NEWS
[Vorstellung] Meine zweite Visualisierung
-
Teil 1
Teil 2:
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
@Kuddel said in [Vorstellung] Meine zweite Visualisierung:
@bug77 ich habe dein Problem noch nicht so ganz verstanden. könntest du vllt. zur Verdeutlichung paar Screenshots anhängen?
Einfach gefragt, kann ich das Icon der Navigation Buttons anhand eines States setzen, statt dem Iconverzeichnis.
Ich möchte einfach das Icon anzeigen, welches den aktuellen Kalendertag anzeigt.
Das Icon time_calendar.png zeigt ja immer die 14. -
@DennisMenger ich habe direkt eine Frage: Wieso verwendest du zwei Blöcke, also zwei Trigger für die selbe Aufgabe ?
Ich würde nur den unteren Triggger nehmen und damit testen:

-
@bug77 wenn du es z.b. per Blockly hinbekomsmt den Pfad zum Icon in einen Datenpunkt zu schreiben, sollte das gehen.
Pfad könnte zb sein: /vis.0/VIS/Meine_Icons/Kalender/Tag_1.jpg
Datenobjekt = javascript.0.navi.kalender_icon_pfadIn der VIS muss dann den Pfad zum Icon wie folget hinterlegen: {javascript.0.navi.kalender_icon_pfad}
Entscheidend sind die geschweiften Klammern
-
Vielen Dank, die Klammern waren der entscheidende Tip , danke

Komisch ist nur, wenn ich icons in /vis.0/main/Meine_Icons/Kalender/ lege, sind sie über ftp vorhanden mit 777 Rechten, aber im Vis Editor ist der Ordner leer und man kann sie auf nicht direkt aufrufen 🧐
EDIT:
wie gesagt über Ftp/ssh sind die Dateien drauf, aber im Vis nicht vorhanden.
Wenn ich die Icons direkt im Vis Editor hochlade, geht es. naja komisch -
@Kuddel das Blockly ist aus deiner Vis. Habe nur die Geräte ausgetauscht, daher dachte ich dass es sonst so bleiben kann. Ich teste das dann mal nur mit einem Trigger.
-
hier mal mein Lösungsansatz zum Adapter schalten:
Diese bitte in die Zeile 5 des Scriptes kopieren
createState('Adapter.Adapter', 0, { name: 'Adapter zum schalten', desc: 'Adapter zum schalten', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true });Das hier bitte in die Zeile 49
devicename="Adapter.Adapter"+counter.toString()+".KompletterNameAdapter"; createState(devicename, 'empty', { name: 'Kompletter Name des Adapters', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800);und das gier ganz unten nach den letzten Klammern "});" in eine neue Zeile
on({id:"javascript.0.Adapter.Adapter", change: 'any'}, function (dpobj) { if (getState("javascript.0.Adapter.Adapter").val != 0) { const instanz = "javascript." + instance; var adapterName = getState(instanz + ".Adapter.Adapter").val; var adapter = getState(instanz + ".Adapter.Adapter" + adapterName + ".KompletterNameAdapter").val; // Name und Instanz des Adapters var idAdapter = "system.adapter." + adapter; var obj = getObject(idAdapter); if (dpobj.state.val == false) { obj.common.enabled = true; // Adapter einschalten } else if (dpobj.state.val == true) { obj.common.enabled = false; // Adapter ausschalten } setObject(idAdapter, obj); setStateDelayed('javascript.0.Adapter.Adapter', 0, 800); } });der Button dazu:
[{"tpl":"tplHqButton","data":{"oid":"javascript.0.Adapter.Adapter","min":"3","max":"3","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":"0","signals-icon-0":"{javascript.0.Adapter.Adapter3.Bild}","signals-icon-size-0":"40","signals-blink-0":true,"signals-horz-0":"10","signals-vert-0":"10","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"1","signals-icon-1":"{javascript.0.Adapter.Adapter3.Bild}","signals-icon-size-1":"40","signals-blink-1":false,"signals-horz-1":"10","signals-vert-1":"10","signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":"2","signals-icon-2":"{javascript.0.Adapter.Adapter3.Bild}","signals-icon-size-2":"40","signals-blink-2":true,"signals-horz-2":"10","signals-vert-2":"10","signals-hide-edit-2":false,"pushButton":false,"usejQueryStyle":false,"g_visibility":false,"styleActive":"hq-button-no-background","name":"Bild","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","gestures-swipeLeft-limit":"-1","gestures-rotateLeft-limit":"2","styleNormal":"hq-button-no-background","testActive":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"descriptionLeft":"Side brush lifetime reset","descriptionLeftDisabled":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-oid-0":"javascript.0.Adapter.Adapter3.Connected","signals-oid-1":"javascript.0.Adapter.Adapter3.Connected","g_center":true,"iconName":"","btIconWidth":"56","offsetAuto":"true","leftOffset":"15","topOffset":"55","signals-oid-2":"javascript.0.Adapter.Adapter3.Connected"},"style":{"left":"1400px","top":"152px","width":"50px","height":"50px","border-width":"","border-style":"","border-color":"","border-radius":"10px","z-index":"20","text-align":"center","font-size":"small","box-shadow":"","background":"#212121","background-color":"#212121"},"widgetSet":"hqwidgets"}]hoffe es funktioniert.
-
@DennisMenger oh stimmt. nur ist bei mir der erste block mittlerweile deaktiviert
-
@bug77 hallo. Das liegt am letzten Update des Systems. Eigene Icons muss man nun über den integrierten Dateimanager hochladen. Als Ziel muss es ein Ordner unterhalb von vis.0 liegen. Ich musste auch alle verschieben. Danach ging es dann.
-
Hallo Zusammen und schöne Feiertage,
habe leichte Probleme beim Import der Java Script ZIP.- Will ich alle Scripte exportieren erscheint: File 2019-12-25-scripts.zip.zip not found.
- Importiere ich die Zip 2019-11-06-scripts.zip ohne vorherigen Export bekomme ich beim in jedem Script Syntax Error und außer den Gruppen wird nicht angelegt.
Ich vermute irgendwelche fehlenden Rechtevergaben weiß jedoch nicht wo ich hier ansetzen soll?
-

