NEWS
Jarvis v3 Popup möglich?
-
@renegade-0 Ist doch in der Doku beschrieben. Welches Bild soll es denn sein?

habe einen Snapshot von meiner Türklingel im Jpg Format. Diesen würde ich gerne direkt anzeigen lassen.
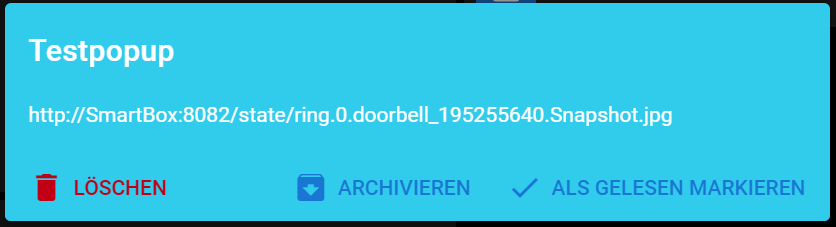
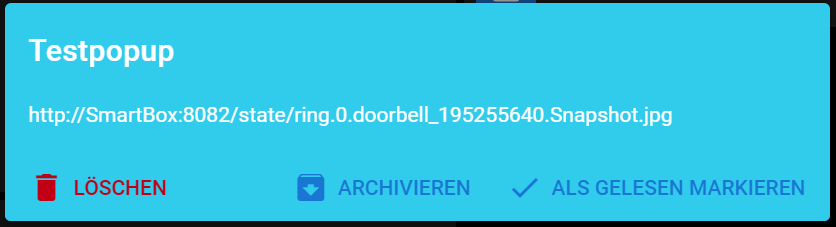
Kapier die Anleitung irgendwie nicht so ganz.{ "title":"Testpopup", "message":"http://SmartBox:8082/state/ring.0.doorbell_195255640.Snapshot.jpg", "state": "unread", "criticality":"info", "display":"popup" }
Anstatt dem Link soll da das Bild zu sehen sein und am besten unten 3 Buttons. OK(=Löschen), Live-Ansicht(Weiterleitung) und Tür öffnen(STATE setzen).
Also das wäre das Optimum.
-
habe einen Snapshot von meiner Türklingel im Jpg Format. Diesen würde ich gerne direkt anzeigen lassen.
Kapier die Anleitung irgendwie nicht so ganz.{ "title":"Testpopup", "message":"http://SmartBox:8082/state/ring.0.doorbell_195255640.Snapshot.jpg", "state": "unread", "criticality":"info", "display":"popup" }
Anstatt dem Link soll da das Bild zu sehen sein und am besten unten 3 Buttons. OK(=Löschen), Live-Ansicht(Weiterleitung) und Tür öffnen(STATE setzen).
Also das wäre das Optimum.
@renegade-0 Welches Programm nutzt du denn für die Erstellung von der Notification?
-
@renegade-0 Welches Programm nutzt du denn für die Erstellung von der Notification?
@mcu
node-red -
@mcu
node-red@renegade-0 Dann musst du das noch mit rein nehmen.
httpAdr = "http://SmartBox:8082/state/ring.0.doorbell_195255640.Snapshot.jpg"; httpAdr = httpAdr.replace('"',"%22"); httpAdr = httpAdr.replace('"',"%22"); jarvisNotify.message= '<iFrame src='+ String(httpAdr) +' height="350" width="350" scroll=true after height="400"></iFrame>'; -
@renegade-0 Dann musst du das noch mit rein nehmen.
httpAdr = "http://SmartBox:8082/state/ring.0.doorbell_195255640.Snapshot.jpg"; httpAdr = httpAdr.replace('"',"%22"); httpAdr = httpAdr.replace('"',"%22"); jarvisNotify.message= '<iFrame src='+ String(httpAdr) +' height="350" width="350" scroll=true after height="400"></iFrame>';@mcu sagte in Jarvis v3 Popup möglich?:
@renegade-0 Dann musst du das noch mit rein nehmen.
Einfach in die {} mit rein nehmen und in add notification schreiben haut nicht hin. Wie genau geht das denn?
-
@mcu sagte in Jarvis v3 Popup möglich?:
@renegade-0 Dann musst du das noch mit rein nehmen.
Einfach in die {} mit rein nehmen und in add notification schreiben haut nicht hin. Wie genau geht das denn?
