NEWS
Visualisierung mit Node Red erstellen
-
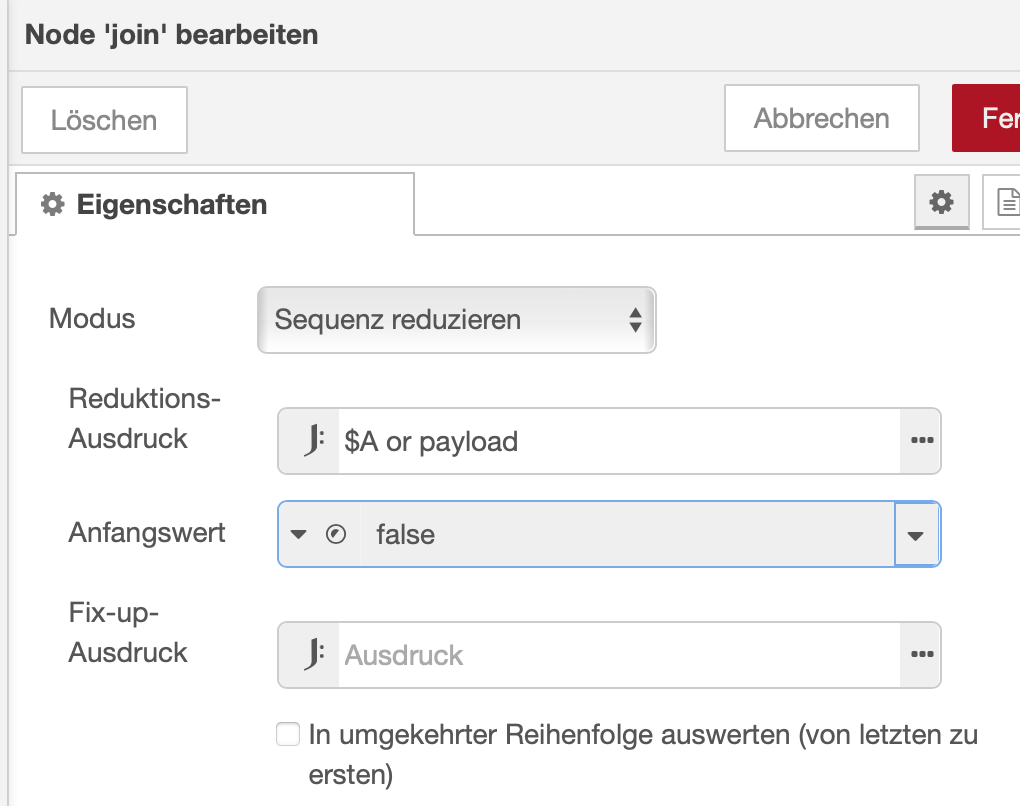
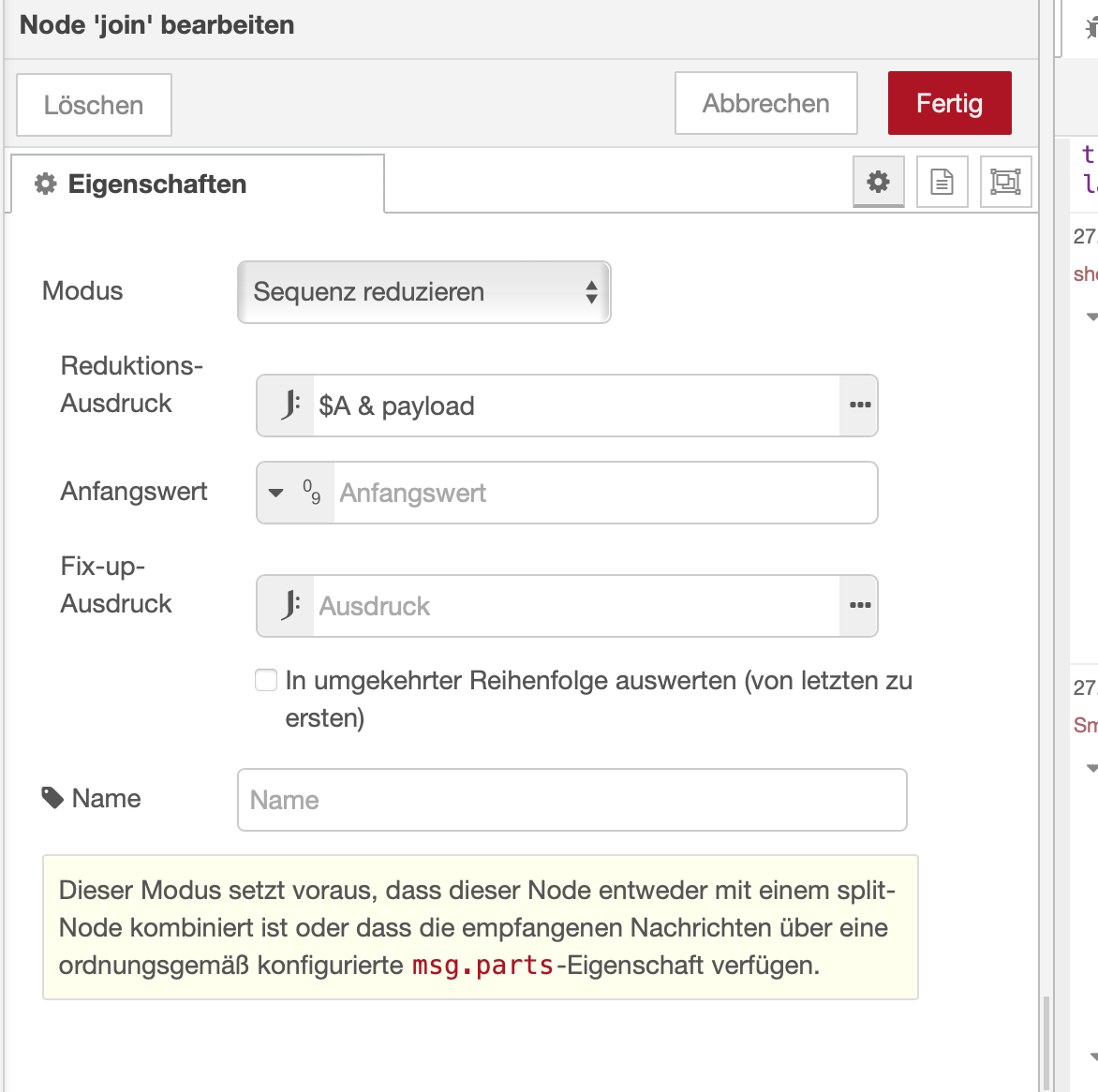
@mickym So sehen jetzt meine Split und join node aus:


Was $A ist weiß ich nicht mehr
Das steht in der Hilfe zur Join Node:
Sequenz reduzieren
Einen Ausdruck auf alle Nachrichten einer Sequenz anwenden, um sie auf eine einzige Nachricht zu reduzieren.@damrak2022 Dis split Node ist OK. Bei der JOIN Node müssen wir jetzt was anderes machen. Weil wir ja jetzt die payload nicht wieder zusammenhängen wollen.
Zur Erinnerung: Wir wollen in einem Fall alle Nachrichten mit UND verknüpfen, um zu analysieren dass alle Geräte eingeschaltet sind, im anderen Fall alle Nachrichten mit ODER verknüpfen um zu analysieren ob alle Geräte ausgeschaltet sind.
-
@damrak2022 Dis split Node ist OK. Bei der JOIN Node müssen wir jetzt was anderes machen. Weil wir ja jetzt die payload nicht wieder zusammenhängen wollen.
Zur Erinnerung: Wir wollen in einem Fall alle Nachrichten mit UND verknüpfen, um zu analysieren dass alle Geräte eingeschaltet sind, im anderen Fall alle Nachrichten mit ODER verknüpfen um zu analysieren ob alle Geräte ausgeschaltet sind.
@mickym Ja
-
@mickym Ja
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Was $A ist weiß ich nicht mehr
Das steht in der Hilfe zur Join Node:
Sequenz reduzieren
Einen Ausdruck auf alle Nachrichten einer Sequenz anwenden, um sie auf eine einzige Nachricht zu reduzieren.Genau:
In der $A wird also das Gesamtergebnis festgehalten.
Also die erste Nachricht kommt an und das Ergebnis des Reduktionsausdrucks wird wieder in $A gespeichtert.
