NEWS
Material Design Widgets: Calendar Widget
-
Okay, bei mir läuft das Script ohne Probleme. Schreibe mal in Zeile 30
console.log(calendarName);Und prüfe mal die Ausgaben im Log. Vielleicht ein Leerzeichen versteckt.
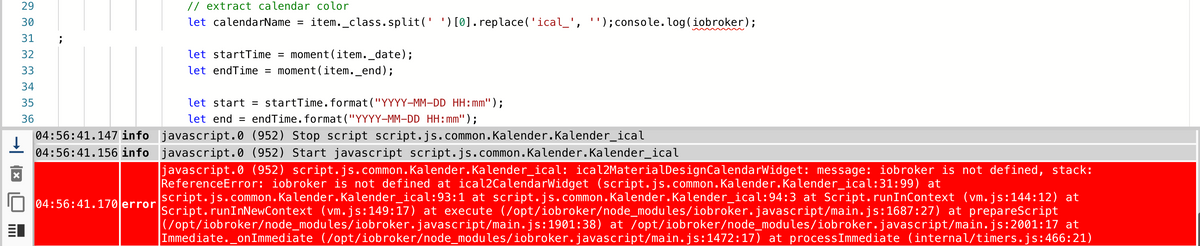
@tt-tom Dann erscheint das:

2022-06-12 04:56:41.170 error script.js.common.Kalender.Kalender_ical: ical2MaterialDesignCalendarWidget: message: iobroker is not defined, stack: ReferenceError: iobroker is not defined at ical2CalendarWidget (script.js.common.Kalender.Kalender_ical:31:99) at script.js.common.Kalender.Kalender_ical:93:1 at script.js.common.Kalender.Kalender_ical:94:3 at Script.runInContext (vm.js:144:12) at Script.runInNewContext (vm.js:149:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1687:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1901:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:2001:17 at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1472:17) at processImmediate (internal/timers.js:466:21)Das hatte ich eingetragen:

Wie behebe ich Calendar iobroker ist not defined
-
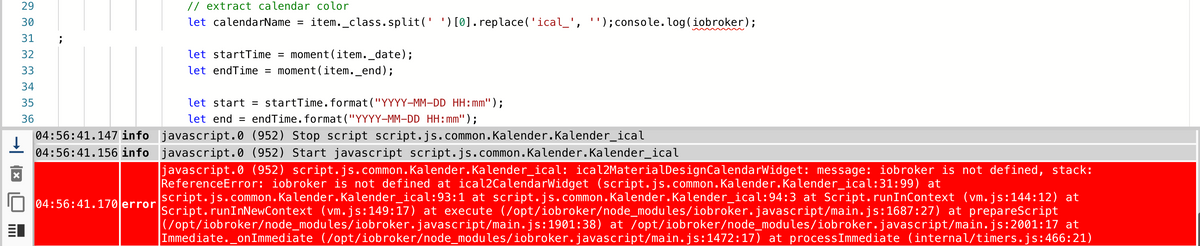
@tt-tom Dann erscheint das:

2022-06-12 04:56:41.170 error script.js.common.Kalender.Kalender_ical: ical2MaterialDesignCalendarWidget: message: iobroker is not defined, stack: ReferenceError: iobroker is not defined at ical2CalendarWidget (script.js.common.Kalender.Kalender_ical:31:99) at script.js.common.Kalender.Kalender_ical:93:1 at script.js.common.Kalender.Kalender_ical:94:3 at Script.runInContext (vm.js:144:12) at Script.runInNewContext (vm.js:149:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1687:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1901:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:2001:17 at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1472:17) at processImmediate (internal/timers.js:466:21)Das hatte ich eingetragen:

Wie behebe ich Calendar iobroker ist not defined
@damrak2022
Okay bei dir ist es Zeile 31. das Semikolon raus und dafür den Befehl so wie ich ihn geschrieben habe. Du möchtest im log den Inhalt der Variable sehen. -
@damrak2022
Okay bei dir ist es Zeile 31. das Semikolon raus und dafür den Befehl so wie ich ihn geschrieben habe. Du möchtest im log den Inhalt der Variable sehen.@tt-tom Soory,
07:45:18.278 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:45:18.279 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:45:18.281 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:45:18.282 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:45:18.284 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:45:18.285 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Arbeit 07:45:18.287 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:45:18.289 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: registered 1 subscription and 0 schedules
Wieso steht da was ganz anderes als meine Einstellungen in ical?
-
@tt-tom Soory,
07:45:18.278 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:45:18.279 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:45:18.281 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:45:18.282 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:45:18.284 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:45:18.285 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Arbeit 07:45:18.287 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:45:18.289 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: registered 1 subscription and 0 schedules
Wieso steht da was ganz anderes als meine Einstellungen in ical?
@damrak2022
Stop -
@damrak2022
Stop@tt-tom Hier nochmal aus Zeile 31
07:49:27.938 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:49:27.939 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:49:27.940 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:49:27.941 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:49:27.942 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:49:27.944 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Arbeit 07:49:27.945 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:49:27.946 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: registered 1 subscription and 0 schedulesScript ist gestoppt
Habe das Semikolon am Anfang entfernt - selbe Ausgabe
-
@tt-tom Hier nochmal aus Zeile 31
07:49:27.938 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:49:27.939 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:49:27.940 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:49:27.941 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Haushalt 07:49:27.942 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Gesundheit 07:49:27.944 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Arbeit 07:49:27.945 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: Freizeit 07:49:27.946 info javascript.0 (952) script.js.common.Kalender.Kalender_ical: registered 1 subscription and 0 schedulesScript ist gestoppt
Habe das Semikolon am Anfang entfernt - selbe Ausgabe
Langsam habe nur das Handy am Start.
Das Script liest vermutlich nicht die Farben vom Adapter. Das muss ich mir Zuhause ansehen, am Rechner heute Abend.
Jetzt ist es so das der Name vom Kalender ermittelt wird und ihm dann vom Script eine Farbe für Hintergrund und Schrift zugewiesen wird.
-
Langsam habe nur das Handy am Start.
Das Script liest vermutlich nicht die Farben vom Adapter. Das muss ich mir Zuhause ansehen, am Rechner heute Abend.
Jetzt ist es so das der Name vom Kalender ermittelt wird und ihm dann vom Script eine Farbe für Hintergrund und Schrift zugewiesen wird.
