NEWS
Alarmanlage darstellen
-
Hallo,
theoretisch kannst Du jedes Widget benutzen. Wichtig ist nur, dass der von die verwendete Datenpunkt auch die erwarteten Werte verwendet. Erwartet das Widget true/false, so muss dieses geliefert werden. Es könnte aber auch eine Zahl sein (0/1).
-
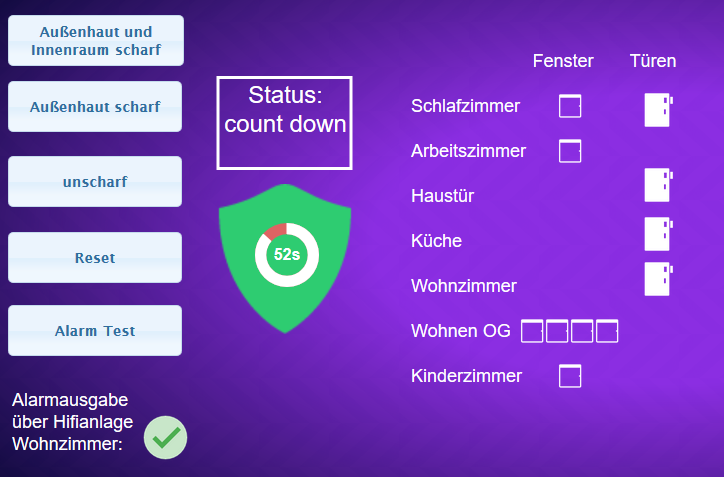
Bei mir sieht es so aus:
unscharf:

ich will es scharf, und habe dafür einen Countdown von 60 Sekunden, um das Haus verlassen zu können:

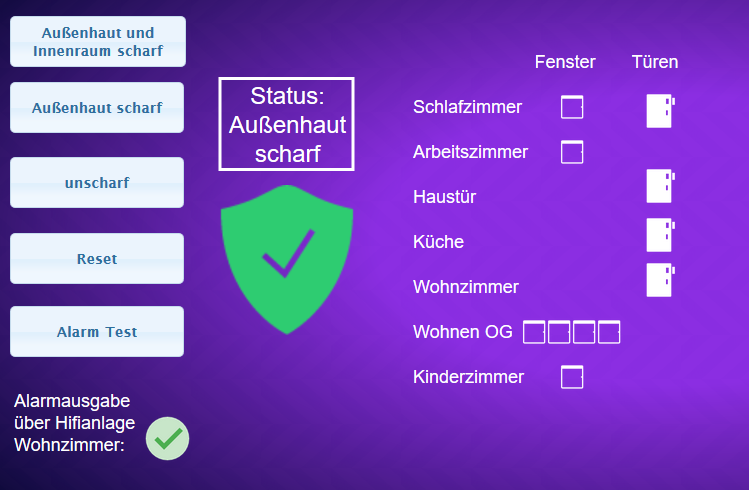
jetzt ist es aber richtig scharf:

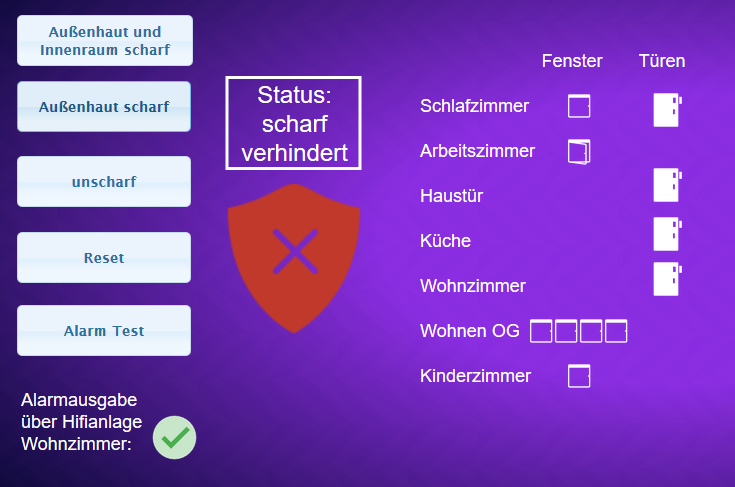
und hier wollte ich es auch scharf, aber da macht mir ein Fenster nen Strich durch die Rechnung:

die Grafiken sind aus icons-8, aus dem Bereich "Alarm"
- Harald
-
Sehr schön Harald.
