NEWS
Material design - Cards transparent???
-
@Uhula, ich habe noch eine Frage was die Darstellung von Hintergründen angeht. Ich würde gerne die Cards, die in einer Page angezeigt werden, transparent machen. Allerdings nur den Hintergrund, nicht aber der Inhalt der Cards, wie Slider Buttons usw.. Ich fände es von der Optik her sehr ansprechend wenn meine Cards den Hintergrund der Page leicht durchscheinen lassen. Siehst du hier eine Möglichkeit und kannst mir den entscheidenden Tipp geben. Die Card an sich mit opacity transparent machen, würde gehen, allerdings werden dann auch die Inhalte transparent. Über Hilfe würde ich mich sehr freuen und großes Dankeschön nochmal für die Astreine Vorlage Material Design ist einfach geil ;-)
-
Bei mir hat die Verwendung der Klasse mdui-title dafür gesorgt, dass die tiles etwas transparenter wurden. Nutze mdui-tile und nicht mdui-card, sollte aber auch damit funktionieren.
Kann mir aber nicht genau erklären, wieso die Verwendung der mdui-title dafür sorgt, dass das gesamte tile durchsichtiger erscheint. So wie ich das verstehe, gilt der Alpha Wert 0.2 nur für die 40px des Titels und nicht für das komplette tile. Nach dem Entfernen der Klasse mdui-title wurde jedenfalls das ganze tile undurchsichtig.Falls Du keine Überschriften nutzt, kannst Du als workaround dennoch die mdui-title nutzen und dort den Alpha-Wert von 0.2 auf 0 setzen. Damit ist das Tile durchsichtig aber ohne dass sich ein Titel optisch absetzt. Gilt ebenso für die cards...
Anbei der relevante Auszug aus dem CSS.
/* ----- Cards ----- */ .mdui-card { background: #424242; box-shadow: 0 0 0 1px rgba(255,255,255,0.025) inset, 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23); border-radius:2px; z-index:0; margin:4px; } .mdui-card.mdui-title:after { content:""; position:absolute; left:0; top:0; width:100%; height:40px; background: rgba(0,0,0,0.2); } /* ----- Tiles ----- */ .mdui-tile { background: #424242; border-radius:0px; z-index:0; } .mdui-tile:not([class*='mdui-cols']) { box-shadow:-1px -1px 0px 0px rgba(0,0,0,0.75) inset; } .mdui-tile.mdui-title:after { content:""; position:absolute; left:0; top:0; width:100%; height:40px; background: rgba(0,0,0,0.2); } -
Hi
Erweitere einfach den CSS-Code am Ende um neue Klassennamen.
So z.B. habe ich das gemacht...
/* eigene Definitionen */ .mdui-blue-trans-bg { background-color: rgba(21, 101, 192, 0.6) !important; }Je nach dem wieviele Farben du transparent haben willst diese Liste erweitern.
-
Hallo,
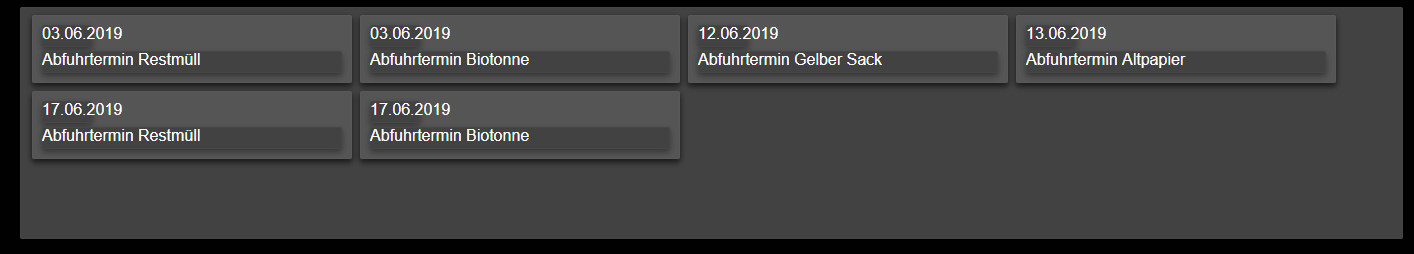
Frage zu Cards, wie kann ich die das Datum Blau und den Termin Rot machen?
