NEWS
jarvis v3.1.x - just another remarkable vis
-
@titanflex Ok. Dann sind ja Daten da. Einmal jarvis-Instanz neu starten.
-> danach F2 im Frontend von jarvis -
@ch90045
Du scheinst ein Update auf v3.1.2 gemacht zu haben. Das geschieht aber nicht automatisch?
Es hört sich laut Beschreibung so an, als wenn jarvis nach dem Urlaub anders läuft als vor dem Urlaub?Nutze erstmal im Widget statt Body Element
LastChangeBody->LevelBody.
Im Gerät selbst müsstest du ja auch schon LevelBody eingetragen haben?
Wenn ja, dann kannst du es im Geräte-Popup umstellen. -
@ch90045
Du scheinst ein Update auf v3.1.2 gemacht zu haben. Das geschieht aber nicht automatisch?
Es hört sich laut Beschreibung so an, als wenn jarvis nach dem Urlaub anders läuft als vor dem Urlaub?Nutze erstmal im Widget statt Body Element
LastChangeBody->LevelBody.
Im Gerät selbst müsstest du ja auch schon LevelBody eingetragen haben?
Wenn ja, dann kannst du es im Geräte-Popup umstellen.@mcu Update? Ja, wahrscheinlich, war das jetzt keine gute Idee? Warum nicht? Ja, habe nun den Schieberegler.
Habe das ja schon 1-2 geschrieben - Jarvis sah einfach aus - aber es wird an so vielen Stellen gedreht/getuned, dass ich es langsam als user-unfreundlich empfinde. Es gibt keinen "Guide" der einem sagt, das auf Geräteebene, die auf Widget, jenes auf Layout, alles bisschen "random".
Wenn diese Änderung auf das Update zurückgeht - der Changelog beim Update ist ein 1.5 Zeiler und da war das bestimmt nicht drin.
Nicht falsch verstehen, immer noch besser als VIS aber dort ist die Struktur der Datenverarbeitung und das "wo mache ich was" viel klarer.
Auch wenn es langweilig erscheint, Usability ist, imho, wichtiger, als immer neue Features rein zu bauen.
just my 2€c
Christian
-
@mcu Update? Ja, wahrscheinlich, war das jetzt keine gute Idee? Warum nicht? Ja, habe nun den Schieberegler.
Habe das ja schon 1-2 geschrieben - Jarvis sah einfach aus - aber es wird an so vielen Stellen gedreht/getuned, dass ich es langsam als user-unfreundlich empfinde. Es gibt keinen "Guide" der einem sagt, das auf Geräteebene, die auf Widget, jenes auf Layout, alles bisschen "random".
Wenn diese Änderung auf das Update zurückgeht - der Changelog beim Update ist ein 1.5 Zeiler und da war das bestimmt nicht drin.
Nicht falsch verstehen, immer noch besser als VIS aber dort ist die Struktur der Datenverarbeitung und das "wo mache ich was" viel klarer.
Auch wenn es langweilig erscheint, Usability ist, imho, wichtiger, als immer neue Features rein zu bauen.
just my 2€c
Christian
Ob es eine gute Idee war oder nicht ist schwer zu beantworten. Egal bei welchem Adapter du nicht das Stable installierst sondern Beta Versionen, kann es sein dass noch eine Bugs vorhanden sind. So ist das auch bei Jarvis.
Die Version die du nun installiert hast funktioniert grundsätzlich gut, also muss es nicht unbedingt eine schlechte Idee gewesen sein.