Bei mir läuft der Countdown etwas größer und wird über die Sichtbarkeit eingeblendet.
Den Status der "Alarmanlage" zeige ich durch die Farbe eines dünnen Rahmens um meinen Grundriss: gelb Abwesend, rot: Alarmanlage scharf (45s nach Beginn Abwesenheit).
Gruß
Pix
-
hier die Quelle:
-
Es gibt hier sehr viele Alarmanlagenskripte.
Anbei meins, das folgendes kann/tut:
-
Alarmanlage an / aus / automatik bei Abwesenheit
-
Countdown bei Aktivierung (nicht bei Abwesenheit)
-
Hüllschutz / Vollschutz
-
Stummer Alarm / voller Alarm
-
Telegram Nachricht
-
Einbeziehung meiner Kamera im Wohnbereich
-
Überprüfung der Fenster bei Aktivierung, Meldung via Telegram, ob alles geschlossen ist bzw welche Fenster noch offen sind
-
Log mit Alarmmeldungen in VIS angezeigt
-
Abschalten via Pineingabe
-
-
Anbei meins, das folgendes kann/tut: `
Kann es sein, dass das "Anbei" fehlt? :DOder seh ich nur den Wald vor lauter Bäumen nicht?
-
ups. Da war ich wohl zu schnell:
Also hier
Alarmanlage
/* ################## ALARMANLAGENSKRIPT ############################# Basis: Alarmanlagenskript erstellt von Pix; erweitert und angepasst von tempestas 15.8.2017 erweitert um Prüfung offene Fenster bei einschalten der Alarmanlage und Nachricht 17.9.2017 erweitert um stiller oder lauter Alarm Trigger / To - Do: mp3 auf Sonos schicken bei lautem Alarm ausgelöst 17.9.2017 einbau von Countdown beim aktivieren, basierend auf Skript von paul53 http://forum.iobroker.net/viewtopic.php?t=4796 20.9.2017: Vollschutz / Hüllschutz eingebaut 21.9.2017: Außenhüllenskript angepasst: keine Meldung, wenn bei eingeschalteter Alarmanlage Fenster geschlossen werden; vermeidet ewig lange Telegram Nachrichten (WAF höher) 21.9.2017: Kamera Wohnzimmer in Innenraumüberwachung eingebunden 21.9.2017: Alarmmeldungen eingebaut für Anzeige in VIS. to do: unterscheidung EG und OG für z.B. nächtliche Vollüberwachung EG bei freiem Bewegen im OG */ var debug = false; var debug2 = false; // ##################################################### // ##### States und Variablen Alarmanlage anlegen ###### // forceCreate constante const force = true; // state für vis anzeige createState('Alarmanlage.Vis', 0, force); // Trigger für Vis zum Anzeigen des Alarmanlagen-Overlay createState('Alarmanlage.VisMeldung', 0, force); // Trigger für Vis zum Anzeigen desr Alarmmeldungen // Alarmanlagen States createState('Alarmanlage',1, force, { // Alarmanlage wird bei Neustart des Skripts grundsätzlich eingeschaltet name: 'Alarmanlage', type: 'number', min: '0', max: '2', states: '0:aus;1:an;2:automatik', desc: 'Status Alarmanlage' }); createState('Alarmanlage.Alarmtyp',0, force, { name: 'Alarmtypus', type: 'number', min: '0', max: '1', states: '0:still;1:laut', desc: 'Alarmanlage still/laut' }); createState('Alarmanlage.Schutztyp',0, force, { name: 'Schutztyp', type: 'number', min: '0', max: '1', states: '0:Hüllschutz;1:Vollschutz', desc: 'Hüllschutz bzw Vollschutz' }); createState('Alarmanlage.Alarm',0, force, { name: 'Alarm', type: 'number', min: '0', max: '1', states: '0:kein Alarm;1:Alarm ausgelöst', desc: 'Alarm ausgelöst oder nicht' }); createState('Alarmanlage.Alarmcounter',0, { //ohne ForceCreation, damit ggf. bei Neustart die alten Daten erhalten bleiben. name: 'Alarmcounter', type: 'number', min: '0', max: '20', desc: 'Counter für Alarmmeldungen' }); createState('Alarmanlage.Alarmmeldung', '', { //ohne ForceCreation, damit ggf. bei Neustart die alten Daten erhalten bleiben. type: 'string', def: '', role: 'value', }); // States für Countdown createState('Alarmanlage.Timer.AlarmCountdown', 0, force, { read: true, write: true, desc: 'Countdown für Alarmaktivierung nach