NEWS
Material Design Widgets: JSON Chart Widget
-
Ich glaube nicht mit dem JSON Chart, jedenfalls habe ich bei der Durchsicht weder im Editor noch in den JSON Properties dazu etwas gefunden. Aber das Bar Chart hier aus der MDW-Serie kann in der Ausrichtung umgeschaltet werden (Im Editor -> Diagrammtyp: senkrecht/horizontal).
-
@frank2604
Danke für die Antwort.
Das probiere ich Mal aus.
Wenn du Datenpunkte aus der influxdb ausliest,also der Verbrauch von gestern, der Ertrag usw machst du das in einem Script?
Ich mache das bist jetzt alles einzeln.
Jetzt will ich aber gerne mehrere Verbraucher Auslesen und ich würde dafür ungerne jedes Mal ein einzelnes Script nutzen. -
@marc9025
Ich habe ein Skript für jedes Chart. Wenn in dem Chart mehrere Datenpunkte dargestellt werden sollen, müssen die ja ohnehin zusammen in einem JSON aufbereitet werden.Das Original-Skript von Scrounger ist - wenn ich mich recht erinnere - so aufgebaut, dass das mit einer Schleife durch verschiedene DP laufen kann. Um mich da überhaupt einzufinden und durchzusteigen, habe ich das aber erstmal runtergebrochen und vereinfacht und ein Skript je JSON erstellt. Ich bin halt kein Programmierer und komme so damit klar.
-
@frank2604
okay dann gucke ich mir das mal an vlt bekomme ich es ja hin
Was mir Aufgefallen ist beim Datenpunkt auslesen, dass ich es noch nicht ganz "sauber" gelöst habe.
Wenn die Einspeisung 0 ist(was jetzt mal häufiger vor kommt) gibt es eine Warnmeldung das er keine Daten auslesen kann und zeigt dann in der vis den Wert vom Vortag an.
Wie hast du das gelöst ? -
@marc9025
Das Problem kenne ich so nicht. Ich schreibe die Werte kontinuierlich ich die influx-DB, auch die 0 Werte. Vielleicht liegt es daran. -
@frank2604
Ah okay. Bei mir gibt es da keine Nullwerte.
Ich gucke auf den Gesamtwert mit dem Befehl spread. Da rechnet er alle Werte am Tag zusammen.
Aber jetzt wo du es so schreibst ist das wahrscheinlich dass das Problem, weil es an manchen Tagen keinen Wert gibt bzw Unterschied. -
Hallo zusammen,
ich würde gerne den Bar Chart Widget über ein Json Datenpunkt nutzen, bekomme aber keine Ausgabe, kann mir jemand sagen wieso das nicht geht? Beziehungsweise ob ich das Json anders aufbauen muss?
Das Json sieht so aus:
[ { "Tag": "15.01.23", "Wh": 6215 }, { "Tag": "14.01.23", "Wh": 6860 }, { "Tag": "13.01.23", "Wh": 11408 }, { "Tag": "12.01.23", "Wh": 9839 }, { "Tag": "11.01.23", "Wh": 4108 }, { "Tag": "10.01.23", "Wh": 13498 }, { "Tag": "09.01.23", "Wh": 7962 }, { "Tag": "08.01.23", "Wh": 5082 }, { "Tag": "07.01.23", "Wh": 9674 }, { "Tag": "06.01.23", "Wh": 7198 }, { "Tag": "05.01.23", "Wh": 4941 }, { "Tag": "04.01.23", "Wh": 3784 }, { "Tag": "03.01.23", "Wh": 15226 }, { "Tag": "02.01.23", "Wh": 12334 }, { "Tag": "01.01.23", "Wh": 16491 } ]vielen Dank im vorraus
-
@frank2604 said in Material Design Widgets: JSON Chart Widget:
Hallo @Scrounger. Ich habe noch zwei Fragen zum JSON-Chart-Widget:
Farbverläufe:
Ich würde gerne die beiden Temperaturlinien meines obigen Charts wie im Wetter-Beispiel und wie hier (https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x/857?_=1642229550954) - 30. März 2020 von Dir aufgezeigt, mit Farbverläufen darstellen.
Ich habe mir auch das Beispielskript importiert, durchgearbeitet und verstanden. Demnach muss im Objekt 'color' ja passend zu den Ticks auf der x-Achse die jeweilige zum Wert passende Farbe angegeben werden ["#5b2c6f","#583072", ...].
Ich habe aber keine Ahnung, wie ich das in mein vorhin oben veröffentlichtes Skript einbauen kann.
Statt der for i-Schleife in Deinem Beispiel müsste man ja vermutlich durch das graph.data-Array mit den t:, y: -Werten laufen, die values auslesen und entsprechend das 'color' Objekt befüllen.
