NEWS
weatherwidget.io in vis
-
@Schuko80 Habe es so gemacht, wie du oben geschrieben hattest:
<!doctype html> <html lang=„de“> <head></head> <body> <a class="weatherwidget-io" href="https://forecast7.com/de/52d4012d99/eiche/" data-label_1="POTSDAM" data-label_2="Wetter" data-icons="Climacons Animated" data-theme="original" >POTSDAM Wetter</a> <script> !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js'); </script> </body> </html>
-
Du hast da wunderbar Ordnung reingebracht, ich vermute es liegt daran, das du neue Zeilen erstellt hast.
Jenachdem welchen Editor du genommen hast, kann es sein, das die Zeilenumbrüche falsch interpretiert werden.Unter Windows nutzt man normalerweise Notepad ++ oder so dafür, mit Boardmitteln gibt es manchmal Ärger.
Im Anhang ist eine HTML von mir, ist zwar auch mit dem Windoes Editor erstellt worden, aber ich habe keine Zeilenumbrüche gemacht, bzw. dort wo welche sind habe ich nur Copy & Paste genutzt.Probier die mal, wenn die funktioniert, kopier da einfach nur den Code von der Seite rein, ohne irgendwas zu ändern. (Meinen natürlich vorher löschen)
-
Wunderbar! Danke, jetzt klappt es. Ich arbeite mit einem Mac und hatte es vorher mit TextEdit bearbeitet - wohl der falsche Editor für HTMLs. Jetzt habe ich es mit Brackets editiert (und deine Vorlage genutzt) und es funktioniert auf Anhieb. DANKE!
-
Jetzt habe ich doch nochmal eine Frage. Im VIS wird das Wetterwidget nun korrekt angezeigt. Leider aktualisiert sich die Anzeige in der VIS nicht allein, wie z.B. die Uhrzeit, oder Kalendereinträge (String). Um die Wetterdaten aktuell anzeigen zu lassen, muss ich die Seite der VIS immer neu laden. Gibt es die Möglichkeit das auch ohne ein Reload im Browser zu tun?
-
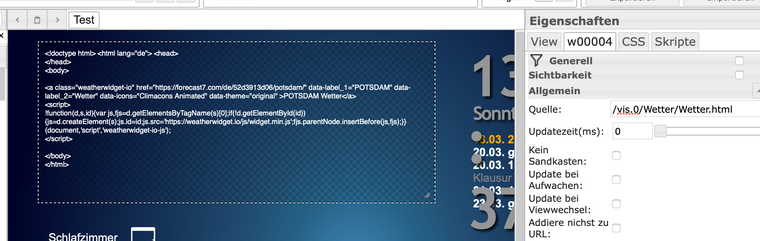
Ist eigentlich ganz einfach, ihr erstellt eine HTML Datei mit dem Code, diese ladet ihr über den Dateimanager hoch und bindet sie dann über ein iframe als Quelle ein...
Beispiel - Datei heißt "Wetter.html" und liegt im Projekt "Home" im Unterverzeichnis "WetterWidget"
Quelle für iframe:
"/vis.0/Home/WetterWidget/Wetter.html"Code für die html, euren Teil setzt ihr einfach in den Bereich zwischen <body> und </body>
<!doctype html> <html lang="de"> <head> </head> <body> </body> </html> -
Ist eigentlich ganz einfach, ihr erstellt eine HTML Datei mit dem Code, diese ladet ihr über den Dateimanager hoch und bindet sie dann über ein iframe als Quelle ein...
Beispiel - Datei heißt "Wetter.html" und liegt im Projekt "Home" im Unterverzeichnis "WetterWidget"
Quelle für iframe:
"/vis.0/Home/WetterWidget/Wetter.html"Code für die html, euren Teil setzt ihr einfach in den Bereich zwischen <body> und </body>
<!doctype html> <html lang="de"> <head> </head> <body> </body> </html>@Schuko80
@Schuko80 said in weatherwidget.io in vis:Ist eigentlich ganz einfach, ihr erstellt eine HTML Datei mit dem Code, diese ladet ihr über den Dateimanager hoch und bindet sie dann über ein iframe als Quelle ein...
Danke. hat auf Anhieb funktioniert.
-
Entwickle gerade meine erste Vis, hatte genau die gleichen Probleme und dieser Chat hat suuuper geholfen. Es läuft nun alles auf meinem Desktop unter Windows … allerdings bekomme ich nun eine Fehlermeldung in der Vis App auf meinem Android Smartphone: "ERR_FILE_NOT_FOUND". Hat jemand evtl. eine Idee ?
-
Entwickle gerade meine erste Vis, hatte genau die gleichen Probleme und dieser Chat hat suuuper geholfen. Es läuft nun alles auf meinem Desktop unter Windows … allerdings bekomme ich nun eine Fehlermeldung in der Vis App auf meinem Android Smartphone: "ERR_FILE_NOT_FOUND". Hat jemand evtl. eine Idee ?
in der app wird es nicht dargesellt


