NEWS
VIS - light für SmartWatch es bis Wear OS
-
@schnup89 hab die apk installiert. Leider schließt sich die App gleich, wenn ich auf iobroker url klicke
Edit: jetzt geht's. Teste weiter
@schnup89
2 Fragen habe ich noch. Ich bekomme es nicht hin das mir die Icons angezeigt werden. Ich habe di e Icons über die Adapter installiert. Über den Adapter auf die Übersichtsseite gegangen und das Icon ausgewählt und downgeloadet. Dann im Common im Icon Feld das Icon ausgewält.
Leider erscheint nur ein X.Im Fenster Sensor HM-Sec-RHS erscheint nur der Status 0,1,2 obwohl unter States für 0 Closed 1 Tilted und 2 open definiert ist. Das selbe bei den Tür Fenster Sensor HM-Sec-SC lässt sich was machen? Danke für die Unterstützung!!```
"{ "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 2, "states": { "0": "CLOSED", "1": "TILTED", "2": "OPEN" }, "role": "value.window", "name": "Fenster Rechts", "mobile": { "admin": { "visible": true } }, "custom": { "material": { "admin": { "useDefaultIcon": "", "name": "Fenster RE", "colorOn": "", "doubleSize": "", "icon": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pg0KPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4IiB3aWR0aD0iMzYxcHgiDQoJIGhlaWdodD0iMzYxcHgiIHZpZXdCb3g9IjAgMCAzNjEgMzYxIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAzNjEgMzYxOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQoJPHBhdGggc3R5bGU9ImZpbGw6bm9uZTsgc3Ryb2tlOiBjdXJyZW50Q29sb3I7c3Ryb2tlLXdpZHRoOjEwO3N0cm9rZS1taXRlcmxpbWl0OjEwOyIgZD0iTTI2Ny44MjYsMjYzLjMwM2MwLDMuOTEtMy4xNTYsNy4wODItNy4wNSw3LjA4Mg0KCQlsLTE1Ny44ODUsMC4wMjFjLTMuODk0LDAtNy4wNS0zLjE3MS03LjA1LTcuMDgzdi0xNTcuNWMwLTMuOTExLDMuMTU2LTcuMDgzLDcuMDUtNy4wODNsMTU3Ljg4NS0wLjAyMQ0KCQljMy44OTQsMCw3LjA1LDMuMTcyLDcuMDUsNy4wODNWMjYzLjMwM3oiLz4NCgk8Zz4NCgkJPHBhdGggc3R5bGU9ImZpbGw6IGN1cnJlbnRDb2xvcjsiIGQ9Ik0yNTguNSwxODUuNTg0YzIuMjEzLDAsNC40MjYsMCw2LjYzOSwwYzIuNzI2LDAsNS0yLjI3NCw1LTVzLTIuMjc0LTUtNS01DQoJCQljLTIuMjEzLDAtNC40MjYsMC02LjYzOSwwYy0yLjcyNiwwLTUsMi4yNzQtNSw1UzI1NS43NzQsMTg1LjU4NCwyNTguNSwxODUuNTg0TDI1OC41LDE4NS41ODR6Ii8+DQoJPC9nPg0KCTxwYXRoIHN0eWxlPSJmaWxsOm5vbmU7IHN0cm9rZTogY3VycmVudENvbG9yOyBzdHJva2Utd2lkdGg6IDEwOyBzdHJva2UtbWl0ZXJsaW1pdDogMTA7IiBkPSJNMjY3LjgyNiwxMDMuMjA4YzAsMi40ODUtMi43MTEsNC41LTYuMDUzLDQuNQ0KCQlsLTE1OS44OCwwLjAyMWMtMy4zNDIsMC02LjA1Mi0yLjAxNS02LjA1Mi00LjV2LTljMC0yLjQ4NSwyLjcxLTQuNSw2LjA1Mi00LjVsMTU5Ljg4LTAuMDIxYzMuMzQyLDAsNi4wNTMsMi4wMTUsNi4wNTMsNC41VjEwMy4yMDgNCgkJeiIvPg0KPC9zdmc+DQo=", "background": "", "enabled": false } } } }, -
@schnup89
2 Fragen habe ich noch. Ich bekomme es nicht hin das mir die Icons angezeigt werden. Ich habe di e Icons über die Adapter installiert. Über den Adapter auf die Übersichtsseite gegangen und das Icon ausgewählt und downgeloadet. Dann im Common im Icon Feld das Icon ausgewält.
