NEWS
Ausgewählter Index von JSON Tabelle an Datenpunkt übergeben
-
Guten Abend,
ich habe mittels einer JSON Tabelle meine aktuelle Sonos Playlist (queue) dargestellt. Das klappt auch alles soweit ganz gut.
Jetzt möchte ich, wenn ich einen Eintrag in dieser Tabelle anklicke, dass der Index des ausgewählten Eintrags (also quasi die Tabellenzeile als Zahl) in einen Datenpunkt geschrieben wird. Dieser Datenpunkt bildet den aktuellen Titel ab, der abgespielt wird. So könnte ich mit einem Klick auf einen Song in der Tabelle diesen direkt abspielen.Ich habe schon versucht den Datenpunkt in der Bestätigung-ID und der Ausgewählt-ID einzutragen, weil es dazu auch leider keinerlei Hilfestellung gibt. Beides hat aber absolut keine Wirkung. Lässt sich das ganze vielleicht über ein globales Skript realisieren?
Ich muss noch dazu sagen, dass ich gerade erst angefangen habe mit der Visualisierung und da echt wenig Plan von habe :upside_down_face:
Mit freundlichen Grüßen
Robin M. -
Guten Abend,
ich habe mittels einer JSON Tabelle meine aktuelle Sonos Playlist (queue) dargestellt. Das klappt auch alles soweit ganz gut.
Jetzt möchte ich, wenn ich einen Eintrag in dieser Tabelle anklicke, dass der Index des ausgewählten Eintrags (also quasi die Tabellenzeile als Zahl) in einen Datenpunkt geschrieben wird. Dieser Datenpunkt bildet den aktuellen Titel ab, der abgespielt wird. So könnte ich mit einem Klick auf einen Song in der Tabelle diesen direkt abspielen.Ich habe schon versucht den Datenpunkt in der Bestätigung-ID und der Ausgewählt-ID einzutragen, weil es dazu auch leider keinerlei Hilfestellung gibt. Beides hat aber absolut keine Wirkung. Lässt sich das ganze vielleicht über ein globales Skript realisieren?
Ich muss noch dazu sagen, dass ich gerade erst angefangen habe mit der Visualisierung und da echt wenig Plan von habe :upside_down_face:
Mit freundlichen Grüßen
Robin M. -
ich versuche es mal mit Bildern zu verdeutlichen.
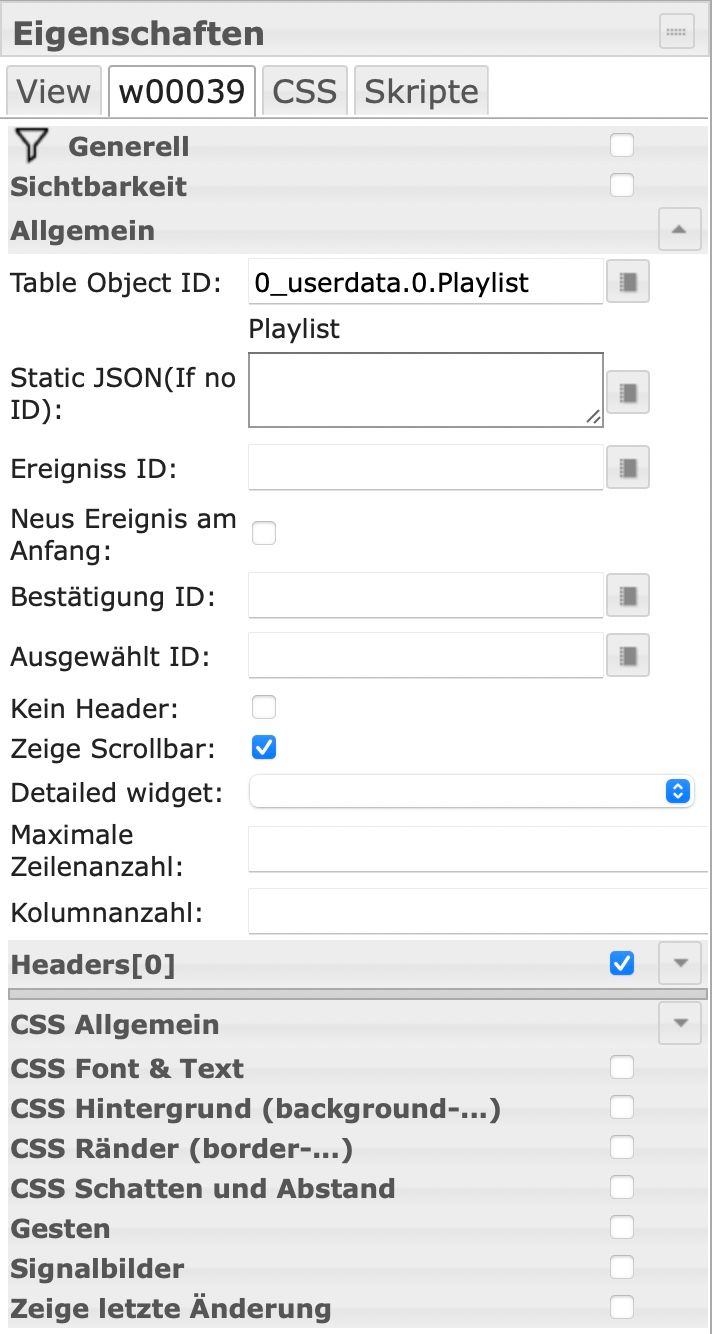
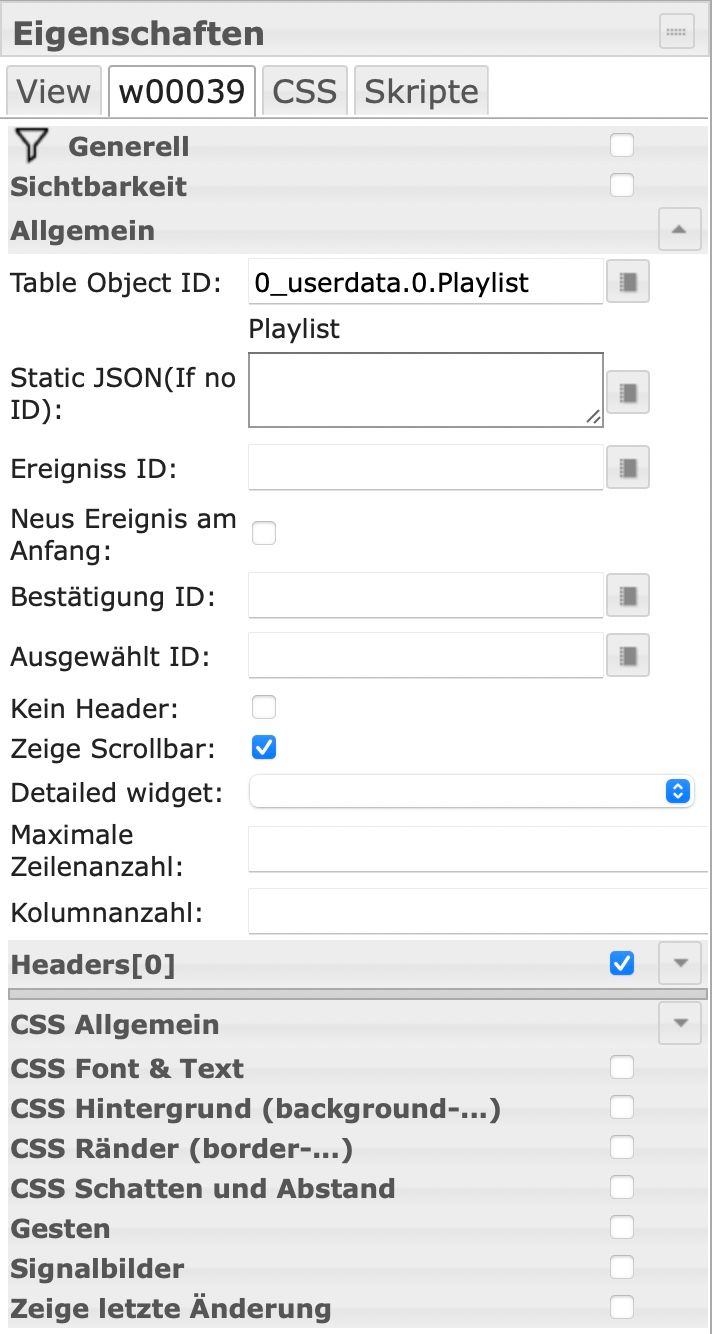
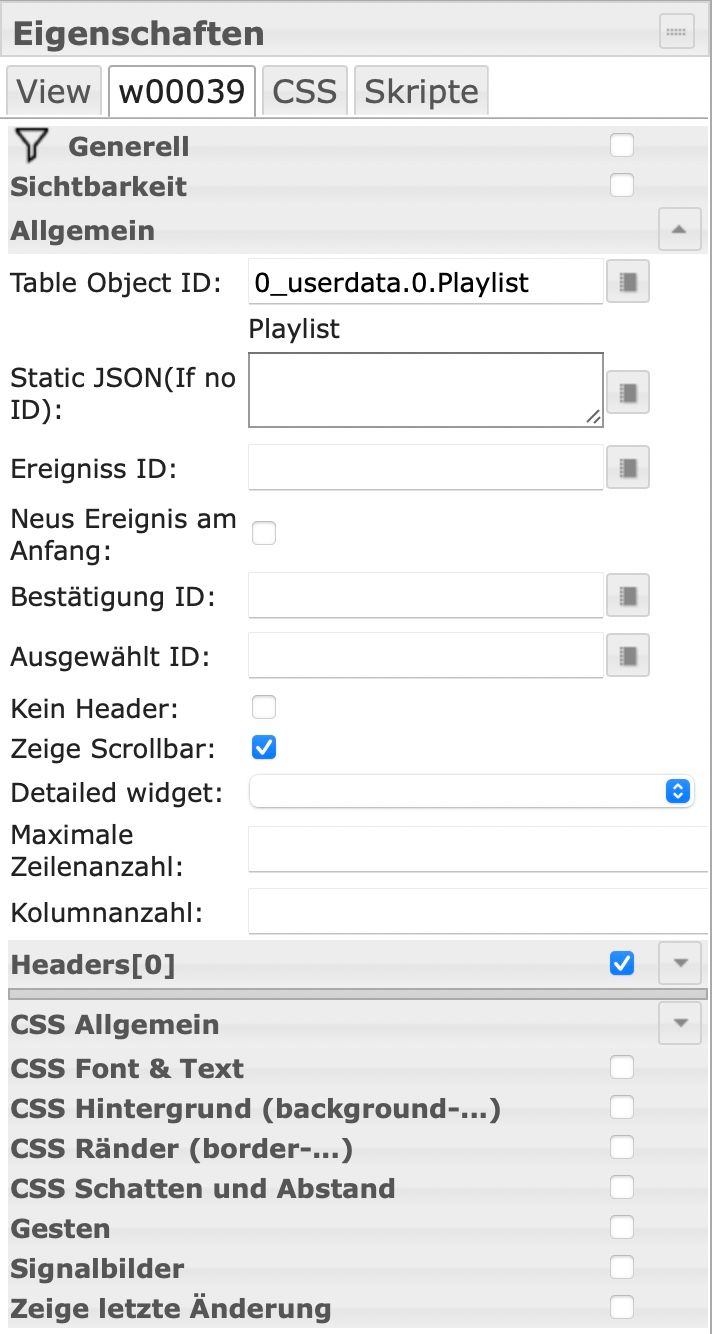
Ich nutze das JSON Table Widget habe in der Table Object ID meine JSON Tabelle übergeben:

