NEWS
jarvis v2.2.0 - just another remarkable vis
-
Geräte kopieren fände ich auch nicht schlecht. Wenn man z.B. einen Fensterkontakt mit allem konfiguriert hat Icons etc, könnte man einfach nur den DP tauschen und fertig.
-
Ich kann mich da wohl nicht gut genug ausdrücken oder ich mache was falsch. Vielleicht muss ich auch nochmal die Anleitung lesen.
Hier mal ein kleines Video für 1x Gosund Stecker.
https://www.dropbox.com/s/ed2rdquug973r7h/screencast-192.168.10.13_8082-2020.11.06-23_24_17.webm?dl=0- Widget hinzufügen
- 6x den Gosund Stecker einfügen
- Jeden Datenpunkt einstellen.
- Im Ergebnis sieht man, dass ich zuvor noch die Label pro Stecker anpassen müsste.
Also das Gerät ist die eine Sache, bei Jarvis finde ich, ist der Aufwand der Widget Konfiguration auch nicht zu unterschätzen.
-
@FuXXz2 ich füge gerne in v1.2.x eine Kopierfunktion hinzu. Ich will die v1.1.x jetzt langsam fertig bekommen und daher nichts neues mehr aufnehmen.
Grundsätzlich finde ich aber, dass das Hinzufügen jetzt nicht so ewig dauert und das ja auch keine ständig wiederkehrende Tätigkeit ist. Du machst das 1x für alles und dann steht ja das Layout?
-
Also ich mache es aber generell nicht falsch oder? In dem Video?
Jein, vom Prinzip hast du recht, ja. ABER trotzdem ist es bei 3 Smarthomes mit über 300 Geräten echt eine riesen Hürde sowas umzustellen.
In dem Video, das war ja nur 1 Gerät, dazu kommen ja noch Formatierungen, Grafiken, Icons, Verteilungen in Spalten usw.
Gefühlt dürfte es sogar mit VIS schneller gehen. Da zieh ich mir ein Widget rein, konfiguriere das STRG+C, STRG+V. -
@FuXXz2 sagte in jarvis - just another remarkable vis:
Also ich mache es aber generell nicht falsch oder? In dem Video?
Bin mir nicht sicher, ob du aus Demonstrationszwecken dort noch extra was gemacht hast. Ich würde das Device so oft wie nötig einfügen und dann primaryState auswählen und fertig.
-
@Zefau
Dann fehlen aber doch die wichtigen Werte, die ich bei den Steckdosen mit Leistungsmessung ja benötige, ohne auf die Popups zu klicken.
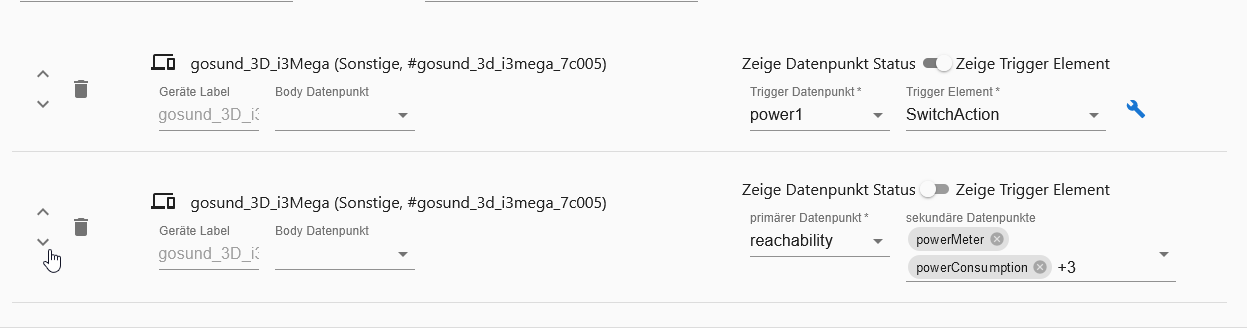
Alternativ 1. Gerät Zeige Trigger / Datenpunkt / Trigger Element als switch
2. Gerät sekundäre Datenpunkte.

