NEWS
Material Design Widgets: IconList Widget
-
@Scrounger said in Material Design Widgets: IconList Widget:
Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
-
@BobBruni sagte in Material Design Widgets: IconList Widget:
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
Schreib nen issue auf github, dann werd ich es einbauen.
-
Hallo Zusammen,
bei mir sind die Dropdowns in allen views im Hintergrund.
Jemand ein Tipp wo ich den Fehler habe?
Vielen Dank.

-
Im Hintergrund bedeutet im Regelfall der z-Index ist zu niedrig.
-
@dos1973 das hatte ich auch gedacht. Aber ich hab den wert hoch gesetzt. Oder gibt es hier mehr als 1 Z-index
Fehler gefunden meine komplette view war hier drüber
-
Hi,
ich benutze die Icon-List, um die Temperaturen und Fensterstellungen (auf/zu) aller Räume darzustellen.
Es wäre praktisch, wenn man durch einen Klick auf eine Kachel zu einer anderen View kommen könnte (den Kacheln in der Icon-List also einen Link geben).
Man kann die Icons ja grundsätzlich "anklicken", ist aber wohl ja eher für "an/aus" gedacht.In meinem Anwendungsfall wäre aber eine verlinkte View nützlicher.
Wäre das möglich? -
@gender sagte in Material Design Widgets: IconList Widget:
zu einer anderen View kommen
(den Kacheln in der Icon-List also einen Link geben).Du kannst doch Werte angeben 0-.... je nach View ...... und das damit das view in widget 8 steuern.
( Funktion wie bei TopAppBar ) -
hmm, verstehe ich nicht ganz.
Ich habe ja jetzt eine Iconlist, und der Inhalt dieser Iconlist wird als JSON-String in einem Skript generiert.
Die Kombination mit dem widget8 geht glaube ich nicht mit dem "Iconlist-Widget" -
Hallo Zusammen,
ich versuche mich gerade an dem dynamischen Widget um mir eingeschaltene Lichter, wie im Eingangspost, anzeigen zu lassen.
Hierzu habe ich ein bestehendes "Lichter-zählen-Script" etwas abgespeckt.
Dieses läuft zumindest schon mal und erstellt mir eine Liste mit den Lichternamen in einem Datenpunkt.

Nachdem ich in Javascript leider überhaupt nicht fit bin, bräuchte ich Unterstützung bei der Umsetzung damit das IconList Widget damit auch was anfangen kann. Hier mal mein Skript:
Vielleicht kann mir jemand weiterhelfen