Die Tabelle sieht dann so aus (noch nicht formatiert):

Man kann da jetzt auch Titel anklicken. Der Cursor ändert sich und der Titel leuchtet dann blau auf. Jetzt würde ich gerne den RowIndex an den Datenpunkt current_Title vom Sonos Adapter übergeben, um den Song wechseln zu können. Momentan ist es ja einfach nur eine Tabelle mit Daten, mehr nicht.
Ich würde gerne Code anfügen, bis zu diesem Punkt habe ich aber noch gar keinen gebraucht :grin: .
-
ich versuche es mal mit Bildern zu verdeutlichen.
Ich nutze das JSON Table Widget habe in der Table Object ID meine JSON Tabelle übergeben:

Die Tabelle sieht dann so aus (noch nicht formatiert):

Man kann da jetzt auch Titel anklicken. Der Cursor ändert sich und der Titel leuchtet dann blau auf. Jetzt würde ich gerne den RowIndex an den Datenpunkt current_Title vom Sonos Adapter übergeben, um den Song wechseln zu können. Momentan ist es ja einfach nur eine Tabelle mit Daten, mehr nicht.
Ich würde gerne Code anfügen, bis zu diesem Punkt habe ich aber noch gar keinen gebraucht :grin: .
-
ich versuche es mal mit Bildern zu verdeutlichen.
Ich nutze das JSON Table Widget habe in der Table Object ID meine JSON Tabelle übergeben:

Die Tabelle sieht dann so aus (noch nicht formatiert):