Leider erscheint nur ein X.Im Fenster Sensor HM-Sec-RHS erscheint nur der Status 0,1,2 obwohl unter States für 0 Closed 1 Tilted und 2 open definiert ist. Das selbe bei den Tür Fenster Sensor HM-Sec-SC lässt sich was machen? Danke für die Unterstützung!!```
"{ "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 2, "states": { "0": "CLOSED", "1": "TILTED", "2": "OPEN" }, "role": "value.window", "name": "Fenster Rechts", "mobile": { "admin": { "visible": true } }, "custom": { "material": { "admin": { "useDefaultIcon": "", "name": "Fenster RE", "colorOn": "", "doubleSize": "", "icon": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pg0KPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4IiB3aWR0aD0iMzYxcHgiDQoJIGhlaWdodD0iMzYxcHgiIHZpZXdCb3g9IjAgMCAzNjEgMzYxIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAzNjEgMzYxOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQoJPHBhdGggc3R5bGU9ImZpbGw6bm9uZTsgc3Ryb2tlOiBjdXJyZW50Q29sb3I7c3Ryb2tlLXdpZHRoOjEwO3N0cm9rZS1taXRlcmxpbWl0OjEwOyIgZD0iTTI2Ny44MjYsMjYzLjMwM2MwLDMuOTEtMy4xNTYsNy4wODItNy4wNSw3LjA4Mg0KCQlsLTE1Ny44ODUsMC4wMjFjLTMuODk0LDAtNy4wNS0zLjE3MS03LjA1LTcuMDgzdi0xNTcuNWMwLTMuOTExLDMuMTU2LTcuMDgzLDcuMDUtNy4wODNsMTU3Ljg4NS0wLjAyMQ0KCQljMy44OTQsMCw3LjA1LDMuMTcyLDcuMDUsNy4wODNWMjYzLjMwM3oiLz4NCgk8Zz4NCgkJPHBhdGggc3R5bGU9ImZpbGw6IGN1cnJlbnRDb2xvcjsiIGQ9Ik0yNTguNSwxODUuNTg0YzIuMjEzLDAsNC40MjYsMCw2LjYzOSwwYzIuNzI2LDAsNS0yLjI3NCw1LTVzLTIuMjc0LTUtNS01DQoJCQljLTIuMjEzLDAtNC40MjYsMC02LjYzOSwwYy0yLjcyNiwwLTUsMi4yNzQtNSw1UzI1NS43NzQsMTg1LjU4NCwyNTguNSwxODUuNTg0TDI1OC41LDE4NS41ODR6Ii8+DQoJPC9nPg0KCTxwYXRoIHN0eWxlPSJmaWxsOm5vbmU7IHN0cm9rZTogY3VycmVudENvbG9yOyBzdHJva2Utd2lkdGg6IDEwOyBzdHJva2UtbWl0ZXJsaW1pdDogMTA7IiBkPSJNMjY3LjgyNiwxMDMuMjA4YzAsMi40ODUtMi43MTEsNC41LTYuMDUzLDQuNQ0KCQlsLTE1OS44OCwwLjAyMWMtMy4zNDIsMC02LjA1Mi0yLjAxNS02LjA1Mi00LjV2LTljMC0yLjQ4NSwyLjcxLTQuNSw2LjA1Mi00LjVsMTU5Ljg4LTAuMDIxYzMuMzQyLDAsNi4wNTMsMi4wMTUsNi4wNTMsNC41VjEwMy4yMDgNCgkJeiIvPg0KPC9zdmc+DQo=", "background": "", "enabled": false } } } },@arminhh ich denke du verwechselst mich
-
@hansi1234
ja danke meinte natürlich Schnup89 ! -
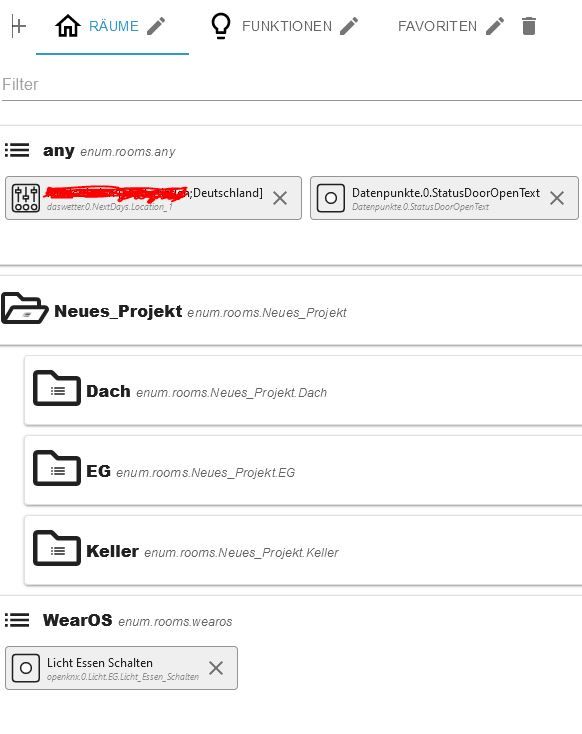
hm, bei mir erscheint nun immer der Fehler: "Kein WearOS Raum gefunden"
So sieht es im Iobroker aus:

@hansi1234
schaue mal auf die Groß und Kleinschreibung. Bei Dir wurde der Datenpunkt komplett klein geschrieben! -
@hansi1234
schaue mal auf die Groß und Kleinschreibung. Bei Dir wurde der Datenpunkt komplett klein geschrieben!@arminhh daran lags. Vielen Dank. Ich teste weiter :-)
-
@hansi1234
schaue mal auf die Groß und Kleinschreibung. Bei Dir wurde der Datenpunkt komplett klein geschrieben!@arminhh Hi, ist es möglich auch einen Button zu betätigen?
