NEWS
DSB - Abrage
-
Moin,
meine Kinder nutzen die App DSBMobile um die Änderungen im Stundenplan anzurufen. Dafür habe ich ein Skript geschrieben um den Link zu der html-Datei in einem Datenpunkt zu speichern. Außerdem werden die News ausgelesen.
Das ist ein Gerüst auf dem weiter gebaut werden kann.
TODO - Abruf von mehreren Dateien oder News falls vorhanden
TODO - Bessere Fehlerbehandlung
TODO - Falls ich je lernen sollte einen Adapter zu schreiben, dann würde ich gerne daraus einen basteln. (eine Anleitung, wie man Adapter aufbaut wäre gerne gesehen!)
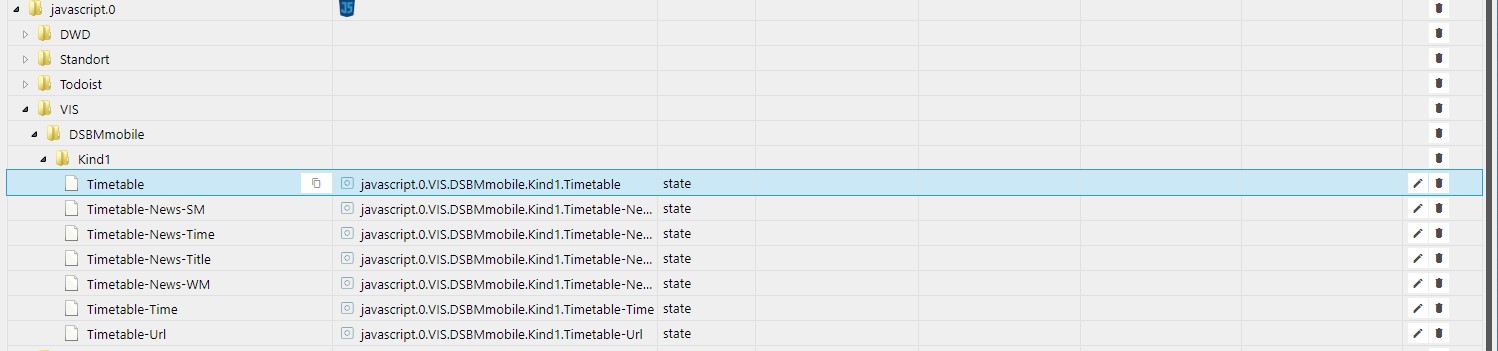
Davor sollten entsprechende Datenpunkte angelegt werden:
javascript.0.VIS.DSBMmobile.Kind1.Timetable
javascript.0.VIS.DSBMmobile.Kind1.Timetable-Time
javascript.0.VIS.DSBMmobile.Kind1.Timetable-Url
javascript.0.VIS.DSBMmobile.Kind1.Timetable-News-Title
javascript.0.VIS.DSBMmobile.Kind1.Timetable-News-Time
javascript.0.VIS.DSBMmobile.Kind1.Timetable-News-SM
javascript.0.VIS.DSBMmobile.Kind1.Timetable-News-WM
und das gleiche für Kinder 2 bis n.
var BaseUrl = "https://iphone.dsbcontrol.de/iPhoneService.svc/DSB"; var UserName = ["User1", "User2"]; // Usernamen für den Zugang var Passwort = ["Pwd1", "Pwd2"]; // Passwörter für den Zugang var KindTT = ["javascript.0.VIS.DSBMmobile.Kind1.Timetable", "javascript.0.VIS.DSBMmobile.Kind2.Timetable"]; // Startdatenpunkten var debug = true; var request = require('request'); function GetTT(Kind) { var Loginreq = BaseUrl + "/authid/" + UserName[Kind] + "/" + Passwort[Kind]; request(Loginreq, function (error, response, body) { if(debug) log("Error 1: " + error + "\nCode 1: " + response.statusCode); if (!error && response.statusCode == 200) { TTreq = BaseUrl + "/timetables/" + body.replace(/\"/g, ""); request(TTreq, function (error, response, body) { if(debug) log("Error 2: " + error + "\nCode 2: " + response.statusCode); if (!error && response.statusCode == 200) { body = JSON.parse(body); var ishtml = body[0].ishtml; var timetabledate = body[0].timetabledate; var timetablegroupname = body[0].timetablegroupname; var timetabletitle = body[0].timetabletitle; var timetableurl = body[0].timetableurl; //setState(KindTT[Kind] + "-Time", timetabledate, true); //setState(KindTT[Kind] + "-Url", timetableurl, true); if(debug) log("Timetable Url = " + timetableurl); if(debug) log("Timetable Time = " + timetabledate); } }); Newsreq = BaseUrl + "/news/" + body.replace(/\"/g, ""); request(Newsreq, function (error, response, body) { if(debug) log("Error 3: " + error + "\nCode 3: " + response.statusCode); if (!error && response.statusCode == 200) { body = JSON.parse(body); var headline = body[0].headline; var newsdate = body[0].newsdate; var newsid = body[0].newsid; var newsimageurl = body[0].newsimageurl; var shortmessage = body[0].shortmessage; var wholemessage = body[0].wholemessage; //setState(KindTT[Kind] + "-News-Title", headline, true); //setState(KindTT[Kind] + "-News-Time", newsdate, true); //setState(KindTT[Kind] + "-News-SM", shortmessage, true); //setState(KindTT[Kind] + "-News-WM", wholemessage, true); if(debug) log("News headline = " + headline); if(debug) log("News newsdate = " + newsdate); if(debug) log("News shortmessage = " + shortmessage); if(debug) log("News wholemessage = " + wholemessage); } }); } }); }Aufgerufen wird das mit:
GetTT(0);für das erste Kind und q für das zweite. usw.