Man kann da jetzt auch Titel anklicken. Der Cursor ändert sich und der Titel leuchtet dann blau auf. Jetzt würde ich gerne den RowIndex an den Datenpunkt current_Title vom Sonos Adapter übergeben, um den Song wechseln zu können. Momentan ist es ja einfach nur eine Tabelle mit Daten, mehr nicht.
Ich würde gerne Code anfügen, bis zu diesem Punkt habe ich aber noch gar keinen gebraucht :grin: .
-
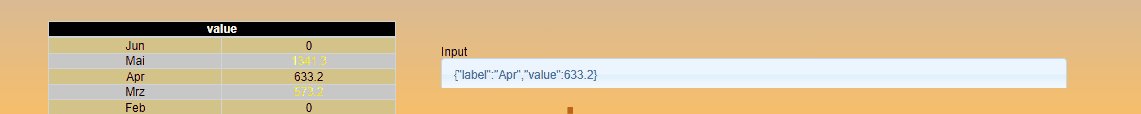
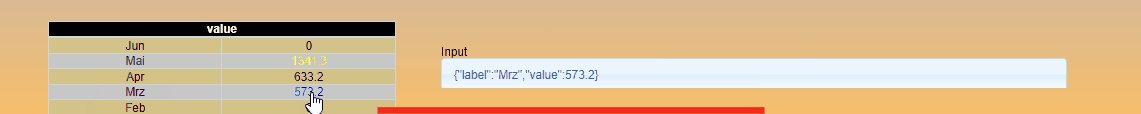
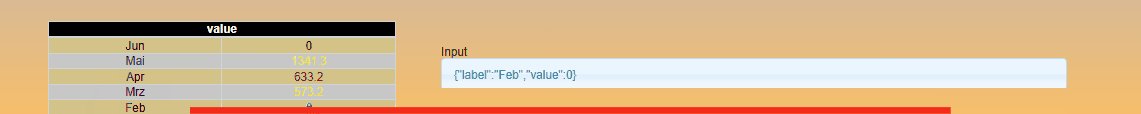
