Quasi unendlich viele, die Liste kommt vom Sonos Adapter - die Tracklist also von Spotify oder Deezer. Ich kann also auch nicht einfach Dateiennamen ändern 
NEWS
Latest posts made by Mosi289
-
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
-
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
Danke euch beiden für die Anstrengungen! Ich verfolge das Ganze und bin auch die ganze Zeit am überlegen.. Scheint doch nicht so trivial zu sein wie gedacht

-
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
Der Datenpunkt heißt „queue“. Bin leider gerade unterwegs und kann keinen Screenshot schicken.
-
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
**Trey Songz - Touchin, Lovin (feat. Nicki Minaj)**, Chris Brown - Ayo, Serani - No Games, GAMPER & DADONI - Far from Home, Sandro Silva - Epic, Mike Candys - Paradise (Radio Edit), Akon - Smack That, Mike Candys - Make It Home (Radio Edit)...Die Playlist ist ziemlich lang, deswegen habe ich mal nur einen Ausschnitt eingefügt. Gleich beim erster Titel taucht im Songnamen ein "," auf wo er dann splittet. Das führt natürlich dazu, dass ab dem Eintrag der Index immer um 1 verrutsch ist.
-
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
So jetzt läufts!
 Der Klick bezog sich im Skript auf col1, ich nutze aber col0. Vielen Dank!
Der Klick bezog sich im Skript auf col1, ich nutze aber col0. Vielen Dank!Jetzt habe ich noch ein letztes, wahrscheinlich triviales Problem. Meine Playlist wird vom Sonos Adapter als Komma separierter String ausgegeben:
Stylo G - Dumpling, Cypress Hill - Busted In the Hood (Explicit Album Version), rako - Aus dem Schatten ins Licht, Kanye West - Gold Digger, Lil Wayne - A Milli, Young T & Bugsey - Strike a Pose (feat. Aitch), Headie One - Both, Summer Cem - Tamam Tamam, Manudigital - Only Just Begun...Den Versuche ich mit einem Skript in eine JSON Form zubekommen, indem ich bei "," splitte. Das klappt theoretisch gut. Wenn aber z.B. mehrere Interpreten eines Songs mit "," getrennt werden, splittet er natürlich auch an der Stelle. Mein Skript sieht wie folgt aus:
on({id: [].concat(['sonos.0.root.192_168_178_29.favorites_set']), change: "ne"}, async function (obj) { await wait(3000); var json = []; var to = getState('sonos.0.root.192_168_178_29.queue').val var toSplit = to.split(","); for (var i = 0; i < toSplit.length; i++) { json.push({playlist:toSplit[i]}); } setState('0_userdata.0.Playlist',json) setState("vis.0.control.command"/*Command for vis*/, 'refresh'); });Wahrscheinlich ist das so eine absolute Katastrophe, aber ich programmiere wirklich nur selten und wenn dann meistens in Swift

-
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
Habe es doch jetzt schon mal probiert, bekomme es aber noch nicht zum Laufen.
Die Widget-ID im Skript (in deinem Beispiel w00401): ist das die Widget-ID von der MaterialDesign Tabelle?Ich kann in der Tabelle nämlich leider keine Zeile anklicken, nur den Text der Zeile markieren.
-
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
Ich werde das heute Nachmittag direkt ausprobieren. Vielen Dank dir schon mal!

-
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
Ja genau das brauche ich!
 Wie hast du das jetzt gelöst?
Wie hast du das jetzt gelöst? -
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
ja das ist schon fast was ich brauche! Allerdings würde ich gerne wenn du z.B. auf "Jun" klickst den Reihenindex 0 übergeben und nicht den Inhalt. Bei Mai eine 1, Apr eine 2 usw..
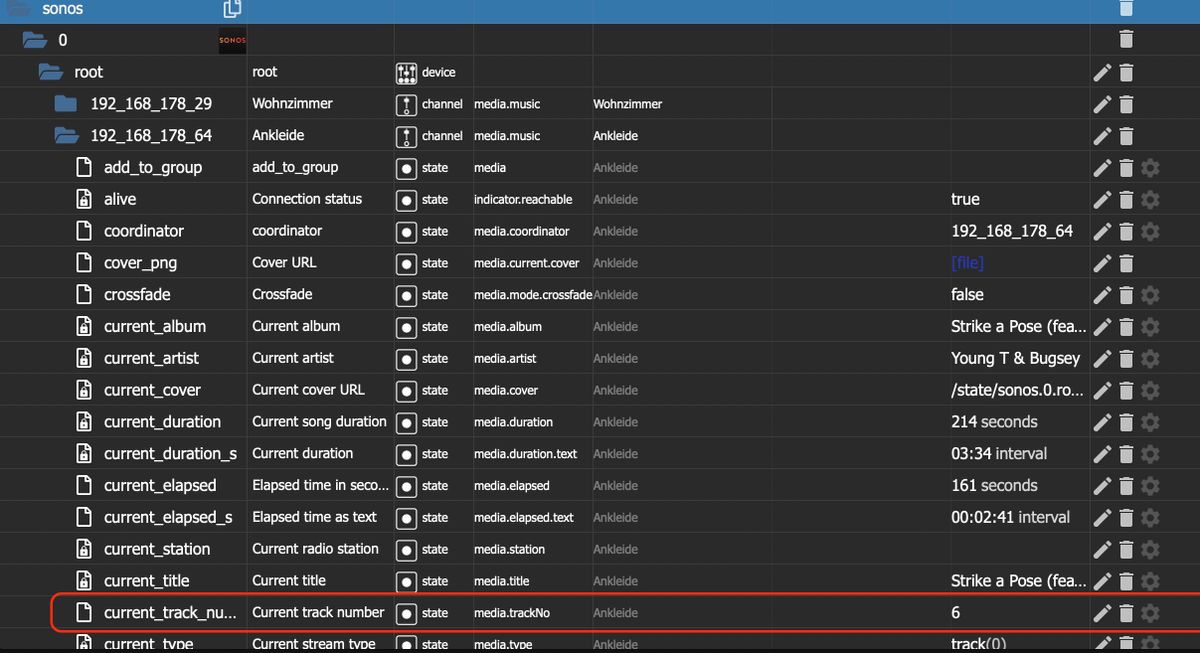
Der Datenpunkt, in den ich das schreiben möchte, bildet quasi den aktuell abgespielten Song der Liste ab (current_track_number):