Für Fragen stehe ich gerne zur Verfügung.
-
Hallo,
bin sehr dran interessiert wie ich die DSBMobile in Iobroker einfüge.
Den Code so wie er ist - einfach in Javascript einfügen und die Zugangsdaten eintragen?
Die Datenpunkte - sind klar - aber den letzten Satz - mit "Get" verstehe ich nicht.
Kenn mich leider in Javascript nicht aus !
Zur Zeit, habe ich das Ganze einfach als Iframe auf meiner VIS am Laufen.
Funktioniert auch ganz gut.Gruß
Claudio -
GetTT(0);ruft einfach die Funktion auf, die im Skript definiert ist. Als Parameter wird 0 übergeben für das erste Kind.
du kannst es ganz unten im Skript einfügen, dann sollte beim start des Skriptes ausgeführt werden.Das Ganze ist allerdings nur ein Template. Ich kann die morgen eine funktionierende Version schicken.
-
@a200 sagte in DSB - Abrage:
GetTT(0);
Vielen Dank das Sie sich die Zeit dafür nehmen.
Ich habe den Code so eingegeben: (Zeile 2, 3 und 53 wurden geändert bzw. hinzugefügt)
var BaseUrl = "https://iphone.dsbcontrol.de/iPhoneService.svc/DSB"; var UserName = ["3XXXX2"]; // Usernamen für den Zugang var Passwort = ["RXXXXXXXXXXX"]; // Passwörter für den Zugang var KindTT = ["javascript.0.VIS.DSBMmobile.Kind1.Timetable", "javascript.0.VIS.DSBMmobile.Kind2.Timetable"]; // Startdatenpunkten var debug = true; var request = require('request'); function GetTT(Kind) { var Loginreq = BaseUrl + "/authid/" + UserName[Kind] + "/" + Passwort[Kind]; request(Loginreq, function (error, response, body) { if(debug) log("Error 1: " + error + "\nCode 1: " + response.statusCode); if (!error && response.statusCode == 200) { TTreq = BaseUrl + "/timetables/" + body.replace(/\"/g, ""); request(TTreq, function (error, response, body) { if(debug) log("Error 2: " + error + "\nCode 2: " + response.statusCode); if (!error && response.statusCode == 200) { body = JSON.parse(body); var ishtml = body[0].ishtml; var timetabledate = body[0].timetabledate; var timetablegroupname = body[0].timetablegroupname; var timetabletitle = body[0].timetabletitle; var timetableurl = body[0].timetableurl; //setState(KindTT[Kind] + "-Time", timetabledate, true); //setState(KindTT[Kind] + "-Url", timetableurl, true); if(debug) log("Timetable Url = " + timetableurl); if(debug) log("Timetable Time = " + timetabledate); } }); Newsreq = BaseUrl + "/news/" + body.replace(/\"/g, ""); request(Newsreq, function (error, response, body) { if(debug) log("Error 3: " + error + "\nCode 3: " + response.statusCode); if (!error && response.statusCode == 200) { body = JSON.parse(body); var headline = body[0].headline; var newsdate = body[0].newsdate; var newsid = body[0].newsid; var newsimageurl = body[0].newsimageurl; var shortmessage = body[0].shortmessage; var wholemessage = body[0].wholemessage; //setState(KindTT[Kind] + "-News-Title", headline, true); //setState(KindTT[Kind] + "-News-Time", newsdate, true); //setState(KindTT[Kind] + "-News-SM", shortmessage, true); //setState(KindTT[Kind] + "-News-WM", wholemessage, true); if(debug) log("News headline = " + headline); if(debug) log("News newsdate = " + newsdate); if(debug) log("News shortmessage = " + shortmessage); if(debug) log("News wholemessage = " + wholemessage); } }); } }); } GetTT(0);Der Code wird auch ausgeführt.
