NEWS
VIS - light für SmartWatch es bis Wear OS
-
@schnup89
Danke für die sehr schnelle Antwort. Ich habe erst seit einer Woche meine erste Smart watch 5 und seit 2 Stunden experimentiere ich. Die installation auf die Uhr hat schon mal geklappt, leider bekomme ich noch keine Verbindung zum IObroker. der Link zu iobroker ist doch http://ip IOBroker:Port vom Socket IO also 8084. Allerdinge versuche ich es gerade über VPN. evt. funktioniert es ja zuhause.
was ein bischen fummelig war, das man bei der Korrektur den iobroker Link immer wieder komplett neu eingeben mußte. Nur so als Hinweis!
Funktioniert es wenn man unter dem Raum WearOS Unterräume einrichtet?
Danke für Deine Unterstützung. Falls ich nicht weiter komme melde ich mich!
mfg
Armin@arminhh
Super, dann schonmal viel Spaß mit der Uhr!Unterräume sind aktuell leider nicht möglich, ich denke das ist programmiertechnisch noch einiges an Aufwand.
Die Benutzereingaben sind unter WearOS problematisch gewesen, ich war froh dass überhaupt funktioniert hat :)
Ich schaue Mal ob das mit der aktuellen Entwickler-Api schöner geht.Als url würde ich immer die IP Adresse des iobrokrr verwenden, manchmal funktioniert die Namensauflösung im von nicht.
Also ungefähr so: http://192.168.178.80:8084Viele Grüße
Tobias -
@arminhh
Super, dann schonmal viel Spaß mit der Uhr!Unterräume sind aktuell leider nicht möglich, ich denke das ist programmiertechnisch noch einiges an Aufwand.
Die Benutzereingaben sind unter WearOS problematisch gewesen, ich war froh dass überhaupt funktioniert hat :)
Ich schaue Mal ob das mit der aktuellen Entwickler-Api schöner geht.Als url würde ich immer die IP Adresse des iobrokrr verwenden, manchmal funktioniert die Namensauflösung im von nicht.
Also ungefähr so: http://192.168.178.80:8084Viele Grüße
Tobias -
Geht der Link auf GitHub nur bei mir nicht?
-
@hansi1234
Der war noch falsch, danke ist angepasst :) -
@schnup89 hab die apk installiert. Leider schließt sich die App gleich, wenn ich auf iobroker url klicke
Edit: jetzt geht's. Teste weiter
-
@schnup89 hab die apk installiert. Leider schließt sich die App gleich, wenn ich auf iobroker url klicke
Edit: jetzt geht's. Teste weiter
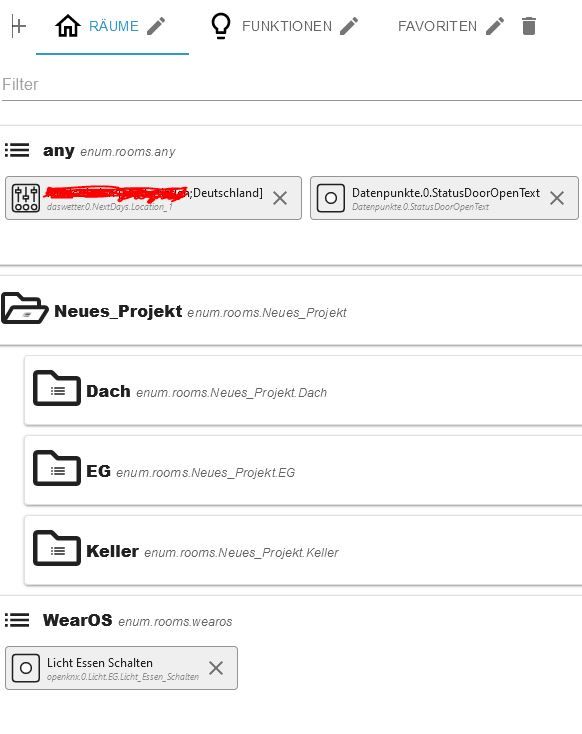
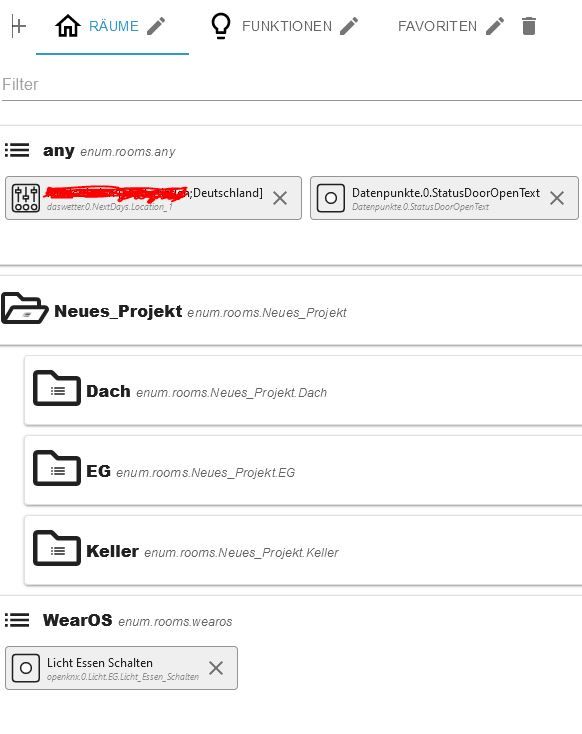
hm, bei mir erscheint nun immer der Fehler: "Kein WearOS Raum gefunden"
So sieht es im Iobroker aus:

-