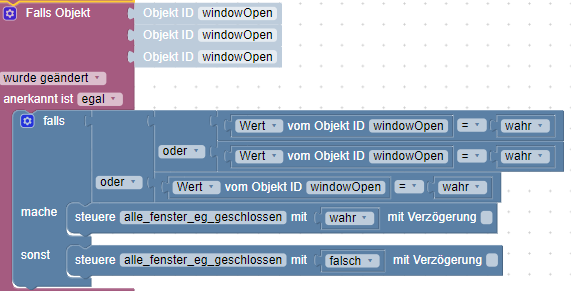
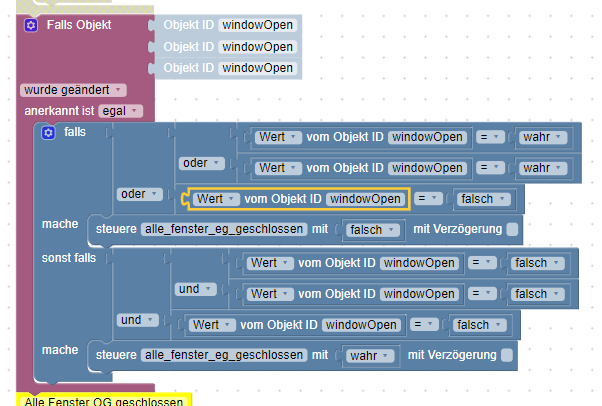
Das Blockly funktioniert leider nur zum Teil. Datenpunkt wird geändert in false, wenn ich ein Fenster öffne. Schließe ich das aber wieder, wird der Datenpunkt aber nicht wieder auf true gesetzt. Ich habe keine Ahnung warum.
-
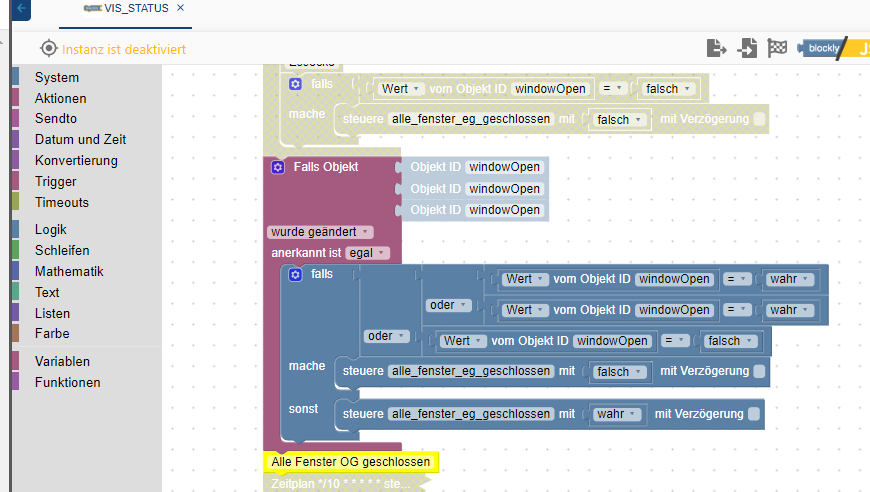
@DennisMenger probiere mal statt "sonst" den Befehl "sonst falls" und prüfe ob alle fenster geschlossen sind und setze dann den DP auf true
-
@Oli wo kommt der DP javascript.0.Adapter.Name her ? Den habe ich nicht und was genau macht der DP "Adapter zum schalten"?
-
sorry hatte die Bezeichnung des Datenpunktes nochmal geändert, Script und Widget im oberen Poste neu eingefügt, du musst im Widget bei min und max die jeweilige Adapternummer anpassen
Also für den Adapter "javascript.0.Adapter.Adapter1" die 1 eingeben usw.
-
@Kuddel und was trage ich bei sonst falls ein? Nochmal die drei ODER-Abfragen?

