NEWS
[gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
Ich werd nicht mehr, 2 Tage nichts und jetzt funktioniert es auf einmal wieder :dizzy_face:
-
Ich werd nicht mehr, 2 Tage nichts und jetzt funktioniert es auf einmal wieder :dizzy_face:
bei mir hatte es gestern noch funktioniert...und jetzt auch wieder ;)
Keine Ahnung was die da veranstalten oder ob es an den Scripts liegen kann.
-
Ich werd nicht mehr, 2 Tage nichts und jetzt funktioniert es auf einmal wieder :dizzy_face:
@nashra bei mir geht's auch wieder :-)
-
die haben aber auch ein problem auf ihrer seite - da stockt es bei mir im browser - manchmal geht es - manchmal kreiselt es
-
Script:
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = true; var idURL = 'javascript.0.Status.Tagesschau.Link_Tagesschau'; var link = 'http://www.tagesschau.de/100sekunden/'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen <table> und </table> speichern var text1 = '<p>Wir bieten dieses Video in folgenden Formaten zum Download an:</p>', text2 = '<p><strong>Hinweis:</strong> Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und "Ziel speichern unter ..." auswählen.</p>'; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher); var text3 = '//download', //hier stand alt: 'http://download', text4 = '.websm.h264.mp4'; var start2 = body.search(text3); var ende2 = body.search(text4); if (logging) log('Startposition: ' + start2); if (logging) log('Endposition: ' + ende2); var zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher2); film_url = zwischenspeicher2 + '.webl.h264.mp4'; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();Widget:
[{"tpl":"tplMetroTileDialogStatic","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":false,"bg_class":"bg-grayDarker","icon_class":"","icon_badge":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"icon-film","gestures-offsetX":0,"gestures-offsetY":0,"name":"Tagesschau","label":"","html":"<!-- Ration 1.77 d.h. bei eine Breite von 960px eine Höhe von etwa 543px -->\n<video src=\"{javascript.0.Status.Tagesschau.Link_Tagesschau}\" width=\"950\" height=\"543\" \nposter=\"video-standbild.jpg\" autobuffer autoplay \ncontrols>\n\n<div>Schade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox</div>\n\n</video>","dialog_width":"960","dialog_height":"633","dialog_title":"Tagesschau in 100s","dialog_flat":true,"dialog_shadow":true,"dialog_modal":true,"icon_src":"/vis.0/main/img/tagesschau.png","icon_height":"86","icon_width":"88","icon_top":"78","icon_left":"17","dialog_icon_src":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","views":["Yamaha2"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1010px","top":"193px","z-index":"20","width":"240px","height":"40px","line-height":"255px","font-family":"Arial, Helvetica, sans-serif","position":"","overflow-x":"","overflow-y":"","cursor":""},"widgetSet":"metro"}]bitte schön.
@bahnuhr Moin ich wollte das selbe in meine Visualisierung einbinden, jedoch erstellt es bei mir nicht das Objekt auch nicht mit einem Extra Script. Noch dazu verstehe ich noch nicht ganz in welches Widget ich es am Ende dann einfüge. Könnten sie mir dort helfen. Ich habe Metro Style Widget schon heruntergeladen
-
@bahnuhr Moin ich wollte das selbe in meine Visualisierung einbinden, jedoch erstellt es bei mir nicht das Objekt auch nicht mit einem Extra Script. Noch dazu verstehe ich noch nicht ganz in welches Widget ich es am Ende dann einfüge. Könnten sie mir dort helfen. Ich habe Metro Style Widget schon heruntergeladen
@lws-naja sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@bahnuhr Moin ich wollte das selbe in meine Visualisierung einbinden, jedoch erstellt es bei mir nicht das Objekt auch nicht mit einem Extra Script. Noch dazu verstehe ich noch nicht ganz in welches Widget ich es am Ende dann einfüge. Könnten sie mir dort helfen. Ich habe Metro Style Widget schon heruntergeladen
Bitte den Thread lesen. Es steht alles hier drin.
Auch widget sind vorhanden. Man muss diese nur importieren. -
@lws-naja sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@bahnuhr Moin ich wollte das selbe in meine Visualisierung einbinden, jedoch erstellt es bei mir nicht das Objekt auch nicht mit einem Extra Script. Noch dazu verstehe ich noch nicht ganz in welches Widget ich es am Ende dann einfüge. Könnten sie mir dort helfen. Ich habe Metro Style Widget schon heruntergeladen
Bitte den Thread lesen. Es steht alles hier drin.
