NEWS
Hydrawise Bewässerung JSON in Datenpunkte speichern
-
Hallo!
Über die API der Bewässerungssteuerung (Cloud) kann ich Daten im JSON-Format abfragen:
var apiurl = "https://app.hydrawise.com/api/v1/statusschedule.php?api_key=" + apikey + "&tag=hydrawise_all"; function getHydraData() { var request = require('request'); request(apiurl, function (error, response, body) { if (!error && response.statusCode == 200) { setHydraStates(JSON.parse(body), "watering_time", "string"); /* setHydraStates(JSON.parse(body), "watering_time", "number"); setHydraStates(JSON.parse(body), "status", "string"); setHydraStates(JSON.parse(body), "last_contact", "string"); */ setHydraStates(JSON.parse(body), "relays[0].name", "string"); // setState('javascript.0.hydrawise.watering_time', obj.watering_time); } else { log("Error = " + error); } }); } function setHydraStates(body, dpname, dptyp) { console.log('DPname: ' + dpname); var obj = body; var objval = obj[dpname]; // funktioniert für Non-nested // console.log(obj.relays[0].name); // funktioniert mit nested! if (!getObject('javascript.0.hydrawise.' + dpname1)) { console.log(dpname1 + ' existiert nicht. Lege an...'); createState('javascript.0.hydrawise.' + dpname1, {'type': dptyp, 'read': true, 'write': true, 'role': 'value', 'def': ""}, function() { setState('javascript.0.hydrawise.' + dpname1, obj[dpname]); }); } else { setState('javascript.0.hydrawise.' + dpname1, obj[dpname]); } } getHydraData();Die Daten werden heruntergeladen und die Werte für "watering_time" und "status" bekomme ich in Datenpunkte rein.
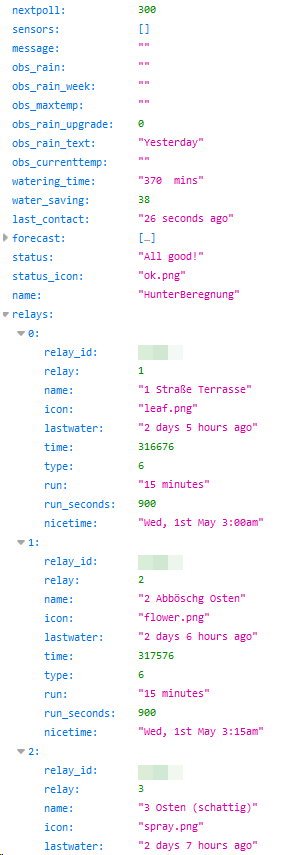
Diese sind auf der "obersten Ebene".Der JSON-Aufbau des Abrufs sieht so aus:

Ich kämpfe seit Tagen damit, die Werte unterhalb von "relays" in Datenpunkte zu setzen. Dabei ist mein größtes Problem wohl das Ansprechen des Objekts/Objektnamens(?) über eine Variable.
In der oberen Funktion übergebe ich Werte an die untere. In Zeile 23 wird der Name des Keys/Objekts? korrekt ausgegeben.
Eine Ausgabe von "objval" (Zeile 25) funktioniert mit Objekten der obersten Ebene, aber nicht mit z.B. relays[1].name.Mein Ziel war, nur an einer Stelle die Datenpunkte zu definieren, die ich haben will und dann die Funktionen des Rest machen zu lassen.
Optimal wäre es natürlich, per Script den kompletten JSON-Inhalt in Datenpunkte abgespeichert zu bekommen.
Da bin ich leider mit gescheitert.Hat jemand eine Idee, wie man das am Besten lösen könnte?
Wie kann ich im Script den Namen übergeben, damit die untere Funktion auch mit verschachtelten Namen/Werten klarkommt?Danke.
Viele Grüße,
Andreas -
Also um mein Script-Problem mit den verschachtelten Objekten (heißen die so?) zu verdeutlichen:
var apiurl = "https://app.hydrawise.com/api/v1/statusschedule.php?api_key=" + apikey + "&tag=hydrawise_all"; function logHydraData() { var request = require('request'); request(apiurl, function (error, response, body) { if (!error && response.statusCode == 200) { var obj = JSON.parse(body); var keynames = ["watering_time", "relays.0.name", "status"]; for (var key of keynames) { // console.log('1:' + key + ': ' + obj.key); // bringt bei allen Werten "undefined" console.log('2:' + key + ': ' + obj[key]); // bringt nur bei relays.0.name "undefined" } } }); } logHydraData();Ich habe es bisher nicht geschafft, den Wert von "relays.0.name" anzeigen zu lassen, wenn der Name in einer Variable übergeben wurde. Ergebnis war immer "undefined".
Gibt es da noch eine alternative Schreibweise oder ist das gar nicht möglich?
Viele Grüße,
Andreas -
Also um mein Script-Problem mit den verschachtelten Objekten (heißen die so?) zu verdeutlichen:
var apiurl = "https://app.hydrawise.com/api/v1/statusschedule.php?api_key=" + apikey + "&tag=hydrawise_all"; function logHydraData() { var request = require('request'); request(apiurl, function (error, response, body) { if (!error && response.statusCode == 200) { var obj = JSON.parse(body); var keynames = ["watering_time", "relays.0.name", "status"]; for (var key of keynames) { // console.log('1:' + key + ': ' + obj.key); // bringt bei allen Werten "undefined" console.log('2:' + key + ': ' + obj[key]); // bringt nur bei relays.0.name "undefined" } } }); } logHydraData();Ich habe es bisher nicht geschafft, den Wert von "relays.0.name" anzeigen zu lassen, wenn der Name in einer Variable übergeben wurde. Ergebnis war immer "undefined".
Gibt es da noch eine alternative Schreibweise oder ist das gar nicht möglich?
Viele Grüße,
Andreas -
Hallo paul53,
danke für Deine Antwort.
Das hatte leider nicht geklappt, sondern brachte auch nur

Ich hab das jetzt so gelöst (nach etlichem Trial-and-Error):
var apiurl = "https://app.hydrawise.com/api/v1/statusschedule.php?api_key=" + apikey + "&tag=hydrawise_all"; function logHydraData() { var request = require('request'); request(apiurl, function (error, response, body) { if (!error && response.statusCode == 200) { var obj = JSON.parse(body); // Objekte in root-Ebene var rkeynames = ["watering_time", "name", "status"]; for (var rkey of rkeynames) { console.log('2:' + rkey + ': ' + obj[rkey]); // bringt nur bei relays.0.name "undefined" } // Nested Objects, unterhalb relays var nkeynames = ["name", "lastwater", "time", "run_seconds", "nicetime"]; for (var i = 0; i < 5; i++) { // Index für Zone (Relays) bilden var nkey = {}; // Var für Objekt var idx = i; for (nkey of nkeynames) { // console.log(idx); console.log(nkey + ': ' + obj.relays[idx][nkey]); } } } }); } logHydraData();Der Schlüssel lag darin, die Var "nkey" (Zeile 20) als Objekt zu definieren.
Viele Grüße,
Andreas


