NEWS
jarvis v3.1.x - just another remarkable vis
-
@michi15
Bitte dazu ein Issue unter github anlegen. https://github.com/Zefau/ioBroker.jarvis/issues
Mit den Einstellungen als Bild oder JSON.Weiterhin einmal in den schwarzen Bereich klicken mit rechter Maustaste und auf untersuchen klicken und dann das Ergebnis auf der rechten Seite mit anhängen als Bild. Danke.
-
@uwe72 Das ist der Gerätename

Nein. Warum? Hintergrund?
Man könnte es mitscriptsim Nachhinein ändern. PRO?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/device-popup#label-aenderung@mcu Passt.
Ich habe eben über 60 Heizkörper und erstelle eigentlich nur einen direkt in Jarvis. Die anderen kopiere ich nur über den Texteditor, ändere die ID ab und füge sie dann wieder bei den Geräten ein (Editoransicht).
Da ändere ich dann nur die (eigenen) IDs und da hilft es mir alles per Binding zu holen.
Aber passt, es kann nicht der Anspruch sein jede x-beliebige Stelle mit binding zu lösen.
Danke und Grüße
-
Thema Notification:
Gibt es eine Möglichkeit das Notification Popup per Aktion schließen zu lassen?
Folgende Ausgangssituation: Smarter Briefkasten
Da es sich um keinen üblichen Briefkasten handelt, sondern um eine Einwurfklappe in einer dicken Mauer und auf der Rückseite eine große Klappe zum Entnehmen der Post ist, nutze ich einen Hue Bewegungsmelder im inneren des Kastens zur Überwachung. Über diesen lasse ich mir "Post ist da" per Blockly als Notification ausgeben und das Popup erscheint auf meinen Tablets.
Auf der Rückseite überwacht ein Tür/Fenstersensor den Status der Entnahmeklappe. Per Blockly wird die Benachrichtigung durch öffnen der Klappe gelöscht. Jedoch bleibt weiterhin auf meinen Tablets das Popup geöffnet und ich muss es manuell löschen. Auch ist es leider so, dass ich an Tablet 1 das Popup lösche, an den anderen Tablets das Popup sich nicht automatisch mit schließt.Hat dazu jemand eine Idee? Ideal wäre, dass bei dem Auslösen des Tür/Fensterkontakts die Benachrichtigung gelöscht und die Popups auf den Tablets geschlossen werden.
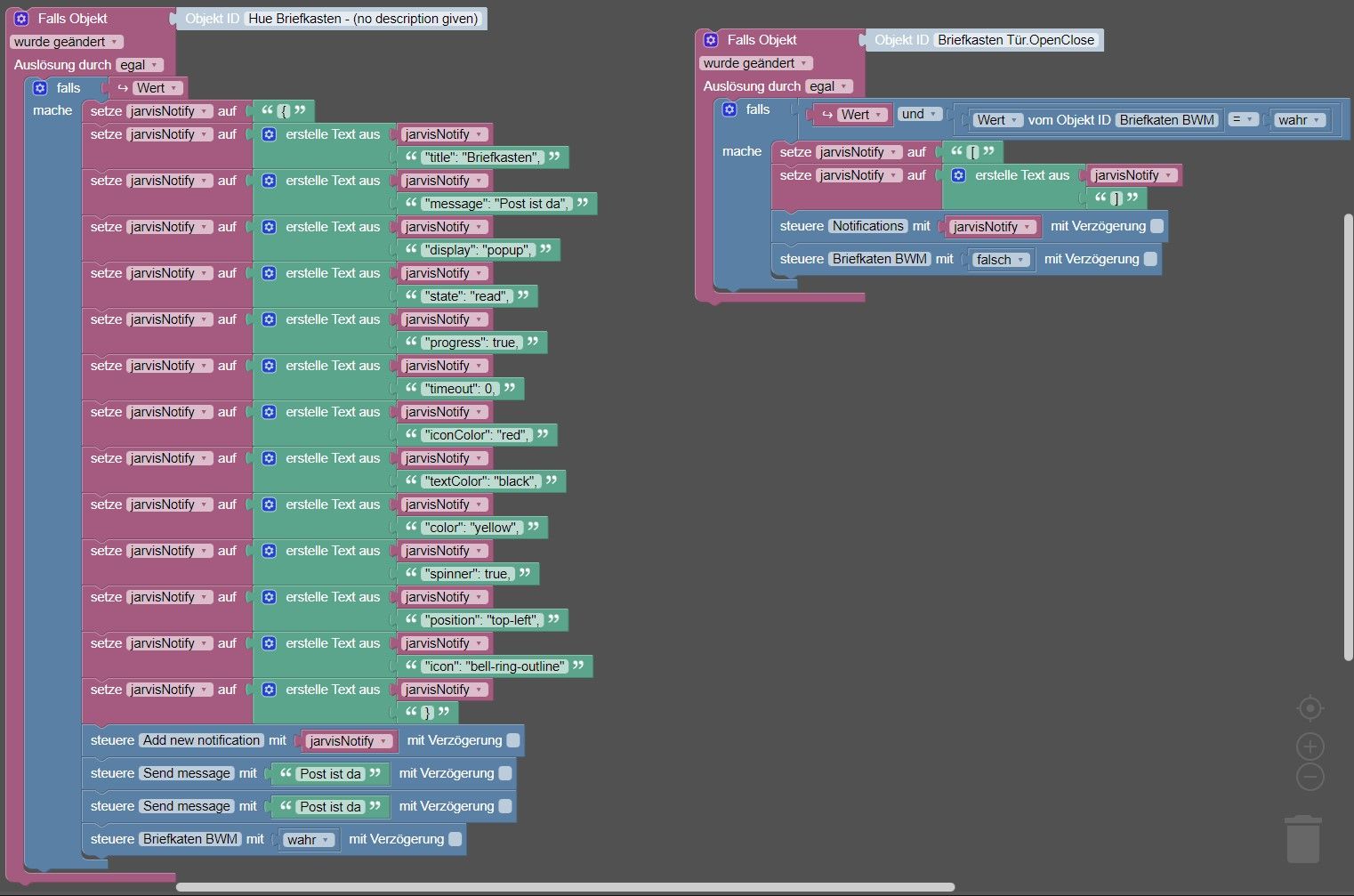