Leider landen in den Datenpunkten (Zeichenketten) keine Daten.

Das Scriptprotokoll zeigt folgendes an:
16.2.2019, 07:36:08.795 [info ]: javascript.0 Stop script script.js.common.Schule.Schule
16.2.2019, 07:36:08.858 [info ]: javascript.0 Start javascript script.js.common.Schule.Schule
16.2.2019, 07:36:08.859 [info ]: javascript.0 script.js.common.Schule.Schule: registered 0 subscriptions and 0 schedules
16.2.2019, 07:36:09.076 [info ]: javascript.0 script.js.common.Schule.Schule: Error 1: null
Code 1: 200
16.2.2019, 07:36:09.318 [info ]: javascript.0 script.js.common.Schule.Schule: Error 3: null
Code 3: 200
16.2.2019, 07:36:09.321 [info ]: javascript.0 script.js.common.Schule.Schule: News headline = Aktuell keine News
16.2.2019, 07:36:09.322 [info ]: javascript.0 script.js.common.Schule.Schule: News newsdate = 16.02.2019 07:36:04
16.2.2019, 07:36:09.322 [info ]: javascript.0 script.js.common.Schule.Schule: News shortmessage =
16.2.2019, 07:36:09.322 [info ]: javascript.0 script.js.common.Schule.Schule: News wholemessage = In diesem Bereich wurden keine News hinterlegt
16.2.2019, 07:36:09.322 [info ]: javascript.0 script.js.common.Schule.Schule: Error 2: null
Code 2: 200
16.2.2019, 07:36:09.322 [info ]: javascript.0 script.js.common.Schule.Schule: Timetable Url = https://light.dsbcontrol.de/DSBlightWebsite/Data/09a0d92a-cff0-44f4-81de-fc84623d6395/a6b426b1-76c0-4330-b4e1-ce564b4c8e44/a6b426b1-76c0-4330-b4e1-ce564b4c8e44.html
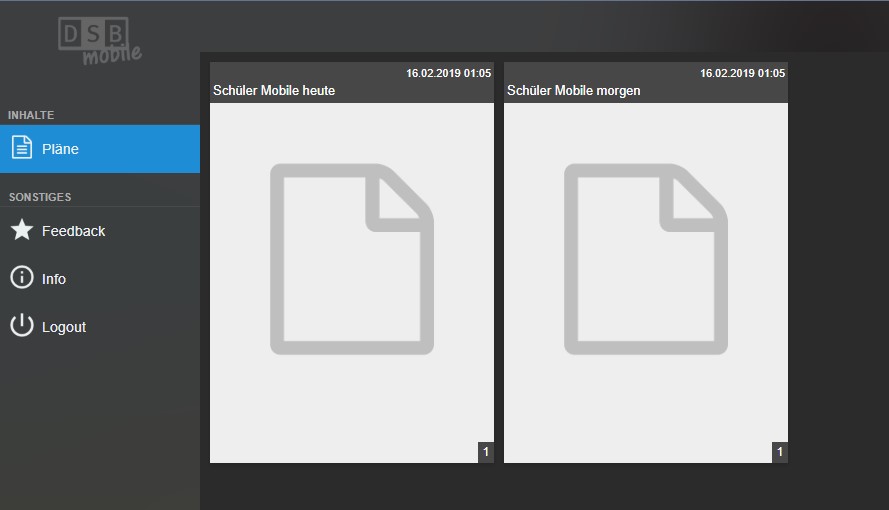
16.2.2019, 07:36:09.323 [info ]: javascript.0 script.js.common.Schule.Schule: Timetable Time = 16.02.2019 01:05Das sind die Pläne die es auszulesen gibt: (falls das Wichtig wäre)

Nochmals, vielen Dank für die Hilfe.
Gruß
Claudio -
ok. die Pläne sind als html gespeichert, das ist schon mal gut.
