NEWS
[gelöst] VIS - JSON-Wert anklicken und an DP übergeben
-
evtl geht sowas - https://forum.iobroker.net/post/932571 und post weiter unten
@liv-in-sky bin jetzt nach folgendem Beitrag vorgegangen:
https://forum.iobroker.net/post/932657
in meinem Testdatenpunkt wird dann 0 bei Klick auf Zeile 1, 1 bei Klick auf Zeile 2 , usw ausgegeben...
Brauche aber den Wert im Datenpunkt :)
Was muss ich im Skript ändern?function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00565', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget console.log("jetzt") $("[id$='col1']").click(function() { var matches = this.id; /* console.log(this.id) var newId=matches.replace("col0","col2");newId="#"+newId; var matches3=$(newId).text(); var matches2 = $(this).text(); */ /* alert(matches+matches2+matches3);*/ vis.setValue('0_userdata.0.Testobjekte.MusiktitelTEST',(matches.split('-')[1]).replace(/...(.)/,"$1")); /* vis.setValue('0_userdata.0.CONTROL-OWN.AAATEST.whiskey-id',matches2.trim());*/ }); }, 0, true); -
@liv-in-sky bin jetzt nach folgendem Beitrag vorgegangen:
https://forum.iobroker.net/post/932657
in meinem Testdatenpunkt wird dann 0 bei Klick auf Zeile 1, 1 bei Klick auf Zeile 2 , usw ausgegeben...
Brauche aber den Wert im Datenpunkt :)
Was muss ich im Skript ändern?function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00565', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget console.log("jetzt") $("[id$='col1']").click(function() { var matches = this.id; /* console.log(this.id) var newId=matches.replace("col0","col2");newId="#"+newId; var matches3=$(newId).text(); var matches2 = $(this).text(); */ /* alert(matches+matches2+matches3);*/ vis.setValue('0_userdata.0.Testobjekte.MusiktitelTEST',(matches.split('-')[1]).replace(/...(.)/,"$1")); /* vis.setValue('0_userdata.0.CONTROL-OWN.AAATEST.whiskey-id',matches2.trim());*/ }); }, 0, true);@djmarc75 bin leider gleich weg - aber eigentlichsteht es in matches drin - das muss dann evtl mit regex oder script rausgesucht werden
gib mal
alert(matches);rein - dann siehst du zb cell-row0-col1
also ist row0 der erste wert row1 der zweite ....
muss jetzt los - sonst kann ich dir ab 18:00 noch "beistehen" :-)
-
Tag,
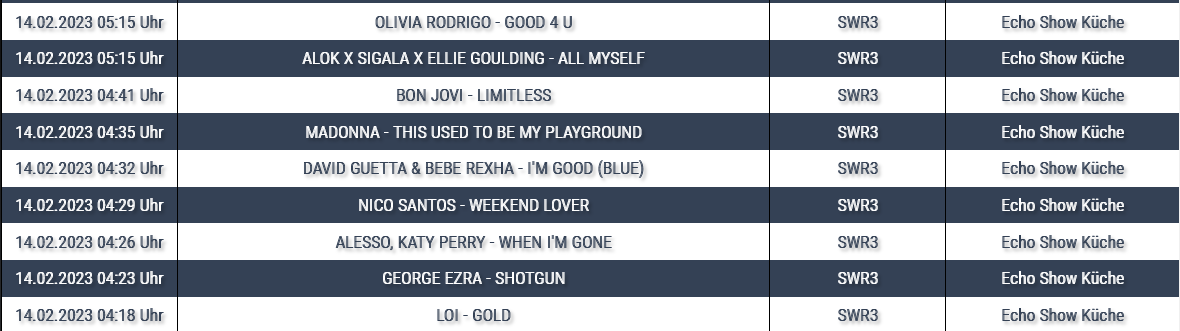
heutiges Projekt soll folgendes sein:Ich zeichne den Verlauf der Musiktitel (TuneIn) auf und schreibe diese in eine JSON Tabelle:

Nun würde ich gerne auf einen Titel klicken so dass dieser Wert automatisch in einen bestimmten DP geschrieben wird.