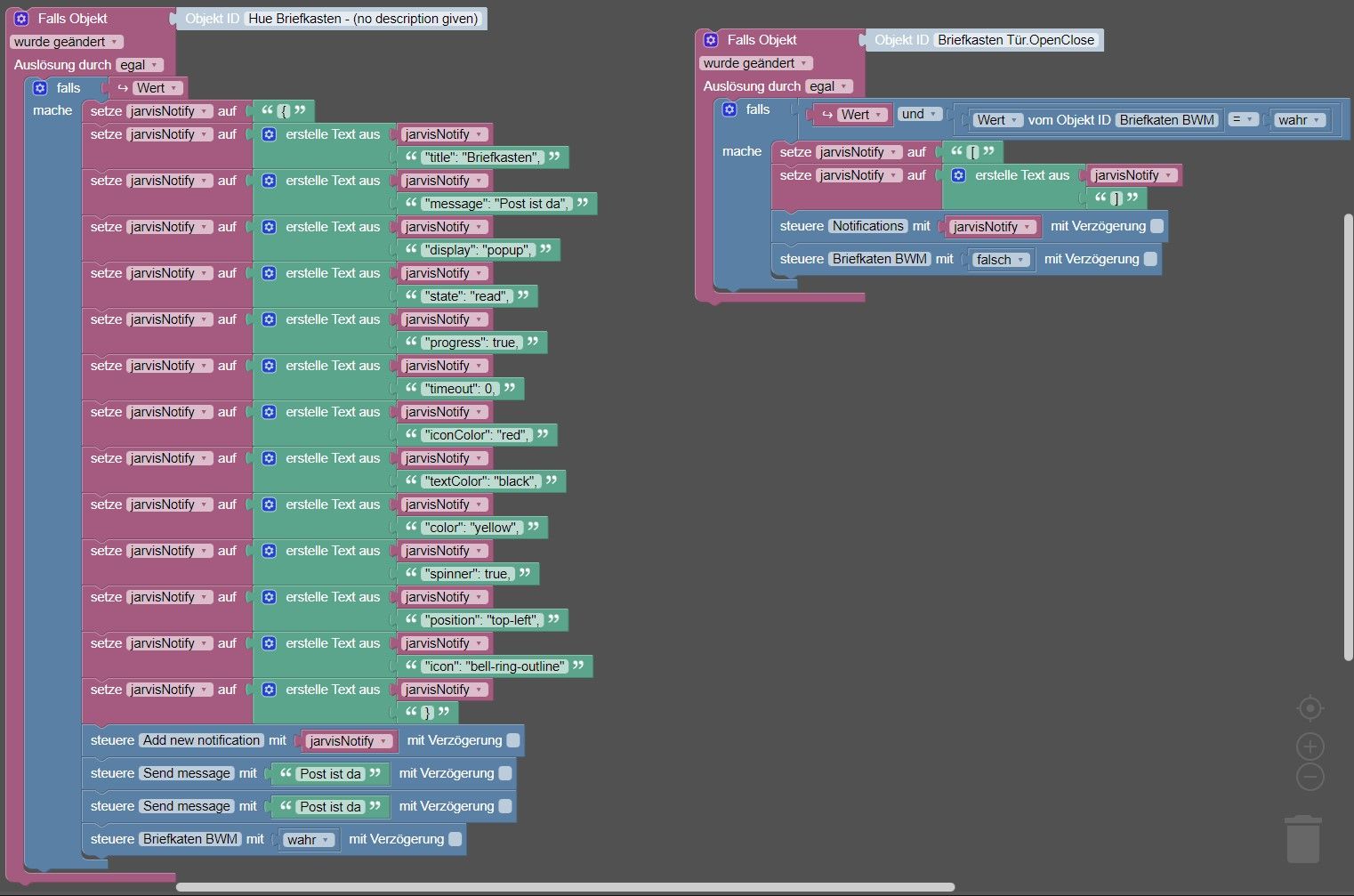
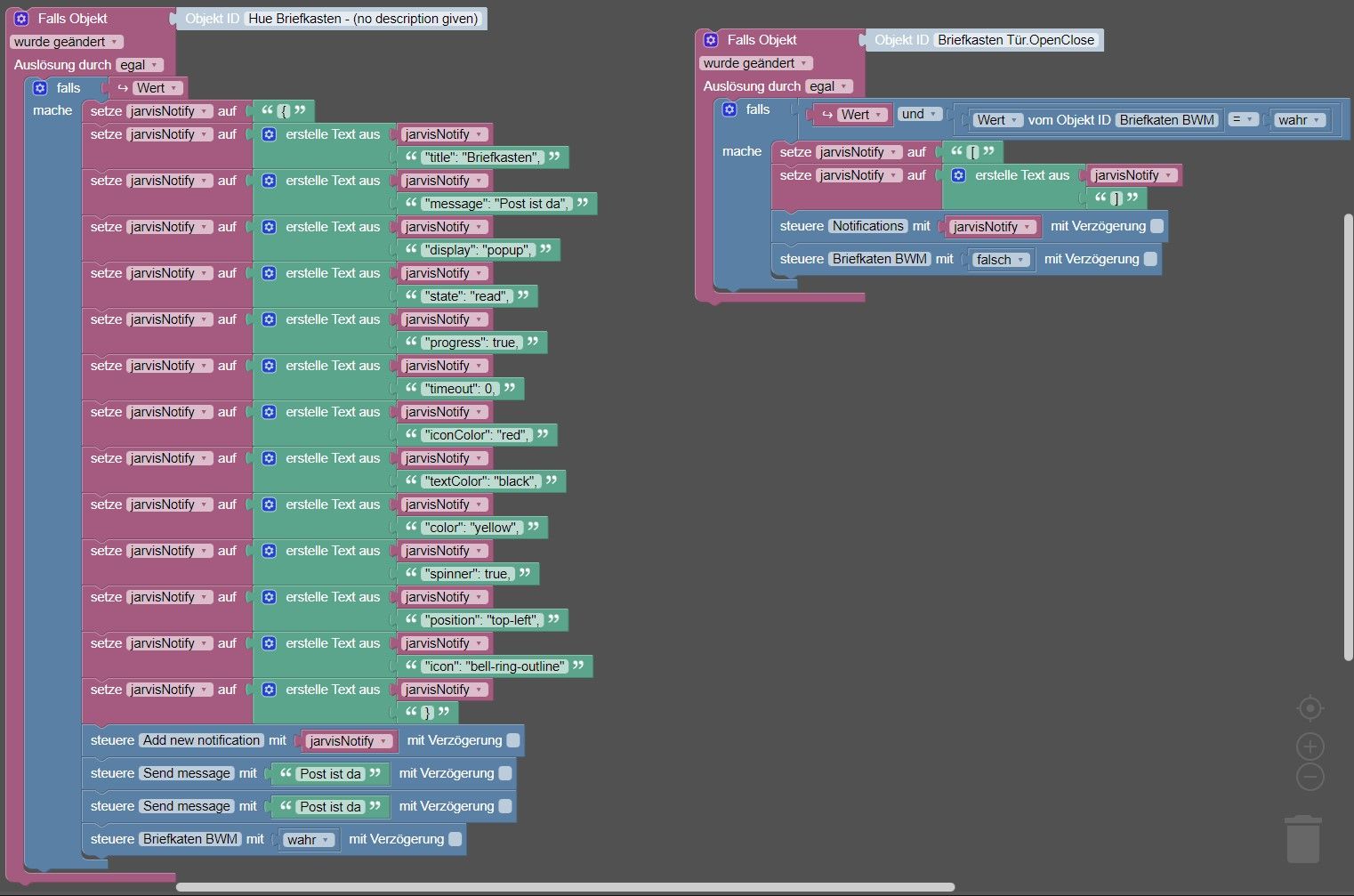
Hier das aktuelle Blockly:

-
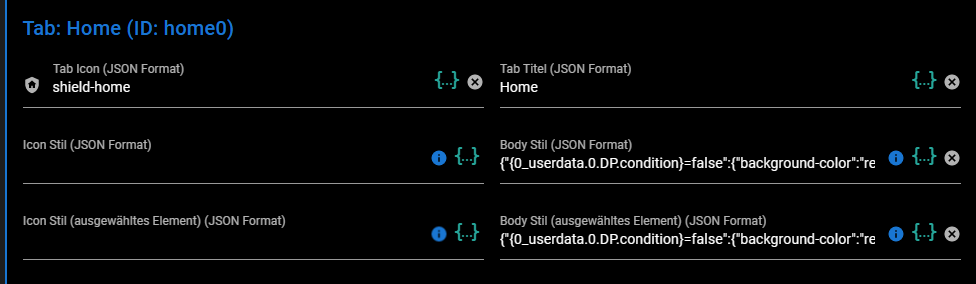
Hi, kann ich den Stil eines Tabs (Hintergrund) basierend auf dem Wert eines Geräts ändern? Also z.B. wenn der Wert > 0 ist, dann wird der Tab rot?
-
Hi, kann ich den Stil eines Tabs (Hintergrund) basierend auf dem Wert eines Geräts ändern? Also z.B. wenn der Wert > 0 ist, dann wird der Tab rot?
{"{0_userdata.0.DP.condition}=false":{"background-color":"red !important"}} -
Thema Notification:
Gibt es eine Möglichkeit das Notification Popup per Aktion schließen zu lassen?
Folgende Ausgangssituation: Smarter Briefkasten
Da es sich um keinen üblichen Briefkasten handelt, sondern um eine Einwurfklappe in einer dicken Mauer und auf der Rückseite eine große Klappe zum Entnehmen der Post ist, nutze ich einen Hue Bewegungsmelder im inneren des Kastens zur Überwachung. Über diesen lasse ich mir "Post ist da" per Blockly als Notification ausgeben und das Popup erscheint auf meinen Tablets.
