NEWS
Visualisierung mit Material Design
-
@dsiggi sagte in Visualisierung mit Material Design:
Hallo,
erstmal ein großes Lob für diese super Vis.Ich habe mir gerade mal deine Exports der Lichtsteuerung heruntergeladen um mir das ganze mal anzuschauen.
Dazu hab ich gleich mal eine Frage.Du benutzt hier CSS-Klassen mit den Namen
- clearright
- mdui-flex-item
Das sind Klassen die im originale MaterialDesign von @Uhula nicht existieren. Hast du diese selbst hinzugefügt?
Wenn ja, was bewirken diese und kannst du die auch zur Verfügung stellen?Daniel
Moin Daniel,
danke für das Lob. Zu der Frage der CSS Klassen
- clearright ist von mir, hatte ich vergessen hinzuzufügen, danke für den Hinweis. Dazu unten mehr*
- mdui-flex-item gehört zur letzten Version des Material Framework und ist dort in der CSS enthalten, ich prüfe das aber mal, diese CSS Klasse hatte ich direkt aus den Beispielen von @Uhula übernommen
*Das das Layout Floatent ist, müssen die Boxen wissen wann sie fließen (float) dürfen und wann nicht.. Ich zitiere mal von https://blog.kulturbanause.de/
Floats beenden mit clear
Die Eigenschaft »clear« (zu Deutsch: »abschalten«) beendet Floats. Erhält ein Element diese Eigenschaft, so schaltet es den Float vorangehender Elemente ab. Folgende Optionen stehen euch zur Verfügung:clear: both
Floats beider Richtungen werden beendet. Normalerweise reicht das aus, um das gewünschte Ergebnis zu erzielen.clear: left
beendet nur float: leftclear: right
beendet nur float: rightEin Element, das gecleared wurde, setzt sich nicht neben vorherige Elemente und versteckt sich auch nicht dahinter. Es positioniert sich eine Zeile darunter.
Entsprechende CSS Klassen sehen dann so aus
.clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } -
@AxelF1977
Servus,
Danke schon mal für deine super Antwort.
Ich habe gerade mal auf Github bei @Uhula nachgeschaut.
Der letzte Stand des Demo-Projekts ist vom 10.01.2018. Dort ist die Klasse "mdui-flex-item" nicht enthalten.Wo finde ich den den aktuellen Stand des Projekts?
Gruß,
Daniel -
@dsiggi sagte in Visualisierung mit Material Design:
@AxelF1977
Servus,
Danke schon mal für deine super Antwort.
Ich habe gerade mal auf Github bei @Uhula nachgeschaut.
Der letzte Stand des Demo-Projekts ist vom 10.01.2018. Dort ist die Klasse "mdui-flex-item" nicht enthalten.Wo finde ich den den aktuellen Stand des Projekts?
Gruß,
DanielDas ist der Stand den ich auch nutze. Evtl. gibt es die Klasse tatsächlich nicht. Ich hatte das nie wirklich geprüft, sondern die Klasse einfach übernommen. Funktionieren tut es so oder so
-
Hi,
ich hab mal das Thread von @Uhula durchsucht und bin da auf die Klasse "mdui-flex-item" gestoßen.Ich hab deine Lichtsteuerung mal als neues Projekt angelegt und die das Script und die CSS-Klassen von @Uhula eingefügt. An die CSS-Klassen habe ich noch folgendes angehängt:
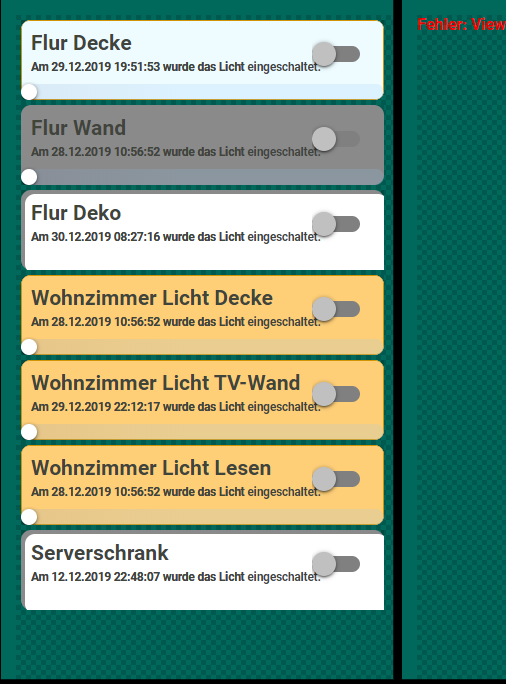
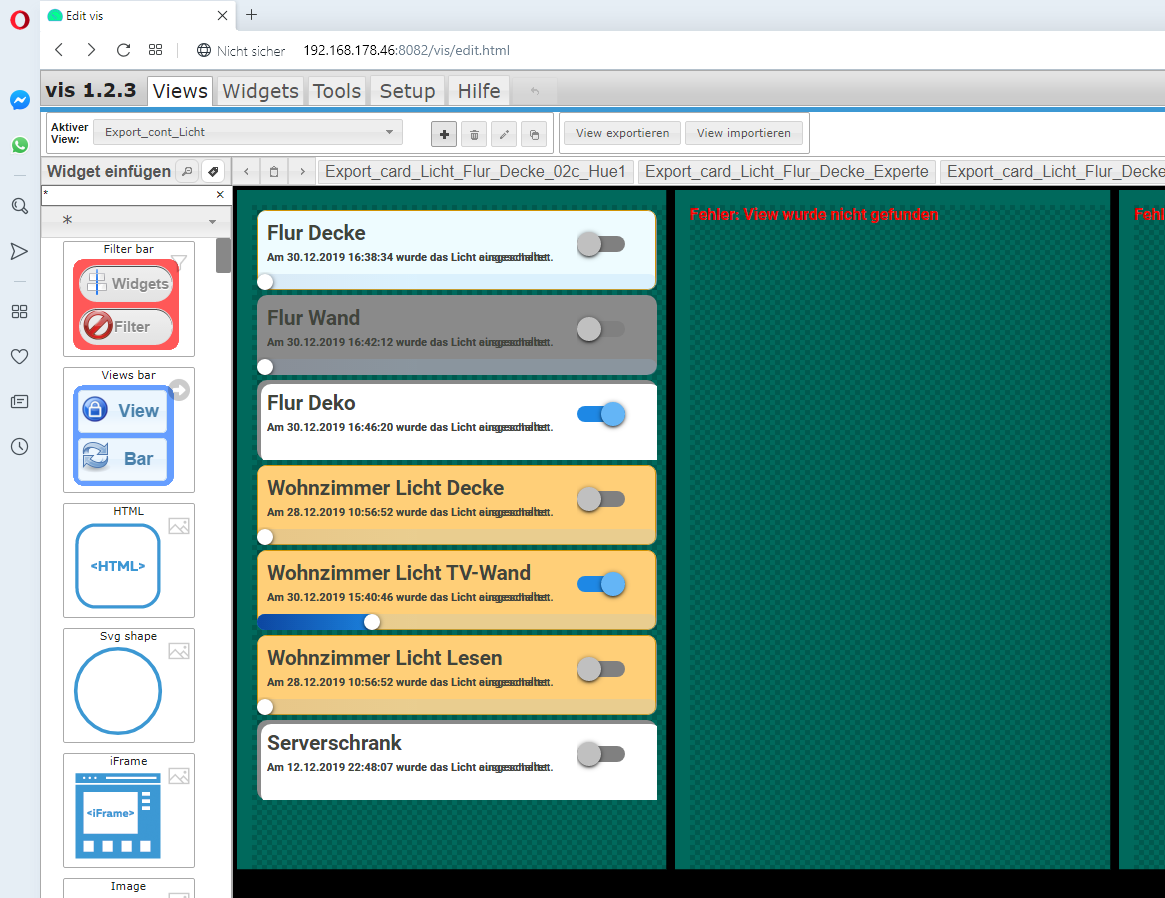
/* Ergänzungen von @AxelF1977 https://forum.iobroker.net/topic/27704/visualisierung-mit-material-design/24 */ .clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } /* Ergänzungen von @Uhula https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/27 */ .mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }Leider schaut es bei mir einfach nicht aus wie bei dir. Hier im angehängten Screenshot siehst du, das die Elemente nicht ausgemittelt werden und rechts aus dem tile heraus ragen. Ich denke das Problem ist der "Rand" an der linken Seite.