Auch widget sind vorhanden. Man muss diese nur importieren. -
@bahnuhr
 Ich konnte jetzt mein Object erstellen jedoch bekomme ich unter Status und meinem Objekt nun diese Meldung.
Ich konnte jetzt mein Object erstellen jedoch bekomme ich unter Status und meinem Objekt nun diese Meldung.@lws-naja
entweder falsches Script, oder falscher Datenpunkt
Musst du nochmal vergleichen. -
@bahnuhr
 Ich konnte jetzt mein Object erstellen jedoch bekomme ich unter Status und meinem Objekt nun diese Meldung.
Ich konnte jetzt mein Object erstellen jedoch bekomme ich unter Status und meinem Objekt nun diese Meldung.@lws-naja
PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
mit diesen beiden tools kannst du bildschirmphotos machen - ohne kamera
-
@lws-naja
PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
mit diesen beiden tools kannst du bildschirmphotos machen - ohne kamera
Hallo,
ich habe das Problem, das das Video noch während der Wiedergabe beendet wird. Hat da einer eine Idee woran es liegen könnte ? Vielen Dank.
Standard HTML widget :
<video src='{javascript.0.tagesschau.tagesschau100SekundenVideo}' width='279' height='175' poster='{javascript.0.tagesschau.tagesschau100SekundenImg}' onmouseover="dataset.over=true; controls=true" onmouseout="delete dataset.over;if(paused)controls=false;" onplay="controls=true" onpause="if(!dataset.over&&!dataset.focus)controls=false" onfocusin="dataset.focus=true; controls=true" onfocusout="delete dataset.focus;if(paused)controls=false;"><div>Das Video konnte nicht geladen werden!</div></video>var logging = false; var jsInstance = 'javascript.'+ instance + '.'; createState(jsInstance + 'tagesschau.tagesschau100SekundenVideo','', { name: 'Videolink zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); createState(jsInstance + 'tagesschau.tagesschau100SekundenImg','', { name: 'Bildlink zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); var idVIDEO = jsInstance + 'tagesschau.tagesschau100SekundenVideo'; var idIMG = jsInstance + 'tagesschau.tagesschau100SekundenImg'; var link = 'http://www.tagesschau.de/100sekunden/'; function findeURL () { var request = require('request'); try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var video_url; var img_url; var bodyTextVideo1 = '<meta name="twitter:player:stream" content="', bodyTextVideo2 = '<meta name="twitter:player:stream:content_type"'; var bodyTextImg1 = '<meta name="twitter:image:src" content="', bodyTextImg2 = '<meta name="twitter:card"'; var startVideo = body.search(bodyTextVideo1) + bodyTextVideo1.length; var endVideo = body.search(bodyTextVideo2); var startImg = body.search(bodyTextImg1) + bodyTextImg1.length; var endImg = body.search(bodyTextImg2); if (logging) log('startVideo: ' + startVideo); if (logging) log('endVideo: ' + endVideo); if (logging) log('startImg: ' + startImg); if (logging) log('endImg: ' + endImg); var tmpVideo = ((startVideo != -1) && (endVideo != -1) ) ? body.slice(startVideo, endVideo) : 'Fehler beim Ausschneiden'; var tmpImg = ((startImg != -1) && (endImg != -1) ) ? body.slice(startImg, endImg) : 'Fehler beim Ausschneiden'; tmpVideo = tmpVideo.trim(); tmpImg = tmpImg.trim(); tmpVideo = tmpVideo.substr(0, tmpVideo.length - 10); video_url = tmpVideo + ".webl.h264.mp4"; img_url = tmpImg.substr(0, tmpImg.length - 3); setState(idVIDEO, video_url); setState(idIMG, img_url); } else { log('Error in Tagesschau100Sekunden: ' + error, 'error'); } }); } catch (e) { log('Error in Tagesschau100Sekunden: ' + e, 'error'); } } schedule("*/5 * * * *", findeURL); findeURL(); -
-
Und wer auch noch den TagesschauStream sehen will, kann dieses (auf die Schnelle) erweiterte Skript nutzen.
