NEWS
Tagesverbrauch S0 Stromzähler
-
Guten Abend
Ich habe meinen Stromzähler S0 abgefragt und habe auch schon eine passende Anleitung gefunden den Monats oder Wochen oder Jahresverbrauch anzuzeigen.
Ich finde aber leider keine Anleitung Blockly für den Tagesverbrauch.
Ich sehe wohl den Wald vor lauter Bäumen nicht.
Kann mir jemand einen passenden Link geben?
Ärgert mich dass ich den ganzen Abend suche und nichts finde
Gruß Fränki
P.s. Wie kann ich die gefundene Suchergebnisse im Forum öffnen.
Geht nicht. Wenn ich es anklicke passiert nichts. Ich muss über Umwege in Google suchen -
Nimm das hier : Sourceanalytix
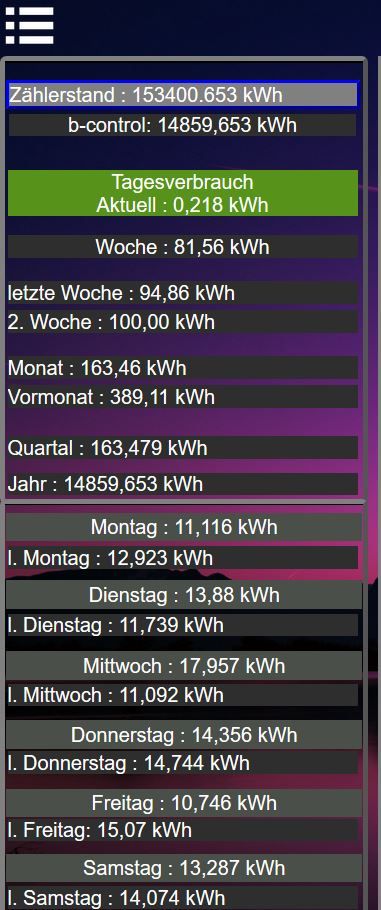
Als Viso würde es dann so aussehen ...…... :

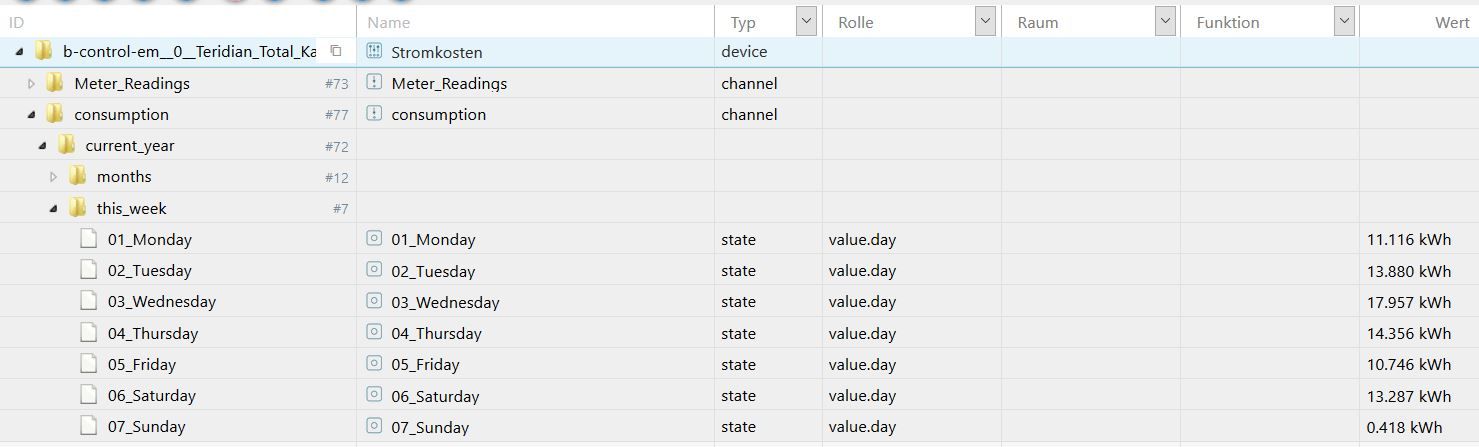
So sehen z.B . die Datenpunkte von Sourceanalytix aus , für den Tagesverbrauch

-
@Glasfaser
Hallo
Vielen dank für den Link.