@schnup89 hab die apk installiert. Leider schließt sich die App gleich, wenn ich auf iobroker url klicke
Edit: jetzt geht's. Teste weiter
@schnup89
2 Fragen habe ich noch. Ich bekomme es nicht hin das mir die Icons angezeigt werden. Ich habe di e Icons über die Adapter installiert. Über den Adapter auf die Übersichtsseite gegangen und das Icon ausgewählt und downgeloadet. Dann im Common im Icon Feld das Icon ausgewält.
Leider erscheint nur ein X.Im Fenster Sensor HM-Sec-RHS erscheint nur der Status 0,1,2 obwohl unter States für 0 Closed 1 Tilted und 2 open definiert ist. Das selbe bei den Tür Fenster Sensor HM-Sec-SC lässt sich was machen? Danke für die Unterstützung!!```
"{ "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 2, "states": { "0": "CLOSED", "1": "TILTED", "2": "OPEN" }, "role": "value.window", "name": "Fenster Rechts", "mobile": { "admin": { "visible": true } }, "custom": { "material": { "admin": { "useDefaultIcon": "", "name": "Fenster RE", "colorOn": "", "doubleSize": "", "icon": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pg0KPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4IiB3aWR0aD0iMzYxcHgiDQoJIGhlaWdodD0iMzYxcHgiIHZpZXdCb3g9IjAgMCAzNjEgMzYxIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAzNjEgMzYxOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQoJPHBhdGggc3R5bGU9ImZpbGw6bm9uZTsgc3Ryb2tlOiBjdXJyZW50Q29sb3I7c3Ryb2tlLXdpZHRoOjEwO3N0cm9rZS1taXRlcmxpbWl0OjEwOyIgZD0iTTI2Ny44MjYsMjYzLjMwM2MwLDMuOTEtMy4xNTYsNy4wODItNy4wNSw3LjA4Mg0KCQlsLTE1Ny44ODUsMC4wMjFjLTMuODk0LDAtNy4wNS0zLjE3MS03LjA1LTcuMDgzdi0xNTcuNWMwLTMuOTExLDMuMTU2LTcuMDgzLDcuMDUtNy4wODNsMTU3Ljg4NS0wLjAyMQ0KCQljMy44OTQsMCw3LjA1LDMuMTcyLDcuMDUsNy4wODNWMjYzLjMwM3oiLz4NCgk8Zz4NCgkJPHBhdGggc3R5bGU9ImZpbGw6IGN1cnJlbnRDb2xvcjsiIGQ9Ik0yNTguNSwxODUuNTg0YzIuMjEzLDAsNC40MjYsMCw2LjYzOSwwYzIuNzI2LDAsNS0yLjI3NCw1LTVzLTIuMjc0LTUtNS01DQoJCQljLTIuMjEzLDAtNC40MjYsMC02LjYzOSwwYy0yLjcyNiwwLTUsMi4yNzQtNSw1UzI1NS43NzQsMTg1LjU4NCwyNTguNSwxODUuNTg0TDI1OC41LDE4NS41ODR6Ii8+DQoJPC9nPg0KCTxwYXRoIHN0eWxlPSJmaWxsOm5vbmU7IHN0cm9rZTogY3VycmVudENvbG9yOyBzdHJva2Utd2lkdGg6IDEwOyBzdHJva2UtbWl0ZXJsaW1pdDogMTA7IiBkPSJNMjY3LjgyNiwxMDMuMjA4YzAsMi40ODUtMi43MTEsNC41LTYuMDUzLDQuNQ0KCQlsLTE1OS44OCwwLjAyMWMtMy4zNDIsMC02LjA1Mi0yLjAxNS02LjA1Mi00LjV2LTljMC0yLjQ4NSwyLjcxLTQuNSw2LjA1Mi00LjVsMTU5Ljg4LTAuMDIxYzMuMzQyLDAsNi4wNTMsMi4wMTUsNi4wNTMsNC41VjEwMy4yMDgNCgkJeiIvPg0KPC9zdmc+DQo=", "background": "", "enabled": false } } } }, -
