NEWS
Telegram Keyboard mit callback_data (statt QWERTZ)
-
Hallo ihr Broker und Telegrammer,
ich habe meinem Bot das keyboard beigebracht, wie in diversen Threats beschrieben (z.B. hier https://forum.iobroker.net/topic/6138/telegram-button-script/4 ). Das funktioniert auch alles tadellos inklusive einer mehrstufigen Hierarchie.
Bei einem Schönheitsfehler komme ich allerdings nicht weiter:
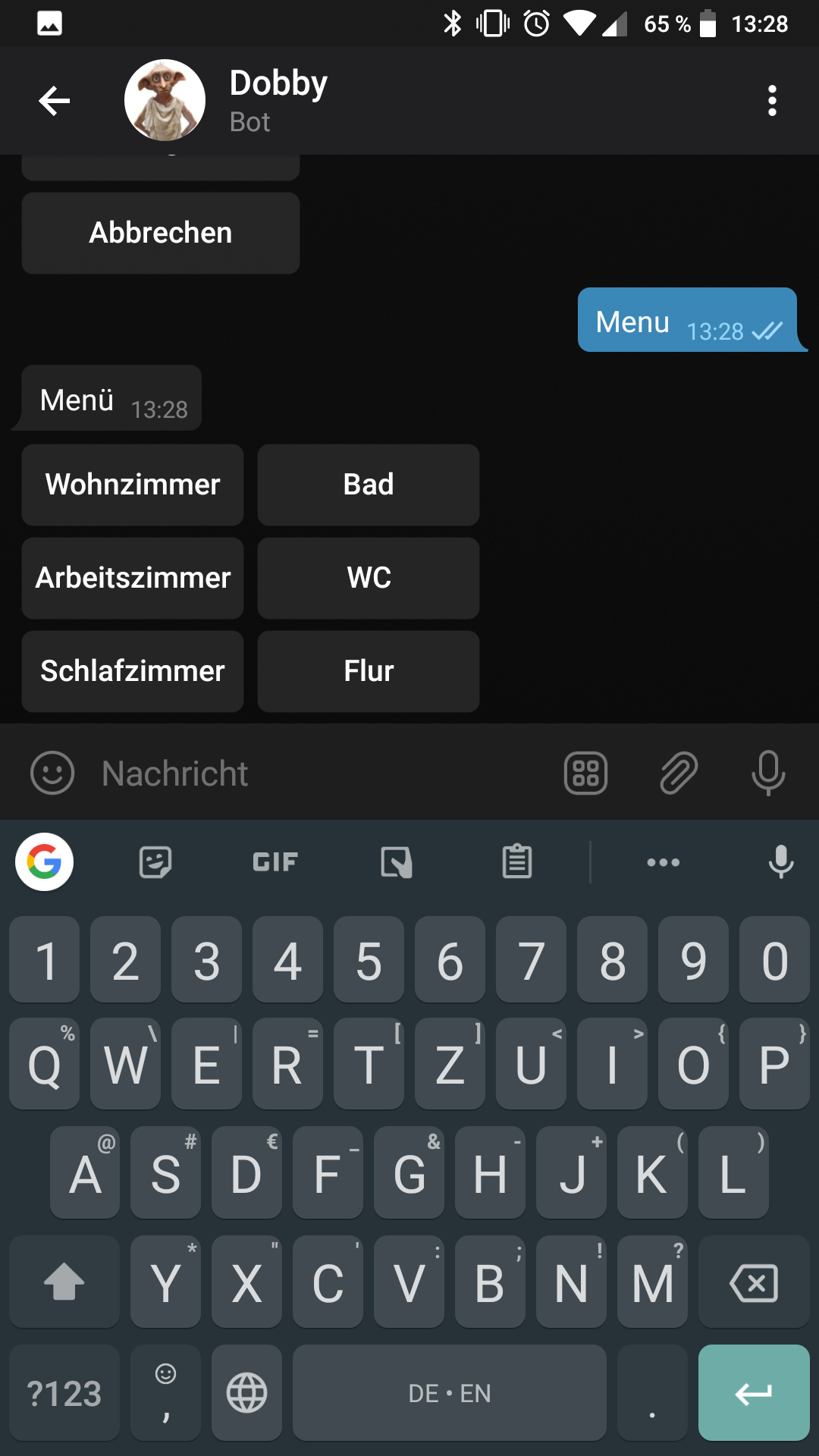
In meinem Javascript rufe ich auf:sendTo('telegram.0', { user: benutzer, text: 'Menü', reply_markup: { inline_keyboard: [ [{ text: 'Wohnzimmer', callback_data: '_WZ,Wohnzimmer'}, { text: 'Bad', callback_data: '_BA,Bad'}], [{ text: 'Arbeitszimmer', callback_data: '_AZ,Arbeitszimmer'}, { text: 'WC', callback_data: '_WC,WC'}], [{ text: 'Schlafzimmer', callback_data: '_SZ,Schlafzimmer'}, { text: 'Flur', callback_data: '_FL,Flur'}], ], resize_keyboard: true, one_time_keyboard: true } });So kommt das Ganze dann in im Telegram an:

Aktuell werden die Buttons im Chat angezeigt. Ich hätte jedoch gerne, dass sie meine QWERTZ-Tastatur ersetzen. Wenn ich in meinem Coding das
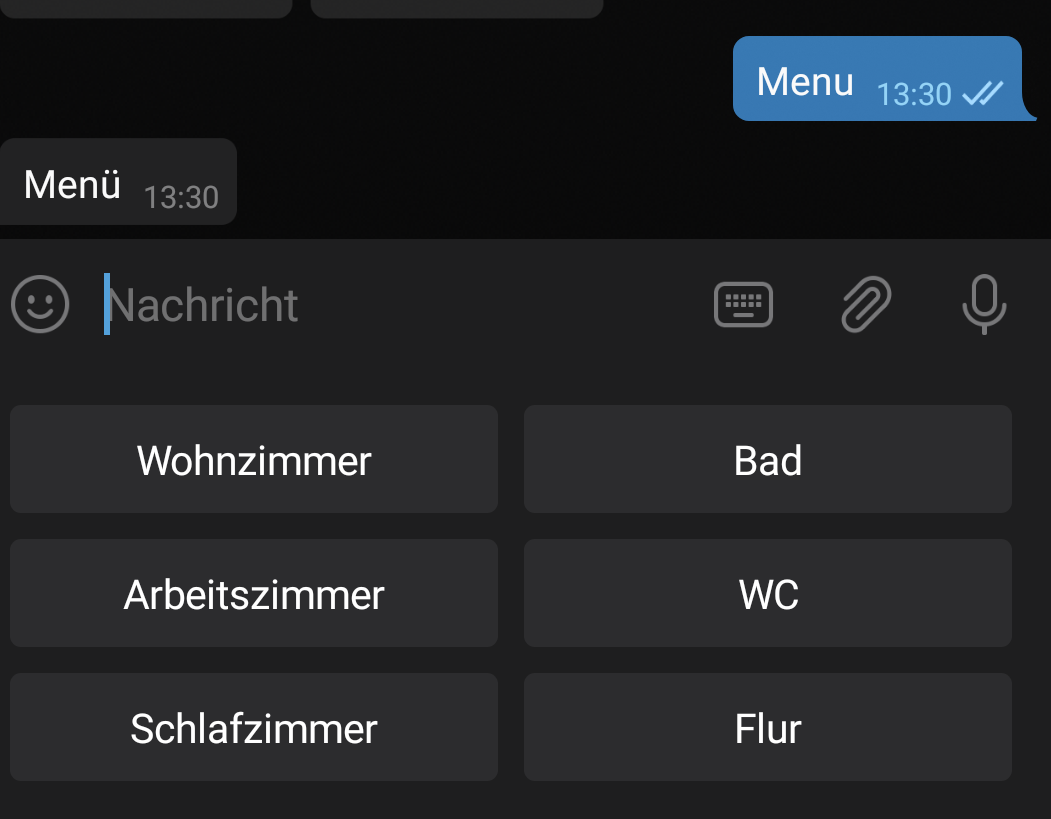
