NEWS
Neuer Adapter:::milight-smart-light
-
Hallo Sven,
das kann schon klappen, da die Befehlssequenzen an den Controller für RGB+White und RGB+CWWW sehr ähnlich sind. Beim Typ: RGB+CWWW gibt es noch zwei zusätzliche Datenpunkte (Saturation und white Temperature), die für Deinen RGB-Controller keinen Sinn machen. Du solltest daher auch besser den Typ: RGB+White benutzen. Wenn RGB+CWWW bei Dir funktioniert, dann auch definitiv Typ: RGB+White.
Wenn nach der Anlage der Zone die Datenpunkte nicht reagieren, die angelegte Instanz einfach noch einmal starten (iobroker.admin -> Instanzen ->milight-smart-light.0 -> Kreissymbol klicken). Das müsste dann schon reichen.
Grüße
Carsten
-
Wenn RGB+CWWW bei Dir funktioniert, dann auch definitiv Typ: RGB+White.
Grüße
Carsten `
Hi,Das ist nicht der Fall! Ich habe quasi das selbe Setup, und es geht nur mit dem CWWW…..
-
Hallo Sven, hallo blauholsten,
ihr macht mich veddich ;) . Ich hab es gerade noch einmal bei mir probiert und es funktioniert mit dem RGB-Controller und der iBox sofort.
Meine Hardware hier noch einmal im Bild:


Habt ihr genau die gleiche HW, oder gibt es da Unterschiede? Das würde mich noch interessieren, da ich schon ganz gerne herausfinden würde, woran es liegt.
@all: gibt es jemanden der den Adapter nutzt und bei dem die Konstellation RGB-Controller + iBox auch funktioniert?
Grüße
Carsten
-
Hallo Carsten,
Wir wollen dich doch nicht fertig machen :lol:
Das ist meine Hardware die ich habe.
In der Ibox2 steht der Name HF-LPB100 und Softwarestand ist V1.0.08
GRuß Sven
1332_smartphone-tablet-wifi-compatible-rgb-multi-zone-controller0.jpg
1332___57.jpg -
Hallo Sven,
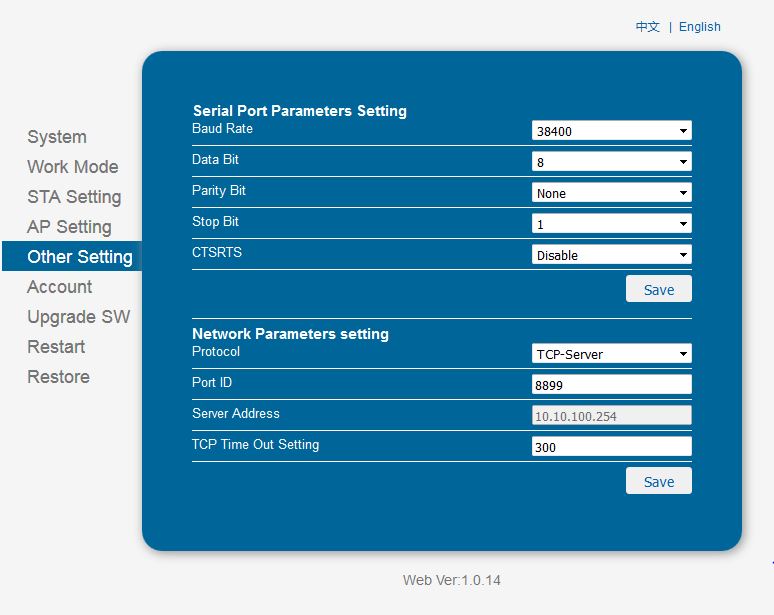
das ist exakt die HW inkl. FW-Version die ich auch einsetze. Daran kann es also nicht liegen. Letzter Punkt und damit Versuch der mir jetzt noch einfällt ist die Konfiguration der iBox via Web-FE unter OtherSetting. Das sieht bei mir so aus (Port ID ist bekanntlich falsch und läßt sich auch nicht dauerhaft ändern):

Hast Du unter Protocol da ggf. nicht TCP-Server, sondern TCP-Client oder UDP stehen?Grüße
Carsten
-
Hallo Sven,
wenn Du den Wert bei Saturation (RGB-Strip) änderst, bekommst Du eine leichte Änderung der Farbintensität und ein leichte Verschiebung im Farbraum, dass liegt daran das der Controller die Befehlssequenz eben so "falsch" interpretiert. Das ist aber nicht Sinn und Zweck von Saturation. Bei einem RGBW-Strip wird über Saturation der Weissanteil hinzugemischt, die Farbe bleibt aber sozusagen erhalten (der RGB-Wert ändert sich natürlich). Eine Änderung der Saturation bei einem RGB-Strip entspricht eigentlich einer geringfügügen Farbverschiebung (mittels DP:rgb) und einer Änderung der Brightness (DP:brightness). Wenn man das weiss und bewusst einsetzt ist es ja Ordnung, aber wie gesagt nicht Sinn und Zweck von DP:saturation.
