NEWS
Material Design Widgets: Top App Bar Widget
-
@d3ltoroxp damit ein menu punkt einen befeh ausführen könnte, müßte das wohl im widget programmiert werden - vermute ich mal
was aber geht:
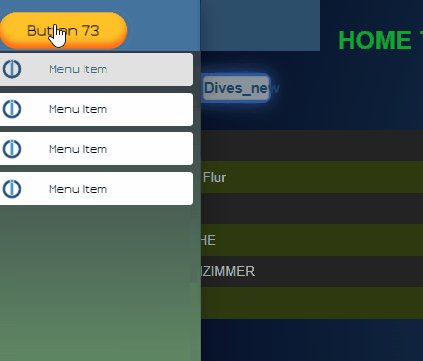
der button kann auch anders gemacht werden - das er zum layout paßt

-
@liv-in-sky Hm das sieht auch nicht schlecht aus. Hättest du mir da den Code dazu ? Oder machst du das über Sichtbar ? Wenn ich das Menu öffne, das der Button sichtbar wird ?
Und wie hast du die Icons da bekommen oder ist das dann einfach die Fully Launch Seite ? -
hier kannst du jeden beliebigen html code eintragem - also einen buttton oder ein bild

z.b
dann dieses script im script tab im vis editor
-
was du auch machen kannst - finde ich besser - wenn man fully browser nutzt
mit diesen einträgen steuerst du den startapplication dp in den objecten und öffnest direkt die app -ohne den fully launcher

auch das kann durch css schöner gemacht werden
<br> <span class="mdc-list-item mdc-ripple-upgraded" onclick="vis.setValue('fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.rhmsoft.fm.hd')">FILE MANAGER</span> <span class="mdc-list-item mdc-ripple-upgraded" onclick="vis.setValue('fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.google.android.youtube')">YOUTUBE</span> <br>um den aufruf zu finden : zb. com.google.android.youtube gehst du in das setting des fully launcher im fully browser und wählst deine app aus - danach steht dieser pfad im setting des fully launchers
-
@liv-in-sky Das heißt ich könnte mir auch eine neue view erstellen und dort Images und einen Link drüber legen ?
Das man das einfach hier einbaut ?

-
@d3ltoroxp ja du kannst aber direkt ein bild als link machen
https://www.html-seminar.de/bild-verlinken.htm
das bild legst du über den filemanger in die vis
in einem img tag kannst du auch die größe des bildes festlegenz.b.
<span onclick="vis.setValue('fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.google.android.youtube')"><img src="/vis.0/armin/img/youtube.gif" width="30px" height="30px"></span> -
@liv-in-sky said in Material Design Widgets: Top App Bar Widget:
filemanger
Ich war zu langsam, ich hab noch nen Post über dir. Welchen File Manager meinst du ? Ich kann das nur über CSS machen ?
-
dein beispiel bild müßte auch funktionieren
ich meinte
in der vis-editor heißt der Dateimanager - damit lädt man die bilder hochwillst du immer noch den fully launcher nutzen ? - bei mir kann ich den aufrufen, dann eine app öffnen aber ich komme nicht mehr zurück in den fully browser, nachdem ich die app genutzt habe
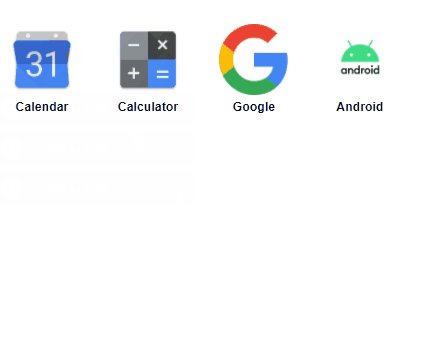
nur bilder sieht so aus:

-
@liv-in-sky Ich würde auch gern direkt in die App, so ist es nicht. Wusste bisher nur wie man über den Fully Launcher da rein kommt. Raus komm ich so direkt auch nicht, muss dann immer die Leiste vom Tablet hochziehen und zurück drücken oder ich ziehe das Fully Menu raus und dort auf Start Url.
-
das kopierst du in das app menu widget
du musst nur die dp des fully adapters angleichen, die apps eingeben und die bilder angleichen
funktioniert aber nur mit einem tablet - bei unterschiedlichen tablets wird es um einiges komplizierter
-
@liv-in-sky said in Material Design Widgets: Top App Bar Widget:
fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.google.android.youtube
Kann ich auch nur mit diesem Teil arbeiten ?
fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.google.android.youtubeDas ganze im html Widget z.b. ? Ich würde dann gern eine eigene view machen, in der ich dann Icons oder Grafiken hinterlege und da drüber dann das html widget und beim klicken öffnet sich die app.
Mit http: Adressen klappt das wunderbar, es wird direkt aus der Vis raus die Seite geöffnet.
Im Menu habe ich da leider nicht viel Platz um dort in der TopApp Bar die Icons zu platzieren.
-
du kannst irgendein widget nehmen, das dir den dp mit dem richtigen inhalt setzt
z.b material design oder inventwo widgets können einen text in einen dp schreiben
-
@liv-in-sky Sorry irgendwie stehe ich auf dem Schlauch, in welchen DP soll ich was schreiben ? Das war ja jetzt alles html und css integriert in die TopAppBar... Ich dachte das wird halt direkt an den Fully geschickt und eben auf dem Tablet ausgeführt.
-
nee - ich habe versucht auch andere apps direkt zu öffnen - hat leider nicht geklappt
fullybrowser.0.192_168_178_44.Commands.startApplicationist ein dp des fully browser adapters - dort wird die app gestartet
-
@liv-in-sky Klappt nun wunderbar wie gewünscht. Vielen Dank !!!
-
@chris-tailor said in Material Design Widgets: Top App Bar Widget:
Das letzte "Problem", was ich mit der Top App Bar habe ist die Höhe der Menüpunkte. Kann man diese unabhängig von der Grösse des Symbols definieren? Mit den Chrome Entwickler Tools konnte ich die Höhe ohne Probleme manipulieren:

<div class="mdc-list-item mdc-ripple-upgraded" tabindex="-1" id="listItem_3" style="height: 120px !important;" data-value=""><span class="mdi mdi-train materialdesign-icon-image mdc-list-item__graphic" style="width: 20px !important;; height: 20px !important;; font-size: 20px !important;; color: #ffffff; padding-top: 8px; padding-bottom: 8px;;"></span><span class="mdc-list-item__text mdc-typography--headline5" id="listItem_3" style="width: 100%; text-align: left; "> SBB </span></div>Global über einen CSS Eintrag habe ich das nicht hinbekommen, bzw. die Höhe ändert sich nicht:
.mdc-list-item .mdc-ripple-upgraded { height: 120px !important; }Jemand eine Idee?
Hey, ich weiß das der Beitrag hier schon uralt ist, aber hab in dem Thread hier keine Antwort dazu gefunden.
Habe das selbe Problem und würde die Höhe auch gern ändern, hat da jemand ne Möglichkeit für mich? -
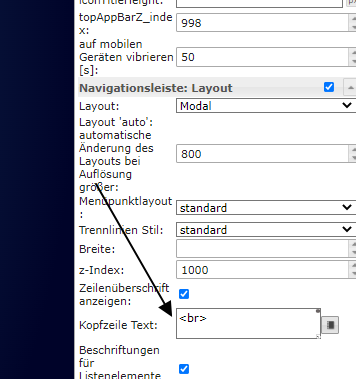
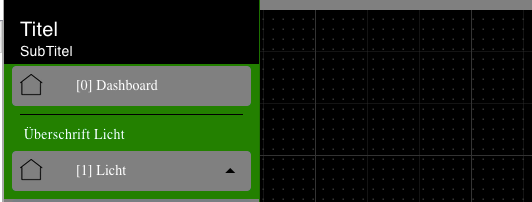
Höhe von Top Titel
ich steh etwas auf der Leitung. Wie kann ich das Fenster des Kopfzeilentext kleiner machen (schwarze Box wo Titel und Subtitel drinnen steht, Nav ist Permanent)?
Der CSS Eintrag .mdc-top-app-bar__row giltet ja nur für die Leiste neben dem Menü