Es hat sich halt in der Version viel verändert. Hier sind die Änderungen aufgeschrieben:
https://mcuiobroker.gitbook.io/jarvis-infos/system-jarvis-neuigkeiten/aenderungen-in-v3.1.xEinen Guide gibt es schon, einmal vom Entwickler selber und dann von @MCU der ein super Wicki geschrieben hat:
https://mcuiobroker.gitbook.io/jarvis-infos/Zum Vergleich mit VIS:
Auch da musst du wie bei Jarvis wissen wo du was einsetzt, ist im Grunde genommen nix anderes. Wenn du dir in VIS eine ähnliche Oberfläche wie mit Jarvis erschaffen möchtest die responsiv ist, dann musst auch ebenfalls tief ins CSS eintauchen.Der Anfang in Jarivis sowie auch in VIS kann sehr holprig sein. Aber ich kann dir sagen, dass wenn man einmal dahinter gestiegen ist, dann kannst du dir was tolles erschaffen und dann fällt es einem leichter. Der Wicki von MCU kann dir dabei sehr gut helfen, die richtigen Befehle etc zu finden.
-
@sigi234 @hub01
Bei mir läuft es auf Linux-System.
Sind es bei Euch Windows Versionen?
Bitte als Issue in github anlegen. Danke.Zur Klarstellung:
Ich mache nur die Doku fürjarvis(profitiere nicht, mache es nur aus Eigen-Interesse) und kann keine Einstellungen oder Veränderungen im Programmjarvisdurchführen. -
Ob es eine gute Idee war oder nicht ist schwer zu beantworten. Egal bei welchem Adapter du nicht das Stable installierst sondern Beta Versionen, kann es sein dass noch eine Bugs vorhanden sind. So ist das auch bei Jarvis.
Die Version die du nun installiert hast funktioniert grundsätzlich gut, also muss es nicht unbedingt eine schlechte Idee gewesen sein.
Es hat sich halt in der Version viel verändert. Hier sind die Änderungen aufgeschrieben:
https://mcuiobroker.gitbook.io/jarvis-infos/system-jarvis-neuigkeiten/aenderungen-in-v3.1.xEinen Guide gibt es schon, einmal vom Entwickler selber und dann von @MCU der ein super Wicki geschrieben hat:
https://mcuiobroker.gitbook.io/jarvis-infos/Zum Vergleich mit VIS:
Auch da musst du wie bei Jarvis wissen wo du was einsetzt, ist im Grunde genommen nix anderes. Wenn du dir in VIS eine ähnliche Oberfläche wie mit Jarvis erschaffen möchtest die responsiv ist, dann musst auch ebenfalls tief ins CSS eintauchen.Der Anfang in Jarivis sowie auch in VIS kann sehr holprig sein. Aber ich kann dir sagen, dass wenn man einmal dahinter gestiegen ist, dann kannst du dir was tolles erschaffen und dann fällt es einem leichter. Der Wicki von MCU kann dir dabei sehr gut helfen, die richtigen Befehle etc zu finden.