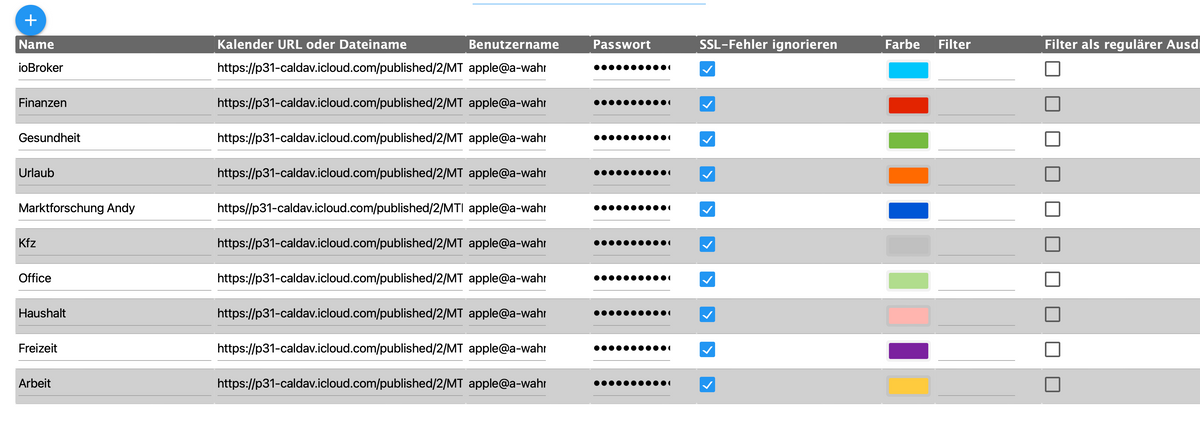
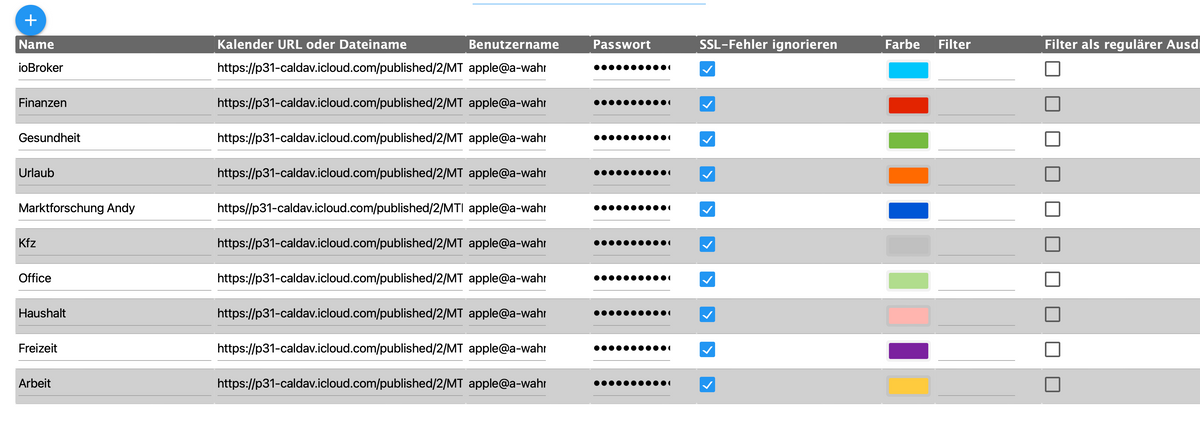
@tt-tom Ja, kein Problem, lass Dir Zeit. Aber es werden ja auch völlig falsche Kalendernamen eingelesen - siehe ical Screenshot.
Okay, bis später -
@damrak2022
Haben allen Kalender aktuell Daten, schau mal in den Objekten von iCal nach. Das würde erklären warum er nicht alle Kalender logt.Das Script erstellt die Farben für Hintergrund und Schrift selber. Du musst die Funktion erweitern für deine Kalender. Aktuell sind es ja nur für drei.
-
@damrak2022
Haben allen Kalender aktuell Daten, schau mal in den Objekten von iCal nach. Das würde erklären warum er nicht alle Kalender logt.Das Script