-
@DennisMenger ja die drei Werte von oben nur nicht mit ODER sondern mit UND dem Wert für geschlossen. ich denke "false"
-
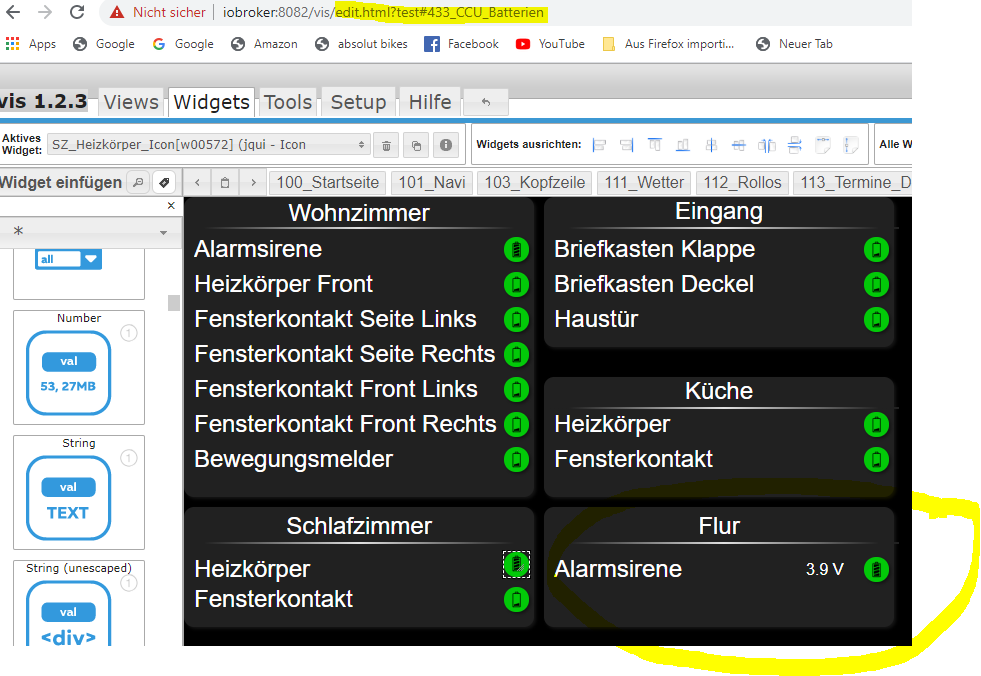
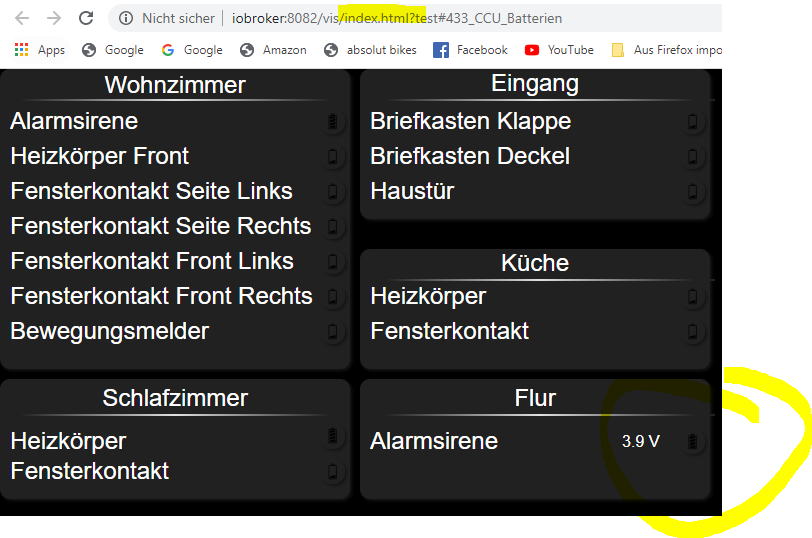
@Kuddel Vielen Dank für die tolle Vorlage. Ich lerne dadurch sehr viel über VIS und ioBroker im Allgemeinen. Ich arbeite gerade am Batteriestatus meiner HM-Geräte - in der Vorschau des VIS wird der Batteriestatus grün angezeigt (vgl. Flur - Alarmsirene)

