NEWS
Ereignisliste erzeugen
-
wie heist dass wenn ich den Wert möchte?? `
innerhalb der callback-Funktion von on(function(obj) {…})var wert = obj.newState.val;sonst
var wert = getState(id).val; -
Supper…danke.
getObject(id).common.name gibt mir ja den Namen des Gerätes wieder. Wie bekomme ich den namen des Kanals?
-
Habe ein Problem mit den functions.
Ich habe die Kanäle entsprechend manuell über "Aufzählung" hinzugefügt und zuvor die Kategorie Licht angelegt
Wenn ich (functions=Licht) weg lasse geht alles.
var sensorsLicht = $('channel[state.id=*.STATE]').each(function(id) { //(functions=Licht) var val = getObject(id).common.name; log("===> Ereignisliste Licht=" + val); });möchte ich nach STATE und Functions selektieren gehts nicht mehr.
var sensorsLicht = $('channel[state.id=*.STATE](functions=Licht)').each(function(id) { //(functions=Licht) var val = getObject(id).common.name; log("===> Ereignisliste Licht=" + val); });Ich hab schon LIcht oder licht probiert aber es kommt kein Ergebnis.
QWie gesagt lass ich es weg bekomme ich einen Eintrag so dass das Skript ja funktioniert.
Was mach ich falsch / übersehe ich?
212_skript_1.jpg -
Wenn ich (functions=Licht) weg lasse geht alles. `
Hast Du es mal mit (functions=licht) versucht ? -
geht leider weder noch….Mach ich irgendwo nen Fehler?
Ich lege die funtions auf dem Reiter "Aufzählunbgen" manuell an. unter enum.funtions mit dem + lege ich die Unterkategorie an die ja im Skript auch abgefragt wird. Dann in der Unterkategorie ganz rechts über das Buch ergänze ich die entsprechenden Datenpunkte. z.B.xxxxxx.state oder xxxxxx.motion, immer das was ich abfragen möchte.
Das ist so doch richtig, oder?
-
Hab Lösung gefunden.
-
alle functions manuell gelöscht (Papierkorb rechts)
-
Adapter hm-rega neu synchronisiert
Dachte wenn ich Änderungen an edn Gewerken der CCU2 mache wird dies mit iobrokler synchronisiert, wenn ich hm-rega neu starte….dem ist aber wohl nicht so. Erst nachdem ich alle functions gelöscht hatte und neu synchronisiert hatte, war dies identisch zu der CCU2.
-
-
Hallo
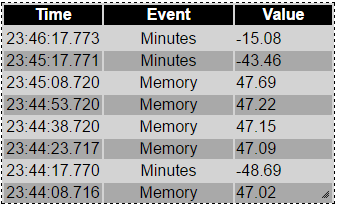
seit gestern ( update io Broker )stimmt die zeit in der Ereignisliste nicht mit der richtigen Zeit überein
 )~~[attachment=0]~~ereignisliste.JPG[/attachment]" />
)~~[attachment=0]~~ereignisliste.JPG[/attachment]" />mus am dem Script etwas geändert werden ?
Gruß Stephan
-
Hallo,
da ioBroker jetzt mit Millisekunden umgehen kann, brauchst du im Skript nicht mehr umzurechnen. Das heißt, überall wo im Code der Timestamp mit eintausend multipliziert wird, kürzt du die Multiplikation weg ("*1000").
zB hier````
var ts=timestamp(obj.newState.ts*1000);Um den Code noch mehr zu vereinfachen, kannst du den Timestmp auch direkt an die ereignis-Funktion übergeben und gleich ganz die Variable ts weglassen:ereignis(obj.state.ts + " Alarmstatus: " + aktion);
Wenn dir das alles zuviel ist, änderst du in der function timestamp die zweite Zeile invar now=new Date(ts/1000);
Geht, ist aber nicht so schön. Gruß Pix -
Hallo,
hab es oben angepasst. Geht jetzt mit neuen TimeStamps
-
Vielleicht wird so was interessant.
Alle events werden aus dem history/sql Adapter gelesen.