Abwesenheit', def: '' }); createState('Alarmanlage.Timer.countTrigger', false, force); createState('Alarmanlage.Timer.duration', 30, force); var alarmMeldung =[]; // Array für Alarmmeldungen, wird bei Deaktivierung der Alarmanlage gelöscht. var duration = 'Alarmanlage.Timer.duration'; var countTrigger = 'Alarmanlage.Timer.countTrigger'; var AlarmCountdown = 'Alarmanlage.Timer.AlarmCountdown'; var idAlarmanlage = 'javascript.0.Alarmanlage'; var idAlarmtyp = 'javascript.0.Alarmanlage.Schutztyp'; var idAlarm = 'javascript.0.Alarmanlage.Alarm'; var idAlarmcounter ='javascript.0.Alarmanlage.Alarmcounter'; var idAlarmmeldung = 'javascript.0.Alarmanlage.Alarmmeldung'; var idVisMeldung = 'javascript.0.Alarmanlage.VisMeldung'; var nachricht; var eventTime; // ################################################# // ##### Alarmanlagenstatus ein/aus überwachen ##### on(idAlarmanlage, function (obj) { if (obj.state.val === 0 ) { if(debug) log('Alarmanlage ausgeschaltet'); nachricht = "Alarmanlage ausgeschaltet"; fensterOffen = []; // Array für Nachricht beim einschalten wieder leeren, wenn ausgeschaltet wird alarmMeldung = []; // Alarmmeldungsarray leeren setState(idAlarmcounter, 0 ); setState(idAlarm, 0); // Alarmtrigger zurückgesetzt setState(idVisMeldung, 0); // Vis-Overlay Trigger zurückgesetzt setState("hm-rpc.1.00021569960FFB.3.STATE"/*Kamera_Wohnzimmer_Steckdose:3.STATE*/, false); // Kamera wird deaktiviert } else if (obj.state.val == 1) { fensterPruef(); if (getState(idAlarmtyp).val == 1) setState("hm-rpc.1.00021569960FFB.3.STATE"/*Kamera_Wohnzimmer_Steckdose:3.STATE*/, true); // Kamera wird aktiviert sofern Vollschutz aktiv if(debug) log('Alarmanlage eingeschaltet'); nachricht = "Alarmanlage eingeschaltet. "+info; } else if (obj.state.val == 2) { fensterPruef(); if (getState(idAlarmtyp).val == 1) setState("hm-rpc.1.00021569960FFB.3.STATE"/*Kamera_Wohnzimmer_Steckdose:3.STATE*/, true); // Kamera wird aktiviert sofern Vollschutz aktiv if(debug) log('Alarmanlage auf Automatik geschaltet'); nachricht = "Alarmanlage wg. Abwesenheit automatisch eingeschaltet. " +info; } sendTo('telegram', nachricht); }); // ############################################################# // ######### Anwesenheit überwachen / Automatikmodus ######### var idAnwesenheit = "hm-rega.0.22065"; var anwesenheitList = getState("hm-rega.0.22066"/*auto_sv_anwesenheit.string*/).val; if(debug2) log("Anwesend: "+anwesenheitList); on(idAnwesenheit, function (data) { if (data.state.val === 0 && getState(idAlarmanlage).val === 0) { // Automatik soll nur einschalten, sofern Alarmanlage nicht ohnehin schon an ist. if(debug) log('keine Person zu Hause - Alarmanlage scharf geschaltet'); setState(idAlarmanlage, 2); // auf Automatik } else { if(debug) log('Zahl der Personen zu Hause: ' + data.state.val); if (getState(idAlarmanlage).val == 2) { nachricht = "Bewohner wieder anwesend."; sendTo('telegram', nachricht); setState(idAlarmanlage, 0); } } }); // ######################################################################## // ####### Fensterstatus beim einschalten der Alarmanlage überwachen ##### var fensterOffen =[]; var info; function fensterPruef() { var cacheSelectorState = $('channel[state.id=*.STATE](functions="Verschluss")'); cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Alarmanlage_Huelle var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) // alt: getState(id).val; var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(":1.STATE")); //:1.state aus Text entfernen if(status ||status === 1){ fensterOffen.push(devicename); // offene Fenster zum Array hinzufügen fensterOffen.sort; // Array sortieren if(debug2) log(fensterOffen); } }); if(fensterOffen.length > 0) info = "Folgende Fenster noch offen: "+fensterOffen; else info = "Alle Fenster geschlossen."; if(debug2) log("Info ist "+info); } // ######################################################### // ############### Aussenhülle überwachen ################## // ###### dies ist immer aktiv wenn Alarmanlage aktiv ###### $('channel[state.id=*.STATE](functions="Verschluss")').on(function (obj) { if (obj.state.val) { // Wenn Bewegung erkannt nachricht = obj.deviceName + ' wurde geöffnet'; if(getState(idAlarmanlage).val > 0){ // Alarmanlage aktiv und Bewegung in Türen oder Fenstern, dann.... sendTo('telegram.0', { // Nachricht per Telegram text: nachricht }); list(); } if(debug) log(nachricht); } }); // ############################################# // ########## INNENRAUMÜBERWACHUNG ############# // Bewegungsmelder $('channel[state.id=*.MOTION]').on(function (obj) { if (obj.state.val) { // Wenn Bewegung erkannt nachricht = obj.deviceName + ' meldet Bewegung'; if(getState(idAlarmtyp).val === 1 && getState(idAlarmanlage).val > 0){ sendTo('telegram.0', { text: nachricht }); list(); } if(debug) log(nachricht); } // Ende Bewegung erkannt }); // Kamera on({id:"javascript.0.Alarmanlage.Kamera.WoZi"/*javascript.0.Alarmanlage.Kamera.WoZi*/, change: "ne", val: 1}, function(){ nachricht = 'Kamera Wohnzimmer meldet Bewegung; Fotos versendet'; if(getState(idAlarmtyp).val === 1 && getState(idAlarmanlage).val > 0){ sendTo('telegram.0', { text: nachricht }); list(); } }); // ############################################# // #### COUNTDOWN BEIM EINSCHALTEN ############# function countdown(){ count--; if(count > 0) setState("javascript.0.Alarmanlage.Timer.AlarmCountdown", count); else { clearInterval(timer); setState("javascript.0.Alarmanlage"/*Alarmanlage*/, 1); setState("javascript.0.Alarmanlage.Vis", 0 ); // Trigger für VIS Sichtbarkeit wieder auf 0 setzen setState("javascript.0.Alarmanlage.Timer.countTrigger", false); // countdown trigger nach Countdown wieder auf 0 setzen, damit in VIS button wieder auf "aktivieren" steht beim nächsten mal } } on({id: "javascript.0.Alarmanlage.Timer.countTrigger", change: "ne"}, function(obj){ if(obj.state.val) { count = getState("javascript.0.Alarmanlage.Timer.duration").val; timer = setInterval(countdown, 1000); } else clearInterval(timer); }); // ################################### // ######### ALARM EVENT LISTE ####### function list(){ timestamp(); var listMessage = (eventTime + " " +nachricht); setState(idAlarm, 1); // Alarmtrigger gesetzt alarmMeldung.push(listMessage); // Alarmmeldung-Variable wird befüllt alarmMeldung.reverse(); // Array sortieren, neu nach oben alarmMeldung.splice(20); // auf 20 Einträge beschränken setState(idAlarmcounter, alarmMeldung.length); // counter wird hochgezählt setState(idAlarmmeldung, alarmMeldung.join(' ')); // Vis State wird befüllt setState(idVisMeldung, 1); // Vis-Trigger für Overlay mit Alarmmeldungen wird gesetzt } // ############################################################### //############## TIMESTAMP FÜR EREIGNISLISTE ERZEUGEN ############ function timestamp() { var now=new Date(); var day = now.getDate(); var month = now.getMonth() + 1; var year = now.getFullYear(); var weekday = now.getDay(); var hours = now.getHours(); var minutes = now.getMinutes(); var day0 = ((day < 10) ? "0" : ""); var month0 = ((month < 10) ? "0" : ""); var hours0 = ((hours < 10) ? "0" : ""); var minutes0 = ((minutes < 10) ? "0" : ""); eventTime = year + "-" + month0 + month + "-" + day0 + day + " " + hours0 + hours + ":" + minutes0 + minutes; return eventTime; } -
Ich bin ebenfalls gerade dabei meine Alarmanlage aufzubauen.