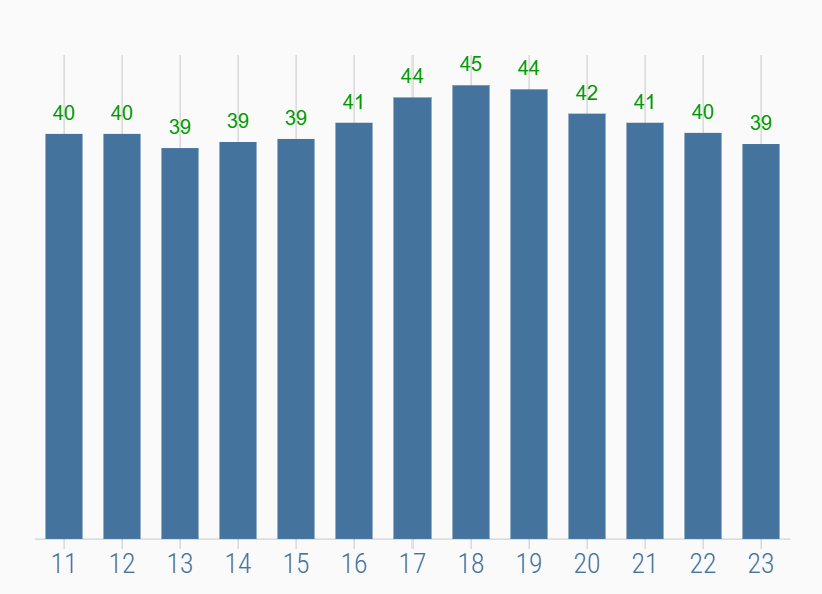
Ich möchte mich hier auch mal einklinken. Bei mir ist es jedoch ein Balkendiagramm welches ich einfach nicht "bunt" bekomme. Eigentlich müsste das Widget doch die einzelnen Datenpunkt entsprechend ihres Wertes mit Farbverläufen darstellen, oder?
Hier das JSON:
{ "axisLabels": [ "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23" ], "graphs": [ { "type": "bar", "data": [ 38.6, 39.9, 39.9, 38.5, 39.1, 39.4, 41, 43.5, 44.7, 44.3, 41.9, 41, 40, 38.9 ], "datalabel_rotation": -90, "datalabel_color": "#009900", "datalabel_fontSize": 10, "displayOrder": 0, "yAxis_title_text": "cent", "yAxis_show": false, "yAxis_id": 0, "datalabel_show": true, "datalabel_minDigits": 0, "datalabel_maxDigits": 0, "yAxis_minimumDigits": 1, "yAxis_min": 0, "yAxis_maximumDigits": 1, "yAxis_max": 47.690000000000008, "use_gradient_color": true, "gradient_color": [ { "value": 0, "color": "#a0a0a0" }, { "value": 30, "color": "#33ff00" }, { "value": 50, "color": "#ff0000" } ] } ] }Im Ergebnis sind aber alle Balken durchgängig blau

-
Stell das Widget mal rein.
-
Gerne. Ist aber nix dran verändert. Einfach nur eingefügt und mit dem DP verbunden:
[{"tpl":"tplVis-materialdesign-Chart-JSON","data":{"oid":"javascript.2.tibber.prices.jsonChartData","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"bar","backgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background","chartAreaBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background_chart","globalColor":"#mdwTheme:vis-materialdesign.0.colors.charts.global","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","showLegend":"true","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":"true","tooltipMode":"nearest","tooltipPosition":"nearest","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","tooltipBodyAlignment":"left","xAxisPosition":"bottom","xAxisTicksSource":"auto","xAxisTitleColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_title","xAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.x_axis_title","xAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.x_axis_title","xAxisValueLabelColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_values","xAxisValueFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.x_axis_values","xAxisValueFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.x_axis_values","xAxisDistanceBetweenTicks":"10","xAxisValueDistanceToAxis":"0","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisGridLinesColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_gridlines","xAxisShowTicks":"true","xAxisZeroLineColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_zeroline","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisTitleColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_values","yAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.y_axis_title","yAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.y_axis_title","yAxisValueLabelColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_values","yAxisValueFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.y_axis_values","yAxisValueFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.y_axis_values","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"98px","top":"62px"},"widgetSet":"materialdesign"}]Aussehen tut's dann so:

-
Hallo @frank2604
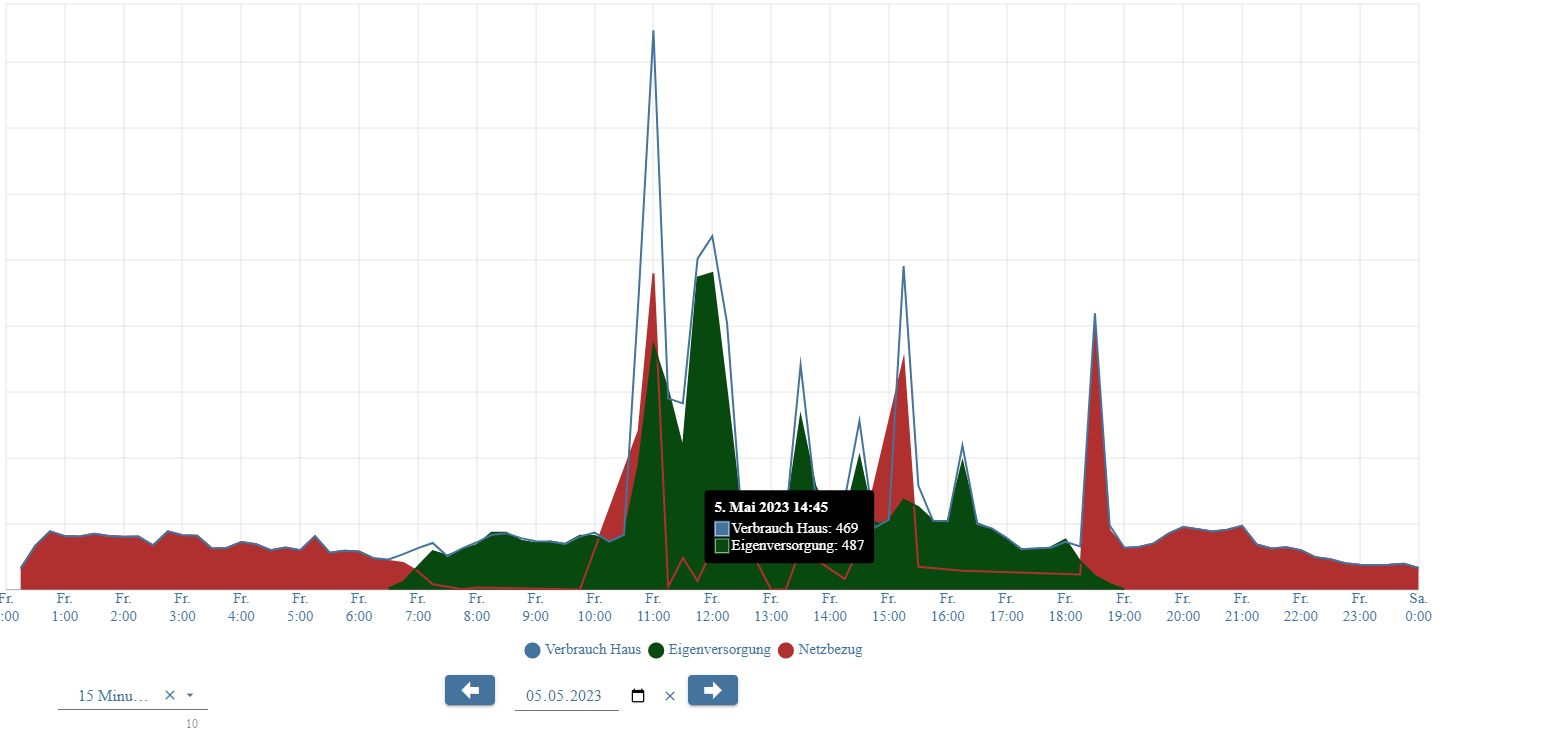
Hallo @Scroungerich habe mal wieder etwas Zeit zum Basteln und komme irgendwie nicht weiter. Vielleicht kannst du mir oder auch jemand anders helfen


Hier kann man gut sehen, dass der Netzbezug leider nicht richtig darstellt wird . Er finden die Linie bei 14:45 nach oben obwohl in der Datenbank eine 0 steht.

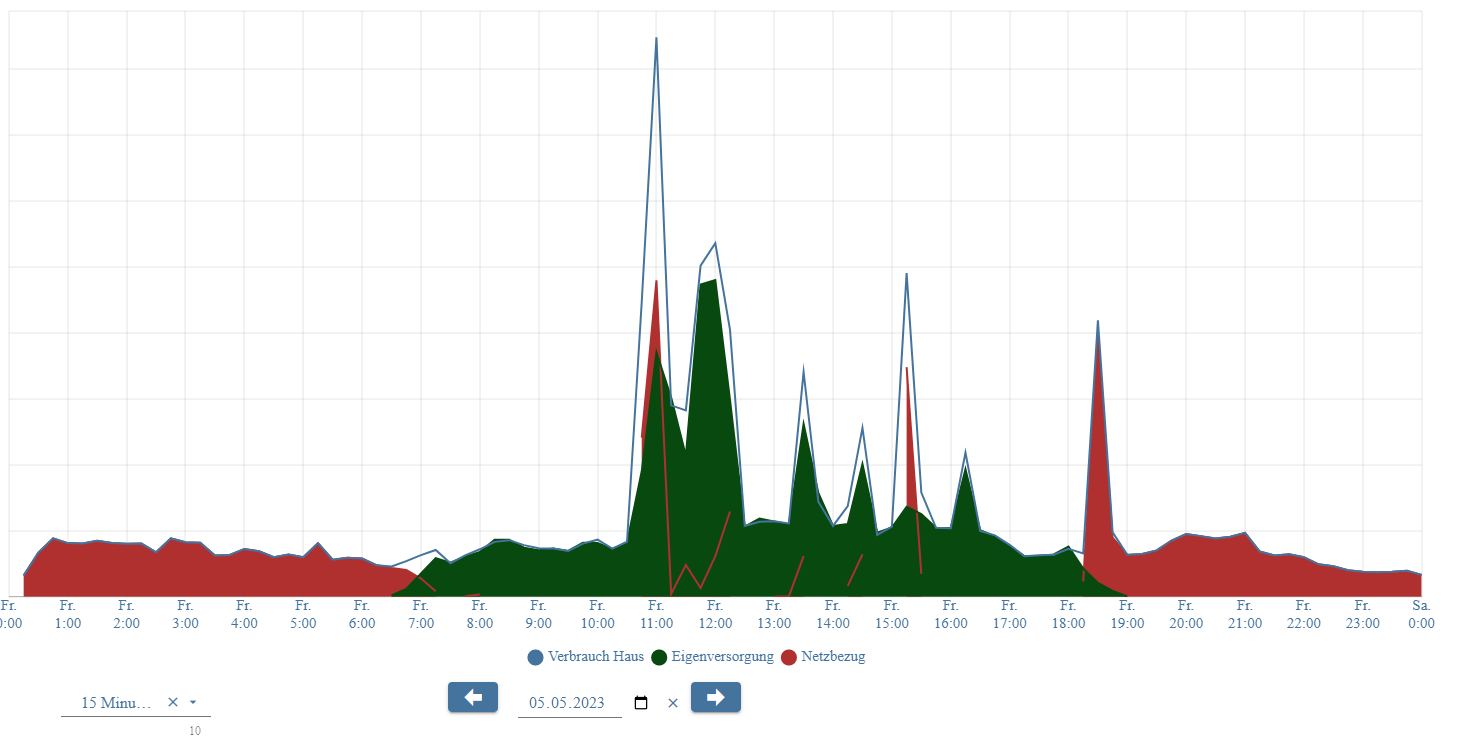
Wenn ich jetzt "line_spanGaps" auf false setzte (also das er bei keinen Werten nicht verbinden soll sieht es so aus.

