NEWS
Visualisierung mit Material Design
-
Hi,
ich hab mal das Thread von @Uhula durchsucht und bin da auf die Klasse "mdui-flex-item" gestoßen.Ich hab deine Lichtsteuerung mal als neues Projekt angelegt und die das Script und die CSS-Klassen von @Uhula eingefügt. An die CSS-Klassen habe ich noch folgendes angehängt:
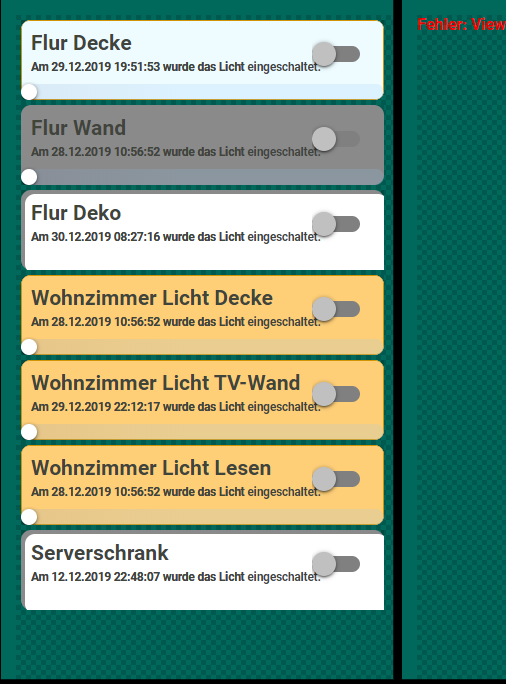
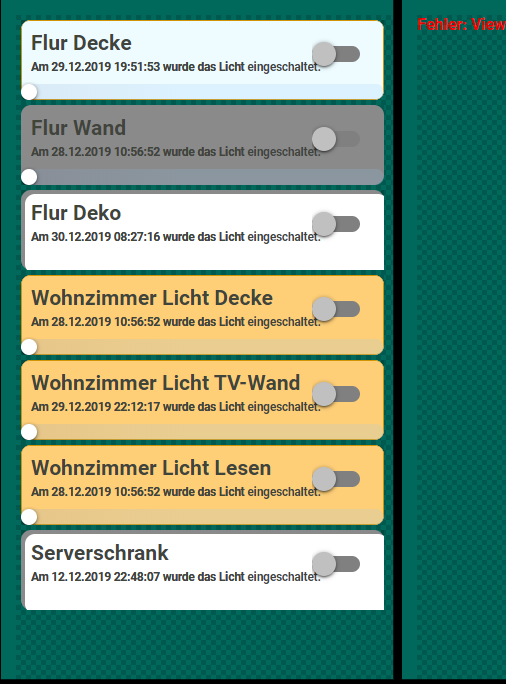
/* Ergänzungen von @AxelF1977 https://forum.iobroker.net/topic/27704/visualisierung-mit-material-design/24 */ .clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } /* Ergänzungen von @Uhula https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/27 */ .mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }Leider schaut es bei mir einfach nicht aus wie bei dir. Hier im angehängten Screenshot siehst du, das die Elemente nicht ausgemittelt werden und rechts aus dem tile heraus ragen. Ich denke das Problem ist der "Rand" an der linken Seite.

Hast du noch eine Idee an was das liegen könnte?
Das Ding ist nämlich das ich auch versuche eine Vis mit dem MaterialDesign aufzubauen aber eben das Problem habe mit den skalieren der Tile-Breite. Daher fand ich deinen Ansatz mit "Alles in Prozent angeben" super. Aber bei mir will das nicht wirklich funktionieren.Gruß,
Daniel -
Hi,
ich hab mal das Thread von @Uhula durchsucht und bin da auf die Klasse "mdui-flex-item" gestoßen.Ich hab deine Lichtsteuerung mal als neues Projekt angelegt und die das Script und die CSS-Klassen von @Uhula eingefügt. An die CSS-Klassen habe ich noch folgendes angehängt:
/* Ergänzungen von @AxelF1977 https://forum.iobroker.net/topic/27704/visualisierung-mit-material-design/24 */ .clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } /* Ergänzungen von @Uhula https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/27 */ .mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }Leider schaut es bei mir einfach nicht aus wie bei dir. Hier im angehängten Screenshot siehst du, das die Elemente nicht ausgemittelt werden und rechts aus dem tile heraus ragen. Ich denke das Problem ist der "Rand" an der linken Seite.

