NEWS
Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse
-
@butsch müssten Sie, sind sie bei mir auch:
tibberconnect.0.Homes.xxxxx.PricesToday.21.total = 0,1794
tibberconnect.0.Homes.xxxxx.CurrentPrice.total = 0,1794EPEX-Script:
0_userdata.0.Tibber.EPEX_Spot_DE_heute.ESDE_heute_21 = 0,17940,1942 habe ich überall ab 22 Uhr.
/edit: Tibber App sagt 17,9c
@thegrinch Danke, habs gegengecheckt und die Uhrzeit am raspberry hat nicht gestimmt (London) ;-(
Sorry -
@thegrinch Danke, habs gegengecheckt und die Uhrzeit am raspberry hat nicht gestimmt (London) ;-(
SorryMal ne Verständnisfrage: Reicht zur Preisabfrage ein Account bei Tibber mit Api Key oder gibt es die Preisinfo nur, wenn man einen Stromvertrag hat? Die Account Basisdaten werden vom Adapter geladen aber die Preisinfos kommen als leere Arrays.
Wen ich auf der Developer Seite eine Abfragemit meinem Token starte, kommt nur
{ viewer { homes { currentSubscription{ priceInfo{ current{ total energy tax startsAt } today { total energy tax startsAt } tomorrow { total energy tax startsAt } } } } } }{ "data": { "viewer": { "homes": [ { "currentSubscription": null } ] } } } -
Auf Anregung von @MikeRow habe ich mal die BarChart von @Familienvater auf diesen Adapter angepasst.
Einfach das "home" reinkopieren in Zeile 6+7.
/edit: Originalpost mit allen Infos: https://forum.iobroker.net/topic/47195/diagramm-mit-festen-werten-in-vis-nur-wie/12
@thegrinch Super, vielen Dank. Läuft!
-
Mal ne Verständnisfrage: Reicht zur Preisabfrage ein Account bei Tibber mit Api Key oder gibt es die Preisinfo nur, wenn man einen Stromvertrag hat? Die Account Basisdaten werden vom Adapter geladen aber die Preisinfos kommen als leere Arrays.
Wen ich auf der Developer Seite eine Abfragemit meinem Token starte, kommt nur
{ viewer { homes { currentSubscription{ priceInfo{ current{ total energy tax startsAt } today { total energy tax startsAt } tomorrow { total energy tax startsAt } } } } } }{ "data": { "viewer": { "homes": [ { "currentSubscription": null } ] } } }@waldmensch
Preise werden erst mit Abschluss und Aktivierung eines Vertrags übermittelt. Ich hatte im November 2022 den Vertrag zum 01.01.23 geschlossen und hatte ca. Mitte Dezember erstmalig Zugriff auf Preis Informationen. -
Mal ne Verständnisfrage: Reicht zur Preisabfrage ein Account bei Tibber mit Api Key oder gibt es die Preisinfo nur, wenn man einen Stromvertrag hat? Die Account Basisdaten werden vom Adapter geladen aber die Preisinfos kommen als leere Arrays.
Wen ich auf der Developer Seite eine Abfragemit meinem Token starte, kommt nur
{ viewer { homes { currentSubscription{ priceInfo{ current{ total energy tax startsAt } today { total energy tax startsAt } tomorrow { total energy tax startsAt } } } } } }{ "data": { "viewer": { "homes": [ { "currentSubscription": null } ] } } }@waldmensch Ja, gibt es erst nach Vertragsabschluss aber in der Tat auch schon vor Lieferbeginn.
-
Gibt es jetzt eigentlich schon einen fix für den Pulse?
-
@Codibris
Hallo,habe Deinen Adapter nun auch installiert, super Arbeit, liefert die Werte, die ich benötige, habe vorher mit Node-RED gearbeitet, allerdings mit der alten API.
Hast Du vor auch die Übertragung des Zählerstandes mit einzubauen?
Soll zwar nur für Norweger sein, aber vielleicht funktioniert es auch hier, dann könnte man täglich den Zählerstand automatisiert senden, statt über die App.Ich mein dies in der API:
Field Argument Type Description
sendMeterReading MeterReadingResponse!