auch nicht wirklich besser.
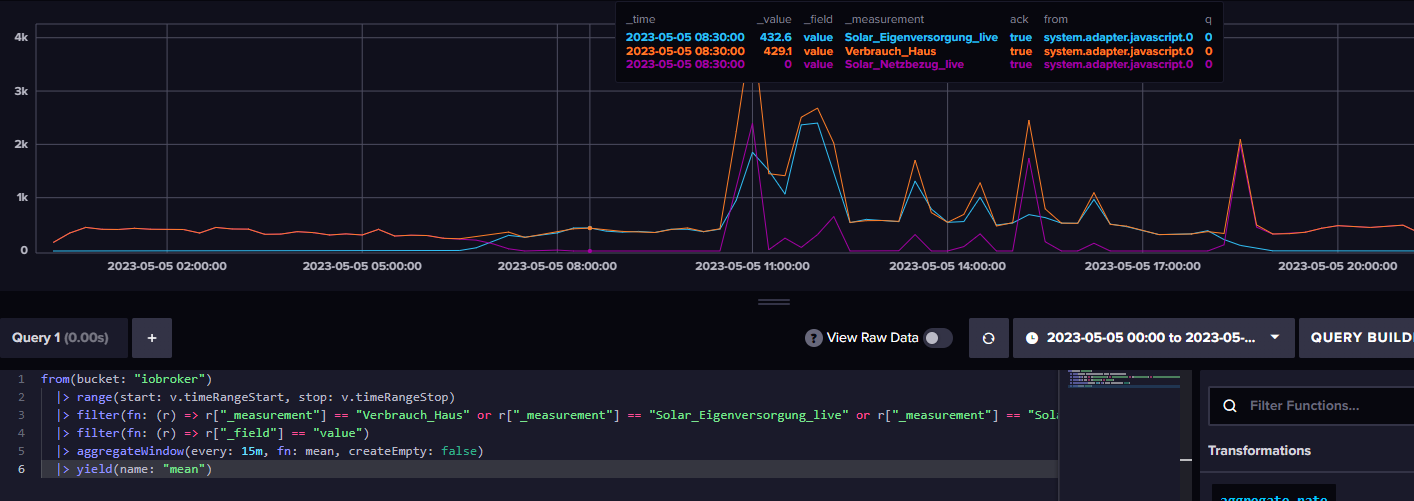
In der Gui von Influx sieht es allerdings super aus.

Kann man den Tooltip wie in der Influx Gui auch mit der Maus in der nähe von den Messpunkt kommen und der zeigt dann die Werte an? Ich habe Gefühlt alle Möglichkeiten durch, aber kein Befriedigens Ergebnis bekommen
-
Hallo Zusammen,
erstmal ein sehr großes lob an Scrounger für das Super-Widget und an Frank der eine coole Anleitung gemacht hat, mit der sogar mir es möglich ist dieses Widget zu benutzen.
Echt coole Arbeit und die Performance der InfluxDB Abfrage ist unschlagbar.Ich bin leider an ein Phänomen gestoßen, wo ich selber nicht weiter komme und möchte euch um Unterstützung bitten.