Hast du noch eine Idee an was das liegen könnte?
Das Ding ist nämlich das ich auch versuche eine Vis mit dem MaterialDesign aufzubauen aber eben das Problem habe mit den skalieren der Tile-Breite. Daher fand ich deinen Ansatz mit "Alles in Prozent angeben" super. Aber bei mir will das nicht wirklich funktionieren.Gruß,
Daniel@dsiggi sagte in Visualisierung mit Material Design:
Hi,
ich hab mal das Thread von @Uhula durchsucht und bin da auf die Klasse "mdui-flex-item" gestoßen.Ich hab deine Lichtsteuerung mal als neues Projekt angelegt und die das Script und die CSS-Klassen von @Uhula eingefügt. An die CSS-Klassen habe ich noch folgendes angehängt:
/* Ergänzungen von @AxelF1977 https://forum.iobroker.net/topic/27704/visualisierung-mit-material-design/24 */ .clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } /* Ergänzungen von @Uhula https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/27 */ .mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }Leider schaut es bei mir einfach nicht aus wie bei dir. Hier im angehängten Screenshot siehst du, das die Elemente nicht ausgemittelt werden und rechts aus dem tile heraus ragen. Ich denke das Problem ist der "Rand" an der linken Seite.

Hast du noch eine Idee an was das liegen könnte?
Das Ding ist nämlich das ich auch versuche eine Vis mit dem MaterialDesign aufzubauen aber eben das Problem habe mit den skalieren der Tile-Breite. Daher fand ich deinen Ansatz mit "Alles in Prozent angeben" super. Aber bei mir will das nicht wirklich funktionieren.Gruß,
DanielExportier mir das mal, ich schau es mir dann bei mir an, dann kann ich am bersten nachvollziehen woran das liegt.
-
@dsiggi sagte in Visualisierung mit Material Design:
Hi,
ich hab mal das Thread von @Uhula durchsucht und bin da auf die Klasse "mdui-flex-item" gestoßen.Ich hab deine Lichtsteuerung mal als neues Projekt angelegt und die das Script und die CSS-Klassen von @Uhula eingefügt. An die CSS-Klassen habe ich noch folgendes angehängt:
/* Ergänzungen von @AxelF1977 https://forum.iobroker.net/topic/27704/visualisierung-mit-material-design/24 */ .clear { clear: both; } .clearboth { clear: both; } .clearleft { clear: left; } .clearright { clear: right; } /* Ergänzungen von @Uhula https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/27 */ .mdui-flex { display: flex !important; flex-wrap: wrap; align-items: center; justify-content: center; } .mdui-flex-item{ position:relative !important; left:0 !important; top:0 !important; margin:4px !important; }Leider schaut es bei mir einfach nicht aus wie bei dir. Hier im angehängten Screenshot siehst du, das die Elemente nicht ausgemittelt werden und rechts aus dem tile heraus ragen. Ich denke das Problem ist der "Rand" an der linken Seite.

Hast du noch eine Idee an was das liegen könnte?
Das Ding ist nämlich das ich auch versuche eine Vis mit dem MaterialDesign aufzubauen aber eben das Problem habe mit den skalieren der Tile-Breite. Daher fand ich deinen Ansatz mit "Alles in Prozent angeben" super. Aber bei mir will das nicht wirklich funktionieren.Gruß,
DanielExportier mir das mal, ich schau es mir dann bei mir an, dann kann ich am bersten nachvollziehen woran das liegt.
-
@dsiggi sagte in Visualisierung mit Material Design:
Super. :slightly_smiling_face:
Moin,
sieht bei mir aus wie es soll.

Hast Du irgendwelche Einstellungen wegen der Auflösung eingestellt? Welchen Browser benutzt Du? Erzähl mal ein wenig von Deiner Umgebung wo Du es probierst. So kann ich es evtl. besser reproduzieren
-
@dsiggi sagte in Visualisierung mit Material Design:
Super. :slightly_smiling_face:
Moin,
sieht bei mir aus wie es soll.

