NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@baeri
Zum Editieren klappt auch der Doppeklick auf die Ist-Uhrzeit.
Wenn Du den Aktiv-Slider weiterhin verwenden willst: Dieser muss weiterhin funktionieren. Hatte es zwischenzeitlich selbst getestet und die View im ersten Post hochgeladen. Bei dem Slider muss die Widget-Bezeichnung korrigiert werden, wenn dieser neu importiert wird, hast du das beachtet? -
Das könnte es sein, welche Nummer muss da genau angegeben werden?
-
@baeri
Das erkläre/zeige ich im ersten Post. Hab dort ein Workaround erklärt falls jemand Schwierigkeiten mit dem Doppeklick hat (inkl. Screenshot).
Ist das Aktivieren/Deaktivieren eines Timers über Doppeklick des Status nicht intuitiv? Bin offen für Vorschläge.
Habe in meiner Testversion bereits Icons für den Status (optional zu den Timer-Nummern) integriert. Darauf ein Doppeklick finde ich schon angenehm...Hintergrund:
Ich möchte so viel wie möglich auf zusätzliche Widgets verzichten und (irgendwann) alles direkt im HTML Code darstellen. So fällt dann der Sprung zum Adapter inkl VIS Widgets bestimmt einfacher (auch wenn ich hier dann dennoch auf Unterstützung angewiesen wäre). -
danke für das Update des Timers und den Hinweis bezgl. perönlicher Anpassungen unterhalb von Zeile 41...

Bei mir läuft alles einwandfrei und mit dem Doppelklick habe ich auch keine Probleme.
Habe aber auch erst vor 2 Tagen gemacht, da war der bugfix von dir schon erledigt.. -
Neues Update ist raus. Hier die Liste der Änderungen:
Changelog 26.01.2020
- Timer werden Gruppen zugeordnet (aktuell statisch bis zu 10 Gruppen möglich)
- Änderungen über alle Timer einer Gruppe verteilen möglich
- Gruppennummer kann optional in Tabelle angezeigt werden
- Neue Spalte mit Symbolen (Aktiv-Status) anzeigbar und darüber auch manipulierbar (Doppelklick)
- Hinweis: Entweder Symbole oder Timer-Nummer muss angezeigt werden um Timer über Doppelklick zu aktivieren/deaktivieren
- Schriftgröße über Variable "fontSize" änderbar
- HTML-Code-Generierung aufgeräumt
- PopUp mit DropDown für Gruppenzuordnung erweitert
- Gefilterte Darstellung ohne "Device"-Spalte, da hier unnötig
Für das Update aus einer älteren Version:
- Kopieren des Skripts. Falls von dem letzten Update kommend, kann ab Zeile 39 übernommen werden. Bitte Variablen oberhalb Zeile 39 abgleichen! Nach Variable "var showValues" sollte kopiert werden. Falls es zu Problemen kommt: Bitte komplettes Skript übernehmen und eure Variablen-Anpassungen übernehmen
- Im PopUp wurden folgende Anpassungen durchgeführt die ihr einzeln übernehmen könnt:
-> DropDown mit Text oben Rechts Neu.
-> Unterer Text geändert und darin das Binding zu Gruppen-ObjID statt zu Timer-Nummer

-
Was mir gerade noch einfällt:
Bei einem Update werden den Geräten die Gruppen entsprechend der Timer-Nummern zugewiesen. Also nicht wundern, nach dem ersten Start: Gruppe = Timer-Nummer.
Kann dann nach Belieben angepasst werden. -
Kann ich selber ändern …

Device wird über zwei Zeilen angezeigt !
Ich denke mal wegen der Gruppenauswahl ….
Würde er hierhin nicht passen :

-
@Glasfaser
Da hatte ich es zuerst. Aber da hatte ich nur das Dropdown unterbekommen. Kein zusätzlicher Text.
Für einen Anwender, der hier die einzelnen Schritte mitbekommt ist es dann ersichtlich, aber für einen neuen Nutzer wird es dann vllt unübersichtlich, was da gemeint ist.Vorschlag:
Schieb die Widgets so hin, wie es dir gefällt und lade dann das View hoch. Wenn es passt, übernehme ich es
-
Echt gut geworden!
