NEWS
Jarvis 3.1.2 Icon dynamisch mittels Berechnung setzen
-
Ich möchte gerne das Icon eines Bewegungsmelder Devices ändern, wenn die letzte Bewegung vor mehr als x Sekunden gemeldet wurde.
Der Bewegungsmelder liefert einen timestamp zurück.Für den State kann ich die Sekunden seit dem letzten Eintrag wie folgt ermitteln und setzten:
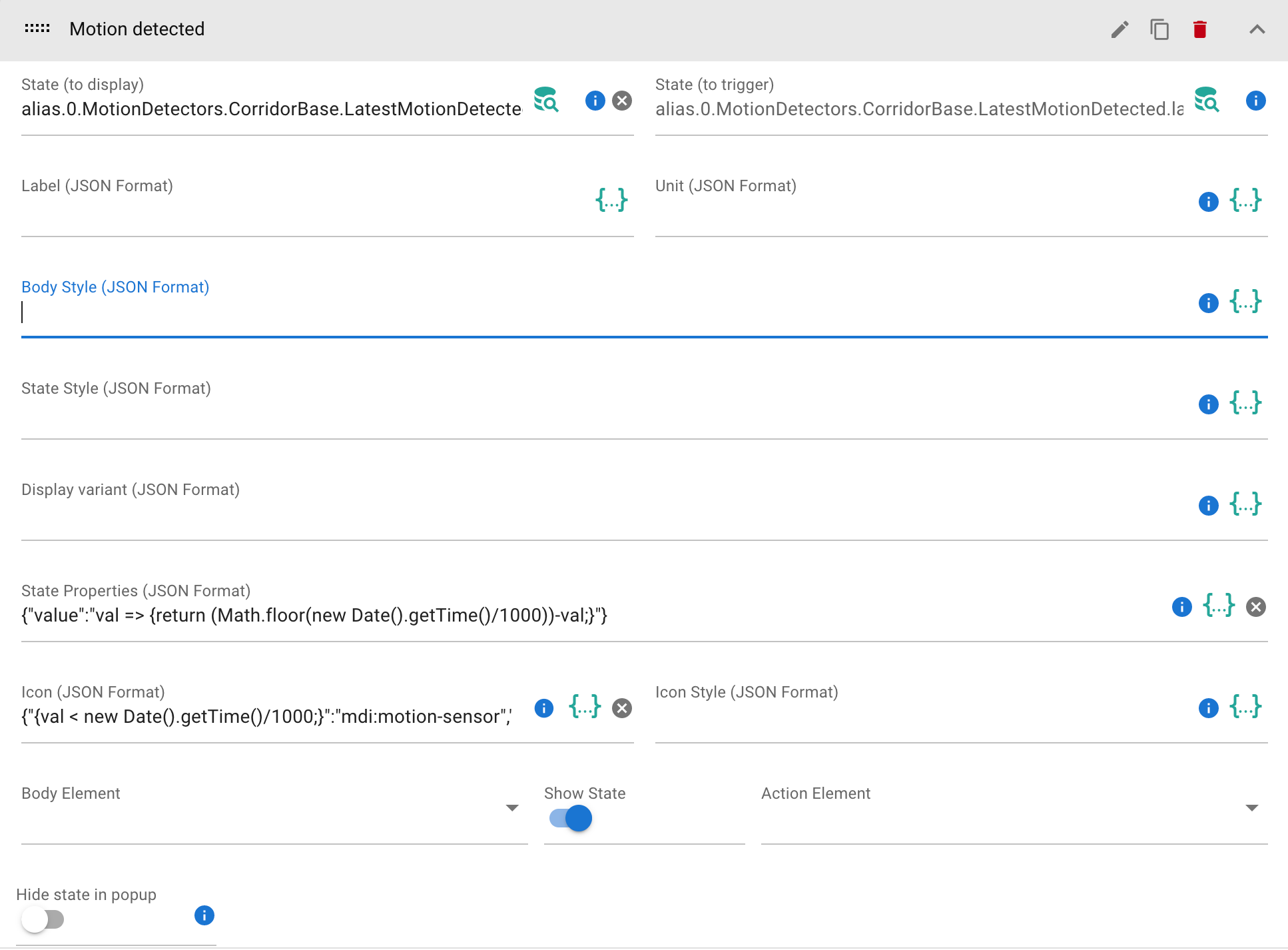
Sate Properties
{"value":"val => {return Math.floor((new Date().getTime()-val)/1000);}"}Nun möchte ich das Icon entsprechend ändern, wenn die letzte Bewegungserkennung mehr als z.B. 30 Sekunden zurückliegt.
Icon
{"<30":"mdi:motion-sensor", "default":"mdi:motion-sensor-off"}Der Vergleich "<30" verwendet jedoch val und nicht value. Also müsste ich die Berechnung aus den State Properties in Icon nochmals in ähnlicher weise durchführen. In etwa so:
{"Math.floor((new Date().getTime()-val)/1000)<30":"mdi:motion-sensor", "default":"mdi:motion-sensor-off"}Das funktioniert aber leider nicht. Hat jemand so eine ähnliche Anforderung schon einmal gelöst?
-
Ich möchte gerne das Icon eines Bewegungsmelder Devices ändern, wenn die letzte Bewegung vor mehr als x Sekunden gemeldet wurde.
Der Bewegungsmelder liefert einen timestamp zurück.Für den State kann ich die Sekunden seit dem letzten Eintrag wie folgt ermitteln und setzten:
Sate Properties
{"value":"val => {return Math.floor((new Date().getTime()-val)/1000);}"}Nun möchte ich das Icon entsprechend ändern, wenn die letzte Bewegungserkennung mehr als z.B. 30 Sekunden zurückliegt.
Icon
{"<30":"mdi:motion-sensor", "default":"mdi:motion-sensor-off"}Der Vergleich "<30" verwendet jedoch val und nicht value. Also müsste ich die Berechnung aus den State Properties in Icon nochmals in ähnlicher weise durchführen. In etwa so:
{"Math.floor((new Date().getTime()-val)/1000)<30":"mdi:motion-sensor", "default":"mdi:motion-sensor-off"}Das funktioniert aber leider nicht. Hat jemand so eine ähnliche Anforderung schon einmal gelöst?
-
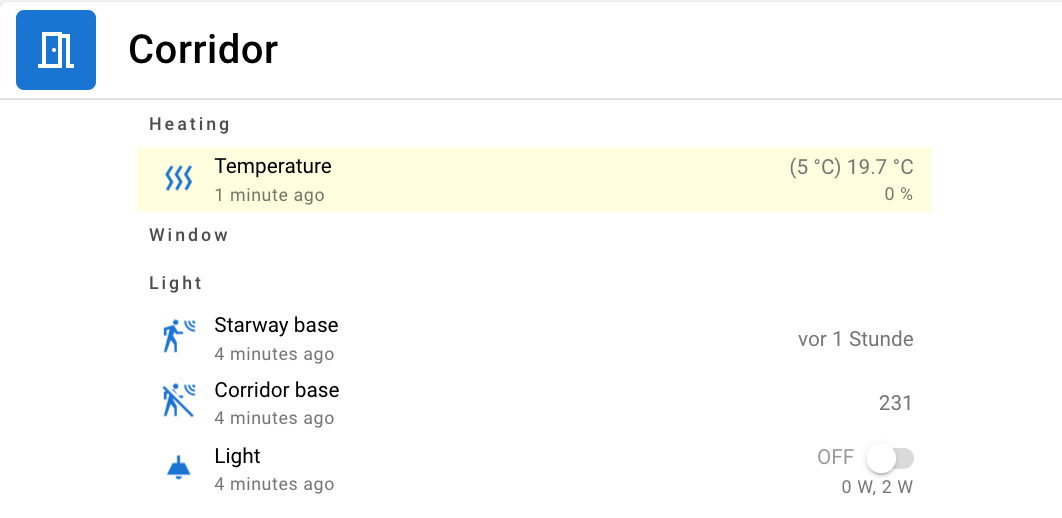
@hvb Welche Werte zeigt er denn nach der Berechnung an?