Das habe ich bereits installiert und taucht auch bei meinen beim meine geloggten Daten auf.
Ich weiß nur nicht welch Daten ich wo eintragen muss.
Ich finde leider keine Anleitung die mir das so verdeutlicht dass ich es nachvollziehen kann.
Als Tester wäre ich sogar geeignet da ich noch ganz am Anfang stehe und es nicht schlimm ist wenn es falsche Wert anzeigt.
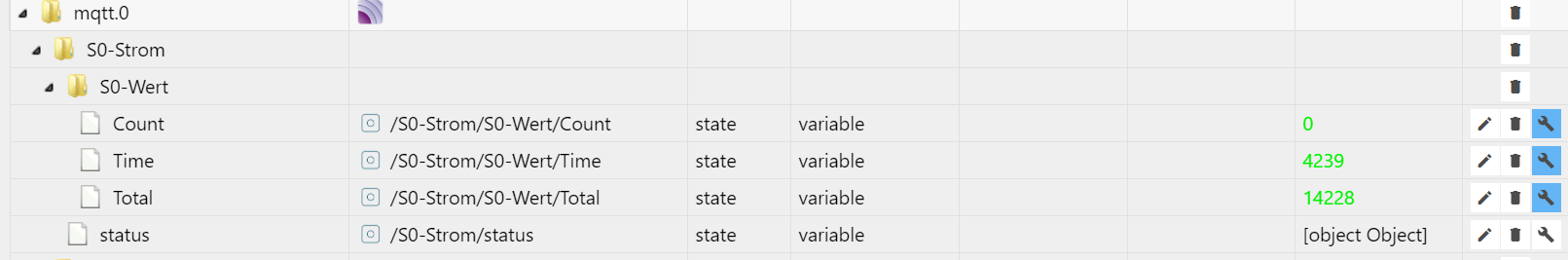
Ich habe meinen Stromzähler mit .
Count, Time und Total geloggt.

Im Forum finde ich immer nur Infos was nicht funktioniert. Nicht aber wie man es erstmals einstellt.
Oder ich sehe es mal wieder nicht
Gruß Franki -
@Fraenki23 schau dir das mal an ist denk ich mal genau was du suchst.
https://www.youtube.com/watch?v=p3bGO3V9yVI -
Re: Tagesverbrauch S0 Stromzähler
Hallo
Danke für den Link.
In dieser Beschreibung bekomme ich leider nicht den Tageswert.
Ich wollte am nächsten Tag sehen was ich verbraucht habe und was mich dies gekostet hat.
Gruß und dank Fränki -
@Fraenki23
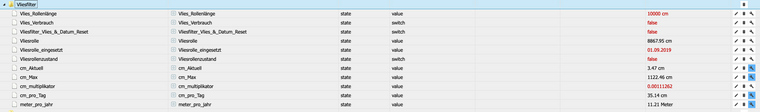
Viellicht hilft dir mein Vliesfilter Verbrauch ja weiter und fu kannst es soweit umbauen damit es zu deinem verbracuh passt.<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="" id=",xa3{A0N5C+%vnj0`os$">meter_pro_jahr</variable> <variable type="" id="2M+hc_+Z2QC0PG{!eMp#">Vliesrolle</variable> <variable type="" id="V]/%u4JGSoxh-Al{eT.g">cm_pro_Tag</variable> <variable type="" id="ihvas_{d.kg4gRlA_SmF">cm_komulativ</variable> <variable type="" id="n:v;eT@?L%cbL{M}xt_E">Differenz</variable> <variable type="" id="ckVaiUkVWNw*nrHYt1ho">cm_Aktuell</variable> </variables> <block type="variables_set" id="TS:Y9-e`(%8;5xg6$kG)" x="-1087" y="-537"> <field name="VAR" id=",xa3{A0N5C+%vnj0`os$" variabletype="">meter_pro_jahr</field> <value name="VALUE"> <block type="get_value" id="h%ZIWvfpe,ZJ3{k{DE*~"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.meter_pro_jahr</field> </block> </value> <next> <block type="variables_set" id=".#928s=VJO6GG+lZ$=?d"> <field name="VAR" id="2M+hc_+Z2QC0PG{!eMp#" variabletype="">Vliesrolle</field> <value name="VALUE"> <block type="get_value" id="sRgc1rFNlH@FNT+Ax9/Z"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.Vliesrolle</field> </block> </value> <next> <block type="variables_set" id="J.74*3iWof~,6Kx}~#T,"> <field name="VAR" id="V]/%u4JGSoxh-Al{eT.g" variabletype="">cm_pro_Tag</field> <value name="VALUE"> <block type="get_value" id="!`-7w4Ob%M?7ztU!UD!8"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.cm_pro_Tag</field> </block> </value> <next> <block type="variables_set" id="r9eO:=nj*R8[_VP#N.B#"> <field name="VAR" id="ihvas_{d.kg4gRlA_SmF" variabletype="">cm_komulativ</field> <value name="VALUE"> <block type="get_value" id="o`iB.H?7RH[)vaB~x33:"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.cm_Max</field> </block> </value> <next> <block type="on_ext" id=":Nr`7Jva*j~6F*k.h/^F"> <mutation items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="eXd?Hfx6K/{9#D2So~zg"> <field name="oid">sonoff.0.Aqua_Control.POWER2</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id=",3lQx[D^fe0|wZv07i:F"> <value name="IF0"> <block type="logic_negate" id="5YH|]f]Y8q~OZzn6dp~c"> <value name="BOOL"> <block type="on_source" id="7V.