-
@schnup89
2 Fragen habe ich noch. Ich bekomme es nicht hin das mir die Icons angezeigt werden. Ich habe di e Icons über die Adapter installiert. Über den Adapter auf die Übersichtsseite gegangen und das Icon ausgewählt und downgeloadet. Dann im Common im Icon Feld das Icon ausgewält.
Leider erscheint nur ein X.Im Fenster Sensor HM-Sec-RHS erscheint nur der Status 0,1,2 obwohl unter States für 0 Closed 1 Tilted und 2 open definiert ist. Das selbe bei den Tür Fenster Sensor HM-Sec-SC lässt sich was machen? Danke für die Unterstützung!!```
"{ "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 2, "states": { "0": "CLOSED", "1": "TILTED", "2": "OPEN" }, "role": "value.window", "name": "Fenster Rechts", "mobile": { "admin": { "visible": true } }, "custom": { "material": { "admin": { "useDefaultIcon": "", "name": "Fenster RE", "colorOn": "", "doubleSize": "", "icon": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pg0KPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4IiB3aWR0aD0iMzYxcHgiDQoJIGhlaWdodD0iMzYxcHgiIHZpZXdCb3g9IjAgMCAzNjEgMzYxIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAzNjEgMzYxOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQoJPHBhdGggc3R5bGU9ImZpbGw6bm9uZTsgc3Ryb2tlOiBjdXJyZW50Q29sb3I7c3Ryb2tlLXdpZHRoOjEwO3N0cm9rZS1taXRlcmxpbWl0OjEwOyIgZD0iTTI2Ny44MjYsMjYzLjMwM2MwLDMuOTEtMy4xNTYsNy4wODItNy4wNSw3LjA4Mg0KCQlsLTE1Ny44ODUsMC4wMjFjLTMuODk0LDAtNy4wNS0zLjE3MS03LjA1LTcuMDgzdi0xNTcuNWMwLTMuOTExLDMuMTU2LTcuMDgzLDcuMDUtNy4wODNsMTU3Ljg4NS0wLjAyMQ0KCQljMy44OTQsMCw3LjA1LDMuMTcyLDcuMDUsNy4wODNWMjYzLjMwM3oiLz4NCgk8Zz4NCgkJPHBhdGggc3R5bGU9ImZpbGw6IGN1cnJlbnRDb2xvcjsiIGQ9Ik0yNTguNSwxODUuNTg0YzIuMjEzLDAsNC40MjYsMCw2LjYzOSwwYzIuNzI2LDAsNS0yLjI3NCw1LTVzLTIuMjc0LTUtNS01DQoJCQljLTIuMjEzLDAtNC40MjYsMC02LjYzOSwwYy0yLjcyNiwwLTUsMi4yNzQtNSw1UzI1NS43NzQsMTg1LjU4NCwyNTguNSwxODUuNTg0TDI1OC41LDE4NS41ODR6Ii8+DQoJPC9nPg0KCTxwYXRoIHN0eWxlPSJmaWxsOm5vbmU7IHN0cm9rZTogY3VycmVudENvbG9yOyBzdHJva2Utd2lkdGg6IDEwOyBzdHJva2UtbWl0ZXJsaW1pdDogMTA7IiBkPSJNMjY3LjgyNiwxMDMuMjA4YzAsMi40ODUtMi43MTEsNC41LTYuMDUzLDQuNQ0KCQlsLTE1OS44OCwwLjAyMWMtMy4zNDIsMC02LjA1Mi0yLjAxNS02LjA1Mi00LjV2LTljMC0yLjQ4NSwyLjcxLTQuNSw2LjA1Mi00LjVsMTU5Ljg4LTAuMDIxYzMuMzQyLDAsNi4wNTMsMi4wMTUsNi4wNTMsNC41VjEwMy4yMDgNCgkJeiIvPg0KPC9zdmc+DQo=", "background": "", "enabled": false } } } },@arminhh
Zu dem Icon-Problem:
Bekommst du das Icon auf der Admin-Oberfläche des IOBRoker angezeigt?