erstellt die Farben für Hintergrund und Schrift selber. Du musst die Funktion erweitern für deine Kalender. Aktuell sind es ja nur für drei.
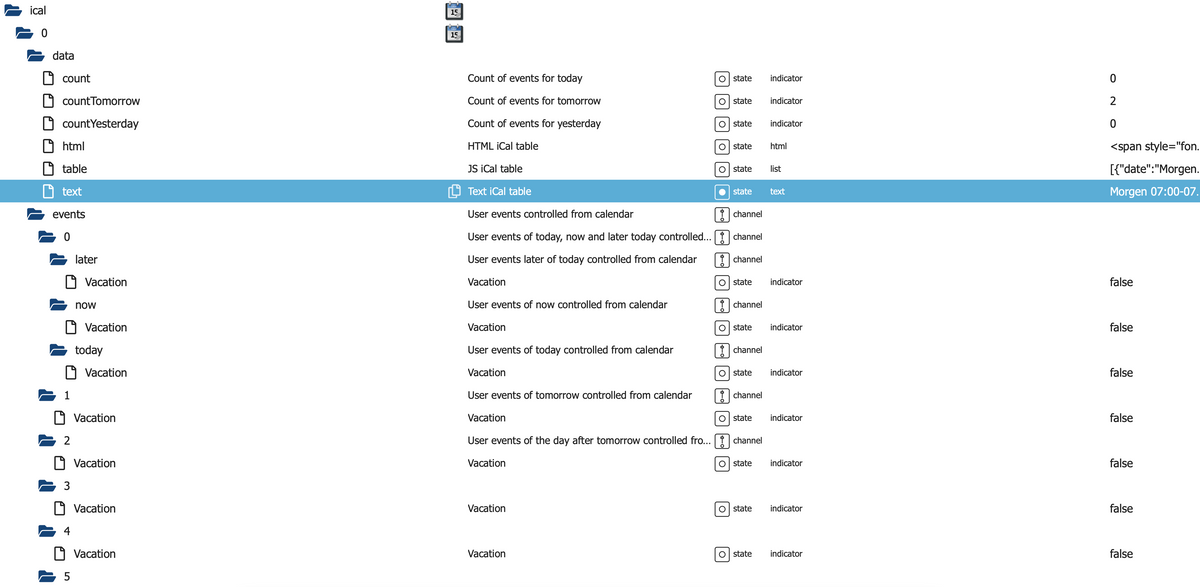
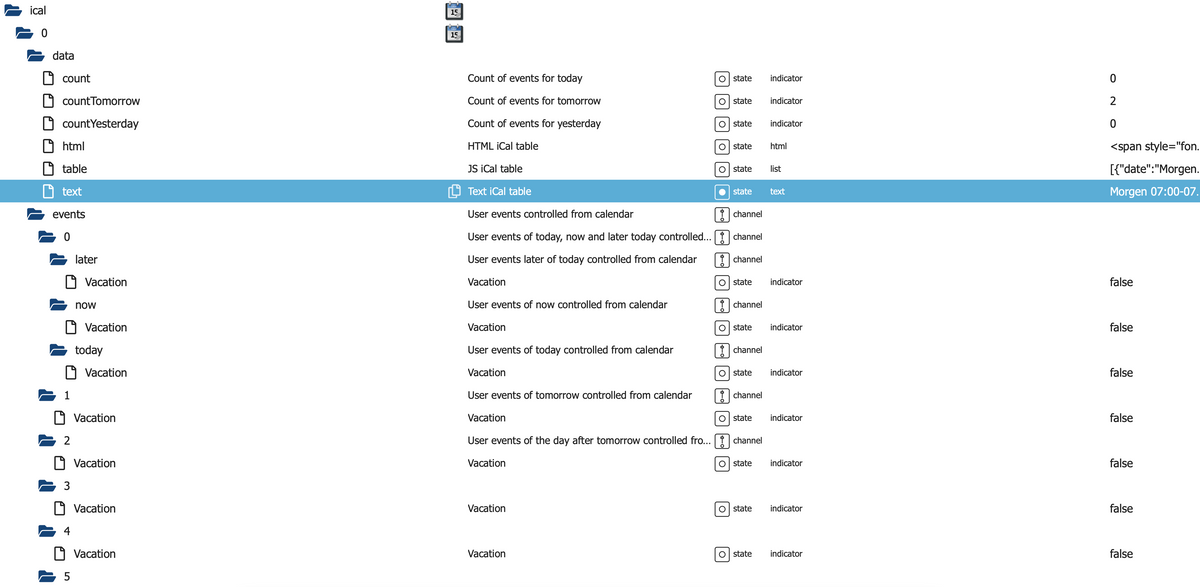
@tt-tom Momentan sieht das bei den Objekten so aus:

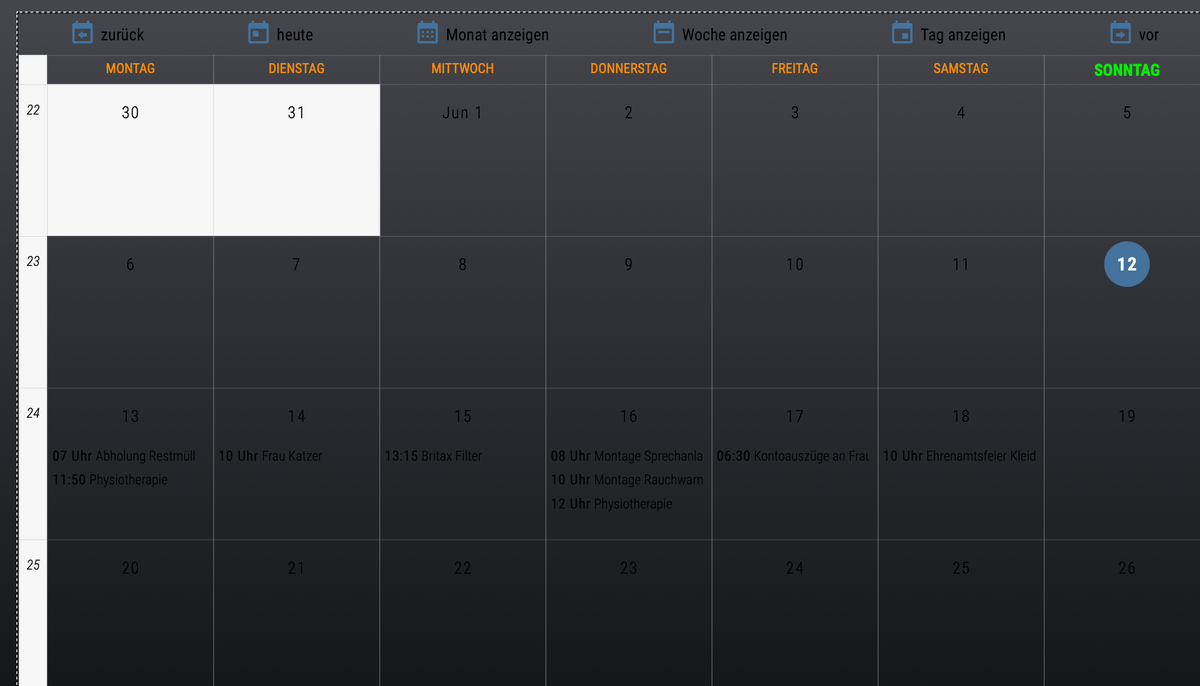
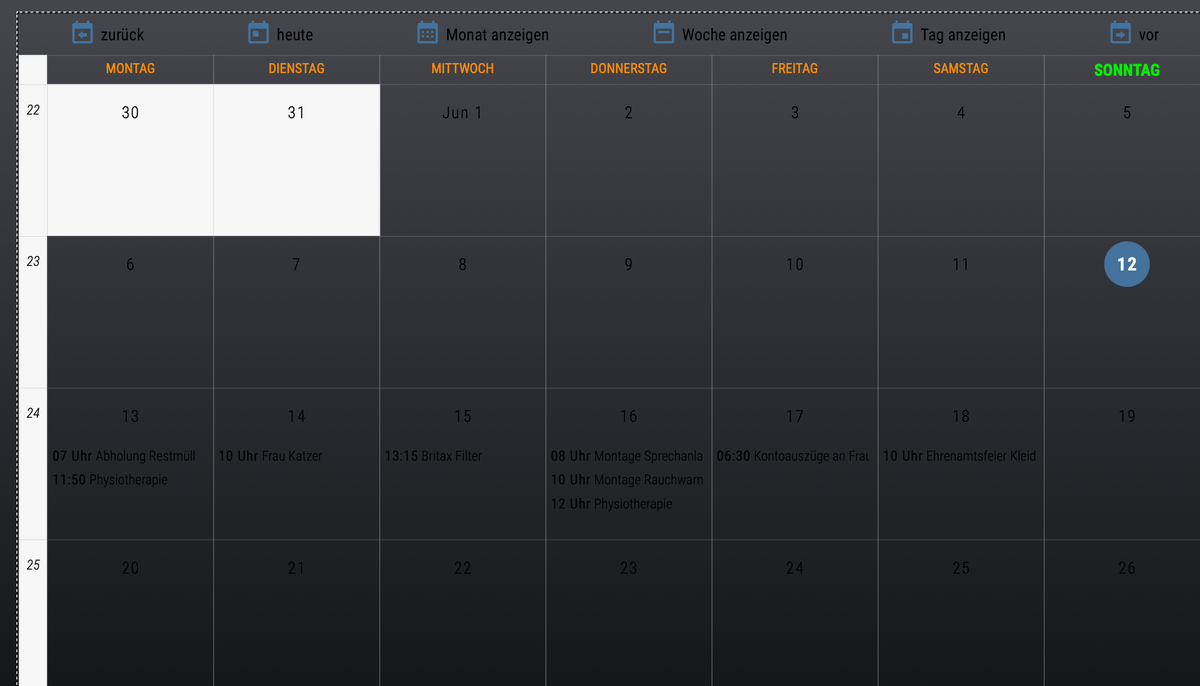
Im Kalender selbst so:

Da stehen Termin drin
Ich werde das erstmal erweitern -
@tt-tom Momentan sieht das bei den Objekten so aus:

Im Kalender selbst so:

Da stehen Termin drin
Ich werde das erstmal erweiternMelde mich heute Abend nochmal. Bin jetzt weg
-
Melde mich heute Abend nochmal. Bin jetzt weg
@tt-tom Ja, alles okay,
