NEWS
Nanoleaf Light Panels (Aurora) Adapter
-
tzzzzz so ein bescheuerter Fehler, das ärgert mich gleich.
Es lag tatsächlich am Trigger, obwohl ich so bereits mehrere Blockly-Scripts triggerte.
So kann ich in dem kleinen Rahmen, was ich bisher gebastelt habe sagen, dass der Nanoleaf-Adapter wunderbar hinhaut.
Vielen Dank für deine Hilfe und ganz besonders für den Adapter.

-
Habe nur ich das Problem bei der Demo?
Wenn die Seite geladen wird, startet sofort die Lampe.
Es liegt am Colorpicker bekomme es aber nicht gefixt…
-
Vielen Dank für den Adapter. Leider kann ich die Werte bei meinem Lightpanel nicht ändern sondern anscheinend nur lesen.
Egal ob ich state, brightness oder effect ändere, er springt gleich wieder zurück auf den Ursprungswert.
-
Hallo Laire,
bitte versuche als erstes mal den nanoleaf Controller neuzustarten (Strom unterbrechen und wiederherstellen) und den nanoleaf-Adapter im ioBroker ebenfalls neuzustarten. Wenn er dann wieder mit dem nanoleaf-Controller verbunden ist (Status Grün) bitte erneut versuchen.
Wenn es dann immer noch so ist, bitte mal das Log für den Adapter auf debug stellen. Anschließend über den Objekt-Explorer versuchen ein State zu ändern und dann mal ins Log schauen (am besten mal hier posten).
Die Befehle scheinen nicht korrekt beim nanoleaf-Controller anzukommen. Das Zurücksetzen auf den Ursprungswert passiert dann durch das zyklische Statusupdate alle x Sekunden.
-
Ok, nach Trennung vom Strom für mehr als 10 Sekunden klappt es nun. Danke für die Hilfe
-
Ok, nach Trennung vom Strom für mehr als 10 Sekunden klappt es nun. Danke für die Hilfe `
Ja, manchmal zickt der nanoleaf-Controller und nimmt keine Befehle mehr an.
Seit kurzem gibt es jetzt die Firmware 3.0.6. Ich hoffe ja mit jedem Update, dass sich die Stabilität verbessert.
-
Hallo zusammen,
ich habe gestern meine nanoleaf Canvas bekommen und in Betrieb genommen.
Leider bekomme ich den nanoleaf Adapter (0.6.1) nicht zum Laufen.
Die Anforderung des Authentifizierungs-Token klappt soweit, der Adpater bleibt jedoch im Zustand 'rot'.
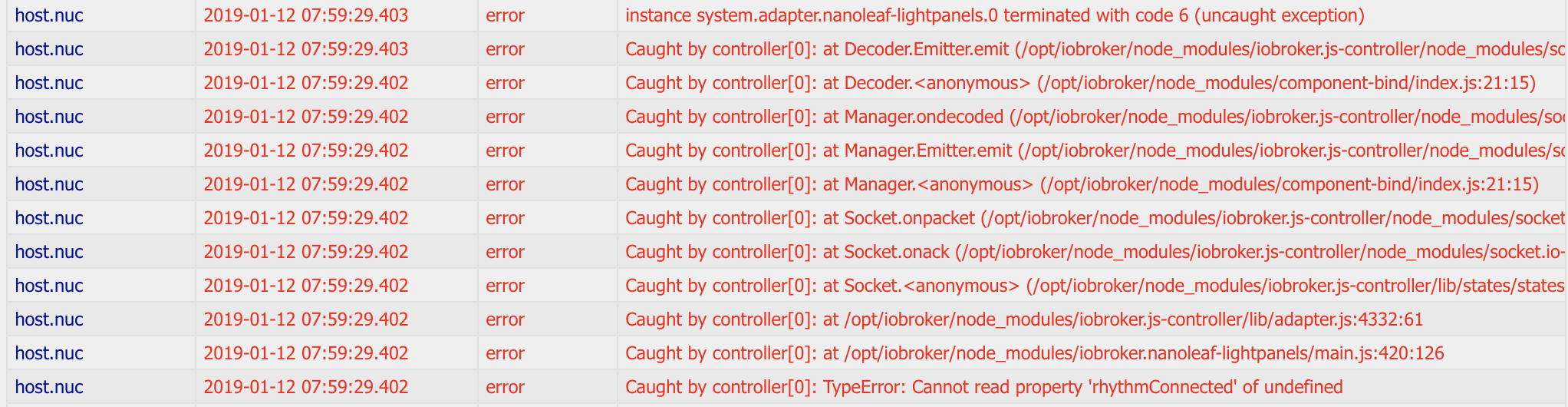
Ich erhalte folgende Fehlermeldungen:

Könnte ihr mir hier bitte weiterhelfen?
