NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Update ist im ersten Post online:
Changelog 08.08.2020 (Skript + Editor-View)
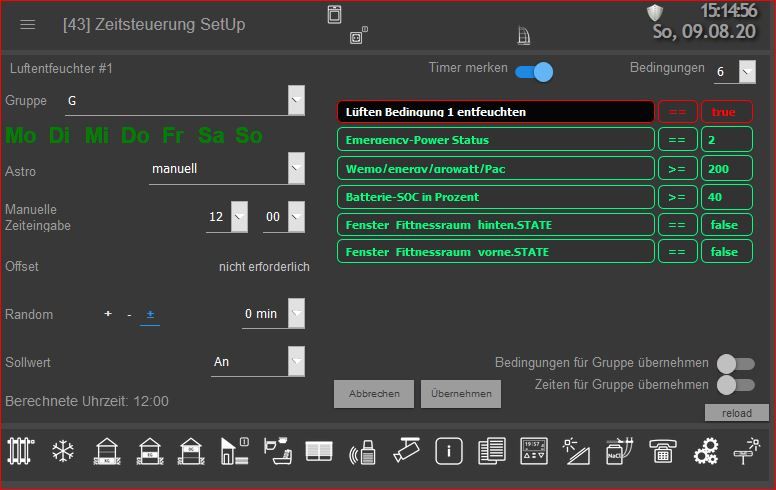
- Anzahl Bedingungen von 3 auf 9 erweitert
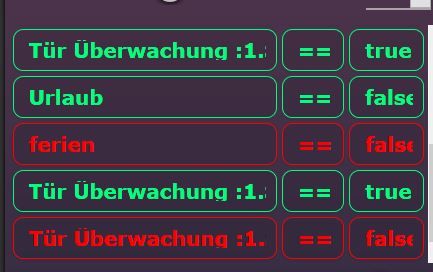
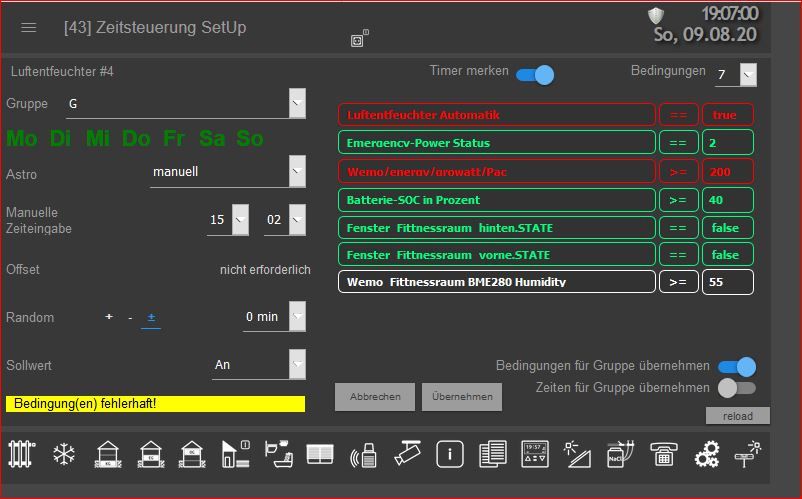
- Bedingungen werden in Editor-View als HTML-Tabelle angezeigt
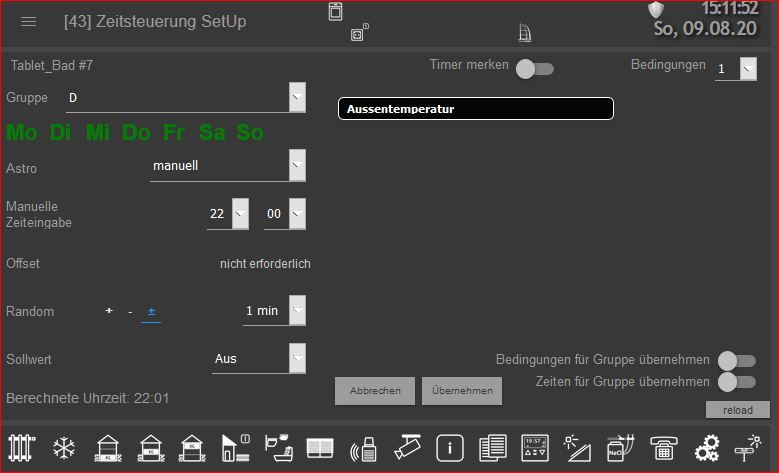
- Im Editor-View wird nun ENTWEDER Zeile "Zeiteingabe" ODER "Offset" angezeigt.