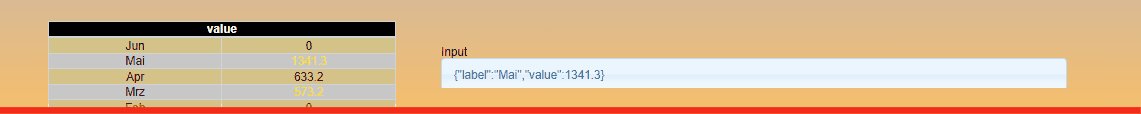
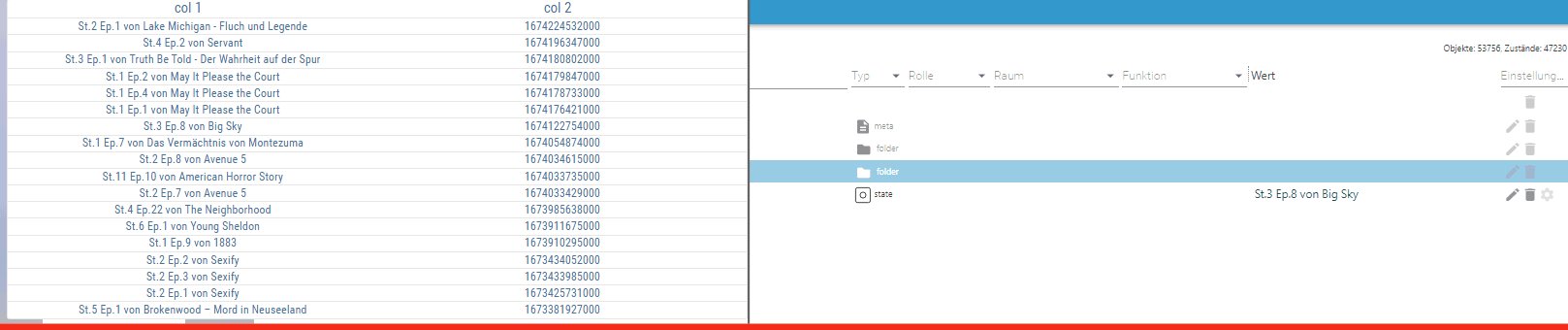
ja das ist schon fast was ich brauche! Allerdings würde ich gerne wenn du z.B. auf "Jun" klickst den Reihenindex 0 übergeben und nicht den Inhalt. Bei Mai eine 1, Apr eine 2 usw..
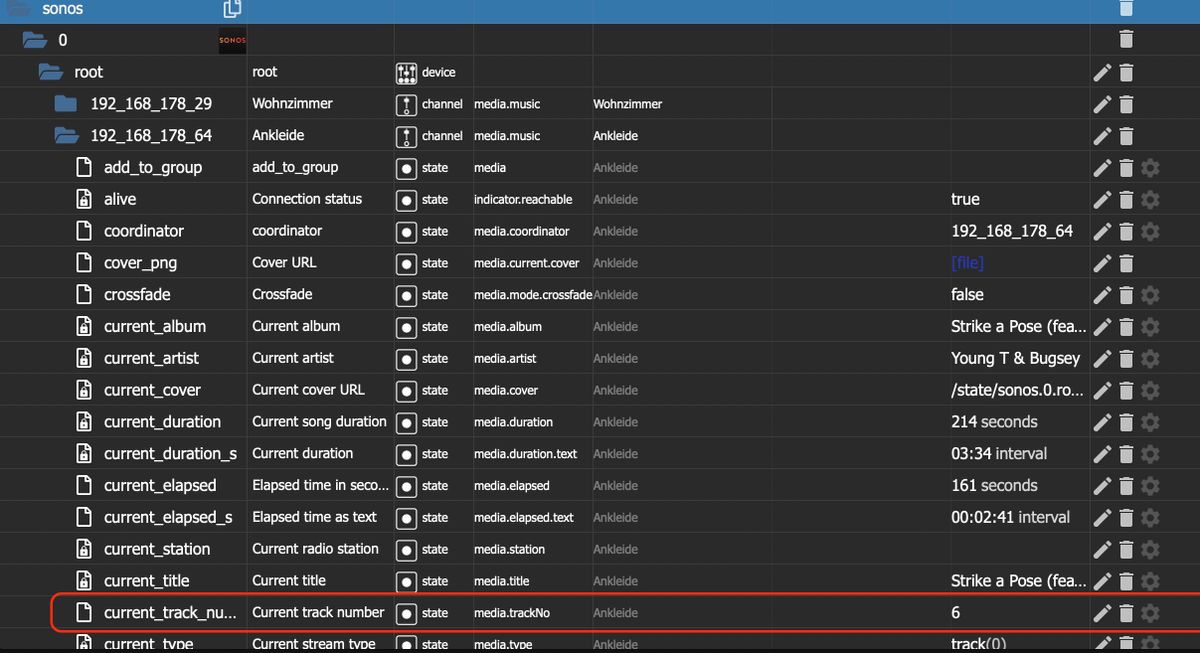
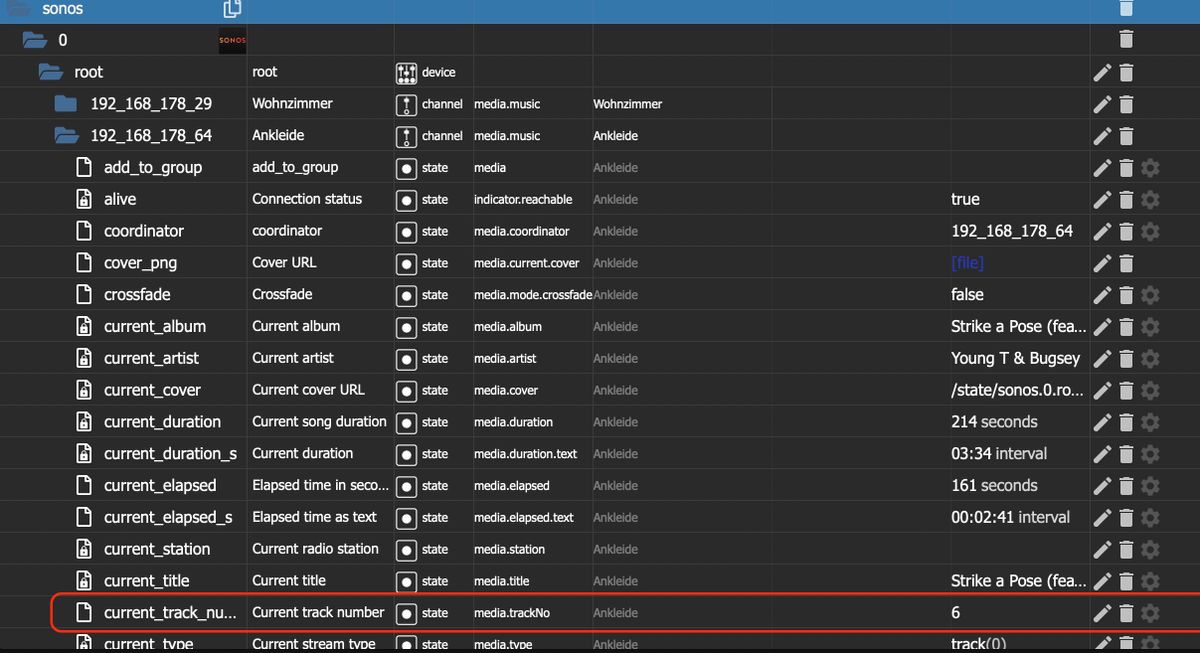
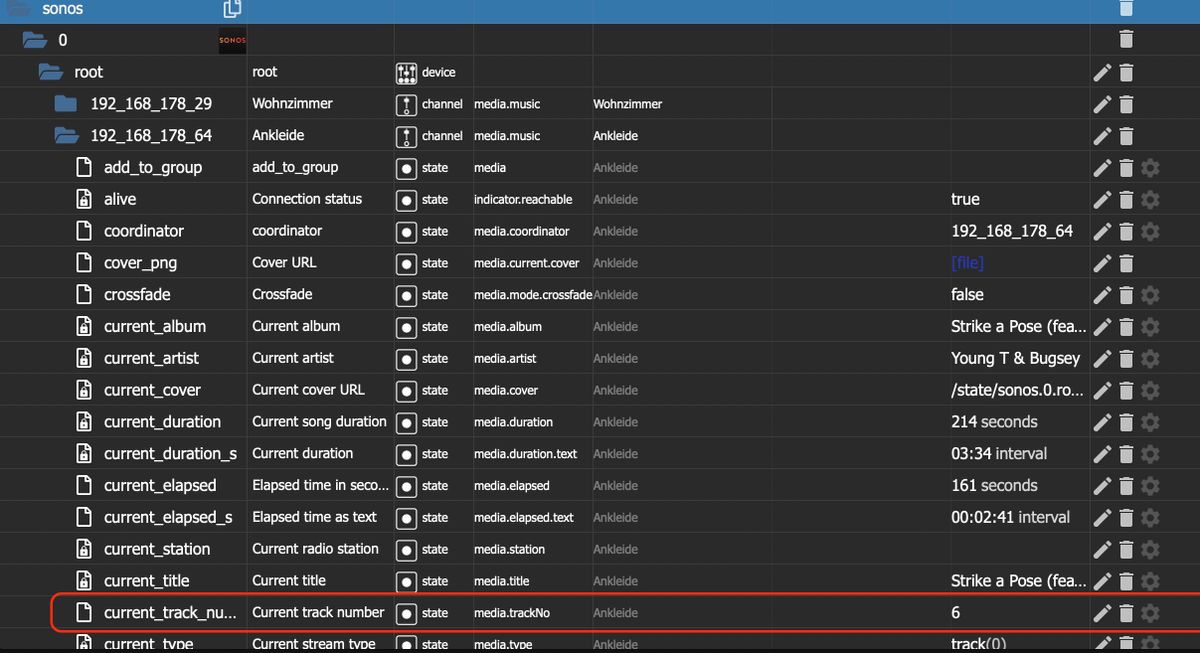
Der Datenpunkt, in den ich das schreiben möchte, bildet quasi den aktuell abgespielten Song der Liste ab (current_track_number):