Viele Grüße und besten Dank
Jürgen
-
Hallo Jürgen,
die Canvas haben ja kein Rythm-Module. Scheinbar fehlt da im JSON-Response das Flag RhythmConnected, um zu erkennen, ob das Modul angeschlossen ist oder nicht.
Das muss ich für die Canvas anpassen, kein Problem. Leider habe kein selbst keine Canvas. Hilfreich wäre für mich zu wissen, wie die Response für die DeviceInfo der Canvas aussieht.
Könntest du mal in Firefox oder Chrome die folgende URL aufrufen?
http://Die Antwort als .JSON am besten in einem Post hier als Datei anhängen.
Scheinbar ist die Struktur anders wie bei den LightPanels. Passe ich dann an.
-
Hallo Daniel,
danke für Deine prompte Antwort.

Ich dachte die Canvas hätten ein Rhythm-Module bereits integriert?
Viele Grüße
Jürgen
Anbei der Auszug der Auszug der URL.
{"name":"Canvas 2844","serialNo":"xxxxxxxxxx","manufacturer":"Nanoleaf","firmwareVersion":"1.1.0","model":"NL29","discovery":{},"effects":{"effectsList":["Dark Northen Lights for TV!","Fireworks","Forest","Meteor Shower","Ocean","Paint Splatter","Pulse Pop Beats","Rain","Rhythmic Northern Lights","Sound Bar","Streaking Notes","Test","Test2","Triluminox Energy Crystal","Ultra Violet Chill","moonlight","Fifty shades","Black and White","Lavender Fields","Falling Whites"],"select":"Black and White"},"panelLayout":{"globalOrientation":{"value":0,"max":360,"min":0},"layout":{"numPanels":17,"sideLength":100,"positionData":[{"panelId":16589,"x":350,"y":100,"o":0,"shapeType":2},{"panelId":14255,"x":250,"y":150,"o":90,"shapeType":2},{"panelId":517,"x":150,"y":100,"o":0,"shapeType":2},{"panelId":33681,"x":100,"y":0,"o":270,"shapeType":2},{"panelId":7323,"x":200,"y":250,"o":270,"shapeType":2},{"panelId":4623,"x":100,"y":300,"o":180,"shapeType":2},{"panelId":16313,"x":150,"y":400,"o":0,"shapeType":2},{"panelId":64338,"x":50,"y":450,"o":180,"shapeType":2},{"panelId":64335,"x":100,"y":550,"o":0,"shapeType":2},{"panelId":42913,"x":200,"y":600,"o":90,"shapeType":2},{"panelId":44352,"x":150,"y":700,"o":270,"shapeType":2},{"panelId":26672,"x":200,"y":800,"o":90,"shapeType":2},{"panelId":3377,"x":150,"y":900,"o":270,"shapeType":2},{"panelId":12717,"x":50,"y":950,"o":90,"shapeType":2},{"panelId":30679,"x":0,"y":1050,"o":270,"shapeType":2},{"panelId":61024,"x":50,"y":1150,"o":90,"shapeType":2},{"panelId":52816,"x":200,"y":1000,"o":90,"shapeType":2}]}},"state":{"brightness":{"value":20,"max":100,"min":0},"colorMode":"effect","ct":{"value":2700,"max":6500,"min":1200},"hue":{"value":0,"max":360,"min":0},"on":{"value":false},"sat":{"value":0,"max":100,"min":0}}}
-
Ja, die Canvas können das out of the Box. Ich meine nur, die haben kein ansteckbares Rythm-Module wie die Light-Panels.