Hast Du irgendwelche Einstellungen wegen der Auflösung eingestellt? Welchen Browser benutzt Du? Erzähl mal ein wenig von Deiner Umgebung wo Du es probierst. So kann ich es evtl. besser reproduzieren
@AxelF1977
Servus,
also ich nutze die VIS-Version 1.2.2.Dort habe ich ein neues Projekt angelegt "Setup -> Neues Projekt". Dort habe ich dann die CSS-Klassen und die Scripte eingefügt. Danach hab ich dann deine Views nach einander importiert. Ansonsten hab ich nichts eingestellt und alles so gelassen wie es ist.
Getestet hab ich das ganze mit
-
Windows:
- Opera
- Edge
-
Linux
- Opera
- Firefox
- Falkon
Bei allen Kombinationen wird es falsch dargestellt.
-
-
@AxelF1977
Servus,
also ich nutze die VIS-Version 1.2.2.Dort habe ich ein neues Projekt angelegt "Setup -> Neues Projekt". Dort habe ich dann die CSS-Klassen und die Scripte eingefügt. Danach hab ich dann deine Views nach einander importiert. Ansonsten hab ich nichts eingestellt und alles so gelassen wie es ist.
Getestet hab ich das ganze mit
-
Windows:
- Opera
- Edge
-
Linux
- Opera
- Firefox
- Falkon
Bei allen Kombinationen wird es falsch dargestellt.
@dsiggi sagte in Visualisierung mit Material Design:
@AxelF1977
Servus,
also ich nutze die VIS-Version 1.2.2.Dort habe ich ein neues Projekt angelegt "Setup -> Neues Projekt". Dort habe ich dann die CSS-Klassen und die Scripte eingefügt. Danach hab ich dann deine Views nach einander importiert. Ansonsten hab ich nichts eingestellt und alles so gelassen wie es ist.
Getestet hab ich das ganze mit
-
Windows:
- Opera
- Edge
-
Linux
- Opera
- Firefox
- Falkon
Bei allen Kombinationen wird es falsch dargestellt.
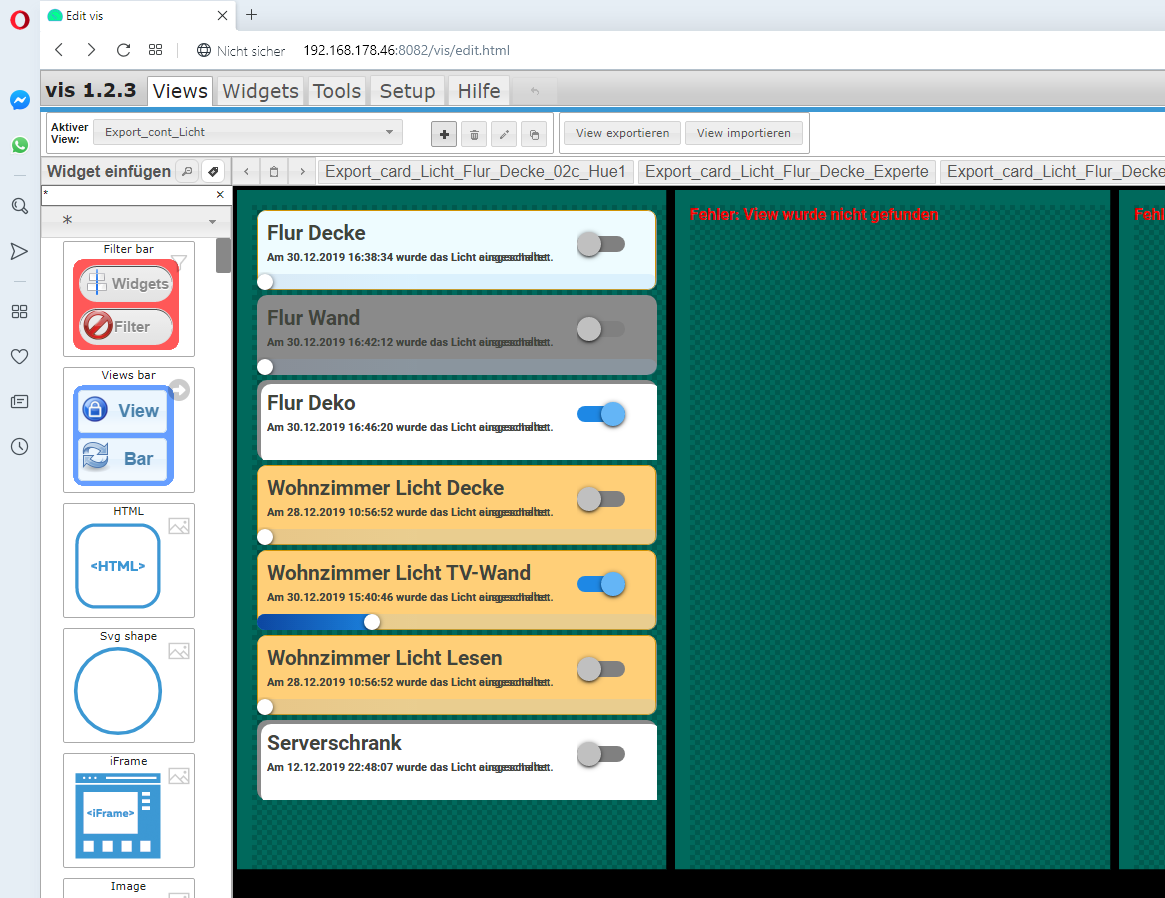
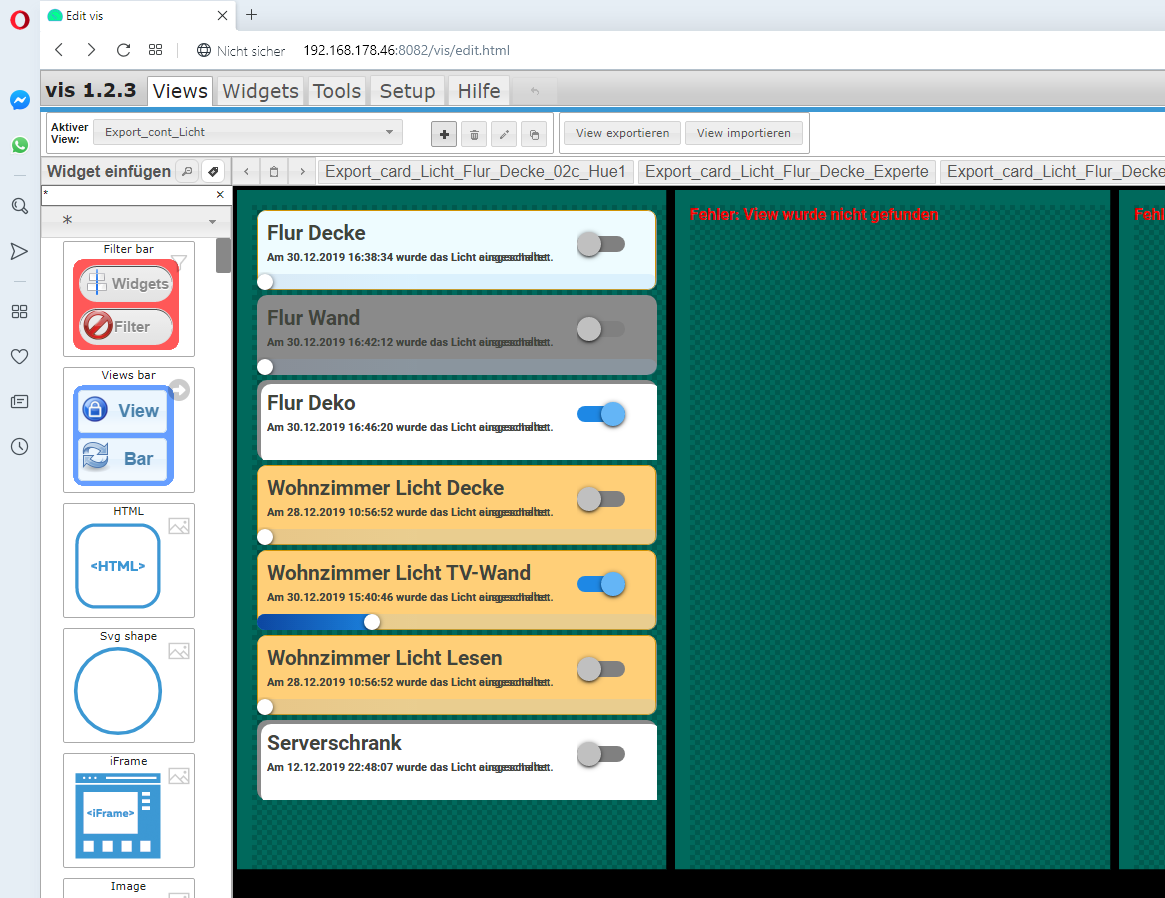
Ok, danke für die Infos,
ich nutze VIS 1.2.3, alle getestet in Chrome.