Send meter reading for home (only available for Norwegian users)input MeterReadingInput!
updateHome Home!
Update home informationBeste Grüße
René@pavelcoast said in Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse:
Soll zwar nur für Norweger sein, aber vielleicht funktioniert es auch hier, dann könnte man täglich den Zählerstand automatisiert senden, statt über die App.
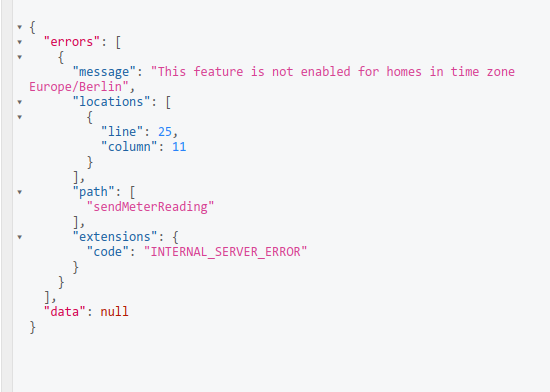
Leider nicht:

Dazu müsste man sich die App mal anschauen und die private API herausfinden.
Edit: Hab mir die App mal angeschaut und die private API herausgefunden ^^
Beispiele:
Auth-Info:
{ me { id firstName homes { id } } }Aktueller Zähler:
{ me { home(id:"xxxxxx-xxxxxx-xxxxxx-xxxxx") { currentMeter { id meterNo isUserRead } } } }Zähler und Register anzeigen:
{ me { meters { items { type title meter { id readingDateScreen { title nextButtonText } registers { id title description expectedMin expectedMax } } } } } }Zählerstand eintragen
mutation { me { addMeterReadings(meterId: "xxxxx-xxxxx-xxxxx-xxxx-xxxxxxxx",readingDate: "2023-01-16", readings: [{id:"1-0:1.8.0",value:26529}]) { success { inputTitle inputValue title descriptionHtml doneButtonText } error { statusCode title message } } } }Viel Spaß damit ;-)
-
@pavelcoast said in Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse:
Soll zwar nur für Norweger sein, aber vielleicht funktioniert es auch hier, dann könnte man täglich den Zählerstand automatisiert senden, statt über die App.
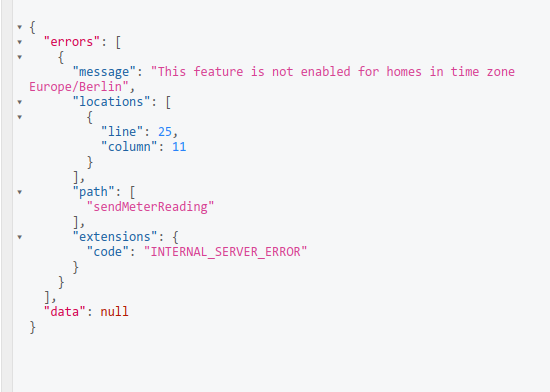
Leider nicht:

Dazu müsste man sich die App mal anschauen und die private API herausfinden.
Edit: Hab mir die App mal angeschaut und die private API herausgefunden ^^
Beispiele:
Auth-Info:
{ me { id firstName homes { id } } }Aktueller Zähler:
{ me { home(id:"xxxxxx-xxxxxx-xxxxxx-xxxxx") { currentMeter { id meterNo isUserRead } } } }Zähler und Register anzeigen:
{ me { meters { items { type title meter { id readingDateScreen { title nextButtonText } registers { id title description expectedMin expectedMax } } } } } }Zählerstand eintragen
mutation { me { addMeterReadings(meterId: "xxxxx-xxxxx-xxxxx-xxxx-xxxxxxxx",readingDate: "2023-01-16", readings: [{id:"1-0:1.8.0",value:26529}]) { success { inputTitle inputValue title descriptionHtml doneButtonText } error { statusCode title message } } } }Viel Spaß damit ;-)
@michael-wyraz Mal eine blöde Frage: Warum braucht man das? Überträgt die Bridge den Zählerstand nicht automatisch?