Widget: basic table
CCS Klasse:
mdui-table mdui-table-ascard mdui-table-astile-r400-c2 mdui-table-astile-r800-c3 mdui-card mdui-grey-bg
-
Hallo,
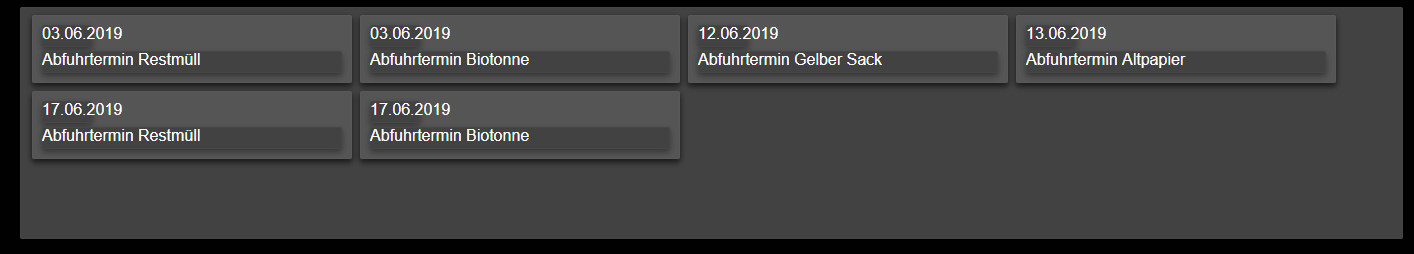
Frage zu Cards, wie kann ich die das Datum Blau und den Termin Rot machen?
Widget: basic table
CCS Klasse:
mdui-table mdui-table-ascard mdui-table-astile-r400-c2 mdui-table-astile-r800-c3 mdui-card mdui-grey-bg
Nutze selbst für eine Tabelle das Widget "Basic html". Ein Klasse Beispiel dafür gibt's ja in der mdui Demo von Uhula. Habe mich daran orientiert. Positiv hierbei ist, dass für html allgemein gut im Internet recherchiert werden kann (Farben, Schriften, usw.).
-
Bei mir hat die Verwendung der Klasse mdui-title dafür gesorgt, dass die tiles etwas transparenter wurden. Nutze mdui-tile und nicht mdui-card, sollte aber auch damit funktionieren.
Kann mir aber nicht genau erklären, wieso die Verwendung der mdui-title dafür sorgt, dass das gesamte tile durchsichtiger erscheint. So wie ich das verstehe, gilt der Alpha Wert 0.2 nur für die 40px des Titels und nicht für das komplette tile. Nach dem Entfernen der Klasse mdui-title wurde jedenfalls das ganze tile undurchsichtig.Falls Du keine Überschriften nutzt, kannst Du als workaround dennoch die mdui-title nutzen und dort den Alpha-Wert von 0.2 auf 0 setzen. Damit ist das Tile durchsichtig aber ohne dass sich ein Titel optisch absetzt. Gilt ebenso für die cards...
Anbei der relevante Auszug aus dem CSS.
/* ----- Cards ----- */ .mdui-card { background: #424242; box-shadow: 0 0 0 1px rgba(255,255,255,0.025) inset, 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23); border-radius:2px; z-index:0; margin:4px; } .mdui-card.mdui-title:after { content:""; position:absolute; left:0; top:0; width:100%; height:40px; background: rgba(0,0,0,0.2); } /* ----- Tiles ----- */ .mdui-tile { background: #424242; border-radius:0px; z-index:0; } .mdui-tile:not([class*='mdui-cols']) { box-shadow:-1px -1px 0px 0px rgba(0,0,0,0.75) inset; } .mdui-tile.mdui-title:after { content:""; position:absolute; left:0; top:0; width:100%; height:40px; background: rgba(0,0,0,0.2); }@GiuseppeS , danke für deine verständliche Erklärung. Es hat so funktioniert.. ;-)
-
Hi
Erweitere einfach den CSS-Code am Ende um neue Klassennamen.
So z.B. habe ich das gemacht...
/* eigene Definitionen */ .mdui-blue-trans-bg { background-color: rgba(21, 101, 192, 0.6) !important; }Je nach dem wieviele Farben du transparent haben willst diese Liste erweitern.