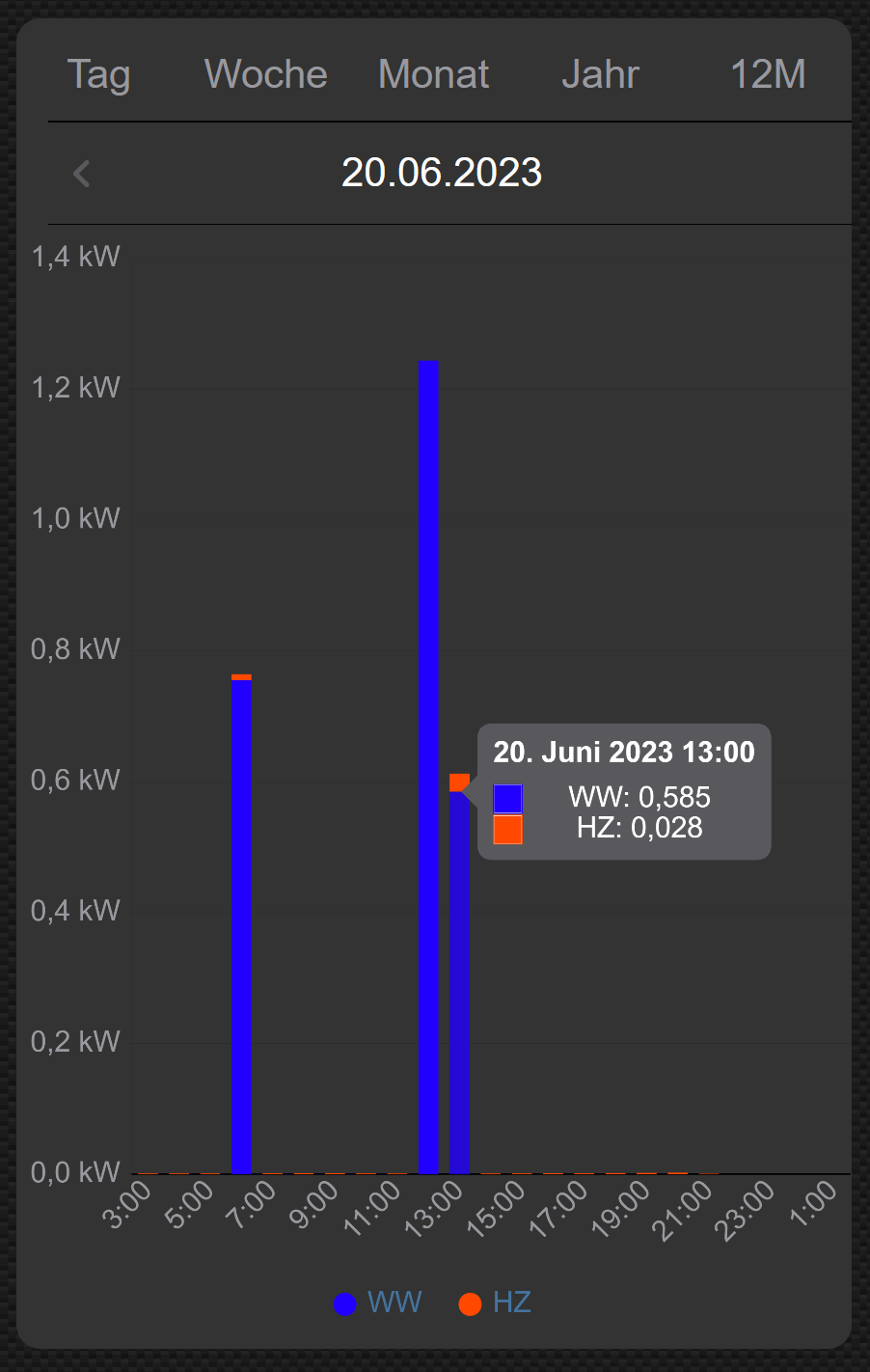
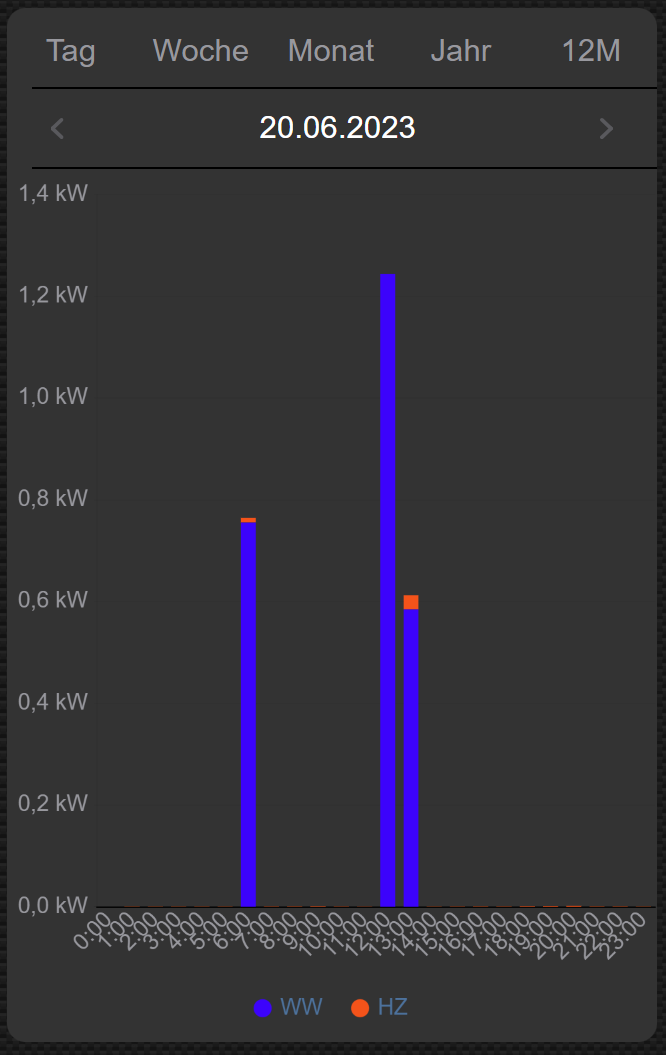
Die Zeit an der X-Achse ist sehr seltsam verschoben. es fängt mit 3:00 an und hört mit 1:00. Es sind auch nur 23 Stunden abgebildet. Der Balken bei 2 Uhr fehlt komplett. Wenn ich die JSON anschaue sind die Daten aber alle vorlaufend vorhanden.
Kennt jemand dieses Verhalten und wie kann man gegensteuern?