$(3ehpmvx4I8d18aw"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="72%z_H5G5)(I?g,6w}y4"> <field name="VAR" id="n:v;eT@?L%cbL{M}xt_E" variabletype="">Differenz</field> <value name="VALUE"> <block type="math_arithmetic" id="hbDOS/*?OV7f*;K%5]/B"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="1qz=5}09VW70aU;#1XFo"> <field name="NUM">1</field> </shadow> <block type="on_source" id="vRHoi8S{X(;fi6|?CNdR"> <field name="ATTR">state.lc</field> </block> </value> <value name="B"> <shadow type="math_number" id="igjc3(uZ:S);a(CB+~6G"> <field name="NUM">1</field> </shadow> <block type="on_source" id="4o,`J,IU$mwUfG~ldTcS"> <field name="ATTR">oldState.lc</field> </block> </value> </block> </value> <next> <block type="variables_set" id="m=_{N_=!`*U)%~+=6k)M"> <field name="VAR" id="ckVaiUkVWNw*nrHYt1ho" variabletype="">cm_Aktuell</field> <value name="VALUE"> <block type="math_arithmetic" id="4kRl.?`8|Mh3F%NpuU)o"> <field name="OP">MULTIPLY</field> <value name="A"> <shadow type="math_number" id="1qz=5}09VW70aU;#1XFo"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="Mhz6a_f|)g9t_NoX-J4o"> <field name="VAR" id="n:v;eT@?L%cbL{M}xt_E" variabletype="">Differenz</field> </block> </value> <value name="B"> <shadow type="math_number" id="igjc3(uZ:S);a(CB+~6G"> <field name="NUM">1</field> </shadow> <block type="convert_tonumber" id="b8dB%.b]MEShjYu88#b]"> <value name="VALUE"> <block type="get_value" id="JvRB[I?w$,K)uyI4f^bs"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.cm_multiplikator</field> </block> </value> </block> </value> </block> </value> <next> <block type="variables_set" id="|aH|C$*)^q,jR7fXXkKW"> <field name="VAR" id="2M+hc_+Z2QC0PG{!eMp#" variabletype="">Vliesrolle</field> <value name="VALUE"> <block type="math_arithmetic" id="J!~N*2O(J=0FJCH+/eP+"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="1qz=5}09VW70aU;#1XFo"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="c^Z0:HkftwV*SqPOF6U}"> <field name="VAR" id="2M+hc_+Z2QC0PG{!eMp#" variabletype="">Vliesrolle</field> </block> </value> <value name="B"> <shadow type="math_number" id="igjc3(uZ:S);a(CB+~6G"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="4GztjzFGmb{(e1xa~ewU"> <field name="VAR" id="ckVaiUkVWNw*nrHYt1ho" variabletype="">cm_Aktuell</field> </block> </value> </block> </value> <next> <block type="variables_set" id="ng{We-C@]R0zt;=KvC3w"> <field name="VAR" id=",xa3{A0N5C+%vnj0`os$" variabletype="">meter_pro_jahr</field> <value name="VALUE"> <block type="math_arithmetic" id="p_gY[HXxl_Uah~b/7`:{"> <field name="OP">DIVIDE</field> <value name="A"> <shadow type="math_number" id="8E*Irv^L_!FiL(Pp/%7x"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="dEB=:V9$lR68uVF.?Rw8"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="!0+sRyNkdm]lhrFJ-iT4"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="lZ?=W)PQqU/vrjo:nhF?"