Ich habe mal eben den neuesten Opera installiert, und bei mir sieht es auch da aus, wie es soll. Alles unter Windows 10 an meinem PC. Auch unter Android und dem Fully Browser sieht es aus, wie gewünscht

Pc hat eine Full HD Auslösung, das Tablet eine Auflösung von 1280 x 800 px.
Wie sieht das da bei Dir aus?
-
-
@dsiggi sagte in Visualisierung mit Material Design:
@AxelF1977
Servus,
also ich nutze die VIS-Version 1.2.2.Dort habe ich ein neues Projekt angelegt "Setup -> Neues Projekt". Dort habe ich dann die CSS-Klassen und die Scripte eingefügt. Danach hab ich dann deine Views nach einander importiert. Ansonsten hab ich nichts eingestellt und alles so gelassen wie es ist.
Getestet hab ich das ganze mit
-
Windows:
- Opera
- Edge
-
Linux
- Opera
- Firefox
- Falkon
Bei allen Kombinationen wird es falsch dargestellt.
Ok, danke für die Infos,
ich nutze VIS 1.2.3, alle getestet in Chrome.
Ich habe mal eben den neuesten Opera installiert, und bei mir sieht es auch da aus, wie es soll. Alles unter Windows 10 an meinem PC. Auch unter Android und dem Fully Browser sieht es aus, wie gewünscht

Pc hat eine Full HD Auslösung, das Tablet eine Auflösung von 1280 x 800 px.
Wie sieht das da bei Dir aus?
@AxelF1977
Hi,
der PC an dem ich's getestet habe läuft mit 1920x1080px.
Mein Tablet (Android, Opera und Chrome) mit 1024x640 (laut VIS) bzw. 2560x1516 (laut mehreren Apps).Ich hab auch mal ein update auf Version 1.2.3 gemacht, aber kein Unterschied.
Ich werde den VIS-Adapter jetzt mal komplett löschen und neu installieren.EDIT: Auch eine Neuinstallation des Adapters hat nichts gebracht.
-
-
So, ich hab's hinbekommen.
Was hab ich gemacht?
- Alle Visualisierungen exportiert
- Alle Visualisierungsinstanzen gelöscht (Vis, Icons, ...)
- Alle Visualisierungsadapter gelöscht
- Unter /opt/iobroker/iobroker-data/file/ alle Ordner mit dem Namen vis.* gelöscht
- Vis-Adapter wieder installiert
- Projekte importiert
Frag mich jetzt aber nicht wo das Problem lag. :face_with_rolling_eyes:
Dank auf jeden Fall für deine Hilfe.Gruß,
Daniel -
So, ich hab's hinbekommen.
Was hab ich gemacht?
- Alle Visualisierungen exportiert
- Alle Visualisierungsinstanzen gelöscht (Vis, Icons, ...)
- Alle Visualisierungsadapter gelöscht
- Unter /opt/iobroker/iobroker-data/file/ alle Ordner mit dem Namen vis.* gelöscht
- Vis-Adapter wieder installiert
- Projekte importiert
Frag mich jetzt aber nicht wo das Problem lag. :face_with_rolling_eyes:
Dank auf jeden Fall für deine Hilfe.Gruß,
Daniel@dsiggi sagte in Visualisierung mit Material Design:
So, ich hab's hinbekommen.