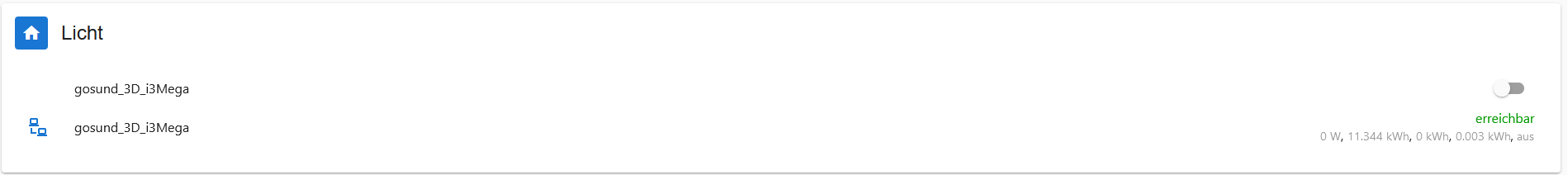
Dann sieht es jedoch wie folgt aus. Ich habe zwei Geräte die beide das gleiche Popup zeigen

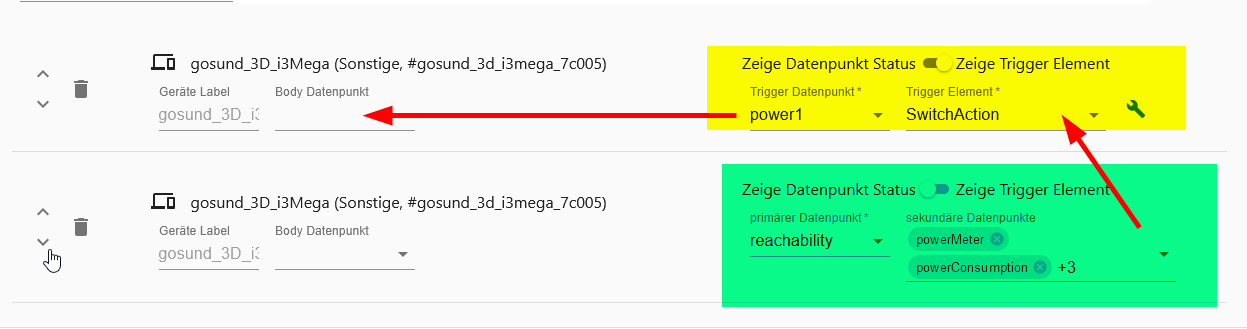
Schöne Lösung wäre:
Wenn man den Body Datenpunkt auch nutzen könnte, dieser ist ja meist leer (zumindest bei vielen Aktoren)

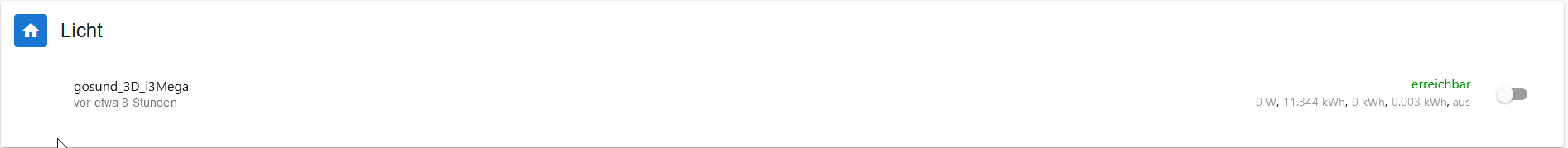
Dann hätte ich in einem Gerät alles untergebracht und dies sähe ungefähr so aus. Formatierungen mit Titel für die sekundären Datenpunkte bräuchte man noch.

