NEWS
Visualisierung mit Node Red erstellen
-
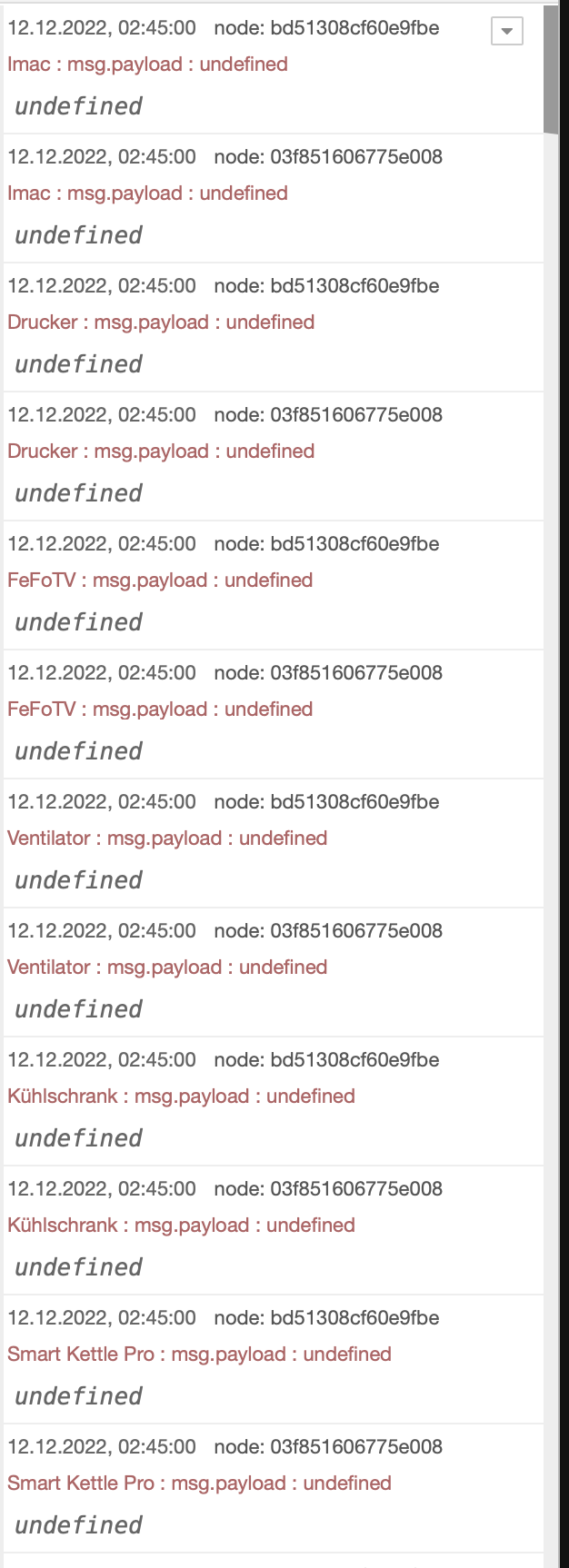
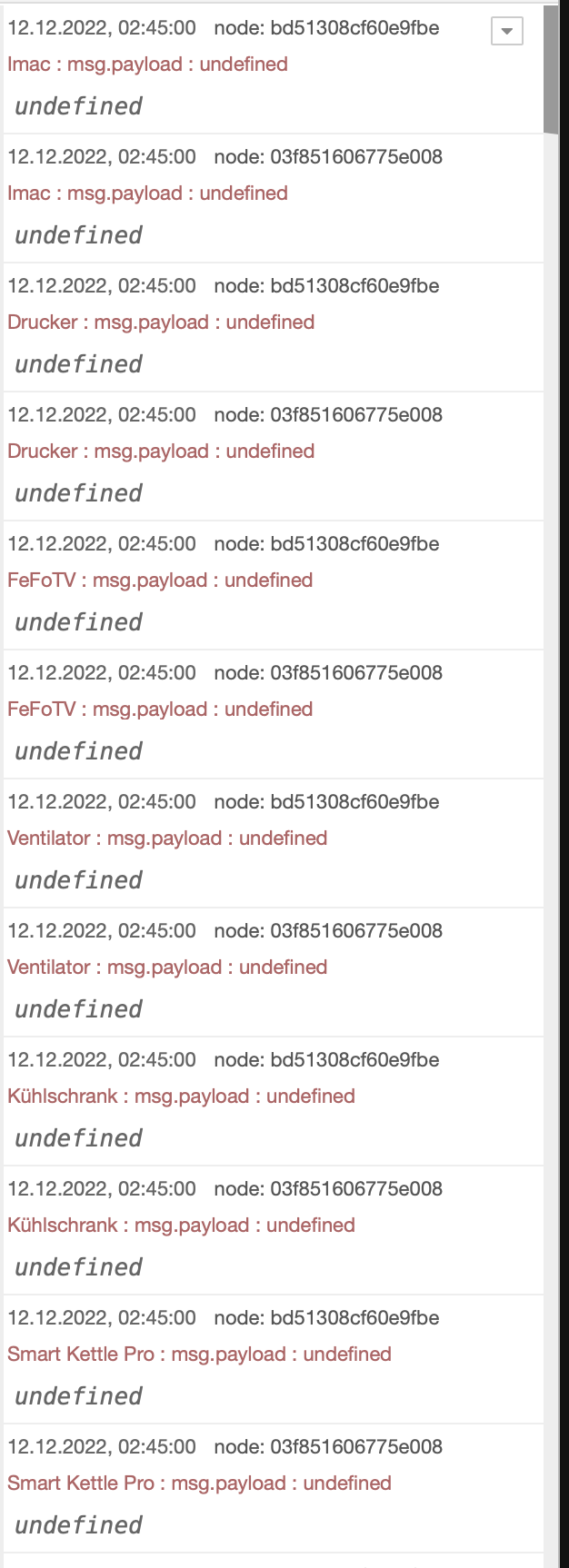
@mickym Die Debug zeigt mir gerade das an:

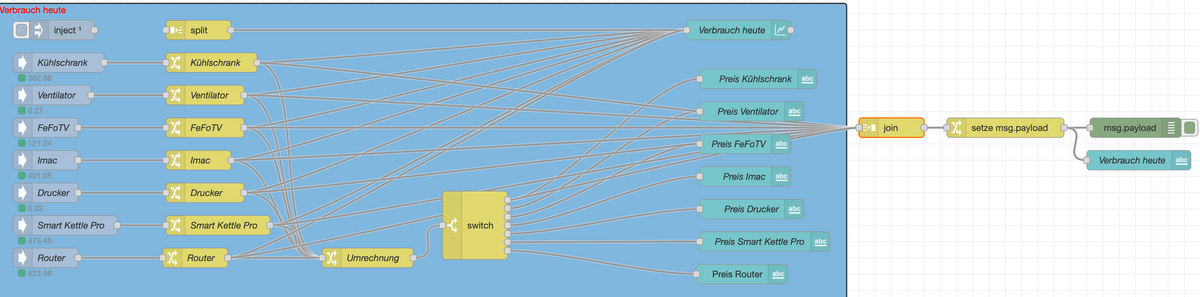
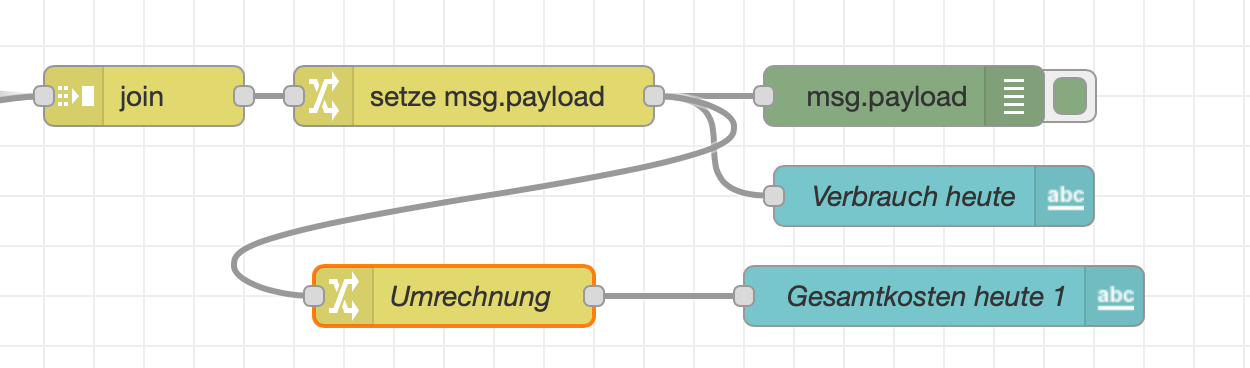
Der gesamte Flow sieht so aus:

@damrak2022 Tja da scheinst Du das topic als payload definiert zu haben und die payload selbst ist wohl verschwunden. Ich denke wir sollten uns erst mal um Arrays und Objekte kümmern. Die Change Nodes scheinen die Nachrichten irgendwie kaputt zu machen.
-
@damrak2022 Tja da scheinst Du das topic als payload definiert zu haben und die payload selbst ist wohl verschwunden. Ich denke wir sollten uns erst mal um Arrays und Objekte kümmern. Die Change Nodes scheinen die Nachrichten irgendwie kaputt zu machen.
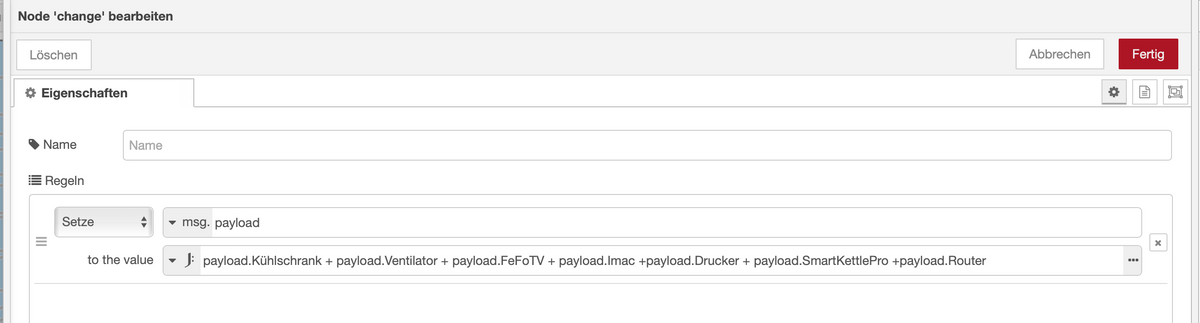
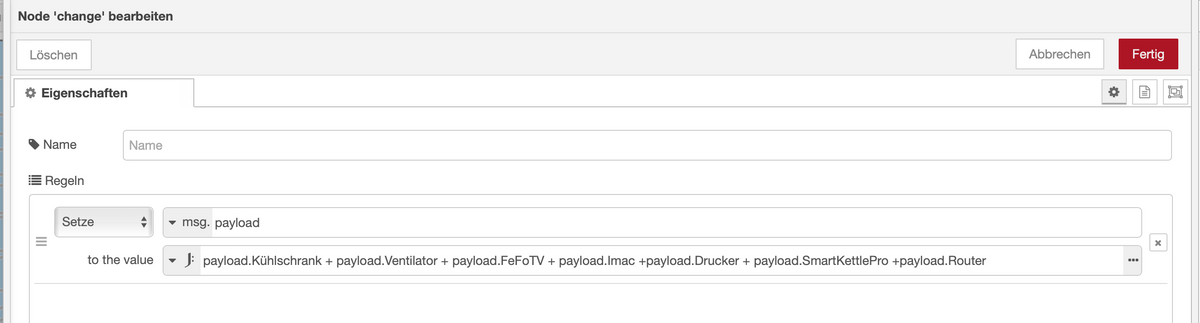
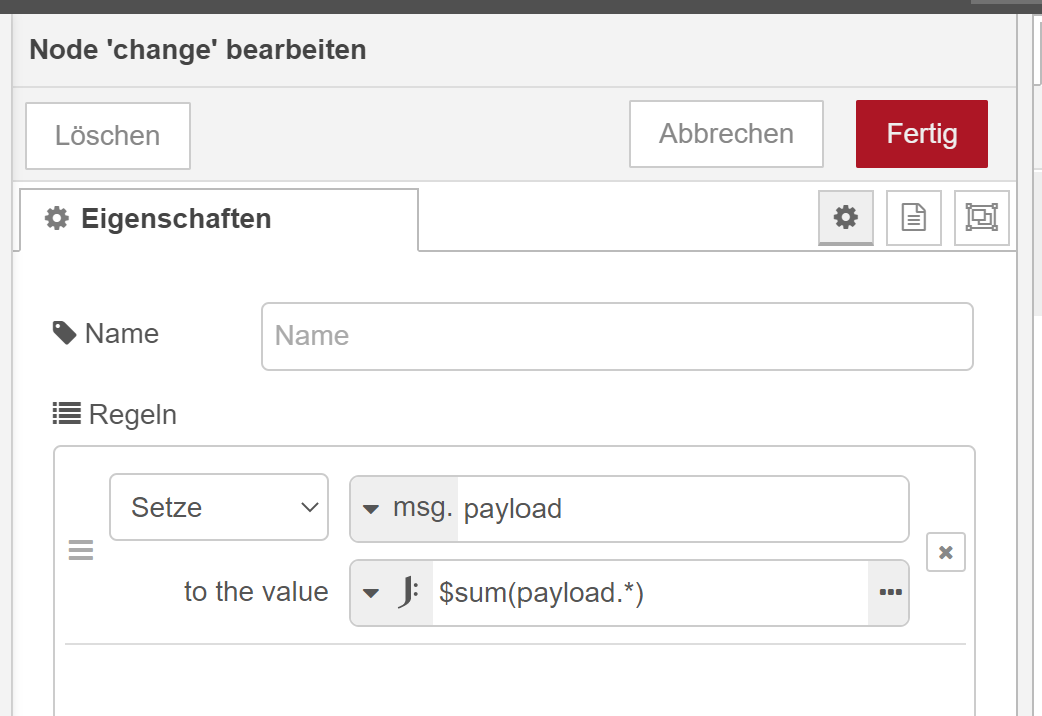
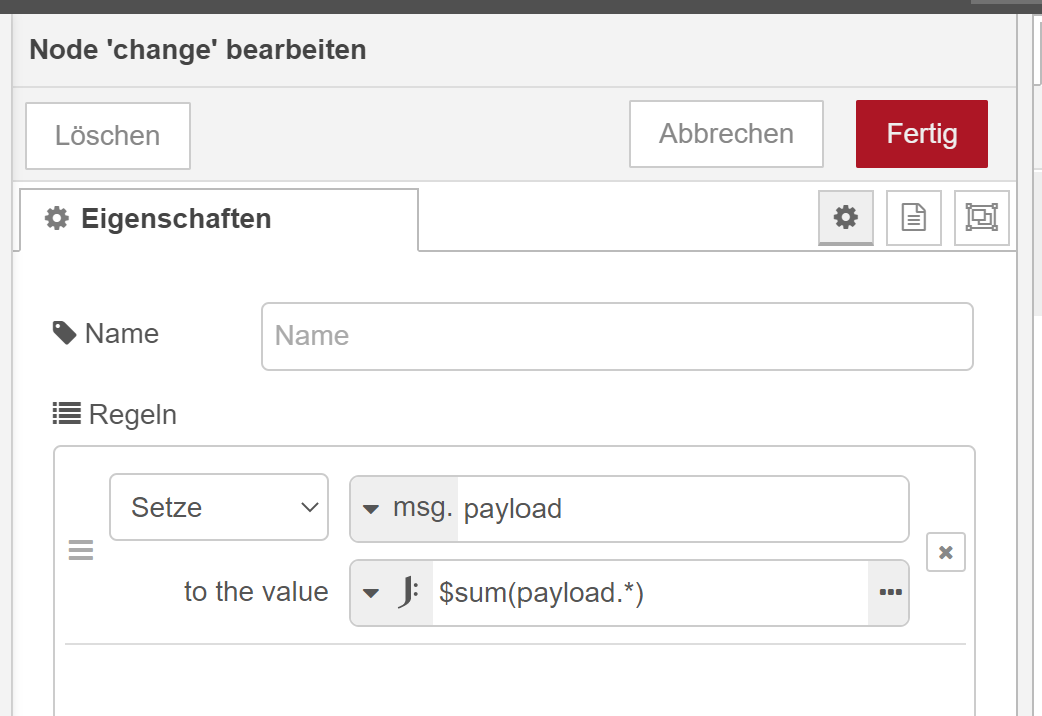
@mickym Können wir gerne machen. Die ganzen Change Nodes sehen so aus:

-
@mickym Können wir gerne machen. Die ganzen Change Nodes sehen so aus:

@damrak2022 Na das schaut gut aus - wo kommen dann die ganzen topics mit payload?
-
@damrak2022 Na das schaut gut aus - wo kommen dann die ganzen topics mit payload?
@mickym Ich habe dann nur noch eine change node hinter der join node und vor der debug node

-
@mickym Ich habe dann nur noch eine change node hinter der join node und vor der debug node

@damrak2022 Na irgendwoher muss ja eine undefined payload herkommen.
-
@damrak2022 Na irgendwoher muss ja eine undefined payload herkommen.
@mickym Da ich keine Ahnung habe, was hier falsch ist poste ich Dir einmal die Debug Ausgabe:

Und hier noch einmal die ausgewählten nodes:
flows.json
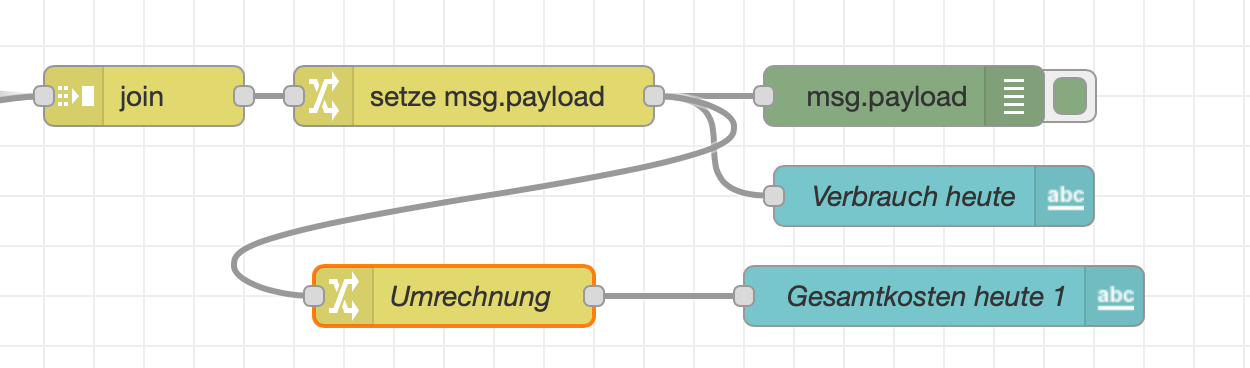
Alles was innerhalb des Kästchens ist, ist der funktionierende Flow, welche meine Stromkosten anzeigt und ausrechnet.
Ich weiß nicht was für die undefiend Meldung verantwortlich ist. Habe mir alle Nodes angeschaut, aber ich weiß es nicht.Es wäre toll, wenn Du da mal einen Blick drauf werfen könntest.
Letztendlich möchte ich die verbrauchten Werte zusammenaddieren und in einer Text Node ausgeben - also in der Form z.B. 3,2 kw, sodass ich das auf einen Blick sehe.
-
@mickym Da ich keine Ahnung habe, was hier falsch ist poste ich Dir einmal die Debug Ausgabe:

Und hier noch einmal die ausgewählten nodes:
flows.json
Alles was innerhalb des Kästchens ist, ist der funktionierende Flow, welche meine Stromkosten anzeigt und ausrechnet.
Ich weiß nicht was für die undefiend Meldung verantwortlich ist. Habe mir alle Nodes angeschaut, aber ich weiß es nicht.Es wäre toll, wenn Du da mal einen Blick drauf werfen könntest.
Letztendlich möchte ich die verbrauchten Werte zusammenaddieren und in einer Text Node ausgeben - also in der Form z.B. 3,2 kw, sodass ich das auf einen Blick sehe.
@damrak2022 Doch funktioniert. Leider aber nicht mit der Klammernotation, wie es der Pfad ausgibt.
Sondern in dem Fall funktioniert die Klammernotation nicht. Die Klammer hat im Gegensatz zu Javascript im JSONATA eine Filterfunktion. Das liegt halt daran, wenn man sich das Leben schwer macht.Mit JSONATA gibts auch eine einfache Trick mit $sum() Funktion zum Aggregieren.

Fazit: Du hast alles richtig gemacht, Dir nur mit der Eigenschaft mit Leerzeichen Dir das Leben schwer gemacht.
-
@damrak2022 Doch funktioniert. Leider aber nicht mit der Klammernotation, wie es der Pfad ausgibt.
Sondern in dem Fall funktioniert die Klammernotation nicht. Die Klammer hat im Gegensatz zu Javascript im JSONATA eine Filterfunktion. Das liegt halt daran, wenn man sich das Leben schwer macht.Mit JSONATA gibts auch eine einfache Trick mit $sum() Funktion zum Aggregieren.