Im Browser nacher ist es aber nicht mehr grün - was mache ich falsch ?

EDIT/UPDATE:
Hab es rausbekommen. Da gibt es noch ein Background-Widget... das hab ich übersehen -
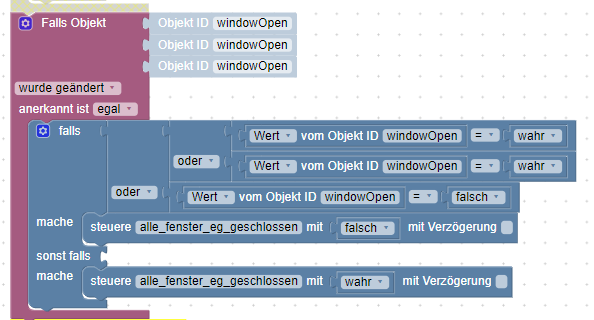
@Kuddel Wert bleibt beim schließen der Fenster leider auf false. Alle Fenster geschlossen, Wert auf true gesetzt und dann probiert.

-
@DennisMenger in deinem ersten check ist der dritte wert "falsch" und nicht wie bei den ersten beiden "wahr".
Ändere das mal bitte
-
@Kuddel oh jaaa ... wer lesen kann ist klar im Vorteil. Danke dir für den Hinweis