Auf der Rückseite überwacht ein Tür/Fenstersensor den Status der Entnahmeklappe. Per Blockly wird die Benachrichtigung durch öffnen der Klappe gelöscht. Jedoch bleibt weiterhin auf meinen Tablets das Popup geöffnet und ich muss es manuell löschen. Auch ist es leider so, dass ich an Tablet 1 das Popup lösche, an den anderen Tablets das Popup sich nicht automatisch mit schließt.Hat dazu jemand eine Idee? Ideal wäre, dass bei dem Auslösen des Tür/Fensterkontakts die Benachrichtigung gelöscht und die Popups auf den Tablets geschlossen werden.
Hier das aktuelle Blockly:

@slipkorn_dh88 Feature Request oder scripts einsetzen.
-
{"{0_userdata.0.DP.condition}=false":{"background-color":"red !important"}}@mcu Danke :-)
-
@mcu Danke :-)
Kurze Frage:
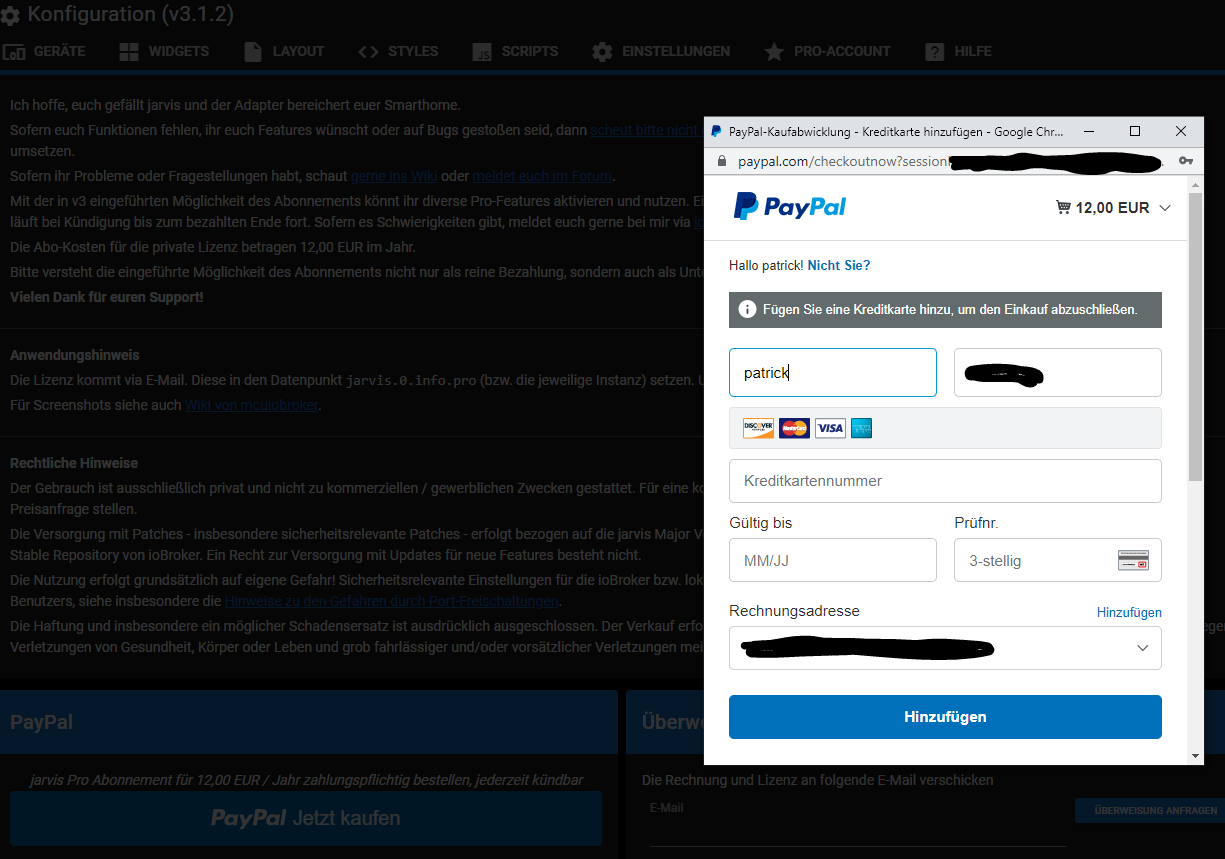
Ich wollte mir gerade Jarvis PRO Abo kaufen.
Wenn ich auf den Button klicke werde ich zu PayPal weiter geleitet, aber nur um eine Kreditkarte als Zahlungsmittel einzufügen.
Ist das nur mit Kreditkarte möglich? Ich hätte nämlich genug Guthaben am PayPal Konto (per Überweisung)

MfG
Patrick -
Thema Notification:
Gibt es eine Möglichkeit das Notification Popup per Aktion schließen zu lassen?
Folgende Ausgangssituation: Smarter Briefkasten
Da es sich um keinen üblichen Briefkasten handelt, sondern um eine Einwurfklappe in einer dicken Mauer und auf der Rückseite eine große Klappe zum Entnehmen der Post ist, nutze ich einen Hue Bewegungsmelder im inneren des Kastens zur Überwachung. Über diesen lasse ich mir "Post ist da" per Blockly als Notification ausgeben und das Popup erscheint auf meinen Tablets.
Auf der Rückseite überwacht ein Tür/Fenstersensor den Status der Entnahmeklappe. Per Blockly wird die Benachrichtigung durch öffnen der Klappe gelöscht. Jedoch bleibt weiterhin auf meinen Tablets das Popup geöffnet und ich muss es manuell löschen. Auch ist es leider so, dass ich an Tablet 1 das Popup lösche, an den anderen Tablets das Popup sich nicht automatisch mit schließt.Hat dazu jemand eine Idee? Ideal wäre, dass bei dem Auslösen des Tür/Fensterkontakts die Benachrichtigung gelöscht und die Popups auf den Tablets geschlossen werden.