`/* Read events from history adapter. Define the list of IDs, that must be shown. Additionally for every ID the display name and number of events can be defined. */ var historyInstance = 'sql.0'; // can be history adapter too // ofcourse all IDs must be enabled for history var states = { "javascript.0.graph.minutes"/*graph.minutes*/: { name: 'Minutes', count: 15}, "system.adapter.admin.0.memRss"/*admin.0.memRss*/ : { name: 'Memory'} }; var timeout = null; // de-bounce // create variable, where the list will be stored createState('eventList', '', function () { //first execute readAllEvents(); }); function publishEvents(events) { // AS HTML /*var table = ''; for (var e = 0; e < events.length; e++) { table += ''; } table += ' | ' + formatDate(events[e].time, 'hh:mm:ss.sss') + ' | ' + states[events[e].id].name + ' | ' + events[e].val + ' | ';*/ // as JSON for (var e = 0; e < events.length; e++) { events[e].time = formatDate(events[e].time, 'hh:mm:ss.sss'); events[e].id = states[events[e].id].name || events[e].id; } setState('eventList', JSON.stringify(events), true); } function readOneId(id, number, events, cb) { var end = new Date().getTime(); sendTo(historyInstance, 'getHistory', { id: id, options: { end: end, aggregate: 'none', count: number || 10 } }, function (result) { if (result.result) { for (var i = 0; i < result.result.length; i++) { events.push({id: id, time: result.result[i].ts, val: result.result[i].val}); } } cb(); }); } // read events for all IDs function readAllEvents() { timeout = null; var ready = 0; var events = []; for (var id in states) { ready++; readOneId(id, 10, events, function () { if (!--ready) { events.sort(function (a, b) { if (a.time < b.time) return 1; if (a.time > b.time) return -1; return 0; }); publishEvents(events); } }); } } // subscribe on all changes for (var id in states) { on(id, function () { if (timeout) return; // de-bounce creation timeout = setTimeout(readAllEvents, 500); }); }`  Widget: >! ~~[spoiler]~~`~~[code]~~[{"tpl":"tplTableBody","data":{"visibility-cond":"==","visibility-val":1,"static_value":"","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-oid":"javascript.0.eventList","colCount":"3","colName1":"Time","colWidth1":"60px","colAttr1":"time","table_oid":"javascript.0.eventList","colName2":"Event","colWidth2":"80px","colAttr2":"id","colName3":"Value","colWidth3":"60px","colAttr3":"val","hide_header":false,"class":""},"style":{"left":"760px","top":"315px","width":"332px","height":"200px"},"widgetSet":"basic"}][/code]`[/spoiler][/i][/i] -
Ich danke ebenfalls sehr für dieses Script, ist eine tolle Sache !
Allerdings habe ich mit diesem Abschnitt so meine Probleme:
var rooms ={"ST-05" : "OG Balkontür", "ST-02" : "OG Wohnzimmer BW", "ST-03" : "EG Treppenhaustür" , "ST-01" : "EG Wintergarten" , "ST-04" : "EG Eingangstür" , "BW-01" : "UG Garage" , "BW-02" : "EG Wintergarten" , "BW-03" : "OG Wohnzimmer" , "VS-01" : "EG Eingangstür" , "VS-02" : "UG Eingangstür" , "VS-03" : "UG Waschküche" , "VS-04" : "UG Garagentor" , "VS-05" : "EG Balkontür Atrium" , "VS-06" : "EG Relaxraum" , "VS-07" : "OG Balkontür" , "VS-08" : "OG Dachfenster" , "VS-09" : "EG Katzen R" , "VS-10" : "EG Katzen L" , "VS-11" : "EG Wintergarten" , "VS-12" : "EG Wohnzimmerfenster" , "VS-13" : "EG Küche L" , "VS-14" : "EG Küche R" , "VS-15" : "EG Abstellkammer" , "VS-16" : "EG Trepphaus" , "VS-17" : "OG Gästezimmer" , "VS-18" : "OG Ankleidezimmer"Wie muss ich das an meine Räume anpassen? Was muss dort genau stehen? Ich bin ein bisschen lost..
Danke!