Fazit: Du hast alles richtig gemacht, Dir nur mit der Eigenschaft mit Leerzeichen Dir das Leben schwer gemacht.
@mickym So, ih habe meinen Stromverbrauch jetzt um die zwei Felder erweitert:


-
@mickym So, ih habe meinen Stromverbrauch jetzt um die zwei Felder erweitert:


@damrak2022 Na ist doch toll, was Du nun alles schon alleine schaffst. :)
-
@damrak2022 Na ist doch toll, was Du nun alles schon alleine schaffst. :)
@mickym Sollen wir nu etwas mit den Arrays und Objekten machen?
-
@mickym Sollen wir nu etwas mit den Arrays und Objekten machen?
@damrak2022 Wenn Du Lust hast gerne. Dann lass mich doch nochmal hören, was für Vor- und Nachteile Arrays haben, dann schauen wir uns im Gegensatz dazu nun die Objekte an.
Wir sind das letzte Mal ja bei diesem Flow stehen geblieben:

-
@damrak2022 Wenn Du Lust hast gerne. Dann lass mich doch nochmal hören, was für Vor- und Nachteile Arrays haben, dann schauen wir uns im Gegensatz dazu nun die Objekte an.
Wir sind das letzte Mal ja bei diesem Flow stehen geblieben:

@mickym Vorteile und Nachteile - schwierig zu sagen. In einem Array bekomme ich alle Eigenschaften dargestellt, muss die aber auseinandernehmen um sie weiterzuverarbeiten.
Den Flow habe ich noch -
@mickym Vorteile und Nachteile - schwierig zu sagen. In einem Array bekomme ich alle Eigenschaften dargestellt, muss die aber auseinandernehmen um sie weiterzuverarbeiten.
Den Flow habe ich noch@damrak2022 Nun dann erinnere Dich doch mal was wir gemacht haben.
Der Hauptvorteil ist, dass Du im Vorfeld nicht definieren musst, wie groß dass Array sein muss. Wenn Du die JOIN Node so definiert hast, das nach einem bestimmten Zeitpunkt das Array fertig ist, wurde das Array so groß, wie oft Du eine Inject Node betätigen konntest. Wenn Du also auf 20 Sekunden stellst, bekommst Du 30 oder mehr Elemente in ein Array.
-
@damrak2022 Nun dann erinnere Dich doch mal was wir gemacht haben.
Der Hauptvorteil ist, dass Du im Vorfeld nicht definieren musst, wie groß dass Array sein muss. Wenn Du die JOIN Node so definiert hast, das nach einem bestimmten Zeitpunkt das Array fertig ist, wurde das Array so groß, wie oft Du eine Inject Node betätigen konntest. Wenn Du also auf 20 Sekunden stellst, bekommst Du 30 oder mehr Elemente in ein Array.
@mickym Ja stimmt
-
@mickym Ja stimmt
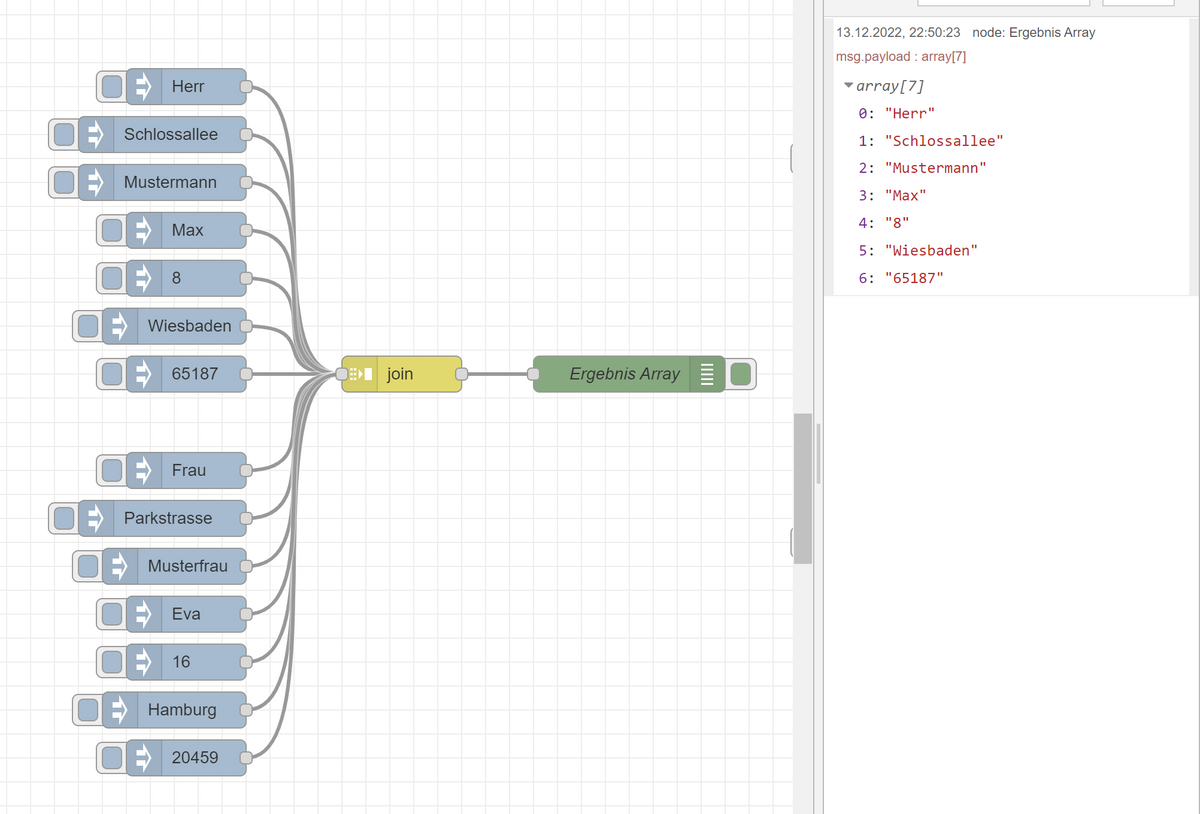
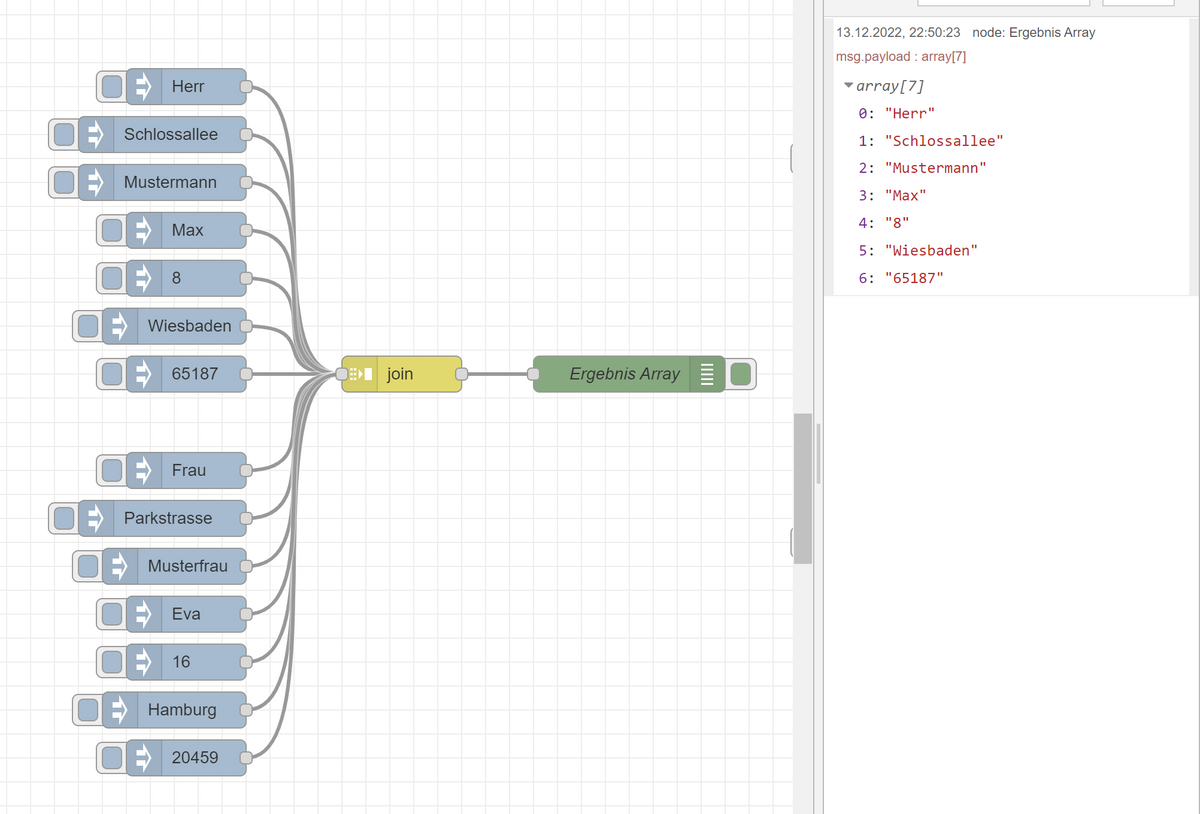
@damrak2022 So Du hast aber bestimmt, dass ein Array fertig ist, wenn 7 Nachrichten angekommen. Wenn Du also jede zu einer Adresse zugehörigen Inject Nodes gedrückt hast, kam dieses Array raus:

-
@damrak2022 So Du hast aber bestimmt, dass ein Array fertig ist, wenn 7 Nachrichten angekommen. Wenn Du also jede zu einer Adresse zugehörigen Inject Nodes gedrückt hast, kam dieses Array raus:

@mickym Richtig und wenn ich es in einer bestimmten Reihenfolge drückt habe, erfolgte die Ausgabe in der gedrückten Reihenfolge
-
@mickym Richtig und wenn ich es in einer bestimmten Reihenfolge drückt habe, erfolgte die Ausgabe in der gedrückten Reihenfolge
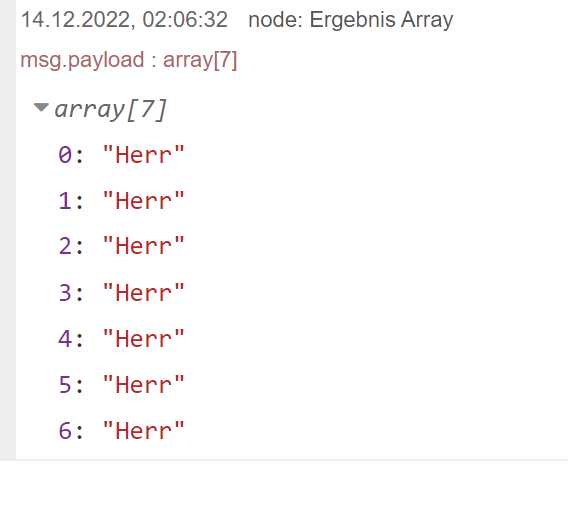
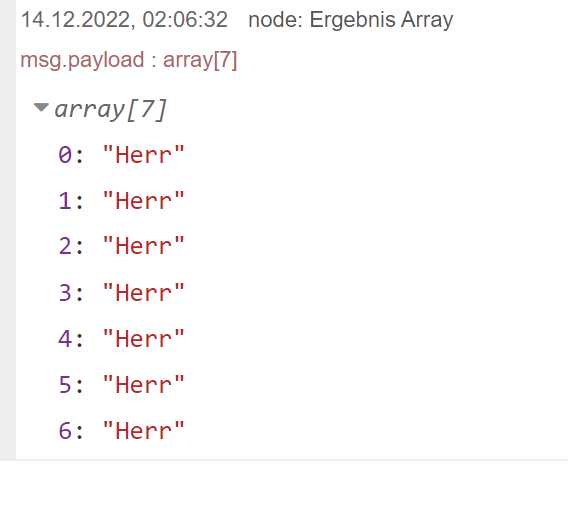
@damrak2022 Gut also der Vorteil ist, dass die Anzahl der Elemente offen ist, aber dass es keine weiteren Informationen zu den Inhalten der Elemente gibt. Sprich wenn Du 7 mal die gleiche Nachricht schickst bekommst Du ein Array mit 7 identischen Elementen:

-
@damrak2022 Gut also der Vorteil ist, dass die Anzahl der Elemente offen ist, aber dass es keine weiteren Informationen zu den Inhalten der Elemente gibt. Sprich wenn Du 7 mal die gleiche Nachricht schickst bekommst Du ein Array mit 7 identischen Elementen:

@mickym Ja, soweit klar
-
@mickym Ja, soweit klar
und die Reihenfolge muss immer identisch sein, wenn man zum Beispiel die Anrede immer an der gleichen Position haben will.
Dann wäre jetzt nochmal zur Wiederholung die Frage, wie definiert man Array - das haben wir schon mal beantwortet. ;)
-
und die Reihenfolge muss immer identisch sein, wenn man zum Beispiel die Anrede immer an der gleichen Position haben will.
Dann wäre jetzt nochmal zur Wiederholung die Frage, wie definiert man Array - das haben wir schon mal beantwortet. ;)
@mickym Naja, man definiert es über die Ziffer vorne