@schnup89
2 Fragen habe ich noch. Ich bekomme es nicht hin das mir die Icons angezeigt werden. Ich habe di e Icons über die Adapter installiert. Über den Adapter auf die Übersichtsseite gegangen und das Icon ausgewählt und downgeloadet. Dann im Common im Icon Feld das Icon ausgewält.
Leider erscheint nur ein X.Im Fenster Sensor HM-Sec-RHS erscheint nur der Status 0,1,2 obwohl unter States für 0 Closed 1 Tilted und 2 open definiert ist. Das selbe bei den Tür Fenster Sensor HM-Sec-SC lässt sich was machen? Danke für die Unterstützung!!```
"{ "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 2, "states": { "0": "CLOSED", "1": "TILTED", "2": "OPEN" }, "role": "value.window", "name": "Fenster Rechts", "mobile": { "admin": { "visible": true } }, "custom": { "material": { "admin": { "useDefaultIcon": "", "name": "Fenster RE", "colorOn": "", "doubleSize": "", "icon": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pg0KPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4IiB3aWR0aD0iMzYxcHgiDQoJIGhlaWdodD0iMzYxcHgiIHZpZXdCb3g9IjAgMCAzNjEgMzYxIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAzNjEgMzYxOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQoJPHBhdGggc3R5bGU9ImZpbGw6bm9uZTsgc3Ryb2tlOiBjdXJyZW50Q29sb3I7c3Ryb2tlLXdpZHRoOjEwO3N0cm9rZS1taXRlcmxpbWl0OjEwOyIgZD0iTTI2Ny44MjYsMjYzLjMwM2MwLDMuOTEtMy4xNTYsNy4wODItNy4wNSw3LjA4Mg0KCQlsLTE1Ny44ODUsMC4wMjFjLTMuODk0LDAtNy4wNS0zLjE3MS03LjA1LTcuMDgzdi0xNTcuNWMwLTMuOTExLDMuMTU2LTcuMDgzLDcuMDUtNy4wODNsMTU3Ljg4NS0wLjAyMQ0KCQljMy44OTQsMCw3LjA1LDMuMTcyLDcuMDUsNy4wODNWMjYzLjMwM3oiLz4NCgk8Zz4NCgkJPHBhdGggc3R5bGU9ImZpbGw6IGN1cnJlbnRDb2xvcjsiIGQ9Ik0yNTguNSwxODUuNTg0YzIuMjEzLDAsNC40MjYsMCw2LjYzOSwwYzIuNzI2LDAsNS0yLjI3NCw1LTVzLTIuMjc0LTUtNS01DQoJCQljLTIuMjEzLDAtNC40MjYsMC02LjYzOSwwYy0yLjcyNiwwLTUsMi4yNzQtNSw1UzI1NS43NzQsMTg1LjU4NCwyNTguNSwxODUuNTg0TDI1OC41LDE4NS41ODR6Ii8+DQoJPC9nPg0KCTxwYXRoIHN0eWxlPSJmaWxsOm5vbmU7IHN0cm9rZTogY3VycmVudENvbG9yOyBzdHJva2Utd2lkdGg6IDEwOyBzdHJva2UtbWl0ZXJsaW1pdDogMTA7IiBkPSJNMjY3LjgyNiwxMDMuMjA4YzAsMi40ODUtMi43MTEsNC41LTYuMDUzLDQuNQ0KCQlsLTE1OS44OCwwLjAyMWMtMy4zNDIsMC02LjA1Mi0yLjAxNS02LjA1Mi00LjV2LTljMC0yLjQ4NSwyLjcxLTQuNSw2LjA1Mi00LjVsMTU5Ljg4LTAuMDIxYzMuMzQyLDAsNi4wNTMsMi4wMTUsNi4wNTMsNC41VjEwMy4yMDgNCgkJeiIvPg0KPC9zdmc+DQo=", "background": "", "enabled": false } } } },@arminhh ich denke du verwechselst mich
-
@hansi1234