inline_keyboardersetze durchkeyboardwandern zwar meine Buttons in den Chat, jedoch verliere ich damit die Werte für dascallback_data. Diese sind für mich allerdings essentiell.sendTo('telegram.0', { user: benutzer, text: 'Menü', reply_markup: { keyboard: //ersetzt inline_keyboard [ [{ text: 'Wohnzimmer', callback_data: '_WZ,Wohnzimmer'}, { text: 'Bad', callback_data: '_BA,Bad'}], [{ text: 'Arbeitszimmer', callback_data: '_AZ,Arbeitszimmer'}, { text: 'WC', callback_data: '_WC,WC'}], [{ text: 'Schlafzimmer', callback_data: '_SZ,Schlafzimmer'}, { text: 'Flur', callback_data: '_FL,Flur'}], ], resize_keyboard: true, one_time_keyboard: true } });So soll es aussehen. Allerdings sendet der Button z.B. "WC" und nicht "_WC,WC"

In der Dokumentation von Telegram für den
InlineKeyboardButtonistcallback_datadokumentiert: https://core.telegram.org/bots/api#inlinekeyboardbutton
Für denKeyboardButtonjedoch nicht:
https://core.telegram.org/bots/api#keyboardbuttonWie bekomme ich also das
keyboardmitcallback_dataverheiratet? -
Wie wäre es mit dieser Lösung?
on({id: 'telegram.0.communicate.request', change: 'any'}, function (obj) { stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren switch (befehl) { case 'Wohnzimmer': Wohnzimmer (); break; case 'Bad': Bad (); break; default: console.log ("Geht nicht "); break;Wenn "Wohnzimmer" zurück kommt tu das..usw
Ich führe allerdings Funktionen aus.
Ich weiß nicht, wie du das bei dir aufgebaut hast. Also was würde den bei "_WC,WC" kommen? -