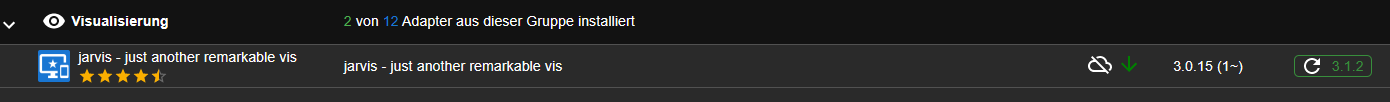
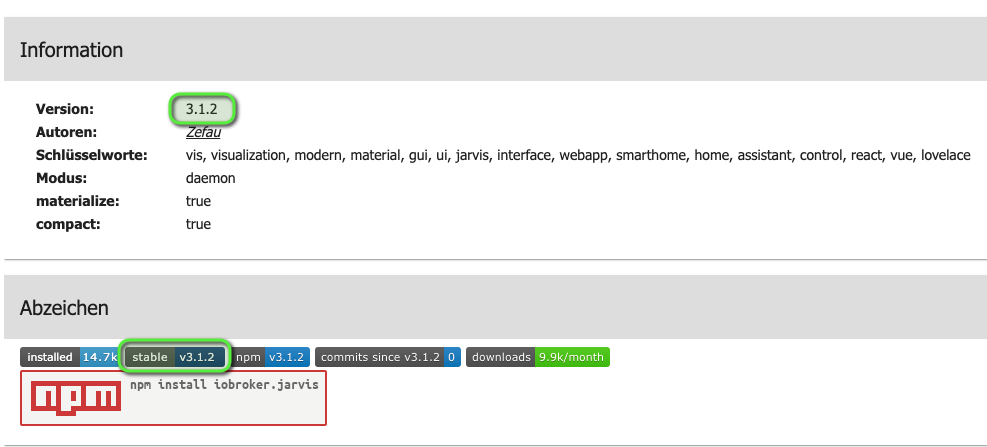
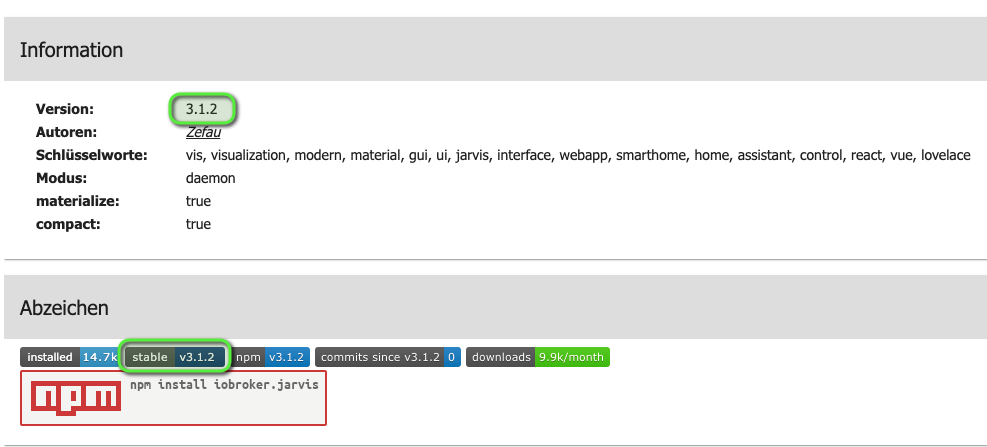
@dominik-f ich habe nicht bewusst eine beta Version installiert, sondern nur die von IOB vorgeschlagenen Updates installiert, ich gehe/ging davon aus, dass stable zu stable updated und nicht zu beta. Das von einem vorhandenem slider zu, "du musst im Gerät den Datenpunkt ändern, damit im widget die gleiche Funktion erhalten bleibt" ist einem Produkt, für das man etwas gezahlt hat schon echt ärgerlich. Ich wollte gerade NICHT im CSS style sheet etwas ändern müssen und hatte auf jarvis gesetzt, wenn ich deinen Kommentar lese, habe ich wohl auf das falsche Pferd gesetzt.
-
@dominik-f ich habe nicht bewusst eine beta Version installiert, sondern nur die von IOB vorgeschlagenen Updates installiert, ich gehe/ging davon aus, dass stable zu stable updated und nicht zu beta. Das von einem vorhandenem slider zu, "du musst im Gerät den Datenpunkt ändern, damit im widget die gleiche Funktion erhalten bleibt" ist einem Produkt, für das man etwas gezahlt hat schon echt ärgerlich. Ich wollte gerade NICHT im CSS style sheet etwas ändern müssen und hatte auf jarvis gesetzt, wenn ich deinen Kommentar lese, habe ich wohl auf das falsche Pferd gesetzt.
Es kommt drauf an, welche repositories du in iobroker ausgewählt hast. Es gibt da ja stable und beta. Und je nachdem was du eingestellt hast, schlägt dir iobroker dann vor ;) Du wirst wahrscheinlich ohne es zu wissen schon vorher die Beta genutzt haben.
Ich glaube du suchst eher was nach Plug and Play, also einen Adapter, der dir ohne großen Aufwand eine tolle Visualisierung zaubert^^ Das wirst du in Iobroker nur schwer finden. Dafür gibt es als Beispiel Homematic IP mit deren App, die alles von selber einbindet und dir eine Standard Oberfläche bietet. Aber du nutzt ja Ioborker, dass heisst für mich, das du grundsätzlich Lust hast auf dein System und vor allem Lust hast, dich damit zu beschäftigen. Und dann bist du bei Jarvis oder Vis oder oder auch richtig. Iobroker lebt durch seine Möglichkeiten und das spiegelt sich auch in der Visualisierung wieder. Jedoch ist es selten Plug and Play.