Ich möchte mich grob an der Logik von Loxone orientieren und nutze zur Visualisierung den Material Style von Uhula.
Bei Intersse gerne mal Ausprobieren.
Details poste ich hier:
-
kann mir einer erklären, was in Zeile 153 und 154 mit
var idAnwesenheit = "hm-rega.0.22065"; var anwesenheitList = getState("hm-rega.0.22066"/*auto_sv_anwesenheit.string*/).val;gemeint ist?
Was passiert da, was wird übergeben?
danke
ups. Da war ich wohl zu schnell:
Also hier
Alarmanlage
! ````
/* ################## ALARMANLAGENSKRIPT #############################
! Basis: Alarmanlagenskript erstellt von Pix; erweitert und angepasst von tempestas
! 15.8.2017 erweitert um Prüfung offene Fenster bei einschalten der Alarmanlage und Nachricht
17.9.2017 erweitert um stiller oder lauter Alarm Trigger / To - Do: mp3 auf Sonos schicken bei lautem Alarm ausgelöst
17.9.2017 einbau von Countdown beim aktivieren, basierend auf Skript von paul53 http://forum.iobroker.net/viewtopic.php?t=4796
20.9.2017: Vollschutz / Hüllschutz eingebaut
21.9.2017: Außenhüllenskript angepasst: keine Meldung, wenn bei eingeschalteter Alarmanlage Fenster geschlossen werden; vermeidet ewig lange Telegram Nachrichten (WAF höher)
21.9.2017: Kamera Wohnzimmer in Innenraumüberwachung eingebunden
21.9.2017: Alarmmeldungen eingebaut für Anzeige in VIS.
to do: unterscheidung EG und OG für z.B. nächtliche Vollüberwachung EG bei freiem Bewegen im OG
! */
! var debug = false;
var debug2 = false;
! // #####################################################
// ##### States und Variablen Alarmanlage anlegen ######
! // forceCreate constante
! const force = true;
! // state für vis anzeige
! createState('Alarmanlage.Vis', 0, force); // Trigger für Vis zum Anzeigen des Alarmanlagen-Overlay
createState('Alarmanlage.VisMeldung', 0, force); // Trigger für Vis zum Anzeigen desr Alarmmeldungen
! // Alarmanlagen States
! createState('Alarmanlage',1, force, { // Alarmanlage wird bei Neustart des Skripts grundsätzlich eingeschaltet
name: 'Alarmanlage',
type: 'number',
min: '0',
max: '2',
states: '0:aus;1:an;2:automatik',
desc: 'Status Alarmanlage'
});
! createState('Alarmanlage.Alarmtyp',0, force, {
name: 'Alarmtypus',
type: 'number',
min: '0',
max: '1',
states: '0:still;1:laut',
desc: 'Alarmanlage still/laut'
});
! createState('Alarmanlage.Schutztyp',0, force, {
name: 'Schutztyp',
type: 'number',
min: '0',
max: '1',
states: '0:Hüllschutz;1:Vollschutz',
desc: 'Hüllschutz bzw Vollschutz'
});
! createState('Alarmanlage.Alarm',0, force, {
name: 'Alarm',
type: 'number',
min: '0',
max: '1',
states: '0:kein Alarm;1:Alarm ausgelöst',
desc: 'Alarm ausgelöst oder nicht'
});
! createState('Alarmanlage.Alarmcounter',0, { //ohne ForceCreation, damit ggf. bei Neustart die alten Daten erhalten bleiben.
name: 'Alarmcounter',
type: 'number',
min: '0',
max: '20',
desc: 'Counter für Alarmmeldungen'
});
! createState('Alarmanlage.Alarmmeldung', '', { //ohne ForceCreation, damit ggf. bei Neustart die alten Daten erhalten bleiben.
type: 'string',
def: '',
role: 'value',
});
! // States für Countdown
! createState('Alarmanlage.Timer.AlarmCountdown', 0, force, {
read: true,
write: true,
desc: 'Countdown für Alarmaktivierung nach Abwesenheit',
def: ''
});
! createState('Alarmanlage.Timer.countTrigger', false, force);
createState('Alarmanlage.Timer.duration', 30, force);
! var alarmMeldung =[]; // Array für Alarmmeldungen, wird bei Deaktivierung der Alarmanlage gelöscht.