-
ja das ist schon fast was ich brauche! Allerdings würde ich gerne wenn du z.B. auf "Jun" klickst den Reihenindex 0 übergeben und nicht den Inhalt. Bei Mai eine 1, Apr eine 2 usw..
Der Datenpunkt, in den ich das schreiben möchte, bildet quasi den aktuell abgespielten Song der Liste ab (current_track_number):

@mosi289 ohne ein zusätzliches script, wirst du da nicht weiterkommen - das brauchst du zum analysieren
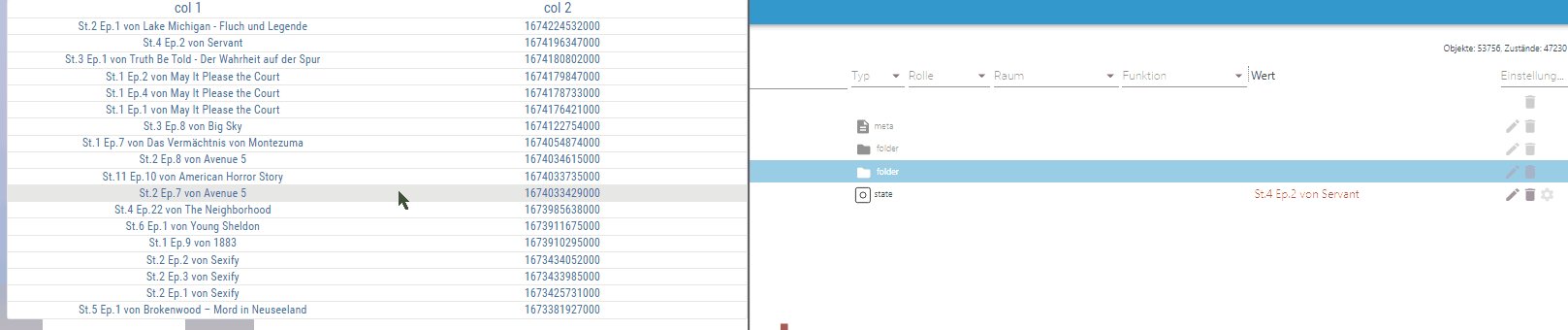
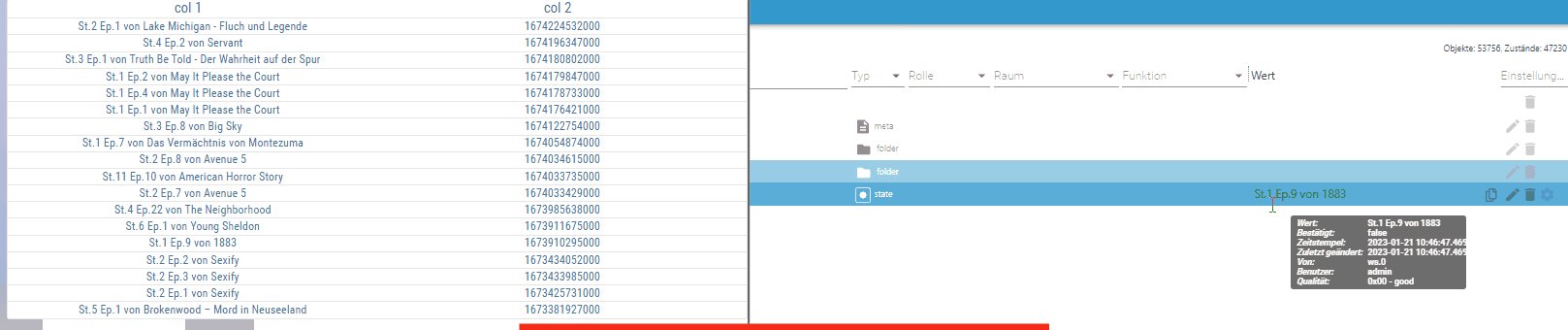
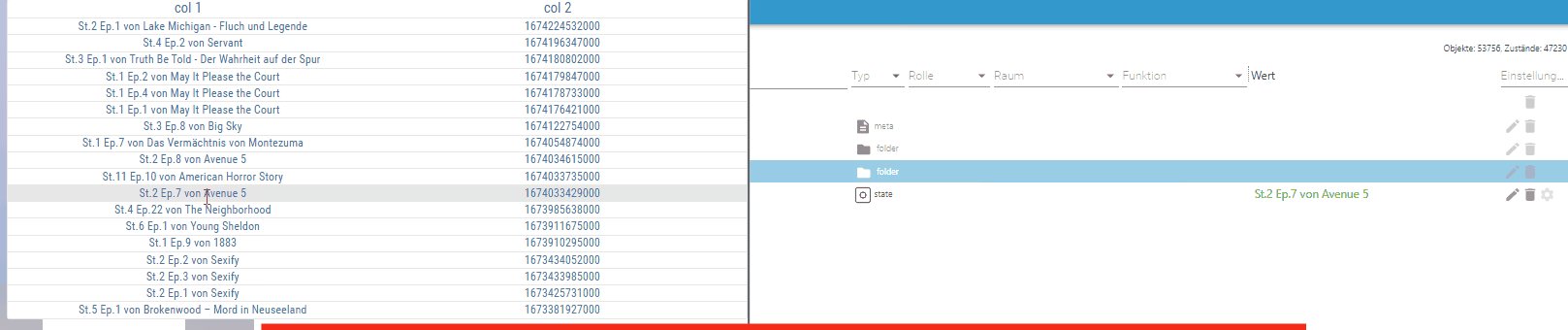
ich habe noch eine andere lösung, ist aber weitaus komplexer (im gif taucht immer die index nummer auf, bevor der text kommt - einfach übersehen - ist eigentlich für etwas anderes gedacht - oder brauchst du genau diesen index ????):