> <field name="OP">MULTIPLY</field> <value name="A"> <shadow type="math_number" id=")?9*ZsA6tju(Tv{2T[xN"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="s}h~uwcRRD19Z2xjR|YQ"> <field name="VAR" id=",xa3{A0N5C+%vnj0`os$" variabletype="">meter_pro_jahr</field> </block> </value> <value name="B"> <shadow type="math_number" id=";O+CY1=,7xY76W`gw/x+"> <field name="NUM">100</field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="^GQVX=2Zh.urBLt||Y,M"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="-t(lrv~i6R-bAO~r_@5K"> <field name="VAR" id="ckVaiUkVWNw*nrHYt1ho" variabletype="">cm_Aktuell</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="o[{TZ/QYDfDleUM3:z}V"> <field name="NUM">1</field> </shadow> <block type="math_number" id="BWAvM~HZZ)(-Uo|l]@Qc"> <field name="NUM">100</field> </block> </value> </block> </value> <next> <block type="update" id="$L)rekVx6$I,%e;4apgW"> <mutation delay_input="false"></mutation> <field name="OID">Aqua_Control.0.Vliesfilter.cm_Aktuell</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_rndfixed" id="`T$g_{-$PLe-SSBp~eRc"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="+-xoJC%#+sANg_OJ={H8"> <field name="NUM">3.1234</field> </shadow> <block type="variables_get" id="f0]0D7lYkKvj8_p~z.%d"> <field name="VAR" id="ckVaiUkVWNw*nrHYt1ho" variabletype="">cm_Aktuell</field> </block> </value> </block> </value> <next> <block type="math_change" id="i##pC}m@FZYhZ+UJ#P?b"> <field name="VAR" id="ihvas_{d.kg4gRlA_SmF" variabletype="">cm_komulativ</field> <value name="DELTA"> <shadow type="math_number" id="rjS|:BdoUJX*N=n`Ji[]"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="CpXbPP;H9nIQMrU;Uq)1"> <field name="VAR" id="ckVaiUkVWNw*nrHYt1ho" variabletype="">cm_Aktuell</field> </block> </value> <next> <block type="math_change" id="{qy46Yh1+,z@=wazF=Sa"> <field name="VAR" id="V]/%u4JGSoxh-Al{eT.g" variabletype="">cm_pro_Tag</field> <value name="DELTA"> <shadow type="math_number" id=":iELaSM8MUE{v_j{wKtM"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="Uln@f]L*.73;Q))();nx"> <field name="VAR" id="ckVaiUkVWNw*nrHYt1ho" variabletype="">cm_Aktuell</field> </block> </value> <next> <block type="update" id="Aoq8WBDY@Hokp`)m4/4X"> <mutation delay_input="false"></mutation> <field name="OID">Aqua_Control.0.Vliesfilter.cm_Max</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <shadow type="math_number" id="17AbJ]-_yzK;3evHGO,}"> <field name="NUM">3.1234</field> </shadow> <block type="math_rndfixed" id="`;rgiuR!^7STq^5_uo4p"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="0+K6h#W|@Mk*csFSQ7wE"> <field name="NUM">3.1234</field> </shadow> <block type="variables_get" id="BspaT@-^5ZEI+SkZI[Mk"> <field name="VAR" id="ihvas_{d.kg4gRlA_SmF" variabletype="">cm_komulativ</field> </block> </value> </block> </value> <next> <block type="update" id="@DXH()Q[2XD)B|wzZ3,1"> <mutation delay_input="false"></mutation> <field name="OID">Aqua_Control.0.Vliesfilter.cm_pro_Tag</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <shadow type="math_number" id="+-xoJC%#+sANg_OJ={H8"> <field name="NUM">3.1234</field> </shadow> <block type="math_rndfixed" id="8Xwtv@vBp7^/8VR;jcGp"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="0+K6h#W|@Mk*csFSQ7wE"> <field name="NUM">3.1234</field> </shadow> <block type="variables_get" id="QCo;X6-+|)pOF#Zl*cIe"> <field name="VAR" id="V]/%u4JGSoxh-Al{eT.g" variabletype="">cm_pro_Tag</field> </block> </value> </block> </value> <next> <block type="update" id="jeT~Xs[q!