! var duration = 'Alarmanlage.Timer.duration';
var countTrigger = 'Alarmanlage.Timer.countTrigger';
var AlarmCountdown = 'Alarmanlage.Timer.AlarmCountdown';
! var idAlarmanlage = 'javascript.0.Alarmanlage';
var idAlarmtyp = 'javascript.0.Alarmanlage.Schutztyp';
var idAlarm = 'javascript.0.Alarmanlage.Alarm';
var idAlarmcounter ='javascript.0.Alarmanlage.Alarmcounter';
var idAlarmmeldung = 'javascript.0.Alarmanlage.Alarmmeldung';
var idVisMeldung = 'javascript.0.Alarmanlage.VisMeldung';
! var nachricht;
var eventTime;
! // #################################################
// ##### Alarmanlagenstatus ein/aus überwachen #####
! on(idAlarmanlage, function (obj) {
if (obj.state.val === 0 ) {
if(debug) log('Alarmanlage ausgeschaltet');
nachricht = "Alarmanlage ausgeschaltet";
fensterOffen = []; // Array für Nachricht beim einschalten wieder leeren, wenn ausgeschaltet wirdalarmMeldung = []; // Alarmmeldungsarray leeren setState(idAlarmcounter, 0 ); setState(idAlarm, 0); // Alarmtrigger zurückgesetzt setState(idVisMeldung, 0); // Vis-Overlay Trigger zurückgesetzt!
setState("hm-rpc.1.00021569960FFB.3.STATE"/Kamera_Wohnzimmer_Steckdose:3.STATE/, false); // Kamera wird deaktiviert} else if (obj.state.val == 1) { fensterPruef(); if (getState(idAlarmtyp).val == 1) setState("hm-rpc.1.00021569960FFB.3.STATE"/*Kamera_Wohnzimmer_Steckdose:3.STATE*/, true); // Kamera wird aktiviert sofern Vollschutz aktiv if(debug) log('Alarmanlage eingeschaltet'); nachricht = "Alarmanlage eingeschaltet. "+info; } else if (obj.state.val == 2) { fensterPruef(); if (getState(idAlarmtyp).val == 1) setState("hm-rpc.1.00021569960FFB.3.STATE"/*Kamera_Wohnzimmer_Steckdose:3.STATE*/, true); // Kamera wird aktiviert sofern Vollschutz aktiv if(debug) log('Alarmanlage auf Automatik geschaltet'); nachricht = "Alarmanlage wg. Abwesenheit automatisch eingeschaltet. " +info; } sendTo('telegram', nachricht);});
// #############################################################
// ######### Anwesenheit überwachen / Automatikmodus #########! var idAnwesenheit = "hm-rega.0.22065";
var anwesenheitList = getState("hm-rega.0.22066"/auto_sv_anwesenheit.string/).val;
! if(debug2) log("Anwesend: "+anwesenheitList);
! on(idAnwesenheit, function (data) {
if (data.state.val === 0 && getState(idAlarmanlage).val === 0) { // Automatik soll nur einschalten, sofern Alarmanlage nicht ohnehin schon an ist.