Hier das aktuelle Blockly:

@slipkorn_dh88 Fällt mir gerade ein, dass es eine Option
state="delete"gibt. Man müsste also das Notification-Array nach der Nachricht durchsuchen und dann dort den state ändern.
Du kannst auch die timeout auf 10000 -> 10 Sekunden setzen oder noch höher? -
@slipkorn_dh88 Fällt mir gerade ein, dass es eine Option
state="delete"gibt. Man müsste also das Notification-Array nach der Nachricht durchsuchen und dann dort den state ändern.
Du kannst auch die timeout auf 10000 -> 10 Sekunden setzen oder noch höher?Ich kann keine States mehr verändern. Weder die Datenpunkte von Geräten oder Namen von Widgets werden übernommen wenn ich diese verändere. Ist dir sowas schon mal aufgefallen?
-
Ich kann keine States mehr verändern. Weder die Datenpunkte von Geräten oder Namen von Widgets werden übernommen wenn ich diese verändere. Ist dir sowas schon mal aufgefallen?
@dominik-f Meinst du die Speicherung von einer Änderung? Dann ja. Man muss dann nochmal machen.
https://github.com/Zefau/ioBroker.jarvis/issues/2070 -
@dominik-f Meinst du die Speicherung von einer Änderung? Dann ja. Man muss dann nochmal machen.
https://github.com/Zefau/ioBroker.jarvis/issues/2070Ja genau, sowas ähnliches ist bei mir nun auch vorgekommen.
-
@mcu Danke! Da ich aber nicht scripten kann, ist das für mich keine Möglichkeit. Ich habe testweise im Array einmal den state auf delete gändert, aber das Popup blieb und die Nachricht ist nicht verschwunden.
Ich habe ein Feature request dazu erstellt.
Das Timeout stand zu dem Zeitpunkt nur testweise auf 0. Ich habe es so konfiguriert, dass das Popup 12 Stunden offen bleibt, damit immer gleich ersichtlich ist, ob Post gekommen ist. -
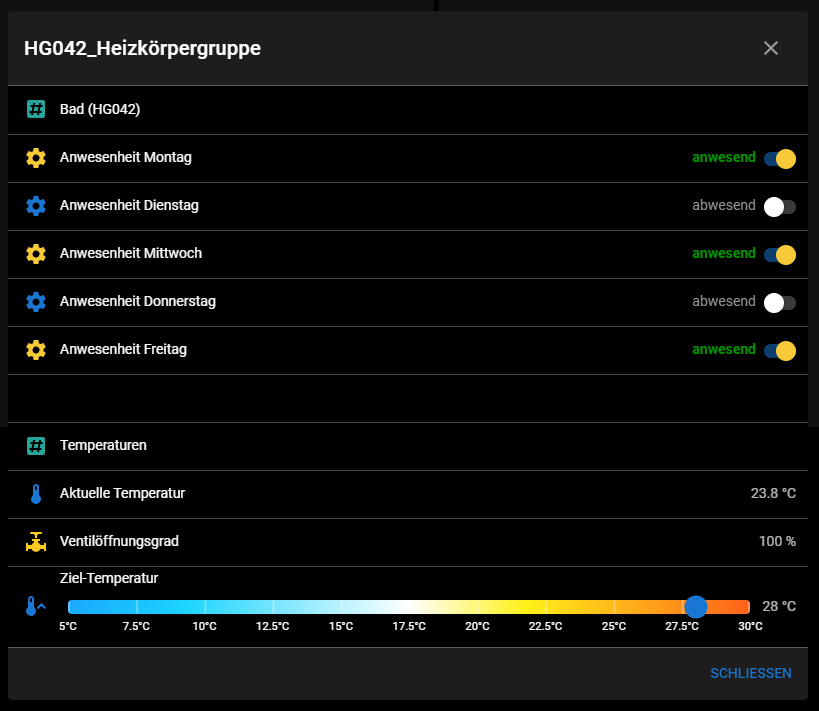
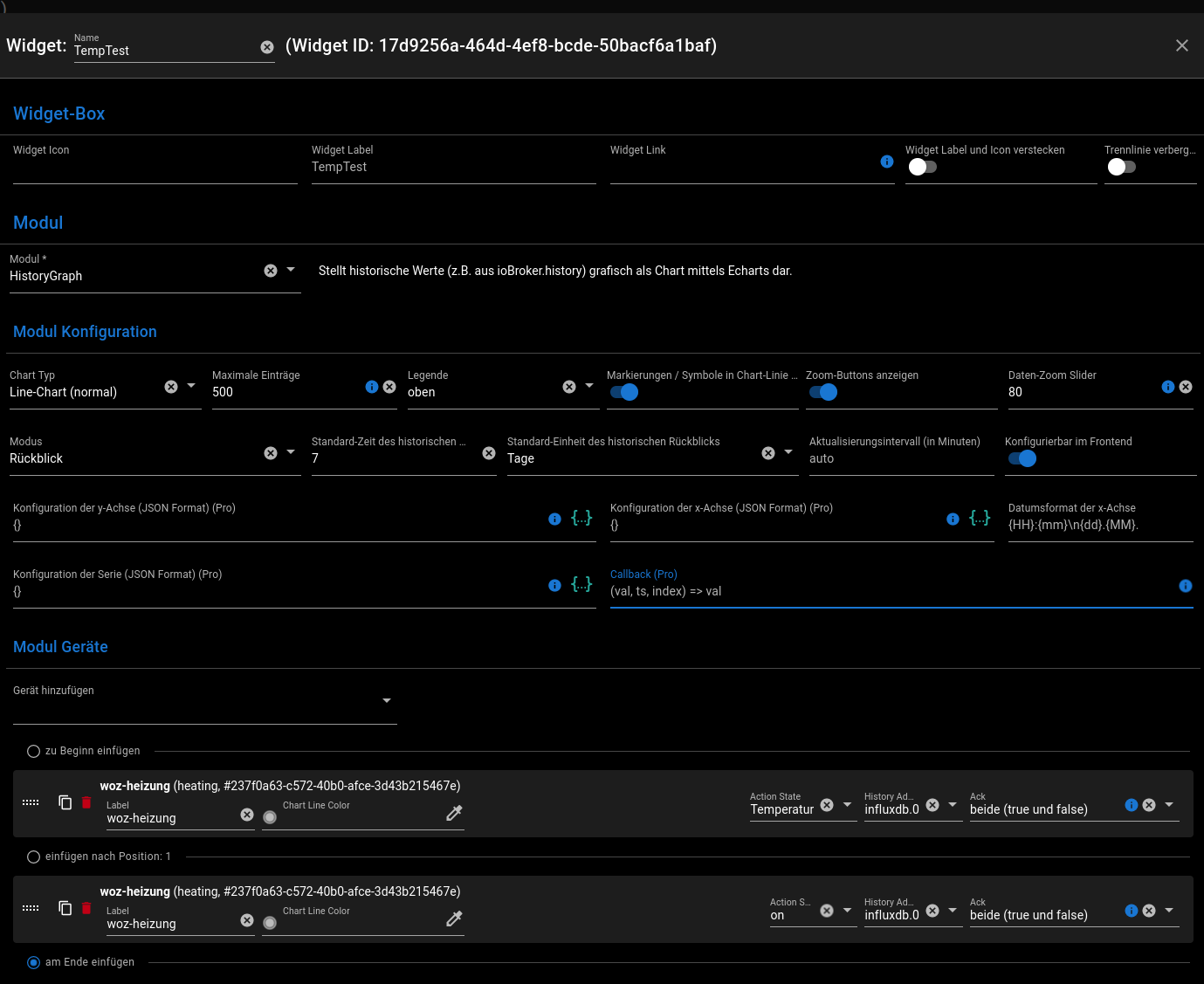
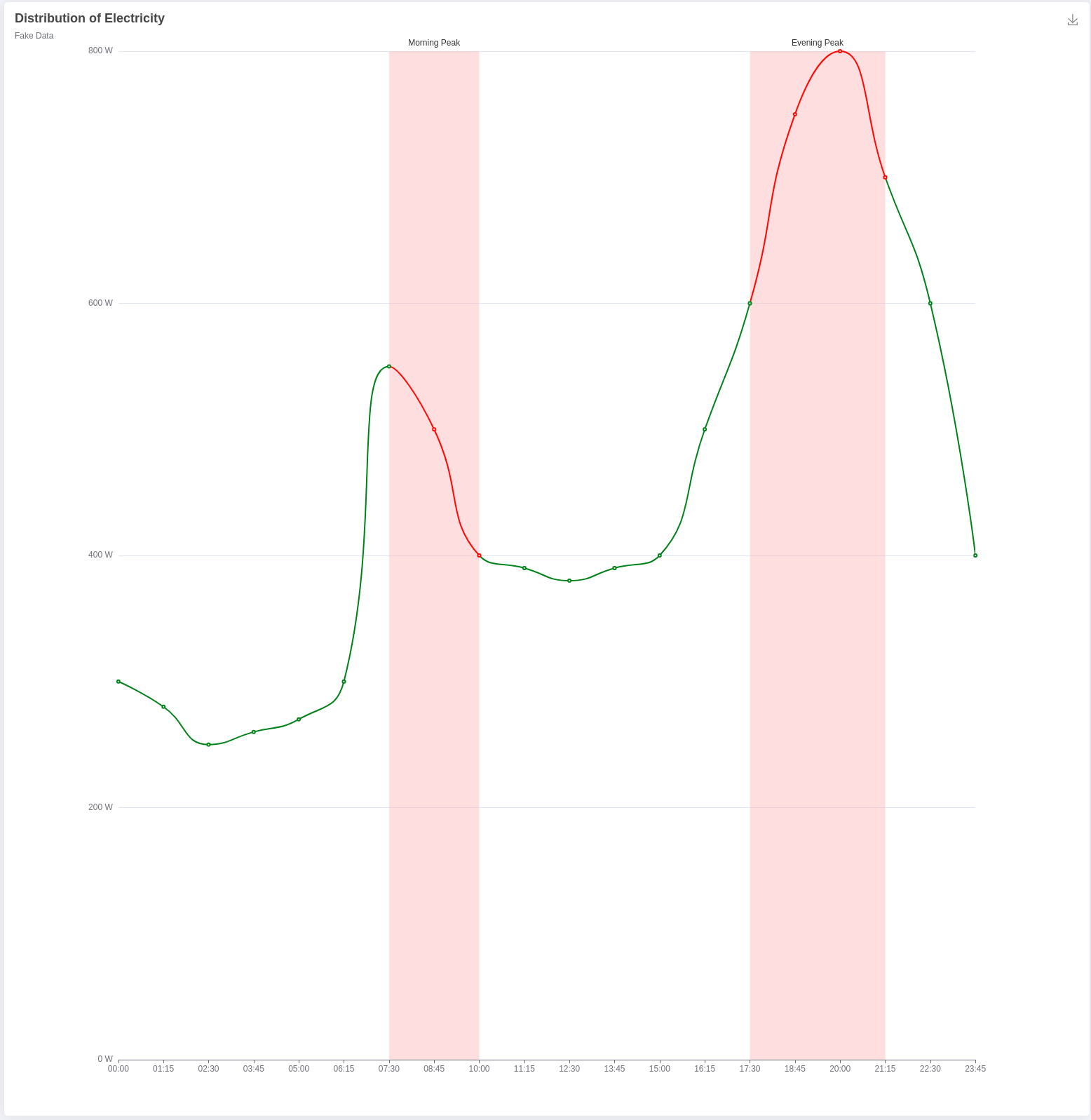
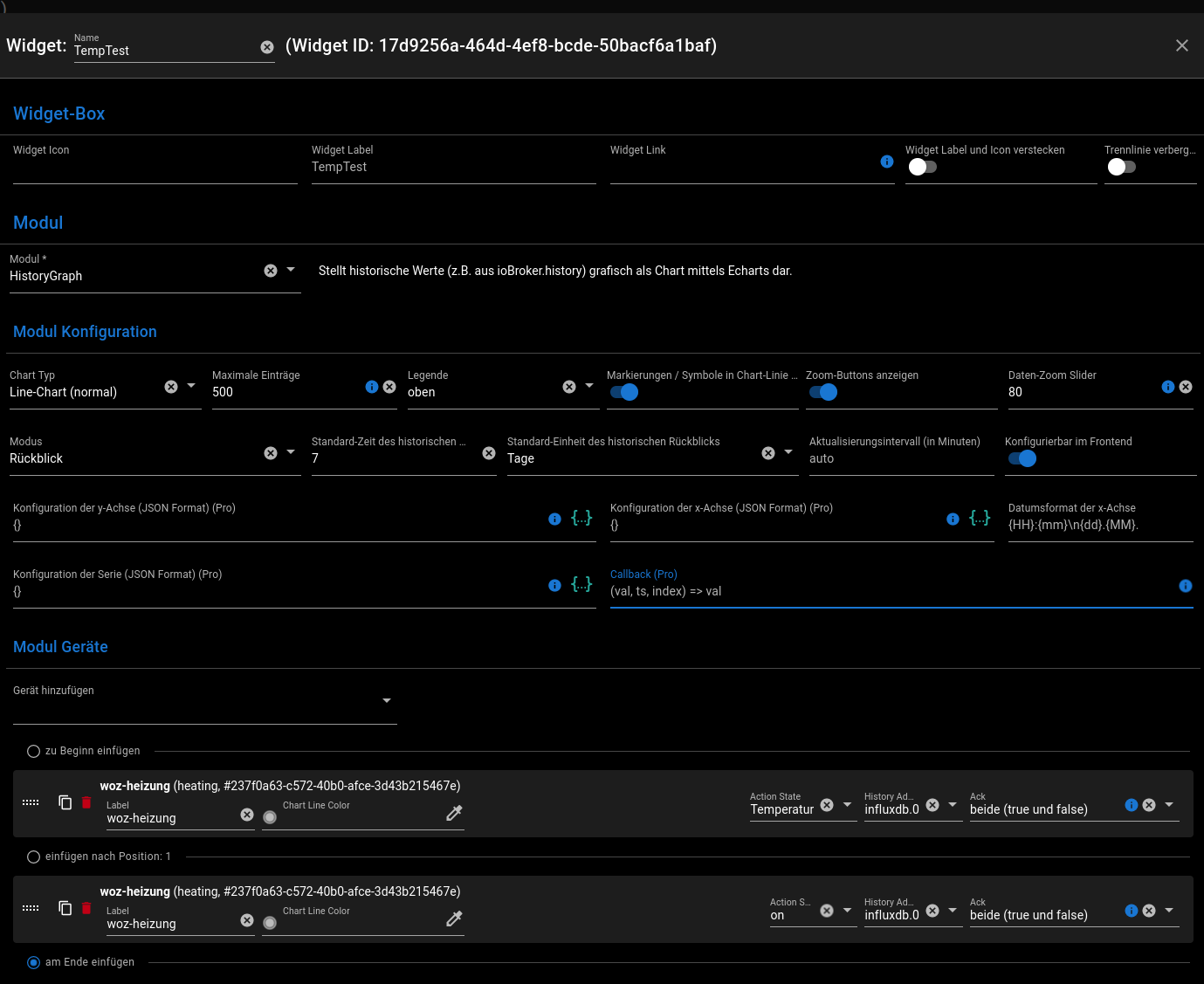
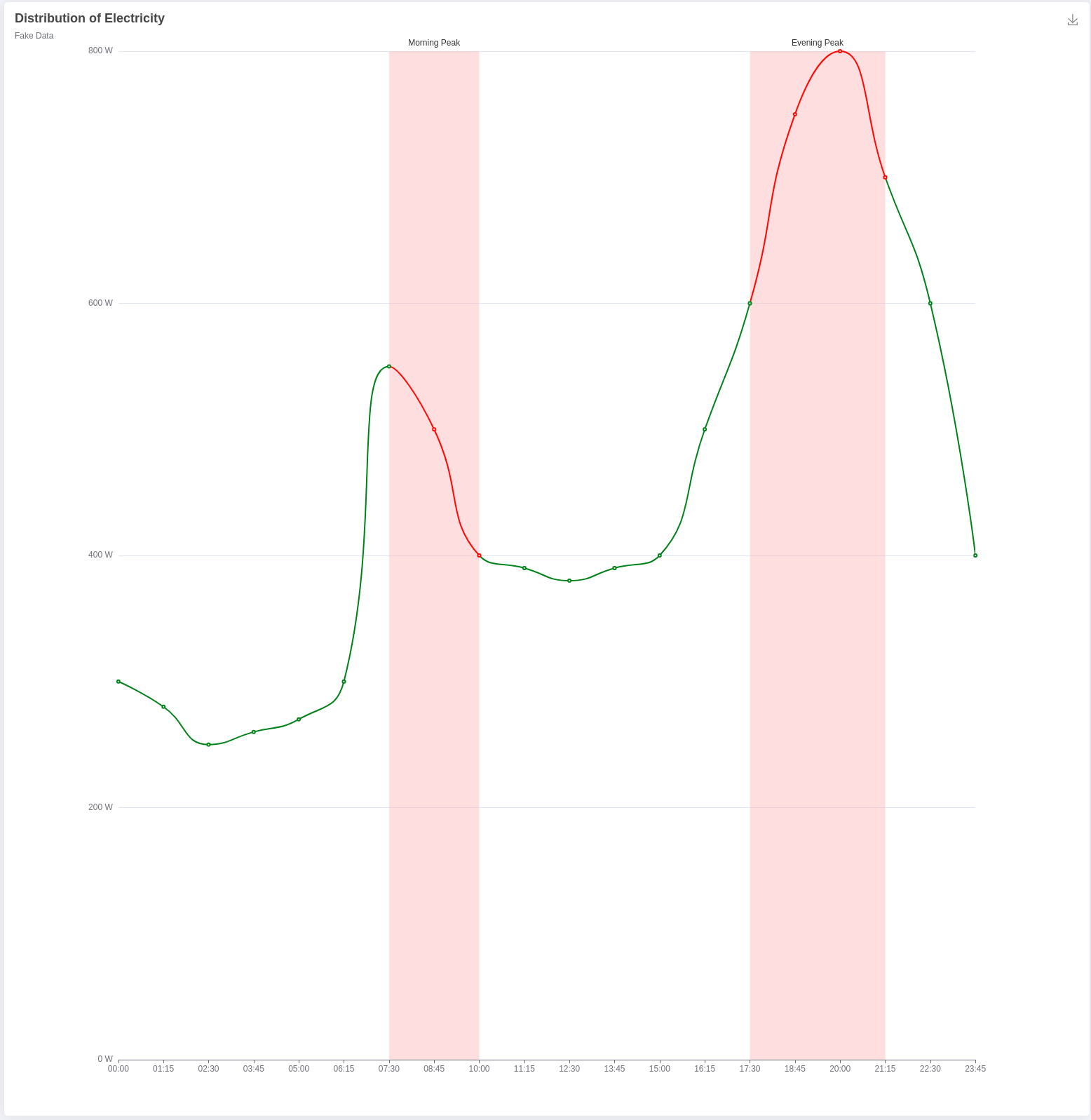
