NEWS
Bestimmten Teil aus Datenpunkt auslesen
-
Hallo,
folgendes Vorhaben:
Ich erhalte über einen Adapter den Datenpunkt "level" mit folgendem Inhalt:
{"OBD_FUELLEVEL":{"l":12.76,"percent":27.62,"timestamp":"2019-09-09T06:14:55.000Z"},"USER":{"timestamp":"2019-09-09T06:12:55.000Z","percent":5,"l":2.449824400000012},"MEAS":{"l":12.76,"percent":27.62,"timestamp":"2019-09-09T06:14:55.000Z"}}Die Zahl hinter percent, sprich in dem Fall 27,62 möchte ich nun in einem neuen Datenpunkt speichern, um einzig diese Zahl in meiner Visualisierung nutzen zu können.
Ändert sich der Datenpunkt "level" bzw. verändert sich diese Zahl, soll die aktualisierte Zahl auch im entsprechenden Datenpunkt für die Visualisierung aktualisiert werden.
Wie setze ich mein Vorhaben um?
-
@ein-michael sagte in Bestimmten Teil aus Datenpunkt auslesen:
Wie setze ich mein Vorhaben um?
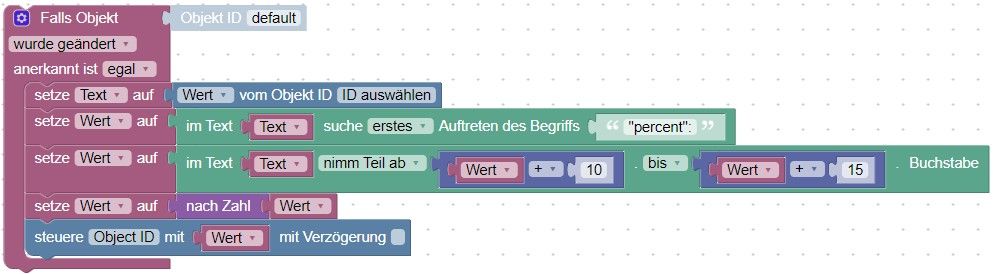
Zum Beispiel so:

Die Objekt IDs musst du natürlich anpassen.
Hier noch der Code zum Importieren:
-
@ein-michael sagte:
Die Zahl hinter percent, sprich in dem Fall 27,62 möchte ich nun in einem neuen Datenpunkt speichern
Ich würde es so machen.
// IDs eintragen ! const idLevel = '...'; const idPercent = '...'; // DP-Typ: Zahl on(idLevel, function(dp) { var percent = JSON.parse(dp.state.val).OBD_FUELLEVEL.percent; setState(idPercent, percent, true); }); -
Hi Paul53,
du hattest hier im Thread schon mal geholfen. Vlt kannst du dir mein "Problem" einmal anschauen.
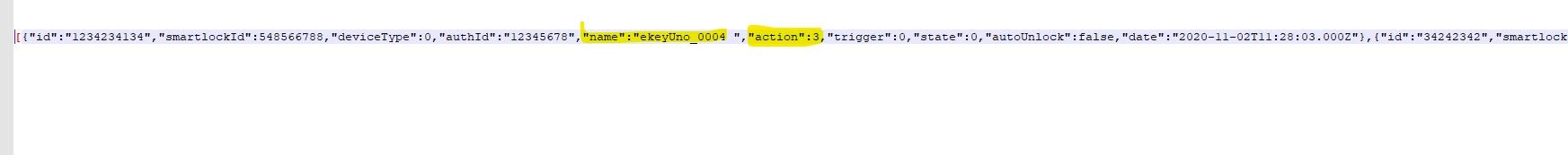
In einem Datenpunkt wird kontinuierlich das Log weggeschrieben. Jeder neue Eintrag wird in {} eingefasst und beinhaltet
10 Felder.Ich will für diese 10 Felder einzelne Datenpunke anlegen und nach jedem neuen Logeintrag die Datenfelder mit den letzten
Einträgen aktualisieren.Hast du eine Idee wie ich das hinbekomme?
VG
[{"id":"99999999999999","smartlockId":1234567,"deviceType":0,"authId":"1234567","name":"userA ","action":3,"trigger":0,"state":0,"autoUnlock":false,"date":"2020-11-02T07:07:06.000Z"},{"id":"99999999999999","smartlockId":1234567,"deviceType":0,"authId":"1234567","name":"userA ","action":3,"trigger":0,"state":0,"autoUnlock":false,"date":"2020-11-02T06:31:00.000Z"},{"id":"99999999999999","smartlockId":1234567,"deviceType":0,"name":"","action":1,"trigger":1,"state":0,"autoUnlock":false,"date":"2020-11-02T06:10:31.000Z"}] -
@ahfreezer
Ist der letzte Eintrag immer der aktuelle ? Dann sollte es so funktionieren:const idJson = '...'; // Quelle const idName = '...'; // const idTrigger = '0_userdata.0.xyz.Trigger'; // DP-Typ: Zahl // usw. on(idJson, function(dp) { let arr = JSON.parse(dp.state.val); let obj = arr[0]; // erster Eintrag setState(idName, obj.name, true); setState(idTrigger, obj.trigger, true); // usw. }); -
@paul53 sagte in Bestimmten Teil aus Datenpunkt auslesen:
const idJson = '...'; // Quelle const idName = '...'; // usw. on(idJson, function(dp) { let arr = JSON.parse(dp.state.val); let obj = arr[arr.length - 1]; //letzter Eintrag setState(idName, obj.name, true); // usw. });Hi Paul,
nein . Es wird immer der aktuellste Eintrag am Anfang gesetzt.
Ich habs noch nicht ganz verstanden wie das Skript arbeitet. Mit dem ersten Wurf bekomme ich einen Wert ausgelesen mit der Bezeichnung "name"..
Aber wenn ich versuche einen zweiten Wert aus dem Array (z.B. "Trigger") zu lesen will es bei mir nicht klappen. -
@ahfreezer sagte in Bestimmten Teil aus Datenpunkt auslesen:
Es wird immer der aktuellste Eintrag am Anfang gesetzt.
Dann ändere:
let obj = arr[0]; //erster Eintrag -
@paul53
THX
das klappt soweit...den namen liest er auch brav aus...aber wie bekomme ich noch die Action in ein separates Datenfeld?
-
@ahfreezer sagte:
wie bekomme ich noch die Action in ein separates Datenfeld?
setState(idAction, obj.action, true); // Typ: Zahl -
Wie peinlich...jetzt hab ich es verstanden!
Danke dir vielmals... das hilft mir sehr weiter!