NEWS
Material Design Widgets: Top App Bar Widget
-
du machst dir eigene views . die views werden dann in das menu app widget integriert
im browser rufst du dann immer die seite auf, die das menu app widget enthält
schau mal in den chat - oben rechts im forum - neben dem user icon
-
@liv-in-sky Ich habe nochmal ganz neu angefangen, da ich befürchte das ich zuviel verstellt habe.
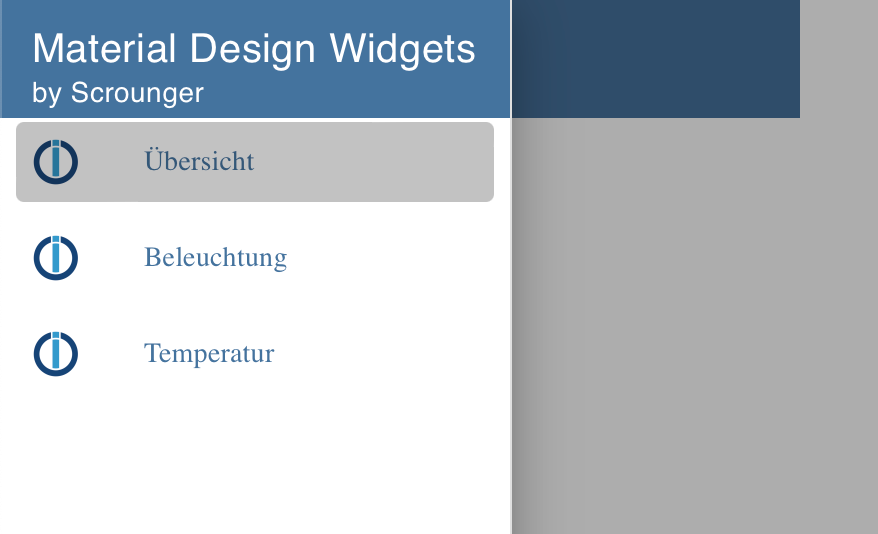
Also Top App Bar ist da und das view in widget 8
Ich habe erstmal nur 3 Views angelegt, weil ich denke das ich das später noch erweitern kann
Nun möchte ich unter dem Menüpunkt "Beleuchtung" 6 Untermenüs für meine vorhandenen Räume einbinden. Das geht aber wenn ich das richtig verstanden habe nur noch per "json" was mich trotz der Dokumentation völlig überfordert.

Dann verwiirt mich immer noch die Übersicht Seite auf der ja auch ein View in Widget 8 vorhanden ist. Wenn ich unter den später anzulegenden Views meiner Räume die Beleuchtung einbinde, wird die dann auch auf der Übersichtsseite angezeigt? Ich hoffe, Ihr wißt was ich meine.
Aber zuerst öchte ich einmal die funktionierende Navigation hinbekommen und dann das Ganze vorsichtig erweitern.
-
@damrak2022 nee - ganz verstehe ich nicht
du hast eine view - deine hauptview oder übersichtsview - darin ist normalerweise (um es einfach zu halten - das app menu widget links oben und das view 8 widget ist über die ganze seite gezogen (von der größe her).
wählst du etwas im menu aus, wird die ausgewählte view in das view 8 widget "gespiegelt". dein browser ist also immer auf der hauptseite (hauptview)
es gibt 2 nachteile:
-
auf jedem gerät (pc, tablet, handy) wird die hauptview geöffnet. egal im welchen gerät du dir eine bestimmte view durch das app menu widget ansiehst, werden auf allen anderen geräten die selbe seite angezeigt. du schaust dir auf dem pc die beleuchtungsview der küche an - dann wird auch auf dem tablet im wohnzimmer, die küchenbeleuchtung angezeigt
-
durch die nutzung des json's für untermenus ist das spätere einfügen von neuen views etwas aufwendig, denn jeder eintrag im json ist ja eine weitere view. dadurch stimmt die reihenfolge im view 8 widget nicht mehr und muss angepasst werden.
mehr: siehe chat
-
-
@liv-in-sky Habe Dir gerade im Chat geantwotet
-
@d3ltoroxp said in Material Design Widgets: Top App Bar Widget:
Gibt es eine Möglichkeit, das hier
fully://launchermit in die App Bar zu packen, sprich als Menu Punkt z.B. Apps und wenn ich drauf klick, öffnet sich der App Launcher von Fully ? Ich versuche das grad irgendwie ein zu bauen, aber will nicht.
Hier einer eine Idee, wie ich das sonst lösen könnte ? Ich hätte das irgendwie gern mit als Menu Punkt.
-
@d3ltoroxp damit ein menu punkt einen befeh ausführen könnte, müßte das wohl im widget programmiert werden - vermute ich mal
was aber geht:
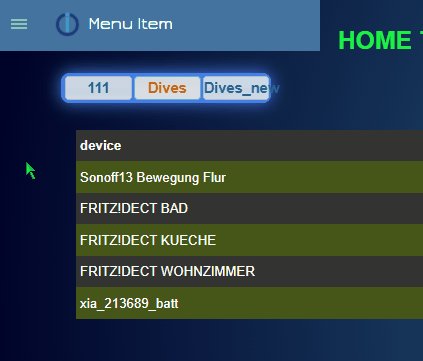
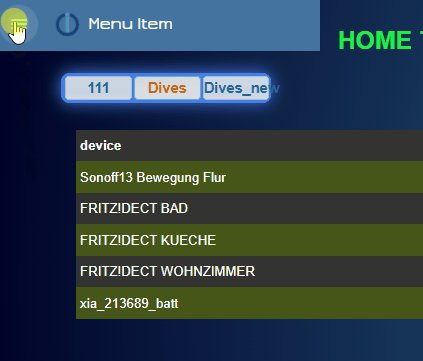
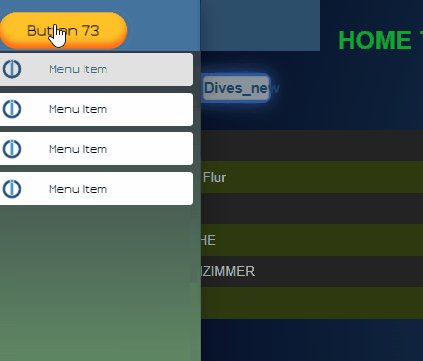
der button kann auch anders gemacht werden - das er zum layout paßt

