NEWS
Probleme bei "Caching" Verhalten bei Adaptern?
-
N'Abend,
bin gerade am Vorbereiten für unseren Wiki "wie man einen ioBroker Adapter erzeugt".
Und schon falle ich auf die Nase…
-
Änderungen am admin/index.html werden nicht übernommen.
-
Neustart von ioBroker oder des Browsers bringen nichts.
-
Löschen der Adapter Instance und neues erzeugen hilft auch nicht.
-
Nur wenn ich den Adapter umbenenne und einen kompletten Neustart mache klappt es, ist aber zu umständlich.
==> Sieht aus wie ein Caching Verhalten des Browsers? Das treibt mich noch in den Wahnsinn...
Umgebung:
-
Webstorm 9
-
Ubuntu 14.04
-
Chrome
Danke
Steve
-
-
N'Abend,
bin gerade am Vorbereiten für unseren Wiki "wie man einen ioBroker Adapter erzeugt".
Und schon falle ich auf die Nase…
-
Änderungen am admin/index.html werden nicht übernommen.
-
Neustart von ioBroker oder des Browsers bringen nichts.
-
Löschen der Adapter Instance und neues erzeugen hilft auch nicht.
-
Nur wenn ich den Adapter umbenenne und einen kompletten Neustart mache klappt es, ist aber zu umständlich.
==> Sieht aus wie ein Caching Verhalten des Browsers? Das treibt mich noch in den Wahnsinn...
Umgebung:
-
Webstorm 9
-
Ubuntu 14.04
-
Chrome
Danke
Steve `
Nach dem du in node_modules/iobroker.ADAPTER/admin/index.htmlwas geändert hast, rufe:
iobroker upload ADAPTER -
-
Hi,
hatte auch das problem, will mir ja den hm-rpc adapter bezügl.
reconnects und init anschauen.
Allerdings bekomme ich nach dem
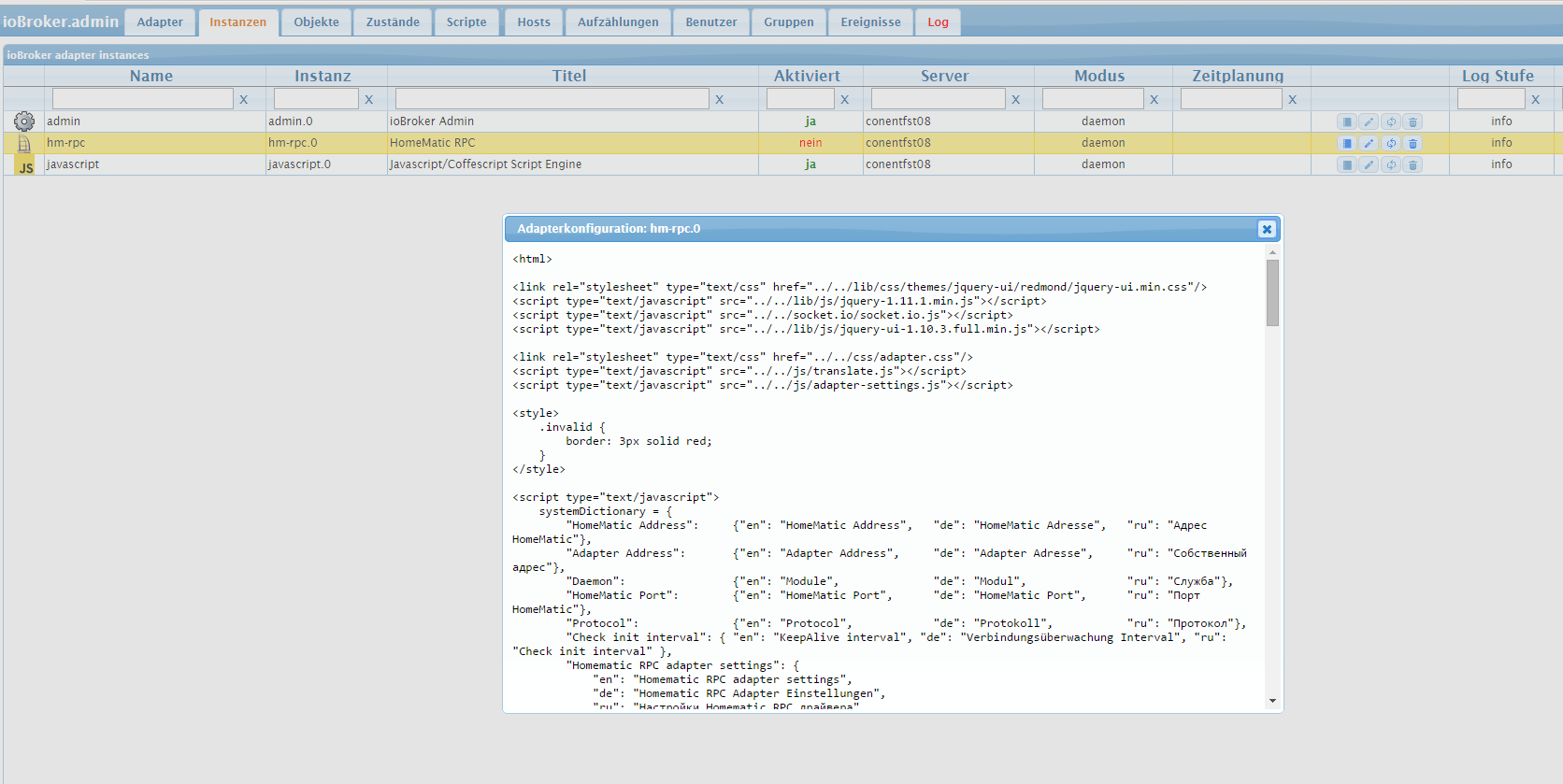
iobroker upload hm-rpcfolgednes angezeigt:

Wenn ich die index.html im Browser öffne sieht sie gut aus???
hab sowohl ioBroker als auch den Adapter neu gestartet
-
Hat evtl. Was hiermit zu tun?
http://forum.iobroker.org/viewtopic.php?p=3956#p3956
Gesendet von meinem Cynus T7 mit Tapatalk
-
nö kann eigentl. damit nix zu tun haben,
