NEWS
Material Design Widgets: Calendar Widget
-
@helfi9999 Ich hatte neulich ein ähnliches Problem, ich war am gestalten einer View, irgendwas ist passiert und alles war weg, ich konnte auch nichts neues hinzufügen oder ändern, war einfach nichts mehr sichtbar, ich habe dann ein Backup eingespielt und danach war wieder alles iO. Ich mehr kann ich dazu leider auch nicht sagen. Wer weiß was ich gedrückt habe oder irgendwo aus versehen eingetragen habe, das es so kam.
-
@d3ltoroxp sagte in Material Design Widgets: Calendar Widget:
@scrounger said in Material Design Widgets: Calendar Widget:
@mguenther
Größe des Kreises kann per CSS überschrieben werden.
Text "More" kann man glaub im Editor einstellen, müsste ich auch nachschauen. Wenn nicht dann nimmt er die Sprache des Browsers, bei mir steht das "mehr".Kann man das More deaktivieren, so das er alles anzeigt, was an dem Tag eingetragen ist ?
ich habe es bis jetzt nicht hinbekommen, leider auch nicht die Reduzierung der Kreisform. Naja, mal sehen - momentan nutze ich es halt so, wird aber hoffentlich noch eine Alternative irgendwann auftauchen. Ich bin zu dämlich dazu

-
@d3ltoroxp Hallo
habe jetzt auch mal ein Backup eingespielt und schwupps ist alles wieder da.Danke für die Info.
-
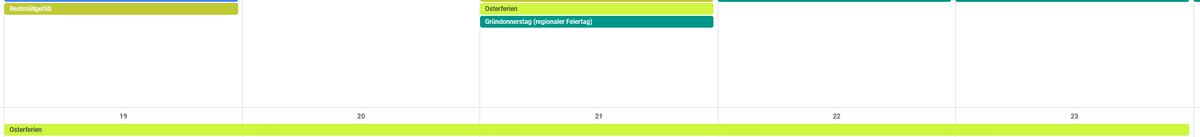
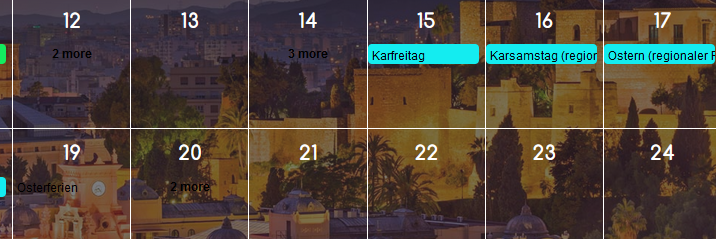
Frage, ich habe im Kalender einen neuen Erstellt, "Ferien" diesen habe ich mit Ferien BW gefüllt. Wie sehe ich das nun im Calendar Widget ?

Aber so siehts im Widget aus.

Sollte hier nicht über alle Tage ein grüner Balken zu sehen sein ?
-
Hallo. Wie werden ältere Termine (< heute) dargestellt? Im ICal - Adapter habe ich 30 bei "Vergangene Tage" eingetragen. In den Datenpunkte tauchen aber nur Termine ab dem heutigen Tag auf. Ich verwende aktuell die Version 1.12.1.
-
Hallo zusammen,
ich habe alles erfolgreich installiert, aber im Kalender werden keine Farben dargestellt. alles nur schwarz/weiß. Außerdem werden mehrtätige Termine auch nicht über mehrere Tage anzeigt, sondern nur am ersten Tag.
Ich hoffe mir kann jemand helfen.Vielen Dank im Voraus!

