NEWS
Yahka.0 und Harmony Hub activities
-
Kannst du einmal genau erklären wo du was eingetragen hast? Bekomme das einfach nicht hin
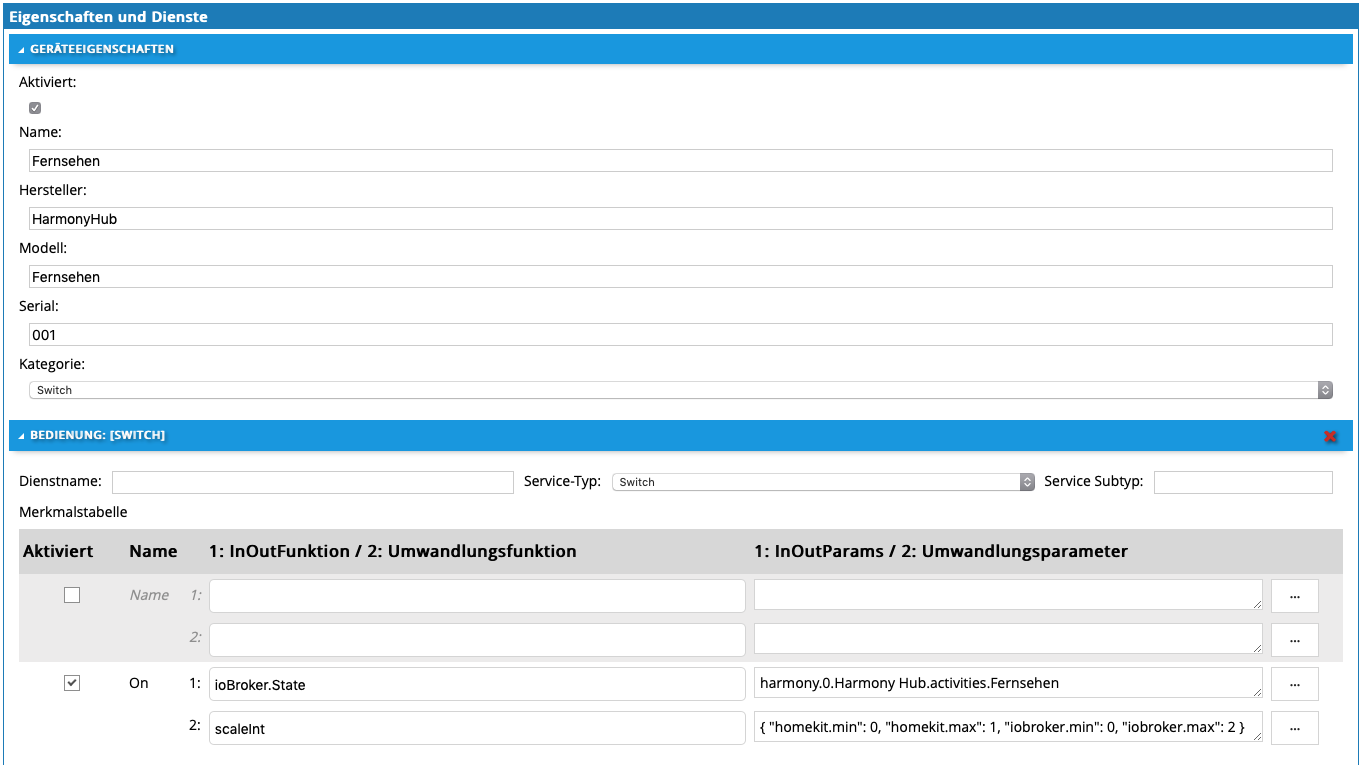
1528_bildschirmfoto_2018-11-02_um_19.02.36.png -
Hier, bitte, so sieht es bei mir aus:

-
Das hatte ich auch schon. Ich kann damit auch wunderbar die Aktivity Fernsehen einschalten und im HomeKit wird das auch als "Ein" dargestellt. Aber ausschalten geht dann nicht. Im HomeKit springt der kurz auf "Aus" dann wieder auf "Ein" Fernsehen bleibt an.