bitte jetzt folgendes ausführen:
var BaseUrl = "https://iphone.dsbcontrol.de/iPhoneService.svc/DSB"; var UserName = ["XXX"]; var Passwort = ["YYY",]; var KindKL = ["06C", "06B"]; var KindTT = ["javascript.0.VIS.DSBMmobile-tmp.Kind1.Timetable", "javascript.0.VIS.DSBMmobile-tmp.Kind2.Timetable"]; var debug = false; var Loginreq; var MyToken; var ausgabe; var retArr = []; var tmpArr = []; var scharf; var inhalt; var anzahl; var TTreq; for( var i = 0; i<KindTT.length; i++) { if (!getObject(KindTT[i])) { createState(KindTT[i], "", { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "string", "role": "html" }); } if (!getObject(KindTT[i]+"-vis")) { createState(KindTT[i]+"-vis", "", { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "string", "role": "html" }); } if (!getObject(KindTT[i]+"-Events")) { createState(KindTT[i]+"-Events", 0, { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "number", }); } if (!getObject(KindTT[i]+"-Time")) { createState(KindTT[i]+"-Time", "", { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "string", "role": "html" }); } } //var parseString = require('xml2js').parseString; //var DOMParser = require('xmldom').DOMParser; var request = require('request'); function GetTT(Kind) { Loginreq = BaseUrl + "/authid/" + UserName[Kind] + "/" + Passwort[Kind]; request(Loginreq, function (error, response, body) { if(debug) log("Error 1: " + error + "\nCode 1: " + response.statusCode); if (!error && response.statusCode == 200) { TTreq = BaseUrl + "/timetables/" + body.replace(/\"/g, ""); request(TTreq, function (error, response, body) { if(debug) log("Error 2: " + error + "\nCode 2: " + response.statusCode); if (!error && response.statusCode == 200) { body = JSON.parse(body); var ishtml = body[0].ishtml; var timetabledate = body[0].timetabledate; //var timetablegroupname = body[0].timetablegroupname; //var timetabletitle = body[0].timetabletitle; var timetableurl = body[0].timetableurl; log(timetableurl); setState(KindTT[Kind] + "-Time", timetabledate, true); if(debug) log("TT Url = " + timetableurl); if(ishtml) { request(timetableurl, function (error, response, body) { if(debug) log("Error 3: " + error + "\nCode 3: " + response.statusCode); if (!error && response.statusCode == 200) { setState(KindTT[Kind], body, true, function() { //CreateVP(Kind); }); } }); } } }); } }); } GetTT(0);Dann müsste unter dem DP javascript.0.VIS.DSBMmobile-tmp.Kind1.Timetable die html-Seite geladen sein.
Wenn du mir den Inhalt der HTML Datei schickst,dann kann ich schauen, ob ich nur die Änderungen der entsprechenden Klasse extrahieren kann. Genauso mache ich meinem Sohn. Allerdings haben sie eine Datei mit den Änderungen für die ganze Woche. Bei dir scheint es pro Tag eine Datei geben. Aber dass sollte auch gehen.
-
Hallo a200,
erstmal herzlichen Dank für die ganze Arbeit.
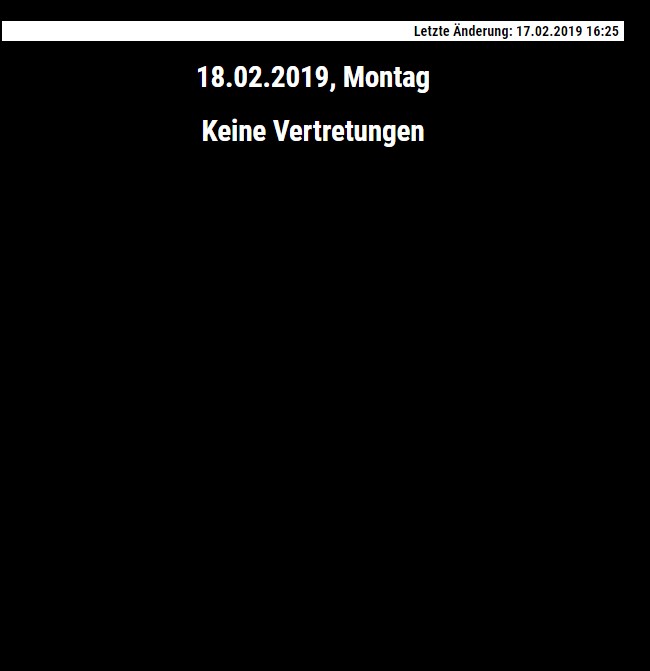
Funktioniert soweit, das das Script - Daten (html) in einen Datenpunkt einträgt. Leider zeigt mir der Datenpunkt folgendes an:

Aber, anzeigen sollte es:

Für den morgigen Tag, 19.02.2019 sind laut der App wirklich noch keine Vertretungen hinterlegt.
Kann man den Code auch so umschreiben, das er die Daten für beide Tage abholt? (Heute und morgen)
Den HTML Code würde ich dir per Chat zusenden.
Gruß und nochmals vielen Dank für die Hilfe.
Claudio -
ja, ich werde das so abändern, dass beide Tage abgeholt werden. Heute Abende schicke ich dir eine neue Version.