Jetzt ist so die Frage ob ich da eine Möglichkeit habe schon beim Erstellen der JSON (mach ich per Blockly) etwas zu berücksichtigen oder/und ob dies auch rein per VIS zu lösen ist.
Merci schon mal
@djmarc75
du könntest für die titelspalte direkt einen link tag reinschreiben, der bei klick den datenpunkt mit simple api beschreibt.
beim erstellen der daten für die tabelle musst du die strings so zusammenbauen, das die dann passen<a href='#' onclick='jquery.get("http://ipaddress:8087/set/javascript.0.test?value='+encodeURIComponent('titel des aktuellen lied oder anderen Wert, den du in datenpunkt schreiben willst')+'");'>Titel des aktuellen Lieds zur Anzeige in Tabelle</a>Aufpassen bei den anführungsstrichen.
Der Befehl encodeURIComponent wandelt einen Text so um, das er als url-Parameter auch übertragen werden kann, da direkte Leerzeichen da nicht vorkommen können.
Beispiel aus
"eins zwei"
wird dann
"eins%20zwei"
andere Zeichen werden ähnlich kodiert.
Aber das sollte dann auch richtig beim Datenpunkt ankommenNachtrag, da ich mit Blockly nicht gut auskenne, hier der Block für encodeURIcomponent
https://www.smarthome-tricks.de/software-iobroker/blockly-url-encode-mit-blockly/
Das Beispiel im Link kannst du adaptieren um an den String zu kommen, den du dann in die Spalte schreibst. Das macht etwas ähnliches. Dein Ergebnis-Blockly dürfte dann etwas komplexer werden wie jetzt
-
@liv-in-sky bin jetzt nach folgendem Beitrag vorgegangen:
https://forum.iobroker.net/post/932657
in meinem Testdatenpunkt wird dann 0 bei Klick auf Zeile 1, 1 bei Klick auf Zeile 2 , usw ausgegeben...
Brauche aber den Wert im Datenpunkt :)
Was muss ich im Skript ändern?function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00565', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget console.log("jetzt") $("[id$='col1']").click(function() { var matches = this.id; /* console.log(this.id) var newId=matches.replace("col0","col2");newId="#"+newId; var matches3=$(newId).text(); var matches2 = $(this).text(); */ /* alert(matches+matches2+matches3);*/ vis.setValue('0_userdata.0.Testobjekte.MusiktitelTEST',(matches.split('-')[1]).replace(/...(.)/,"$1")); /* vis.setValue('0_userdata.0.CONTROL-OWN.AAATEST.whiskey-id',matches2.trim());*/ }); }, 0, true); -
@djmarc75
du könntest für die titelspalte direkt einen link tag reinschreiben, der bei klick den datenpunkt mit simple api beschreibt.
beim erstellen der daten für die tabelle musst du die strings so zusammenbauen, das die dann passen<a href='#' onclick='jquery.get("http://ipaddress:8087/set/javascript.0.test?value='+encodeURIComponent('titel des aktuellen lied oder anderen Wert, den du in datenpunkt schreiben willst')+'");'>Titel des aktuellen Lieds zur Anzeige in Tabelle</a>Aufpassen bei den anführungsstrichen.
Der Befehl encodeURIComponent wandelt einen Text so um, das er als url-Parameter auch übertragen werden kann, da direkte Leerzeichen da nicht vorkommen können.
Beispiel aus
"eins zwei"
wird dann
"eins%20zwei"
andere Zeichen werden ähnlich kodiert.