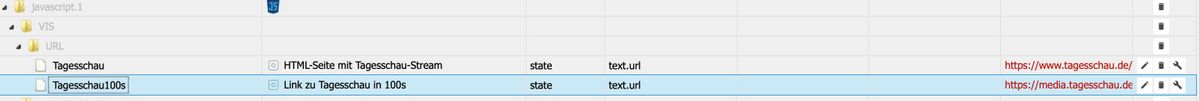
Es legt 2 Datenpunkte an:
mp4 Datei für tagesschau in 100s
html-Link für StreamDazu zwei Widgets für die Anzeige in VIS




Gruß
PixEDIT: Ja, in der Modal-Box vom Stream steht noch 100s, kann man ja selbst ändern
-
Klasse @pix :+1: :+1: :+1:
Einen hab ich aber, wie kann ich eine angepasste Lautstärke mit übergeben.
Habe aus dem alten VIS dies übernommen bei HTML<script> var vid = document.getElementById("Video"); vid.volume = 0.1; </script>aber darauf reagiert es nicht.
-
Klasse @pix :+1: :+1: :+1:
Einen hab ich aber, wie kann ich eine angepasste Lautstärke mit übergeben.
Habe aus dem alten VIS dies übernommen bei HTML<script> var vid = document.getElementById("Video"); vid.volume = 0.1; </script>aber darauf reagiert es nicht.
@nashra Hallo Ralf,
dazu kann ich leider nichts sagen.
Die 100s-Lösung ist ja eine Videodatei, deren Adresse über Regexp aus dem Quellcode der Seite extrahiert wird. Die Lautstärke-Regelung sollte da der Browser übernehmen.
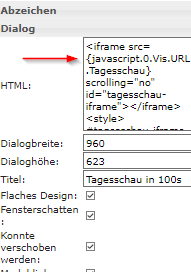
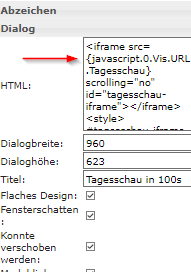
Der Stream ist eine HTML-Seite, die auf tagesschau.de liegt. Auch der wird per Regexp gefunden, aber er ist mitiframeeinzubinden. Vielleicht kann man die Lautstärke im Code irgendwo hinterlegen. Dieser Stream fiel mir auf, als ich die 100s-Sache mal wieder updaten musste. Habe ihn noch nicht so ganz sauber eingebaut, aber es funktioniert.Pix
-
Klasse @pix :+1: :+1: :+1:
Einen hab ich aber, wie kann ich eine angepasste Lautstärke mit übergeben.
Habe aus dem alten VIS dies übernommen bei HTML<script> var vid = document.getElementById("Video"); vid.volume = 0.1; </script>aber darauf reagiert es nicht.
ich nutze das hier - da ist volume control mit dem neuen script von pix
<div> <video id="Movie" src='{javascript.0.tagesschau.tagesschau100SekundenVideo}' width='600' height='338' poster='{javascript.0.tagesschau.tagesschau100SekundenImg}' onmouseover="dataset.over=true; controls=true" onmouseout="delete dataset.over;if(paused)controls=false;" onplay="controls=true" onpause="if(!dataset.over&&!dataset.focus)controls=false" onfocusin="dataset.focus=true; controls=true" onfocusout="delete dataset.focus;if(paused)controls=false;"><div>Schade geht nicht</div></video> </div> <script> var vid = document.getElementById("Movie"); vid.volume = 0.8; </script> -
Und wer auch noch den TagesschauStream sehen will, kann dieses (auf die Schnelle) erweiterte Skript nutzen.
Es legt 2 Datenpunkte an:
mp4 Datei für tagesschau in 100s
html-Link für StreamDazu zwei Widgets für die Anzeige in VIS




Gruß
PixEDIT: Ja, in der Modal-Box vom Stream steht noch 100s, kann man ja selbst ändern
-
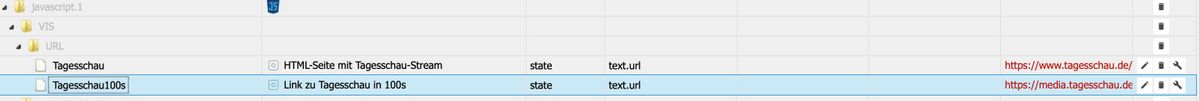
@pix ich habe mir deine widgets zur Tagesschau importiert. Wo muss ich dort denn die Url Hinterlegen das es funktioniert ? In Objekt ID oder Inhalte ID nimmt er die Url nicht.
