NEWS
[gelöst]Homematic IP und Comet DECT
-
Hallo Gemeinde,
nachdem ich ne Weile erfolglos mit Blockly rumgebastelt habe und bei jedem Scriptlauf jede Menge Warnungen oder Fehler im Log produziert, hab ich das Script gelöscht und von vorne angefangen. Nun schrittweise, damit ich zwischendurch immer wieder testen kann.
Was bislang funktioniert ist die Steuerung der Comet's über den HMIP Wandthermostat (Version mit Stellrad)
Was nicht funktioniert ist der umgekehrte Weg, also wenn die Temperatur Regelung direkt an den Comet's, über Fritzbox /FritzApp2, oder Alexa vorgenommen wird, dass der HMIP Wandthermostat den aktuellen Temperatur Wert der Comet's übernimmt.Hat jemand eine Idee ?
-
Hallo Gemeinde,
nachdem ich ne Weile erfolglos mit Blockly rumgebastelt habe und bei jedem Scriptlauf jede Menge Warnungen oder Fehler im Log produziert, hab ich das Script gelöscht und von vorne angefangen. Nun schrittweise, damit ich zwischendurch immer wieder testen kann.
Was bislang funktioniert ist die Steuerung der Comet's über den HMIP Wandthermostat (Version mit Stellrad)
Was nicht funktioniert ist der umgekehrte Weg, also wenn die Temperatur Regelung direkt an den Comet's, über Fritzbox /FritzApp2, oder Alexa vorgenommen wird, dass der HMIP Wandthermostat den aktuellen Temperatur Wert der Comet's übernimmt.Hat jemand eine Idee ?
@HeliosFan sagte:
HMIP Wandthermostat den aktuellen Temperatur Wert der Comet's übernimmt.
Messwert oder Sollwert ? Der Messwert des Wandthermostaten lässt sich nicht überschreiben (ist "read only").
-
@HeliosFan sagte:
HMIP Wandthermostat den aktuellen Temperatur Wert der Comet's übernimmt.
Messwert oder Sollwert ? Der Messwert des Wandthermostaten lässt sich nicht überschreiben (ist "read only").
-
-
-
@paul53

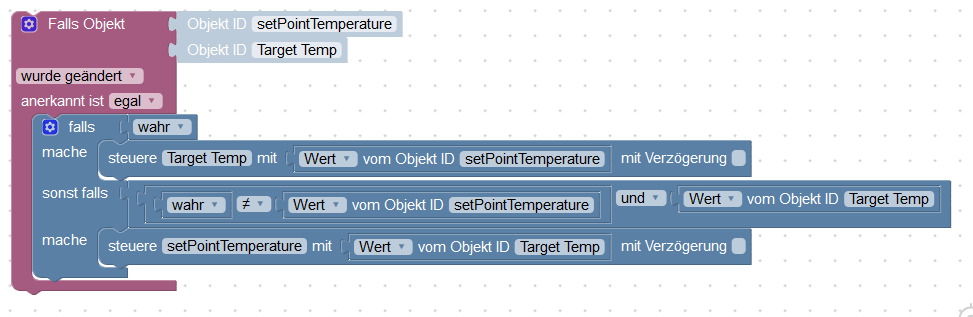
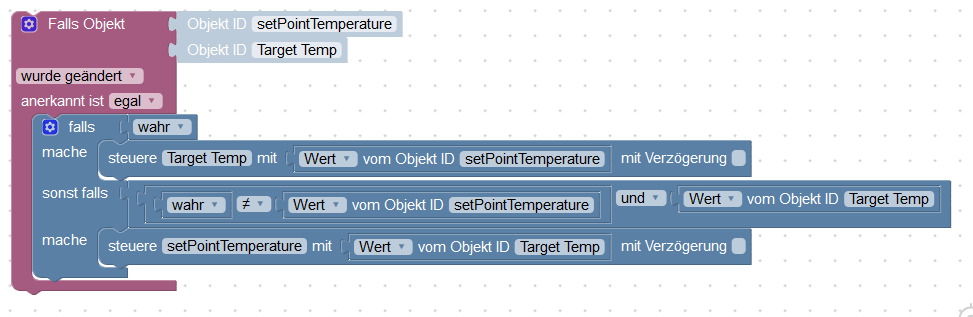
Der erste Falls Block funktioniert wie er soll, bei sonst falls passiert nichts.
Auch keine Einträge im Logfile.
Im Gegenteil. Na einigen Minuten schaltet die FB die Comets wieder zurück auf den ursprünglichen Wert.Ich habe keine Idee mehr.
-
@paul53