-
Hier die neue Version
var BaseUrl = "https://iphone.dsbcontrol.de/iPhoneService.svc/DSB"; var UserName = ["XXX", "XXX"]; var Passwort = ["YYY", "YYY"]; var KindKL = ["06C", "06B"]; var KindTT = ["javascript.0.VIS.DSBMmobile-tmp.Kind1", "javascript.0.VIS.DSBMmobile-tmp.Kind2"]; var Tage = ["heute", "morgen"]; var debug = true; var Loginreq; var MyToken; var ausgabe; var retArr = []; var tmpArr = []; var scharf; var inhalt; var anzahl; var TTreq; for( var i = 0; i<KindTT.length; i++) { Tage.forEach(function(element) { if (!getObject(KindTT[i] + "." + element + ".Timetable")) { createState(KindTT[i] + "." + element + ".Timetable", "", { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "string", "role": "html" }); } if (!getObject(KindTT[i] + "." + element + ".vis")) { createState(KindTT[i] + "." + element + ".vis", "", { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "string", "role": "html" }); } if (!getObject(KindTT[i] + "." + element + ".Events")) { createState(KindTT[i] + "." + element + ".Events", 0, { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "number", }); } if (!getObject(KindTT[i] + "." + element + ".Time")) { createState(KindTT[i] + "." + element + ".Time", "", { "desc": "TimeTable", "name": "TimeTable fuer Kind " + i, "type": "string", "role": "html" }); } }); } var request = require('request'); var ttype = []; var url2 = []; var Tage2 = []; var k, eintraege; Tage2 = [].concat(Tage); function getData(Kind) { request(url2[k], function (error, response, body) { if(debug) log("Error 3: " + error + "\nCode 3: " + response.statusCode); if (!error && response.statusCode == 200) { if(debug) log("Schreibe nach: " + KindTT[Kind] + "." + Tage2[0] + ".Timetable"); setState(KindTT[Kind] + "." + Tage2[0] + ".Timetable", body, true, function() { //CreateVP(Kind); }); } Tage2.shift(); k++; if(k < eintraege) getData(Kind); }); } function GetTT(Kind) { url2=[]; ttype=[]; Loginreq = BaseUrl + "/authid/" + UserName[Kind] + "/" + Passwort[Kind]; request(Loginreq, function (error, response, body) { if(debug) log("Error 1: " + error + "\nCode 1: " + response.statusCode); if (!error && response.statusCode == 200) { TTreq = BaseUrl + "/timetables/" + body.replace(/\"/g, ""); request(TTreq, function (error, response, body) { if(debug) log("Error 2: " + error + "\nCode 2: " + response.statusCode); if (!error && response.statusCode == 200) { body = JSON.parse(body); eintraege = body.length; for(var i=0; i<eintraege; i++) { ttype.push(body[i].ishtml); url2.push(body[i].timetableurl); setState(KindTT[Kind] + "." + Tage[i] + ".Time", body[0].timetabledate); } log(JSON.stringify(body, null, 4)); k = 0; getData(Kind); } }); } }); } GetTT(0);Jetzt müssten zwei DP (heute und morgen) angelegt und gefüllt werden. Wenn das funktioniert, dann müssen wir nur die nicht benötigten Klassen entfernen.
-
Hallo a200,
hier wäre der HTML-Code für den morgigen Tag:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title>HeinekingMedia Vertretungsplan - Classic</title> <style type="text/css"> html, body { font-family: Arial; } .head { background-color: #000000; color: #FFFFFF; font-weight: bold; } .TeacherHead { background-color: #FFFFFF; color: #000000; font-weight: normal; } .TeacherHead td { border-top: 2px solid #000000; border-bottom: 1px solid #000000; } .SubTypeHead { background-color: #000000; color: #FFFFFF; font-weight: bold; } .def { background-color: #dedede; color: #000000; } .alt { background-color: #b1f073; color: #000000; } .new.def { background-color: #FFE97F; color: #000000; } .new.alt { background-color: #FF75EC; color: #000000; } table { width: 100%; margin-top: 5px; background-color: black; } td { padding-left: 4px; padding-right: 4px; } .additionInfoTable { width: 100%; border: 1px solid black; padding: 0; margin: 0; } .additionInfoTable th { background: #000000; color: #FFFFFF; font-weight: bold; } .additionInfoTable td { background: white; color: black; border-bottom: 0px solid black; font-weight: normal; } .headTable { background: white; width: 100%; border: 0px; padding: 0; margin: 0; } .headTable td { background: white; color: black; font-weight: bold; text-align: right; border: 0;} h2 { font-size: 0.8em; margin:0; text-align: right; } h1 { font-size: 