if(debug) log('keine Person zu Hause - Alarmanlage scharf geschaltet');
setState(idAlarmanlage, 2); // auf Automatik
} else {
if(debug) log('Zahl der Personen zu Hause: ' + data.state.val);
if (getState(idAlarmanlage).val == 2) {
nachricht = "Bewohner wieder anwesend.";
sendTo('telegram', nachricht);
setState(idAlarmanlage, 0);} }});
! // ########################################################################
// ####### Fensterstatus beim einschalten der Alarmanlage überwachen #####
! var fensterOffen =[];
var info;
! function fensterPruef() {
! var cacheSelectorState = $('channelstate.id=*.STATE');
! cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Alarmanlage_Huelle
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) // alt: getState(id).val;
var obj = getObject(id);
var name = getObject(id).common.name;
var devicename = name.substring(0, name.indexOf(":1.STATE")); //:1.state aus Text entfernenif(status ||status === 1){ fensterOffen.push(devicename); // offene Fenster zum Array hinzufügen fensterOffen.sort; // Array sortieren if(debug2) log(fensterOffen); } }); if(fensterOffen.length > 0) info = "Folgende Fenster noch offen: "+fensterOffen; else info = "Alle Fenster geschlossen."; if(debug2) log("Info ist "+info);}
! // #########################################################
// ############### Aussenhülle überwachen ##################
// ###### dies ist immer aktiv wenn Alarmanlage aktiv ######
! $('channelstate.id=*.STATE').on(function (obj) {
if (obj.state.val) { // Wenn Bewegung erkanntnachricht = obj.deviceName + ' wurde geöffnet'; if(getState(idAlarmanlage).val > 0){ // Alarmanlage aktiv und Bewegung in Türen oder Fenstern, dann.... sendTo('telegram.0', { // Nachricht per Telegram text: nachricht }); list(); } if(debug) log(nachricht); }});
! // #############################################
// ########## INNENRAUMÜBERWACHUNG #############
! // Bewegungsmelder
! $('channel[state.id=*.MOTION]').on(function (obj) {
if (obj.state.val) { // Wenn Bewegung erkanntnachricht = obj.deviceName + ' meldet Bewegung'; if(getState(idAlarmtyp).val === 1 && getState(idAlarmanlage).val > 0){ sendTo('telegram.0', { text: nachricht }); list(); } if(debug) log(nachricht); } // Ende Bewegung erkannt});
! // Kamera
! on({id:"javascript.0.Alarmanlage.Kamera.WoZi"/javascript.0.Alarmanlage.Kamera.WoZi/, change: "ne", val: 1}, function(){
nachricht = 'Kamera Wohnzimmer meldet Bewegung; Fotos versendet';
if(getState(idAlarmtyp).val === 1 && getState(idAlarmanlage).val > 0){
sendTo('telegram.0', {
text: nachricht
});
list();
}
});
! // #############################################
// #### COUNTDOWN BEIM EINSCHALTEN #############
! function countdown(){
count--;
! if(count > 0) setState("javascript.0.Alarmanlage.Timer.AlarmCountdown", count);
else {
clearInterval(timer);
setState("javascript.0.Alarmanlage"/Alarmanlage/, 1);
setState("javascript.0.Alarmanlage.Vis", 0 ); // Trigger für VIS Sichtbarkeit wieder auf 0 setzen
setState("javascript.0.Alarmanlage.Timer.countTrigger", false); // countdown trigger nach Countdown wieder auf 0 setzen, damit in VIS button wieder auf "aktivieren" steht beim nächsten mal
}
}
! on({id: "javascript.0.Alarmanlage.Timer.countTrigger", change: "ne"}, function(obj){
if(obj.state.val) {
count = getState("javascript.0.Alarmanlage.Timer.duration").val;
timer = setInterval(countdown, 1000);
} else clearInterval(timer);
});
! // ###################################
// ######### ALARM EVENT LISTE #######
! function list(){timestamp(); var listMessage = (eventTime + " " +nachricht); setState(idAlarm, 1); // Alarmtrigger gesetzt alarmMeldung.push(listMessage); // Alarmmeldung-Variable wird befüllt alarmMeldung.reverse(); // Array sortieren, neu nach oben alarmMeldung.splice(20); // auf 20 Einträge beschränken setState(idAlarmcounter, alarmMeldung.length); // counter wird hochgezählt setState(idAlarmmeldung, alarmMeldung.join('')); // Vis State wird befüllt
setState(idVisMeldung, 1); // Vis-Trigger für Overlay mit Alarmmeldungen wird gesetzt
}! // ###############################################################
//############## TIMESTAMP FÜR EREIGNISLISTE ERZEUGEN ############
! function timestamp() {
var now=new Date();
var day = now.getDate();
var month = now.getMonth() + 1;
var year = now.getFullYear();
var weekday = now.getDay();
var hours = now.getHours();
var minutes = now.getMinutes();
var day0 = ((day < 10) ? "0" : "");
var month0 = ((month < 10) ? "0" : "");
var hours0 = ((hours < 10) ? "0" : "");
var minutes0 = ((minutes < 10) ? "0" : "");
eventTime = year + "-" + month0 + month + "-" + day0 + day + " " + hours0 + hours + ":" + minutes0 + minutes;
! return eventTime;}
! ```` `
-
Hi Leute, wie kann ich über VIS die Alarmanlage aktivieren/deaktivieren? Hab mir selber was zusammengebastelt und momentan wird sie über einen Homematic Taster ein und ausgeschaltet. Wie kann ich diesen Taster zum einschalten bzw ausschalten im VIS verbinden? Danke für Hilfe und TIpps :)