Besten Dank!
-
@glasfaser
Ich habe nochmal nachgedacht und erst JETZT deine Antwort überhaupt verstanden.Ich habe in der Zwischenzeit aber auch auf github rausgefunden, dass man den List-Element ja ein Tag "buttonNavView" geben kann. War genau das, was ich gesucht habe. Trotzdem Danke.
-
Hallo zusammen,
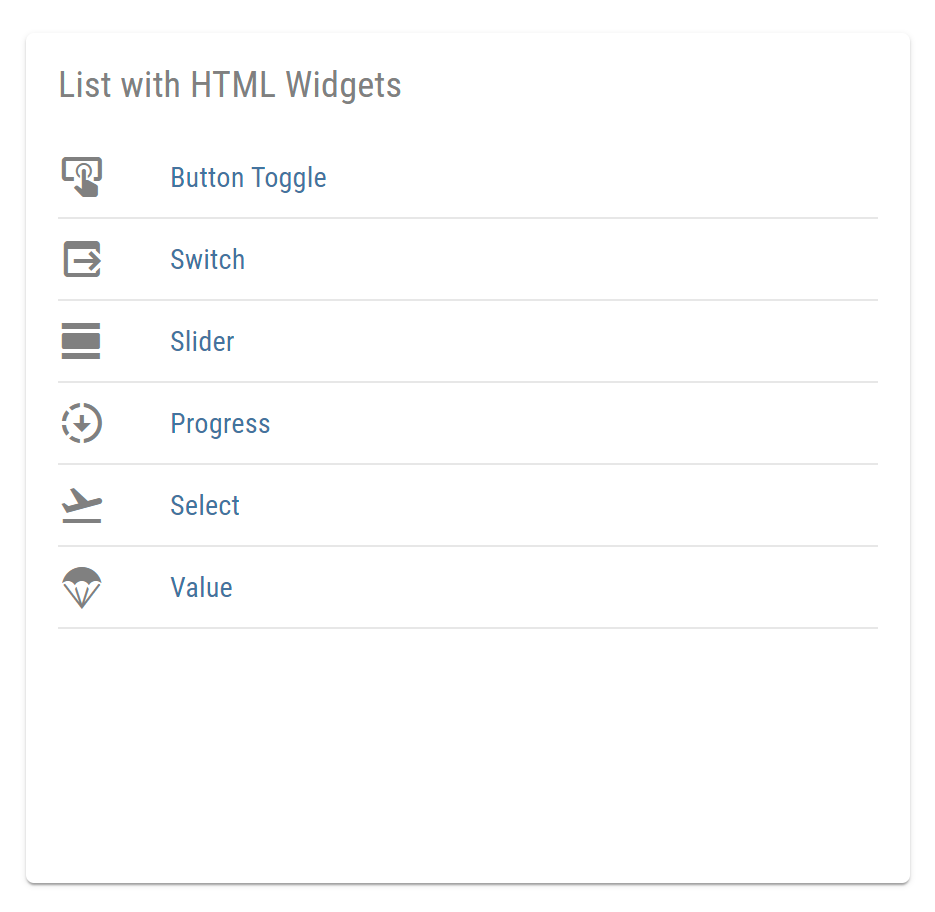
wenn ich die Beispiele mit HTML Widgets versuche im List-Element zu nutzen bekomme ich die HTML-Elemente nicht angezeigt. Im Screenshot z. B. das Ergebnis, wenn ich das Beispiel von der Doku-Seite importiere. Die Listeneinträge sind vorhanden, die HTML-Schalter jedoch nicht.
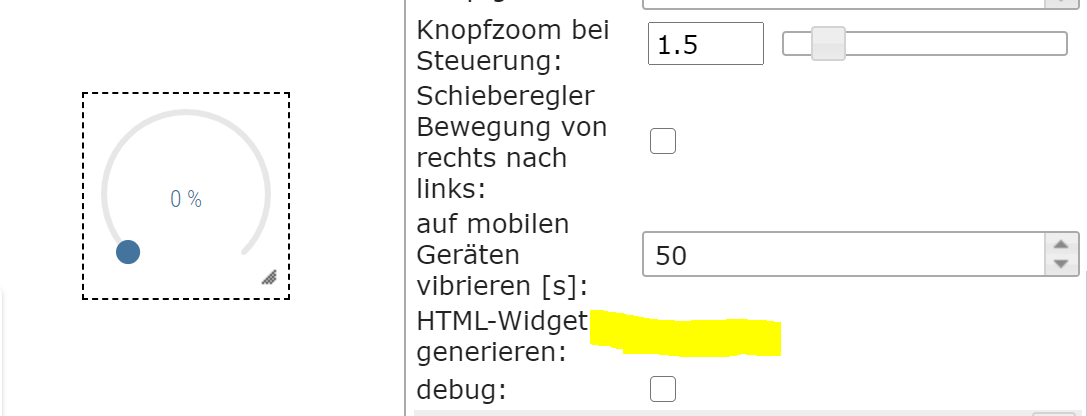
Und ich kann von Elementen wie z. B. dem Slider (aber auch allen anderen) keinen HTML-Export ausführen. Das Feld "HTML-Widget exportieren" ist nicht vorhanden.
Ich setze die 0.51 beta ein.

Hat jemand eine Idee, wie ich die HTML-Widgets im Listenelement nutzen kann?
Liebe Grüße und einen schönen Sonntag
David -
Ok - nach langem herumprobieren wohl selbst gelöst :-). VIS neu gestartet, im Materialadapter alles resettet und nun scheint es zu laufen. Sorry!
-
Hallo zusammen,
ich hoffe das ich hier richtig bin