Viele grüße
Christian
-
Wenn ich das richtig sehe, ist das eine etwas unglückliche Textformatierung, die dir Probleme macht.
var rooms = { "ST-05": "OG Balkontür", "ST-02": "OG Wohnzimmer BW", "ST-03": "EG Treppenhaustür", "ST-01": "EG Wintergarten", "ST-04": "EG Eingangstür", "BW-01": "UG Garage", "BW-02": "EG Wintergarten", "BW-03": "OG Wohnzimmer", "VS-01": "EG Eingangstür", "VS-02": "UG Eingangstür", "VS-03": "UG Waschküche", "VS-04": "UG Garagentor", "VS-05": "EG Balkontür Atrium", "VS-06": "EG Relaxraum", "VS-07": "OG Balkontür", "VS-08": "OG Dachfenster", "VS-09": "EG Katzen R", "VS-10": "EG Katzen L", "VS-11": "EG Wintergarten", "VS-12": "EG Wohnzimmerfenster", "VS-13": "EG Küche L", "VS-14": "EG Küche R", "VS-15": "EG Abstellkammer", "VS-16": "EG Trepphaus", "VS-17": "OG Gästezimmer", "VS-18": "OG Ankleidezimmer" };Wenn du dir nun die Ausgabe ansiehst:
 Es sind also nur Bezeichnungen.
Es sind also nur Bezeichnungen.Das Skript lauscht auf deine Sensoren an anderer Stelle:
var sensorsST = $('channel[state.id=*.STATE](functions=ST)').each(function(id) { var val = getObject(id).common.name; log("DeviceST=" + val); }); var sensorsVS = $('channel[state.id=*.STATE](functions=VS)').each(function(id) { var val = getObject(id).common.name; log("DeviceVS=" + val); }); var sensorsBW = $('channel[state.id=*.MOTION](functions=BW)').each(function(id) { var val = getObject(id).common.name; log("DeviceBW=" + val); }); var vAlarmanlage = $('state[id="hm-rega.0.3747"]').each(function(id) { var val = getObject(id).common.name; log("Alarmanlage=" + val); });Es lauscht in den Gewerken ST, BW, VS (vermute BW= Bewegungsmelder, VS= Verschluss, ST ???), ob die angegebenen Datenpunkte sich ändern. Dazu wird auf die REGA-Variable Alarmanlage gelauscht.
Gruß
Pix
-
Wofür hast Du es entwickelt, was machst Du damit dann? `
Um "wichtige" Ereignisse des Tages in einer Liste darzustellen, die dann in Vis mit eingebunden ist.
Ich lasse mir z.B. u.a. folgende Punkte anzeigen:
-
Anwesenheiten
-
Haustür geöffnet
-
Internetausfall / neue IP-Adresse
-
Anrufe in Abewesenheit
-
Änderungen von Logikschaltern (Logik ein/aus)
-
Änderung von diversen Variablen
-
…
Die letzten 30 Ereignisse werden in einer Liste in VIS dargestellt. `
Hallo
wie realisierst Du denn Internetausfall?
Michael
-
-
Hallo,
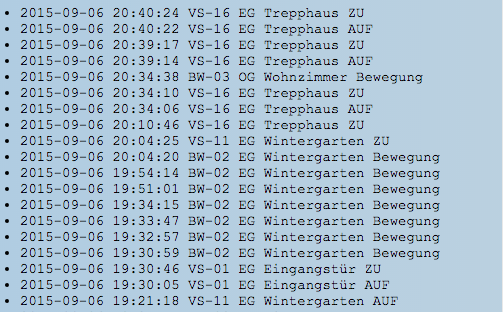
um eine Ereignisliste:
filename="Bildschirmfoto 2015-09-06 um 20.46.22.png" index="0">~~
zu erzeugen, kann man folgendes Skript verwenden:`createState("vEreignisse"," * first "); var sensorsST = $('channel[state.id=*.STATE](functions=ST)').each(function(id) { var val = getObject(id).common.name; log("DeviceST=" + val); }); var sensorsVS = $('channel[state.id=*.STATE](functions=VS)').each(function(id) { var val = getObject(id).common.name; log("DeviceVS=" + val); }); var sensorsBW = $('channel[state.id=*.MOTION](functions=BW)').each(function(id) { var val = getObject(id).common.name; log("DeviceBW=" + val); }); var vAlarmanlage = $('state[id="hm-rega.0.3747"]').each(function(id) { var val = getObject(id).common.name; log("Alarmanlage=" + val); }); function ereignis(text) { log("ereignis "+text); var ereignisStr = getState("vEreignisse").val; var