NEWS
[gelöst]-JS-hilfe beim sortieren eines JSONs
-
hat jmd einen tipp wie man ein json sortiert?
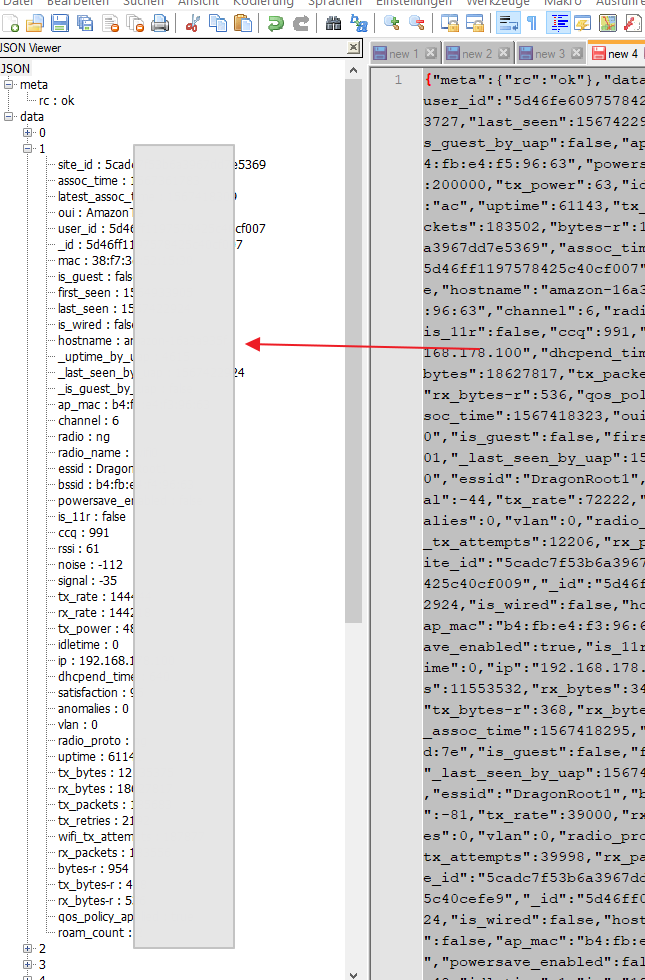
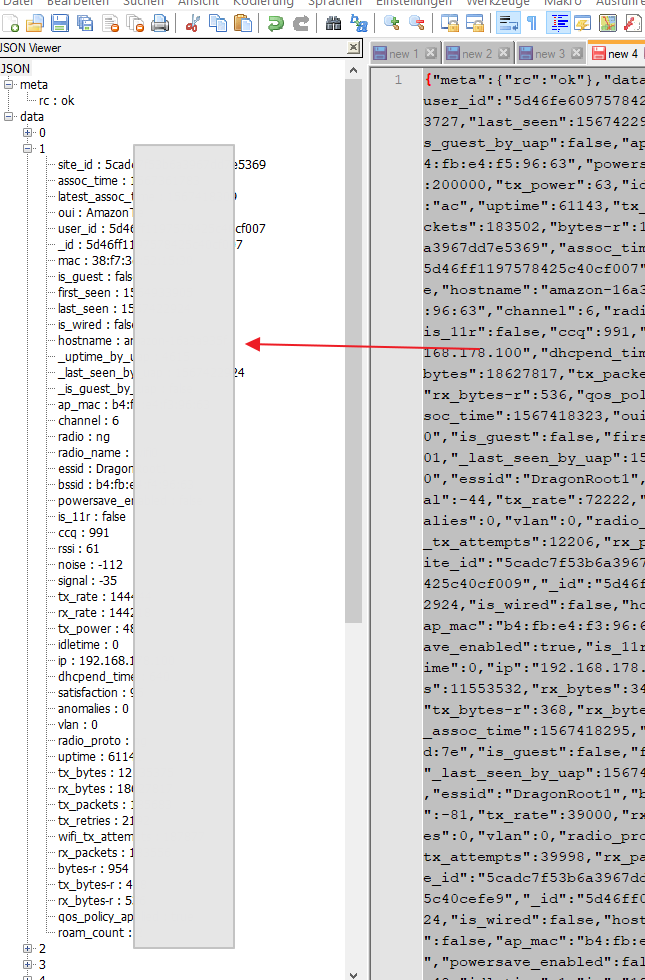
das json sieht so aus und die sotierung sollte nach dem hostnamen sein :

-
hat jmd einen tipp wie man ein json sortiert?