Nummer 3 im Bild hier: https://user-images.githubusercontent.com/28166743/150635645-0b8cd1ad-fecb-432a-87d0-0ceeb7a98afd.pngWenn ja probiere stelle ich das nächste Woche mal nach, muss noch meine Uhr finden ;)
Zu dem States-Problem:
Die Verknüpfung von States zu Werten ist nicht implementiert, das würde ich mir auch in den nächsten Tagen/Wochen anschauen. -
Hi ich schaue ob ich einen Taster App-Seitig implementiert bekomme.
Als Workaround könnte das zurücksetzen des Wertes per Javascript funktionieren:
(ungetestet)
//Wenn geschaltet wieder zurücksetzen on({id: "deindatenpunkt" , change: "ne"}, function (obj) { if (obj.newState.val == true) { setState("deindatenpunkt", false); } }); -
Hi ich schaue ob ich einen Taster App-Seitig implementiert bekomme.
Als Workaround könnte das zurücksetzen des Wertes per Javascript funktionieren:
(ungetestet)
//Wenn geschaltet wieder zurücksetzen on({id: "deindatenpunkt" , change: "ne"}, function (obj) { if (obj.newState.val == true) { setState("deindatenpunkt", false); } });@schnup89 danke dir. Ich warte auf dein Update :)
-
@arminhh
Zu dem Icon-Problem:
Bekommst du das Icon auf der Admin-Oberfläche des IOBRoker angezeigt?
Nummer 3 im Bild hier: https://user-images.githubusercontent.com/28166743/150635645-0b8cd1ad-fecb-432a-87d0-0ceeb7a98afd.pngWenn ja probiere stelle ich das nächste Woche mal nach, muss noch meine Uhr finden ;)
Zu dem States-Problem:
Die Verknüpfung von States zu Werten ist nicht implementiert, das würde ich mir auch in den nächsten Tagen/Wochen anschauen. -
@schnup89
moin Schnup89
ja das Ikon bekomme ich auf der Admin Oberfläche angezeigt. Das Icon habe ich wie von dir beschrieben Nummer 3 im Bild eingefügt.
@Hansi1234 funktioniert es bei dir mit den Icons?mfg
Armin@arminhh ne, sehe keine icons
-
@hansi1234
Ich habe das Icon Problem gerade geprüft...
Euer Icon sollte PNG oder JPG sein, SVG könnte auch funktionieren.
Bei euch ist es svg+xml, das Format wird nicht unterstützt.Btw: bin gerade dabei alle Bibliotheken und das Compose-System zu aktualisieren, da ist einiges zu tun.
-
Der Vollständigkeit halber: bei mir funktionieren auch Icons ohne Probleme.
Schön wäre vielleicht auch noch die Farben der App irgendwie beeinflussen zu können. -
Der Vollständigkeit halber: bei mir funktionieren auch Icons ohne Probleme.
Schön wäre vielleicht auch noch die Farben der App irgendwie beeinflussen zu können. -
@Schnup89 Will einfach mal ein "Danke" hierlassen.
Eingerichtet und funktioniert direkt. Nutze ihn aktuell zwar nur, um im Büro 2 Lichter (per virtuellem Schalter) zu schalten, aber das ist jetzt sehr bequem möglich. -
@Schnup89 Will einfach mal ein "Danke" hierlassen.