Hast du noch eine Idee an was das liegen könnte?
Das Ding ist nämlich das ich auch versuche eine Vis mit dem MaterialDesign aufzubauen aber eben das Problem habe mit den skalieren der Tile-Breite. Daher fand ich deinen Ansatz mit "Alles in Prozent angeben" super. Aber bei mir will das nicht wirklich funktionieren.Gruß,
Daniel -
@dsiggi sagte in Visualisierung mit Material Design:
Hi,
ich hab mal das Thread von @Uhula durchsucht und bin da auf die Klasse "mdui-flex-item" gestoßen.Ich hab deine Lichtsteuerung mal als neues Projekt angelegt und die das Script und die CSS-Klassen von @Uhula eingefügt. An die CSS-Klassen habe ich noch folgendes angehängt:
/* Ergänzungen von @AxelF1977 https://forum.iobroker.net/topic/27704/visualisierung-mit-material-design/24 */ .clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } /* Ergänzungen von @Uhula https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/27 */ .mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }Leider schaut es bei mir einfach nicht aus wie bei dir. Hier im angehängten Screenshot siehst du, das die Elemente nicht ausgemittelt werden und rechts aus dem tile heraus ragen. Ich denke das Problem ist der "Rand" an der linken Seite.

Hast du noch eine Idee an was das liegen könnte?
Das Ding ist nämlich das ich auch versuche eine Vis mit dem MaterialDesign aufzubauen aber eben das Problem habe mit den skalieren der Tile-Breite. Daher fand ich deinen Ansatz mit "Alles in Prozent angeben" super. Aber bei mir will das nicht wirklich funktionieren.Gruß,
DanielExportier mir das mal, ich schau es mir dann bei mir an, dann kann ich am bersten nachvollziehen woran das liegt.
-
-
@dsiggi sagte in Visualisierung mit Material Design:
Super.

Moin,
sieht bei mir aus wie es soll.

Hast Du irgendwelche Einstellungen wegen der Auflösung eingestellt? Welchen Browser benutzt Du? Erzähl mal ein wenig von Deiner Umgebung wo Du es probierst. So kann ich es evtl. besser reproduzieren
-
@AxelF1977
Servus,
also ich nutze die VIS-Version 1.2.2.Dort habe ich ein neues Projekt angelegt "Setup -> Neues Projekt". Dort habe ich dann die CSS-Klassen und die Scripte eingefügt. Danach hab ich dann deine Views nach einander importiert. Ansonsten hab ich nichts eingestellt und alles so gelassen wie es ist.
Getestet hab ich das ganze mit
-
Windows:
- Opera
- Edge
-
Linux
- Opera
- Firefox
- Falkon
Bei allen Kombinationen wird es falsch dargestellt.
-
-
@dsiggi sagte in Visualisierung mit Material Design:
@AxelF1977
Servus,
also ich nutze die VIS-Version 1.2.2.Dort habe ich ein neues Projekt angelegt "Setup -> Neues Projekt". Dort habe ich dann die CSS-Klassen und die Scripte eingefügt. Danach hab ich dann deine Views nach einander importiert. Ansonsten hab ich nichts eingestellt und alles so gelassen wie es ist.
Getestet hab ich das ganze mit
-
Windows:
- Opera
- Edge
-
Linux
- Opera
- Firefox
- Falkon
Bei allen Kombinationen wird es falsch dargestellt.
Ok, danke für die Infos,
ich nutze VIS 1.2.3, alle getestet in Chrome.