Die zweite Nachricht kommt an und das Ergebnis des Reduktionsausdrucks wird wieder in $A gespeichert.
usw.Als wir die Buchstaben zum Wort zusammengesetzt haben haben wir $A & payload im Reduktionsausdruck angegeben.
Deshalb wurde Dein Name gebildet.
Am Anfang stand in $A nichts. Dann kam ein A in der payload an. Dann hast Du nichts mit A verknüpft und in $A stand A.
Dann kam in der nächsten Nachricht ein N an. Du hast also den Inhalt von $A - nämlich A - nun mit einem N verknüpft und deshalb stand in $A nun AN usw.So nun wollen wir alles entweder mit UND oder ODER verknüpfen und das Ergebnis in $A abspeichern.
Damit das Ergebnis richtig wird geben wir noch den richtigen Anfangswert für $A mit. Bei der UND Verknüpfung ein boolesches true, bei der ODER Verknüpfung ein boolesches ODER.
Wie Du mit JSONATA UND und ODER verknüpfst steht hier in der JSONATA Doku: https://docs.jsonata.org/boolean-operators
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Was $A ist weiß ich nicht mehr
Das steht in der Hilfe zur Join Node:
Sequenz reduzieren
Einen Ausdruck auf alle Nachrichten einer Sequenz anwenden, um sie auf eine einzige Nachricht zu reduzieren.Genau:
In der $A wird also das Gesamtergebnis festgehalten.
Also die erste Nachricht kommt an und das Ergebnis des Reduktionsausdrucks wird wieder in $A gespeichtert.
Die zweite Nachricht kommt an und das Ergebnis des Reduktionsausdrucks wird wieder in $A gespeichert.
usw.Als wir die Buchstaben zum Wort zusammengesetzt haben haben wir $A & payload im Reduktionsausdruck angegeben.
Deshalb wurde Dein Name gebildet.
Am Anfang stand in $A nichts. Dann kam ein A in der payload an. Dann hast Du nichts mit A verknüpft und in $A stand A.
Dann kam in der nächsten Nachricht ein N an. Du hast also den Inhalt von $A - nämlich A - nun mit einem N verknüpft und deshalb stand in $A nun AN usw.So nun wollen wir alles entweder mit UND oder ODER verknüpfen und das Ergebnis in $A abspeichern.
Damit das Ergebnis richtig wird geben wir noch den richtigen Anfangswert für $A mit. Bei der UND Verknüpfung ein boolesches true, bei der ODER Verknüpfung ein boolesches ODER.
Wie Du mit JSONATA UND und ODER verknüpfst steht hier in der JSONATA Doku: https://docs.jsonata.org/boolean-operators
@mickym sagte in Visualisierung mit Node Red erstellen:
Habe da reingeschaut, aber wirklich kapieren tue ich diese Erklärungen nie: Heißt das hinter das $A muss noch ein $boolean, also so:
$A,$boolean -
@mickym sagte in Visualisierung mit Node Red erstellen:
Habe da reingeschaut, aber wirklich kapieren tue ich diese Erklärungen nie: Heißt das hinter das $A muss noch ein $boolean, also so:
$A,$boolean@damrak2022 Nein Du verknüpfst im Reduktionsausdruck das Ergebnis der vorigen Nachricht mit der payload der aktuellen Nachricht.
Also in der einen Node mit der Du alle Nachrichten mit UND verknüpfen willst, um zu überprüfen ob alles AN ist, gibst Du als Reduktionsausdruck an
$A and payloadin der Node - in der Du die Nachrichten alle mit ODER verknüpfen willst, verknüpfst Du
$A or payloadin der Node - in der Du mit ODER verknüpfst, initialisierst Du $A mit false, in der Node, in der Du mit UND verknüpfst initialisierst Du den Anfangswert $A mit true.
-
@damrak2022 Nein Du verknüpfst im Reduktionsausdruck das Ergebnis der vorigen Nachricht mit der payload der aktuellen Nachricht.
Also in der einen Node mit der Du alle Nachrichten mit UND verknüpfen willst, um zu überprüfen ob alles AN ist, gibst Du als Reduktionsausdruck an
$A and payloadin der Node - in der Du die Nachrichten alle mit ODER verknüpfen willst, verknüpfst Du
$A or payloadin der Node - in der Du mit ODER verknüpfst, initialisierst Du $A mit false, in der Node, in der Du mit UND verknüpfst initialisierst Du den Anfangswert $A mit true.