Aber das sollte dann auch richtig beim Datenpunkt ankommenNachtrag, da ich mit Blockly nicht gut auskenne, hier der Block für encodeURIcomponent
https://www.smarthome-tricks.de/software-iobroker/blockly-url-encode-mit-blockly/
Das Beispiel im Link kannst du adaptieren um an den String zu kommen, den du dann in die Spalte schreibst. Das macht etwas ähnliches. Dein Ergebnis-Blockly dürfte dann etwas komplexer werden wie jetzt
@oliverio sagte in VIS - JSON-Wert anklicken und an DP übergeben:
du könntest für die titelspalte direkt einen link tag reinschreiben, der bei klick den datenpunkt mit simple api beschreibt.
Die Idee ist schonmal sehr gut !
Habe mir ein Blockly geschrieben welches mal "Testweise" ein JSON erstellt.
ABER da scheint noch was nicht ganz so rund zu sein (Thema Anführungsstrichen oder sowas):

[{"name":"<a href='#' onclick='jquery.get("http://192.168.178.2:8087/set/0_userdata.0.Testobjekte.MusiktitelTEST?value=EMELI%20SANDE%20-%20READ%20ALL%20ABOUT%20IT%20(PART%203)");'>EMELI SANDE - READ ALL ABOUT IT (PART 3)</a>"}]Ob Du da was sehen kannst was noch nicht stimmt?
Merci
-
@liv-in-sky bin jetzt nach folgendem Beitrag vorgegangen:
https://forum.iobroker.net/post/932657
in meinem Testdatenpunkt wird dann 0 bei Klick auf Zeile 1, 1 bei Klick auf Zeile 2 , usw ausgegeben...
Brauche aber den Wert im Datenpunkt :)
Was muss ich im Skript ändern?function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00565', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget console.log("jetzt") $("[id$='col1']").click(function() { var matches = this.id; /* console.log(this.id) var newId=matches.replace("col0","col2");newId="#"+newId; var matches3=$(newId).text(); var matches2 = $(this).text(); */ /* alert(matches+matches2+matches3);*/ vis.setValue('0_userdata.0.Testobjekte.MusiktitelTEST',(matches.split('-')[1]).replace(/...(.)/,"$1")); /* vis.setValue('0_userdata.0.CONTROL-OWN.AAATEST.whiskey-id',matches2.trim());*/ }); }, 0, true);@djmarc75 sagte in VIS - JSON-Wert anklicken und an DP übergeben:
matches.split('-')[1]).replace(/...(.)/,"$1")
zeile 1 oder 2 oder 3 - also der index beginnend bei 1 !
Number(matches.replace(/cell-row(.*?)\-col.*/,"$1"))+1der inhalt der zelle:
$(this).text(); -
@djmarc75 sagte in VIS - JSON-Wert anklicken und an DP übergeben:
matches.split('-')[1]).replace(/...(.)/,"$1")
zeile 1 oder 2 oder 3 - also der index beginnend bei 1 !
Number(matches.replace(/cell-row(.*?)\-col.*/,"$1"))+1der inhalt der zelle:
$(this).text();@liv-in-sky sagte in VIS - JSON-Wert anklicken und an DP übergeben:
der inhalt der zelle:
puh, wo muss ich das denn im Skript eintragen ?
Bin da voll der Honk wenns um so Skripte geht :dizzy_face: -
@liv-in-sky sagte in VIS - JSON-Wert anklicken und an DP übergeben:
der inhalt der zelle:
puh, wo muss ich das denn im Skript eintragen ?
Bin da voll der Honk wenns um so Skripte geht :dizzy_face:zeile 31: natürlich mit deinem datenpunkt
vis.setValue('0_userdata.0.Testobjekte.MusiktitelTEST',Number(matches.replace(/cell-row(.*?)\-col.*/,"$1"))+1 );und in zeile 19 muss die widget id deines widgets drinstehen (#w00565)
-
zeile 31: natürlich mit deinem datenpunkt
vis.setValue('0_userdata.0.Testobjekte.MusiktitelTEST',Number(matches.replace(/cell-row(.*?)\-col.*/,"$1"))+1 );und in zeile 19 muss die widget id deines widgets drinstehen (#w00565)
@liv-in-sky sagte in VIS - JSON-Wert anklicken und an DP übergeben:
zeile 31: natürlich mit deinem datenpunkt
hatte ich schon gemacht aber wo muss ich
$(this).text();im Skript einfügen um den Wert in meinen DP zu schreiben ?