-gExM%(_|7?"> <mutation delay_input="false"></mutation> <field name="OID">Aqua_Control.0.Vliesfilter.Vliesrolle</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <shadow type="math_number" id="0+K6h#W|@Mk*csFSQ7wE"> <field name="NUM">3.1234</field> </shadow> <block type="math_rndfixed" id="CK}4O}KQ^7u4M2OAqW,t"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="#f=4e)`4T~%K!0Yu?Z3A"> <field name="NUM">3.1234</field> </shadow> <block type="variables_get" id="frapthvXxB}5qk*o~7_1"> <field name="VAR" id="2M+hc_+Z2QC0PG{!eMp#" variabletype="">Vliesrolle</field> </block> </value> </block> </value> <next> <block type="update" id="%-Y0zhrd:aJ_Ba7#tAw2"> <mutation delay_input="false"></mutation> <field name="OID">Aqua_Control.0.Vliesfilter.meter_pro_jahr</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_rndfixed" id="(7xT(5H~MJt?hfVk*#.I"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="dJUf#UB2j;YBXBIUNLaB"> <field name="NUM">3.1234</field> </shadow> <block type="variables_get" id="lAh^VtraO`qEXYyfOFJ3"> <field name="VAR" id=",xa3{A0N5C+%vnj0`os$" variabletype="">meter_pro_jahr</field> </block> </value> </block> </value> <next> <block type="telegram" id=",@Yhs5!tBj$jfQkF(0D{"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="$7Ei82pQ9.H~Qau_xGtl"> <field name="TEXT">text</field> </shadow> <block type="text_join" id="ZF0d^xTq54,5[,cG_O~^"> <mutation items="15"></mutation> <value name="ADD0"> <block type="text" id="~fGE@/olLb6IARVi5rQ0"> <field name="TEXT">Vliesverbrauch Aktuell </field> </block> </value>
-
Teil 2 gehört zum Blockly dazu
<value name="ADD1"> <block type="math_rndfixed" id="BX|mK)HM[k!~]pXVFWH)"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="+-xoJC%#+sANg_OJ={H8"> <field name="NUM">3.1234</field> </shadow> <block type="get_value" id="z}1,RP8EK~zFxA{f{X2`"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.cm_Aktuell</field> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id="Z]N}.Z]:$!G4#Opbd;A6"> <field name="TEXT"> cm</field> </block> </value> <value name="ADD3"> <block type="text_newline" id="ml(ZU9/TVRa?B*_=V3yu"> <field name="Type">\n</field> </block> </value> <value name="ADD4"> <block type="text" id="=uXX~-{YU!^Hg7j(4g^2"> <field name="TEXT">Vlies Tagesverbrauch </field> </block> </value> <value name="ADD5"> <block type="math_rndfixed" id="8OofUBN*wRP)VlI#cP(z"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="+-xoJC%#+sANg_OJ={H8"> <field name="NUM">3.1234</field> </shadow> <block type="get_value" id="IxRP,D4Sj)!!+seTiN%{"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.cm_pro_Tag</field> </block> </value> </block> </value> <value name="ADD6"> <block type="text" id="c~Ze|7F~$iC]x[VTs=T3"> <field name="TEXT"> cm</field> </block> </value> <value name="ADD7"> <block type="text_newline" id=")HorE+M1}k1cG#P4Nn_+"> <field name="Type">\n</field> </block> </value> <value name="ADD8"> <block type="text" id="I/X9x)QtAlGRgQI^qzLq"> <field name="TEXT">Vliesverbrauch gesamt </field> </block> </value> <value name="ADD9"> <block type="math_rndfixed" id="P;:cCx/oPZM-1^LquZ/p"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="+-xoJC%#+sANg_OJ={H8"> <field