-
@damrak2022 Richtig. Gut :+1: Ich hoffe nur, dass Du die richtige Verknüpfung an der richtigen Node gemacht hast.
-
@damrak2022 Richtig. Gut :+1: Ich hoffe nur, dass Du die richtige Verknüpfung an der richtigen Node gemacht hast.
@mickym Ja, habe ich
-
@mickym Ja, habe ich
@damrak2022 Gut dann kannst Du dieses Ergebnis ja nun in die beiden Datenpunkte schreiben. Wobei eigentlich brauchst das eigentlich nicht in die datenpunkte schreiben. Die kannst eigentlich löschen und kannst das Ergebnis auch direkt im Dashboard ausgeben.
Also lösche die iobroker OUT nodes und die beiden Datenpunkte.
-
@damrak2022 Gut dann kannst Du dieses Ergebnis ja nun in die beiden Datenpunkte schreiben. Wobei eigentlich brauchst das eigentlich nicht in die datenpunkte schreiben. Die kannst eigentlich löschen und kannst das Ergebnis auch direkt im Dashboard ausgeben.
Also lösche die iobroker OUT nodes und die beiden Datenpunkte.
@mickym Habe ich versucht. In allen Datenpunkten bei den Shellys bei Switch den Haken bei "bestätigt" gesetzt und Wert schreiben geklickt. In den Datenpunkten ist allerdings noch nichts zu sehen.

-
@mickym Habe ich versucht. In allen Datenpunkten bei den Shellys bei Switch den Haken bei "bestätigt" gesetzt und Wert schreiben geklickt. In den Datenpunkten ist allerdings noch nichts zu sehen.