Komisch finde ich, dass die Steuerung über Alexa einwandfrei funktioniert. Im Prinzip ist es da doch auch als Schalter konfiguriert
-
Bei mir funktioniert das so prima, zeigt mir immer den Status an. Ich bin sehr zufrieden damit.
Gesendet von iPad mit Tapatalk
-
Hi,
bei mir hat das mit dem Scaleint auch nur beim Starten einer Aktivität geklappt.
Liegt wohl daran, das Homekit bei einem Switch nur den Status als Boolean "true" "false" zurückliefert und dieses von der Funktion "scaleint" somit nicht umgerechnet werden kann (Funktion erwartet eine Zahl).
Hab allerdings eine andere funktionierende Lösung ohne Skript gefunden.
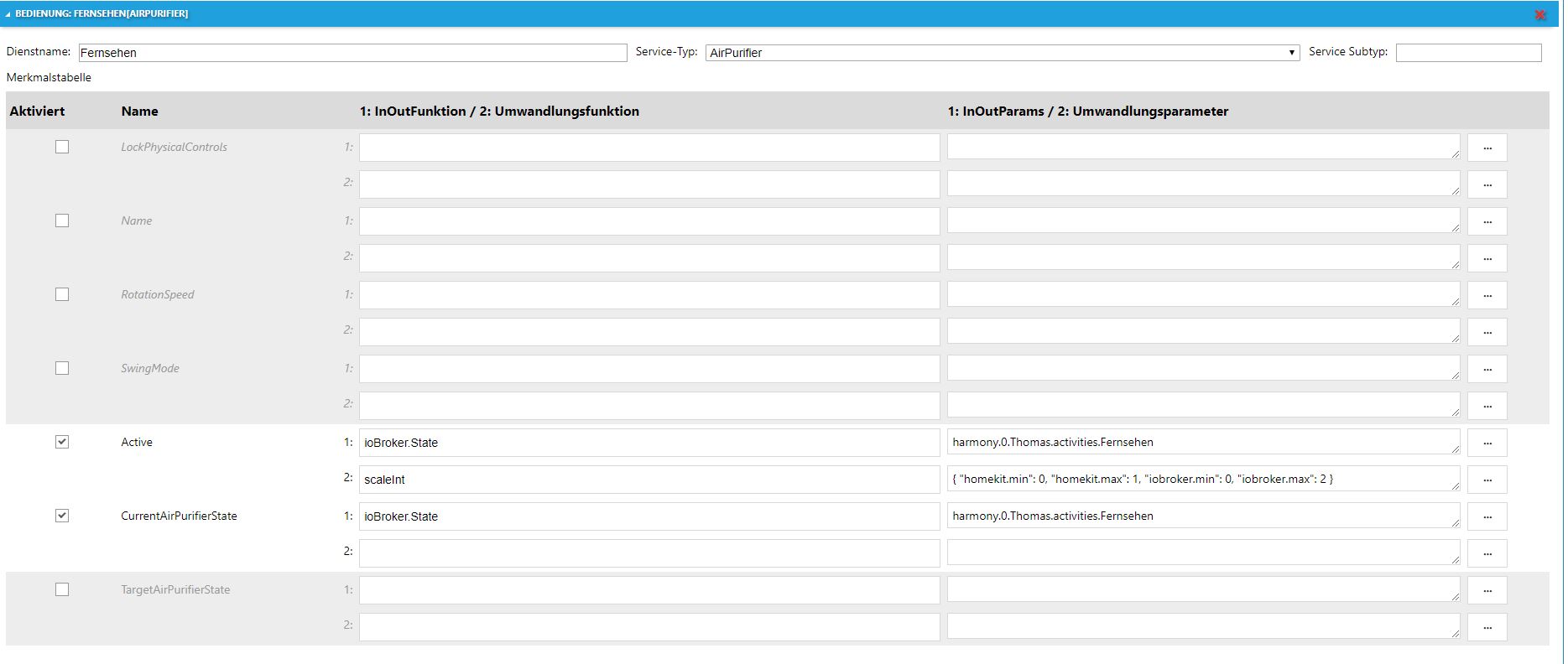
Einfach als Service Typ "AirPurifier" anstatt "Switch" einstellen und "Active" (erwartet bzw. liefert 0/1; 0=Aus, 1=Ein) mit der Aktivität verknüpfen und mit "scaleint" { "homekit.min": 0, "homekit.max": 1, "iobroker.min": 0, "iobroker.max": 2 } beschalten.