name="NUM">3.1234</field> </shadow> <block type="math_arithmetic" id=";Y(,H}/uY^!5e[cI+x55"> <field name="OP">DIVIDE</field> <value name="A"> <shadow type="math_number" id="z7335Bs,e?695fcz)jIO"> <field name="NUM">1</field> </shadow> <block type="get_value" id="nlT%(gQg5#ib]Iin1#C`"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.cm_Max</field> </block> </value> <value name="B"> <shadow type="math_number" id="zCn%_~D$;6XEBys:$hy}"> <field name="NUM">1</field> </shadow> <block type="math_number" id="D*x4SYPKj;HMJM?4dD$I"> <field name="NUM">100</field> </block> </value> </block> </value> </block> </value> <value name="ADD10"> <block type="text" id="!IRV9q+z,[`0#l]#ea]!"> <field name="TEXT"> Meter</field> </block> </value> <value name="ADD11"> <block type="text_newline" id="==-EKmKGAQ:zpRb-:}1?"> <field name="Type">\n</field> </block> </value> <value name="ADD12"> <block type="text" id="i`ZLvHt+oLD*6zbI5Vo*"> <field name="TEXT">Vlies Jahresverbrauch </field> </block> </value> <value name="ADD13"> <block type="math_rndfixed" id="e?#piHn|0v55C;UbV8,V"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="+-xoJC%#+sANg_OJ={H8"> <field name="NUM">3.1234</field> </shadow> <block type="get_value" id="fAo#x!7M93oya^G;DEp@"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.meter_pro_jahr</field> </block> </value> </block> </value> <value name="ADD14"> <block type="text" id="TY;0r`~z;)F9fbV|s{jL"> <field name="TEXT"> Meter</field> </block> </value> </block> </value> <next> <block type="debug" id=";-vf26IOUB^od6zf#o6s"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id=".;Y[}a(8N_h0U)l?C.9:"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="8!r$|^=,t[#JNZLQx94j"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="r;GezYi}HE=H%]vDDLw4"> <field name="TEXT">Vliesverbrauch Aktuell </field> </block> </value> <value name="ADD1"> <block type="math_rndfixed" id="61m!Va3FI+*)OeaUc!J]"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="+-xoJC%#+sANg_OJ={H8"> <field name="NUM">3.1234</field> </shadow> <block type="get_value" id="1.,a1fM}+.ghb8~z:+9V"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.cm_Aktuell</field> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id="GJgiit^A/ocxR|R1|=Ec"> <field name="TEXT"> cm</field> </block> </value> </block> </value> <next> <block type="debug" id="HTt5R[I*-hwd.gKyl0{{"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id=".;Y[}a(8N_h0U)l?C.9:"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="FErg(6m]tZt5$=?8Ut5^"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="h|=sT+)M-v/mq%hrnL5a"> <field name="TEXT">Vliesverbrauch Gesamt </field> </block> </value> <value name="ADD1"> <block type="math_rndfixed" id="Fl(b2()j~Hhz0#w?2zF,"> <field name="n">2</field> <value name="x"> <shadow type="math_number" id="+-xoJC%#+sANg_OJ={H8"> <field name="NUM">3.1234</field> </shadow> <block type="math_arithmetic" id="|LJSK$+0!6|1Uao1#1%|"> <field name="OP">DIVIDE</field> <value name="A"> <shadow type="math_number" id="z7335Bs,e?695fcz)jIO"> <field name="NUM">1</field> </shadow> <block type="get_value" id="Aw4$4*@@j}r480cI9WX-"> <field