Der Hintergrund ist, dass ich eine Mehrstufige Hierarchie habe.
Im 1. Schritt wähle ich zum Beispiel das Zimmer und im 2. Schritt die Wunschtemperatur.
Wenn ich im 2. Schritt nur "21 Grad" zurück bekomme, weiß ich nicht mehr in welchem Zimmer das passieren soll. Mein callback_data entält dann am Ende z.B. :_WC_21. Damit weiß ich, dass ich das WC auf 21 Grad stellen soll.
Ich könnte mir jedoch in einer State Variable speichern, welches Zimmer zuvor ausgewählt wurde. Und dann nur noch hoffen, dass nicht 2 gleichzeitige User interferieren.
Trotzdem fände ich es charmanter und sicherer, wenn das mit Boardmitteln des Chatbots ginge.Bei deinem Skript rufst du zwar
Wohnzimmer ();undBad ();auf, aber auch dort musst du ja jeweils einen Listener auf den telegram request setzen. -
Der Hintergrund ist, dass ich eine Mehrstufige Hierarchie habe.
Im 1. Schritt wähle ich zum Beispiel das Zimmer und im 2. Schritt die Wunschtemperatur.
Wenn ich im 2. Schritt nur "21 Grad" zurück bekomme, weiß ich nicht mehr in welchem Zimmer das passieren soll. Mein callback_data entält dann am Ende z.B. :_WC_21. Damit weiß ich, dass ich das WC auf 21 Grad stellen soll.
Ich könnte mir jedoch in einer State Variable speichern, welches Zimmer zuvor ausgewählt wurde. Und dann nur noch hoffen, dass nicht 2 gleichzeitige User interferieren.