Die ganze Struktur "Rythm" gibt es da nicht, daher fliegt der Adapter auf die Nase.
Passe ich heute noch an. Melde mich dann wieder zwecks Test.
-
So, ich habe den Adapter angepasst. Bei Canvas fehlt die Rhytm-Modul-Information, die jetzt dann auch kein Problem macht.
Canvas-Besitzer, bitte mal Testen. Verbindung sollte jetzt klappen.
Des Weiteren habe ich das Abrufen der Rhythm-Modul-Information abhängig vom Verbindungszustand des Moduls gemacht. Ist es nicht verbunden, werden die States nicht angelegt (wenn vorhanden, dann gelöscht). Nur wenn es verbunden ist, werden alle States dazu angelegt und aktualisiert. Man kann währendes laufenden Betriebs das Modul anstecken, oder abziehen. Der Adapter aktualisiert die States entsprechend.
Wenn hier auch jemand mal testen könnte, währe das gut.
Die Version liegt jetzt auf Github. Bitte mal über den Button "Installieren aus eigener URL" den Adapter aktualisieren. Entweder im Dialog dann aus der Klappliste "nanoleaf-lightpanels" auswählen oder über den Reiter "Beliebig" die Github-Projekt-URL einfügen.
-
Hallo Daniel,
eingespielt und läuft!! Super!
Viele Dank und einen schönen Sonntag
Jürgen
-
Hallo Nanoleaf Freunde.
Heute sind meine Canvas in Betrieb genommen worden.
Leider ist der Adapter auf rot. Token hat geklappt.
Node 8.14.0
Habe einen Screenshot des Logs angeheftet.

Viele Grüße
-
Hallo Nanoleaf Freunde.
Heute sind meine Canvas in Betrieb genommen worden.
Leider ist der Adapter auf rot. Token hat geklappt.
Node 8.14.0
Habe einen Screenshot des Logs angeheftet. `
Gleiches Problem wir beim Jürgen. Die Canvas haben kein ansteckbares Rhythm-Modul. Das ist dort integriert. Folglich liefert der Controller keine Infos zum Rhythm-Modul, was der Adapter nicht berücksichtigt. Ich habe gestern ein Update bereitgestellt. Nun sollte es funktionieren.
Bitte mal von Github die aktuellste Version ziehen und testen. (siehe https://forum.iobroker.net/viewtopic.php?f=20&t=13692&p=218924#p217839).
-
Hallo.
Ich habe mir heute von Git die aktuellste Version geholt.