Um Datenpunkte an/aus zu schalten, einen Slider zu verschieben, dafür brauchst du die Bezahlfunktion von Jarvis nicht.
Wie oben schon geschrieben, wenn du eine Beta installierst, dann kann sich natürlich auch mal was ändern. Warum das bei dir so passiert ist, ist schwer zu sagen. Meine ganzen Slider sind alle nach dem Update gleich geblieben.
Ich kann dir aber sagen, dass wenn du das Prinzip einmal verstanden hast, dann kannst du dir was tolles aufbauen und empfindest es später auch als "einfach" und "intuitiv". Genau deswegen bin ich von VIS auf Jarvis umgestiegen.
Ich kann dir auch nur den Tipp geben, dass bevor du etwas updatest ein Backup machst. Dann kannst du immer alles schnell rückgängig machen.
-
@dominik-f das mit dem Beta habe ich gerade mal nachgesehen - ich habe kein Beta!

Im Changelog gibt es vier Erwähnungen eines Sliders, keine erklärt, was sich zwischen vor Weihnachten und jetzt zu dem Verschwinden des Schiebereglers geführt hat.
-
@dominik-f das mit dem Beta habe ich gerade mal nachgesehen - ich habe kein Beta!

Im Changelog gibt es vier Erwähnungen eines Sliders, keine erklärt, was sich zwischen vor Weihnachten und jetzt zu dem Verschwinden des Schiebereglers geführt hat.
Wow, ich dachte die Version wäre noch in der Beta :D
Was genau dazu geführt hat ist aber wirklich schwer zu sagen. Ich hab das mit den Slidern bisher immer so gemacht, wie die Lösung von MCU bei dir war. Den Weg den du genutzt hast, hatte ich bisher noch nie ausprobiert.
Vielleicht war es vorher ein Bug das es auf deinem Weg funktioniert hat und wurde mit dieser Version behoben. Ich kann es dir nicht beantworten.
-
Habe das Problem welches ich hier geschildert habe immer noch.
Rollläden lassen sich nicht über einen Gruppenschalter steuern.
Statt die Werte der Rollläden auf 0 oder 100 zu setzen werden sie auf true und false gesetzt.Die Werte lassen sich scheinbar nicht manuell ändern.
-
Habe das Problem welches ich hier geschildert habe immer noch.
Rollläden lassen sich nicht über einen Gruppenschalter steuern.
Statt die Werte der Rollläden auf 0 oder 100 zu setzen werden sie auf true und false gesetzt.Die Werte lassen sich scheinbar nicht manuell ändern.
@michael-sauer Dann bitte die Einstellungen von allen Rollläden die zugeordnet sind. Den Level DP.
Und das Layout der zugehörigen Statelist. -
@michael-sauer Dann bitte die Einstellungen von allen Rollläden die zugeordnet sind. Den Level DP.
