NEWS
Responsive UI?
-
Hi leute.
Gibt es eigentlich eine responsive visualisierung?
Sowas wäre doch easy mit bootstrap möglich zum Beispiel, allerdings halt nicht so flexibel wie eine selbst erstellte visualisierung.
Was ich bisher gefunden hab ist Metro und Material, wobei mir material mehr zusagt, jedoch nicht ordentlich funktioniert bei mir.. Gibts momentan noch alternativen oder muss ich hier selber hand anlegen?Gruß
-
@schreda sagte in Responsive UI?:
muss ich hier selber hand anlegen?
Danke für das Angebot.
Wir würden uns freuen, wenn du so einen Adapter für alle bauen würdest
Material ist genau dafür gedacht - aber fehlt noch das letzte Feintuning.
Ansonsten gäbe es noch den HabPanel adapter -
@schreda Wenn man ausreichend Disziplin einhält, lässt sich mit meinem Material Design CSS/Script (nicht der Adapter!) ein responsive Design anlegen. Ich nutze genau ein Design für Desktop, Tablet und Phone. Kostet ein wenig Einarbeitung, lohnt sich aber. Einige andere hier haben es ebenfalls adaptiert, ob responsive kann ich dir allerdings nicht sagen.
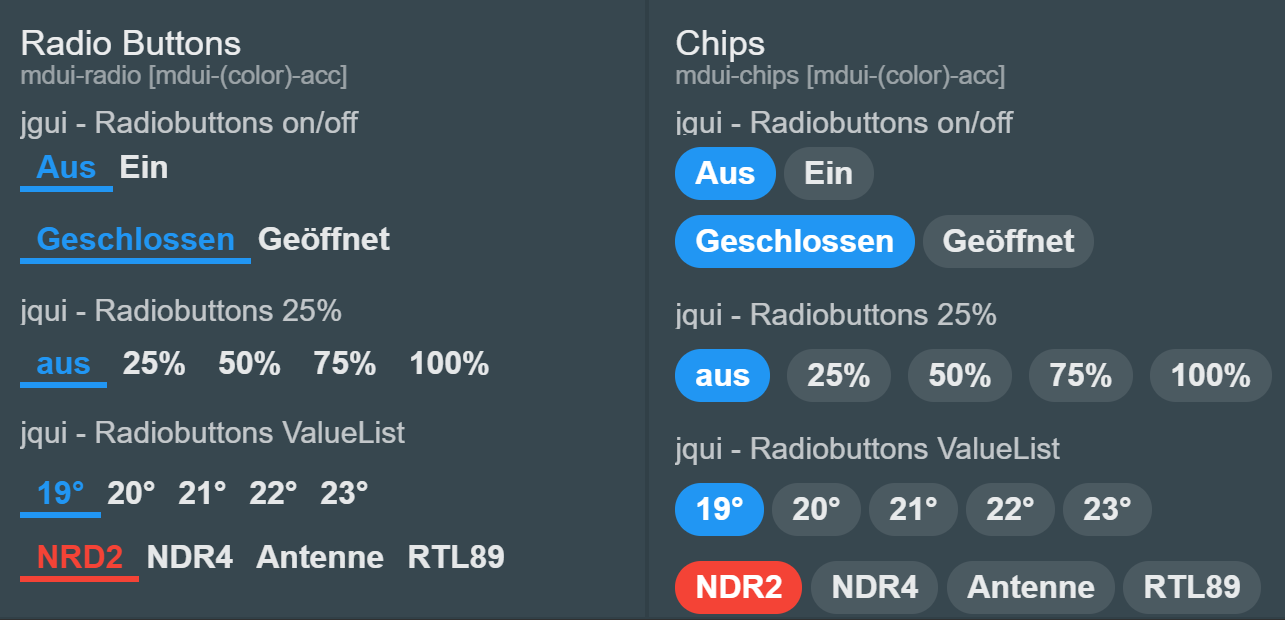
Näheres im Haupt-Thema: https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis - bitte unbedingt die PDF Anleitung lesen, dann siehst du, was möglich ist. Viel Erfolg.Btw.: Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.