Grüße
Carsten
-
Ok hatte auch meine Probleme aber mit deinem Adapter klappt es nun
Edit: Eine Frage zum Night Mode. Dieser stellt bei mir das Licht aus. Soll da normalerweise die Helligkeit nicht nur auf einen kleinen Wert sinken?
Wenn ja kann man das irgendwie beeinflussen?
-
Hallo Alex,
der Night Mode sollte so wie von Dir beschrieben funktionieren, d.h. wenn Du den Night Mode aktivierst darf die LED oder der LED Strip (<- klappt bei mir tadellos) nur noch "glimmen". Wenn Du dann wieder den DP:On aktivierst, wird die vorherige Farbe (Hue, brightness und Saturation) wieder gesetzt.
Grüße
Carsten
-
kann ich den Wert wiviel die runterdimmt verändern?
Meine Lampe ist nicht direkt Milight. Denke der Dimmwert ist zu tief angesetzt für meine Leuchte
-
Das geht leider nicht. Wenn der DP:Nigt Mode gesetzt wird, wird eine definierte Befehlssequenz von der Bridge (iBox oder OEM-Produkt) an den Controller gesendet, die fest durch den Hersteller vorgegeben ist und im dem Node-Modul von mwittig (darauf basiert der Adapter) fest "verdrahtet" wurde. Mir ist auch nicht bekannt, ob sich die Befehlssequenzen der OEM-Produkte an dieser Stelle überhaupt unterscheiden.
Grüße
Carsten
-
Hallo Carsten,
vielen Dank für die Rückmeldung. In meinem Fall bieten sich die RGBWW, also mir Farbtemperatursteuerung, am besten an. Diese sollten dann problemlos funktionieren?
Was ich bei den Angaben zu deinem Adapter nicht ganz verstehe, sind diese V Angaben, wie v6 oder v5. Was ist damit gemeint?
Gruß
Chris
-
Hallo Chris,
grundsätzlich sollte es funktionieren. Da ich aber auf Grund fehlender Testmöglichkeiten nicht alles ausprobieren kann (müsste mir sonst alle Milight- und OEM-Produkte kaufen die es am Markt gibt), gibt es auch keine absolute Sicherheit. Da der Adapter auf der Node.js Bibliothek von mwittig basiert, findest Du auf GitHub unter https://github.com/mwittig/node-milight-promise eine sehr ausführliche Beschreibung welche HW unterstützt werden sollte (aber auch mwittig kann das natürlich nicht garantieren). Im Zweifel müsstest Du die 15 EUR halt investieren und testen.