Der erste Falls Block funktioniert wie er soll, bei sonst falls passiert nichts.
Auch keine Einträge im Logfile.
Im Gegenteil. Na einigen Minuten schaltet die FB die Comets wieder zurück auf den ursprünglichen Wert.Ich habe keine Idee mehr.
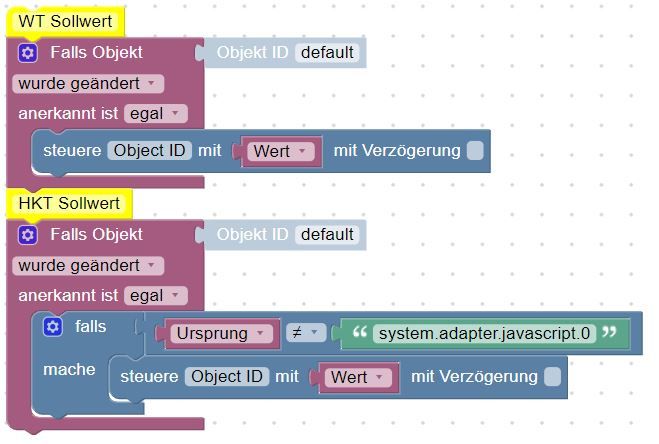
@HeliosFan sagte:
Der erste Falls Block funktioniert wie er soll
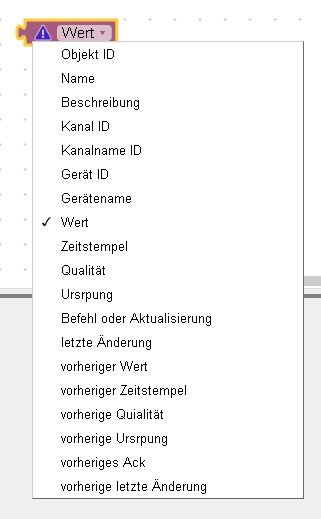
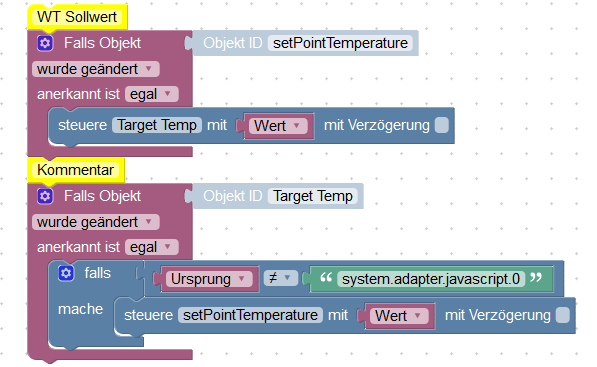
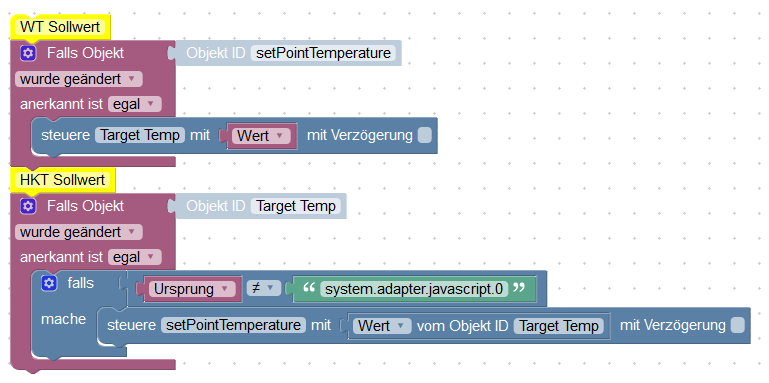
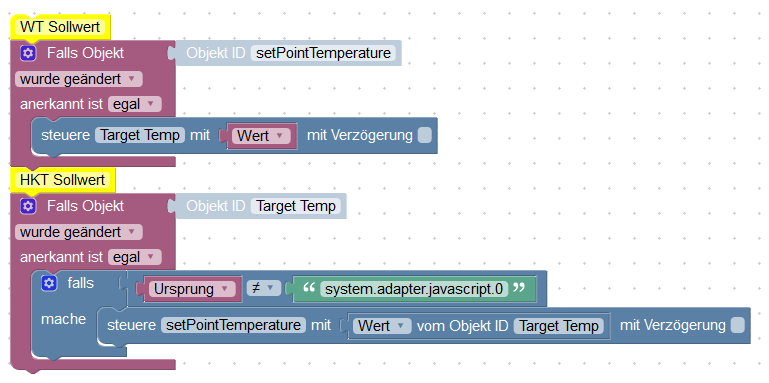
falls wahr liefert immer wahr, es wird also immer mache ausgeführt. Versuche es mal so:

Ursprung und Wert sind Eigenschaften des Tigger-Datenpunktes (unter Trigger).
-
@HeliosFan sagte:
Der erste Falls Block funktioniert wie er soll
falls wahr liefert immer wahr, es wird also immer mache ausgeführt. Versuche es mal so:

Ursprung und Wert sind Eigenschaften des Tigger-Datenpunktes (unter Trigger).
-
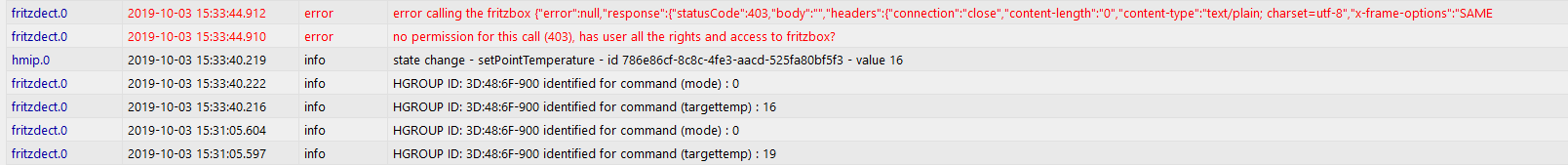
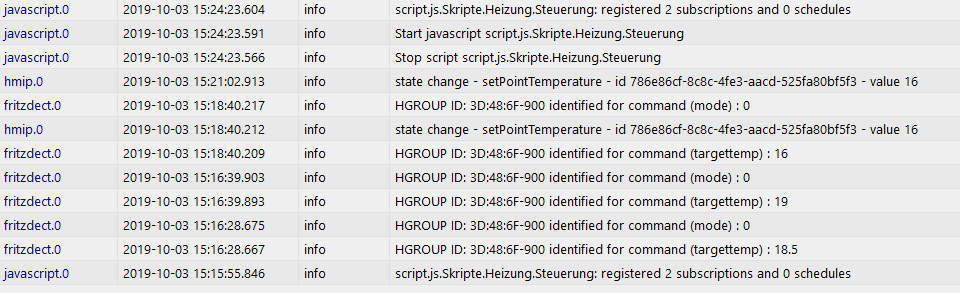
@paul53 funkioniert leider auch nicht. Wie gehabt, nur der erste Block und jede Menge Warnungen im Log
@HeliosFan sagte:
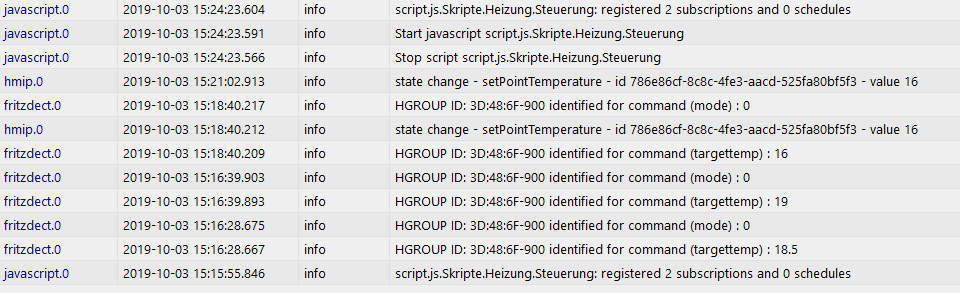
nur der erste Block und jede Menge Warnungen im Log
Poste bitte den vom Blockly erzeugten Javascript-Code ohne die letzte Zeile und die Warnungen in Code Tags.
-
@HeliosFan sagte:
nur der erste Block und jede Menge Warnungen im Log
Poste bitte den vom Blockly erzeugten Javascript-Code ohne die letzte Zeile und die Warnungen in Code Tags.
@paul53 var Wert, Ursprung;
// WT Sollwert
on({id: 'hmip.0.devices.3014F711A0000A9A4995A8AD.channels.1.setPointTemperature', change: "ne"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setState("fritzdect.0.Hgroup_3D:48:6F-900.targettemp"/Target Temp/, Wert);
});
// Kommentar
on({id: 'fritzdect.0.Hgroup_3D:48:6F-900.targettemp', change: "ne"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
if (Ursprung != 'system.adapter.fritzdect.0') {