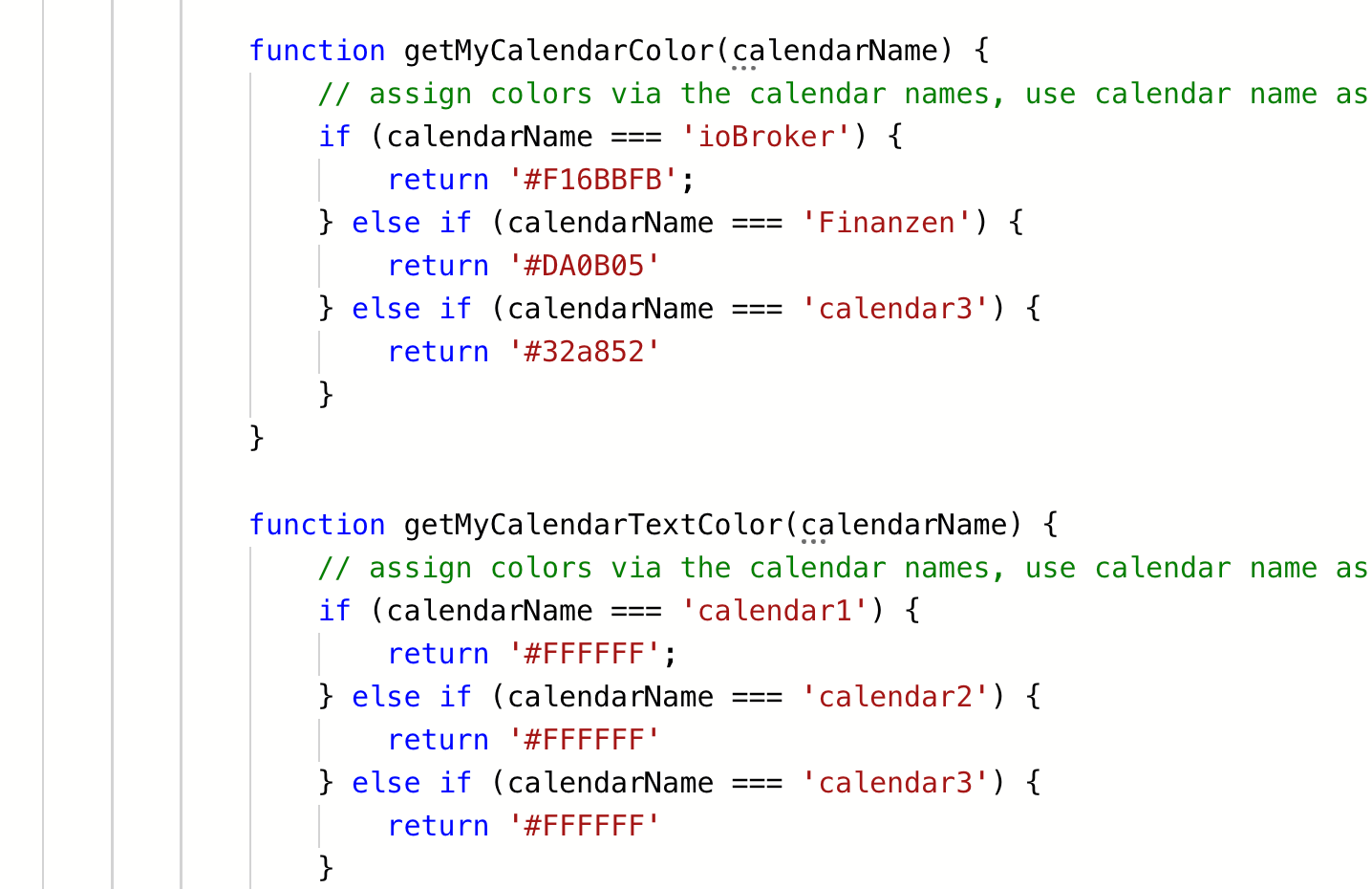
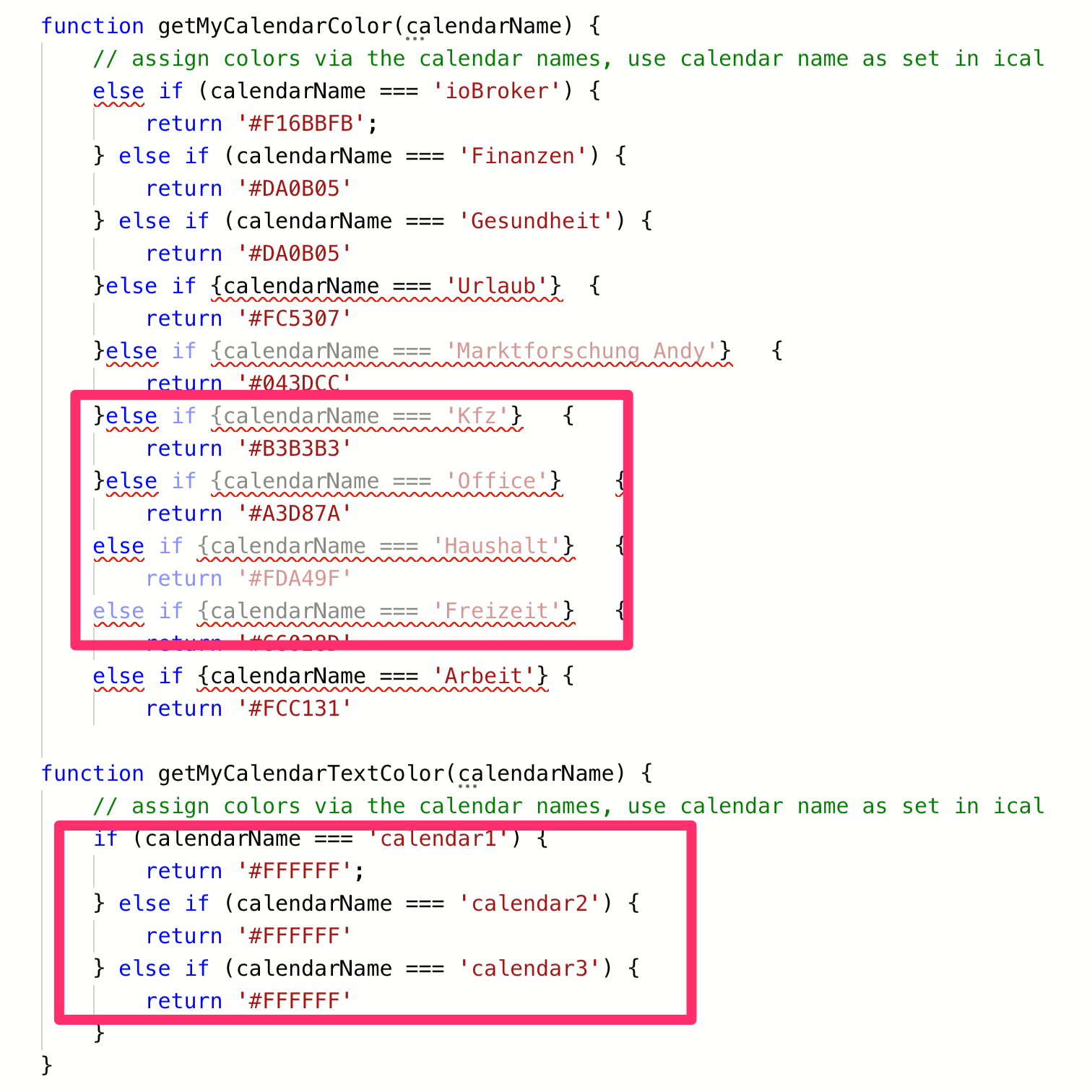
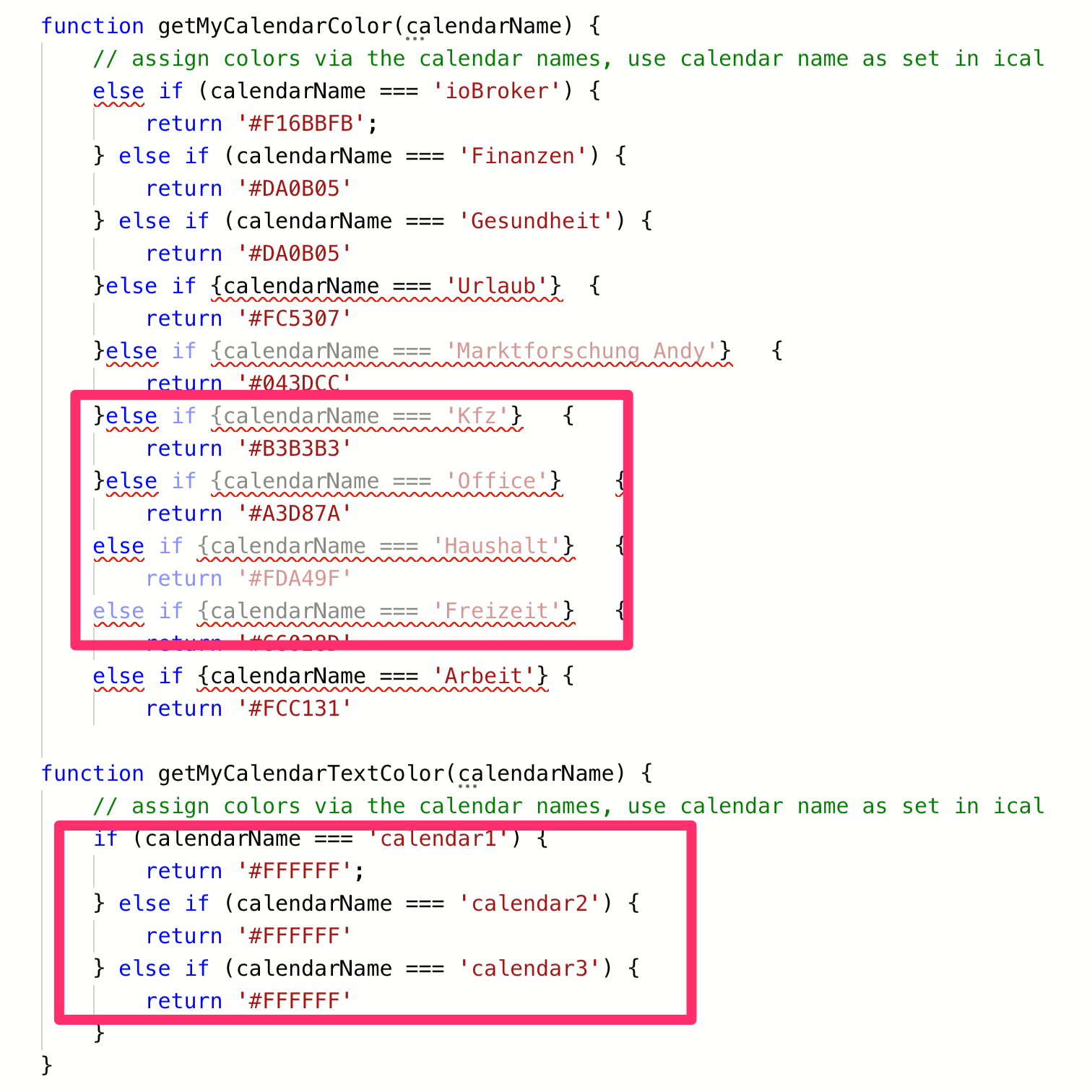
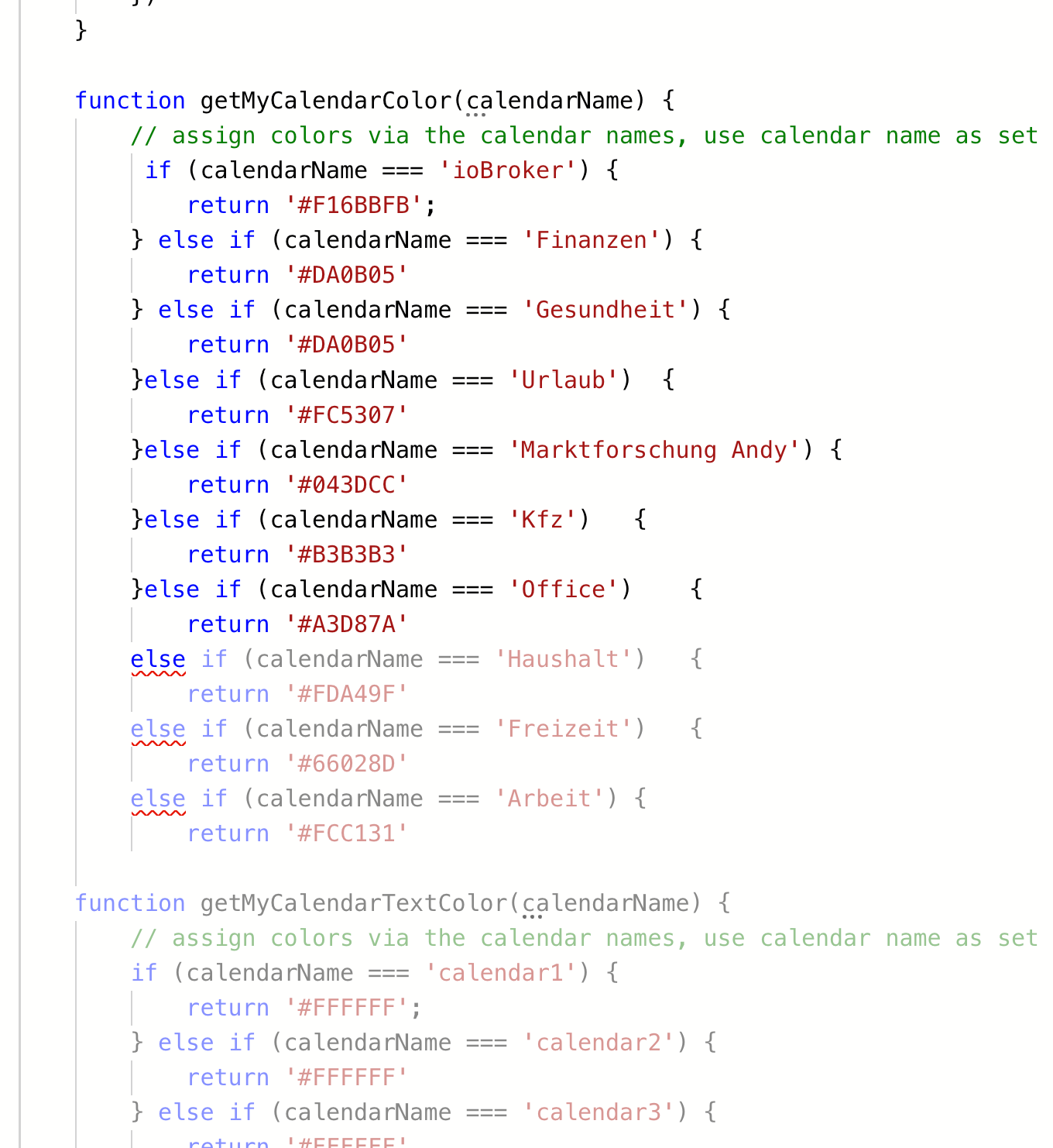
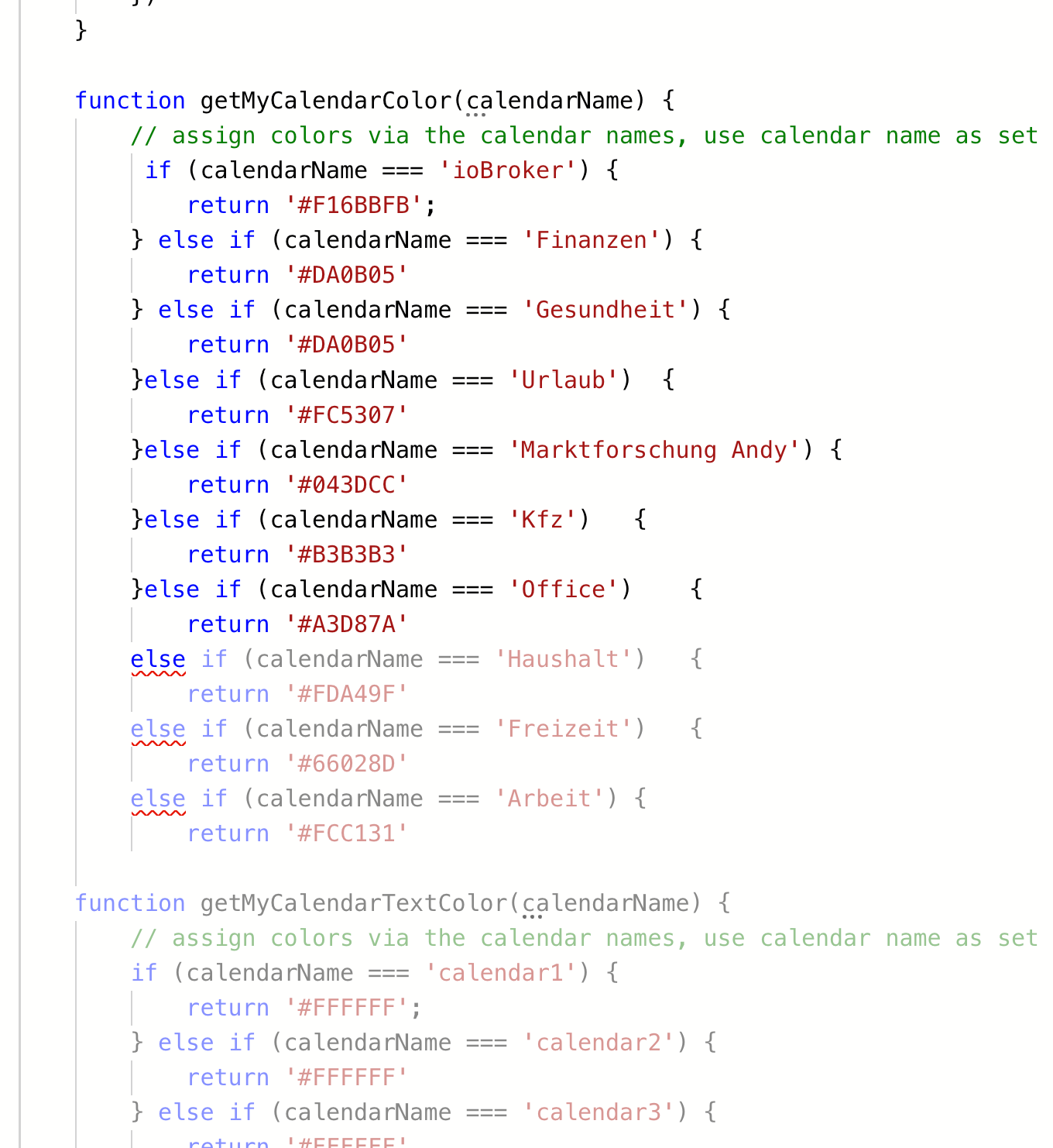
ich habe das jetzt erweitert, aber hier werden manche Einträge blass dargestellt und unten ist noch ein Teil der wahrscheinlich weg kann

-
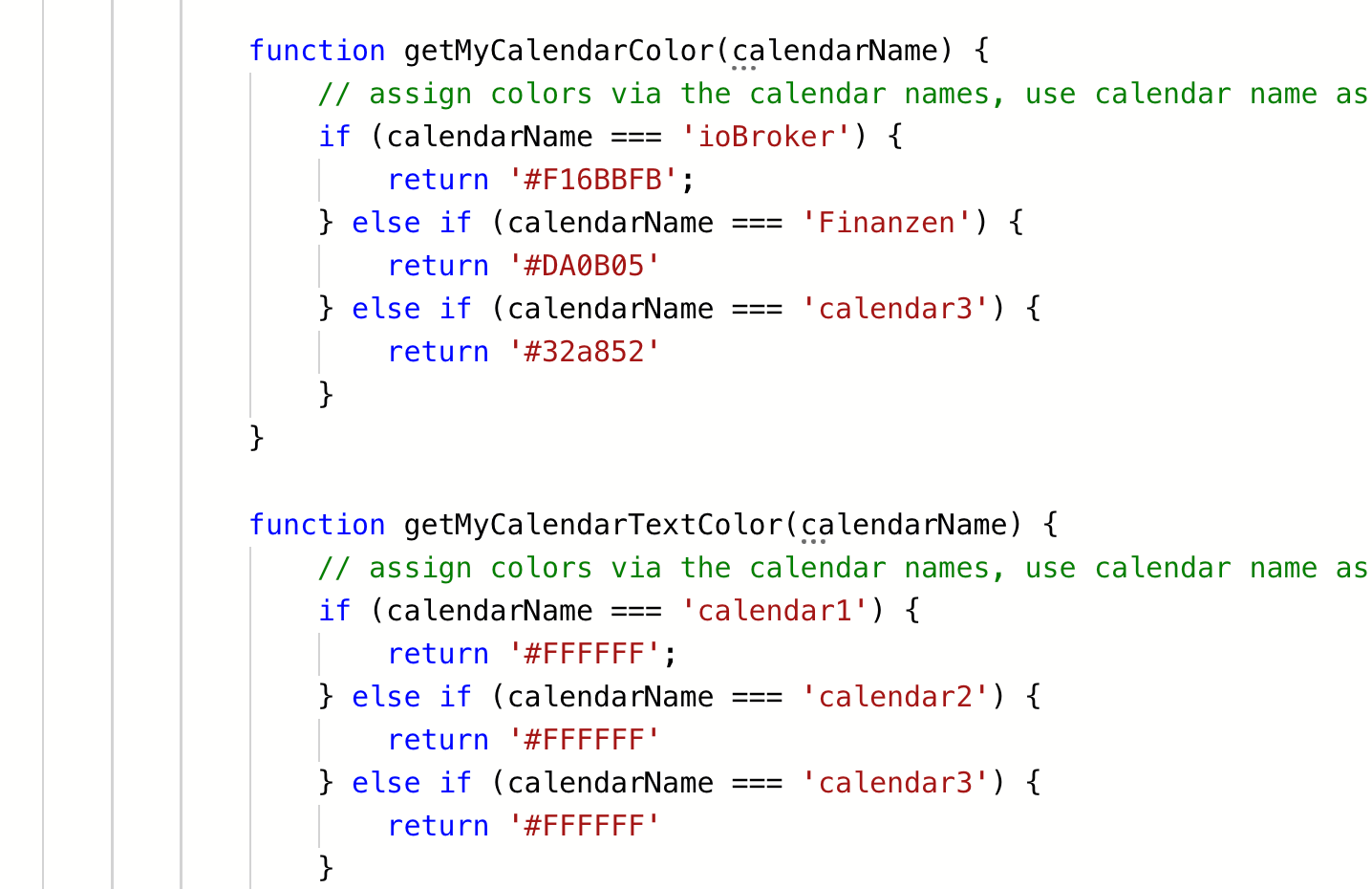
@tt-tom Ja, alles okay,
ich habe das jetzt erweitert, aber hier werden manche Einträge blass dargestellt und unten ist noch ein Teil der wahrscheinlich weg kann

Falsche Klammern, vergleiche mit der ersten if
Das erste else muss auch weg
