NEWS
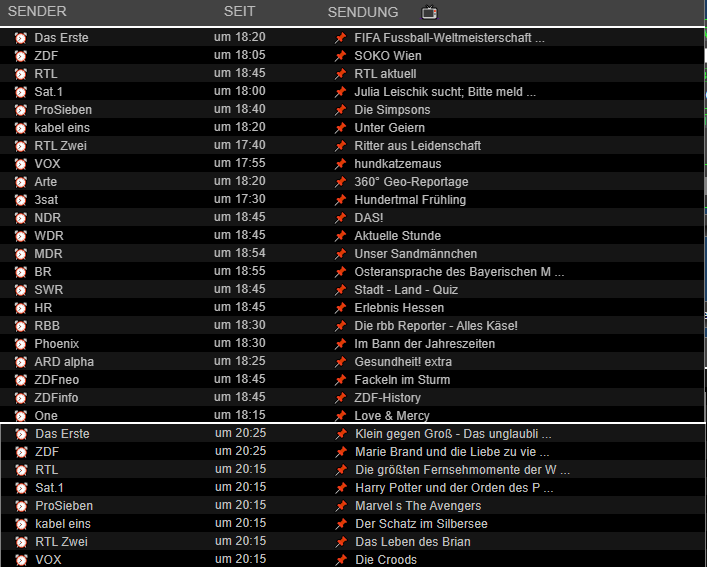
TV Programm Mini Anzeige - HTML Tabelle
-
@liv-in-sky
Cool, kannst du mir das zur Verfügung stellen? -
-
Guten Tag, da ich immoment nen bischen zeit habe versuche ich mich ein bischen in scripten.
ich wollte den den Datenpunkt dpVISReminder auslesen und spliten damit ich nur den Sender Namen in ein neuen Datenpunkt schreiben kann ( um später über die Vis auch den Reciver schalten zu können).
Ich komme aber irgendwie nicht weiter villeicht kann mir ja einer Helfenlet dpVISReminder="javascript.1.EigenDatenpunkt.TV_Liste.TV_gleich_test_reminder" //Reminder const val0 = ""; const val1 = ""; const val2 = ""; log ("Datenpunkte Festgelegt") const util = require('util'); var zw = getState("javascript.1.EigenDatenpunkt.TV_Liste.TV_gleich_test_reminder"); console.log(util.inspect(zw, { showHidden: true, depth: null })); log ("Reminder Split anfang") function ReminderSplit(){ var valSplit=getState("javascript.1.EigenDatenpunkt.TV_Liste.TV_gleich_test_reminder").val.split(",") valSplit[0].push(val0); valSplit[1].push(val1); valSplit[2].push(val2); setState("javascript.1.EigenDatenpunkt.TV_Liste..TestReminder.Umschalten",val1); }; log ("Reminder Split Ende") -
@Markus_ResPi3 hat sich erledigt habe vor lauter Bäumen und so .... vollstaändigkeitshalber nochmal
var zw = getState("javascript.1.EigenDatenpunkt.TV_Liste.TV_gleich_test_reminder"); log ("Datenpunkte Festgelegt") //const util = require('util'); //Datenpunkt Loggen // var zw = getState("javascript.1.EigenDatenpunkt.TV_Liste.TV_gleich_test_reminder"); // console.log(util.inspect(zw, { showHidden: true, depth: null })); log ("Reminder Split anfang") function ReminderSplit(Split){ var valSplit=zw.val.split(","); console.log(valSplit[0]); console.log(valSplit[1]); console.log(valSplit[2]); }; log ("Reminder Split Ende") -
@liv-in-sky
hi, funktionieren die Skripte noch?
Ich bekomme sie nicht zum laufen.Getestet habe ich das "jetzt" und das 20:15" Script aus dem 1. Beitrag.
"request-promise-native" steht im Adapter.

Datenpunkte vom Type String sind vorhanden und die Pfade im jeweiligen Skript angepasst.