2em;margin-bottom:5px; } td.teacherNew { font-weight: bold; } td.teacherOld { opacity: .40; filter: alpha(opacity = 40); -ms-filter: "alpha(opacity = 40)" } span.hilite { font-weight: bold; text-decoration:underline; } .NoSubstitutes { text-align: center; border: 0; } </style> <link rel="stylesheet" type="text/css" href="8f1de2b3-789f-487d-bf0d-8af71b991eda.css"> <script language="javascript"> </script> </head> <body> <table class="headTable"> <tr><td>Letzte Änderung: 19.02.2019 16:25</td></tr> </table><center><h1>20.02.2019, Mittwoch</h1></center><table class="additionInfoTable"><tr><th colspan="2">Nachrichten zum Tag</th></tr><tr><td colspan="2">Am 21.2.entfällt der Nachmittagsunterricht!<br/>VER8 Deutsch 2. und 3. Stunde!</td></tr><tr><td>Betroffene Klassen</td><td>5B, 5C, 6B, 7A, 7B, 7C, 8A, 8C, 8D, 9C</td></tr></table><table cellspacing="1"><tr class="head"><td>Klasse</td><td>Stunde</td><td>Fach</td><td>Fach alt</td><td>Raum</td><td>Art</td></tr><tr class="def"><td>5B</td><td>1</td><td></td><td>M</td><td></td><td>Ausfall</td></tr><tr class="alt"><td>5C</td><td>2</td><td></td><td>D</td><td>007</td><td>Vertretung</td></tr><tr class="def"><td>6B</td><td>3</td><td></td><td>D</td><td>127</td><td>Vertretung</td></tr><tr class="alt"><td>7A, 7B, 7C</td><td>1</td><td></td><td>SPW</td><td>TH2</td><td>Vertretung</td></tr><tr class="def"><td>7A, 7B, 7C</td><td>2</td><td></td><td>SPW</td><td>TH3</td><td>Vertretung</td></tr><tr class="alt"><td>8A</td><td>2-3</td><td>D</td><td></td><td></td><td>Zusatz</td></tr><tr class="def"><td>8C</td><td>3</td><td>D</td><td></td><td></td><td>Zusatz</td></tr><tr class="alt"><td>8D</td><td>3</td><td>D</td><td></td><td></td><td>Zusatz</td></tr><tr class="def"><td>9C</td><td>3</td><td></td><td>D</td><td>204</td><td>Vertretung</td></tr></table></body></html> -
@Brunoz sagte
Ich schau mal wann ich dazu komme. hat die Abfrage mit heute und morgen geklappt? Wurden die Datenpunkte gefüllt?
-
Hallo a200,
kein Streß! Bin ja Gottfroh das Sie mir helfen.
Bei den Events Datenpunkten steht bei beiden Tagen eine 0 und im Time-Datenpunkt der Tag und die Uhrzeit.
Der Timetable Datenpunkt ist mit dem HTML-Code gefüllt.
Nur der vis Datenpunkt ist leer.Eines würde mich dann noch interessieren - wie bzw. wann werden die Daten abgeholt?
Wie wird das getriggert?Gruß und 1000 Dank
Claudio -
Die html-Struktur ist recht einfach. Heute Abend schicke ich dir den Filter. Dann soll in dem vis Datenpunkt der html-Code für die Tabelle mit Einträgen für die Klasse, die du auswählst. Einträge anderen Klassen werden ausgeblendet.
Der Abruf der Daten wird über cron gemacht und wird für dich frei konfigurierbar sein.
Also bis heute Abend.
-
erstelle jetzt ein neues Skript. Beide Skripte laufen parallel. Als klasse kannst du die Klasse deiner Kinder eingeben. Alle andere Einträge sollten ausgeblendet werden.
var klasse = "8A"; var myArrayA; var myArrayB; var mystra; var bid; const TT = $('state[state.id=javascript.0.VIS.DSBMmobile-tmp.Kind*.Timetable]').each(function(id) { on({id: id, change: "ne"}, function (obj) { myArrayA = []; myArrayB = []; mystra = getState(id).val; mystra = mystra.replace(/<table/gi, "\n<table"); mystra = mystra.replace(/<tr/gi, "\n<tr"); mystra = mystra.replace(/<\/body>/gi, "\n<\/body>"); mystra = mystra.replace(/<\/table/gi, "\n<\/table"); myArrayA = mystra.split("\n"); myArrayA.forEach(function (element) { if(element.startsWith("<table") || element.startsWith("<tr")) { myArrayB.push(element); } }); myArrayA = []; scharf = true; myArrayB.forEach(function (element) { if(element.startsWith("<tr class=\"head\">")) { scharf = false; myArrayA.push(element); } else { if(scharf || element.includes(klasse) || element.includes("<\/table") ) myArrayA.push(element); } }); mystra = ""; myArrayA.forEach(function (element) { mystra += element + "\n"; }); bid = id.replace(/\.Timetable/gi, "\.vis"); setState(bid, mystra); }); });Dieses Skript überwacht die Datenpunkte ".Timetable" und erstellt die neue Version in ".vis".
Wenn du dann testen willst, dann lösche den Inhalt des ".Timetable" und führe Skript 1 aus. .Timetable sollte gefüllt werden und dann springt Skript 2 an.Wenn das funktioniert, (ich musste es blind programmieren) dann kümmern wir uns die regelmäßige Aufrufe.