@novregen die steht doch schon drin, ausser du hast den Pfad geändert, dann musst du es bei html anpassen

-
@novregen die steht doch schon drin, ausser du hast den Pfad geändert, dann musst du es bei html anpassen

-
@crunchip ok danke das habe ich gefunden stand auf javascript1 deshalb hat es nicht funktioniert.
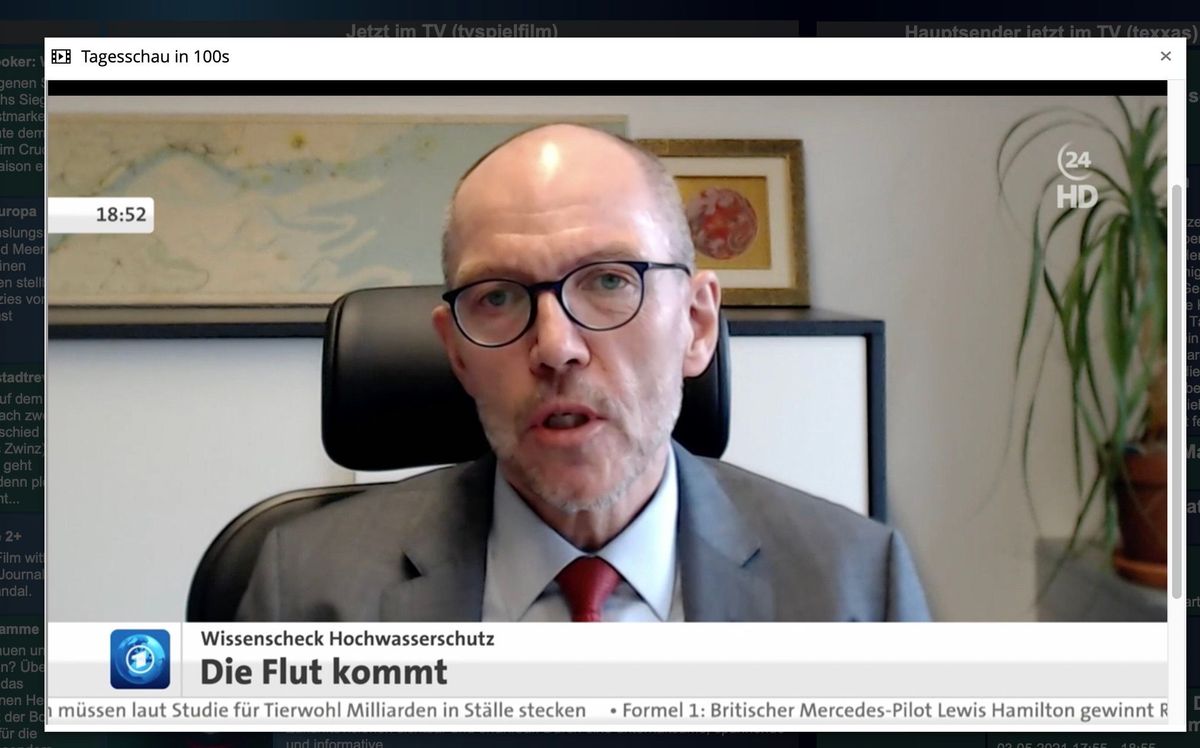
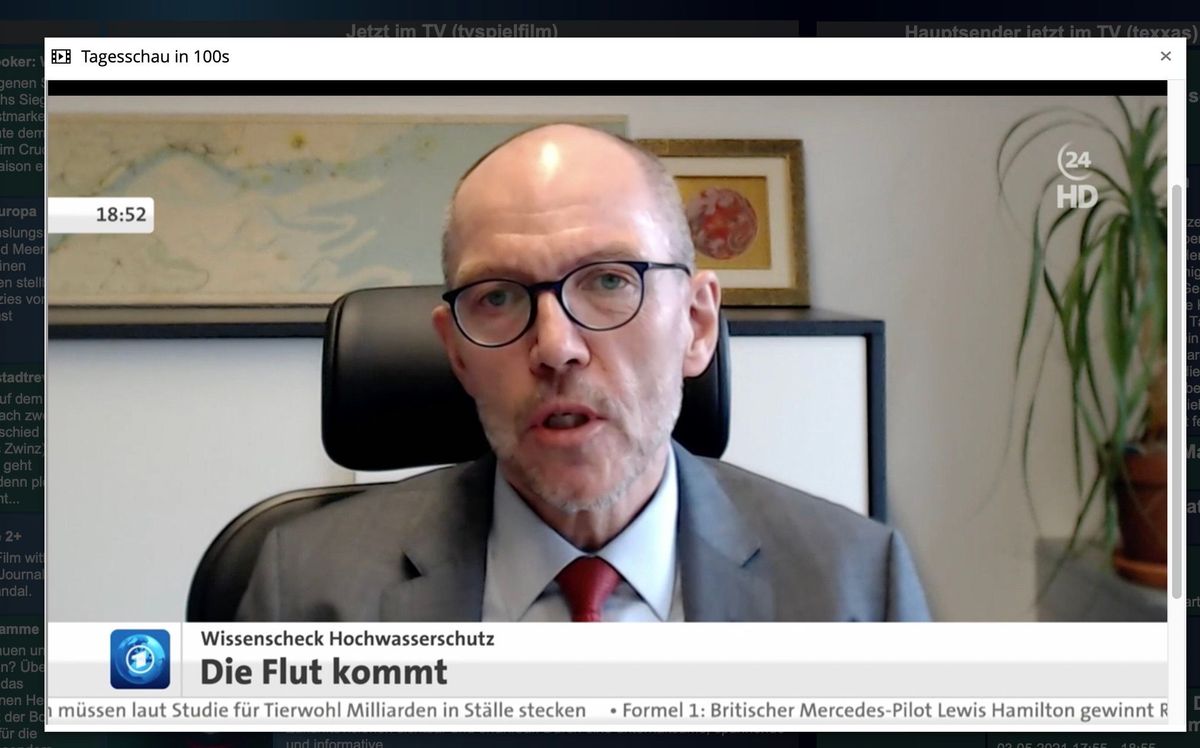
Wie bekomme ich es denn hin, das hier als Bild das Video angezeigt wird ? Jetzt wird nur ein bild gezeigt.

So würde ich es gerne haben

@novregen Die möchtest das aktuelle Livebild sehn? Das wird nicht gehen und falls doch wüsste ich nicht wie.
-
Und wer auch noch den TagesschauStream sehen will, kann dieses (auf die Schnelle) erweiterte Skript nutzen.
Es legt 2 Datenpunkte an:
mp4 Datei für tagesschau in 100s
html-Link für StreamDazu zwei Widgets für die Anzeige in VIS




Gruß
PixEDIT: Ja, in der Modal-Box vom Stream steht noch 100s, kann man ja selbst ändern
@pix