So sieht mein Graph aus:

Hier noch die JSON:{ "graphs": [ { "type": "bar", "barIsStacked": true, "barStackId": 1, "color": "#2200FF", "legendText": "WW", "yAxis_id": 0, "yAxis_show": true, "yAxis_minimumDigits": 1, "yAxis_maximumDigits": 1, "yAxis_appendix": " kW", "yAxis_min": 0, "datalabel_show": false, "line_pointSize": 50, "xAxis_bounds": "tick", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "H:mm", "day": "DD.MM", "week": "DD.MM", "month": "MMMYYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1687302000000, "y": 0 }, { "t": 1687298400000, "y": 0 }, { "t": 1687294800000, "y": 0 }, { "t": 1687291200000, "y": 0 }, { "t": 1687287600000, "y": 0 }, { "t": 1687284000000, "y": 0 }, { "t": 1687280400000, "y": 0 }, { "t": 1687276800000, "y": 0 }, { "t": 1687273200000, "y": 0 }, { "t": 1687269600000, "y": 0 }, { "t": 1687266000000, "y": 0 }, { "t": 1687262400000, "y": 0 }, { "t": 1687258800000, "y": 0.5847000000000698 }, { "t": 1687255200000, "y": 1.2440999999999767 }, { "t": 1687251600000, "y": 0 }, { "t": 1687248000000, "y": 0 }, { "t": 1687244400000, "y": 0 }, { "t": 1687240800000, "y": 0 }, { "t": 1687237200000, "y": 0 }, { "t": 1687233600000, "y": 0.7554000000000233 }, { "t": 1687230000000, "y": 0 }, { "t": 1687226400000, "y": 0 }, { "t": 1687222800000, "y": 0 } ] }, { "type": "bar", "barIsStacked": true, "barStackId": 1, "color": "#FF4800", "legendText": "HZ", "yAxis_id": 0, "yAxis_show": true, "yAxis_min": 0, "datalabel_show": false, "datalabel_color": "#44739e", "line_pointSize": 50, "xAxis_bounds": "tick", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "H:mm", "day": "DD.MM", "week": "DD.MM", "month": "MMMYYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1687302000000, "y": 0 }, { "t": 1687298400000, "y": 0 }, { "t": 1687294800000, "y": 0 }, { "t": 1687291200000, "y": 0 }, { "t": 1687287600000, "y": 0 }, { "t": 1687284000000, "y": 0 }, { "t": 1687280400000, "y": 0.0018000000000465662 }, { "t": 1687276800000, "y": 0.0015 }, { "t": 1687273200000, "y": 0.0011999999999534338 }, { "t": 1687269600000, "y": 0.0013000000000465662 }, { "t": 1687266000000, "y": 0.0010999999998603017 }, { "t": 1687262400000, "y": 0.001 }, { "t": 1687258800000, "y": 0.0279000000001397 }, { "t": 1687255200000, "y": 0 }, { "t": 1687251600000, "y": 0.0008999999999068678 }, { "t": 1687248000000, "y": 0.0011000000000931322 }, { "t": 1687244400000, "y": 0.0013999999999068677 }, { "t": 1687240800000, "y": 0.0013000000000465662 }, { "t": 1687237200000, "y": 0.0011999999999534338 }, { "t": 1687233600000, "y": 0.009 }, { "t": 1687230000000, "y": 0.001 }, { "t": 1687226400000, "y": 0.001 }, { "t": 1687222800000, "y": 0.001 } ] } ] }Und hier vollständigkeitshalber die Abfrage:
// Dieses Skript dient der Erzeugung eines JSON für die Darstellung hoch individualisierbarer Charts // mittels des JSON-Chart-Widgets aus dem Material-Design-Adapter auf Basis von Datenpunkthistorisierung in InfluxDB 2.x // Die x-Achse kann im JSON grundsätzlich auf 2 Methoden angegeben werden: // a) Individuell über die Eigenschaft "axisLabels": ["1h", "2h", "3h", ...] oder // b) Durch Angabe von Zeitstempeln und Werten "data": [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] // Dieses Skript verwendet die letztgenannte Methode! Auf der x-Achse wird somit immer die Zeit dargestellt. // Die Formatierung für alle Zeitaggregationen erfolgt über die Eigenschaft xAxis_timeFormats im JSON (siehe unten in den GlobalSettings). // Je nach Darstellungswünschen muss man zusätzlich noch mit den Parametern "xAxsisTickSource" und "Versatz der x-Achse" in den Widget-Eigenschaften des x-Achsen Layouts spielen. // Mit den über das JSON dem Widget zugeführten Daten und Parametern ist dieses in der Lage, verschiedene Datenpunkte gemeinsam in einem Chart darzustellen. // Dabei können z.B. Balken gestapelt oder gemischte Charts aus Balken und Linien erzeugt werden. Die Skript-Einstellungen unten erezugen ein Bar-Chart mir zwei Line-Charts // Danke an Scrounger für den tollen MDW-Adapter und das Beispielskript, aus dem ich mir dieses hier "zusammengebastelt" habe. // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert // schedule({minute: [01]}, refresh); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte // on('vis-materialdesign.0.colors.darkTheme', function (obj) { // refresh(); // }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.Test'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = false; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird // let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen // let mdw_datalabel_color_kWh = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.value').val : getState('vis-materialdesign.0.colors.light.charts.value').val; // let mdw_line_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // let mdw_datalabel_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // Dto. für Schriftart(en) und Schriftgröße(n) // let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; // let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Time Range wird aus den Datenpunkten ausgelesen let start = getState('0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange_start').val; let stop = getState('0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_Timerange_stop').val; let every = getState('0_userdata.0.Diagrammsteuerung.Energie.WP_POW_SET_aggregate_Window').val; // let start = "2023-06-05T00:00:00Z"; // Setze den gewünschten Startwert hier // let stop = "2023-06-11T23:59:59Z"; // Setze den gewünschten Stopwert hier // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 50, // datalabel_fontFamily: 'RobotoCondensed-Light', // datalabel_fontSize: 50, xAxis_bounds: 'data', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "H:mm", // hour: "dd.[\\n]H:mm", day: "DD.MM", // day: "dd[\\n]DD.MM", week: "DD.MM", // week: "dd[\\n]DD.MM", month: "MMMYYYY", // month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'import "timezone" \ option location = timezone.location(name: "Europe/Berlin") \ from(bucket: "iobroker") \ |> range(start: ' + start + ', stop: ' + stop + ') \ |> filter(fn: (r) => r["_measurement"] == "WP-WW_EST_Energie") \ |> filter(fn: (r) => r["_field"] == "value") \ |> aggregateWindow(every: ' + every + ', fn: last, timeSrc: "_start") \ |> difference() \ |> sort(columns: ["_time"], desc: true) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', barIsStacked: true, barStackId: 1, color: '#2200FF', legendText: 'WW', yAxis_id: 0, yAxis_show: true, yAxis_minimumDigits: 1, yAxis_maximumDigits: 1, yAxis_appendix: ' kW', yAxis_min: 0, // yAxis_max: 8000, datalabel_show: false, // datalabel_rotation: 90, // datalabel_minDigits: 1, // datalabel_maxDigits: 1, // datalable_color: '#44739e', // displayOrder: 1 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: // |> timeShift(duration: -1s) \ 'import "timezone" \ option location = timezone.location(name: "Europe/Berlin") \ from(bucket: "iobroker") \ |> range(start: ' + start + ', stop: ' + stop + ') \ |> filter(fn: (r) => r["_measurement"] == "WP-HZ_EST_Energie") \ |> filter(fn: (r) => r["_field"] == "value") \ |> aggregateWindow(every: ' + every + ', fn: last, timeSrc: "_start") \ |> difference() \ |> sort(columns: ["_time"], desc: true) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', barIsStacked: true, barStackId: 1, color: '#FF4800', legendText: 'HZ', yAxis_id: 0, yAxis_show: true, // yAxis_minimumDigits: 1, // yAxis_maximumDigits: 9, yAxis_min: 0, // yAxis_max: 6000, datalabel_show: false, // datalabel_align: 'bottom', // datalabel_minDigits: 1, // datalabel_maxDigits: 1, // datalabel_append: '', datalabel_color: '#44739e', // displayOrder: 1 } } // <= Beim letzten oder einzigen Datenpunkt natürlich kein Komma! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: ((elm._value !== null && elm._value !== undefined) ? elm._value : null) / 1000 })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]Ich habe die Vermutung, dass es etwas mit der Zeitzone zusammenhängt.
Die Verbräuche werden aber in der Richtigen Stunde angezeigt.Ich hoffe jemand hat eine Erklärung für das Phänomen.
Vielen Dank!
Gruß -
@bigdragan
ohne mir das jetzt alles bei dir anzugucken was hast du den beim Widget eingestellt ?

-
@marc9025
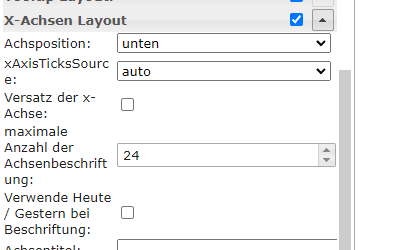
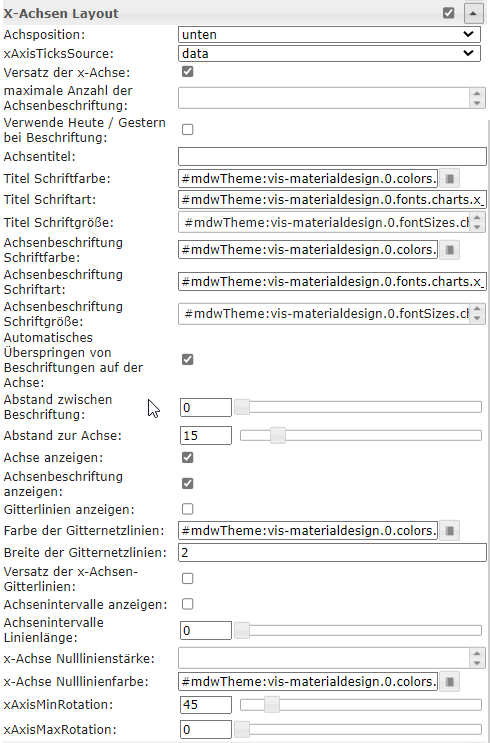
hier ein Screenshot von den Parametern zu der X-Achse.