das was ich da mache ist alles lokal,
dh ich versuch einfach die admin-configuration des adapters
in den ioBroker cache zu schreiben, das hat ansch. auch
funktioniert, aber irgendwie wird mir die website nicht richtig interpretiert.
-
hallo ich hatte den Fall auch schon weis nur nicht mehr genau wie es war :?
Seit dem schalte ich das cachen des Webserver beim entwickeln immer ganz aus. Dann brauch man auch kein update machen
-
ich versteh es nicht,
will auch das Caching ausschalten, in dem ich bei objects: noFileCache auf true setze
hab jetzt folgende iobroker.json in \iobroker-data
{ "network": { "IPv4": true, "IPv6": true, "bindAddress": null }, "objects": { "type": "file", "typeComment": "Possible values: 'file' - [port 9001], redis - [port 6379], couch - [port 5984].", "host": "127.0.0.1", "port": 9001, "user": "", "pass": "", "noFileCache": true }, "states": { "type": "file", "typeComment": "Possible values: 'file' - [port 9000], 'redis' - [port 6379].", "host": "127.0.0.1", "port": 9000, "options": { "auth_pass": null, "retry_max_delay": 15000 } }, "log": { "level": "info", "transport": { "file1": { "type": "file", "enabled": true, "filename": "log/iobroker.log", "maxsize": null, "maxFiles": null } } }, "dataDirComment": "Always relative to iobroker.js-controller/", "dataDir": "../../iobroker-data/" }trotzdem verwendet er immer die index.html aus \iobroker-data\files\adapter.admin
statt aus dem originalen verzeichnis.
iobroker mehrfach neu gestartet
-
Das macht er sowieso.
Ich mach es so das ich im io-broker-data/…. arbeite und dann per Hand zum Schluss umkopiere.
Das Cache heißt das der Webserver die Datei nur einmal einliest. Muss aber zum entwickeln aus sein sonst musst du nach jeder Änderung neustart oder ein update machen.
-
ah, ok,
dann hatte ich es komplett falsch verstanden
danke, probier ich aus…