NEWS
Jqui-mfd svg Farbe wechseln
-
Hallo,
ich habe folgendes widget:
[{"tpl":"tplMfdWindowBool","data":{"oid":"hm-rpc.2.LEQ0175072.1.STATE","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"iconColor":"#2d47b4","invert_icon":false,"g_values":true,"closed_icon":"/icons-material-svg/alert/ic_error_48px.svg","opened_icon":"/vis.0/main/img/Household_window.svg","closed_iconColor":"#d03939","opened_iconColor":"#34d72d","closed_value":"0","opened_value":"false"},"style":{"left":"217px","top":"161px","width":"103px","height":"90px"},"widgetSet":"jqui-mfd"}]leider funktioniert das "einfärben" der svg Grafik nicht.
Sieht jemand, was ich falsch mache?
Grüße
Dominic
-
Hallo zusammen,
ich habe noch ein bisschen gespielt und bekomme es einfach nicht hin, dass eine Statusabhängige Farbänderung passiert.
Hier habe ich einmal das Standard-Fenster jqui-mfd-Widget genommen
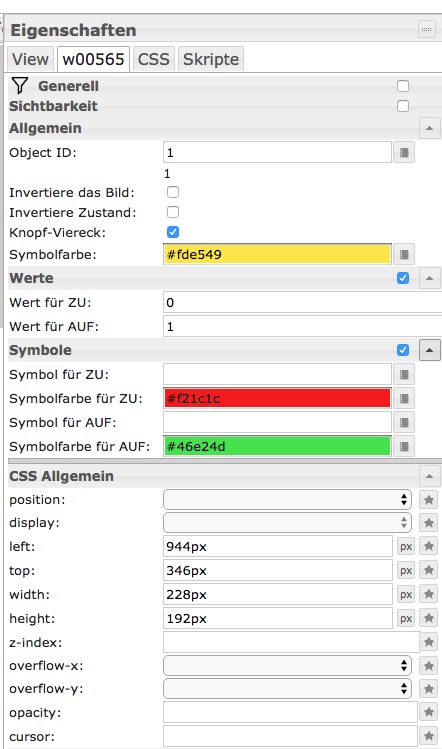
[{"tpl":"tplMfdWindowBool","data":{"oid":"1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"closed_value":"0","opened_value":"1","closed_iconColor":"#f21c1c","opened_iconColor":"#46e24d","iconColor":"#fde549"},"style":{"left":"174px","top":"449px","width":"228px","height":"192px"},"widgetSet":"jqui-mfd"}]Egal was ich mache, das Fenstersymbol wird nicht grün.
Kann mir jemand von Euch helfen?
-
Hallo nochmal,
bei der Fehleranalyse bin ich auf die idee gekommen, dass es an meinen verkünpften "object-ids" liegen könnte.
Das dort der Status anders ist (z.B. false und ich gabe 0 an).
Kann ich das irgendwie testen?
-
Hallo,
habe jetzt dein Widgetcode importiert und gestest:

Du brauchst eigentlich nur im Admin-Reiter Objekte nachsehen, welche Werte das Objekt des Fensterkontaktes jeweils annimmt. Homematic RHS (Drehgriffsensoren) haben die Stati 0,1 und 2. TFK false (offen) und true (zu).Mich wundert nur die Farbgebung: Du setzt rot für zu und grün für offen ?
Gruß
Pix
-
Hallo pix,
vielen Dan für Deine Antwort.
Ich bekomme es aber trotzdem nicht hin:
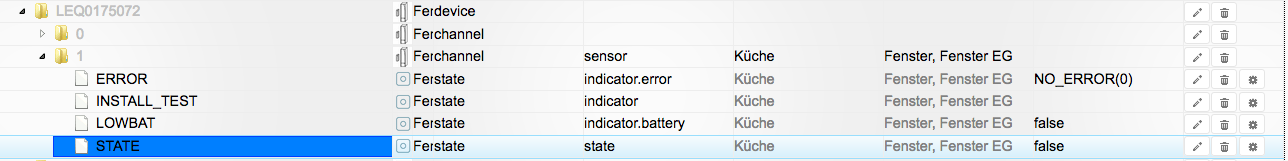
Hier mal ein Screenshot von meinem Object => das müsste eigentlich false sein:

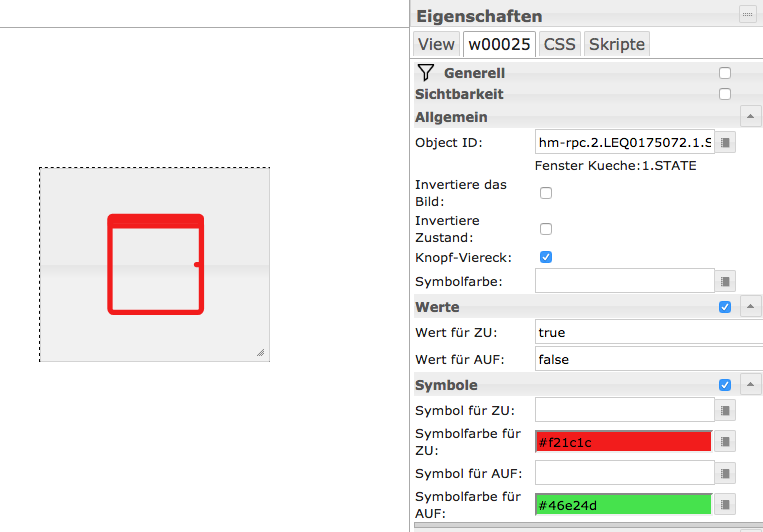
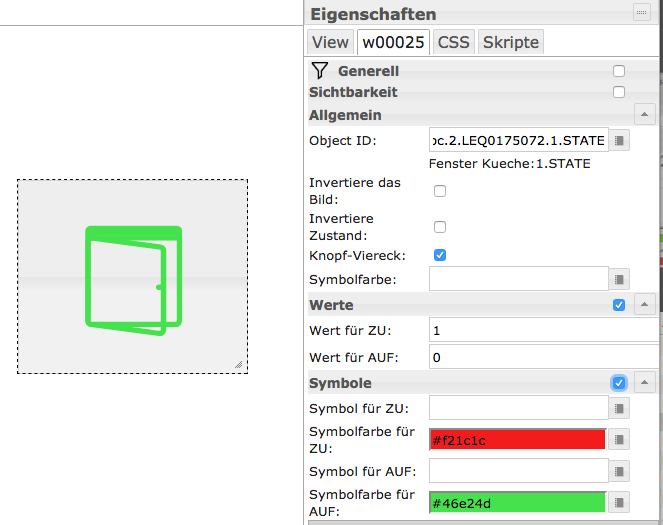
Und so sieht es im VIS aus:
ich hätte hier jetzt ein offens Fenster in grün erwartet:

Ich verstehe einfach nicht, was ich falsch machen…
-
Hallo,
ich komme der Sache ein bisschen näher.
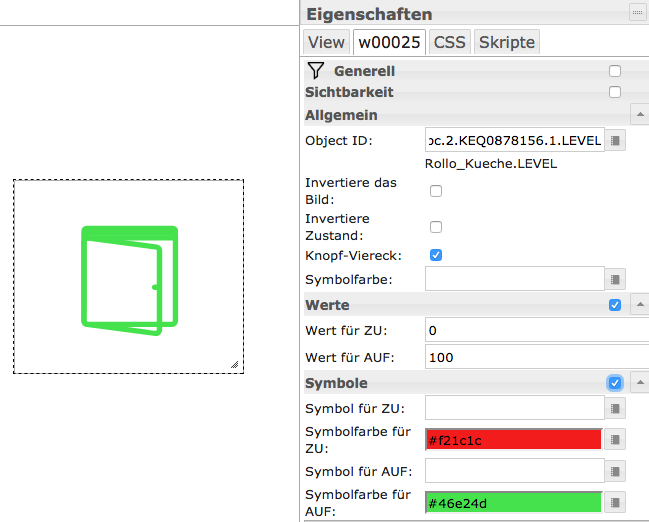
Wenn ich für AUF und ZU spassehalber einmal einen Rolladenaktor nehme, funktioniert es grundsätzlich:

Wenn ich dann den Aktor austausche und das Fenster nehme, geht es auch.

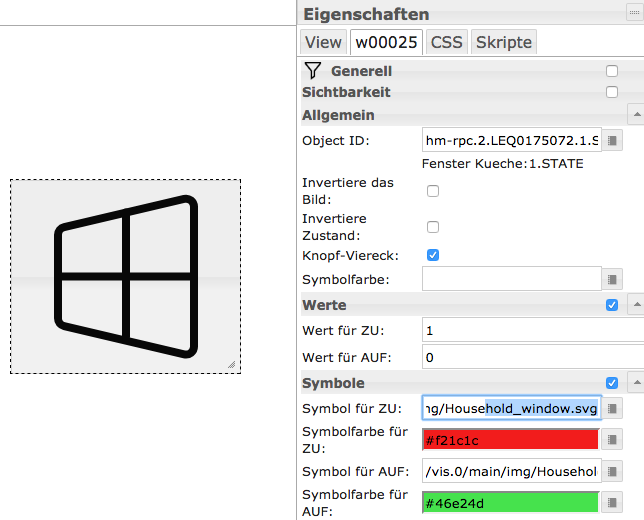
Wenn ich jetzt aber ein eigenes Symbol / SVG auswähle, dann geht gar keine Farbgebung mehr:

-
Hallo zusammen,
ich habe mir den Quellcode einmal etwas genauer angesehen (auch wenn ich weder ein SVG-Experte noch ein Entwickler bin).
Letztendlich muss es um folgende Zeilen gehen:
if (imageColor) { %>  vis.binds.jqueryui.setSvgColor(el, imageColor) %>/> <% } else { %>  <% } %>Die Variable imageColor wird korrekt gefüllt - das konnte ich debuggen.
Was ich allerdings nicht verstehe ist die Anweisung, in der die SVG-Datei eingefärbt werden soll:
 vis.binds.jqueryui.setSvgColor(el, imageColor) %>/>genauer gesagt der letzte Teil
<%= (el) -> vis.binds.jqueryui.setSvgColor(el, imageColor) %>/>Hier verstehe ich nicht, was es mit vis.binds. … auf sich hat. Und dann die Frage, ob es die FUnktion setSvgColor überhaupt gibt und wo diese definiert ist. Was bedeutet eigentlich "el"?
Und zu guter letzt:
Kann ich hier etwas anderes als setSVGColor nutzen?
M.E. würde ein einfaches````
.setAttribute("fill", "#008000");Dafür bräuchte ich aber das SVG-Element im Zugriff, nur habe ich keine Ahnung wie ich da ran komme (hat bestimmt etwas it dem "el") zu tun…