"CurrentAirPurifierState" (0=inactive, 1=idle, 2=purifying air) ebenfalls mit der Aktivität ohne Umrechnung verknüpfen.
Funktioniert bei mir sowohl zum Ein-/Ausschalten und Wechseln der Aktivitäten einwandfrei…
Sieht dann so aus:

-
Funktioniert wunderbar so! Danke!
-
Da ich mit der Lösung doch nicht so ganz zufrieden war (Fernsehen wird als Luftreiniger angezeigt), bin ich jetzt doch zum schalten der Harmony Activities über Node-RED gegangen. da gibt es auch einen HomeKit node. Mal schauen wie gut das im Langzeittest funktioniert. Schalten der Harmony Activities funktioniert so schonmal besser. Den Rest lasse ich über Yahka.
-
z.B. custom.0.harmony.scenes.SZENENAME erstellen (custom.0.harmony.scene.Apple_TV)
WICHTIG: SZENENAME muss identisch (inkl. Groß-/Kleinschreibung) zu z.B. harmony.0.Harmony_Hub.activities.Apple_TV sein)
on({id: /^custom\.0\.harmony\.scenes\..*$/, val:true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var ack = obj.state.ack; var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (altername != id && getState(id).val == true) { setState(id, false); } }); activity = "harmony.0.Harmony_Hub.activities." + activity; setState(activity, 1); }); on({id: /^custom\.0\.harmony\.scenes\..*$/, val:false}, function (obj) { var anges = false; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (getState(id).val == true) { anges = true; } }); if (anges == false) { var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; activity = "harmony.0.Harmony_Hub.activities." + activity; setState(activity, 0); } });Zweites Script für Übernahme, wenn an der Harmony Remote angeschaltet/ausgeschaltet wird
on({id: 'harmony.0.Harmony_Hub.activities.currentActivity', change: "ne"}, function (obj) { var activity = getState('harmony.0.Harmony_Hub.activities.currentActivity').val; var customactivity = getState("custom.0.harmony.scenes." + activity).val; if (customactivity == false && activity != "PowerOff") { setState("custom.0.harmony.scenes." + activity, true); } });Hässlich programmiert, noch nichts schön gemacht oder optimiert, aber geht.
An- sowie ausschalten einer Activity (wenn schon eine an ist, wird die andere auch ausgemacht) und ausschalten auch.
Script muss nicht angefasst werden bei neuer Activity.
Yahka einfach nur einen Switch mit State on auf die z.B. custom.0.harmony.scenes.Apple_TV
-
Wahrscheinlich ist die Frage ziemlich doof (sorry), aber wo genau füge ich das Skript denn ein?
Danke und viele Grüße
Max
-
Im Javascript Adapter

-
Ok danke. Das heißt ich muss für jede Aktion ein Skript mit Namen custom.0.harmony.scenes.SZENENAME erstellen und einmal ein Skript für die Übernahme (Name egal), richtig?
Bilder habe ich angehängt;)
18192_skripte.png
18192_yahka.png -
Ok danke. Das heißt ich muss für jede Aktion ein Skript mit Namen custom.0.harmony.scenes.SZENENAME erstellen und einmal ein Skript für die Übernahme (Name egal), richtig?
Bilder habe ich angehängt;) `
Mach es dir nicht so umständlich leg für deine 3 Szenen 3 Skripte an sonst wird es sehr unübersichtlich dann jeweils das 1 Script rein.
Das 2 brauchst du nur 1 mal.
Dann passt du es so an ( /^custom.0.harmony.scenes.Fernsehen.) in Zeile 1 und 19 und fertig.
Im Yahka hast du es schon richtig eingegeben.
Jetzt noch eine Frage von mir hast du die Skripte im Javascript 4.0 ohne weiteres eingefügt bekommen.
-
@Homer1976:Ok danke. Das heißt ich muss für jede Aktion ein Skript mit Namen custom.0.harmony.scenes.SZENENAME erstellen und einmal ein Skript für die Übernahme (Name egal), richtig?