Der untere Teil ist für die Schriftfarbe, wenn dein Hintergrund schwarz ist musst du hier weiß ein stellen für den Kalender
-
Falsche Klammern, vergleiche mit der ersten if
Das erste else muss auch weg
Der untere Teil ist für die Schriftfarbe, wenn dein Hintergrund schwarz ist musst du hier weiß ein stellen für den Kalender
@tt-tom Garnicht so einfach, wenn die Augen nicht mehr so Top sind und man sich mit JS nicht auskennt.
Jetzt habe ich das angepasst, aber 3 Einträge sind immer noch blass dargestellt

Muss ich den unteren Bereich auch bis auf die 7 Kalender erweitern, und überall meine gewünschte Schriftfarbe einstellen?
-
@tt-tom Garnicht so einfach, wenn die Augen nicht mehr so Top sind und man sich mit JS nicht auskennt.
Jetzt habe ich das angepasst, aber 3 Einträge sind immer noch blass dargestellt

Muss ich den unteren Bereich auch bis auf die 7 Kalender erweitern, und überall meine gewünschte Schriftfarbe einstellen?
@damrak2022 sagte in Material Design Widgets: Calendar Widget:
Muss ich den unteren Bereich auch bis auf die 7 Kalender erweitern, und überall meine gewünschte Schriftfarbe einstellen?
Nein, nur für die, die nicht schwarz sein sollen.
Du hast oben immer noch ein Problem mit den Klammern.
Ab Office fehlt die Klammer } vor else und hinter dem letzten Return müssen zweiVergleiche mit dem Original, da kannst du es erkennen.
So bin mal wieder weg.
-
@damrak2022 sagte in Material Design Widgets: Calendar Widget:
Muss ich den unteren Bereich auch bis auf die 7 Kalender erweitern, und überall meine gewünschte Schriftfarbe einstellen?
Nein, nur für die, die nicht schwarz sein sollen.
Du hast oben immer noch ein Problem mit den Klammern.
Ab Office fehlt die Klammer } vor else und hinter dem letzten Return müssen zweiVergleiche mit dem Original, da kannst du es erkennen.
So bin mal wieder weg.
@tt-tom Danke, aber mach Dir keinen Stress. Heute Abend, oder morgen ist völlig ausreichend
-
@tt-tom Danke, aber mach Dir keinen Stress. Heute Abend, oder morgen ist völlig ausreichend
Ich schau heute Abend rein.
-
Ich schau heute Abend rein.