- Timer-JSON und EDITOR-States werden mit Skript-Update ergänzt
Für ein manuelles Update gilt folgendes:
- Skript ersetzen (wie immer ab markierten Bereich)
- Im Editor View können alle DropDowns, die für die Bedingungen zuständig waren, gelöscht werden. Es wird nun ein html-Widget mit dem Inhalt {javascript.0.Timer.Editor.ConditionsHtml} benötigt. Im oberen Bereich des Editors habe ich eine Zeile eingespart; es wird nun keine Zeile mit "Eingabe nicht erforderlich" angezeigt. Das kann bei Bedarf übernommen werden.
- Das DropDown für die Auswahl "Anzahl Bedingungen" kann bis auf 9 erweitert werden
P.S.: Bin kein HTML-Experte, aber irgendwie habe ich es hinbekommen, dass im HTML der Bedingungen (Editor-View) automatisch bis zur letzten Bedingung runtergescrollt wird. Ich hielt es für sinnvoll, wenn neue Bedingungen ergänzt werden. Falls Nebenwirkungen erscheinen sollten, einfach Bescheid geben.
EDIT: Bug entdeckt... Update kurzzeitig entfernt
EDIT2: Bug behoben. Update hochgeladen.
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
javascript.0.Timer.Editor.ConditionsHtml
hi , hab prombt mal umgestellt...
Danke für die Weiterentwicklung....
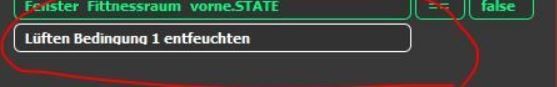
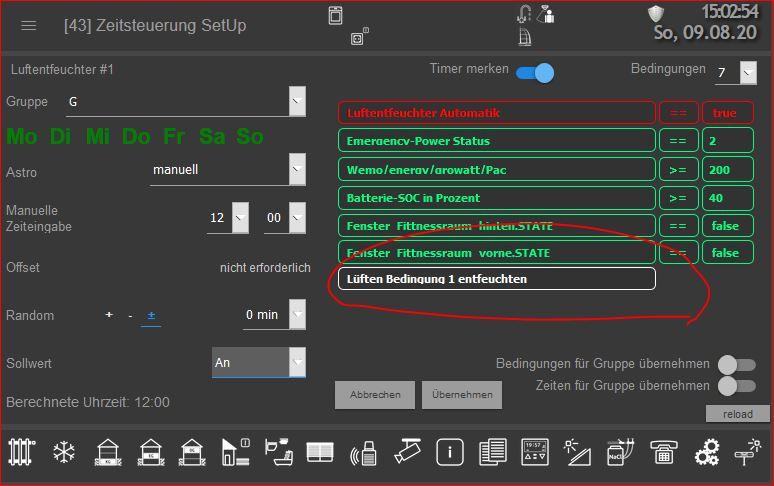
Beim Hinzunehmen vone Bedingungen sieht es bei mir so aus...
Die Werte und Vergleicher fehlen...
-
@smartboart sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Die Werte und Vergleicher fehlen...
auch wenn du Ihn als erstes auswählst ( Bedingung 1 ) !?
-
-
-
-
Habe gestern/heute alles nach dem Update von ihm durchgespielt ... alles wird angezeigt .
.

.
Starte mal das Script bzw. dein System neu , als würde er die Bedingungen nicht richtig zuweisen ..
-
@Glasfaser
hat nix gebracht....vlt. liegt es daran, dass ich vorher schon 6 Bedingungen hatte und beim jetzigen wieder Aufbereiten des json was durcheinander ging...
Wenn ich jatzt alle states wieder lösche muss ich alles neu anlegen.
hatte das script auch nochmal komplett neu kopiert weil ich dachte meine Anpassungen haetten was zerschossen...Aber ich passe ja nur an 2 Stellen an. ( Enum und Viewwechsel ). kann also auch nicht sein...
-
Nimm mal das Script ( neu anlegen lassen ) im Original mit dem Orginal View/Popup und dann deine Bedingung anpassen ...
was ist dann !? -
@smartboart
Wenn Du die Version heute geladen hast, hätte es funktionieren müssen. Gestern Abend hatte ich tatsächlich noch ein Bug drin.Was steht im State "Editor.Cond7State" wenn du was gewählt hast (für 7. Bedingung)?