Hallo zusammen, ich kämpfe gerade mit den eCharts. Nichts besonderes, eher ein Standardfall: ich will die Raumtemperatur und das Ventil (Heizen an oder aus) analog die Beispiel-eChart darstellen Line Sections.

Ich habe 2 Datenpunkte: Temperatur und Ventil. Ventil ist boolean an oder aus. Temperatur als Linie ist mir klar, aber wie mache die farbige Hinterlegung immer wenn das Ventil an ist?

Hat da jemand eine Idee?
-
Hallo zusammen, ich kämpfe gerade mit den eCharts. Nichts besonderes, eher ein Standardfall: ich will die Raumtemperatur und das Ventil (Heizen an oder aus) analog die Beispiel-eChart darstellen Line Sections.

Ich habe 2 Datenpunkte: Temperatur und Ventil. Ventil ist boolean an oder aus. Temperatur als Linie ist mir klar, aber wie mache die farbige Hinterlegung immer wenn das Ventil an ist?

Hat da jemand eine Idee?
-
Ist es möglich im Jarvis Popup nicht nur ein Bild, sondern einen "live Feed" einer Kamera einzubinden?
Über das DisplayImg Widget kann ich zufällige Nummern an die URL anfügen, wodurch das Bild aktualisiert wird.
Besteht so eine Möglichkeit auch im Popup?Im MCU Gitbook steht, dass man mit dem untenstehenden Coding die Breite des Popups vergrößern kann. Das funktioniert bei mir mit V3.1 nicht.
.MuiDialog-paperWidthSm { width: 100% !important; max-width: 100% !important; } -
Ist es möglich im Jarvis Popup nicht nur ein Bild, sondern einen "live Feed" einer Kamera einzubinden?
Über das DisplayImg Widget kann ich zufällige Nummern an die URL anfügen, wodurch das Bild aktualisiert wird.
Besteht so eine Möglichkeit auch im Popup?Im MCU Gitbook steht, dass man mit dem untenstehenden Coding die Breite des Popups vergrößern kann. Das funktioniert bei mir mit V3.1 nicht.
.MuiDialog-paperWidthSm { width: 100% !important; max-width: 100% !important; }@iobroker-lover Hatte doch schon ein Link dazu geschrieben.
-
@mcu Du hattest nur auf diesen Thread hier verwiesen, oder übersehe ich was?
-
@mcu Du hattest nur auf diesen Thread hier verwiesen, oder übersehe ich was?