NEWS
HUE Adapter save funtion
-
Hallo zusammen,
beim einrichten bzw. direkt beim Aufruf des HUE Adapters bekomme ich folgende Meldunng vom Browser angezeigt:
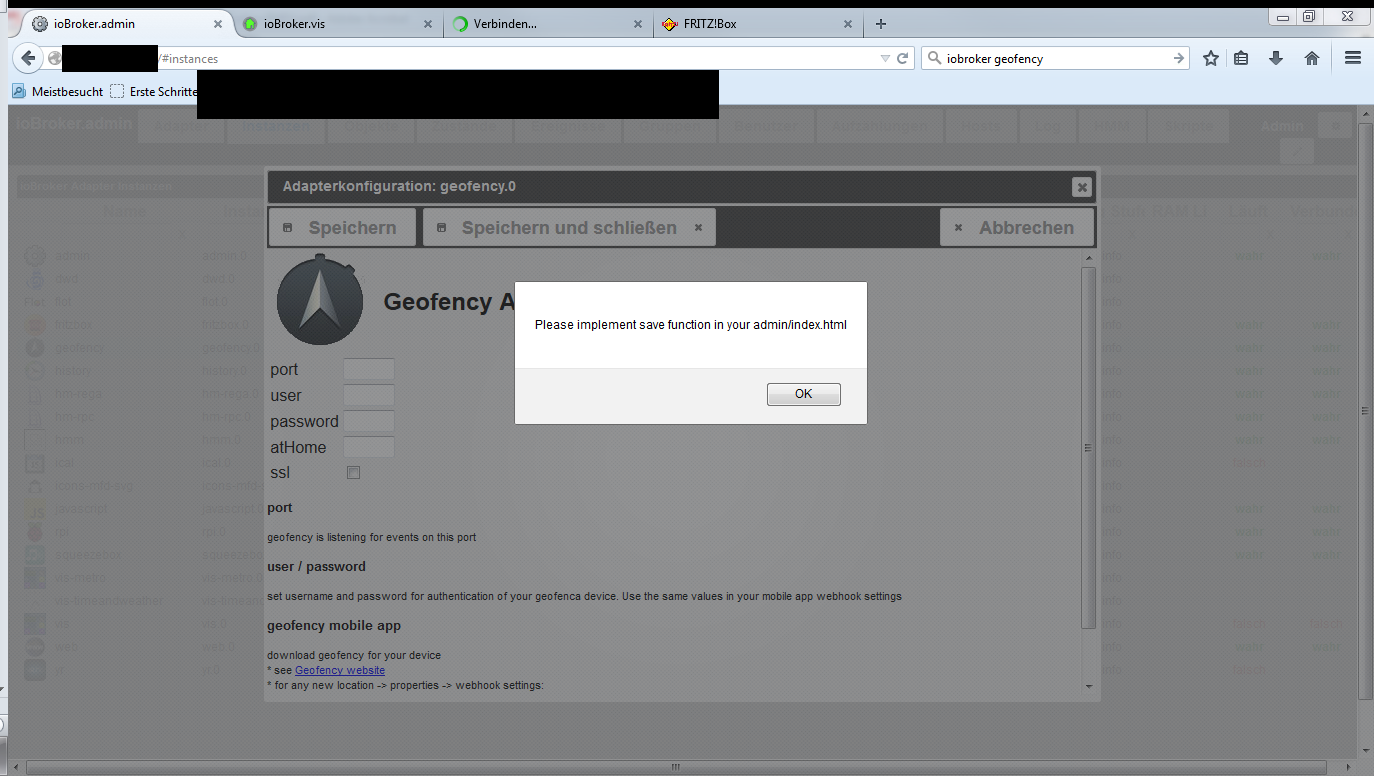
Please implement save function in your admin/index.htm
Die index.HTML habe ich mir bereits angeguckt, leider gibt es dort keine Funktion die einfach verneint oder ausgenommen ist. Um ehrlich habe ich leider auch nicht genug Plan von der Sache um einfach selbst eine Save Funktion zu schreiben.