-
ja das ist schon fast was ich brauche! Allerdings würde ich gerne wenn du z.B. auf "Jun" klickst den Reihenindex 0 übergeben und nicht den Inhalt. Bei Mai eine 1, Apr eine 2 usw..
Der Datenpunkt, in den ich das schreiben möchte, bildet quasi den aktuell abgespielten Song der Liste ab (current_track_number):

-
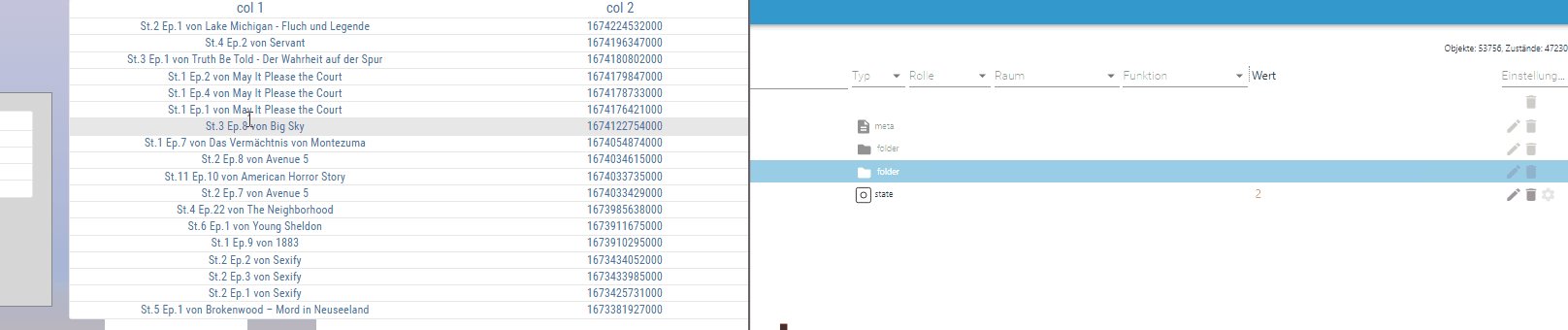
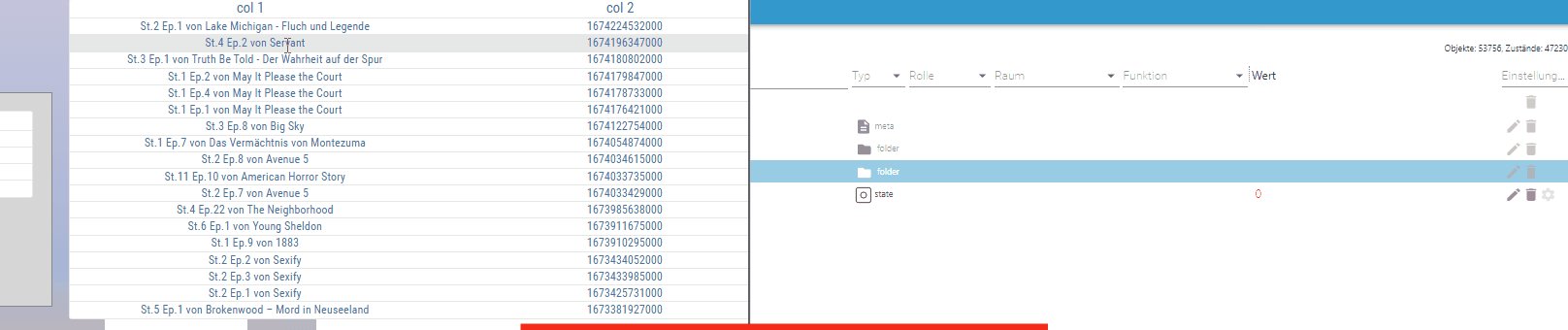
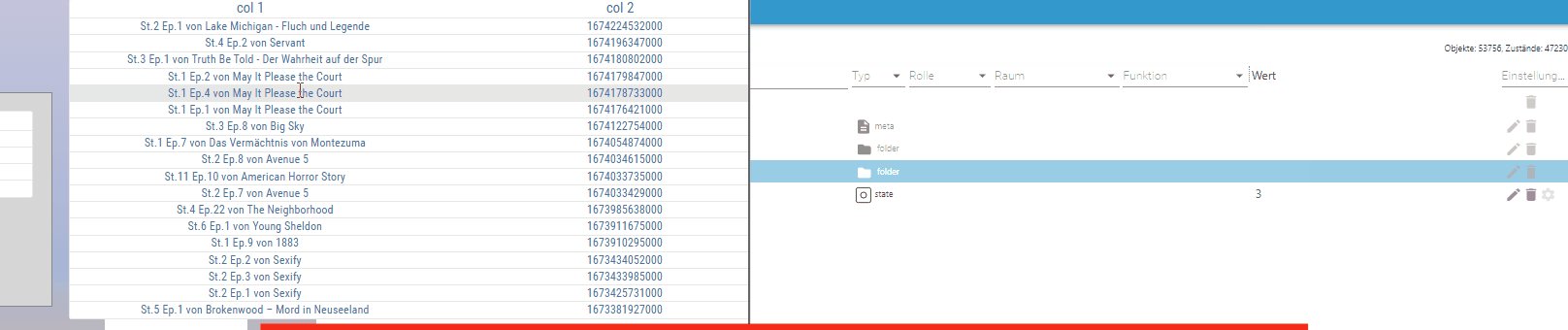
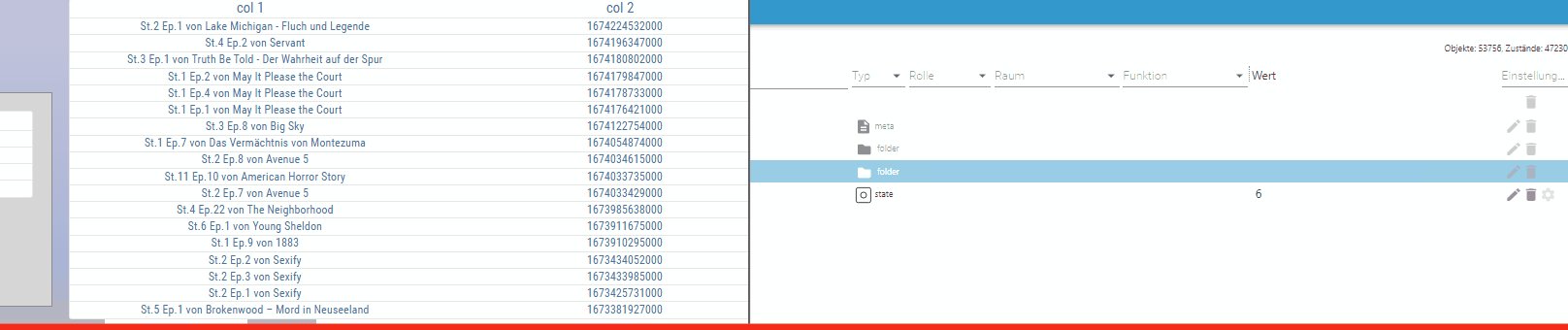
Ja genau das brauche ich! :) Wie hast du das jetzt gelöst?
-
Ja genau das brauche ich! :) Wie hast du das jetzt gelöst?
- dazu nutze ich das materialdesign table widget - materialdesign widget adapter muss installiert sein - geht im adapter-tab (- siehe letztes bild)
- und ein script im script-tab des vis editors
da dieses script sich auf das widget bezieht, braucht man ein weiteres script(ist enthalten), welches auf da widget wartet, während die view ladet
das alles muss in den script-tab im vis editor
an diesen stellen musst du deine widget-id und den datenpunkt eintragen