Bilder habe ich angehängt;) `
Mach es dir nicht so umständlich leg für deine 3 Szenen 3 Skripte an sonst wird es sehr unübersichtlich dann jeweils das 1 Script rein.
Das 2 brauchst du nur 1 mal.
Dann passt du es so an ( /^custom.0.harmony.scenes.Fernsehen.) in Zeile 1 und 19 und fertig.
Im Yahka hast du es schon richtig eingegeben.
Jetzt noch eine Frage von mir hast du die Skripte im Javascript 4.0 ohne weiteres eingefügt bekommen. `
Ich dachte ich hätte für meine 3 Szenen bzw. Aktionen, 3 Skripte angelegt. Oder was meinst du genau?
Und in Yahka eben ebenso einen Switch für jede Aktion. Brauche ich den Paramter "ScaleInt" eigentlich?
Eingefügt habe ich die Skripte einfach per Copy&Paste. Klick auf das Plus (oben links), dann bei JavaScript auf hinzufügen.
Sorry falls ich mich extrem dumm anstelle, ist alles ein bisschen neu für mich;)
-
@Homer1976:Ok danke. Das heißt ich muss für jede Aktion ein Skript mit Namen custom.0.harmony.scenes.SZENENAME erstellen und einmal ein Skript für die Übernahme (Name egal), richtig?
Bilder habe ich angehängt;) `
Mach es dir nicht so umständlich leg für deine 3 Szenen 3 Skripte an sonst wird es sehr unübersichtlich dann jeweils das 1 Script rein.
Das 2 brauchst du nur 1 mal.
Dann passt du es so an ( /^custom.0.harmony.scenes.Fernsehen.) in Zeile 1 und 19 und fertig.
Im Yahka hast du es schon richtig eingegeben.
Jetzt noch eine Frage von mir hast du die Skripte im Javascript 4.0 ohne weiteres eingefügt bekommen. `
Ich dachte ich hätte für meine 3 Szenen bzw. Aktionen, 3 Skripte angelegt. Oder was meinst du genau?
Und in Yahka eben ebenso einen Switch für jede Aktion. Brauche ich den Paramter "ScaleInt" eigentlich?
Eingefügt habe ich die Skripte einfach per Copy&Paste. Klick auf das Plus (oben links), dann bei JavaScript auf hinzufügen.
Sorry falls ich mich extrem dumm anstelle, ist alles ein bisschen neu für mich;) `
hast eben sehr viele Ordner gemacht. nein reicht wenn du den state einstellst dann sollte alles funktionieren.
Copy/Paste funktioniert bei mir nicht deshalb habe ich noch 3.6.4 installiert.
-
Die Ordner wurden quasi automatisch erstellt als ich den Skriptnamen eingegeben habe…
Leider funktioniert es noch immer nicht. Kann es sein, dass die Skripte nicht laufen?
"custom.0.harmony.scenes.Fernsehen" hatte ich außerdem manuell in yahka eingetragen? Ist das so ok? Oder muss das mit einem Klick auf die Schaltfläche mit den drei Punkten auswählbar sein. Das ist es nämlich nicht...
18192_yahka.png
18192_skript.png -
Die Ordner wurden quasi automatisch erstellt als ich den Skriptnamen eingegeben habe…
Leider funktioniert es noch immer nicht. Kann es sein, dass die Skripte nicht laufen?
"custom.0.harmony.scenes.Fernsehen" hatte ich außerdem manuell in yahka eingetragen? Ist das so ok? Oder muss das mit einem Klick auf die Schaltfläche mit den drei Punkten auswählbar sein. Das ist es nämlich nicht... `
Zeig mir mal deine Harmony Einstellung.
Und z.B. das Skript für deinen Fernseher.
dumme Frage
Hast du die Skripte angeschalten. ?
-
Also es gibt drei Activities/Szenen/Aktionen für die Harmony:
-
Fernsehen
-
AppleTV
-
Retro Pie
Skripte sind denke ich aktiviert (Start Button geklickt…) Was bedeutet denn "Instanz ist deaktiviert"?