Das ganz führt dazu, dass ich den Adapter nicht einrichten kann bzw. die eingegebene Daten nicht gespeichert werden. :shock:
Hat jemand vielleicht eine Idee wie ich das Problem beheben könnte?
BTW: Falls das sogar ein Entwickler liest: Vielen Dank schon einmal für eure tolle Arbeit!!!
VG
Blues
-
Hallo Bluesbreaker und willkommen im Forum,
Falls das sogar ein Entwickler liest: Vielen Dank schon einmal für eure tolle Arbeit!!! `
Der (Haupt-)Entwickler hat sich gerade für paar Tage in den Urlaub verabschiedet.Ich selber habe leider kein Hue und kann dazu nichts sagen.
Gibt es in der Konfiguration (Reiter Instances - Hue-Adapter - Konfiguration (Icon Notizbuch)) ggf. etwas, was eingestellt werden muss?
Wie sieht das log aus?
Ist der hue-Adapter auf loglevel debug?
und die Meldung ggf. für den Entwickler?
Gruß
Rainer
-
versuch mal
iobroker upload hueDie save Funktion gibt es in der index.html:
// ... and the function save has to exist. // you have to make sure the callback is called with the settings object as first param! function save(callback) { // example: select elements with class=value and build settings object var obj = {}; $('.value').each(function () { var $this = $(this); if ($this.attr('type') == 'checkbox') { obj[$this.attr('id')] = $this.prop('checked'); } else { obj[$this.attr('id')] = $this.val(); } }); $('.check').each(function () { var $this = $(this); obj[$this.attr('id')] = $this.is('checked'); }); callback(obj); } -
Hi,
danke für die schnellen Antworten. Das Log vom HUE Adapter hatte ich schon auf debug gestellt, leider gibt es keine Rückmeldung zu dem Fehler den mein Browser ausgibt oder dazu das er auch bei Klick nicht speichern möchte.
Ich habe auch PMAN's Lösung probiert, leider au ch das ohne Erfolg. Aus verzweiflung habe ich auch den Code Schnipsel von Pnam mal eingefügt und den alten entfernt, auch das hat nicht geholfen…

Habt ihr vielleicht noch weitere Ideen woran das liegen könnte?
-
Welchen Browser nutzt du? Vielleicht gibt es dort Fehler bei der Verarbeitung des Javascripts in der index.html? Die meisten Browser haben eine Funktion um Fehler anzuzeigen.
4886_vis_einstellungen.jpg -
Bei mir kommt diese Meldung im Firefox 41.0b8 und im Edge.
712_hue.gif -
Danke, hat geklappt. Jetzt kann man die Einstellungen speichern.
Automatisch hat er die Hue IP nicht gefunden, aber die kann man ja der Fritzbox entnehmen.
-
Hallo zusammen!
Erstmal ein großes Lob für den ioBroker! Ich war zuvor schon mit ccuio zugange und finde, dass der ioBroker eine deutliche Steigerung darstellt.
So, nun zu meinem Problem:
Bei mir tritt der selbe Fehler wie oben beschrieben beim geofency Adapter auf:

Wie wurde das Problem bei hue Adapter gelöst?
Danke schonmal!!!
-
Erkenne ich auf dem Screenshot Firefox und Windows richtig?
Kann den Fehler reproduzieren, anscheinend fehlt ein Komma in dieser Zeile und das Script stürzt ab:
> SyntaxError: missing } after property list"atHome": {"de": "Ortsname für Zuhause", "en": "Name of home" "ru": "Имя места для дома"}, -
Werde heute Abend die Version machen.
-
Habe einen pull request gemacht mit fix. Ist ja nicht viel.
-
Richtig: Ich nutze Windows in Verbindung mit Firefox.
Welches Skript muss ich nun anpassen? geofency.js?
Bzw. was muss ich nun tun?! :?:
-
Richtig: Ich nutze Windows in Verbindung mit Firefox.
Welches Skript muss ich nun anpassen? geofency.js?
Bzw. was muss ich nun tun?! :?: `
Einfach auf die neue Version warten -
Mit dem Update läuft es jetzt!
Danke!