-
RE: Ausgewählter Index von JSON Tabelle an Datenpunkt übergebenposted in Visualisierung
ich versuche es mal mit Bildern zu verdeutlichen.
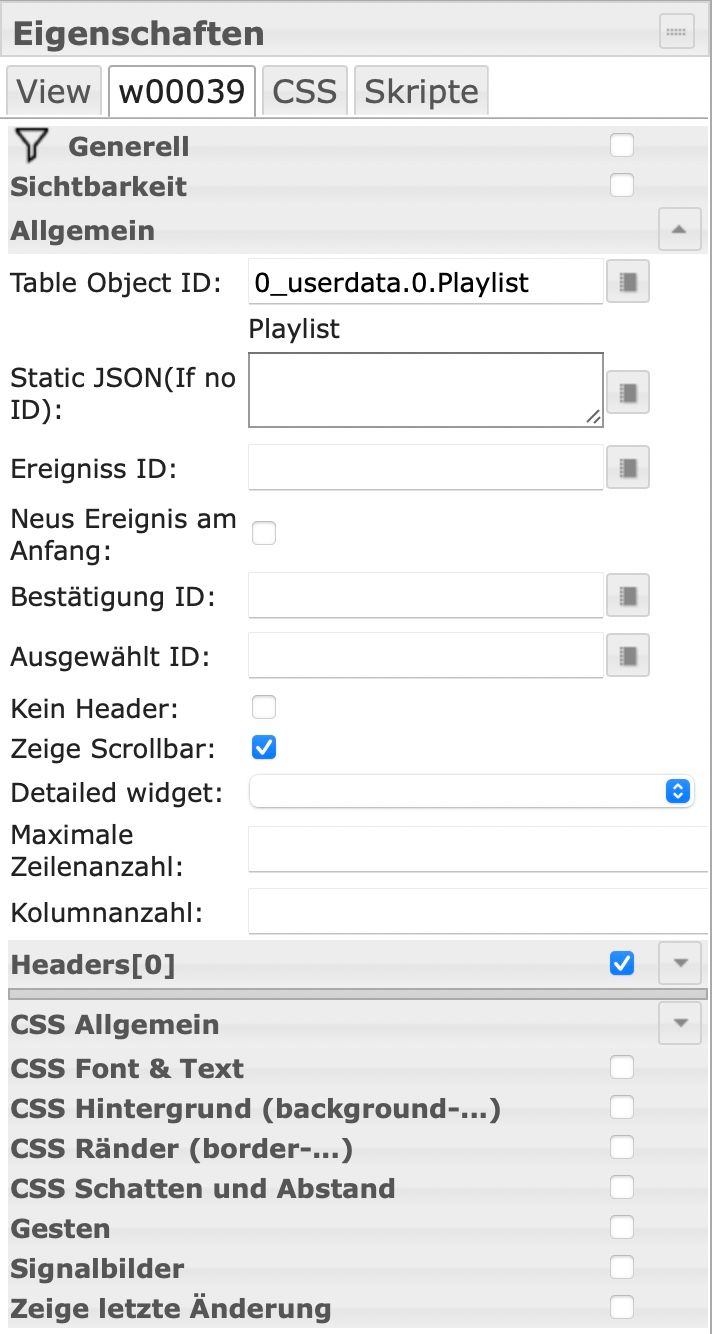
Ich nutze das JSON Table Widget habe in der Table Object ID meine JSON Tabelle übergeben:

Die Tabelle sieht dann so aus (noch nicht formatiert):

Man kann da jetzt auch Titel anklicken. Der Cursor ändert sich und der Titel leuchtet dann blau auf. Jetzt würde ich gerne den RowIndex an den Datenpunkt current_Title vom Sonos Adapter übergeben, um den Song wechseln zu können. Momentan ist es ja einfach nur eine Tabelle mit Daten, mehr nicht.
Ich würde gerne Code anfügen, bis zu diesem Punkt habe ich aber noch gar keinen gebraucht
 .
.