-
@alexmi Ich komme so langsam voran und habe meine 9 Kalender über ical direkt eingebunden.
Wenn ich das richtig verstehe müsste er doch die Kalenderfarben aus dem ical Kalender übernehmen.
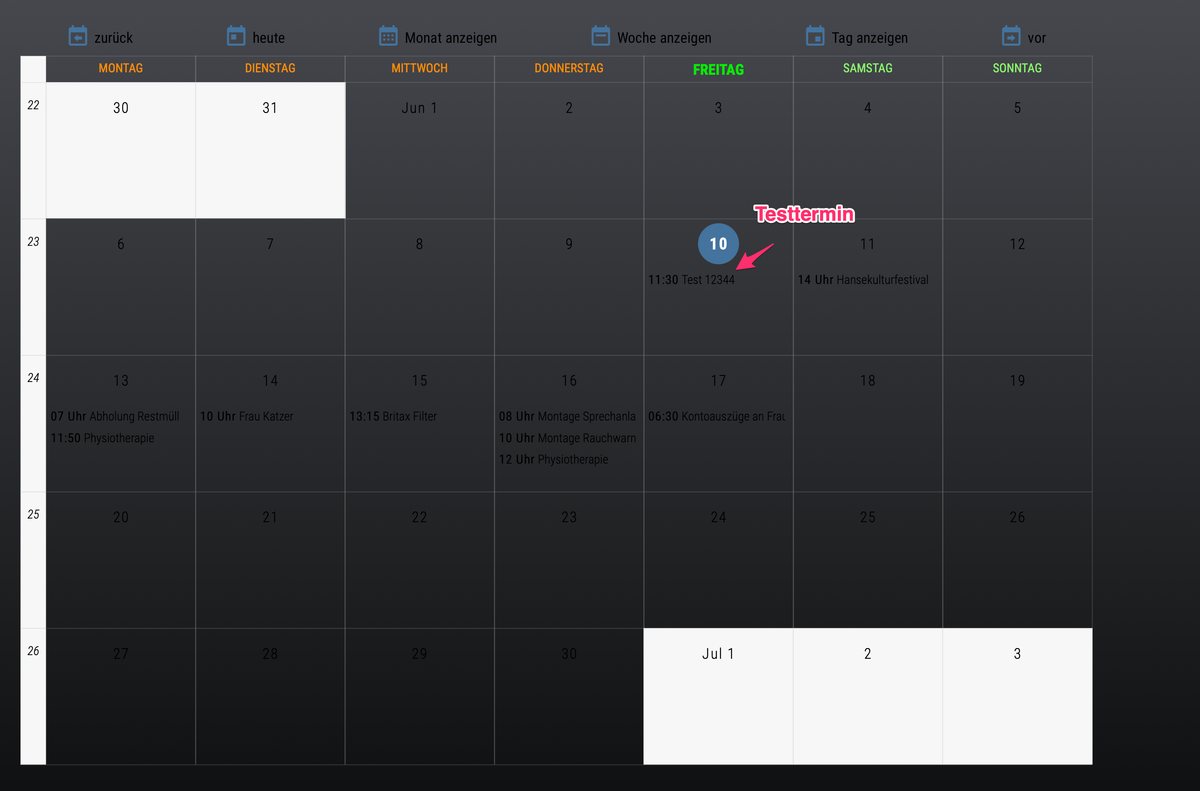
Das klappt aber bei mir nicht so ganz. Ich habe extra mal einen Testtermin im ioBroker Kalender angelegt