-
@michael-wyraz Mal eine blöde Frage: Warum braucht man das? Überträgt die Bridge den Zählerstand nicht automatisch?
-
@thegrinch said in Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse:
@oxident ich würde denken wenn du deinen Zähler anders als mit dem Pulse ausliest.
Ach, das ist möglich/erlaubt? Zumindest theoretisch...
-
@thegrinch said in Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse:
@oxident ich würde denken wenn du deinen Zähler anders als mit dem Pulse ausliest.
Ach, das ist möglich/erlaubt? Zumindest theoretisch...
-
@thegrinch said in Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse:
@oxident so wie ich das auf tibber.de gelesen habe, machen die stündliche Abrechnung nur mit dem Pulse. Hätte also nur einen Effekt für die monatliche Übermittlung, wenn es denn akzeptiert wird.
Exakt. Die ursprüngliche Frage war ja, ob/wie man Werte hochladen kann, anstatt sie monatlich selbst in die App einzugeben, wenn man keinen Pulse hat. Da ich vor dem selben Problem stehe, bis mein Pulse ankommt und bis ich weiß, dass er mit meinem Zähler kompatibel ist, habe ich mich damit mal beschäftigt.
Mit einem funktionierenden Pulse erledigt sich das Thema natürlich komplett.
-
@pavelcoast said in Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse:
Soll zwar nur für Norweger sein, aber vielleicht funktioniert es auch hier, dann könnte man täglich den Zählerstand automatisiert senden, statt über die App.
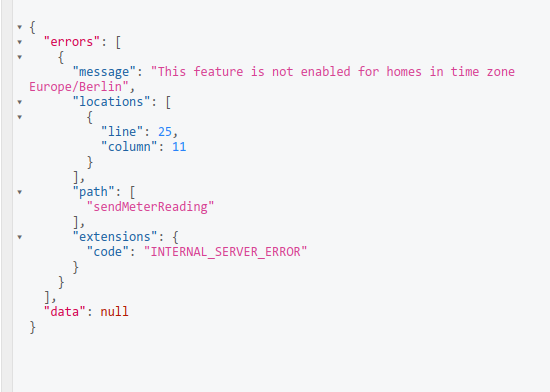
Leider nicht:

Dazu müsste man sich die App mal anschauen und die private API herausfinden.
Edit: Hab mir die App mal angeschaut und die private API herausgefunden ^^
Beispiele:
Auth-Info:
{ me { id firstName homes { id } } }Aktueller Zähler:
{ me { home(id:"xxxxxx-xxxxxx-xxxxxx-xxxxx") { currentMeter { id meterNo isUserRead } } } }Zähler und Register anzeigen:
{ me { meters { items { type title meter { id readingDateScreen { title nextButtonText } registers { id title description expectedMin expectedMax } } } } } }Zählerstand eintragen
mutation { me { addMeterReadings(meterId: "xxxxx-xxxxx-xxxxx-xxxx-xxxxxxxx",readingDate: "2023-01-16", readings: [{id:"1-0:1.8.0",value:26529}]) { success { inputTitle inputValue title descriptionHtml doneButtonText } error { statusCode title message } } } }Viel Spaß damit ;-)
Wenn da jemand nen blocklyoder JavaScript machen könnte, wäre super... ich weiss gar nicht wie ich anfangen soll..
Nen Automatismus der z.B. am 01 jedes Monats um 0:10Uhr) den Zählerstand überträgt würde reichen..
-
Wenn da jemand nen blocklyoder JavaScript machen könnte, wäre super... ich weiss gar nicht wie ich anfangen soll..
Nen Automatismus der z.B. am 01 jedes Monats um 0:10Uhr) den Zählerstand überträgt würde reichen..
Ich baue mir gerade eine kleine Anwendung dazu. Wird allerdings in Java, weil mir das locker aus der Hand fließt.