ereignisArr; ereignisArr = ereignisStr.replace(/` `* /, "").replace(/<\/li><\/ul>/, "").split("* "); ereignisArr = ereignisArr.reverse(); ereignisArr.push(text); ereignisArr.reverse().splice(99); // Liste auf 20 Einträge beschränken var str = ereignisArr.join("` * `"); setState("vEreignisse", " * "+str+" "); } function timestamp(ts) { var now=new Date(ts); var day = now.getDate(); var month = now.getMonth() + 1; var year = now.getFullYear(); var weekday = now.getDay(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); var day0 = ((day < 10) ? "0" : ""); var month0 = ((month < 10) ? "0" : ""); var hours0 = ((hours < 10) ? "0" : ""); var minutes0 = ((minutes < 10) ? "0" : ""); var seconds0 = ((seconds < 10) ? "0" : ""); var output = year + "-" + month0 + month + "-" + day0 + day + " " + hours0 + hours + ":" + minutes0 + minutes + ":" + seconds0 + seconds; return output; } function room(obj) { var devname=obj.deviceName; var dp = getObject(obj.id,"rooms"); var raum=dp.enumNames; // var raum="---"; var rooms ={"ST-05" : "OG Balkontür", "ST-02" : "OG Wohnzimmer BW", "ST-03" : "EG Treppenhaustür" , "ST-01" : "EG Wintergarten" , "ST-04" : "EG Eingangstür" , "BW-01" : "UG Garage" , "BW-02" : "EG Wintergarten" , "BW-03" : "OG Wohnzimmer" , "VS-01" : "EG Eingangstür" , "VS-02" : "UG Eingangstür" , "VS-03" : "UG Waschküche" , "VS-04" : "UG Garagentor" , "VS-05" : "EG Balkontür Atrium" , "VS-06" : "EG Relaxraum" , "VS-07" : "OG Balkontür" , "VS-08" : "OG Dachfenster" , "VS-09" : "EG Katzen R" , "VS-10" : "EG Katzen L" , "VS-11" : "EG Wintergarten" , "VS-12" : "EG Wohnzimmerfenster" , "VS-13" : "EG Küche L" , "VS-14" : "EG Küche R" , "VS-15" : "EG Abstellkammer" , "VS-16" : "EG Trepphaus" , "VS-17" : "OG Gästezimmer" , "VS-18" : "OG Ankleidezimmer" }; if (devname in rooms) { return rooms[devname]; } return raum; } sensorsST.on(function(obj) { var aktion="AUTO"; if (obj.newState.val == 1) { aktion="OFF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); }) sensorsVS.on(function(obj) { var aktion="ZU"; if (obj.newState.val == 1) { aktion="AUF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); }) sensorsBW.on(function(obj) { if (obj.newState.val == 1) { var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + "Bewegung"); // log("OBJ=" + JSON.stringify(obj,null,2)); } }) vAlarmanlage.on(function(obj) { var aktion="Haus alles gesichert"; if (obj.newState.val == 1) { aktion="im Haus/Lüften"; } if (obj.newState.val == 2) { aktion="OFF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " Alarmstatus: " + aktion); log("OBJ=" + JSON.stringify(obj,null,2)); })` mit den Funktionen sensorsXX Frage ich alle Sensoren, die zu einer Gruppe gehören ab, bei VS = Verschluß, BW = Bewegung und ST = Statusänderung/Schalter mit vAlarmanlage Frage ich einen einzelnen Datenpunkt ab, hier eine Variable. Im unteren Bereich des Skriptes muss zu jeder Funktion eine *.on Funktion dazu erstellt werden. Diese kann je nach Geräteart die Ausgabe umformulieren. UPDATE: Angepasst an neue Timestamps! ``` `Ich bekomme es nicht so schön dargestellt mit diesem skript. Welches widget nutzt ihr?
-
Um "wichtige" Ereignisse des Tages in einer Liste darzustellen, die dann in Vis mit eingebunden ist.