Leider kommen Null Daten rein

fehlt noch etwas?
-
@stenmic ja - bei mir wird noch was angezeigt
laut deinem schedule zwischen 9 und 23 uhr alle 10 minuten
sollte aber beim ersten aufruf des scriptes auch kommen - steht was im log ? (manueller start)
-
@liv-in-sky
jetzt geht es...
Anfangs habe ich alle 10min getestet, ohne Erfolg.
Mit den Originaleinstellungen werden die Daten empfangen. -
@liv-in-sky
hallo, ich nochmal.
Bin gerade am stylen für meine VIS und habe noch 3 Fragen.-
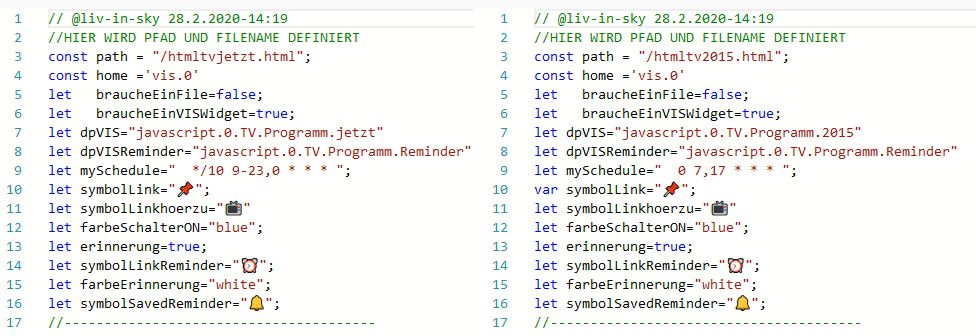
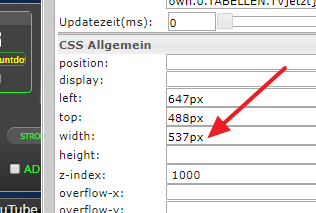
Kann ich irgentwie die Spaltenbreite einzeln für jede Spalte vorgeben.
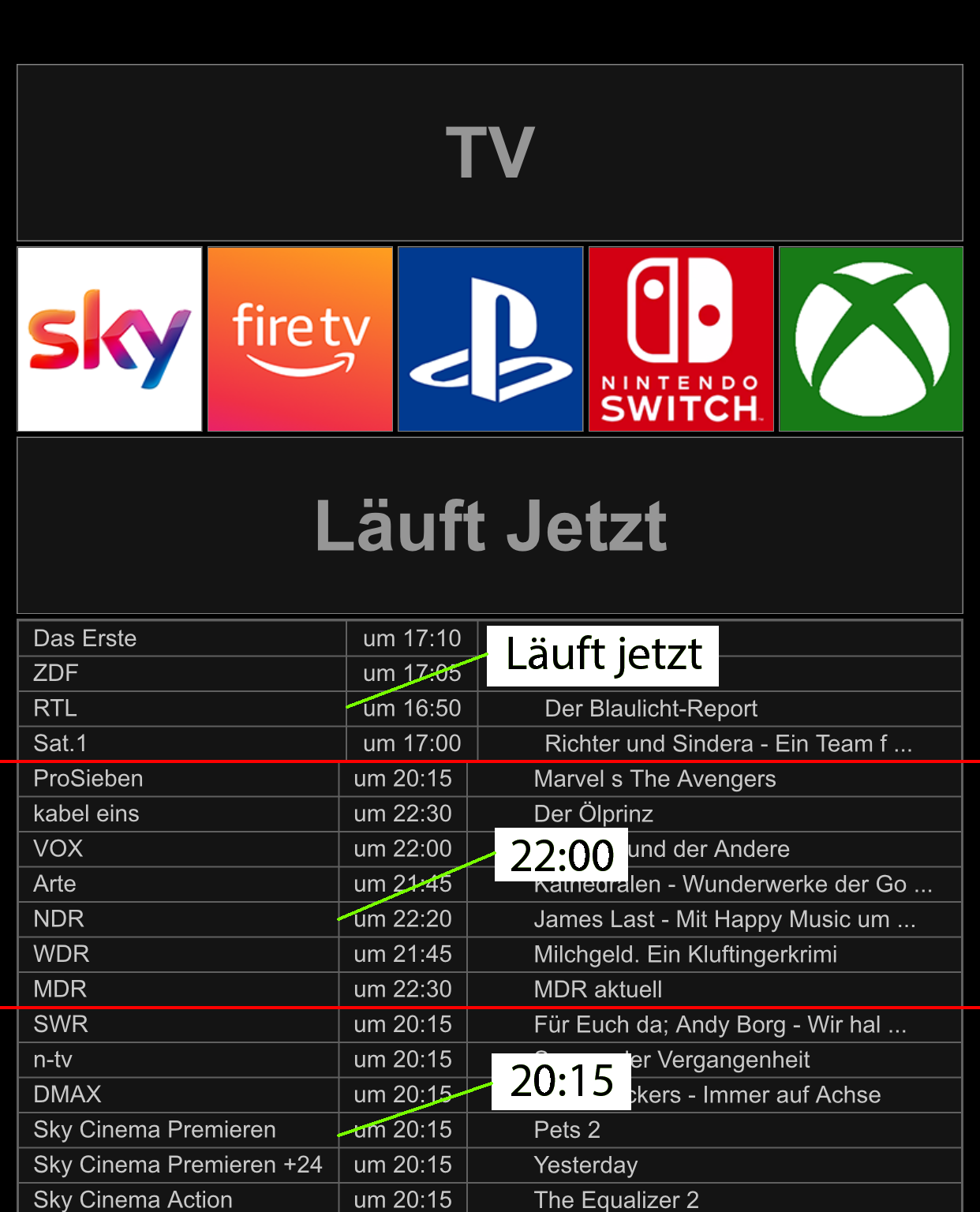
Leider gibt es einen Versatz der Rahmenlinien vom Skript "Jetzt" zu den anderen "20:15" und "22:00"