-
Bei mir funktioniert der Aufruf auch mit der aktuellen Version über mobile Browser und von der Verknüpfung vom HOmescreen...
-
@Zefau sagte in jarvis - just another remarkable vis:
@coyote sagte in jarvis - just another remarkable vis:
geht leider immer noch nicht die Datenpunkte zu löschen, aber andere Meldung
behebe ich direkt.
Geht wieder. Danke

-
@Zefau : Also ich habe jetzt erneut geupdatet und jetzt zeig ich dir was ich meine mit den EInstellungen.
Vorher:
{ "_isSmallScreen": false, "token": "ffbdee63c94d8879ea89297e6e95f84e", "sendUsageData": false, "configTab": "layoutRaw", "configExpertMode": true, "tabsHideLabels": true, "themeColorPrimary": "#212121", "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "type": "dark", "primary": { "light": "#212121", "main": "#212121", "dark": "#212121", "contrastText": "#ffa200" }, "secondary": { "light": "#fb8c00", "main": "#fb8c00", "dark": "#fb8c00", "contrastText": "#e0e0e0" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "grey": { "50": "#fafafa", "100": "#f5f5f5", "200": "#eeeeee", "300": "#e0e0e0", "400": "#bdbdbd", "500": "#9e9e9e", "600": "#757575", "700": "#616161", "800": "#424242", "900": "#212121", "A100": "#d5d5d5", "A200": "#aaaaaa", "A400": "#303030", "A700": "#616161" }, "text": { "primary": "#fff", "secondary": "#ffa200", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "#ffa200", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#212121", "default": "#373737" }, "action": { "active": "#fff", "hover": "rgba(255, 255, 255, 0.08)", "hoverOpacity": "0.08", "selected": "rgba(255, 255, 255, 0.16)", "selectedOpacity": "0.16", "disabled": "rgba(255, 255, 255, 0.3)", "disabledBackground": "rgba(255, 255, 255, 0.12)", "disabledOpacity": "0.38", "focus": "rgba(255, 255, 255, 0.12)", "focusOpacity": "0.12", "activatedOpacity": "0.24" } }, "typography": { "fontSize": "12", "h5": { "fontSize": "1.3rem", "fontVariant": "small-caps", "color": "#ffa200", "fontWeight": "bold" } } } }Nach dem update
{ "_isSmallScreen": false, "token": "ffbdee63c94d8879ea89297e6e95f84e", "sendUsageData": false, "configTab": "layoutRaw", "configExpertMode": true, "tabsHideLabels": true, "themeColorPrimary": "#212121", "theme": "{\"palette\":{\"common\":{\"black\":\"#000\",\"white\":\"#fff\"},\"type\":\"dark\",\"primary\":{\"light\":\"#212121\",\"main\":\"#212121\",\"dark\":\"#212121\",\"contrastText\":\"#ffa200\"},\"secondary\":{\"light\":\"#fb8c00\",\"main\":\"#fb8c00\",\"dark\":\"#fb8c00\",\"contrastText\":\"#e0e0e0\"},\"error\":{\"light\":\"#e57373\",\"main\":\"#f44336\",\"dark\":\"#d32f2f\",\"contrastText\":\"#fff\"},\"warning\":{\"light\":\"#ffb74d\",\"main\":\"#ff9800\",\"dark\":\"#f57c00\",\"contrastText\":\"rgba(0, 0, 0, 0.87)\"},\"info\":{\"light\":\"#64b5f6\",\"main\":\"#2196f3\",\"dark\":\"#1976d2\",\"contrastText\":\"#fff\"},\"success\":{\"light\":\"#81c784\",\"main\":\"#4caf50\",\"dark\":\"#388e3c\",\"contrastText\":\"rgba(0, 0, 0, 0.87)\"},\"grey\":{\"50\":\"#fafafa\",\"100\":\"#f5f5f5\",\"200\":\"#eeeeee\",\"300\":\"#e0e0e0\",\"400\":\"#bdbdbd\",\"500\":\"#9e9e9e\",\"600\":\"#757575\",\"700\":\"#616161\",\"800\":\"#424242\",\"900\":\"#212121\",\"A100\":\"#d5d5d5\",\"A200\":\"#aaaaaa\",\"A400\":\"#303030\",\"A700\":\"#616161\"},\"text\":{\"primary\":\"#fff\",\"secondary\":\"#ffa200\",\"disabled\":\"rgba(255, 255, 255, 0.5)\"},\"hint\":\"rgba(255, 255, 255, 0.5)\",\"icon\":\"#ffa200\",\"divider\":\"rgba(255, 255, 255, 0.12)\",\"background\":{\"paper\":\"#212121\",\"default\":\"#373737\"},\"action\":{\"active\":\"#fff\",\"hover\":\"rgba(255, 255, 255, 0.08)\",\"hoverOpacity\":\"0.08\",\"selected\":\"rgba(255, 255, 255, 0.16)\",\"selectedOpacity\":\"0.16\",\"disabled\":\"rgba(255, 255, 255, 0.3)\",\"disabledBackground\":\"rgba(255, 255, 255, 0.12)\",\"disabledOpacity\":\"0.38\",\"focus\":\"rgba(255, 255, 255, 0.12)\",\"focusOpacity\":\"0.12\",\"activatedOpacity\":\"0.24\"}},\"typography\":{\"fontSize\":\"12\",\"h5\":{\"fontSize\":\"1.3rem\",\"fontVariant\":\"small-caps\",\"color\":\"#ffa200\",\"fontWeight\":\"bold\"}}}", "hideTopBarIconTitle": true }Das ist momentan echt bissi nervig, das ich bei jeder Aktualisierung das Theme neu einfügen muss. hab es mittlerweile auf meinem Server gespeichert als BackUp, aber das sollte nicht sein.
-
@WW1983 sagte in jarvis - just another remarkable vis:
@hssteuerung Achso ne. Ich meinte diese Leiste:

Welcher Wert ist nun für die oberste Leiste zuständig? Find ihn nicht ^^
-
@Zefau folgendes Zeigt meine Console an!
jarvis.1 2020-11-07 07:51:21.184 error (19848) Response code 404 (Not Found)
-
@Stephan-Schleich Wie ich gersten bereits oben erwähnt habe:
"themeColorPrimary": "#212121"
Dieser Code dient, wenn du alles andere auch selber geschrieben hast und nicht die Standartcodes nutzt, dafür die ToolBar oben einzufärben. DarkMOde darfst du auch nicht anhaben sonnst überschreibt der DarkMode deine Farbe.
-
@hssteuerung aah, lag am aktiven darkmode, von dem, das der aus sein muss hab ich nix gelesen
-
@Zefau Bei mir im Fully heißts mit der aktuellen Beta nur "Einstellungen werden geladen" das wars
-
@Stephan-Schleich
Ja, bei mir genauso
-
Also ich kann die Vis jetzt wieder mit dem Smartphone erreichen

Das Problem mit dem Einstellungen laden hatte ich eben aber auch. Hab dann die App aus den recents entfernt und es ging wieder. -
@CruziX aber nicht via fully oder wallpanel oder
-
Beim Kalender sind mir noch 2 Punkte aufgefallen. Beide Punkte beziehen sich auf das Nutzen von Jarvis mit einem Fest montierten Tablet an der Wand.
- Der Kalender aktualisiert nur, wenn man Jarvis selbst aktualisiert.
- Nach einer Zeit ist der Kalender nicht mehr zu sehen, nur noch ein Ladesymbol
-
@WW1983 sagte in jarvis - just another remarkable vis:
Der Kalender aktualisiert nur, wenn man Jarvis selbst aktualisiert.
Nach einer Zeit ist der Kalender nicht mehr zu sehen, nur noch ein LadesymbolMit
v1.1.0-beta.85kannst du das Aktualisierungsintervall nun konfigurieren. Zuvor war es mit 60 Minuten eingestellt, nun sind es 5 im Standard, aber individuell anpassbar.Das Problem mit dem Ladesymbol sollte nun ebenfalls nicht mehr auftreten.
-
@Zefau Super, danke!
Teste ich gleich mal