- Konfigurierbare Quelle, erstmal generische REST-Api oder ne Zeitreihendatenbank
- Angabe des Ziels (Login zu Tibber)
Das Tool soll täglich nach neuen Zählerständen schauen und die fehlenden bis maximal 30 Tage zurück nachtragen (die API erlaubt maximal Tageswerte und maximal 30 Tage zurück).
Welche Datenquelle hast Du?
-
Ich baue mir gerade eine kleine Anwendung dazu. Wird allerdings in Java, weil mir das locker aus der Hand fließt.
- Konfigurierbare Quelle, erstmal generische REST-Api oder ne Zeitreihendatenbank
- Angabe des Ziels (Login zu Tibber)
Das Tool soll täglich nach neuen Zählerständen schauen und die fehlenden bis maximal 30 Tage zurück nachtragen (die API erlaubt maximal Tageswerte und maximal 30 Tage zurück).
Welche Datenquelle hast Du?
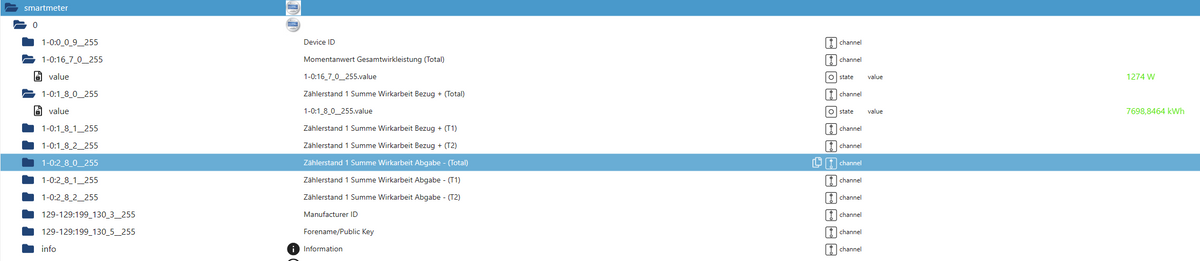
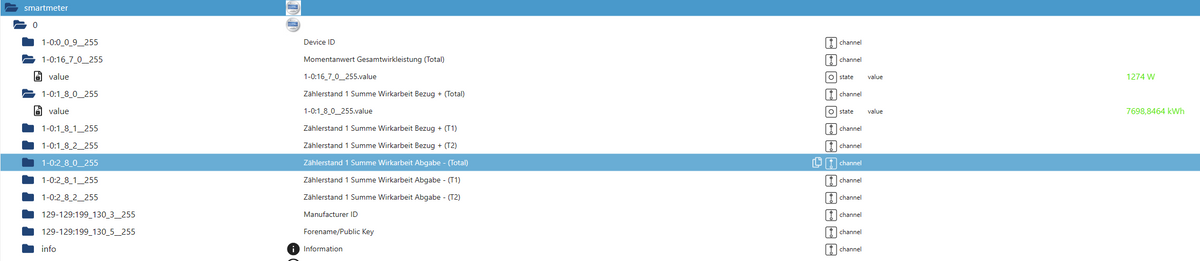
ich nutze einen IR Lesekopf mit dem "smartmeter"-Adapter...
gibt dann so eine ausgabe:

Vielleicht kannst du das ja über ne variable lösen, wo man im config bereich den Datenpunkt angibt.....
mir würde es im grunde reichen wenn ich einmal im Monat (lösbar über Cronjob, dann könnte man flexibel auch jeden Tag oder so, wählen) den Zählerstand übertrage.... (In meinem fall, macht der Pulse wenig sinn und ich habe mehr vom Durchschnittspreis)
-
ich nutze einen IR Lesekopf mit dem "smartmeter"-Adapter...
gibt dann so eine ausgabe:

Vielleicht kannst du das ja über ne variable lösen, wo man im config bereich den Datenpunkt angibt.....