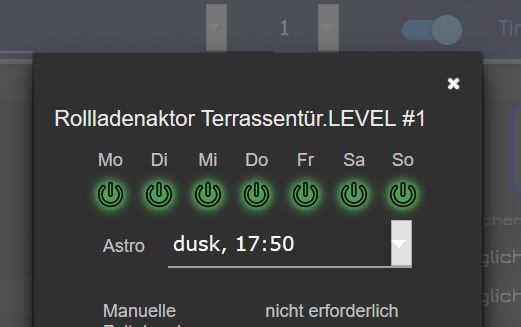
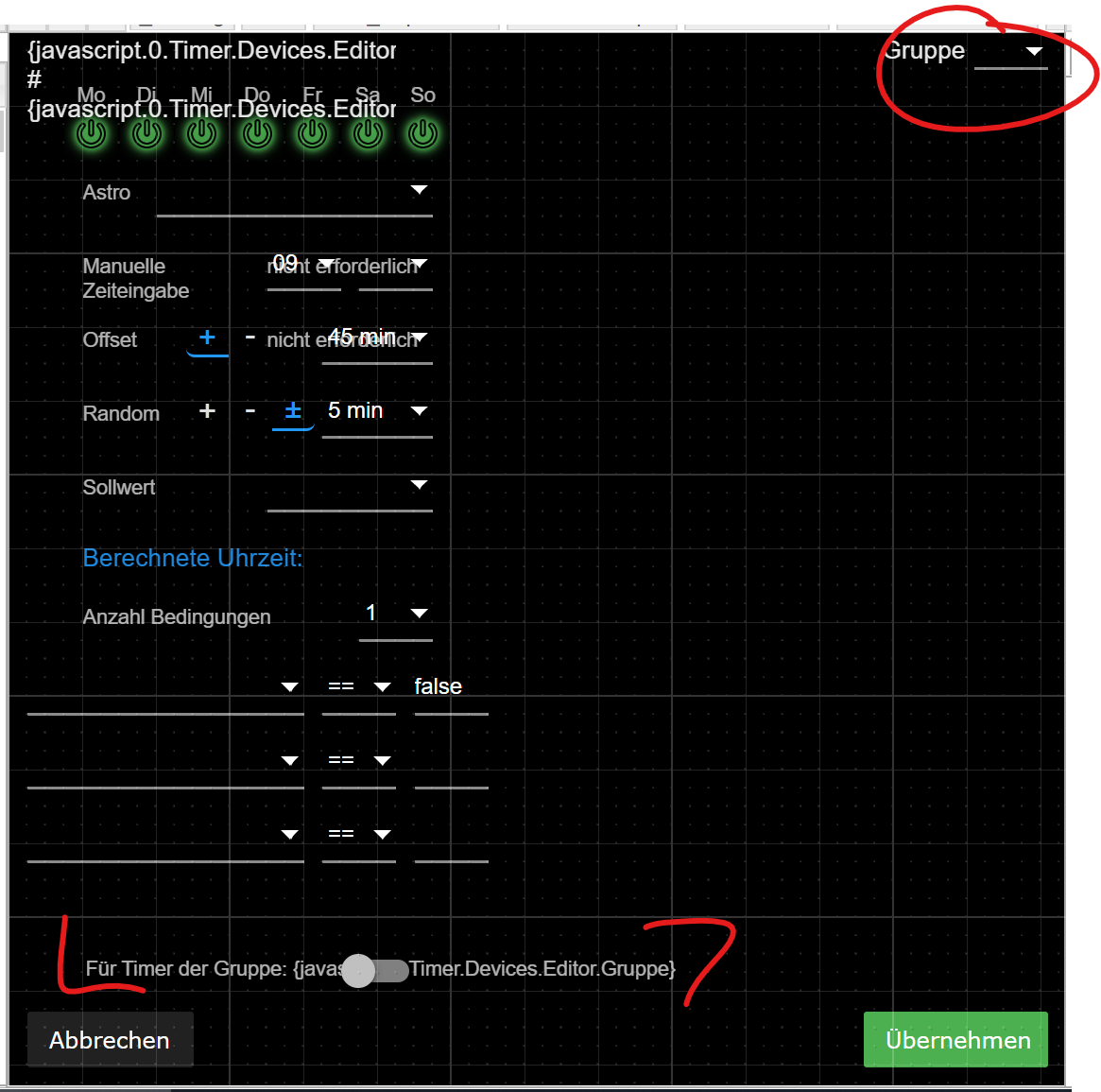
Wenn man jetzt noch den Gruppen Namen vergeben kann und auch nach den Gruppen filtern kann ist es für mich soweit komplett :)!//Edit: Eine Sache habe ich noch gefunden, leider ist die Leiste oben bei mir komischerweise sehr groß und verdeckt Teilweise den Namen vom Device. Außerdem ist die Gruppe "überlagert" vom Devicenamen. Wie kann man das Popup etwas breiter machen, so dass alles drauf passt?