@damrak2022 Doch steht doch true drin - aber wie gesagt lösch die Datenpunkte wieder und auch die iobroker OUT Nodes - wir geben es direkt im Dashboard aus.
-
@damrak2022 Doch steht doch true drin - aber wie gesagt lösch die Datenpunkte wieder und auch die iobroker OUT Nodes - wir geben es direkt im Dashboard aus.
@mickym Gelöscht
-
@mickym Gelöscht
@damrak2022 Dann hängst Du nun hinter beide JOIN Nodes eine Switch Node - mit jeweils einem true und einem false Ausgang.
Wir werden dann im Dashboard folgendes ausgeben:

-
@damrak2022 Dann hängst Du nun hinter beide JOIN Nodes eine Switch Node - mit jeweils einem true und einem false Ausgang.
Wir werden dann im Dashboard folgendes ausgeben:

@mickym Habe ich
-
@mickym Habe ich
@damrak2022 Damit Du auch was Blinkendes ausgeben kannst, habe ich Dir mal ein CSS für das Dashboard definiert.
Diese Node lässt Du einfach in dem Flow ohne zu verkabeln:
Du nimmst eine Template Node (eine Dashboard Template Node also eine blaue keine rote) und definierst CSS Styles für Dein gesamtes Dashboard:


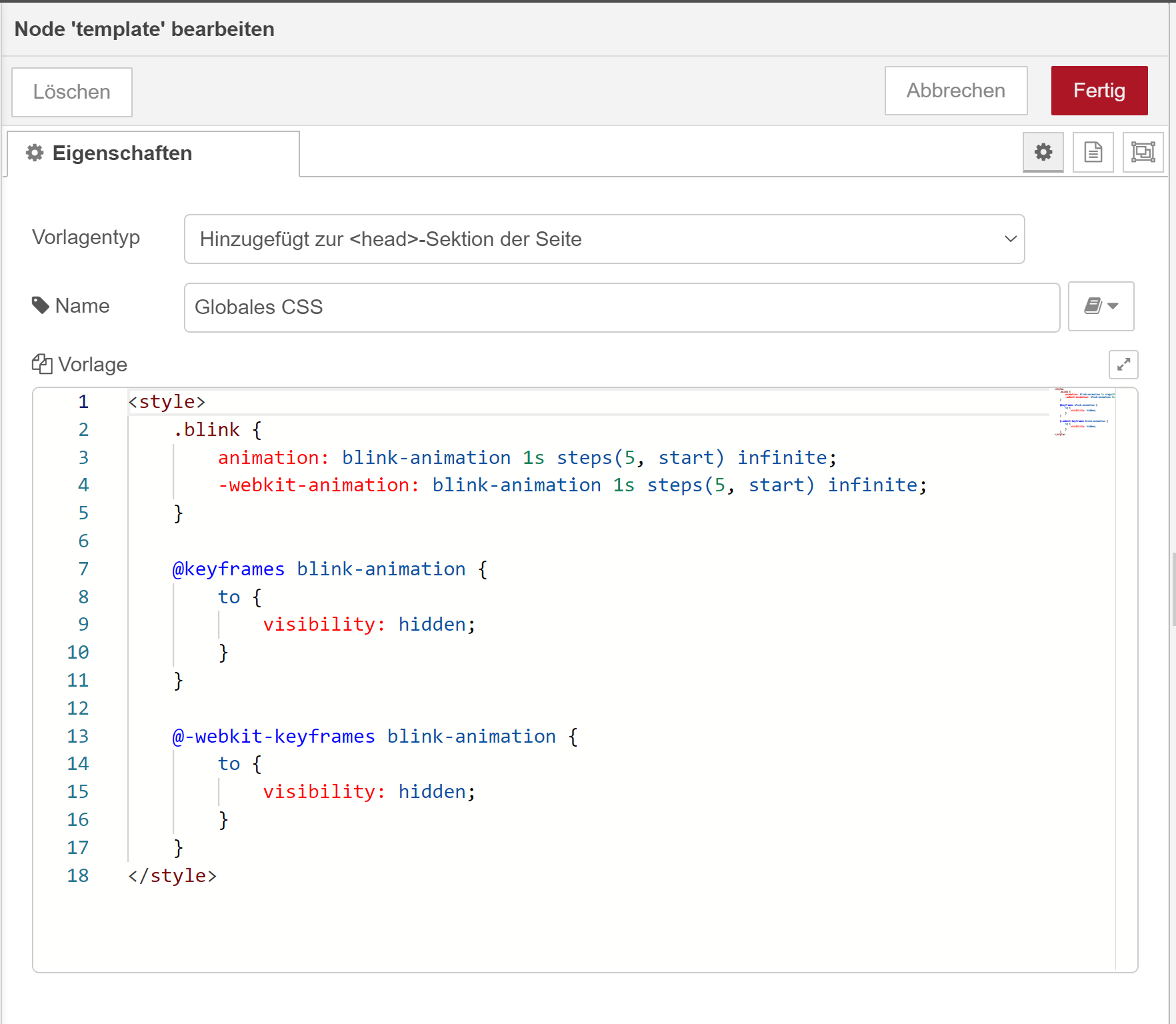
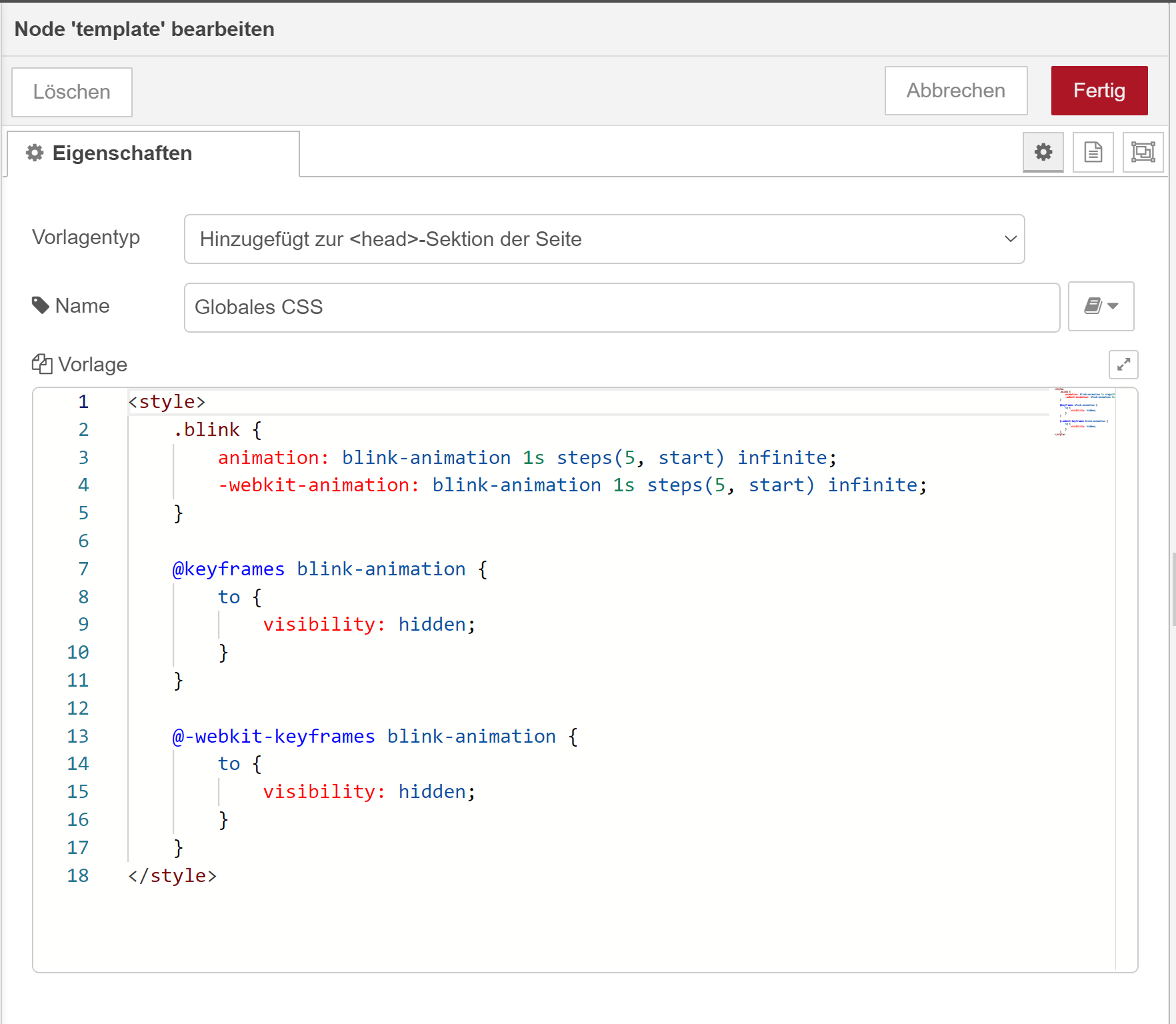
Der Code ist folgender:
<style> .blink { animation: blink-animation 1s steps(5, start) infinite; -webkit-animation: blink-animation 1s steps(5, start) infinite; } @keyframes blink-animation { to { visibility: hidden; } } @-webkit-keyframes blink-animation { to { visibility: hidden; } } </style> -