Hallo Pix, vorab erst Mal Danke für dieses Script und die Zeit, die du in die Entwicklung gesteckt hast.Das Script hat bislang unauffällig seinen Dienst verrichtet. Seit zwei Tagen erhalte ich nun aber folgende Fehlermeldung im Log:
2022-01-19 08:42:34.342 - info: javascript.0 (4199) Stop script script.js.common.VIS.Tagesschau_100s_aktueller_Link 2022-01-19 08:42:38.801 - info: javascript.0 (4199) Start javascript script.js.common.VIS.Tagesschau_100s_aktueller_Link 2022-01-19 08:42:38.807 - info: javascript.0 (4199) script.js.common.VIS.Tagesschau_100s_aktueller_Link: registered 0 subscriptions and 1 schedule 2022-01-19 08:42:40.963 - info: javascript.0 (4199) script.js.common.VIS.Tagesschau_100s_aktueller_Link: HTML: https://www.tagesschau.de/multimedia/livestreams/livestream-3-105~player.html 2022-01-19 08:42:41.005 - error: javascript.0 (4199) Error in request callback: TypeError: Cannot read property '0' of nullDer Fehler steht in Verbindung mit dem Linkabruf.
Hast du eine Idee, wie man den Fehler beheben kann?
Danke und Gruß