widget-installation:

-
- dazu nutze ich das materialdesign table widget - materialdesign widget adapter muss installiert sein - geht im adapter-tab (- siehe letztes bild)
- und ein script im script-tab des vis editors
da dieses script sich auf das widget bezieht, braucht man ein weiteres script(ist enthalten), welches auf da widget wartet, während die view ladet
das alles muss in den script-tab im vis editor
an diesen stellen musst du deine widget-id und den datenpunkt eintragen

widget-installation:

Ich werde das heute Nachmittag direkt ausprobieren. Vielen Dank dir schon mal! :)
-
- dazu nutze ich das materialdesign table widget - materialdesign widget adapter muss installiert sein - geht im adapter-tab (- siehe letztes bild)
- und ein script im script-tab des vis editors
da dieses script sich auf das widget bezieht, braucht man ein weiteres script(ist enthalten), welches auf da widget wartet, während die view ladet
das alles muss in den script-tab im vis editor
an diesen stellen musst du deine widget-id und den datenpunkt eintragen

widget-installation:

Habe es doch jetzt schon mal probiert, bekomme es aber noch nicht zum Laufen.
Die Widget-ID im Skript (in deinem Beispiel w00401): ist das die Widget-ID von der MaterialDesign Tabelle?Ich kann in der Tabelle nämlich leider keine Zeile anklicken, nur den Text der Zeile markieren.
-
Habe es doch jetzt schon mal probiert, bekomme es aber noch nicht zum Laufen.
Die Widget-ID im Skript (in deinem Beispiel w00401): ist das die Widget-ID von der MaterialDesign Tabelle?Ich kann in der Tabelle nämlich leider keine Zeile anklicken, nur den Text der Zeile markieren.
-
- dazu nutze ich das materialdesign table widget - materialdesign widget adapter muss installiert sein - geht im adapter-tab (- siehe letztes bild)
- und ein script im script-tab des vis editors
da dieses script sich auf das widget bezieht, braucht man ein weiteres script(ist enthalten), welches auf da widget wartet, während die view ladet
das alles muss in den script-tab im vis editor
an diesen stellen musst du deine widget-id und den datenpunkt eintragen

widget-installation:

So jetzt läufts! :) Der Klick bezog sich im Skript auf col1, ich nutze aber col0. Vielen Dank!
Jetzt habe ich noch ein letztes, wahrscheinlich triviales Problem. Meine Playlist wird vom Sonos Adapter als Komma separierter String ausgegeben:
Stylo G - Dumpling, Cypress Hill - Busted In the Hood (Explicit Album Version), rako - Aus dem Schatten ins Licht, Kanye West - Gold Digger, Lil Wayne - A Milli, Young T & Bugsey - Strike a Pose (feat. Aitch), Headie One - Both, Summer Cem - Tamam Tamam, Manudigital - Only Just Begun...Den Versuche ich mit einem Skript in eine JSON Form zubekommen, indem ich bei "," splitte. Das klappt theoretisch gut. Wenn aber z.B. mehrere Interpreten eines Songs mit "," getrennt werden, splittet er natürlich auch an der Stelle. Mein Skript sieht wie folgt aus:
on({id: [].concat(['sonos.0.root.192_168_178_29.favorites_set']), change: "ne"}, async function (obj) { await wait(3000); var json = []; var to = getState('sonos.0.root.192_168_178_29.queue').val var toSplit = to.split(","); for (var i = 0; i < toSplit.length; i++) { json.push({playlist:toSplit[i]}); } setState('0_userdata.0.Playlist',json) setState("vis.0.control.command"/*Command for vis*/, 'refresh'); });Wahrscheinlich ist das so eine absolute Katastrophe, aber ich programmiere wirklich nur selten und wenn dann meistens in Swift :grimacing:
-
So jetzt läufts! :) Der Klick bezog sich im Skript auf col1, ich nutze aber col0. Vielen Dank!
Jetzt habe ich noch ein letztes, wahrscheinlich triviales Problem. Meine Playlist wird vom Sonos Adapter als Komma separierter String ausgegeben:
Stylo G - Dumpling, Cypress Hill - Busted In the Hood (Explicit Album Version), rako - Aus dem Schatten ins Licht, Kanye West - Gold Digger, Lil Wayne - A Milli, Young T & Bugsey - Strike a Pose (feat. Aitch), Headie One - Both, Summer Cem - Tamam Tamam, Manudigital - Only Just Begun...Den Versuche ich mit einem Skript in eine JSON Form zubekommen, indem ich bei "," splitte. Das klappt theoretisch gut. Wenn aber z.B. mehrere Interpreten eines Songs mit "," getrennt werden, splittet er natürlich auch an der Stelle. Mein Skript sieht wie folgt aus:
on({id: [].concat(['sonos.0.root.192_168_178_29.favorites_set']), change: "ne"}, async function (obj) { await wait(3000); var json = []; var to = getState('sonos.0.root.192_168_178_29.queue').val var toSplit = to.split(","); for (var i = 0; i < toSplit.length; i++) { json.push({playlist:toSplit[i]}); } setState('0_userdata.0.Playlist',json) setState("vis.0.control.command"/*Command for vis*/, 'refresh'); });Wahrscheinlich ist das so eine absolute Katastrophe, aber ich programmiere wirklich nur selten und wenn dann meistens in Swift :grimacing:
wo sehe ich so einen fall mit mehreren interpreten? erkenne ich in denem beispiel leider nicht - kenne die musik nicht :-(
-
So jetzt läufts! :) Der Klick bezog sich im Skript auf col1, ich nutze aber col0. Vielen Dank!
Jetzt habe ich noch ein letztes, wahrscheinlich triviales Problem. Meine Playlist wird vom Sonos Adapter als Komma separierter String ausgegeben:
Stylo G - Dumpling, Cypress Hill - Busted In the Hood (Explicit Album Version), rako - Aus dem Schatten ins Licht, Kanye West - Gold Digger, Lil Wayne - A Milli, Young T & Bugsey - Strike a Pose (feat. Aitch), Headie One - Both, Summer Cem - Tamam Tamam, Manudigital - Only Just Begun...Den Versuche ich mit einem Skript in eine JSON Form zubekommen, indem ich bei "," splitte. Das klappt theoretisch gut. Wenn aber z.B. mehrere Interpreten eines Songs mit "," getrennt werden, splittet er natürlich auch an der Stelle. Mein Skript sieht wie folgt aus:
on({id: [].concat(['sonos.0.root.192_168_178_29.favorites_set']), change: "ne"}, async function (obj) { await wait(3000); var json = []; var to = getState('sonos.0.root.192_168_178_29.queue').val var toSplit = to.split(","); for (var i = 0; i < toSplit.length; i++) { json.push({playlist:toSplit[i]}); } setState('0_userdata.0.Playlist',json) setState("vis.0.control.command"/*Command for vis*/, 'refresh'); });Wahrscheinlich ist das so eine absolute Katastrophe, aber ich programmiere wirklich nur selten und wenn dann meistens in Swift :grimacing:
@mosi289
achso - gleich der erste ? -
wo sehe ich so einen fall mit mehreren interpreten? erkenne ich in denem beispiel leider nicht - kenne die musik nicht :-(
**Trey Songz - Touchin, Lovin (feat. Nicki Minaj)**, Chris Brown - Ayo, Serani - No Games, GAMPER & DADONI - Far from Home, Sandro Silva - Epic, Mike Candys - Paradise (Radio Edit), Akon - Smack That, Mike Candys - Make It Home (Radio Edit)...Die Playlist ist ziemlich lang, deswegen habe ich mal nur einen Ausschnitt eingefügt. Gleich beim erster Titel taucht im Songnamen ein "," auf wo er dann splittet. Das führt natürlich dazu, dass ab dem Eintrag der Index immer um 1 verrutsch ist.
-
**Trey Songz - Touchin, Lovin (feat. Nicki Minaj)**, Chris Brown - Ayo, Serani - No Games, GAMPER & DADONI - Far from Home, Sandro Silva - Epic, Mike Candys - Paradise (Radio Edit), Akon - Smack That, Mike Candys - Make It Home (Radio Edit)...Die Playlist ist ziemlich lang, deswegen habe ich mal nur einen Ausschnitt eingefügt. Gleich beim erster Titel taucht im Songnamen ein "," auf wo er dann splittet. Das führt natürlich dazu, dass ab dem Eintrag der Index immer um 1 verrutsch ist.
da muss ich mal nachdenken - event. mit regex
wenn zwischen 2 bindestrichen mehrere komma, dann ersetze alle komma, außer das letzte, mit bindestrich
irgendwie so
-
**Trey Songz - Touchin, Lovin (feat. Nicki Minaj)**, Chris Brown - Ayo, Serani - No Games, GAMPER & DADONI - Far from Home, Sandro Silva - Epic, Mike Candys - Paradise (Radio Edit), Akon - Smack That, Mike Candys - Make It Home (Radio Edit)...Die Playlist ist ziemlich lang, deswegen habe ich mal nur einen Ausschnitt eingefügt. Gleich beim erster Titel taucht im Songnamen ein "," auf wo er dann splittet. Das führt natürlich dazu, dass ab dem Eintrag der Index immer um 1 verrutsch ist.