@damrak2022 Damit Du auch was Blinkendes ausgeben kannst, habe ich Dir mal ein CSS für das Dashboard definiert.
Diese Node lässt Du einfach in dem Flow ohne zu verkabeln:
Du nimmst eine Template Node (eine Dashboard Template Node also eine blaue keine rote) und definierst CSS Styles für Dein gesamtes Dashboard:


Der Code ist folgender:
<style> .blink { animation: blink-animation 1s steps(5, start) infinite; -webkit-animation: blink-animation 1s steps(5, start) infinite; } @keyframes blink-animation { to { visibility: hidden; } } @-webkit-keyframes blink-animation { to { visibility: hidden; } } </style>@mickym Habe ich
-
Eure Screenshots werden immer opulenter .... tut in den Augen weh :face_with_rolling_eyes: :grinning:
@djmarc75 sagte in Visualisierung mit Node Red erstellen:
Eure Screenshots werden immer opulenter .... tut in den Augen weh :face_with_rolling_eyes: :grinning:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst.
-
@djmarc75 sagte in Visualisierung mit Node Red erstellen:
Eure Screenshots werden immer opulenter .... tut in den Augen weh :face_with_rolling_eyes: :grinning:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst.
@mickym sagte in Visualisierung mit Node Red erstellen:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst<
NeeNeee... ich bin nicht der @Damrak2022
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst<
NeeNeee... ich bin nicht der @Damrak2022