setState("hmip.0.devices.3014F711A0000A9A4995A8AD.channels.1.setPointTemperature"/setPointTemperature/, Wert);
}
}); -
@paul53 var Wert, Ursprung;
// WT Sollwert
on({id: 'hmip.0.devices.3014F711A0000A9A4995A8AD.channels.1.setPointTemperature', change: "ne"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
setState("fritzdect.0.Hgroup_3D:48:6F-900.targettemp"/Target Temp/, Wert);
});
// Kommentar
on({id: 'fritzdect.0.Hgroup_3D:48:6F-900.targettemp', change: "ne"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
if (Ursprung != 'system.adapter.fritzdect.0') {
setState("hmip.0.devices.3014F711A0000A9A4995A8AD.channels.1.setPointTemperature"/setPointTemperature/, Wert);
}
});@HeliosFan
Ich habe extra geschrieben, dass Ursprung und Wert Eigenschaften des Trigger-Datenpunktes sind und keine Variablen !
Weshalb änderst Du "system.adapter.javascript.0" in "system.adapter.fritzdect.0" ? Das ist falsch ! -
@HeliosFan
Ich habe extra geschrieben, dass Ursprung und Wert Eigenschaften des Trigger-Datenpunktes sind und keine Variablen !
Weshalb änderst Du "system.adapter.javascript.0" in "system.adapter.fritzdect.0" ? Das ist falsch ! -
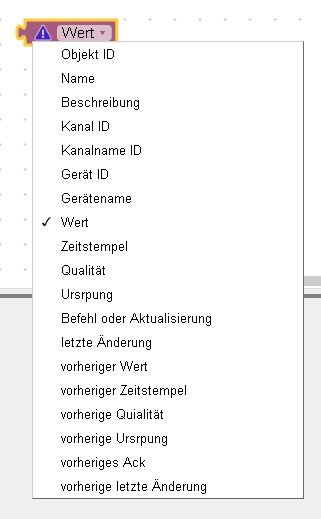
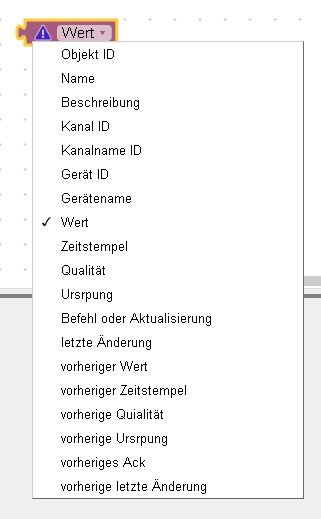
@HeliosFan sagte:
system.adapter.javascript.0 brachte nichts, dann funktioniert überhaupt nichts.
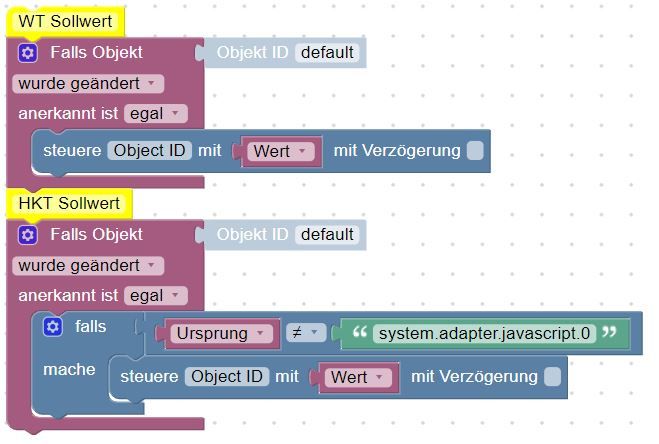
Es funktioniert überhaupt nichts, wenn Variablen verwendet werden. Unter Blöcke Trigger:

-
@HeliosFan sagte:
system.adapter.javascript.0 brachte nichts, dann funktioniert überhaupt nichts.
Es funktioniert überhaupt nichts, wenn Variablen verwendet werden. Unter Blöcke Trigger:

@paul53
verzeih mir alten Esel. Ich hab da echt auf dem Schlauch gestanden.
So scheint es zu funktionieren.


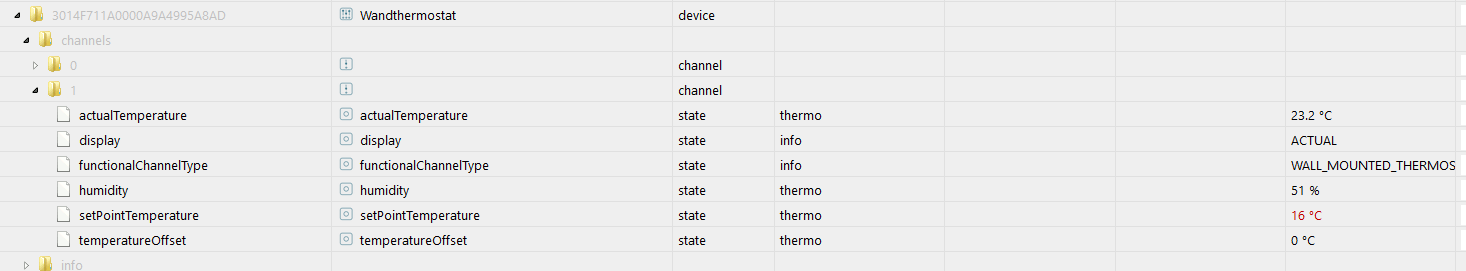
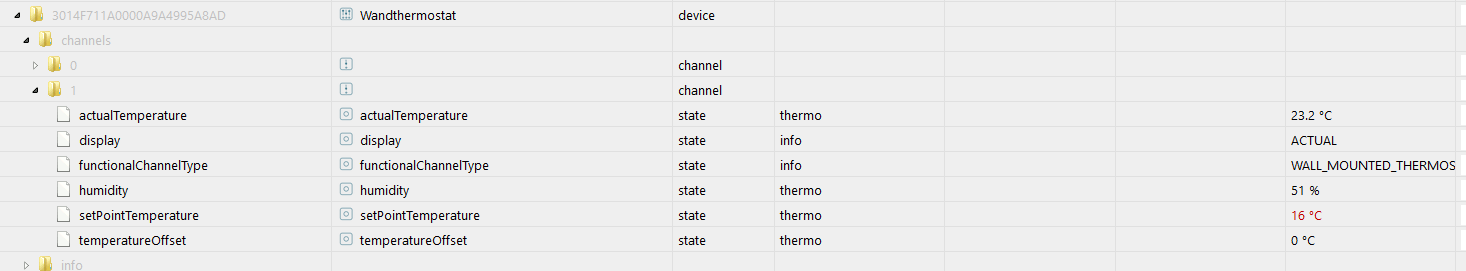
Die Sollwert Anzeige am HMIP Wnadthermostat aktualisiert aber nicht.
Und in den Objecten ist der Wert rot hinterlegt

Ich habe schon gelesen dass es bei HMIP eine Weile dauern kann, aber es ist nun schon fast eine Viertel Stunde.
-
@HeliosFan sagte:
system.adapter.javascript.0 brachte nichts, dann funktioniert überhaupt nichts.
Es funktioniert überhaupt nichts, wenn Variablen verwendet werden. Unter Blöcke Trigger:

-
@paul53
verzeih mir alten Esel. Ich hab da echt auf dem Schlauch gestanden.
So scheint es zu funktionieren.


Die Sollwert Anzeige am HMIP Wnadthermostat aktualisiert aber nicht.
Und in den Objecten ist der Wert rot hinterlegt

Ich habe schon gelesen dass es bei HMIP eine Weile dauern kann, aber es ist nun schon fast eine Viertel Stunde.
@HeliosFan sagte:
Die Sollwert Anzeige am HMIP Wnadthermostat aktualisiert aber nicht.
Und in den Objecten ist der Wert rot hinterlegtDas ist eine Frage des Adapters hmip, den ich nicht kenne.
@HeliosFan sagte in Homematic IP und Comet DECT Heizkörper Regler:
Nachtrag:
Das ist eine Frage des Adapters fritzdect, den ich ebenfalls nicht kenne.
-
@HeliosFan sagte:
Die Sollwert Anzeige am HMIP Wnadthermostat aktualisiert aber nicht.
Und in den Objecten ist der Wert rot hinterlegtDas ist eine Frage des Adapters hmip, den ich nicht kenne.
@HeliosFan sagte in Homematic IP und Comet DECT Heizkörper Regler:
Nachtrag:
Das ist eine Frage des Adapters fritzdect, den ich ebenfalls nicht kenne.
-
@HeliosFan sagte:
Die Sollwert Anzeige am HMIP Wnadthermostat aktualisiert aber nicht.
Und in den Objecten ist der Wert rot hinterlegtDas ist eine Frage des Adapters hmip, den ich nicht kenne.
@HeliosFan sagte in Homematic IP und Comet DECT Heizkörper Regler:
Nachtrag:
Das ist eine Frage des Adapters fritzdect, den ich ebenfalls nicht kenne.
ich habe nun einen Tipp probiert, den ich auf Github gefunden hatte.
Den Datenpunkt setpointtemperature manuell gelöscht, Adapter neu gestartet, der Datenpunkt wird wieder eingefügt.
Nun ist es wieder wie zuvor, Block 1 funktioniert, bei Block 2 keine Reaktion.Wenn vielleicht noch jemand eine Idee hat ?
Ich bin sicher nicht der einzige, der Comet Dect Thermostate und HMIP Wandthermostat im Einsatz hat. -
@HeliosFan sagte:
Die Sollwert Anzeige am HMIP Wnadthermostat aktualisiert aber nicht.
Und in den Objecten ist der Wert rot hinterlegtDas ist eine Frage des Adapters hmip, den ich nicht kenne.
@HeliosFan sagte in Homematic IP und Comet DECT Heizkörper Regler:
Nachtrag:
Das ist eine Frage des Adapters fritzdect, den ich ebenfalls nicht kenne.
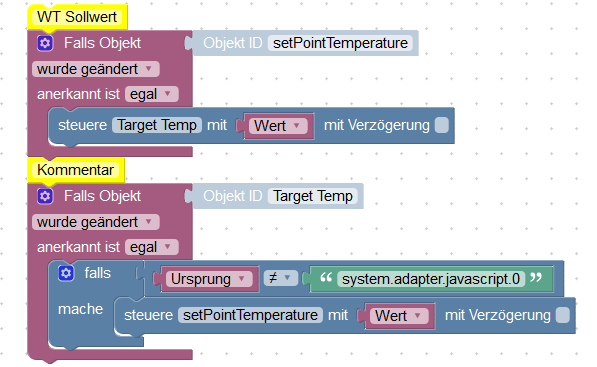
Ich habs !

So funktioniert es vorwärts und rückwärts, auch wenn die Temperatur Änderung in der FB / FritzApp2 oder über Sprachbefehl an Alexa geändert wird.
Bei HomematicIP liegt es nicht am Adapter, es dauert schlcihtweg bis zu 5 Minuten bis die Änderung wirksam wird.
-
Ich habs !

So funktioniert es vorwärts und rückwärts, auch wenn die Temperatur Änderung in der FB / FritzApp2 oder über Sprachbefehl an Alexa geändert wird.
Bei HomematicIP liegt es nicht am Adapter, es dauert schlcihtweg bis zu 5 Minuten bis die Änderung wirksam wird.
@HeliosFan sagte:
So funktioniert es vorwärts und rückwärts, auch wenn die Temperatur Änderung in der FB / FritzApp2 ... geändert wird
Das ist von der Funktionalität her identisch wie mit Wert (Eigenschaft des Triggerdatenpunktes). Vermutlich hattest Du an der Stelle noch eine Variable Wert verwendet.