Was hab ich gemacht?
- Alle Visualisierungen exportiert
- Alle Visualisierungsinstanzen gelöscht (Vis, Icons, ...)
- Alle Visualisierungsadapter gelöscht
- Unter /opt/iobroker/iobroker-data/file/ alle Ordner mit dem Namen vis.* gelöscht
- Vis-Adapter wieder installiert
- Projekte importiert
Frag mich jetzt aber nicht wo das Problem lag. :face_with_rolling_eyes:
Dank auf jeden Fall für deine Hilfe.Gruß,
DanielWas auch immer es war, gut das es behoben. Bei weiteren Fragen bin ich hier.
Viel Spaß damit
-
Hallo,
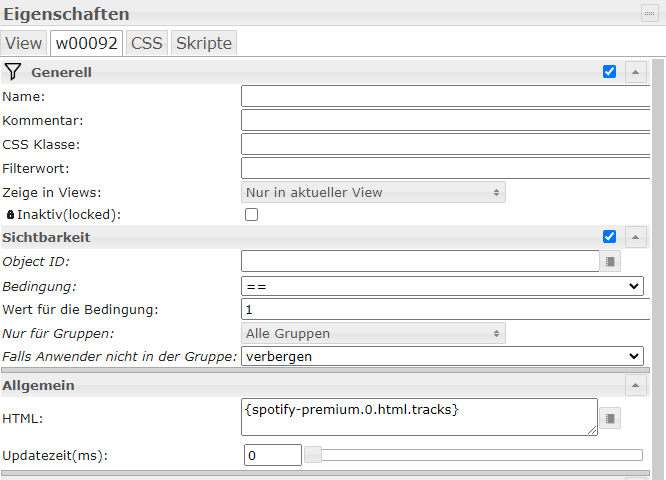
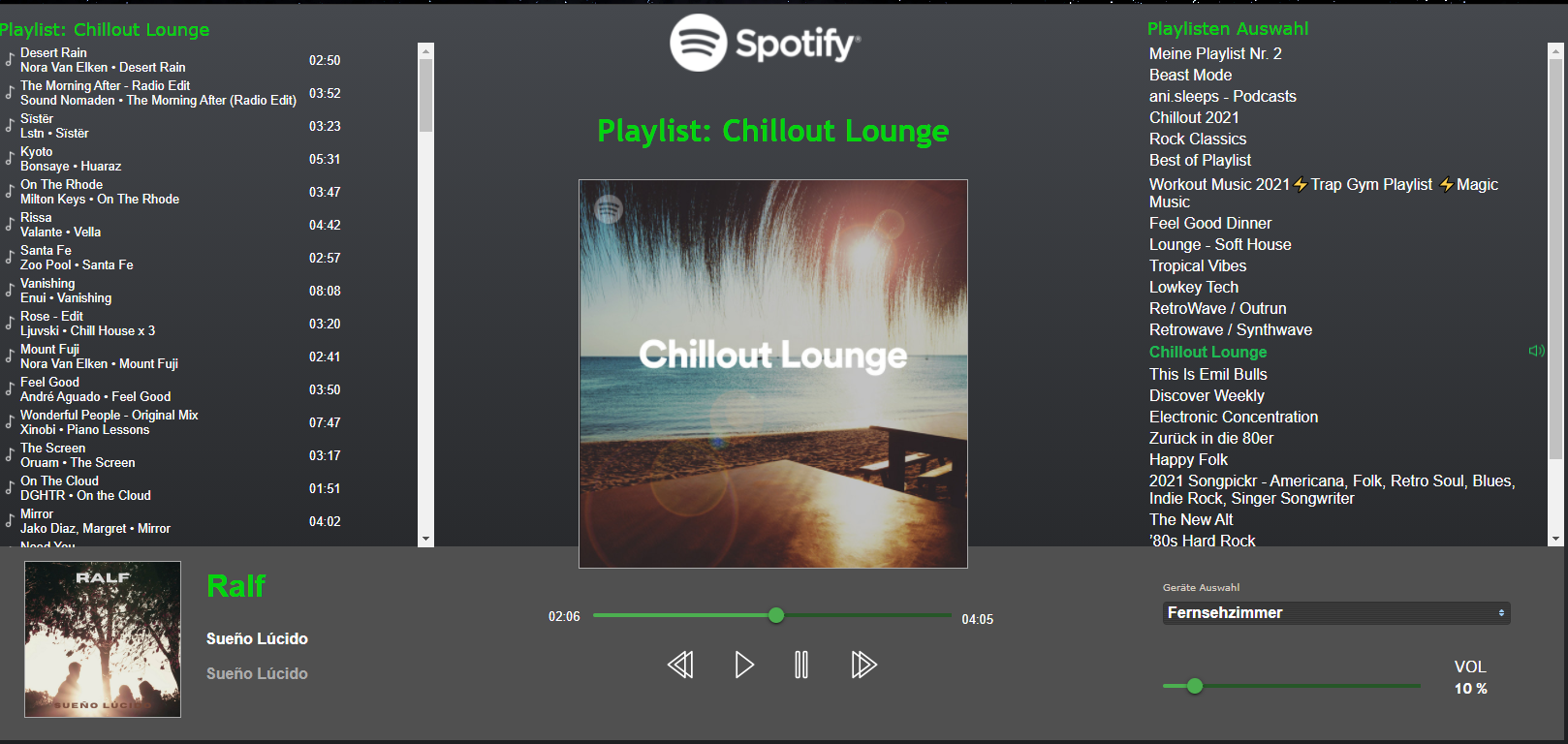
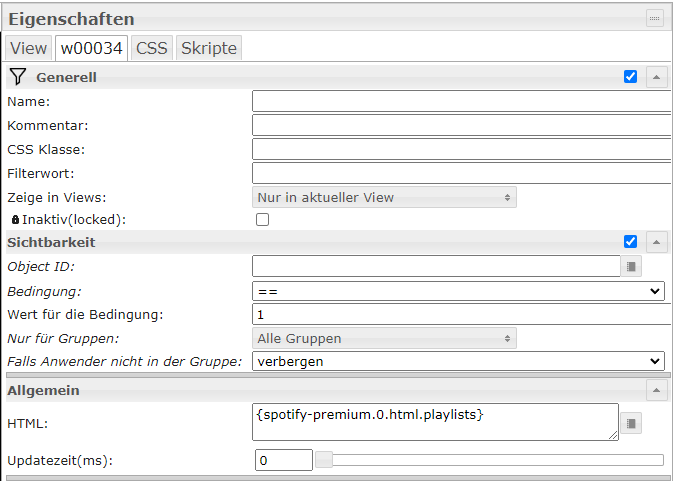
ich habe mir ein Spotify Widget nach @AxelF1977 Vorlage gebaut. Jedoch habe ich das Problem, dass ich sowohl die Tracks in der Trackliste, als auch die Playlisten in der Playlistenauswahl nicht nutzen kann.
Ich klicke entweder auf einen Song oder eine Playlist, die Schrift davon leuchtet kurz grün auf und wird wieder weiß. Die Playlist oder der Song wechselt nicht.
Jedoch kann ich mit Skip vor und zurück den Song wechseln.
Hat jemand eine Idee?
Viele Grüße
Nico


-
Hi zusammen,
ich dachte mir, es ist mal an der Zeit, meine Visualisierung zu präsentieren. Sie basiert auf der letzten Version des Material Design Framework von @Uhula. Ich möchte das hier als Inspiration zeigen, was man damit so machen kann, wenn man sich mit CSS auskennt.
Das ganze Projekt zu exportieren wird nicht gehen, dafür ist das zu groß und komplex. Einzelne Seite könnte ich aber gerne probieren. Sehr es mir aber bitte nach, das es in der Vorweihnachtszeit aber gerade knapp ist mit der Zeit dafür.Viele Views sind in mehrere einzelne Views aufgeteilt. Auch wegen der dynamischen Größenanpassung. Das Projekt soll sowohl auf meinen Tablets (alle 1280er Auflösungen) Also auch ein meinen Geräten mit FullHD Auflösung funktionieren.