ja danke meinte natürlich Schnup89 ! -
hm, bei mir erscheint nun immer der Fehler: "Kein WearOS Raum gefunden"
So sieht es im Iobroker aus:

@hansi1234
schaue mal auf die Groß und Kleinschreibung. Bei Dir wurde der Datenpunkt komplett klein geschrieben! -
@hansi1234
schaue mal auf die Groß und Kleinschreibung. Bei Dir wurde der Datenpunkt komplett klein geschrieben!@arminhh daran lags. Vielen Dank. Ich teste weiter :-)
-
@hansi1234
schaue mal auf die Groß und Kleinschreibung. Bei Dir wurde der Datenpunkt komplett klein geschrieben!@arminhh Hi, ist es möglich auch einen Button zu betätigen?
-
@schnup89
2 Fragen habe ich noch. Ich bekomme es nicht hin das mir die Icons angezeigt werden. Ich habe di e Icons über die Adapter installiert. Über den Adapter auf die Übersichtsseite gegangen und das Icon ausgewählt und downgeloadet. Dann im Common im Icon Feld das Icon ausgewält.
Leider erscheint nur ein X.Im Fenster Sensor HM-Sec-RHS erscheint nur der Status 0,1,2 obwohl unter States für 0 Closed 1 Tilted und 2 open definiert ist. Das selbe bei den Tür Fenster Sensor HM-Sec-SC lässt sich was machen? Danke für die Unterstützung!!```
"{ "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 2, "states": { "0": "CLOSED", "1": "TILTED", "2": "OPEN" }, "role": "value.window", "name": "Fenster Rechts", "mobile": { "admin": { "visible": true } }, "custom": { "material": { "admin": { "useDefaultIcon": "", "name": "Fenster RE", "colorOn": "", "doubleSize": "", "icon": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pg0KPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4IiB3aWR0aD0iMzYxcHgiDQoJIGhlaWdodD0iMzYxcHgiIHZpZXdCb3g9IjAgMCAzNjEgMzYxIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAzNjEgMzYxOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQoJPHBhdGggc3R5bGU9ImZpbGw6bm9uZTsgc3Ryb2tlOiBjdXJyZW50Q29sb3I7c3Ryb2tlLXdpZHRoOjEwO3N0cm9rZS1taXRlcmxpbWl0OjEwOyIgZD0iTTI2Ny44MjYsMjYzLjMwM2MwLDMuOTEtMy4xNTYsNy4wODItNy4wNSw3LjA4Mg0KCQlsLTE1Ny44ODUsMC4wMjFjLTMuODk0LDAtNy4wNS0zLjE3MS03LjA1LTcuMDgzdi0xNTcuNWMwLTMuOTExLDMuMTU2LTcuMDgzLDcuMDUtNy4wODNsMTU3Ljg4NS0wLjAyMQ0KCQljMy44OTQsMCw3LjA1LDMuMTcyLDcuMDUsNy4wODNWMjYzLjMwM3oiLz4NCgk8Zz4NCgkJPHBhdGggc3R5bGU9ImZpbGw6IGN1cnJlbnRDb2xvcjsiIGQ9Ik0yNTguNSwxODUuNTg0YzIuMjEzLDAsNC40MjYsMCw2LjYzOSwwYzIuNzI2LDAsNS0yLjI3NCw1LTVzLTIuMjc0LTUtNS01DQoJCQljLTIuMjEzLDAtNC40MjYsMC02LjYzOSwwYy0yLjcyNiwwLTUsMi4yNzQtNSw1UzI1