Eingerichtet und funktioniert direkt. Nutze ihn aktuell zwar nur, um im Büro 2 Lichter (per virtuellem Schalter) zu schalten, aber das ist jetzt sehr bequem möglich.@murphys234d
Danke dir :) Schön zu hören wenn App funktioniert und genutzt wird.@ All:
Das nächste Update wird wohl erst im Januar kommen da der Winter-Urlaub ansteht und ich aktuell eine Alternative zum Socket.IO-Code prüfe. Ich erwarte mir dadurch bessere Performance und Stabilität, das nimmt jedoch einiges an Zeit in Anspruch. -
Hallo zusammen,
nach vielen Stunden arbeiten habe ich die Version 2.6 auf Github hochgeladen (Source-Code + APK).
Es muss zwingend der https://github.com/ioBroker/ioBroker.ws Adapter installiert werden da der Socket.IO Adapter nicht mehr weiterentwickelt wird.
Sollte dieser bei euch noch nicht laufen, stellt in den Instanz-Einstellungen einen anderen Port z.B. 8085 ein, denn ich kann euch nicht sagen ob der Websockets-Adapter zum aktuellen Zeitpunkt den Socket.IO-Adapter 1zu1 ersetzen kann. -> Da bin auch nicht der richtige Ansprechparter :)
Solltet Ihr die neuen Funktionen nicht benötigen und zufrieden mit der aktuellen Version sein bleibt am besten noch ein wenig auf der Version 2.5 da die Umstellung auf den Websocket-Adapter evtl. nicht trivial ist.
Hier der Changelog:
(schnup89) Funktion: Farbauswahl für "Chips" hinzugefügt
(schnup89) Funktion: Taster (Schalter) hinzugefügt
(schnup89) Funktion: (Compose, Kotlin) Libraries etc. auf aktuellen Stand importiert
(schnup89) Funktion: !!! Socket.IO wird ioBroker-Seitig nicht mehr weiterentwickelt, deshalb umstieg auf Websockockets, anderer Adapter notwendigDer Taster wird dargestellt sobald ein switch-Objekt in dem Json-Parameter "desc" den Wert "press" hat.
Die Hintergrundfarbe eines Chips kann mit dem Json-Parameter "color-background" festelegt werden. Hier einfach den Color-Code analog zu dem Color-Parameter hier hinterlegen.
-
Hallo zusammen,
nach vielen Stunden arbeiten habe ich die Version 2.6 auf Github hochgeladen (Source-Code + APK).
Es muss zwingend der https://github.com/ioBroker/ioBroker.ws Adapter installiert werden da der Socket.IO Adapter nicht mehr weiterentwickelt wird.
Sollte dieser bei euch noch nicht laufen, stellt in den Instanz-Einstellungen einen anderen Port z.B. 8085 ein, denn ich kann euch nicht sagen ob der Websockets-Adapter zum aktuellen Zeitpunkt den Socket.IO-Adapter 1zu1 ersetzen kann. -> Da bin auch nicht der richtige Ansprechparter :)
Solltet Ihr die neuen Funktionen nicht benötigen und zufrieden mit der aktuellen Version sein bleibt am besten noch ein wenig auf der Version 2.5 da die Umstellung auf den Websocket-Adapter evtl. nicht trivial ist.
Hier der Changelog:
(schnup89) Funktion: Farbauswahl für "Chips" hinzugefügt
(schnup89) Funktion: Taster (Schalter) hinzugefügt
(schnup89) Funktion: (Compose, Kotlin) Libraries etc. auf aktuellen Stand importiert
(schnup89) Funktion: !!! Socket.IO wird ioBroker-Seitig nicht mehr weiterentwickelt, deshalb umstieg auf Websockockets, anderer Adapter notwendigDer Taster wird dargestellt sobald ein switch-Objekt in dem Json-Parameter "desc" den Wert "press" hat.
Die Hintergrundfarbe eines Chips kann mit dem Json-Parameter "color-background" festelegt werden. Hier einfach den Color-Code analog zu dem Color-Parameter hier hinterlegen.
@schnup89
Super, danke für das Update. Bei mir funktioniert es grundsätzlich! Ein paar Auffälligkeiten mit der neuen Version:- gefühlt(!) und in ein paar Tests dauerte der Start der App auffällig länger als beim Vorgänger
- Wenn ich einen Slider drin habe, stürzt die App komplett ab und wird geschlossen (Helligkeit einer Lampe)
- Über dem ersten Eintrag und nach dem Exit-Eintrag ist jetzt viel Platz:

- Die Icon-Farben werden geändert und sind dann teils nicht mehr ansehnlich (siehe Tür-Icon). Ich persönlich fände es auch schöner, wenn die Icons ihre Farbe gar nicht ändern würden. Der Indikator ob an oder aus ist ja schon der Schalter rechts:




