NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu Ja, normal ist auch alles, bis auf die Wetter und Karten Ansicht. Also sobald nur eine Spalte auf einer Seite ist, tut er so, als wären da drei Spalten
Und ja, in der obersten Zeile

-
@schaxxe Kannst du die Karte und Wetter einmal komplett löschen und neu anlegen? Als Test.
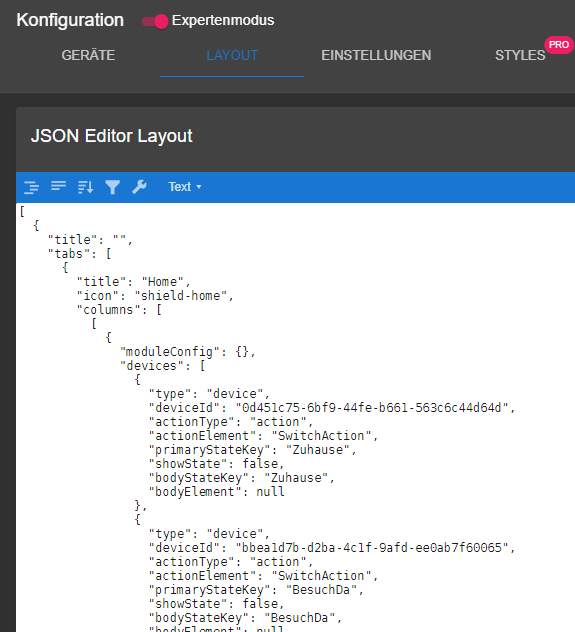
Bezgl der Icons wäre mal ein Auszug aus Layout im Expertenmodus interessant als Codetag.
-
@mcu Neu angelegt, eine Seite zusätzlich neu angelegt mit Wetter, selbes Thema.
Ich kanns am PC auch nachvollziehen. Vollbild => Alles top, zieh ich das Browser Fenster auf iPad Größe staucht er auch alles zusammen.[ { "title": "", "tabs": [ { "title": "Home", "icon": "home", "columns": [ [ { "moduleConfig": { "calendars": [ { "name": "Privat", -
@schaxxe Dann mach doch mal die Theme Einstellungen so wie ich sie hab.
-
Thema Notifications & fullykiosk browser:
-
Bei mir funktionieren keine Benachrichtigungen über den fullykiosk browser (FireHD 10). Ich kann, nachdem ich den cache geleert habe die Meldung "Use Browser notification feature" nicht bestätigen. Der Haken wird bei mir nicht akzeptiert - ablehnen funktioniert jedoch.
-
Momentan funktionieren bei mir auch keine Aktualisierungen der Seite auf dem Tablet. Die Uhrzeit läuft immer aktuell mit, Änderungen an Datenpunkten etc. werden aber erst nach einem Reload korrekt angezeigt. Fullykiosk ist auf latest und CPU/Wifi wakelock sind aktiviert. Woran könnte es noch liegen?
Grüße
-
-
@mcu Ja, dann hab ich wieder schöne Wetter und Karten Ansicht, dafür nur eine Spalte auf der Start-Seite. Zusätzlich zur Globalen Einstellung die die Spalten pro View definieren wäre eine feine Sache
-
@sicadrip Schau mal hier:
-
@schaxxe Das ipad hat doch eine Auflösung von 960px-1280px? Also mittlere Bildschirmgröße und steht bei dir jetzt 2? Also müsste er 2 Spalten anzeigen?
Bzgl der Icon, versuch mal das Update nochmal drüber laufen zu lassen. Irgendwie hat man den Eindruck als wenn es bei dir nicht komplett durchgelaufen ist? -
@mcu Ich habe zwei iPads (Air 2 und Air 4) die haben unterschiedliche Auflösungen im Querformat. Ja, es werden nun zwei Spalten angezeigt, bei Verkehr und Wetter nur eine, aber die nur auf der halben Breite
Adapter nochmal aktualisiert, keine Änderung an den Icons -
-
@mcu den Safari, what else?
 Ich danke dir bis hier hin. Ich schreib das später mal zusammen und mach Bilder.
Ich danke dir bis hier hin. Ich schreib das später mal zusammen und mach Bilder. -
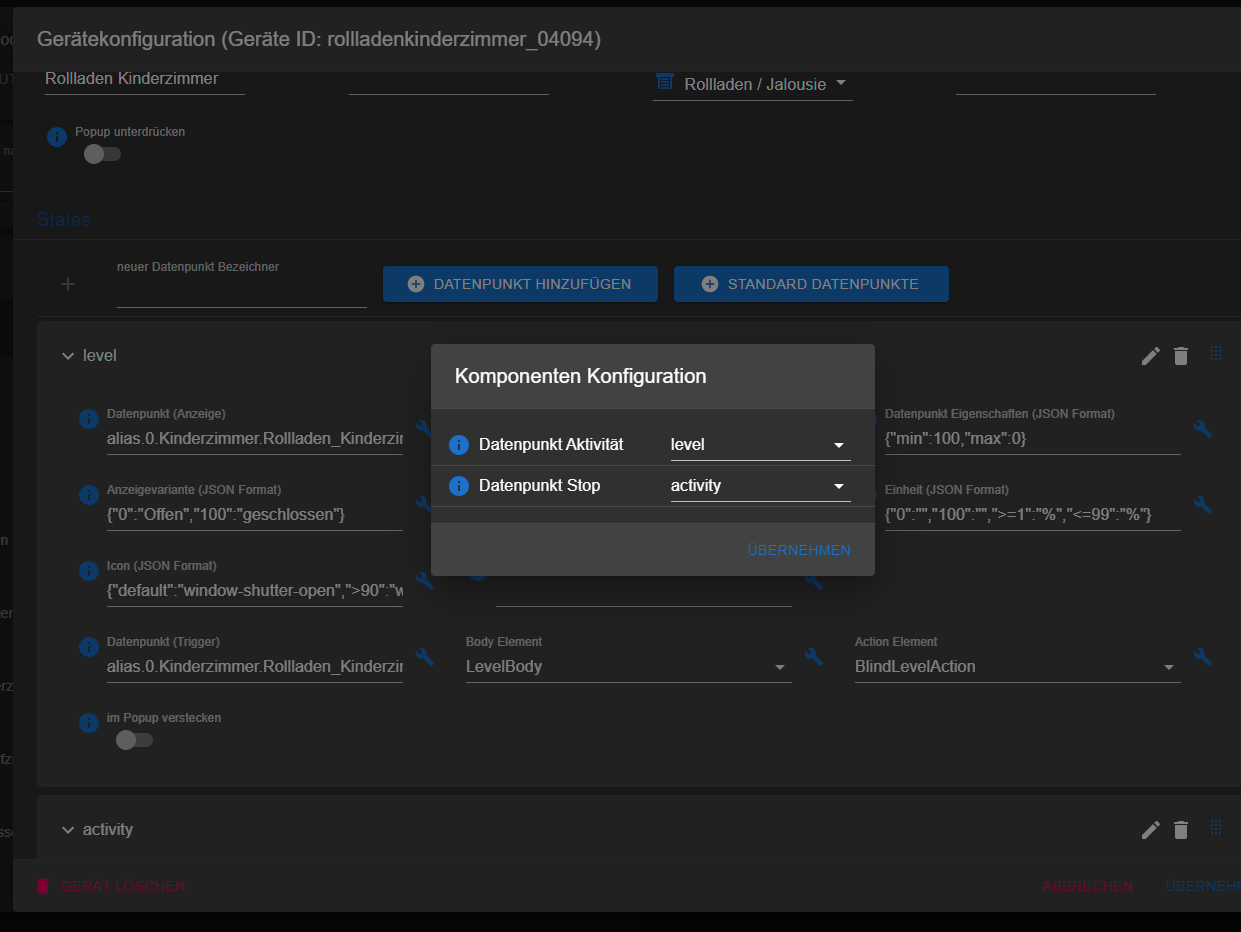
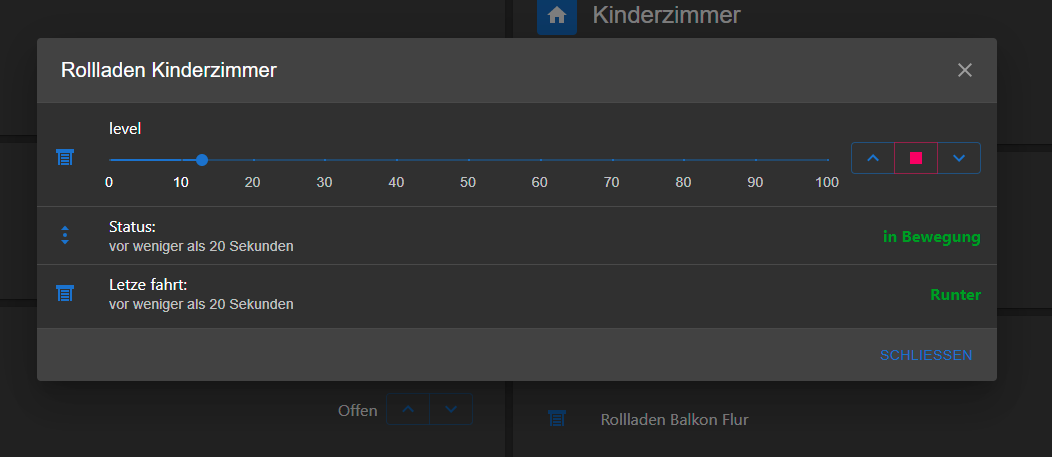
anbei mein rollladen:






-
-
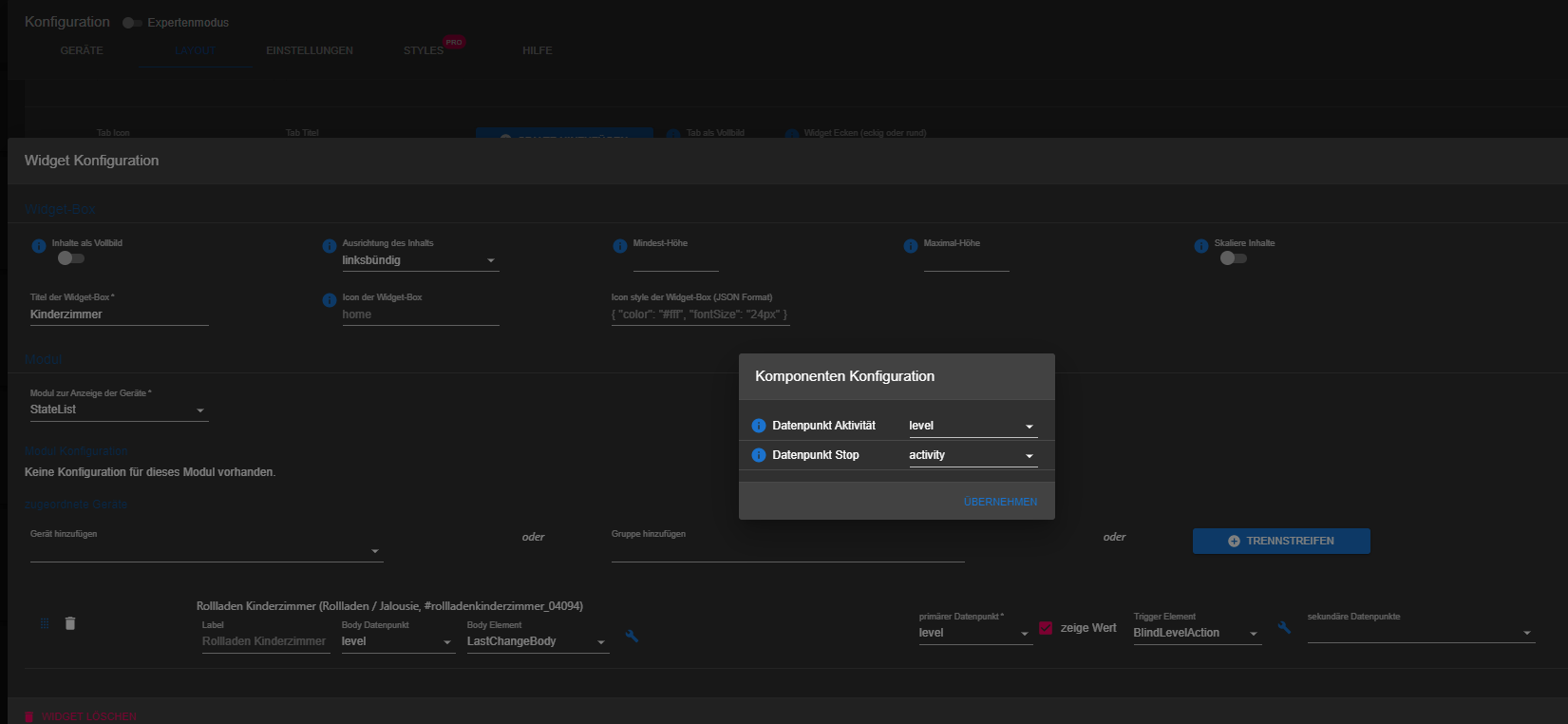
@mpl1338 Mit Deinem Absturz: kann es daran liegen, dass die BlindLevelAction im Gerät stop als Datenpunkt stop hat und im Layout die activity?
-
so wie ich das sehe sind BlindLevelAction im Gerät und im Layout identisch.
-
@mpl1338 ok. In allen Datenpunkten zum Rolladen?
-
@schaxxe Kann man dort auch einen Firefox installieren? Wenn ja, mach doch mal ein Test mit dem.
Hier mal ein Video: JARVIS Spalten versatz und MAP Auflösungsänderung 2.flv -
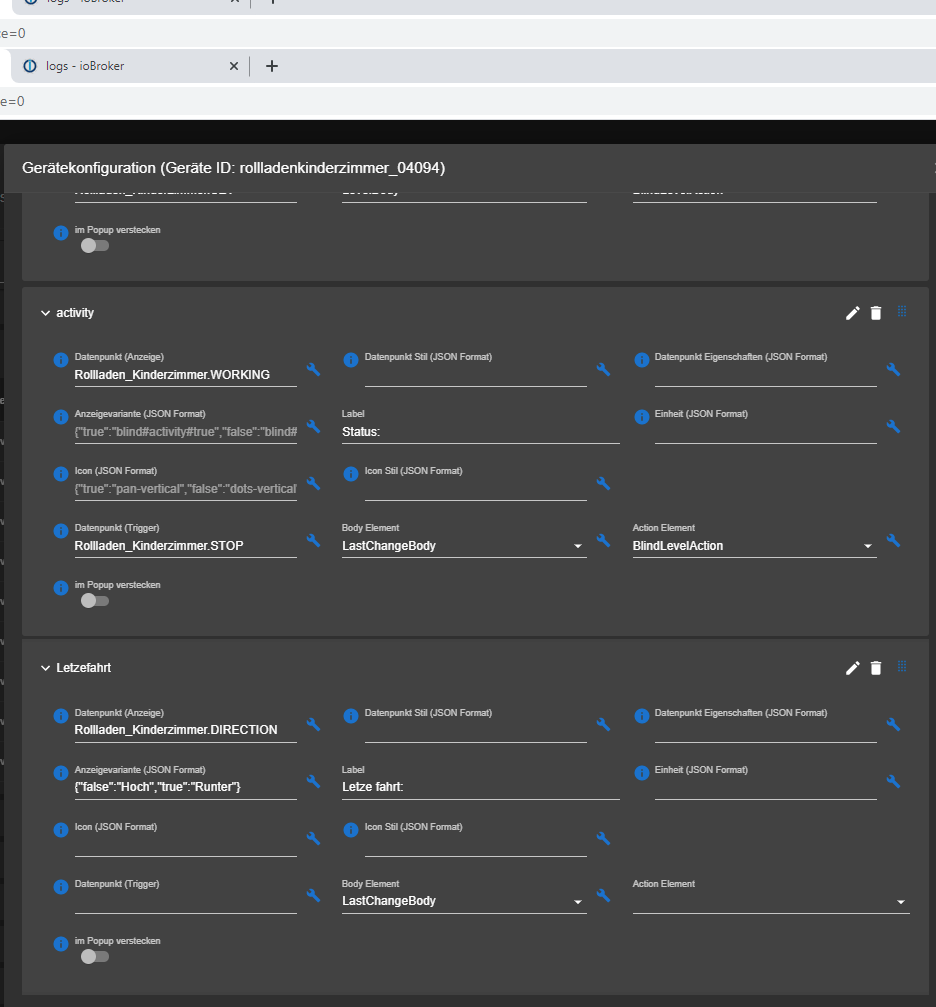
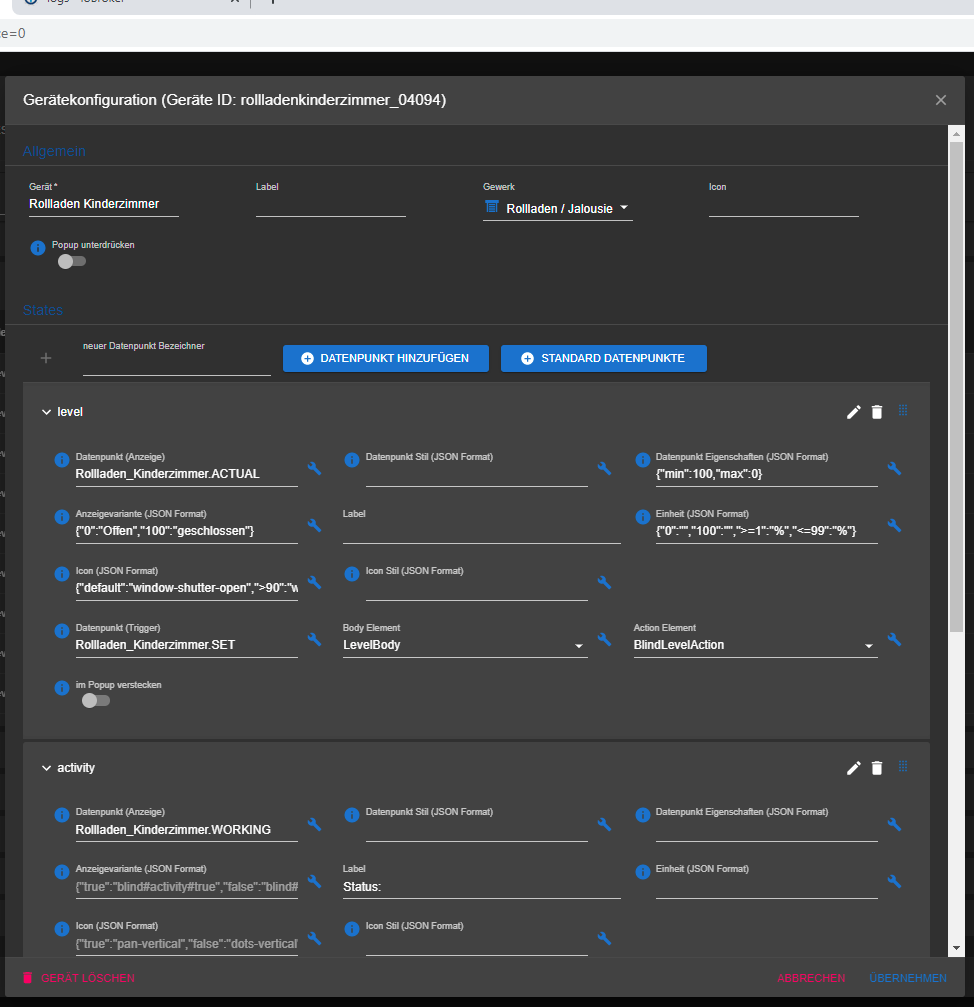
ich hab nur im datenpunkt "level" BlindLevelAction gewählt. in "activity" und "Letzefahrt" habe ich das Action Element leer gelassen
-
@mpl1338 activity hat auch BlindLevelAction in den Bildern. Vielleicht wurde das auch automatisch ergänzt.
Kannst du bitte im oberen Post die KNX DP in ein Spoiler packen, dann ist das für alle nicht lang.
-> Alle KNX-Bilder bzw Codetags markieren und dann auf das Auge klicken.
-
ich glaub wir schreiben aneinander vorbei

so wie auf den bildern abgebildet ist es tatsächlich und so funzt es auch

gerät:
"rollladenkinderzimmer_04094": { "id": "rollladenkinderzimmer_04094", "name": "Rollladen Kinderzimmer", "function": "blind", "states": { "level": { "state": { "node": "alias.0.Kinderzimmer.Rollladen_Kinderzimmer.ACTUAL" }, "action": "alias.0.Kinderzimmer.Rollladen_Kinderzimmer.SET", "properties": { "min": 100, "max": 0 }, "icon": { "default": "window-shutter-open", ">90": "window-shutter-open", "<=90": "window-shutter" }, "display": { "0": "Offen", "100": "geschlossen" }, "unit": { "0": "", "100": "", ">=1": "%", "<=99": "%" }, "BlindLevelActionConfig": { "stopAction": "activity", "activityState": "level" } }, "activity": { "state": { "node": "alias.0.Kinderzimmer.Rollladen_Kinderzimmer.WORKING" }, "action": "alias.0.Kinderzimmer.Rollladen_Kinderzimmer.STOP", "label": "Status:", "actionElement": null, "BlindLevelActionConfig": { "activityState": "level", "stopAction": "activity" } }, "Letzefahrt": { "state": { "node": "alias.0.Kinderzimmer.Rollladen_Kinderzimmer.DIRECTION" }, "display": { "false": "Hoch", "true": "Runter" }, "label": "Letze fahrt:" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "Alias Devices", "namespace": "alias" }, "_created": 1608141159115, "_updated": 1612776547919 }, "hash": 1612776547919 },layout:
{ "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "rollladenkinderzimmer_04094", "primaryStateKey": "level", "bodyElement": "LastChangeBody", "actionType": "action", "actionElement": "BlindLevelAction", "showState": true, "bodyStateKey": "level", "BlindLevelActionConfig": { "level-stopAction": "activity", "level-activityState": "level" } } ], "module": "StateList", "title": "Kinderzimmer", "id": "fbbfa2a7-38bb-4a2d-8d84-39a7e8b6d07e", "index": 1 },