18192_harmony.png
18192_instanzen.png
18192_skript_fernseher.png
18192_skripte.png -
-
Irgendwie ist jetzt alles durcheinander

Das Script ist extra so geschrieben, dass wenn man Activities in der Harmony hinzufügt, das Script nicht anpassen muss. Also bitte nichts daran ändern.
In ein einziges Script machst du folgendes rein. Man könnte es noch in zwei aufteilen, bringt aber nix.
//"custom.0.harmony.scenes.*" on({id: /^custom\.0\.harmony\.scenes\..*$/, val:true, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (altername != id && getState(id).val == true) { setState(id, false); } }); activity = "harmony.0.Harmony_Hub.activities." + activity; log("---- ANGESCHALTET " + activity + " ---"); setState(activity, 1); }); on({id: /^custom\.0\.harmony\.scenes\..*$/, val:false,change: "ne"}, function (obj) { var check_if_sth_on = false; const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { if (getState(id).val == true) { check_if_sth_on = true; } }); if (check_if_sth_on == false) { var altername = obj.id; var fields = altername.split("."); var activity = fields[4]; activity = "harmony.0.Harmony_Hub.activities." + activity; setState(activity, 0); } }); //Wenn per FB aus-/umgeschaltet wird, muss das auch erkannt werden on({id: 'harmony.0.Harmony_Hub.activities.currentActivity', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var activity = getState('harmony.0.Harmony_Hub.activities.currentActivity').val; var customactivity = getState("custom.0.harmony.scenes." + activity).val; if (customactivity == false && activity != "PowerOff") { setState("custom.0.harmony.scenes." + activity, true); } if (activity == "PowerOff") { const dps = $("custom.0.harmony.scenes.*"); var devices = []; dps.each(function(id, i) { setState(id, false); }); } });Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Wenn du also die Activities "Fernsehen", "AppleTV", "RetroPie" hast, dann
custom.0.harmony.scenes.Fernsehen, custom.0.harmony.scenes.AppleTV, custom.0.harmony.scenes.RetroPie
NICHT unter javascript.0
Falls du es darunter, oder woanders, haben möchtest, musst du das Script entsprechend anpassen.
-
Könntest du mir mal ein Screenshot von deiner Konfig schicken.
Das hier verstehe ich einfach nicht:
Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Was meinst du mit Datenpunkte? In yahka, richtig?
NICHT unter javascript.0
Was meinst du damit?
Nochmal vielen Dank für die Hilfe!!!
-
Könntest du mir mal ein Screenshot von deiner Konfig schicken.
Das hier verstehe ich einfach nicht:
Das einzige, was du dann per Hand machen musst, ist die Datenpunkte wie auch in meinem Post dazu beschrieben zu erstellen.
Was meinst du mit Datenpunkte? In yahka, richtig?
NICHT unter javascript.0
Was meinst du damit?
Nochmal vielen Dank für die Hilfe!!! `
Gib es mal so ein. Müsste jetzt auf dich angepasst sein. Und da wo jetzt Fernehen steht gibst du dann Apple TV usw. ein
genau wie es bei dir im Harmony Adapter drin steht.
! on({id: /^custom.0.harmony.scenes.Fernsehen.$/, val:true}, function (obj) {
! var value = obj.state.val;
! var oldValue = obj.oldState.val;
! var ack = obj.state.ack;
! var altername = obj.id;
! var fields = altername.split(".");
! var activity = fields[4];
! const dps = $("custom.0.harmony.scenes.");
! var devices = [];
! dps.each(function(id, i) {
! if (altername != id && getState(id).val == true) {
! setState(id, false);
! }
! });
! activity = "harmony.0.Harmony_Hub.activities." + activity;
! setState(activity, 1);
! });
! on({id: /^custom.0.harmony.scenes.Fernsehen.$/, val:false}, function (obj) {
! var anges = false;
! const dps = $("custom.0.harmony.scenes.");
! var devices = [];
! dps.each(function(id, i) {
! if (getState(id).val == true) {
! anges = true;
! }
! });
! if (anges == false) {
! var altername = obj.id;
! var fields = altername.split(".");
! var activity = fields[4];
! activity = "harmony.0.Harmony_Hub.activities." + activity;
! setState(activity, 0);
! }
! });