-
@liv-in-sky sagte in VIS - JSON-Wert anklicken und an DP übergeben:
zeile 31: natürlich mit deinem datenpunkt
hatte ich schon gemacht aber wo muss ich
$(this).text();im Skript einfügen um den Wert in meinen DP zu schreiben ?
@djmarc75 das wäre dann ein extra dp in dem der titel stehen soll - also einfache eine neue zeile
vis.setValue('0_userdata.0.Testobjekte.MusiktitelTEST2',$(this).text() ); -
@djmarc75 das wäre dann ein extra dp in dem der titel stehen soll - also einfache eine neue zeile
vis.setValue('0_userdata.0.Testobjekte.MusiktitelTEST2',$(this).text() );@liv-in-sky sagte in VIS - JSON-Wert anklicken und an DP übergeben:
also einfache eine neue zeile
Jepp, funktioniert ! Danke und da werd ich mich morgen mal damit intensiver beschäftigen !
-
@oliverio sagte in VIS - JSON-Wert anklicken und an DP übergeben:
du könntest für die titelspalte direkt einen link tag reinschreiben, der bei klick den datenpunkt mit simple api beschreibt.
Die Idee ist schonmal sehr gut !
Habe mir ein Blockly geschrieben welches mal "Testweise" ein JSON erstellt.
ABER da scheint noch was nicht ganz so rund zu sein (Thema Anführungsstrichen oder sowas):

[{"name":"<a href='#' onclick='jquery.get("http://192.168.178.2:8087/set/0_userdata.0.Testobjekte.MusiktitelTEST?value=EMELI%20SANDE%20-%20READ%20ALL%20ABOUT%20IT%20(PART%203)");'>EMELI SANDE - READ ALL ABOUT IT (PART 3)</a>"}]Ob Du da was sehen kannst was noch nicht stimmt?
Merci
@djmarc75 sagte in VIS - JSON-Wert anklicken und an DP übergeben:
[{"name":"<a href='#' onclick='jquery.get("http://192.168.178.2:8087/set/0_userdata.0.Testobjekte.MusiktitelTEST?value=EMELI SANDE - READ ALL ABOUT IT (PART 3)");'>EMELI SANDE - READ ALL ABOUT IT (PART 3)</a>"}]
ja, das json-attribut ist ebenfalls in " eingeschlossen, daher müssen alle " innerhalb escaped werden, also ein \ davor hinzugefügt 2x
"<a href='#' onclick='jquery.get(\"http://192.168.178.2:8087/set/0_userdata.0.Testobjekte.MusiktitelTEST?value=EMELI%20SANDE%20-%20READ%20ALL%20ABOUT%20IT%20(PART%203)\");'>EMELI SANDE - READ ALL ABOUT IT (PART 3)</a>" -
@djmarc75 sagte in VIS - JSON-Wert anklicken und an DP übergeben:
[{"name":"<a href='#' onclick='jquery.get("http://192.168.178.2:8087/set/0_userdata.0.Testobjekte.MusiktitelTEST?value=EMELI SANDE - READ ALL ABOUT IT (PART 3)");'>EMELI SANDE - READ ALL ABOUT IT (PART 3)</a>"}]
ja, das json-attribut ist ebenfalls in " eingeschlossen, daher müssen alle " innerhalb escaped werden, also ein \ davor hinzugefügt 2x
"<a href='#' onclick='jquery.get(\"http://192.168.178.2:8087/set/0_userdata.0.Testobjekte.MusiktitelTEST?value=EMELI%20SANDE%20-%20READ%20ALL%20ABOUT%20IT%20(PART%203)\");'>EMELI SANDE - READ ALL ABOUT IT (PART 3)</a>"