Wie ja schon an einigen anderen Stellen hier im Forum erwähnt, bin ich derzeit dabei mir eine Cocktailautomaten zu bauen.
Im Groben ist das Skript (Blockly) fertig und es funktioniert soweit alles.Nun möchte ich mich an die Visualisierung machen und bin auf das IconList Widget gestoßen.
Ich muss dazu sagen, das ich sehr unbedarft bin, was z.B. JSON angeht. Was nicht heißt, das ich mich dazu nicht einarbeiten würde, sollte dieses Widget hier für meinen Anwendungsfall funktionieren.
Was möchte ich gerne umsetzen?!Derzeit sieht der Cocktailautomat 28 Zutaten vor. Alle Zutaten werden über Pumpen ausgegeben und zwar so lange, bis ein bestimmtes Gewicht im Glas erreicht ist. Vor der Ausgabe wird noch überprüft ob die Füllmengen der Flaschen ausreichen um den ausgewählten Cocktail überhaupt herzustellen.
Mein Wunsch wäre nun eine dynamische Liste, die ich z.B. nach der Hauptzutat Filtern kann (Wodka, Rum etc). Aus dieser Ansicht soll dann auch die Ausgabe gestartet werden können.
Ich weiß nur leider überhaupt nicht wo ich hier ansetzten müsste. Was genau muss ich denn nun erstellen und wo einfügen... Ich muss zugeben, aus der Doku werde ich nicht so richtig schlau...
Hier hoffe ich ein wenig auf eure Unterstützung.Wenn o.g. Sache läuft, dann hätte ich gerne noch einen weiteren Wunsch. Allerdings weiß ich nicht ob so etwas überhaupt umsetzbar ist.
Es könnte ja durchaus vorkommen, das man eine von den 28 Zutaten nicht im Haus hat und leer ist. Sagen wir mal Wodka ist leer und auch kein Nachschub vorhanden.
Nun wäre es natürlich toll, das die Liste nur noch die Cocktails anzeigt, in welchen auch KEIN Wodka vorhanden ist.Vielen Dank
Gruß Christian -
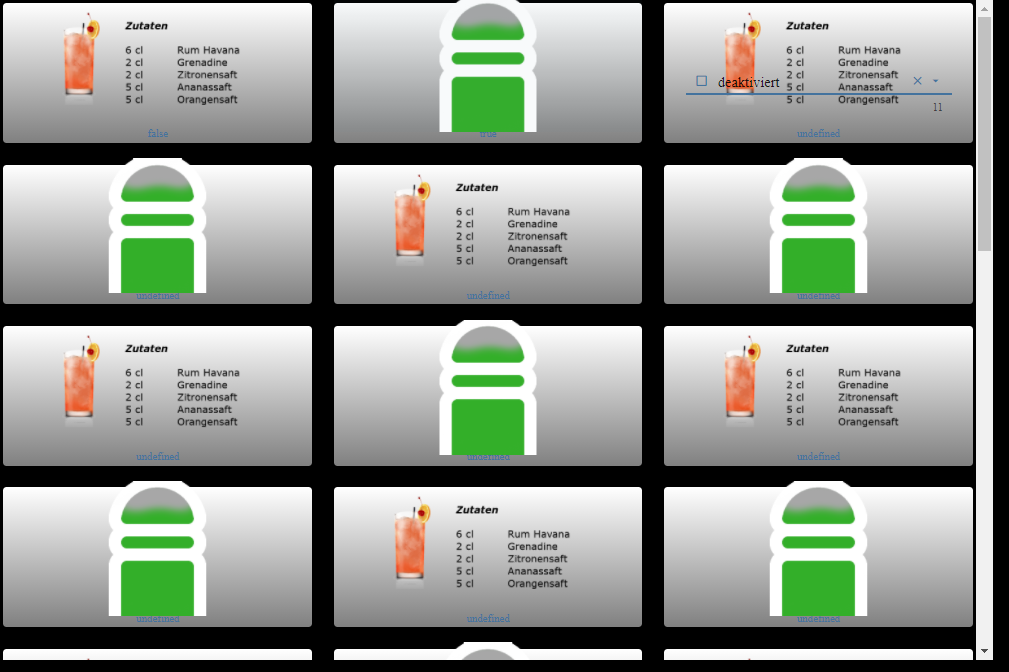
Ich bin nun ein wenig weiter. Ich hoffe da kann man drauf aufbauen...
Ich habe nun einen Datenpunkt mit folgendem Inhalt erstellt (Der Inhalt ist statisch):
[ { "image": "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", "listType": "buttonToggle", "objectId": "0_userdata.0.Cocktails.Alkoholfrei.Ananascocktail", "background": "linear-gradient(0deg, grey, white)", "Wodka": "X" }, { "image": "/vis.0/main/Symbole/Falsche_voll_2.png", "listType": "buttonToggle", "objectId": "0_userdata.0.Cocktails.Alkoholfrei.Babyface", "background": "linear-gradient(0deg, grey, white)" }, { "image": "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", "listType": "buttonToggle", "background": "linear-gradient(0deg, grey, white)" }, { "image": "/vis.0/main/Symbole/Falsche_voll_2.png", "listType": "buttonToggle", "background": "linear-gradient(0deg, grey, white)" },und bekomme dadurch folgendes Ergebnis:

Nun wollte ich mich daran machen, die Liste zu sortieren, stoße da aber an eine Grenze.
Ich hab ein Select Widget eingefügt, bei welchem ich aktuell Wodka auswählen kann.
Wie man oben in der Tabelle sieht gibt es einen Cocktail bei dem bei Wodka ein X ist.
Dieses X wird mir, wenn ich im Select Widget Wodka auswähle auch in einen Datenpunkt geschrieben.
Aber wie bekomme ich denn nun die Tabelle/die IconList danach sortiert? Wo muss ich denn hier die Verknüpfung herstellen?Gruß Christian
Gruß Christian
-
@bambam89 sagte in Material Design Widgets: IconList Widget:
Aber wie bekomme ich denn nun die Tabelle/die IconList danach sortiert? Wo muss ich denn hier die Verknüpfung herstellen?
Das geht nur per Skript, eine direkte Verknüpfung funktioniert nicht.
Du brauchst einen DP für das Select Widget. Dann musst du auf Veränderungen des DP per Skript hören. Wenn sich dieser verändert kannst du per skript dein json filtern, sortieren, etc. und anschließend den DP des iconlist mit dem aktualisierten json string schreiben.Schau dir mal das AdapterStatus Skript an, dort hab ich genau diese Methode verwendet:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status -
Wie besprochen, anbei ein kurzes Bsp wie das Skript ungefährt aussehen sollte.
let idDatenpunkt_IconList = 'mein.id.vom.datenpunkt.fuer.iconlist' let idDatenpunkt_Select_Sort = 'mein.id.vom.datenpunkt.fuer.select.zum.sortieren' let idDatenpunkt_Select_Filter = 'mein.id.vom.datenpunkt.fuer.select.zum.sortieren' let iconList = [ { image: "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", listType: "buttonToggle", objectId: "0_userdata.0.Cocktails.Alkoholfrei.Ananascocktail", background: "linear-gradient(0deg, grey, white)", inhalt: "Wodka" }, { image: "/vis.0/main/Symbole/Falsche_voll_2.png", listType: "buttonToggle", objectId: "0_userdata.0.Cocktails.Alkoholfrei.Babyface", background: "linear-gradient(0deg, grey, white)", inhalt: "Gin" }, { image: "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", listType: "buttonToggle", background: "linear-gradient(0deg, grey, white)", inhalt: "Rum" }, { image: "/vis.0/main/Symbole/Falsche_voll_2.png", listType: "buttonToggle", background: "linear-gradient(0deg, grey, white)", inhalt: "Wodka" } ] // auf Änderungen des Datenpunktes zum sortieren hören on({ id: idDatenpunkt_Select_Sort, change: 'any' }, updateIconList); // auf Änderungen des Datenpunktes zum filtern hören on({ id: idDatenpunkt_Select_Filter, change: 'any' }, updateIconList); updateIconList(); async function updateIconList(obj) { try { if (obj && obj.id === idDatenpunkt_Select_Sort) { // wir wollen sortieren nach einer Property der iconList, z.B. inhalt, background, etc. -> muss im Datenpunkt des select widgets als Wert stehen let sortMode = obj.state.val; list.sort(function (a, b) { return (a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase())); }); } else if (obj && obj.id === idDatenpunkt_Select_Filter) { // wir wollen filtern nach inhalt, Filterwort Wodka, Gin, etc -> muss im Datenpunkt des select widgets als Wert stehen list = list.filter(function (item) { return item.inhalt === obj.state.val; }); } await setStateAsync(idDatenpunkt_IconList, JSON.stringify(iconList), true); } catch (error) { console.error(`[updateIconList] error: ${error.message}, stack: ${error.stack}`); } }Mach am besten in der Kategorie Javascript ein neues Thema auf und stell dort deine Fragen wenn du nicht weiter kommst.
Dann helfen Dir neben mir sicher auch noch mehr Leute aus der Community weiter. -
@scrounger said in Material Design Widgets: IconList Widget:
Wie besprochen, anbei ein kurzes Bsp wie das Skript ungefährt aussehen sollte.
Herzlichen Dank. Ich denke damit habe ich einen Großteil des Codes verstanden wenn auch nicht alles.
Mach am besten in der Kategorie Javascript ein neues Thema auf und stell dort deine Fragen wenn du nicht weiter kommst.
Dann helfen Dir neben mir sicher auch noch mehr Leute aus der Community weiter.Das werde ich gleich machen, denn das Skript läuft noch auf einen Fehler. Ich hab nun ne Stunde gesucht, finde aber keine Lösung.
Lt. Log ist die Liste nicht deiniert:javascript.0 2021-03-24 06:25:10.842 error (1269) script.js.JSON.Cocktail_filtern_sortieren: [updateIconList] error: list is not defined, stack: ReferenceError: list is not definedGruß Christian
-
Gibt es hier im IconList Widget auch die Möglichkeit wie hier beschrieben, die Scrollbar auszublenden?
-
@ice987
Wenn du als Hintergrund die card nimmst, dann kann man das per Widget Einstellungen ein / ausblenden:

Ohne Hintergrund musst du es per css überschreiben machen.
-
Vielen Dank für deine Rückmeldung. Ich hab's nun mit per CSS dem folgenden Code (gilt nur für Chrome, Safari und Opera) hingekriegt:
.materialdesign-icon-list::-webkit-scrollbar { display: none; }