Ich habe mal eben den neuesten Opera installiert, und bei mir sieht es auch da aus, wie es soll. Alles unter Windows 10 an meinem PC. Auch unter Android und dem Fully Browser sieht es aus, wie gewünscht

Pc hat eine Full HD Auslösung, das Tablet eine Auflösung von 1280 x 800 px.
Wie sieht das da bei Dir aus?
-
-
@AxelF1977
Hi,
der PC an dem ich's getestet habe läuft mit 1920x1080px.
Mein Tablet (Android, Opera und Chrome) mit 1024x640 (laut VIS) bzw. 2560x1516 (laut mehreren Apps).Ich hab auch mal ein update auf Version 1.2.3 gemacht, aber kein Unterschied.
Ich werde den VIS-Adapter jetzt mal komplett löschen und neu installieren.EDIT: Auch eine Neuinstallation des Adapters hat nichts gebracht.
-
So, ich hab's hinbekommen.
Was hab ich gemacht?
- Alle Visualisierungen exportiert
- Alle Visualisierungsinstanzen gelöscht (Vis, Icons, ...)
- Alle Visualisierungsadapter gelöscht
- Unter /opt/iobroker/iobroker-data/file/ alle Ordner mit dem Namen vis.* gelöscht
- Vis-Adapter wieder installiert
- Projekte importiert
Frag mich jetzt aber nicht wo das Problem lag.

Dank auf jeden Fall für deine Hilfe.Gruß,
Daniel -
@dsiggi sagte in Visualisierung mit Material Design:
So, ich hab's hinbekommen.
Was hab ich gemacht?
- Alle Visualisierungen exportiert
- Alle Visualisierungsinstanzen gelöscht (Vis, Icons, ...)
- Alle Visualisierungsadapter gelöscht