-
@marc9025
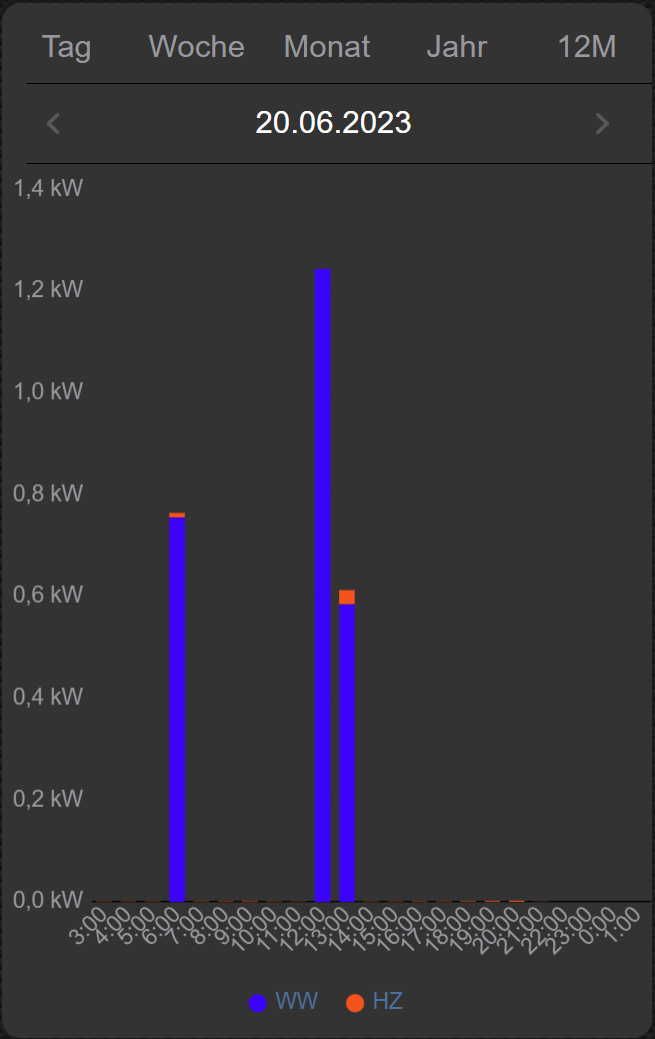
wenn ich die Max. Anzahl auf 24 einstelle dann sieht es so aus.

Die Parameter TicksSource und Versatz der X-Achse bringen auch keine Veränderungen.Danke!
Gruß -
@bigdragan
Hmm komisch.
Bei mir passt es.
Ich glaube du hast Recht das es was mit UTC zu tun hat.
Heute Abend kann ich bei mir mal gucken, ich habe die Abfrage etwas anders als bei dir. Wenn ich mich richtig erinnere habe ich es mit "spread" gelöst.
Wie hast du das bei dir mit dem Datum gelöst? -
@bigdragan
hier mal mein Auszug:let start_Solar = moment(ersterTagMonat).add(Dataum_stop, Einheit).hour(22).minutes(0).seconds(0).format('YYYY-MM-DD[T]HH:mm:ss[Z]') let stop_Solar = moment(letzterTagMonat).hour(22).minutes(0).seconds(0).format('YYYY-MM-DD[T]HH:mm:ss[Z]') let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_Solar + ', stop: ' + stop_Solar + ') \ |> filter(fn: (r) => r["_measurement"] == "'+ Wert +'" )\ |> filter(fn: (r) => r["from"] == "system.adapter.javascript.0")\ |> aggregateWindow(every: '+ every +',fn: mean, createEmpty: false)\ 'Ich sage der Datenbank bewusst das sie um 22 Uhr vom Letzen tag anfangen soll zu rechnen
-
@marc9025
OK?! Funktioniert das für Sommer- und Winterzeit?Zu deiner Frage wegen dem Datum:
ich berechne das start- und stopdatum für die Datenbankabfrage in Blockly und schreibe die Werte in Datenpunkte rein mit dem Format für die Flux-Abfrage, gleichzeitig schreibe ich das Startdatum in einem anderen Format in ein anderen Datenpunkt für die vis rein.
Das ist kein Ergebnis aus der Datenbank, und kein Kalender o.ä. nur basic-string Widget.
Ich bin halt erst ein Anfänger.
Bis jetzt habe ich die Tageswerte und die Wochenwerte umgesetzt, der Rest ist noch offen
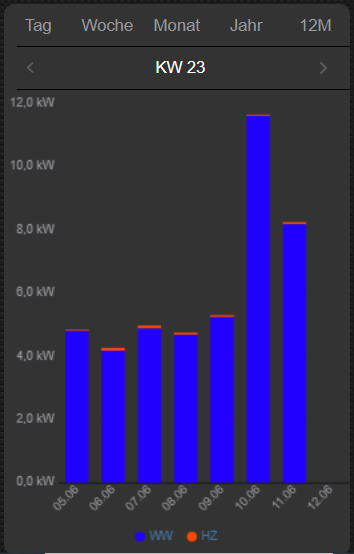
So sieht die Wochenansicht aus:

Dann versuche ich mal die Zeit-Verschiebung bei mir einzubauen.
Vielen Dank für deine Unterstützung!
Gruß -
@bigdragan
Bei mir hat es auch mit der Sommer/Winter Zeit geklappt.
Aber es gibt da bestimmt noch elegantere Lösungen
-
@marc9025
ich habe jetzt die Zeit-Verschiebung bei mir eingestellt und auch die "verlorene" Stunde gefunden.
Da ich in der Abfrage die difference() Funktion nutze, um die Verbräuche aus Zählerstand zu berechnen, muss ich bei dem Start min. 1 Sekunde früher selektieren also um 21:59:59, damit (vermute ich) ein Wert für die Subtraktion vorhanden ist.
So sieht das Ergebnis aus.

Ich bin mit der Lösung mehr als zufrieden,.Vielen Dank für deine Unterstützung!