mir würde es im grunde reichen wenn ich einmal im Monat (lösbar über Cronjob, dann könnte man flexibel auch jeden Tag oder so, wählen) den Zählerstand übertrage.... (In meinem fall, macht der Pulse wenig sinn und ich habe mehr vom Durchschnittspreis)
@schimi
Ich denke, du möchtest die 1_8_0 melden. Woher kommt die Ausgabe, ist das von ioBroker? (ich kenne ioBroker nicht, hab nur hier gepostet, weil ich hier einige Infos gefunden habe und mich mit meinen Infos revanchieren wollte). -
@schimi
Ich denke, du möchtest die 1_8_0 melden. Woher kommt die Ausgabe, ist das von ioBroker? (ich kenne ioBroker nicht, hab nur hier gepostet, weil ich hier einige Infos gefunden habe und mich mit meinen Infos revanchieren wollte).@michael-wyraz sagte in Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse:
...
(ich kenne ioBroker nicht, hab nur hier gepostet, weil ich hier einige Infos gefunden habe und mich mit meinen Infos revanchieren wollte)...Ahso..... ok... das ist aber auch mega cool von dir :+1:
ja genau, die 1_8_0.... und kommt von iobroker... wird alle par sek aktualisiert :-)
-
@michael-wyraz sagte in Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse:
...
(ich kenne ioBroker nicht, hab nur hier gepostet, weil ich hier einige Infos gefunden habe und mich mit meinen Infos revanchieren wollte)...Ahso..... ok... das ist aber auch mega cool von dir :+1:
ja genau, die 1_8_0.... und kommt von iobroker... wird alle par sek aktualisiert :-)
Welche Möglichkeit gibt es denn, die abzurufen?
-
Welche Möglichkeit gibt es denn, die abzurufen?
den Datenpunkt auslesen würde reichen....
Leider weiß ich nicht wie ich es anders beschreiben soll....
hier habe ich mal nen Script was einen andern Datenpunkt ausließt und an eine Wallbox sendet...
Ich nutze es zwar nicht (habe es nur in der Sammlung, falls ich sowas mal "brauche") aber es funktioniert (getestet)vielleicht erklärt es einiges.
on({id: 'smartmeter.0.1-0:16_7_0__255.value', change: 'any'}, function (obj) { var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest; Arbeit = getState("smartmeter.0.1-0:1_8_0__255.value").val; Arbeit = Arbeit * 1000 Leistung = getState("smartmeter.0.1-0:16_7_0__255.value").val; Strom = Leistung / 0.690 var url = "http://192.168.20.148/cnf?cmd=set_ajax_meter&dev_id=M5"; var xhr = new XMLHttpRequest(); xhr.open("POST", url); xhr.setRequestHeader("Authorization", "Basic YWRtaW46MTIzNGFiY2Q="); xhr.setRequestHeader("Content-Type", "application/json"); xhr.onreadystatechange = function () { if (xhr.readyState === 4) { console.log(xhr.status); console.log(xhr.responseText); }}; var data = `{ "import_vah": ${Arbeit}, "power_va": ${Leistung}, "current": [${Strom}, ${Strom}, ${Strom}] }`; xhr.send(data); }); -
Auf Anregung von @MikeRow habe ich mal die BarChart von @Familienvater auf diesen Adapter angepasst.
Einfach das "home" reinkopieren in Zeile 6+7.
/edit: Originalpost mit allen Infos: https://forum.iobroker.net/topic/47195/diagramm-mit-festen-werten-in-vis-nur-wie/12
@thegrinch said in Test Adapter TibberConnect 0.0.x inkl. Tibber Pulse:
Auf Anregung von @MikeRow habe ich mal die BarChart von @Familienvater auf diesen Adapter angepasst.
Einfach das "home" reinkopieren in Zeile 6+7.
/edit: Originalpost mit allen Infos: https://forum.iobroker.net/topic/47195/diagramm-mit-festen-werten-in-vis-nur-wie/12
Danke dafür!
Wichtig ist jedoch zu wissen, dass der Adapter derzeit den Folgetag nicht zurücksetzt. Daher sind bis mittags noch die Daten vom aktuellen und Folgetag gleich.
Das betrifft auch das Diagramm.