Geht es bei dir allgemein nicht weiter wenn du eine Bedingung neu hinzufügst? Als auch wenn du nur zwei Bedingungen hattest und eine Dritte hinzufügen möchtest?
Du kannst im Skript debugLog aktivieren, wird was angezeigt wenn Du ein State auswählst? -
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Nimm mal das Script ( neu anlegen lassen ) im Original mit dem Orginal View/Popup und dann deine Bedingung anpassen ...
was ist dann !?wollte ich gerade machen ...jetzt sind meine gefühlten 100 Skripte nicht mehr im Baum zu sehen....nur noch 4 stück...Beim Exportieren sind noch alle da...Laufen auch alle...Der Anzeigebaum ist voll im Eimer...Muss erstmal schauen was da jetzt los ist...
-
@Glasfaser
Kannst du neue Bedingungen hinzufügen? -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Kannst du neue Bedingungen hinzufügen?????
du meinst @smartboart
-
@Glasfaser
Meinte schon dich
Kurioserweise kann ich gerade auch keine Bedingungen ergänzen. Bin allerdings unterwegs. Schaue es mir später an, bin gerade unterwegs.
In meinem Testsystem funktioniert es einwandfrei. Habe evtl den Bugfix nicht übernommen. Werde es heute Abend korrigieren. Sorry
-
So habe jetzt Produktiv umgestellt :
Habe auch ein Fehler .... ich arbeite mit Split
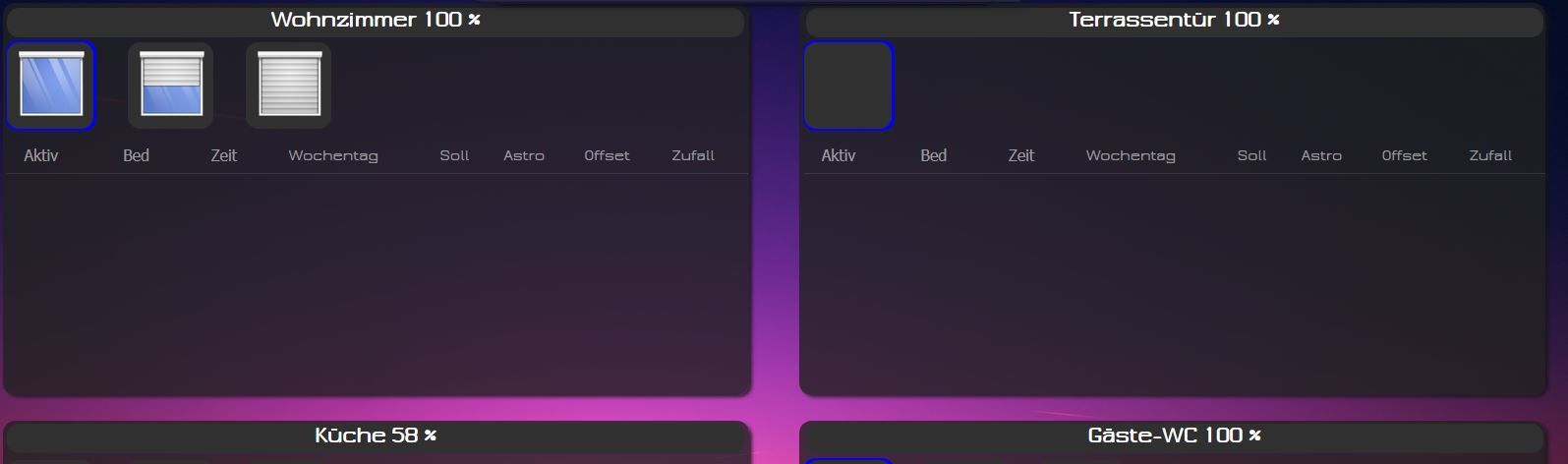
dort wird nach dem einfügen des neuen Scripts nichts mehr angezeigt .