Hat alles soweit geklappt. In den Objekten kann ich die aktuelle Daten sehen jedoch nicht ändern. Es wäre toll wenn man dort Szenen wechseln könnte <emoji seq="1f60d">
 </emoji>
</emoji>Viele Grüße
-
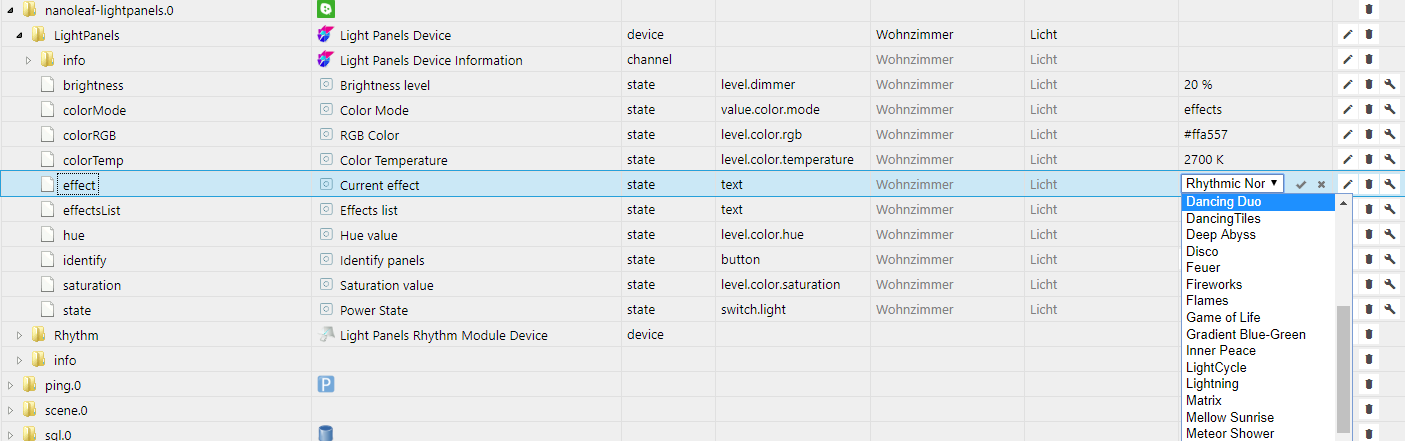
Kann man doch. Über den "effect"-Datenpunkt lassen sich alle vorhandenen Effekte auswählen und ändern, sowie die Basis-Settings wie Helligkeit, Farbton, Sättigung etc.:

Was passiert, wenn du dort einen Eintrag auswählst und bestätigst?
Wird der vorige Wert wiederhergestellt?
Bitte mal den Controller und den Adapter neu starten und erneut probieren.
Falls es dann immer noch nicht geht, bitte mal den Adapter in debug versetzen und im Log schauen, was ausgegeben wird.
-
Hallo und schönen guten Abend.
Habe einmal die Lampe vom Strom getrennt und den Adapter neu gestartet.
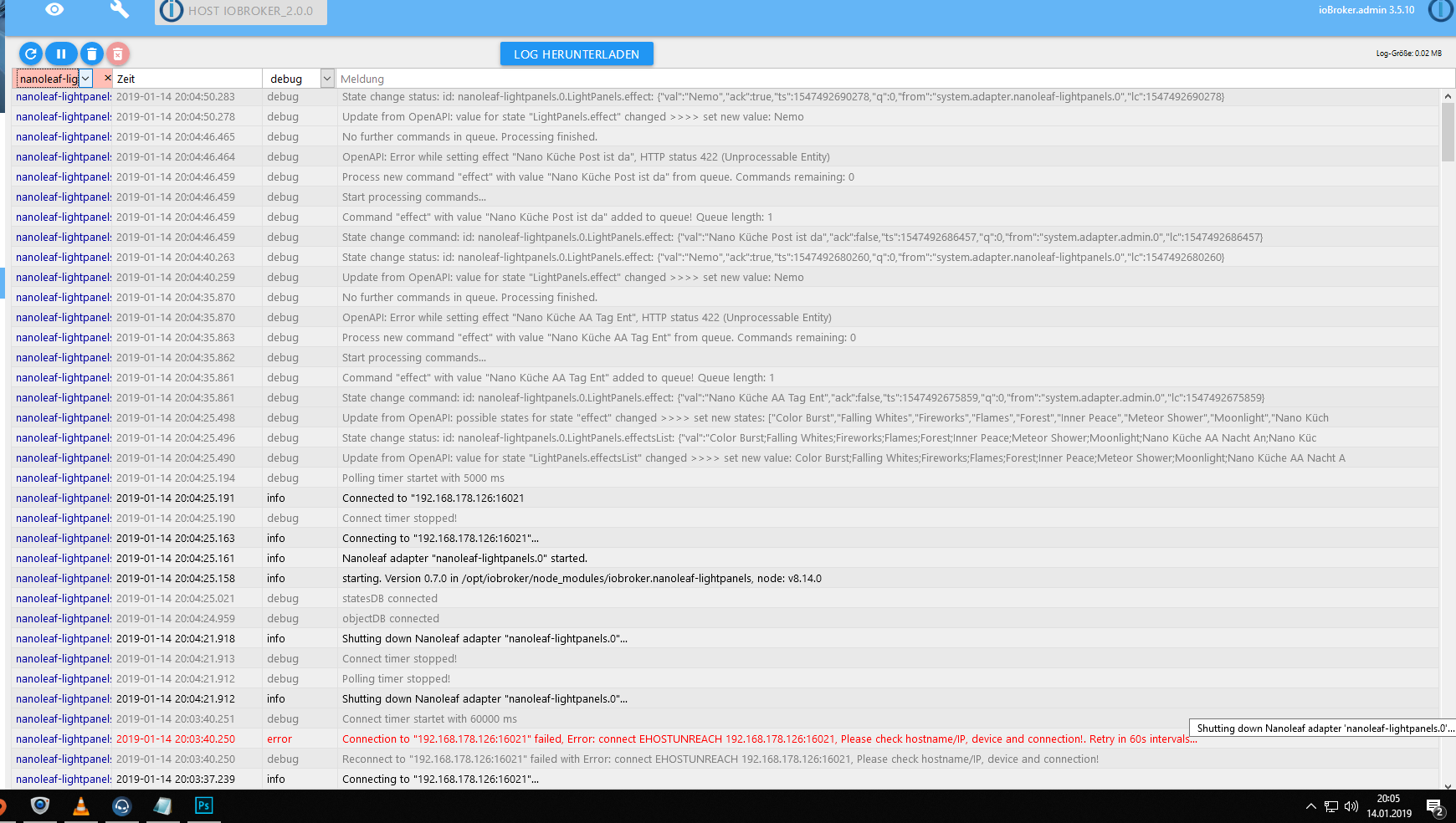
Im Log habe ich folgendes….

-
Update. Ich habe die Lampe nochmal per Token angelernt. Dann hat ein Szenenwechsel 1 mal geklappt. Danach ging es nicht mehr.
Viel grüße
-
Also ich habe mir dein Log angeschaut. Man sieht, dass der Controller die Anfrage ablehnt bzw. nicht verarbeitet (Fehler 422 Unprocessable Entity).