Sieht man im Geräte-Popup.Also wenn dort

??? Versuch{"{val}< new Date().getTime()/1000":"icon"}Das ist doch dieser Wert:

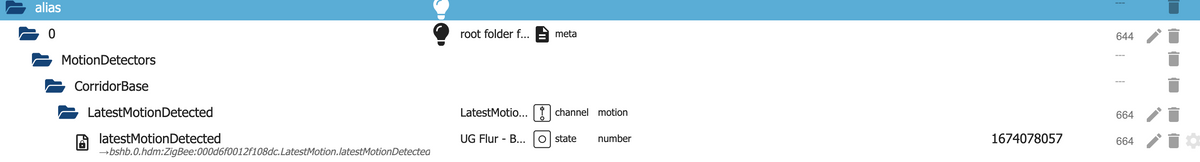
Hat der Sensor denn keinen boolean-Wert?Sensor liefert im original einen timestamp als UTC String den hab ich dann mittels Alias in einen Timestamp umgewandelt, damit ich einen numerischen Werthabe mit dem ich rechnen kann.
Ich könnten natürlich auch direkt in ein boolean umwandeln, dann passiert das aber nur beim einlesen und ändert sich nicht mehr.
Ich möchte gerne laufend neu berechnen obwohl sich der eigentliche Wert des Adapters nicht ändert.
Das refreshen mache ich mittels Script via
let intRefresh = setInterval(async function(){ refreshDeviceState("bd8aadca-4695-4536-9954-3b4244f9c646", "Motion detected"); // Corridor base Motion Detector },5000);Das erzeugt mir dann alle 5 sekunden ein neues Value (zählt also ab Bewegungserkennung die Sekunden hoch) Am Anfang zeige ich das on-Icon nach 30 Sekunden das off-Icon.
-
Sensor liefert im original einen timestamp als UTC String den hab ich dann mittels Alias in einen Timestamp umgewandelt, damit ich einen numerischen Werthabe mit dem ich rechnen kann.
Ich könnten natürlich auch direkt in ein boolean umwandeln, dann passiert das aber nur beim einlesen und ändert sich nicht mehr.
Ich möchte gerne laufend neu berechnen obwohl sich der eigentliche Wert des Adapters nicht ändert.
Das refreshen mache ich mittels Script via
let intRefresh = setInterval(async function(){ refreshDeviceState("bd8aadca-4695-4536-9954-3b4244f9c646", "Motion detected"); // Corridor base Motion Detector },5000);Das erzeugt mir dann alle 5 sekunden ein neues Value (zählt also ab Bewegungserkennung die Sekunden hoch) Am Anfang zeige ich das on-Icon nach 30 Sekunden das off-Icon.