-
Die Übernahme in den Datenpunkt VIS hat funktioniert!
Wie binde ich das in meine VIS ein?
-
@Brunoz sagte in DSB - Abrage:
Die Übernahme in den Datenpunkt VIS hat funktioniert!
Wie binde ich das in meine VIS ein?
Erstelle ein HTML-Objekt. Als Inhalt kannst du den Datenpunkt in {} setzen.
also z.B.
{javascript.0.VIS.DSBMmobile-tmp.Kind1.heute.vis} <table> <tr><td>Stand:</td><td>{javascript.0.VIS.DSBMmobile-tmp.Kind1.heute.Time}</td></tr> <tr><td>Abruf:</td><td>{javascript.0.VIS.DSBMmobile-tmp.Kind1.heute.vis.ts;date(DD.MM.YYYY hh:mm)}</td></tr> </table> {javascript.0.VIS.DSBMmobile-tmp.Kind1.heute.vis} <table> <tr><td>Stand:</td><td>{javascript.0.VIS.DSBMmobile-tmp.Kind1.morgen.Time}</td></tr> <tr><td>Abruf:</td><td>{javascript.0.VIS.DSBMmobile-tmp.Kind1.morgen.vis.ts;date(DD.MM.YYYY hh:mm)}</td></tr> </table>die Schriftart, -farbe, -größe kannst du im VIS konfigurieren.
versuche das mal und wir schauen ob wir noch was optimieren können.Alternativ kann du dieses widget importieren und anpassen:
-
-
Hallo a200,
also es klappt schon ganz gut. Habe den HTML-Code nur leicht geändert, weil ich sonst den Überblick verloren hätte.
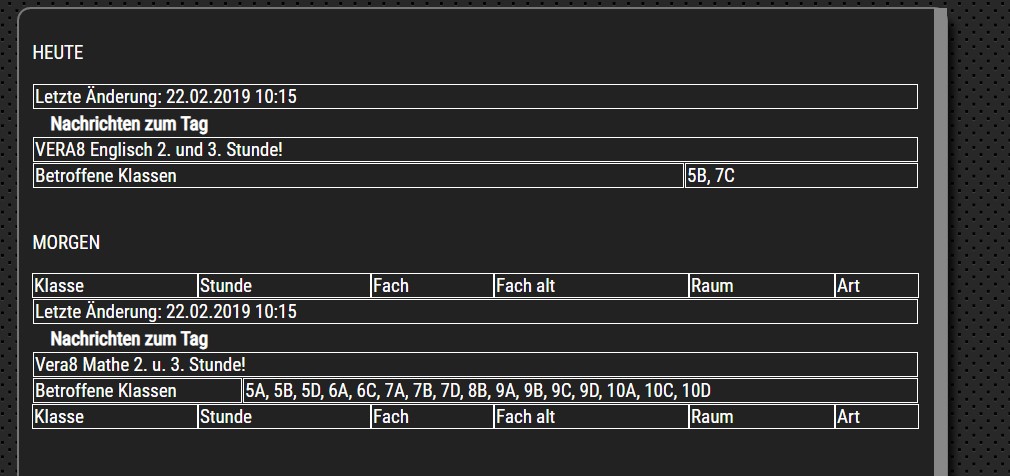
<p>HEUTE</p> {javascript.0.VIS.DSBMmobile-tmp.Kind1.heute.vis} <br> <p>MORGEN<P> {javascript.0.VIS.DSBMmobile-tmp.Kind1.morgen.vis}Die Tabelle von "heute" wird bei "morgen" angezeigt, wenn ich das richtig sehe.

Und, kann ich auch zwei Klassen angeben? Meine zwei Jungs, gehen in unterschiedliche Klasse. Muss ich den obigen Script einfach zweimal mit unterschiedlichen Klassen laufen lassen?
Gruß
Claudio -
- nimm die aktuelle Version. Dort sind Korrekturen und automatische Abfrage eingebaut worden
- Wenn die Jungs in die gleiche Schule gehen, dann trage einfach die Logindaten doppelt ein.