-
@liv-in-sky Hm das sieht auch nicht schlecht aus. Hättest du mir da den Code dazu ? Oder machst du das über Sichtbar ? Wenn ich das Menu öffne, das der Button sichtbar wird ?
Und wie hast du die Icons da bekommen oder ist das dann einfach die Fully Launch Seite ? -
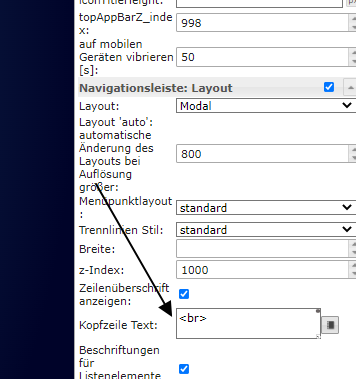
hier kannst du jeden beliebigen html code eintragem - also einen buttton oder ein bild

z.b
dann dieses script im script tab im vis editor
-
was du auch machen kannst - finde ich besser - wenn man fully browser nutzt
mit diesen einträgen steuerst du den startapplication dp in den objecten und öffnest direkt die app -ohne den fully launcher

auch das kann durch css schöner gemacht werden
<br> <span class="mdc-list-item mdc-ripple-upgraded" onclick="vis.setValue('fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.rhmsoft.fm.hd')">FILE MANAGER</span> <span class="mdc-list-item mdc-ripple-upgraded" onclick="vis.setValue('fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.google.android.youtube')">YOUTUBE</span> <br>um den aufruf zu finden : zb. com.google.android.youtube gehst du in das setting des fully launcher im fully browser und wählst deine app aus - danach steht dieser pfad im setting des fully launchers
-
@liv-in-sky Das heißt ich könnte mir auch eine neue view erstellen und dort Images und einen Link drüber legen ?
Das man das einfach hier einbaut ?

-
@d3ltoroxp ja du kannst aber direkt ein bild als link machen
https://www.html-seminar.de/bild-verlinken.htm
das bild legst du über den filemanger in die vis
in einem img tag kannst du auch die größe des bildes festlegenz.b.
<span onclick="vis.setValue('fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.google.android.youtube')"><img src="/vis.0/armin/img/youtube.gif" width="30px" height="30px"></span> -
@liv-in-sky said in Material Design Widgets: Top App Bar Widget:
filemanger
Ich war zu langsam, ich hab noch nen Post über dir. Welchen File Manager meinst du ? Ich kann das nur über CSS machen ?
-
dein beispiel bild müßte auch funktionieren
ich meinte
in der vis-editor heißt der Dateimanager - damit lädt man die bilder hochwillst du immer noch den fully launcher nutzen ? - bei mir kann ich den aufrufen, dann eine app öffnen aber ich komme nicht mehr zurück in den fully browser, nachdem ich die app genutzt habe
nur bilder sieht so aus:

-
@liv-in-sky Ich würde auch gern direkt in die App, so ist es nicht. Wusste bisher nur wie man über den Fully Launcher da rein kommt. Raus komm ich so direkt auch nicht, muss dann immer die Leiste vom Tablet hochziehen und zurück drücken oder ich ziehe das Fully Menu raus und dort auf Start Url.
-
das kopierst du in das app menu widget
du musst nur die dp des fully adapters angleichen, die apps eingeben und die bilder angleichen
funktioniert aber nur mit einem tablet - bei unterschiedlichen tablets wird es um einiges komplizierter
-
@liv-in-sky said in Material Design Widgets: Top App Bar Widget:
fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.google.android.youtube
Kann ich auch nur mit diesem Teil arbeiten ?
fullybrowser.0.192_168_178_44.Commands.startApplication', 'com.google.android.youtubeDas ganze im html Widget z.b. ? Ich würde dann gern eine eigene view machen, in der ich dann Icons oder Grafiken hinterlege und da drüber dann das html widget und beim klicken öffnet sich die app.
Mit http: Adressen klappt das wunderbar, es wird direkt aus der Vis raus die Seite geöffnet.
Im Menu habe ich da leider nicht viel Platz um dort in der TopApp Bar die Icons zu platzieren.
-
du kannst irgendein widget nehmen, das dir den dp mit dem richtigen inhalt setzt
z.b material design oder inventwo widgets können einen text in einen dp schreiben
-
@liv-in-sky Sorry irgendwie stehe ich auf dem Schlauch, in welchen DP soll ich was schreiben ? Das war ja jetzt alles html und css integriert in die TopAppBar... Ich dachte das wird halt direkt an den Fully geschickt und eben auf dem Tablet ausgeführt.
-
nee - ich habe versucht auch andere apps direkt zu öffnen - hat leider nicht geklappt
fullybrowser.0.192_168_178_44.Commands.startApplicationist ein dp des fully browser adapters - dort wird die app gestartet
-
@liv-in-sky Klappt nun wunderbar wie gewünscht. Vielen Dank !!!