Was mich wundert: Die "htmlSpalte1Weite" steht bei allen dreien auf auto und die "weite" habe ich mit 800px definiert. Auch alle anderen Einstellungen sind identisch. -
Ich möchte keinen Link neben den Sendungen, deshalb habe ich bei "symbolLink" das Icon einfach entfernt. Leider rutschen die Sendungen aber nicht nach links, sondern es bleibt ein großer Abstand.
Kann ich das in den Skripten ändern? -
Banal, aber kann ich den Außenrahmen auf 1px ändern?
Ansonsten finde ich deine Skripte momentan als beste Lösung für das TV-Programm.
Gruß Micha -
-
@stenmic sagte in TV Programm Mini Anzeige - HTML Tabelle:
@liv-in-sky
hallo, ich nochmal.
Bin gerade am stylen für meine VIS und habe noch 3 Fragen.- Kann ich irgentwie die Spaltenbreite einzeln für jede Spalte vorgeben.
Leider gibt es einen Versatz der Rahmenlinien vom Skript "Jetzt" zu den anderen "20:15" und "22:00"
Was mich wundert: Die "htmlSpalte1Weite" steht bei allen dreien auf auto und die "weite" habe ich mit 800px definiert. Auch alle anderen Einstellungen sind identisch.
-
Ich möchte keinen Link neben den Sendungen, deshalb habe ich bei "symbolLink" das Icon einfach entfernt. Leider rutschen die Sendungen aber nicht nach links, sondern es bleibt ein großer Abstand.
Kann ich das in den Skripten ändern? -
Banal, aber kann ich den Außenrahmen auf 1px ändern?
Ansonsten finde ich deine Skripte momentan als beste Lösung für das TV-Programm.
Gruß Micha1 - spaltenbreite - ohne änderung des scriptes nicht - hast du mal versucht, die breite nicht auf auto, sondern genau so breit wir das widget selbst ist einzustellen - bei allen tabellen - dann gibt das bei mir keinen versatz mehr



zu 2: ohne änderung im script nicht möglich - selbst wenn das icon ein "" ist, bleibt ja der code für einen schalter in der tabelle erhalten - der nimmt sich dann den platz - daher ändert sich da nix
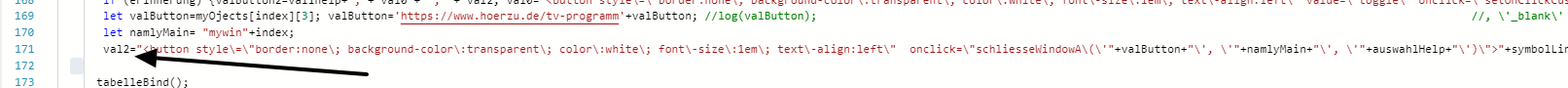
diese zeile macht das - einfach auskommentieren (mit // vor val2=....) - dann sollte das weg sein

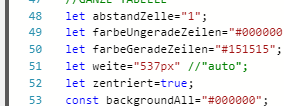
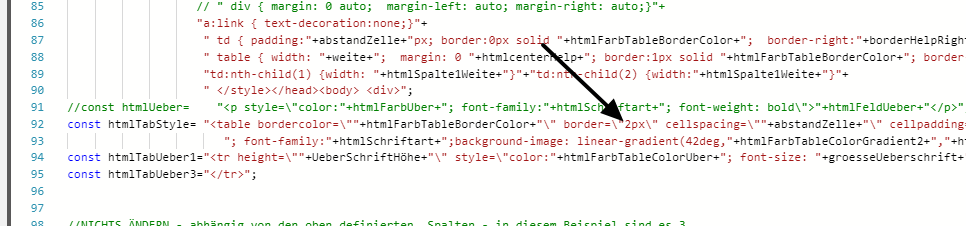
der außenrahmen geht hier:

- Kann ich irgentwie die Spaltenbreite einzeln für jede Spalte vorgeben.
-
@stenmic falls du änderungen machst im script, notiere sie dir - falls die mal die webseite ändern und ich dann tatsächlich das script angleichen würde, würde ein update deine änderungen wieder zerstören
-
@liv-in-sky danke für deine schnelle Hilfe.
Punkt 2 und 3 haben sich somit erledigt. Perfekt!
Leider habe ich trotz eingestellter Breite (800px) im Script und im Widget noch den Versatz bei "jetzt".
Ich suche morgen nochmal in aller Ruhe. -
ich habe es mal mit 800 getestet - dann habe ich auch einen versatz wie du - im moment fällt mir da nix ein - muss mal überlegen
-
-
@liv-in-sky ohne Rahmenlienien schaut es ja auch ganz nice aus muss ich auch mal ausprobieren
-
@Markus_ResPi3 bei manchen tabellen braucht man die nicht - diese tabelle ist kann auch ohne ganz gut aussehen
let htmlRahmenLinien="none";
-
@liv-in-sky da du gerade aktiv bist kannst du mir nen ansatzpunkt geben wie ich die Daten aus deinem myObj
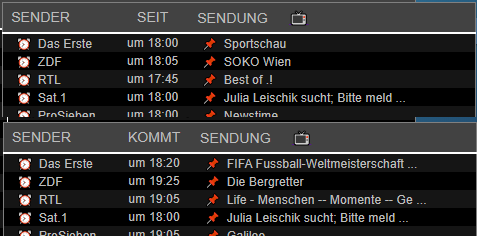
filtern kann also dass ich z.B. myarry1 = Die aktuellen sendungen und myarry2 = Die kommenden sendungen
schreiben kann! Sollte ich dass über die Zeit filtern oder doch lieber irgenswie anders? -
die daten kommen ja als mehrere sendungen hintereinander für jeden sender
in der zeile 454 wird einfach nur der erste genommen und die anderen ausgelassen
wenn du da einen zählen einfügst bekommst du - je nach zähler - mehrere sendungen pro sender
in der hauptfunktion würde dann aber für jeden sender - je nach zähler - genau so viele zeilen gebraucht - wird ewig lang und nicht wirklich gut aussehen
müßte ich testen - evtl, wenn man weiß, dass ich z.b 3 sendungen pro sender anzeigen will, kann man dann über eine mehrfachtabelle arbeiten : let mehrfachTabelle=3; das wären dann 3 spalten je sender in einer zeile
ob das wirklich funktioniert, habe ich im moment nicht zu ende gedacht - vielleicht übersehe ich was
-
ok ich bin noch ganz frisch in javascript habe nen bischen gebruacht um grob zu versetehen wass du alle sgeschrieben hast. Dass mit dem zähler habe ich schon gesehen bin nur noch nicht dahinter gestiegen wie ich den veränder dass ich 2 sendungen habe da muss ich mich noch nen bischen im internet durchlesen. Dass mit der Mehrfachtabelle ist auch nen guter Denkanstoß ich habe jetzt bei zeile 102 in deimem Script 2 neue überschriften eingefügt also 4 & 5 und im Tabellenbinding auch die neuen zeilen reingeschrieben bekomme nur noch die werte als undefiniert da es bei mir noch an der Verarbeitung hängt XD
-
@Markus_ResPi3 du meinst, du hast 2 weitere spalten eingefügt - dann kommst du mit dieser tabelle nicht wirklich weiter
es gibt für tabellen mit 5 spalten oder 6 spalten eigene scripte - ich hab die nach spaltenanzahl aufgebaut
https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly - das wäre ein ganz anderes script - aber auch möglich - mit zb einer 9 spaltigen tabelle - dann müßte aber anders vorgegangen werden, als mit 3 spalten und mehrfachtabelle
-
ah ok schaue ich mir mal an aber so auf den ersten Blick ist ja nicht veil anders wie bei der 3 spaltigen von hier ich habe ja alles im tabellenbinding angegleicht oder verstehe ich da was nicht? ich schuae mir dass nochmal mit dem zähler an und benutze deine 5 teilige tabell aus dem anderen Thread.