NS43NzQsMTg1LjU4NCwyNTguNSwxODUuNTg0TDI1OC41LDE4NS41ODR6Ii8+DQoJPC9nPg0KCTxwYXRoIHN0eWxlPSJmaWxsOm5vbmU7IHN0cm9rZTogY3VycmVudENvbG9yOyBzdHJva2Utd2lkdGg6IDEwOyBzdHJva2UtbWl0ZXJsaW1pdDogMTA7IiBkPSJNMjY3LjgyNiwxMDMuMjA4YzAsMi40ODUtMi43MTEsNC41LTYuMDUzLDQuNQ0KCQlsLTE1OS44OCwwLjAyMWMtMy4zNDIsMC02LjA1Mi0yLjAxNS02LjA1Mi00LjV2LTljMC0yLjQ4NSwyLjcxLTQuNSw2LjA1Mi00LjVsMTU5Ljg4LTAuMDIxYzMuMzQyLDAsNi4wNTMsMi4wMTUsNi4wNTMsNC41VjEwMy4yMDgNCgkJeiIvPg0KPC9zdmc+DQo=", "background": "", "enabled": false } } } },@arminhh
Zu dem Icon-Problem:
Bekommst du das Icon auf der Admin-Oberfläche des IOBRoker angezeigt?
Nummer 3 im Bild hier: https://user-images.githubusercontent.com/28166743/150635645-0b8cd1ad-fecb-432a-87d0-0ceeb7a98afd.pngWenn ja probiere stelle ich das nächste Woche mal nach, muss noch meine Uhr finden ;)
Zu dem States-Problem:
Die Verknüpfung von States zu Werten ist nicht implementiert, das würde ich mir auch in den nächsten Tagen/Wochen anschauen. -
Hi ich schaue ob ich einen Taster App-Seitig implementiert bekomme.
Als Workaround könnte das zurücksetzen des Wertes per Javascript funktionieren:
(ungetestet)
//Wenn geschaltet wieder zurücksetzen on({id: "deindatenpunkt" , change: "ne"}, function (obj) { if (obj.newState.val == true) { setState("deindatenpunkt", false); } }); -
Hi ich schaue ob ich einen Taster App-Seitig implementiert bekomme.
Als Workaround könnte das zurücksetzen des Wertes per Javascript funktionieren:
(ungetestet)
//Wenn geschaltet wieder zurücksetzen on({id: "deindatenpunkt" , change: "ne"}, function (obj) { if (obj.newState.val == true) { setState("deindatenpunkt", false); } });@schnup89 danke dir. Ich warte auf dein Update :)
-
@arminhh
Zu dem Icon-Problem:
Bekommst du das Icon auf der Admin-Oberfläche des IOBRoker angezeigt?
Nummer 3 im Bild hier: https://user-images.githubusercontent.com/28166743/150635645-0b8cd1ad-fecb-432a-87d0-0ceeb7a98afd.pngWenn ja probiere stelle ich das nächste Woche mal nach, muss noch meine Uhr finden ;)
Zu dem States-Problem:
Die Verknüpfung von States zu Werten ist nicht implementiert, das würde ich mir auch in den nächsten Tagen/Wochen anschauen. -
@schnup89
moin Schnup89
ja das Ikon bekomme ich auf der Admin Oberfläche angezeigt. Das Icon habe ich wie von dir beschrieben Nummer 3 im Bild eingefügt.
@Hansi1234 funktioniert es bei dir mit den Icons?mfg
Armin@arminhh ne, sehe keine icons