- Unter /opt/iobroker/iobroker-data/file/ alle Ordner mit dem Namen vis.* gelöscht
- Vis-Adapter wieder installiert
- Projekte importiert
Frag mich jetzt aber nicht wo das Problem lag.

Dank auf jeden Fall für deine Hilfe.Gruß,
DanielWas auch immer es war, gut das es behoben. Bei weiteren Fragen bin ich hier.
Viel Spaß damit
-
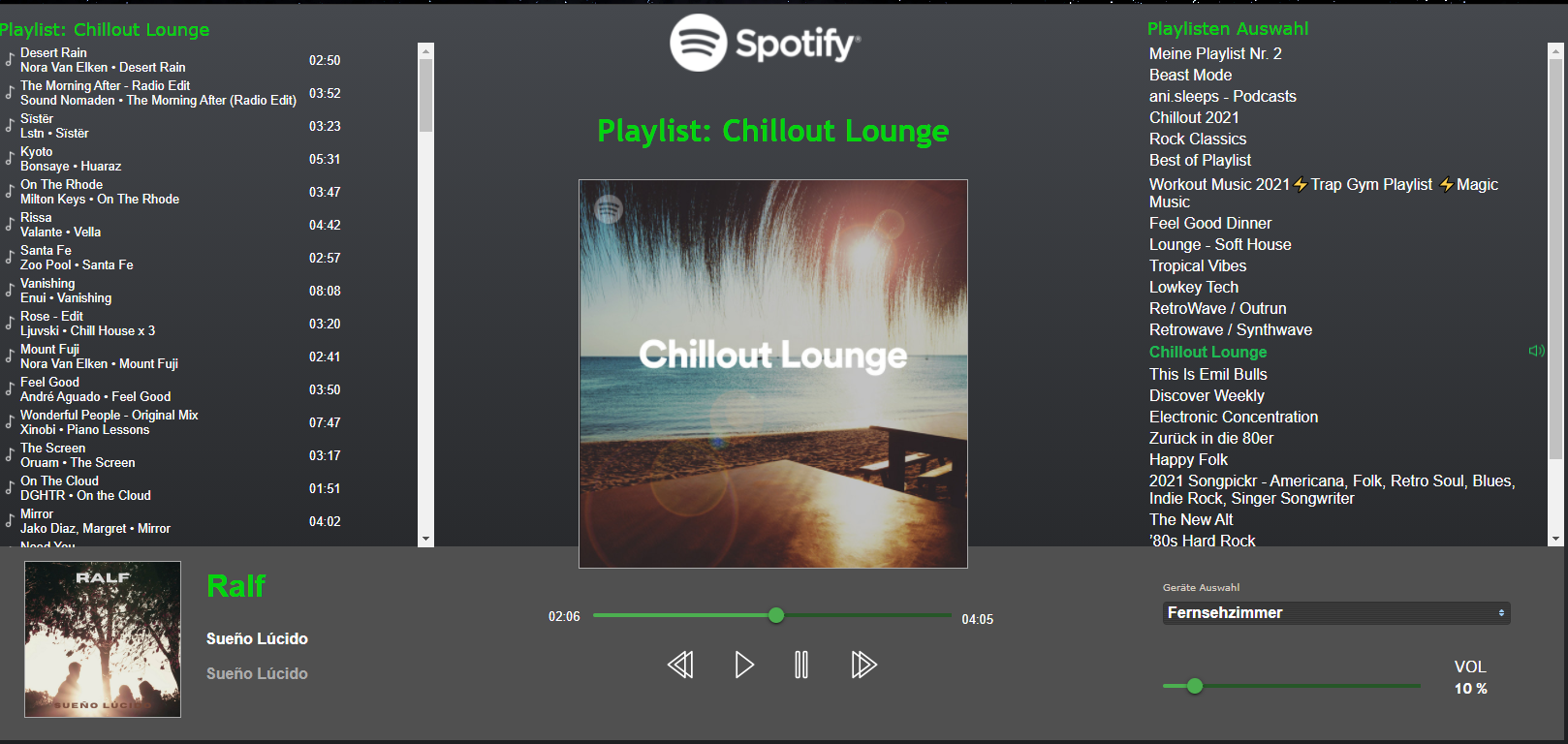
Hallo,
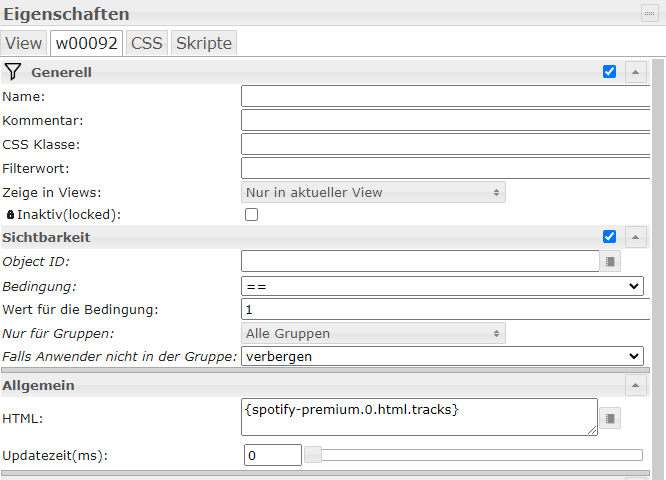
ich habe mir ein Spotify Widget nach @AxelF1977 Vorlage gebaut. Jedoch habe ich das Problem, dass ich sowohl die Tracks in der Trackliste, als auch die Playlisten in der Playlistenauswahl nicht nutzen kann.
Ich klicke entweder auf einen Song oder eine Playlist, die Schrift davon leuchtet kurz grün auf und wird wieder weiß. Die Playlist oder der Song wechselt nicht.
Jedoch kann ich mit Skip vor und zurück den Song wechseln.
Hat jemand eine Idee?
Viele Grüße
Nico


-
@axelf1977
Auch wenn der Beitrag inzwischen doch echt alt ist wollte ich mal kurz Fragen wie du es mit Material Design hinbekommen hast auf der ersten Seite, dass du verschieden Breite Spalten hast und direkt auch die Cards untereinander.
Ich bekomme mit Grid Views oder Masonry Views immer nur eine Lösung hin. Nie klappt es in einer Spalte z.B. mit verschiedenen Höhen. Wäre nett wenn du mir dazu vielleich einen Export machen könntes.Danke!
-
könntest du mir ein Export vom Wetter auf deine Startseite machen?