Unbenannt.JPG -
-
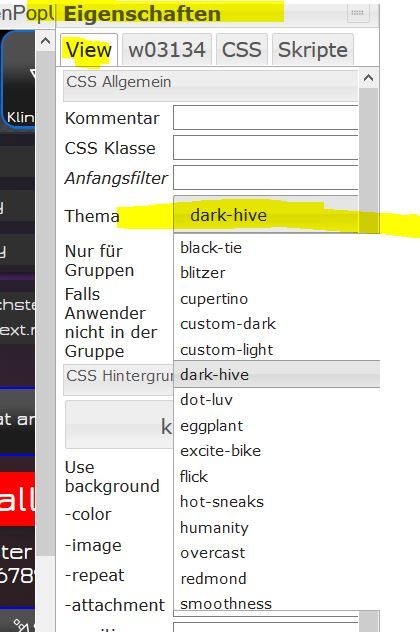
Steht auf dark-hive
-
@baeri
Du kannst bei den drei oberen Elementen den "top" Wert erhöhen, sodass zumindest alles im sichtbaren Bereich liegt.
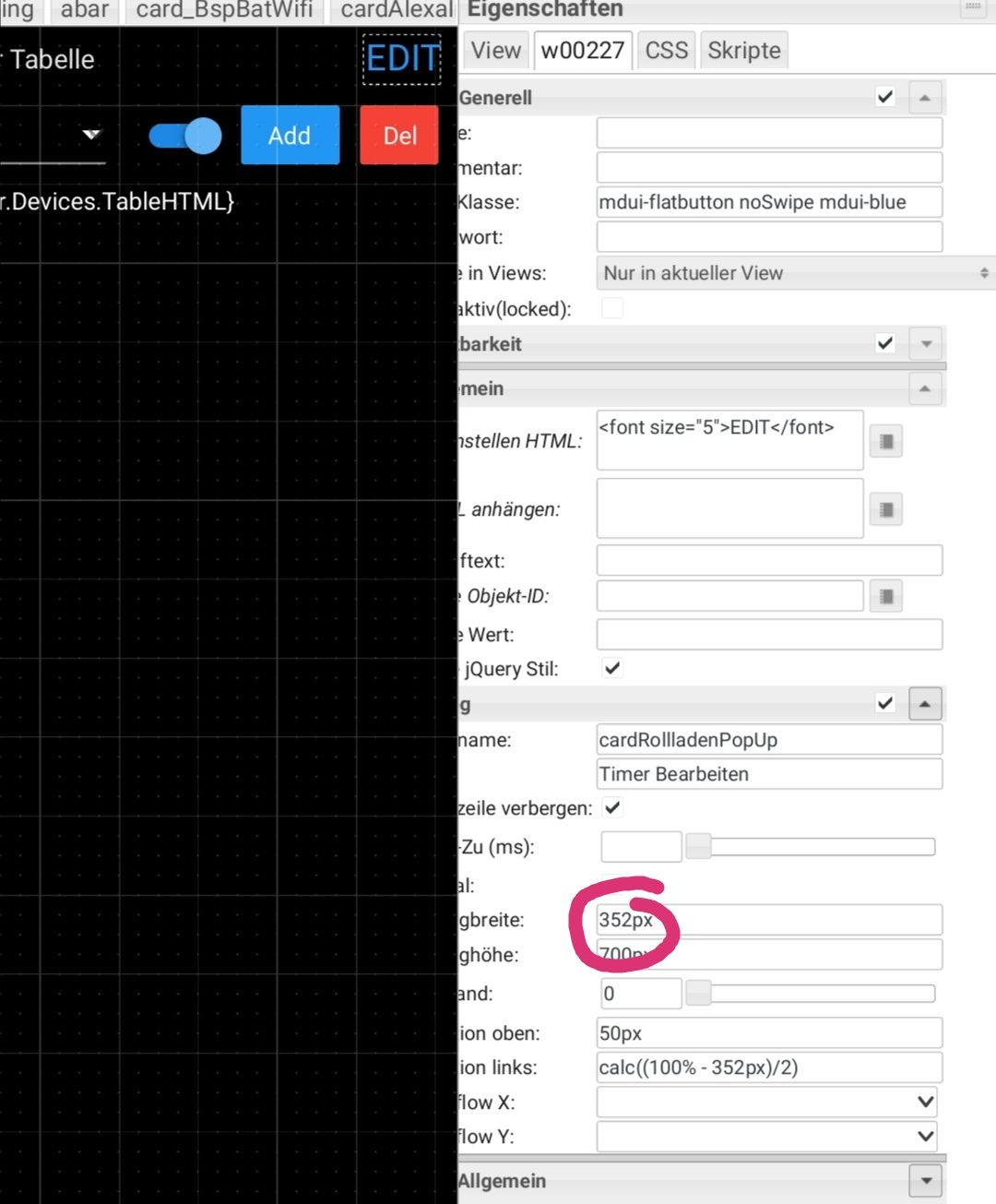
Rechts die Bezeichnung und das Dropdown kannst du auch runter schieben, irgendwo wo Platz ist.Das PopUp kannst du breiter machen indem du den EDIT Button auswählst und dort die Breite des Dialogs breiter stellst.