- Skript 2 bitte anpassen:
var klasse = ["8A","5C"]; var myArrayA; var myArrayB; var mystra; var bid; var kid const TT = $('state[state.id=javascript.0.VIS.DSBMmobile-tmp.Kind*.Timetable]').each(function(id) { on({id: id, change: "ne"}, function (obj) { kid = id.replace("javascript.0.VIS.DSBMmobile-tmp.Kind", "").charAt(0); myArrayA = []; myArrayB = []; mystra = getState(id).val; mystra = mystra.replace(/<table/gi, "\n<table"); mystra = mystra.replace(/<tr/gi, "\n<tr"); mystra = mystra.replace(/<\/body>/gi, "\n<\/body>"); mystra = mystra.replace(/<\/table/gi, "\n<\/table"); myArrayA = mystra.split("\n"); myArrayA.forEach(function (element) { if(element.startsWith("<table") || element.startsWith("<tr") || element.startsWith("<\/table")) { myArrayB.push(element); } }); myArrayA = []; scharf = true; myArrayB.forEach(function (element) { if(element.startsWith("<tr class=\"head\">")) { scharf = false; myArrayA.push(element); } else { if(scharf || element.includes(klasse[kid-1]) || element.includes("<\/table") ) myArrayA.push(element); } }); mystra = ""; myArrayA.forEach(function (element) { mystra += element + "\n"; }); bid = id.replace(/\.Timetable/gi, "\.vis"); setState(bid, mystra); }); });Das sollte die entsprechende Datenpunkte füllen. Oben im Skript die Klassen anpassen nicht vergessen.
Es gibt noch eine Möglichkeit, dass es nur zwei Tabellen (heute, morgen) angelegt werden und in den Tabellen beide Klassen für beide Jungs angezeigt werden. Falls du das haben willst, dann sag mir Bescheid.
-
Hallo a200,
sorry, das ich mich erst heute melde.



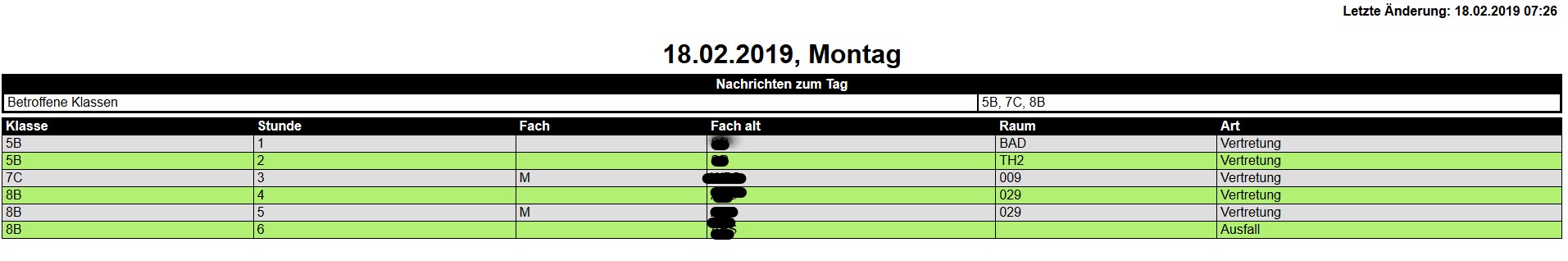
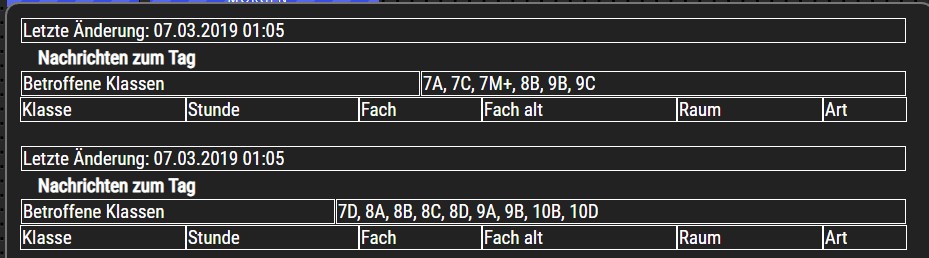
Wie Sie sehen können, werden die Daten nicht korrekt angezeigt. (1. Bild)
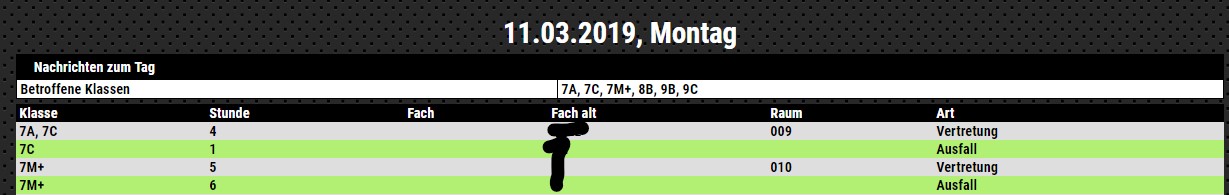
Im meinem Falle reicht mir die Darstellung aber wie auf dem 3. Bild.
Das ist schon so wie ich es mir erhofft hatte.Vielen Dank für die Arbeit.
Gruß
Claudio -
hi,
kannst du mir bitte die die HTML-Datei aus dem *.Timetable Datenpunkt der Klasse, die nihct richtig angezeigt wird. Ich muss den Code analysieren.