name="ATTR">val</field> <field name="OID">Aqua_Control.0.Vliesfilter.cm_Max</field> </block> </value> <value name="B"> <shadow type="math_number" id="zCn%_~D$;6XEBys:$hy}"> <field name="NUM">1</field> </shadow> <block type="math_number" id="Q;+M4iySnfk]Wio0tVKh"> <field name="NUM">100</field> </block> </value> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id="`?Q85d+`MK=Y/5c,(Pp#"> <field name="TEXT"> cm</field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> <next> <block type="schedule" id="@{?t*Kbp)#F%kZ.QV7-P"> <field name="SCHEDULE">0 0 * * *</field> <statement name="STATEMENT"> <block type="variables_set" id="]hBT|HYa,^+;/_URpFpc"> <field name="VAR" id="V]/%u4JGSoxh-Al{eT.g" variabletype="">cm_pro_Tag</field> <value name="VALUE"> <block type="math_number" id="/3j~a_2+DU]a%4W0RpQ("> <field name="NUM">0</field> </block> </value> <next> <block type="update" id=",5mG65Imrygz=PxUUDZ:"> <mutation delay_input="false"></mutation> <field name="OID">Aqua_Control.0.Vliesfilter.cm_pro_Tag</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="IEw|b8lc[)=9`zq5COIW"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> <next> <block type="schedule" id="E2b*)0gc:]0UY5%4_r@6"> <field name="SCHEDULE">{"time":{"exactTime":true,"start":"23:59"},"period":{"years":1,"yearDate":31,"yearMonth":12}}</field> <statement name="STATEMENT"> <block type="variables_set" id="^o9J|U!Yygi#|8$TO=!h"> <field name="VAR" id=",xa3{A0N5C+%vnj0`os$" variabletype="">meter_pro_jahr</field> <value name="VALUE"> <block type="math_number" id="_2_@}:*Th%pbrJy2$`T^"> <field name="NUM">0</field> </block> </value> <next> <block type="update" id="L0}m*VS9Q~^]v$$!u#L6"> <mutation delay_input="false"></mutation> <field name="OID">Aqua_Control.0.Vliesfilter.meter_pro_jahr</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="|V$L072Kxv8dtG4;Llh_"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml>am besten beides zusammen in eine Text datei kopieren und dann in Blockly importieren
-
@Fraenki23 das macht dann der Sourceanalytix Adapter. Du brauchst aber erstmal die Umrechnung und diese ist der Link dafür.
-
@Homer-J
Hallo
Ich habe die Variablen aus dem Link angelegt und das Skript geändert und ausgeführt.
Wie und wo werden die Daten in Sourceanalytix eingefügt.
Welche wären das
Danke für jeden Tip
Gruß Fraenki -
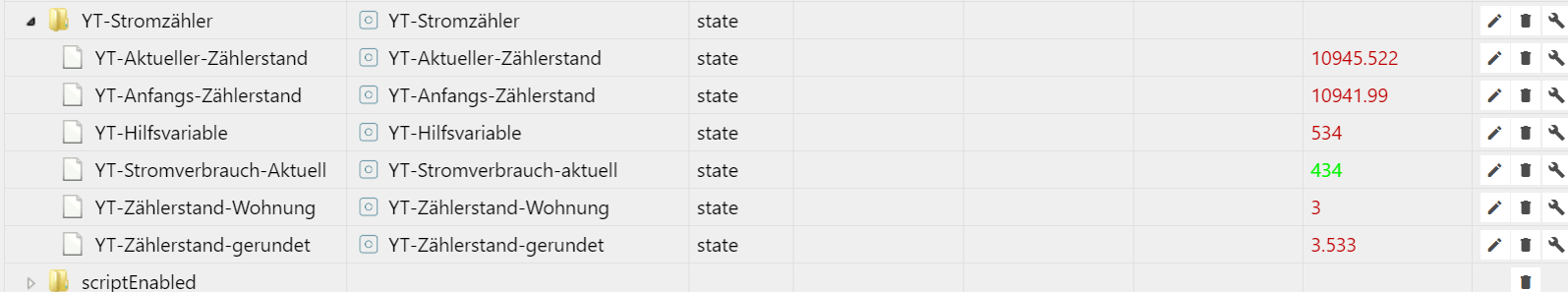
@Fraenki23 Morgen zeig mal deine angelegten Datenpunkte. Du gehst auf den Datenpunkt wo jetzt deine KWh berechnet werden auf den Schraubenschlüssel und aktivierst den Adapter gibst einen Namen an deinen jetztigen Zählerstand und fertig ist auch schon.
Grüße -
@Homer-J
Guten morgen
Danke für deine Mühe die Du Dir machst.

Ich habe schon vor Tagen andere Datenpunkte geloggt jedoch wurde von Sourceanalytix nichts angelegt.
Danke Fraenki -
@Fraenki23 geh jetzt mal auf den Schraubenschlüssel von deinem aktuellen Zählerstand und dort machst du das was ich dir beschrieben habe es kann sein das du in die variable noch kwh mit anhängen musst das es der Adapter erkennt dazu gehst du auf den Stift wenn das geöffnet ist gehst du auf das Plus wählst unit aus und gibst dort kWh an dann müsste alles funktionieren.