das json sieht so aus und die sotierung sollte nach dem hostnamen sein :

-
@liv-in-sky Wenn es eine manuelle Aktion sein darf:
VSCode mit dem Plugin Sort-JSON.@AlCalzone danke - ich meinte in einem script - ich bekomme diese daten immer wieder und lese sie aus - damit erstelle ich einen datenpunkt, der als html-formatiert ist- also genau gesagt - drei datenpukte (hostname, macadresse und ssid-
jetzt stehe ich vor dem problem: entweder ich sortiere das json nachdem es angekommen ist oder ich muss bevor ich das html erzeuge ein eigenes object erstellen und dieses sortieren (wäre doch "doppelt-gemobbelt") - oder hast du eine idee
ich habe auch sort-json in zusätzliche module mal eingetragen - aber ich glaube die wollen nur dateien von der festplatte - oder verstehe ich das falsch
https://www.npmjs.com/package/sort-json -
@AlCalzone danke - ich meinte in einem script - ich bekomme diese daten immer wieder und lese sie aus - damit erstelle ich einen datenpunkt, der als html-formatiert ist- also genau gesagt - drei datenpukte (hostname, macadresse und ssid-
jetzt stehe ich vor dem problem: entweder ich sortiere das json nachdem es angekommen ist oder ich muss bevor ich das html erzeuge ein eigenes object erstellen und dieses sortieren (wäre doch "doppelt-gemobbelt") - oder hast du eine idee
ich habe auch sort-json in zusätzliche module mal eingetragen - aber ich glaube die wollen nur dateien von der festplatte - oder verstehe ich das falsch
https://www.npmjs.com/package/sort-json -
@AlCalzone danke - ich meinte in einem script - ich bekomme diese daten immer wieder und lese sie aus - damit erstelle ich einen datenpunkt, der als html-formatiert ist- also genau gesagt - drei datenpukte (hostname, macadresse und ssid-
jetzt stehe ich vor dem problem: entweder ich sortiere das json nachdem es angekommen ist oder ich muss bevor ich das html erzeuge ein eigenes object erstellen und dieses sortieren (wäre doch "doppelt-gemobbelt") - oder hast du eine idee
ich habe auch sort-json in zusätzliche module mal eingetragen - aber ich glaube die wollen nur dateien von der festplatte - oder verstehe ich das falsch
https://www.npmjs.com/package/sort-json@liv-in-sky Ahh, ich hatte dich falsch verstanden, du willst ein Array von Objekten nach einem Schlüssel sortieren. Paul hatte mal wieder die richtige Antwort.
Immerhin hast du mich auch falsch verstanden :laughing:
Ich meinte nicht das node-Modulsort-json, sondern das Plugin für VSCode. Das sortiert aber ein einzelnes Objekt nach den Schlüsseln, z.B. so:{ "z": ..., "b": ..., "a": ... }wird im Editor zu
{ "a": ..., "b": ..., "z": ... } -
@liv-in-sky
Versuche es mal so (nicht getestet):var data = JSON.parse(json).data; // Array data.sort(function(a, b) { if(a.hostname < b.hostname) return -1; if(a.hostname > b.hostname) return 1; return 0; });ich hab das schon mal versucht - -aber leider ohne erfolg:
das problem war, das ich das parsen auf - die erste zeile von paul nicht hinbekommen hatte - bzw. nicht wußte, dass dies ein guter weg wäre
danke an euch beide jetzt klappt es !!!!

-
sorry - jetzt hätte ich noch eine frage:
habe eine constante:
const wifis = { "WLAN_Dragon1": { name: "WLAN_Dragon1", id: "xxxxxxxxxx", desc: "WLAN_Dragon", smart: "WLAN_DragonRoot1" } , "WLAN_DragonGuest": { name: "WLAN_DragonGuest", id: "xxxxxxxxx", desc: "WLAN_DragonGuest", smart: "WLAN_DragoGuest" } } let wifiDPs = [];und es werden automatisch datenpunkte dazu angelegt:
for(let wifi_name in wifis) { // wifiDPs.push(dpPrefix + wifis[wifi_name].id); wifiDPs.push(dpPrefix + "WLANUnifi." + wifis[wifi_name].name); createState(dpPrefix + "WLANUnifi."+ wifi_name, { name: wifis[wifi_name].desc, role: 'state', read: true, write: true, type: "boolean", smartName: { de: wifis[wifi_name].smart, smartType: "SWITCH" } }); createState(dpPrefix + "WLANUnifi."+ wifi_name + "_Schalter", { name: wifis[wifi_name].desc, role: 'state', read: true, write: true, type: "boolean", smartName: { de: wifis[wifi_name].smart, smartType: "SWITCH" } }); }leider check ich nicht, wie ich auf die schalter reagieren (triggern) kann - muss ich das über einen selektor machen oder gibt es einen anderen weg?