Trotzdem fände ich es charmanter und sicherer, wenn das mit Boardmitteln des Chatbots ginge.Bei deinem Skript rufst du zwar
Wohnzimmer ();undBad ();auf, aber auch dort musst du ja jeweils einen Listener auf den telegram request setzen.@Mephist0 ja das hab ich ja auch. Das Skript oben, war ja nur ein Beispiel von mir
Stell dir das Switch Case wie ein Inhaltsverzeichnis vor. Nach jeder Nachricht/Befehl wird nachgeschaut, wo es als nächstes hin muss. Und in jedem Kapitel gibt es eine Funktion, die etwas ausführt.
Ich hab dir mal mein komplettes Skript angehängt. Da sind auch solche Untermenüs drin, wie du es beschrieben hast. Nur das ich keine extra Variable schreiben muss.Wie du es am Ende machst, ist dir überlassen. :)
var stateval; var benutzer; var befehl; //command = 'xvfb-run -a --server-args="-screen 0, 1440x300x24" cutycapt --insecure --delay=3000 --url='; //Telegram Menü im Fenster zum anklicken. Antwort kommt als Popup on({id: 'telegram.0.communicate.request', change: 'any'}, function (obj) { stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren switch (befehl) { case '/Menü': Übersicht (); break; case '%Strom': Strom (); break; case '%StromInfo': StromInfo (); break; case '%StromDia': StromDia (); break; case '%Temp': Temp (); break; case '%TempInfo': TempInfo (); break; case '%TempDia': TempDia (); break; case '%Pflanzen': Pflanzen (); break; case '%PflanzenDia': PflanzenDia (); break; case '%PflanzenInfo': PflanzenInfo (); break; default: console.log ("Geht nicht "); break; }; function Übersicht () { sendTo('telegram', { user: benutzer, text: 'Welche Werte möchtest du abfragen?', reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Strom', callback_data: '%Strom'}], [{ text: 'Temperatur', callback_data: '%Temp'}], [{ text: 'Pflanzen', callback_data: '%Pflanzen'}], ], }, });} // Auswahl function Strom () { sendTo('telegram', { user: benutzer, text: 'Mit Diagramm?', reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Ja', callback_data: '%StromDia'}], [{ text: 'Nein', callback_data: '%StromInfo'}], [{ text: 'Zurück', callback_data: '/Menü'}],] }, }) } function StromDia (){ command = 'xvfb-run cutycapt --min-width=1300 --min-height=400 --delay=2500 --url='; bild_pfad = '/home/pi/screenshot/chartstrom.png'; chart_url = '"http://192.168.178.141:3000/d/pMX2uwigk/strom?orgId=1&width=1440&height=300&kiosk=tv&refresh=30s/"'; command_final = [command,chart_url,' --out=',bild_pfad].join(''); exec(command_final); sendTo("telegram.0", "send", { text: 'Aktueller Verbrauch: ' + getState(ENERGY_CURRENT).val + 'W\nVerbrauch heute: ' + getState(ENERGY_TODAY).val + 'kWh\nVerbrauch gestern: ' + getState(ENERGY_YESTERDAY).val + 'kWh\n\n L1: ' + getState(L1).val + 'W\n L2: ' + getState(L2).val + 'W\n L3: ' + getState(L3).val + "W", }); timeout = setTimeout(function () { sendTo("telegram", "send", { text: bild_pfad, reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Menü', callback_data: '/Menü'}],] }}); }, 6000); } function StromInfo () { sendTo("telegram.0", "send", { text: 'Aktueller Verbrauch: ' + getState(ENERGY_CURRENT).val + 'W\nVerbrauch heute: ' + getState(ENERGY_TODAY).val + 'kWh\nVerbrauch gestern: ' + getState(ENERGY_YESTERDAY).val + 'kWh\n\n L1: ' + getState(L1).val + 'W\n L2: ' + getState(L2).val + 'W\n L3: ' + getState(L3).val + "W", //showAlert: true, reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Menü', callback_data: '/Menü'}],] } }) }; function Temp (){ sendTo('telegram', { user: benutzer, text: 'Mit Diagramm?', reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Ja', callback_data: '%TempDia'}], [{ text: 'Nein', callback_data: '%TempInfo'}], [{ text: 'Zurück', callback_data: '/Menü'}],] }, }) }; function TempDia (){ command = 'xvfb-run cutycapt --min-width=1500 --min-height=800 --delay=2500 --url='; bild_pfad = '/home/pi/screenshot/charttemp.png'; chart_url = "'http://192.168.178.141:3000/d/SWj-9wmgz/temperaturen?orgId=1&width=1440&height=300&kiosk=tv&refresh=30s/'"; command_final = [command,chart_url,' --out=',bild_pfad].join(''); exec(command_final); sendTo("telegram.0", "send", { text: 'CO2: ' + getState(CO2).val + 'ppm\n\nT Zimmer: ' + getState(TZimmer).val + '°C\nrF Zimmer: ' + getState(rFZimmer).val + '%\n\nT Bad: ' + getState(TBad).val + '°C\nrF Bad: ' + getState(rfBad).val + '%\n\nT Außen: ' + getState(TAußen).val + '°C\nrF Außen: ' + getState(rFAußen).val + "%", }); timeout = setTimeout(function () { sendTo("telegram", "send", { text: bild_pfad, reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Menü', callback_data: '/Menü'}],] }}); }, 6000); } function TempInfo () { sendTo("telegram.0", "send", { text: 'CO2: ' + getState(CO2).val + 'ppm\n\nT Zimmer: ' + getState(TZimmer).val + '°C\nrF Zimmer: ' + getState(rFZimmer).val + '%\n\nT Bad: ' + getState(TBad).val + '°C\nrF Bad: ' + getState(rfBad).val + '%\n\nT Außen: ' + getState(TAußen).val + '°C\nrF Außen: ' + getState(rFAußen).val + "%", //showAlert: true, reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Menü', callback_data: '/Menü'}],] } }) }; function Pflanzen (){ sendTo('telegram', { user: benutzer, text: 'Mit Diagramm?', reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Ja', callback_data: '%PflanzenDia'}], [{ text: 'Nein', callback_data: '%PflanzenInfo'}], [{ text: 'Zurück', callback_data: '/Menü'}],] }, }) }; function PflanzenDia (){ command = 'xvfb-run cutycapt --min-width=1600 --min-height=1100 --delay=2500 --url='; bild_pfad = '/home/pi/screenshot/chartpflanzen.png'; chart_url = "'http://192.168.178.141:3000/d/azis1_igk/pflanzen?orgId=1&width=1440&height=300&kiosk=tv&refresh=30s/'"; command_final = [command,chart_url,' --out=',bild_pfad].join(''); exec(command_final); sendTo("telegram.0", "send", { text: 'Große Palme ' + getState(GrPalmeW).val + '%\nMittlere Palme ' + getState(MitPalmeW).val + '%\nKleine Palme ' + getState(KlPalmeW).val + '%\nDrachenbaum ' + getState(DrbaumW).val + '%\nFicus ' + getState(FicusW).val + '°%', }); timeout = setTimeout(function () { sendTo("telegram", "send", { text: bild_pfad, reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Menü', callback_data: '/Menü'}],] }}); }, 6000); } function PflanzenInfo () { sendTo("telegram.0", "send", { text: 'Große Palme ' + getState(GrPalmeW).val + '%\nMittlere Palme ' + getState(MitPalmeW).val + '%\nKleine Palme ' + getState(KlPalmeW).val + '%\nDrachenbaum ' + getState(DrbaumW).val + '%\nFicus ' + getState(FicusW).val + '°%', //showAlert: true, reply_markup: { one_time_keyboard: false, inline_keyboard: [ [{ text: 'Menü', callback_data: '/Menü'}],] } }) }; }); -