D.h. er kann die Daten, die geschickt werden, nicht verarbeiten. Ein Effekt, den es nicht gibt, endet normalerweise in einem 404 Not Found. Wenn etwas syntaktisch beim Request falsch ist, gibt's eine HTTP 400 Bad Request. Aber 422 ist laut API Dokumentation gar nicht aufgeführt.
Aber an was er sich da stört, weiß ich nicht.
Er setzt dann dann immer den Effekt "Nemo". Versuche bitte mal einen anderen Effekt zu setzen, z.B. "Color Burst" oder "Metor Shower".
Möglicherweise stört er sich an dem recht komplexen Namen deiner Szene. Ich hab mal bei mir einen Effekt "Nano Küche AA Tag Ent" angelegt. Verarbeitet er ohne Probleme. Aber der Canvas-Controller reagiert vlt. wieder anders. Der Umlaut ist vlt. ein Problem.
Bitte mal mit anderen Namen probieren. Prinzipiell ist die Verbindung da und der Controller reagiert auch.
Was ist mit den anderen Basis-Funktionen wie An/Aus, Helligkeit etc. Funktioniert das?
-
Also dank deines Tipps das Ü in Küche wegzulassen gibg es.
Dann habe ich die Szenen in Blockly eingebunden und nach 3-5 mal testen ging nichts mehr.
Nur ein Adapterneustart hat einmal geholfen.
Jetzt aktuell geht es wieder nicht.
Teste morgen weiter und poste das Log