-
-
Könnte sein, dass ich mir das mal mit editiertem CSS zerschossen habe, mein Fehler...
//EDIT: Nein, am CSS liegts nicht, ist jetzt wieder "original" und der weiße Balken ist immer noch da
Aber das Device ist trotzdem über der Gruppe übergelagert.Würde das Popup einfach gerne etwas breiter ziehen, weiß nur nicht wo

-
@baeri
PopUp breiter ziehen habe ich zwei Posts weiter oben erklärt.
CSS kannst du komplett aus dem zip des ersten Posts übernehmen. -
Dass teilweise so lange Geräte-Texte verwendet werden hatte ich übrigens nicht bedacht.
Werde in der nächsten Version wahrscheinlich das PopUp länger ziehen und ganz unten die Gruppenzugehörigkeit einbinden. Benutze die VIS ausschließlich auf dem Smartphone, daher werde ich kein viel breiteres Popup erstellen. Aber sowas kann gern jeder für sich einstellen. Das ist das Positive wenn es ein Mix aus "normalen" Widgets ist und kein "Adapter-Hauptwidget".Den Gruppen frei Namen zu geben erfordert wieder ein Eingabefeld. Vielleicht fällt mir noch was dazu ein.
Werde auf jeden Fall demnächst mit den CSS2.0 von Uhula und den Material Widgets von Scrounger experimentieren. Evtl fließt davon etwas hier rein. So ein PopUp-Input Feld wäre grandios. -
@baeri sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Steht auf dark-hive
Auch die anderen Views !??
-
Hallo,
da ich mich nun erst seit ein paar tagen mit IObroker beschäftige, und mir die Zeitschaltung sehr gut gefällt habe ich die einfach mal versucht einzubauen.
Die meisten probleme hatte ich mit der "Aufzählung".
Nun ist es so das meine beiden Rollos einngestellt werden können, aber die Aktoren Homatic nicht reagiern, bzw es kommt kein Sollwert an Level an.
In der Aufzählung sin die Geräte mit .Level eingetragen.
Könnte mir da einer helfen.
Gruß
Andreas -
@Karlson
Kommen im Log Fehler vor, wenn du einen Timer einstellst? Treten Fehler auf, wenn der Timer auslöst?Bitte folgendes erledigen:
Im Skript die Variable debugLog auf true setzen und Skript neu starten.
Danach einen Timer einstellen (wenige Minuten in die Zukunft). Abwarten bis Timer auslöst.Bitte Log hier hochladen.
Evtl hilft es auch weiter, wenn du ein Screenshot deiner Aufzählungen und den oberen Variablen-Teil deines angepassten Skripts zeigst.
-
@Glasfaser Nein, nur in den Views für die Zeitschaltuhr... Ich will mir ja meine anderen Views nicht zerschießen, dort brauche ich ein helles Design.
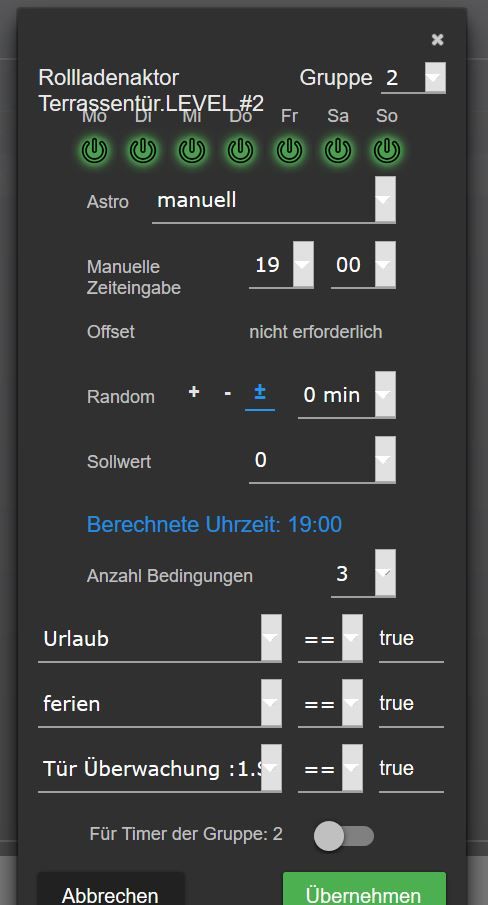
@GiuseppeS Gerade nochmal die Gruppensteuerung probiert, leider lässt sich der Switch nicht aktivieren um den Timer für alle Geräte der Gruppe zu übernehmen