Großen Dank an der Stelle an @Uhula für das Framework, @sigi234 für das Bereitstellen seiner HUE View (habe ich bei mir als Expertenmodus eingebunden), @sissiwup für die Erklärung wie Grafana eingebunden wird, und allen die hier Scripte und Views präsentiert haben, die ich nutzen konnte, bzw. Anregungen gefunden habe.
Es ist noch viel zu tun, aber ich hier schon 2 Jahre entwickel, habe ich Geduld.
Meine persönlichen Highlights
- Hintergrund der Lampensteuerungen passen sich entweder in Farbe oder Weißwert dem aktuellen Zustand der Lampen an
- Lichtseite ähnlich aufgebaut wie die HUE App
- Mein Spotify VIEW, gibt es schon im Forum
- Das Heizungsview, durch das Auswählen des Punktes "wie Vortag" wird die ganze Zeile ein oder ausgeblendet, im unteren Teil sieht man den Heitungsverbrauch im Vergleich zu den Vorjahren, hier werden direkt die Techem Thermostate ausgelesen über einen Stick und über FHEM die Werte nach ioBroker geholt
Viel Spaß beim Stöbern und Anregungen holen, bei Fragen stehe ich Euch gerne zur Verfügung





















@axelf1977
Auch wenn der Beitrag inzwischen doch echt alt ist wollte ich mal kurz Fragen wie du es mit Material Design hinbekommen hast auf der ersten Seite, dass du verschieden Breite Spalten hast und direkt auch die Cards untereinander.
Ich bekomme mit Grid Views oder Masonry Views immer nur eine Lösung hin. Nie klappt es in einer Spalte z.B. mit verschiedenen Höhen. Wäre nett wenn du mir dazu vielleich einen Export machen könntes.Danke!
-
Hi zusammen,
ich dachte mir, es ist mal an der Zeit, meine Visualisierung zu präsentieren. Sie basiert auf der letzten Version des Material Design Framework von @Uhula. Ich möchte das hier als Inspiration zeigen, was man damit so machen kann, wenn man sich mit CSS auskennt.
Das ganze Projekt zu exportieren wird nicht gehen, dafür ist das zu groß und komplex. Einzelne Seite könnte ich aber gerne probieren. Sehr es mir aber bitte nach, das es in der Vorweihnachtszeit aber gerade knapp ist mit der Zeit dafür.Viele Views sind in mehrere einzelne Views aufgeteilt. Auch wegen der dynamischen Größenanpassung. Das Projekt soll sowohl auf meinen Tablets (alle 1280er Auflösungen) Also auch ein meinen Geräten mit FullHD Auflösung funktionieren.
Großen Dank an der Stelle an @Uhula für das Framework, @sigi234 für das Bereitstellen seiner HUE View (habe ich bei mir als Expertenmodus eingebunden), @sissiwup für die Erklärung wie Grafana eingebunden wird, und allen die hier Scripte und Views präsentiert haben, die ich nutzen konnte, bzw. Anregungen gefunden habe.
Es ist noch viel zu tun, aber ich hier schon 2 Jahre entwickel, habe ich Geduld.
Meine persönlichen Highlights
- Hintergrund der Lampensteuerungen passen sich entweder in Farbe oder Weißwert dem aktuellen Zustand der Lampen an
- Lichtseite ähnlich aufgebaut wie die HUE App
- Mein Spotify VIEW, gibt es schon im Forum
- Das Heizungsview, durch das Auswählen des Punktes "wie Vortag" wird die ganze Zeile ein oder ausgeblendet, im unteren Teil sieht man den Heitungsverbrauch im Vergleich zu den Vorjahren, hier werden direkt die Techem Thermostate ausgelesen über einen Stick und über FHEM die Werte nach ioBroker geholt
Viel Spaß beim Stöbern und Anregungen holen, bei Fragen stehe ich Euch gerne zur Verfügung





















könntest du mir ein Export vom Wetter auf deine Startseite machen?