Danke
-
Guten Abend zusammen.
ist es in der neuen Version irgendwie möglich ein 2 Faches Untermenü zu machen?
Bsp.:- EG
- Küche
- Wohnzimmer
- Licht
- Rolladen
- usw. - Büro
Wäre dankbar für Tipps.
- EG
-
Hallo Zusammen,
ich würde gerne meine Top App Bar auf eine Höhe von 30px verkleinern. Also ungefähr halb so groß wie die dense-Variante die man über das Layout einstellen kann.
Bei einer höhe von nur 30px müsste jedoch auch der Menu-button (Navigation icon) entsprechend kleiner werden. Gibt es eine Möglichkeit das umzusetzen.
Hintergrund: vis wird auf einem iPhone 13 Mini dargestellt und da verschlingt selbst die dense-Variante viel zu viel Platz.
Vielen Dank schon mal vorab!
-
Hallo zusammen,
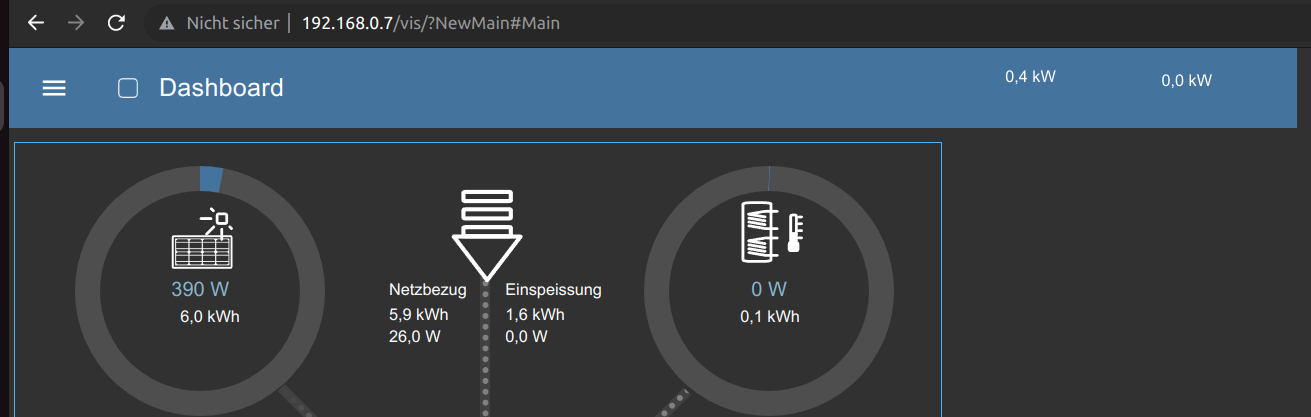
ich würde gerne die TopBar im Strandart verwenden und in dem "blauen" Bereich der TopBar, also rechts Neben dem Namen des MenuItems ein paar Infos anzeigen lassen. Leider scrollen dies mit nach oben, wenn ich scrolle:
Soll Zustand der beiden weißen Zahlen oben rechts:

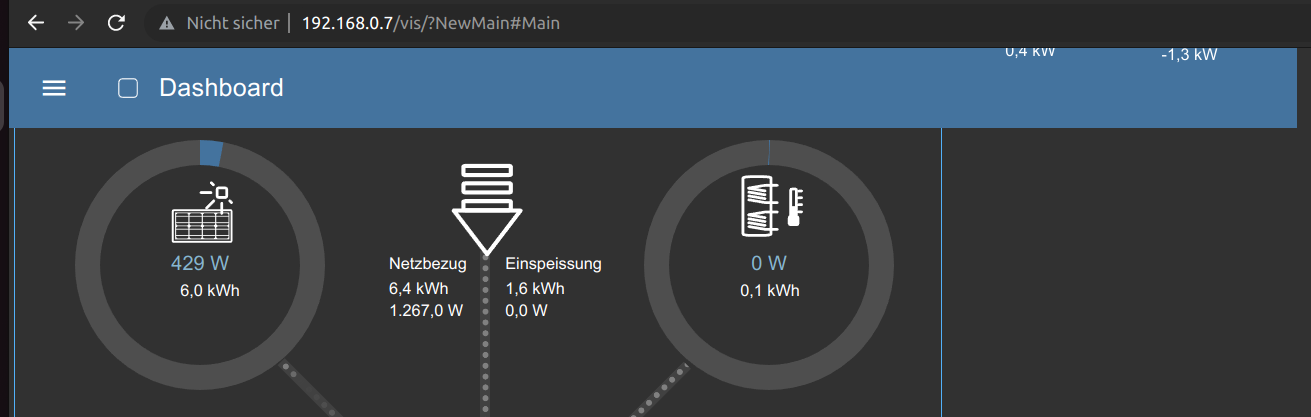
Nach etwas Scrollen nach unten:

Wie kann ich die Zahlen denn persistent in der Position machen?
Danke und Gruß
Ben