ursprünglich wurde das vorgeschlagen (ohne den "schalter datenpunkt") - aber das funktioniert nicht
on({ id: wifiDPs, ack: false }, (dp) => { log("yes"); let wlan_id = dp.id.substring(dp.id.lastIndexOf(".")+1); log("State Changed: " + wlan_id); setWifi(dp.state.val, wifis[wlan_id].id); });könntet ihr mir da bitte einen tipp geben
-
sorry - jetzt hätte ich noch eine frage:
habe eine constante:
const wifis = { "WLAN_Dragon1": { name: "WLAN_Dragon1", id: "xxxxxxxxxx", desc: "WLAN_Dragon", smart: "WLAN_DragonRoot1" } , "WLAN_DragonGuest": { name: "WLAN_DragonGuest", id: "xxxxxxxxx", desc: "WLAN_DragonGuest", smart: "WLAN_DragoGuest" } } let wifiDPs = [];und es werden automatisch datenpunkte dazu angelegt:
for(let wifi_name in wifis) { // wifiDPs.push(dpPrefix + wifis[wifi_name].id); wifiDPs.push(dpPrefix + "WLANUnifi." + wifis[wifi_name].name); createState(dpPrefix + "WLANUnifi."+ wifi_name, { name: wifis[wifi_name].desc, role: 'state', read: true, write: true, type: "boolean", smartName: { de: wifis[wifi_name].smart, smartType: "SWITCH" } }); createState(dpPrefix + "WLANUnifi."+ wifi_name + "_Schalter", { name: wifis[wifi_name].desc, role: 'state', read: true, write: true, type: "boolean", smartName: { de: wifis[wifi_name].smart, smartType: "SWITCH" } }); }leider check ich nicht, wie ich auf die schalter reagieren (triggern) kann - muss ich das über einen selektor machen oder gibt es einen anderen weg?
ursprünglich wurde das vorgeschlagen (ohne den "schalter datenpunkt") - aber das funktioniert nicht
on({ id: wifiDPs, ack: false }, (dp) => { log("yes"); let wlan_id = dp.id.substring(dp.id.lastIndexOf(".")+1); log("State Changed: " + wlan_id); setWifi(dp.state.val, wifis[wlan_id].id); });könntet ihr mir da bitte einen tipp geben
@AlCalzone @paul53
ich bräuchte bitte nochmal eure hilfehabe problem so gelöst und noch ein detail funktioniert nicht und zwar beim ersten aufruf des scripts:
die constante ist :
const wifis = { "WLAN_Dragon1": { name: "WLAN_Dragon1", id: "xxxxxxxxxx", desc: "WLAN_Dragon", smart: "WLAN_DragonRoot1" } , "WLAN_DragonGuest": { name: "WLAN_DragonGuest", id: "xxxxxxxxx", desc: "WLAN_DragonGuest", smart: "WLAN_DragoGuest" } } let wifiDPs = []; //hier ist eine schleife wifiDPs.push(dpPrefix + "WLANUnifi." + wifis[wifi_name].name);der aufruf funktioniert auch - aber das problem ist, er wird gleich mehrmals aufgerufen, wenn das script beim aller erstenmal startet - also setWifi() wird
on({id: wifiDPs, ack: false, change: "ne"}, function (obj) { var dp2 = obj.name setWifi(value, wifis[dp2]); dlog(wifis[dp2]) });hier das log: 6mal aufgerufen
javascript.2 2019-09-03 11:43:58.777 info script.js.Armin_Schalter.ALLERLEI.UnifiWLAN3bkpbkp: setWifi: start set Wifi_haupt javascript.2 2019-09-03 11:43:58.773 info script.js.Armin_Schalter.ALLERLEI.UnifiWLAN3bkpbkp: setWifi: start set Wifi_haupt javascript.2 2019-09-03 11:43:41.819 info script.js.Armin_Schalter.ALLERLEI.UnifiWLAN3bkpbkp: setWifi: start set Wifi_haupt javascript.2 2019-09-03 11:43:41.819 info script.js.Armin_Schalter.ALLERLEI.UnifiWLAN3bkpbkp: setWifi: start set Wifi_haupt javascript.2 2019-09-03 11:43:41.819 info script.js.Armin_Schalter.ALLERLEI.UnifiWLAN3bkpbkp: setWifi: start set Wifi_haupt javascript.2 2019-09-03 11:43:41.818 info script.js.Armin_Schalter.ALLERLEI.UnifiWLAN3bkpbkp: setWifi: start set Wifi_haupt javascript.2 2019-09-03 11:43:38.646 info script.js.Armin_Schalter.ALLERLEI.UnifiWLAN3bkpbkp: registered 4 subscriptions and 0 schedulesbeim script stoppen und starten ist das nicht der fall
-
hat sich erledigt