@tt-tom Danke Dir
-
@tt-tom Danke Dir
@damrak2022 So sieht jetzt mein komplettes Script aus:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); console.log(calendarName); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'Gesundheit') { return '#DA0B05' }else if (calendarName === 'Urlaub') { return '#FC5307' }else if (calendarName === 'Marktforschung Andy') { return '#043DCC' }else if (calendarName === 'Kfz') { return '#B3B3B3' }else if (calendarName === 'Office') { return '#A3D87A' }else if (calendarName === 'Haushalt') { return '#FDA49F' }else if (calendarName === 'Freizeit') { return '#66028D' }else if (calendarName === 'Arbeit') { return '#FCC131'}} function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#8bf46c'; } else if (calendarName === 'Finanzen') { return '#8bf46c' } else if (calendarName === 'Gesundheit') { return '#8bf46c' }else if (calendarName === 'Urlaub') { return '#8bf46c' }else if (calendarName === 'Marktforschung Andy') { return '#8bf46c' }else if (calendarName === 'Kfz') { return '#8bf46c' }else if (calendarName === 'Office') { return '#8bf46c' }else if (calendarName === 'Haushalt') { return '#8bf46c' }else if (calendarName === 'Freizeit') { return '#8bf46c' }else if (calendarName === 'Arbeit') { return '#8bf46c'}} } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Im Log gibt es diesen Fehler:
javascript.0 2022-06-12 11:42:20.854 error script.js.common.Kalender.Kalender_ical compile failed: at script.js.common.Kalender.Kalender_ical:108Und danach noch diese:
javascript.0 2022-06-12 11:42:20.857 error at processImmediate (internal/timers.js:466:21) javascript.0 2022-06-12 11:42:20.857 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1472:17) javascript.0 2022-06-12 11:42:20.857 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2001:17 javascript.0 2022-06-12 11:42:20.856 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1900:37) javascript.0 2022-06-12 11:42:20.856 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1647:28) javascript.0 2022-06-12 11:42:20.856 error at Object.createScript (vm.js:262:10) javascript.0 2022-06-12 11:42:20.856 error at new Script (vm.js:102:7) javascript.0 2022-06-12 11:42:20.855 error SyntaxError: Missing catch or finally after try -
@damrak2022 So sieht jetzt mein komplettes Script aus:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); console.log(calendarName); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'Gesundheit') { return '#DA0B05' }else if (calendarName === 'Urlaub') { return '#FC5307' }else if (calendarName === 'Marktforschung Andy') { return '#043DCC' }else if (calendarName === 'Kfz') { return '#B3B3B3' }else if (calendarName === 'Office') { return '#A3D87A' }else if (calendarName === 'Haushalt') { return '#FDA49F' }else if (calendarName === 'Freizeit') { return '#66028D' }else if (calendarName === 'Arbeit') { return '#FCC131'}} function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#8bf46c'; } else if (calendarName === 'Finanzen') { return '#8bf46c' } else if (calendarName === 'Gesundheit') { return '#8bf46c' }else if (calendarName === 'Urlaub') { return '#8bf46c' }else if (calendarName === 'Marktforschung Andy') { return '#8bf46c' }else if (calendarName === 'Kfz') { return '#8bf46c' }else if (calendarName === 'Office') { return '#8bf46c' }else if (calendarName === 'Haushalt') { return '#8bf46c' }else if (calendarName === 'Freizeit') { return '#8bf46c' }else if (calendarName === 'Arbeit') { return '#8bf46c'}} } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Im Log gibt es diesen Fehler:
javascript.0 2022-06-12 11:42:20.854 error script.js.common.Kalender.Kalender_ical compile failed: at script.js.common.Kalender.Kalender_ical:108Und danach noch diese:
javascript.0 2022-06-12 11:42:20.857 error at processImmediate (internal/timers.js:466:21) javascript.0 2022-06-12 11:42:20.857 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1472:17) javascript.0 2022-06-12 11:42:20.857 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2001:17 javascript.0 2022-06-12 11:42:20.856 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1900:37) javascript.0 2022-06-12 11:42:20.856 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1647:28) javascript.0 2022-06-12 11:42:20.856 error at Object.createScript (vm.js:262:10) javascript.0 2022-06-12 11:42:20.856 error at new Script (vm.js:102:7) javascript.0 2022-06-12 11:42:20.855 error SyntaxError: Missing catch or finally after tryHi du hast in der Zeile 105 zwei Klammern zu viel. Jede Klammer die du öffnest, musst du auch wieder schliessen. Bei Verschachtelungen musst du von innen nach aussen prüfen. Im Script-Editor bei IoBroker siehst du immer den Gegenspieler, wenn du den Cursor an eine Klammer setzt. Ich habe das Script jetzt angepasst sollte so laufen.
Ps was noch ein Problem machen kann ist das Leerzeichen im Kalender Marktforschung, hier ggf. mit einem Unterstrich arbeiten.
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); //console.log(calendarName); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'Gesundheit') { return '#DA0B05' }else if (calendarName === 'Urlaub') { return '#FC5307' }else if (calendarName === 'Marktforschung Andy') { return '#043DCC' }else if (calendarName === 'Kfz') { return '#B3B3B3' }else if (calendarName === 'Office') { return '#A3D87A' }else if (calendarName === 'Haushalt') { return '#FDA49F' }else if (calendarName === 'Freizeit') { return '#66028D' }else if (calendarName === 'Arbeit') { return '#FCC131' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#8bf46c'; } else if (calendarName === 'Finanzen') { return '#8bf46c' } else if (calendarName === 'Gesundheit') { return '#8bf46c' }else if (calendarName === 'Urlaub') { return '#8bf46c' }else if (calendarName === 'Marktforschung Andy') { return '#8bf46c' }else if (calendarName === 'Kfz') { return '#8bf46c' }else if (calendarName === 'Office') { return '#8bf46c' }else if (calendarName === 'Haushalt') { return '#8bf46c' }else if (calendarName === 'Freizeit') { return '#8bf46c' }else if (calendarName === 'Arbeit') { return '#8bf46c' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget(); -
Hi du hast in der Zeile 105 zwei Klammern zu viel. Jede Klammer die du öffnest, musst du auch wieder schliessen. Bei Verschachtelungen musst du von innen nach aussen prüfen. Im Script-Editor bei IoBroker siehst du immer den Gegenspieler, wenn du den Cursor an eine Klammer setzt. Ich habe das Script jetzt angepasst sollte so laufen.
Ps was noch ein Problem machen kann ist das Leerzeichen im Kalender Marktforschung, hier ggf. mit einem Unterstrich arbeiten.
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); //console.log(calendarName); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#F16BBFB'; } else if (calendarName === 'Finanzen') { return '#DA0B05' } else if (calendarName === 'Gesundheit') { return '#DA0B05' }else if (calendarName === 'Urlaub') { return '#FC5307' }else if (calendarName === 'Marktforschung Andy') { return '#043DCC' }else if (calendarName === 'Kfz') { return '#B3B3B3' }else if (calendarName === 'Office') { return '#A3D87A' }else if (calendarName === 'Haushalt') { return '#FDA49F' }else if (calendarName === 'Freizeit') { return '#66028D' }else if (calendarName === 'Arbeit') { return '#FCC131' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'ioBroker') { return '#8bf46c'; } else if (calendarName === 'Finanzen') { return '#8bf46c' } else if (calendarName === 'Gesundheit') { return '#8bf46c' }else if (calendarName === 'Urlaub') { return '#8bf46c' }else if (calendarName === 'Marktforschung Andy') { return '#8bf46c' }else if (calendarName === 'Kfz') { return '#8bf46c' }else if (calendarName === 'Office') { return '#8bf46c' }else if (calendarName === 'Haushalt') { return '#8bf46c' }else if (calendarName === 'Freizeit') { return '#8bf46c' }else if (calendarName === 'Arbeit') { return '#8bf46c' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();@tt-tom Danke, jetzt klappt alles. Den Kalender Marktforschung habe ich vorher angepasst.
Jetzt versuche ich mich an den restlichen Anpassungen.