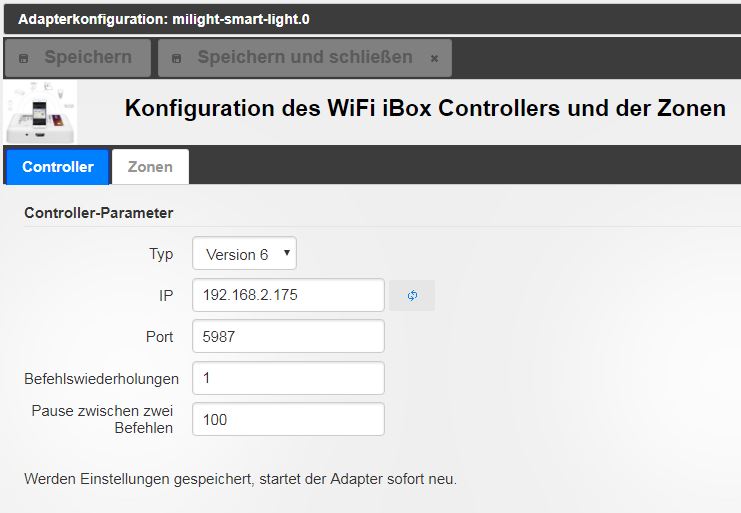
Zu den Versionen: es gibt z.Z. zwei Protokollversionen (V4/legacy und V6). V6->iBox1 und iBox2 und V4/legacy->ITC (Internet Remote Control). Das sind die original Milight-Bezeichnungen. OEM-Controller haben natürlich auch andere Bezeichnungen.
Grüße
Carsten
-
Hallo zusammen,
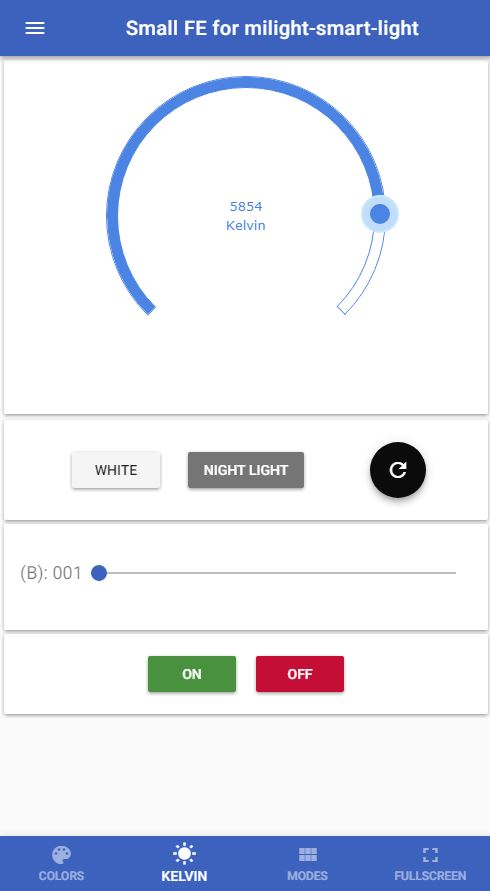
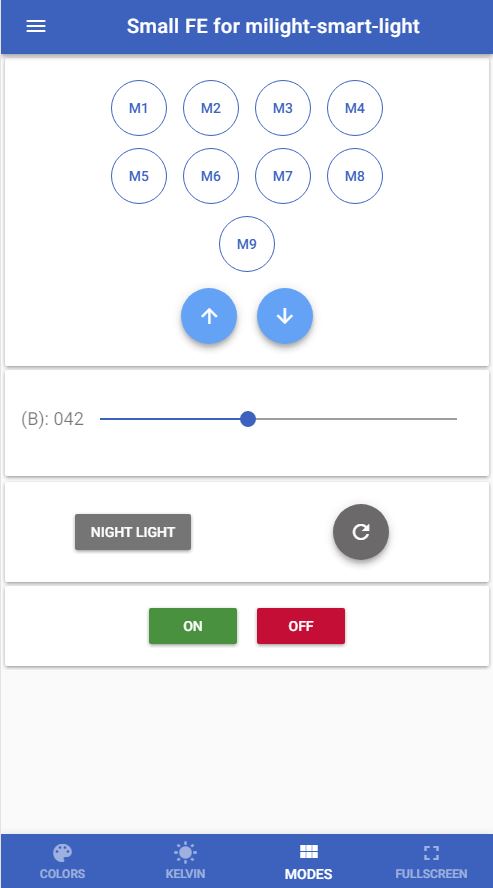
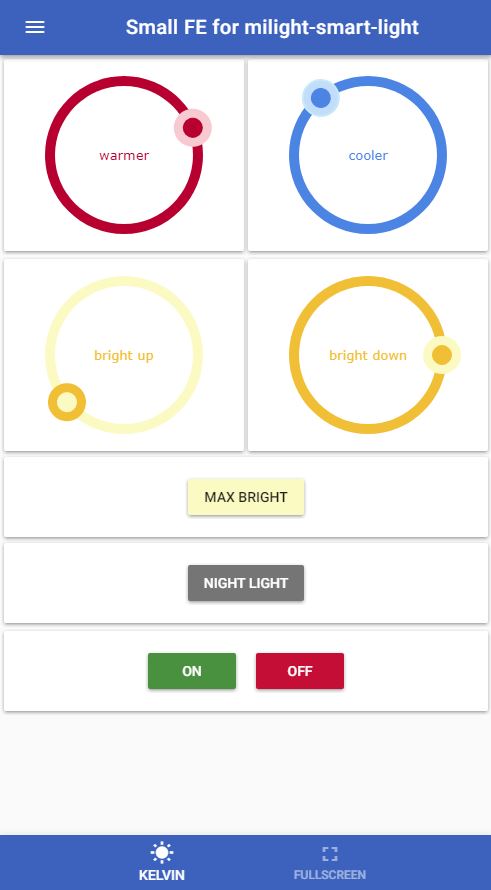
der Adapter hat ein kleines WEB-FE bekommen (sinnvoll auf Smartphones und Tablets einsetzbar). Zum testen müsst Ihr den Adapter neu vom GitHub (https://github.com/Steiger04/ioBroker.m … mart-light) via iobroker.admin installieren (am Besten den Alten vorher löschen -> Instanz(en) und Adapter). Es gibt noch kein npm-Paket, da ich selber noch immer teste und hoffe, dass Euch auch noch Fehler auffallen, die ich beheben kann. Zusätzliche Wünsche und Verbesserungsvorschläge sind natürlich auch willkommen.
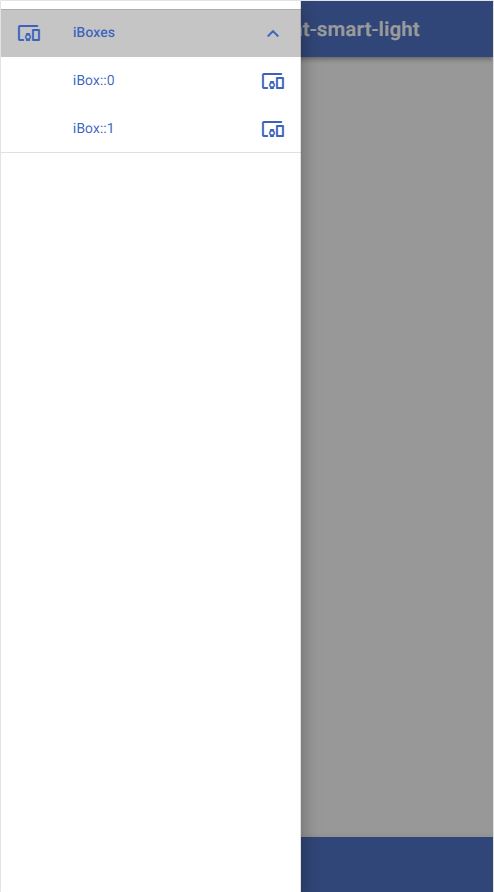
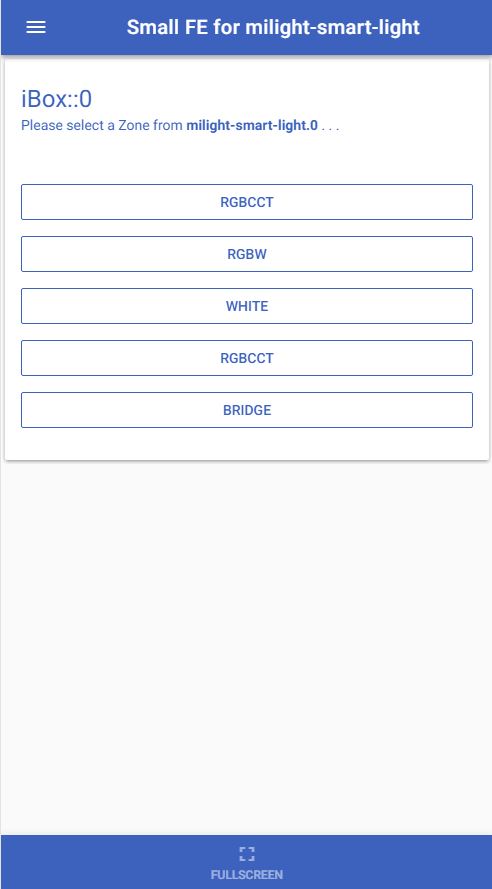
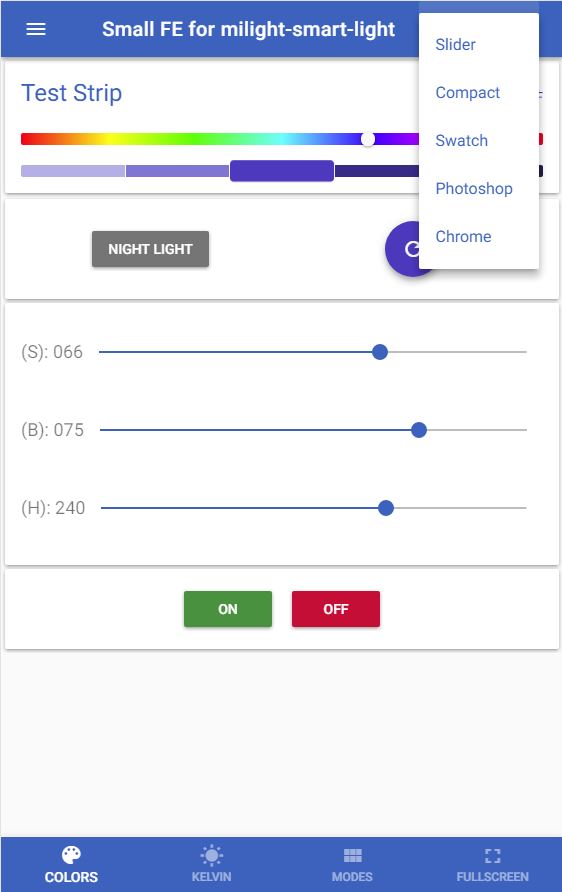
Zum Hintergrund: ich wollte gerne die Möglichkeit haben via Smartphone meine Milights (habe zwei Controller -> 2x iobroker.milight-smart-light) zu steuern, aber so das ioBroker alles „mitbekommt“ und sich das Ganze wie eine App anfühlt (richtige Android-App kommt vielleicht später noch). Jetzt ist es so, dass die „App“ alle iBoxes erkennt und zur Auswahl anbietet und man bequem zwischen allen iBoxes und Zonen hin- und herswitchen kann. Für die Farbmodus RGBW und fullColor habe ich mehrere Colorpicker eingebaut, die auch ganz gut funktionieren. Bei den Pickern Swatch und Compact sind nicht alle vordefinierten Farben sinnvoll nutzbar, aber das werde ich in einer der nächsten Versionen noch ändern.