Ich lasse mir z.B. u.a. folgende Punkte anzeigen:
-
Anwesenheiten
-
Haustür geöffnet
-
Internetausfall / neue IP-Adresse
-
Anrufe in Abewesenheit
-
Änderungen von Logikschaltern (Logik ein/aus)
-
Änderung von diversen Variablen
-
…
Die letzten 30 Ereignisse werden in einer Liste in VIS dargestellt. `
Hallo
wie realisierst Du denn Internetausfall?
Michael `
Oh… sorry. Hab die Frage irgendwie übersehen.
Momentan nicht aktiv. Aber das war simpel gelöst.
Drei "größere" externe Adressen (1x per IP, 2x per URL) mit dem PING Adapter überwacht. Wenn alle drei dreimal hintereinander nicht erreichbar sind, wurde das als Internetausfall gewertet und in die Ereignisliste geschrieben. Zusätzlich habe ich regelmässig die öffentlcihe IP-Adresse abgefragt und bei Änderung diese auch in die Ereignisliste geschrieben (das war einmal täglich Nachts, nach der Zwangstrennung).
Internetausfall wurde zusätzlich im Haus per Sonos angesagt.
-
-
Ich bekomme es nicht so schön dargestellt mit diesem skript. Welches widget nutzt ihr? `
Bei mir ist es ein "basic - html", da ich Infos tlw. farbig hervorhebe.

-
Wie bekommst du es denn mit Basic HTML dargestellt. Komme doch gar nicht auf meine Objekt ID?
-
Wie bekommst du es denn mit Basic HTML dargestellt. Komme doch gar nicht auf meine Objekt ID? `
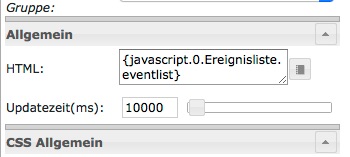
Ich baue die Ereignislisten als Text mit html-Formatierungen auf und verweise auf den den Datenpunkt mit geschfeiten Klammern {Datentenpunkt_ID}.

-
Vielen Dank. Hat super geklappt. Kannst du mir noch n Tip geben wie du das mit den Farben gemacht hast?
-
Vielen Dank. Hat super geklappt. Kannst du mir noch n Tip geben wie du das mit den Farben gemacht hast? `
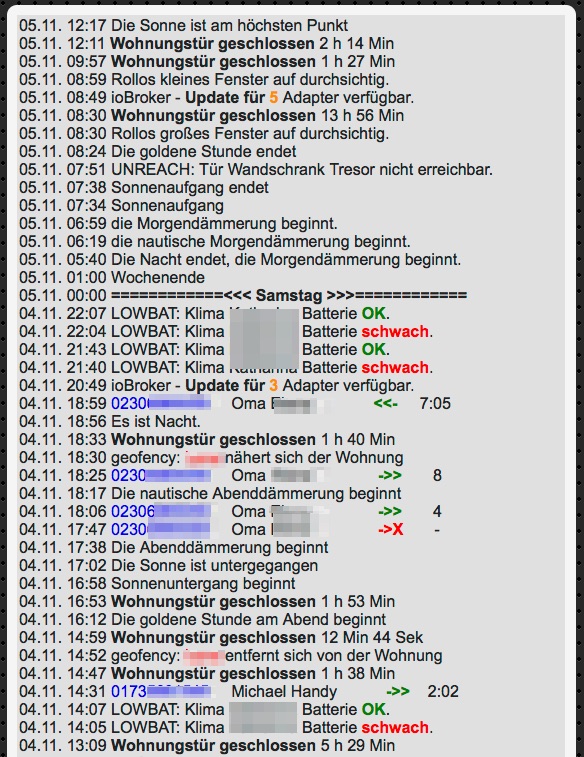
Im Text des Ereignis html-Formatierungen einbauen:
event('ioBroker - **Update für ' + obj.state.val + '** Adapter verfügbar.');event() ist bei mir eine kurze globale Funktion, mit der ich aus jedem Skript ein Ereignis schreiben kann.
In den Ereignissen, in den ich was farbig oder fett darstellen lassen möchte, formatiere ich das mit .