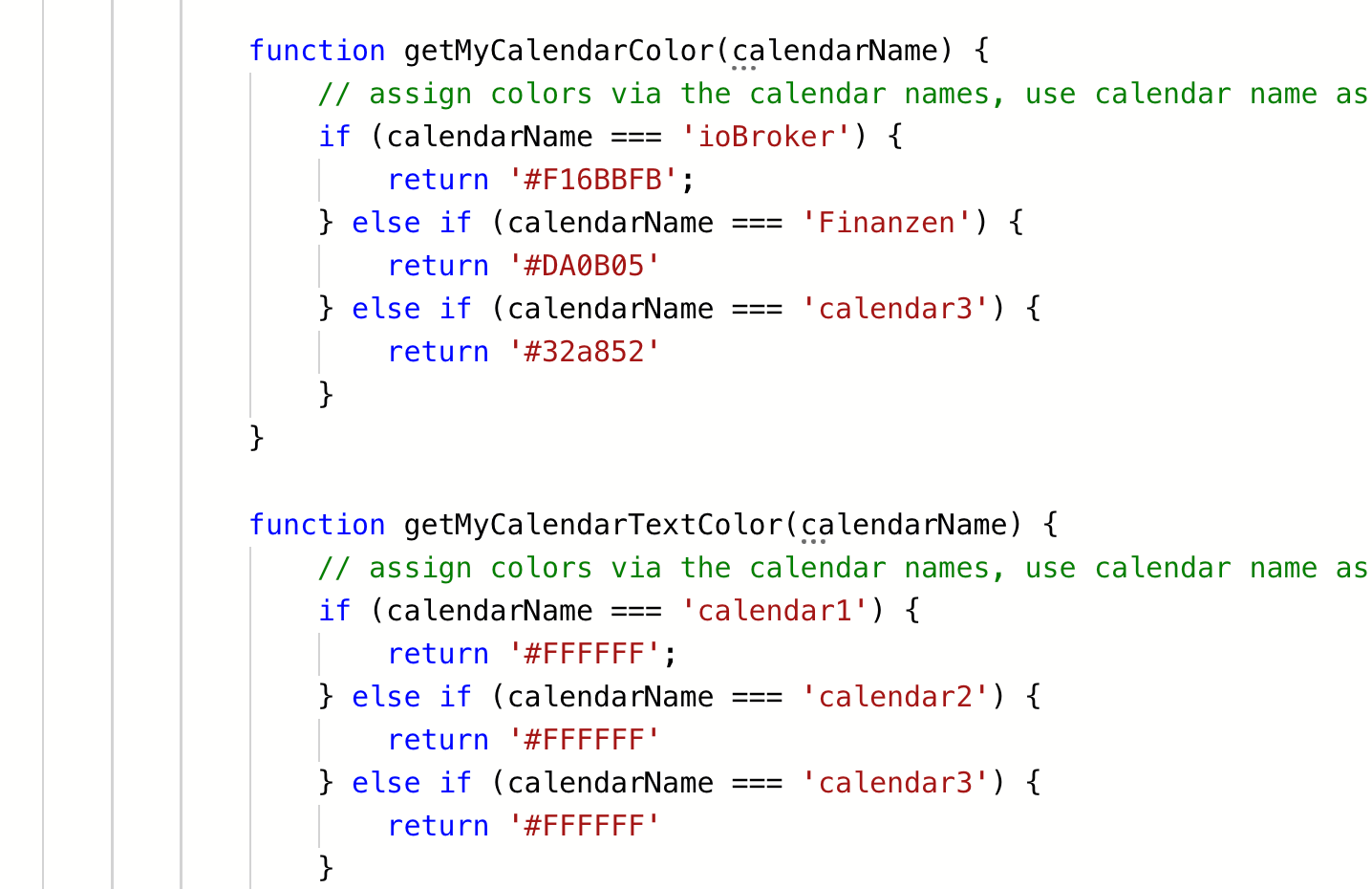
Im Javascript habe ich das geändert:
function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF'Eigentlich sollte der Testtermin in türkis angezeigt werden.
-
@damrak2022 bei den Abfragen sind das 3 Gleichheitszeichen ? muss hinter "return" nicht das Semikolon?
Wie ist der Kalendername in der Instanz?
-
@tt-tom Ich habe das mit 2 Gleichheitszeichen und auch mit dem Semikolon probiert. Das ist es nicht. Die Kalendernamen sind identisch mit dem was im ical Adapter hinterlegt ist.
Hier nochmal das komplette Script was ich von hier übernommen habe:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget(); -
Okay, bei mir läuft das Script ohne Probleme. Schreibe mal in Zeile 30
console.log(calendarName);Und prüfe mal die Ausgaben im Log. Vielleicht ein Leerzeichen versteckt.
-
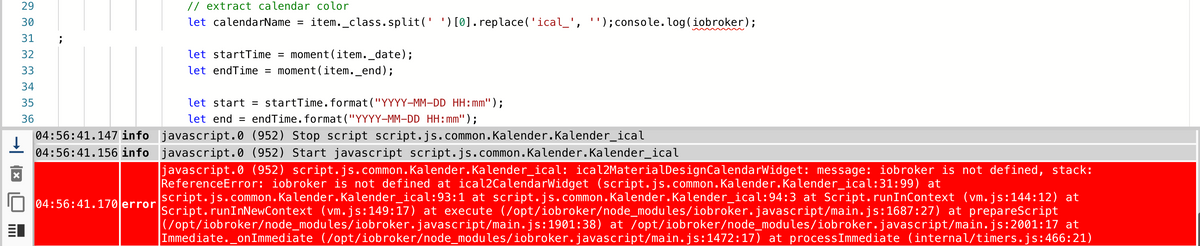
@tt-tom Dann erscheint das:

2022-06-12 04:56:41.170 error script.js.common.Kalender.Kalender_ical: ical2MaterialDesignCalendarWidget: message: iobroker is not defined, stack: ReferenceError: iobroker is not defined at ical2CalendarWidget (script.js.common.Kalender.Kalender_ical:31:99) at script.js.common.Kalender.Kalender_ical:93:1 at script.js.common.Kalender.Kalender_ical:94:3 at Script.runInContext (vm.js:144:12) at Script.runInNewContext (vm.js:149:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1687:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1901:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:2001:17 at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1472:17) at processImmediate (internal/timers.js:466:21)Das hatte ich eingetragen:

Wie behebe ich Calendar iobroker ist not defined
-
@damrak2022
Okay bei dir ist es Zeile 31. das Semikolon raus und dafür den Befehl so wie ich ihn geschrieben habe. Du möchtest im log den Inhalt der Variable sehen. -
@tt-tom Soory,
07:45:18.278 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:45:18.279 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:45:18.281 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:45:18.282 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:45:18.284 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:45:18.285 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Arbeit 07:45:18.287 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:45:18.289 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: registered 1 subscription and 0 schedules
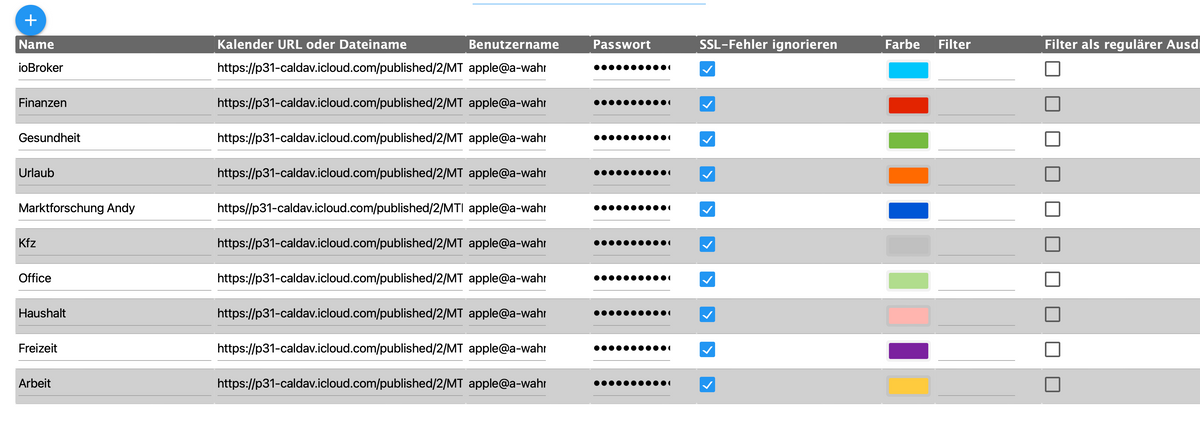
Wieso steht da was ganz anderes als meine Einstellungen in ical?
-
@damrak2022
Stop -
@tt-tom Hier nochmal aus Zeile 31
07:49:27.938 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:49:27.939 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:49:27.940 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:49:27.941 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:49:27.942 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:49:27.944 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Arbeit 07:49:27.945 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:49:27.946 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: registered 1 subscription and 0 schedulesScript ist gestoppt
Habe das Semikolon am Anfang entfernt - selbe Ausgabe
-
Langsam habe nur das Handy am Start.
Das Script liest vermutlich nicht die Farben vom Adapter. Das muss ich mir Zuhause ansehen, am Rechner heute Abend.
Jetzt ist es so das der Name vom Kalender ermittelt wird und ihm dann vom Script eine Farbe für Hintergrund und Schrift zugewiesen wird.
-
@tt-tom Ja, kein Problem, lass Dir Zeit. Aber es werden ja auch völlig falsche Kalendernamen eingelesen - siehe ical Screenshot.
Okay, bis später -
@damrak2022
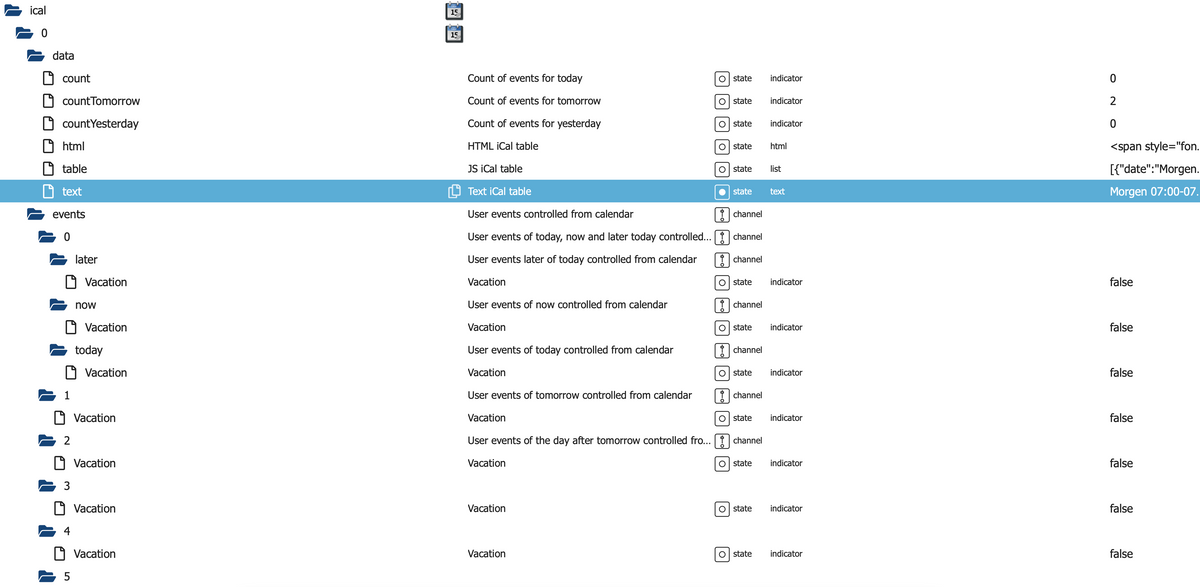
Haben allen Kalender aktuell Daten, schau mal in den Objekten von iCal nach. Das würde erklären warum er nicht alle Kalender logt.Das Script erstellt die Farben für Hintergrund und Schrift selber. Du musst die Funktion erweitern für deine Kalender. Aktuell sind es ja nur für drei.
-
@tt-tom Momentan sieht das bei den Objekten so aus:

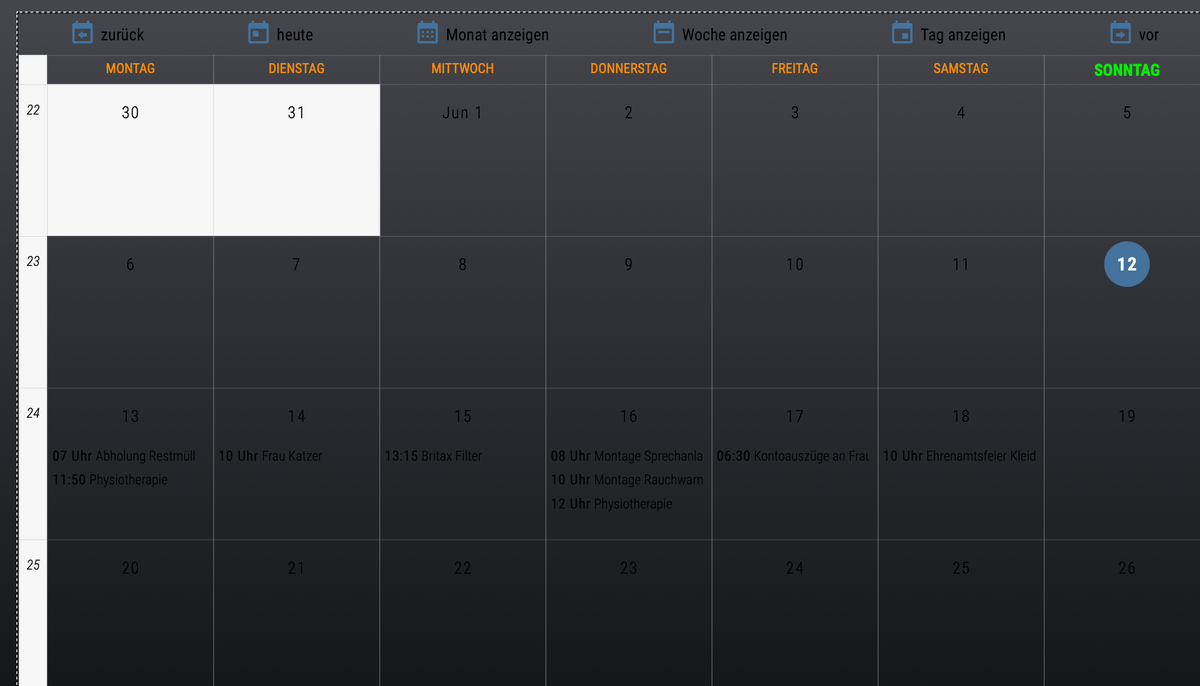
Im Kalender selbst so:

Da stehen Termin drin
Ich werde das erstmal erweitern -
Melde mich heute Abend nochmal. Bin jetzt weg