Die Datenpunkte werden für das html erstelltsieht aber dann so aus
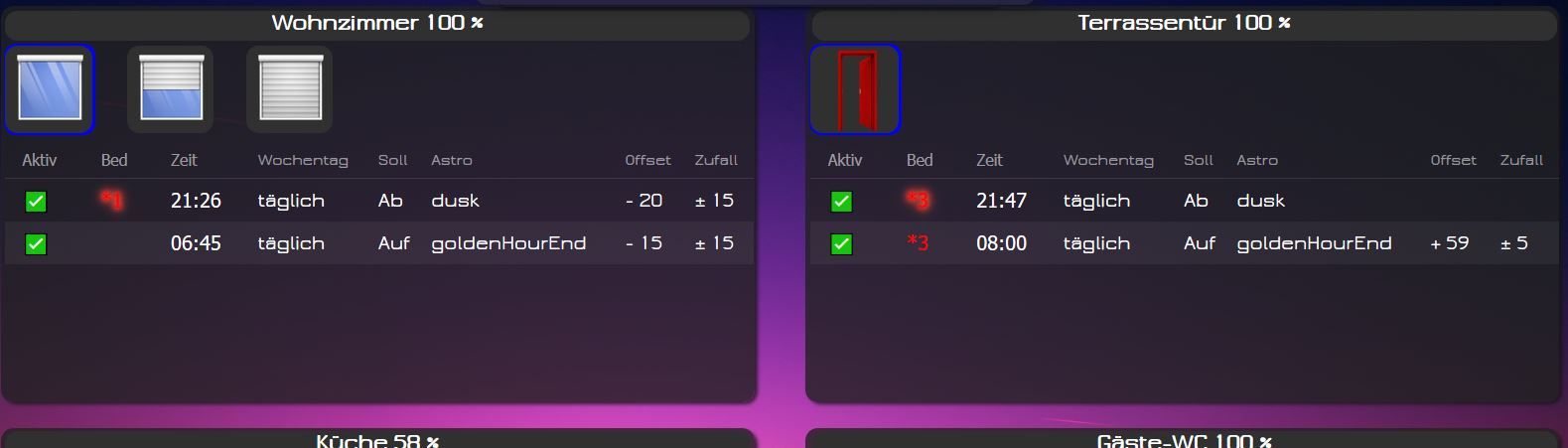
Original alt :

.
Neu

.
hier der Html Inhalt :Alt :
Neu mit Update :
hier der LOG :
-
@Glasfaser
Kannst du bitte prüfen, ob da nicht was anderes schief gelaufen ist? Korrekt kopiert? Habe an dem Teil im Skript nichts geändert. Aber wenn ich den anderen Fehler mit den Bedingungen korrigiert habe, kann ich mir das auch anschauen. -
Habe den Fehler gefunden, der das Erstellen neuer Bedingungen verhindert hat:
in Zeile 685 muss folgende stehen:
let html = '<select class="' + selectClass + '" onchange="setOnEdit' + path + '(this.value)">';Im Original steht statt " + path + " mein fixer Pfad drin. Kannst Du bei dir manuell korrigieren.
@Glasfaser
Kann deinen Fehler gerade nachstellen. Erklären kann ich es mir gerade jedoch noch nicht. Suche mal weiter...Version ist aus Post 1 zunächst entfernt...
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
let html = '<select class="' + selectClass + '" onchange="setOnEdit' + path + '(this.value)">';
hab ich geändert danke...
jetzt kommt ....

-
Selbe Fehler wie zuvor an anderer Stelle:
html += (!isBool ? '<input class="' + selectClass + '" value="' + value + '" type="text" onchange="setOnEdit' + path + '(\'' + i + "~value~" + '\' + this.value)">' : "" )Bitte korrigieren. Bei dir steht noch "AtHomeSimul" an der Stelle, wo hier nun path genutzt wird.
Habe den Fehler lokalisiert bzgl. Split. Ich kann es mir absolut nicht erklären, aber die Callback-Funktion von CreateState scheint alle Variablen aus dem darüber liegenden Scope nicht zu kennen. Ging aber bisher... Werde es umstrukturieren und Update hochladen. Geht einfacher als hierbei den Fehler zu erörtern. Wollte mit dem Callback verhindern, dass ein State geschrieben wird, bevor es existiert.
-
Bekannte Bugs sind behoben:
- Es ließen sich keine neuen Bedingungen erstellen
- Auswertung für Bool-States und NonBool-States war fehlerhaft
- Split-Ansicht wieder ok. States für die HTML-Split-Ansicht werden nun früher erstellt. Somit ein Workaround für Callback innerhalb CreateState
Lessons learned:
Werde zukünftig meine Tests direkt mit korrekter Umgebung bzgl. path- und instance-Variable durchführen.... Man lernt nie aus.Korrigiertes Update ist im ersten Post wieder hochgeladen.