Und das Layout der zugehörigen Statelist."esszimmershutterleft_79374": { "name": "Esszimmer Shutter left", "icon": "", "label": "", "function": "blind", "states": { "Position": { "state": "linkeddevices.0.Esszimmer.Shutter.left.Position", "actionElement": "BlindLevelAction", "action": "linkeddevices.0.Esszimmer.Shutter.left.Position", "stateKey": "Position", "properties": "", "_updated": 1672599562801 }, "online": { "state": "linkeddevices.0.Esszimmer.Shutter.left.online", "stateKey": "online", "icon": { "0": "mdi:window-shutter", ">0": "mdi:window-shutter-open" }, "_updated": 1672085540849, "display": { "true": "online", "false": "offline" } } }, "options": { "suppressPopup": true }, "id": "esszimmershutterleft_79374", "attributes": { "_created": 1671996045683, "imported": true, "manufacturer": { "name": "Linked Devices", "namespace": "linkeddevices" }, "_updated": 1672599511749 }, "revision": "d91e2" }, "esszimmershutterright_4599b": { "name": "Esszimmer Shutter right", "icon": "", "label": "", "function": "blind", "states": { "Position": { "state": "linkeddevices.0.Esszimmer.Shutter.right.Position", "actionElement": "BlindLevelAction", "action": "linkeddevices.0.Esszimmer.Shutter.right.Position", "stateKey": "Position", "display": "", "_updated": 1672599570729 }, "online": { "state": "linkeddevices.0.Esszimmer.Shutter.right.online", "stateKey": "online", "icon": { "0": "mdi:window-shutter", ">0": "mdi:window-shutter-open" }, "_updated": 1672085551583, "display": { "true": "online", "false": "offline" } } }, "options": { "suppressPopup": true }, "id": "esszimmershutterright_4599b", "attributes": { "_created": 1671996045683, "imported": true, "manufacturer": { "name": "Linked Devices", "namespace": "linkeddevices" }, "_updated": 1672599566557 }, "revision": "1c7ca" }"5f4d97c7-5815-4057-8953-9ffddaf61926": { "id": "5f4d97c7-5815-4057-8953-9ffddaf61926", "config": { "dense": false, "horizontal": false, "stacked": false }, "_created": 1671888786057, "title": "Rollladen Esszimmer", "label": "Esszimmer", "module": "StateList", "items": [ { "type": "group", "name": "alle", "id": "38e4639c-575b-4102-a122-60448d3f9d8a", "isInGroup": true, "actions": true, "groupElement": "ButtonGroupAction" }, { "type": "device", "deviceId": "esszimmershutterleft_79374", "id": "47be2acb-082d-407e-a6b2-80f65ecca689", "primaryStateKey": "Position", "bodyStateKey": "Position", "isInGroup": true, "bodyElement": "LevelBody", "showState": false, "actionElement": "BlindLevelAction", "label": "links", "secondaryStatesKeys": [], "LevelBodyConfig": { "Position": { "showMarkersSteps": false, "step": "10", "thumbSize": "30" } }, "BlindLevelActionConfig": { "Position": { "val": "val" } } }, { "type": "device", "deviceId": "esszimmershutterright_4599b", "id": "384962ca-0d3b-46e4-8049-47674db0a39d", "primaryStateKey": "Position", "bodyStateKey": "Position", "isInGroup": true, "bodyElement": "LevelBody", "showState": false, "actionElement": "BlindLevelAction", "label": "rechts", "secondaryStatesKeys": [], "LevelBodyConfig": { "Position": { "showMarkersSteps": false, "step": "10", "thumbSize": "30" } }, "BlindLevelActionConfig": { "Position": { "val": "val" } } } ], "revision": "82aab", "_updated": 1672952769383, "_copied": 1671996384307 },Danke,
-
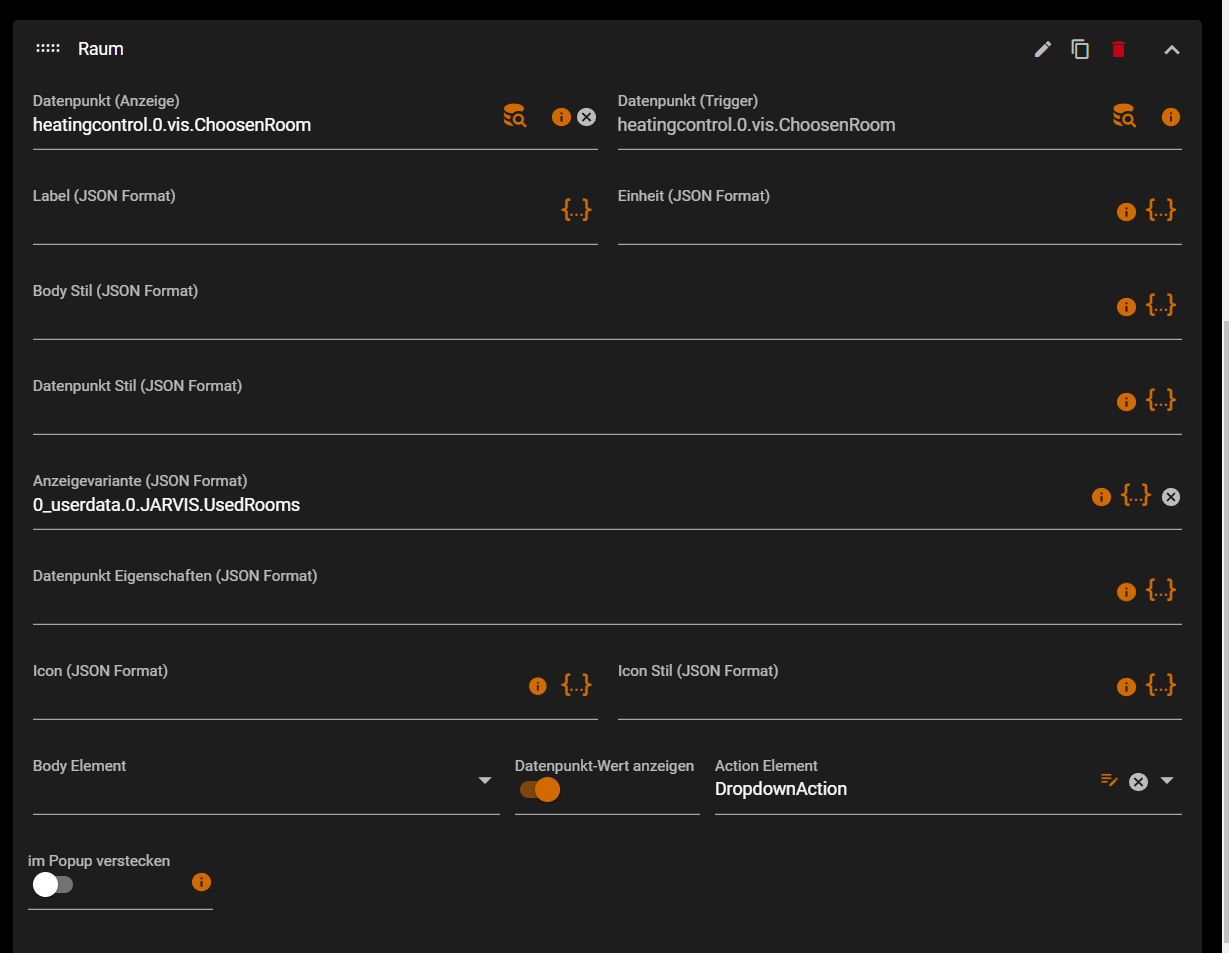
@michael-sauer Bitte als Bild. Hast du eigene DPs angelegt oder die Standard-DPs für Blinds genutzt?
sieht nach eigenen DPs aus. Das funktioniert nicht.

-
@michael-sauer Bitte als Bild. Hast du eigene DPs angelegt oder die Standard-DPs für Blinds genutzt?
sieht nach eigenen DPs aus. Das funktioniert nicht.

Habe den Datenpunkt umbenannt in "level". Jetzt geht es. Danke.
-
Gibt es eine Möglichkeit aus einem iob Objekt welches einen Json String enthält diesen direkt einzulesen?

-
Ich komme leider nicht auf eine Lösung.
Ich habe Homematic Geräte und Shelly Geräte usw. Die möchte ich alle in einer StateList haben um darüber zu filtern/sortieren.
Wie krieg ich alle Geräte in die StateList ohne sie einzeln auswählen zu müssen?
Die nächste Herausforderung wäre dann, werden Geräte, die später hinzugefügt werden, dann auch auto. der StateList hinzugefügt?