Es gibt auch noch einen fullscreen-Modus (nutze ich eigentlich immer), der aber nur mit dem Chrome-Browser funktioniert. Generell empfehle ich als Browser Chrome zu benutzen, da die V8-Engine ziemlich performant ist.
Zusammengefasst ist zum testen folgendes zu tun bezw. zu beachten:
<list type="decimal">3. [+] Adapter vom GitHub via iobroker.admin installieren (https://github.com/Steiger04/ioBroker.m … mart-light)
Update 02.11.2017: Adapter v0.1.1 jetzt auch als npm-package verfügbar und ab morgen via latest Repository installierbar<list type="2">* [+] Chrome als Browser nutzen
<list type="3">* [+] iobroker.web muss installiert sein und unter Port 8082 laufen
<list type="4">* [+] Start des FE kann dann entweder durch Klick auf das Icon für die Adapter-Webseite im iobroker.admin, oder händisch durch die Eingabe des Links****http://[meine_iobroker_ipadresse]:8082/milight-smart-light/index.html**** erfolgenAnbei noch einige Screenshots vom WEB-FE.
Viele Grüße
Carsten






-
Hallo Carsten,
ich habe heute meine milight Produkte in Betrieb genommen. Soweit funktioniert mit deinem Adapter auch erst einmal alles. Vielen Dank dafür :)
Was ich allerdings nicht verstehe:
Im Cloud Adapter wird automatisch ein Gerät angelegt, das mit anzeigt ich könne darüber alle möglichen Funktionen steuern. Dem ist allerdings garnicht so. Wenn ich so versuche Alexa zu sagen, dass sie die LEDs anschalten soll fangen diese an mein Wohnzimmer im Disko-Modus zu bleuchten. Außerdem verstehe ich auch den Datenpunkt On/Off nicht. Dieser schaltet das Licht nur 1x an aber nicht mehr aus.
Kannst du mir bitte weiterhelfen?
Vielen Dank und Gruß
Chris
-
Hallo Chris,
mir ist nicht ganz klar was bei Dir im Cloud Adapter nicht funktioniert. Eigentlich kannst Du über Smart Geräte auf die einzelnen Datenpunkte zugreifen, z.B. auch auf angelegte Szenen, um dann z.B. alle Deine LEDs im Wohnzimmer mit einer bestimmten Farbe einzuschalten.
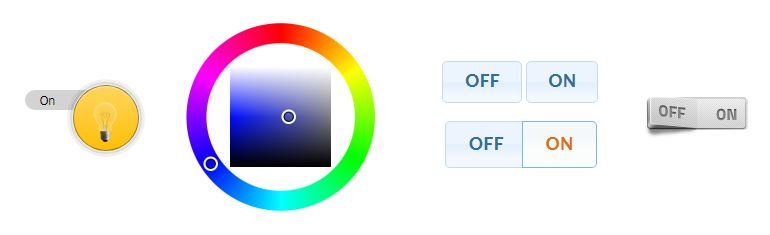
Der onoff-Datenpunkt hilft Dir in vis, um z.B. die Wippe (s. Bild) zu benutzen.

Die Datenpunkte on, off und onoff sind voneinander abhängig und werden immer so gesetzt, dass auch die Darstellung in vis "richtig" ist -> s.Bild.
Grüße
Carsten
-
Hallo Carsten,
danke für die Rückmeldung. Es geht mir darum, dass ich gerne alle Funktionen des angeschlossenen milight Controllers über den Cloudadapter steuern würde. Das Problem ist aber, dass ich ja immer nur einen Datenpunkt pro Smartgerät festlegen kann. Ich hoffe du verstehst was ich meine.
Schönen Abend,
Chris