@renegade-0 Zeig mal bitte das Programm. Also die Umsetzung, mit der du in die
addNotificationrein schreibst. -
@mcu
Noch gibt es das nicht. aktuell versuche ich mir noch den passenden String zu basteln, den ich dann in addNotification schreiben kann. Zum testen setze ich den String manuell ein.Würde es aber mit einer ioBroker out machen.
-
@mcu
Noch gibt es das nicht. aktuell versuche ich mir noch den passenden String zu basteln, den ich dann in addNotification schreiben kann. Zum testen setze ich den String manuell ein.Würde es aber mit einer ioBroker out machen.
@renegade-0
Vielleicht kann @mickym dir helfen, ich kenne mich mit node-red gar nicht aus.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/notifications-pro/synology-bild@mickym : Bitte so erklären, dass ich es in die Doku mit aufnehmen kann. Vielen Dank.
-
@renegade-0
Vielleicht kann @mickym dir helfen, ich kenne mich mit node-red gar nicht aus.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/notifications-pro/synology-bild@mickym : Bitte so erklären, dass ich es in die Doku mit aufnehmen kann. Vielen Dank.
Ich brauche eigentlich nur den String, den ich manuell einfügen kann. WEnn ich es mit einem fertigen Stringg manuell hinbekomme, kann ich mir diesen dann in node-red nachbauen.
-
@renegade-0
Vielleicht kann @mickym dir helfen, ich kenne mich mit node-red gar nicht aus.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/notifications-pro/synology-bild@mickym : Bitte so erklären, dass ich es in die Doku mit aufnehmen kann. Vielen Dank.
@mcu sagte in Jarvis v3 Popup möglich?:
@renegade-0
Vielleicht kann @mickym dir helfen, ich kenne mich mit node-red gar nicht aus.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/notifications-pro/synology-bild@mickym : Bitte so erklären, dass ich es in die Doku mit aufnehmen kann. Vielen Dank.
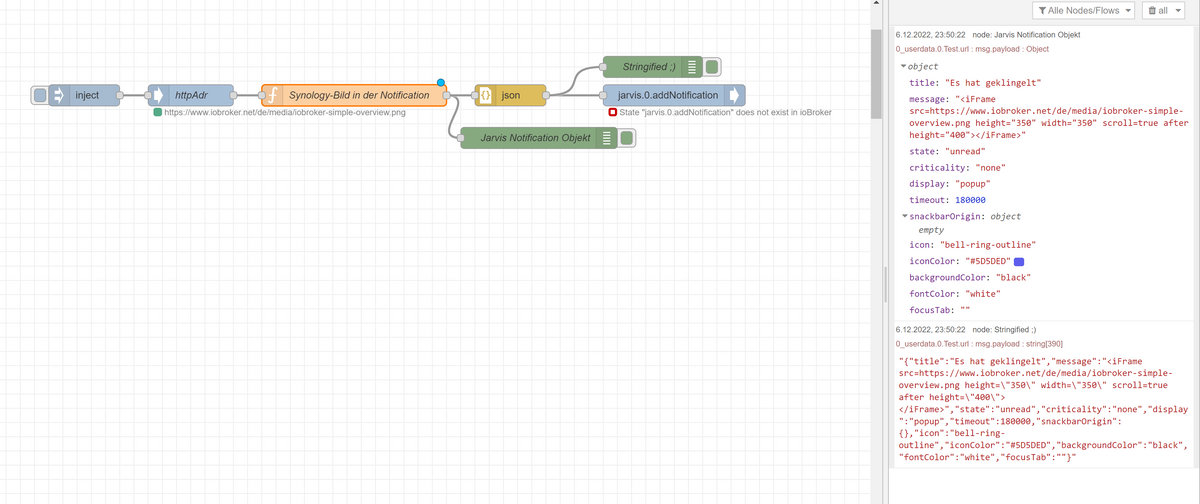
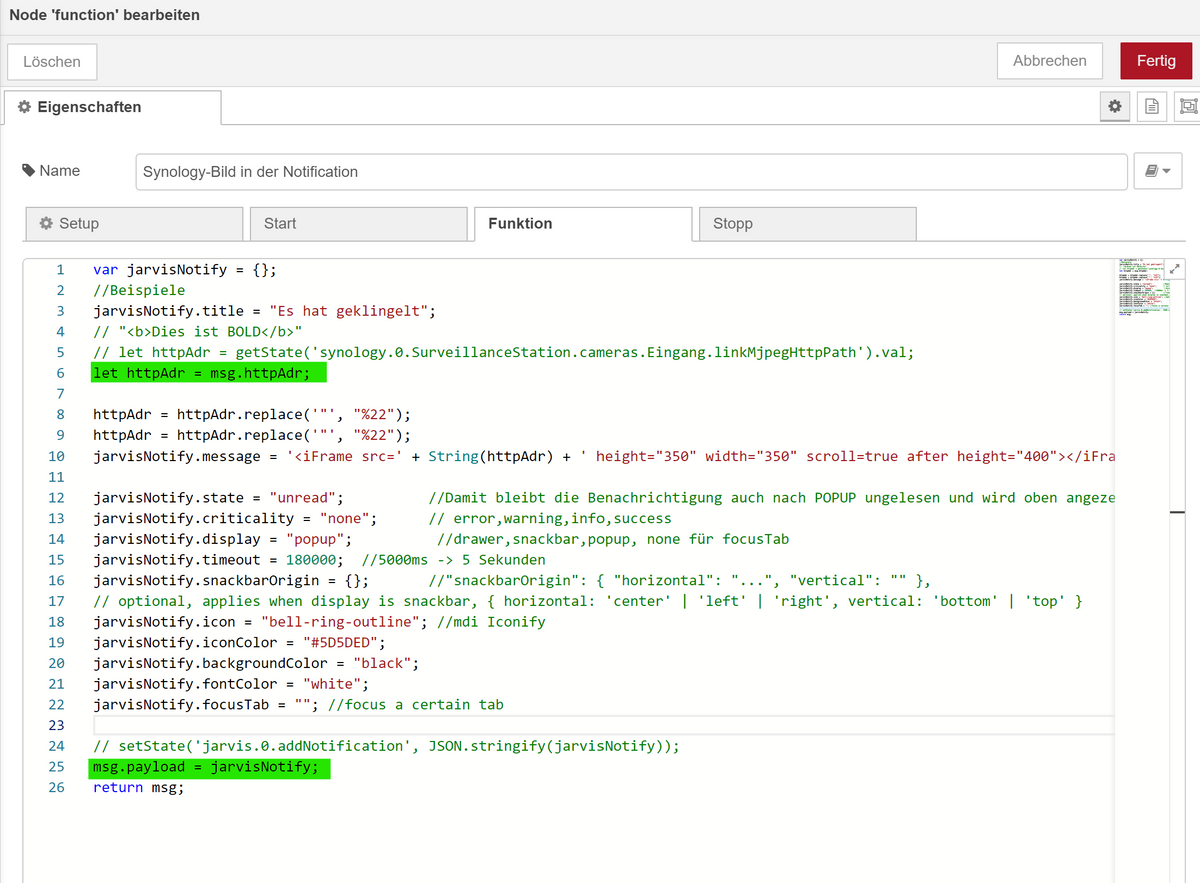
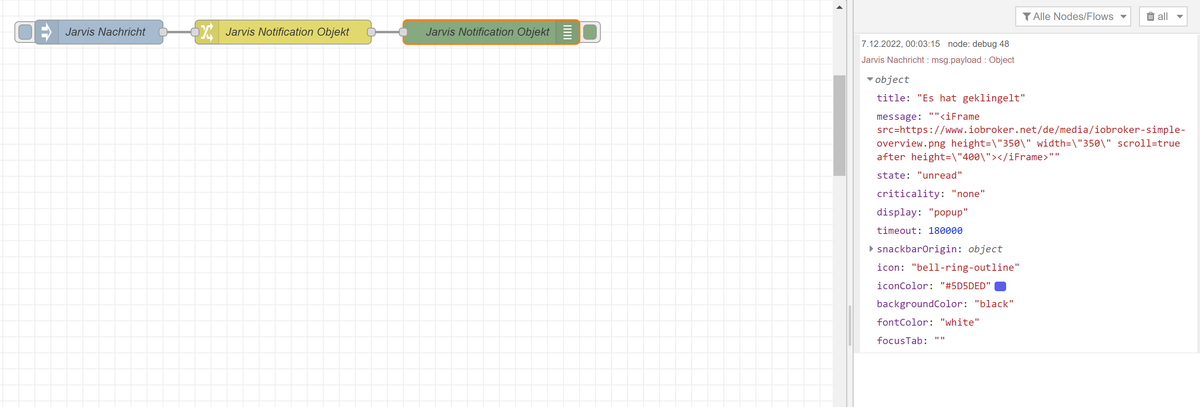
Nun ich hab einfach Deinen Code mit dem Link in eine function Node kopiert - man kann das nun natürlich auch ohne die function Node machen:
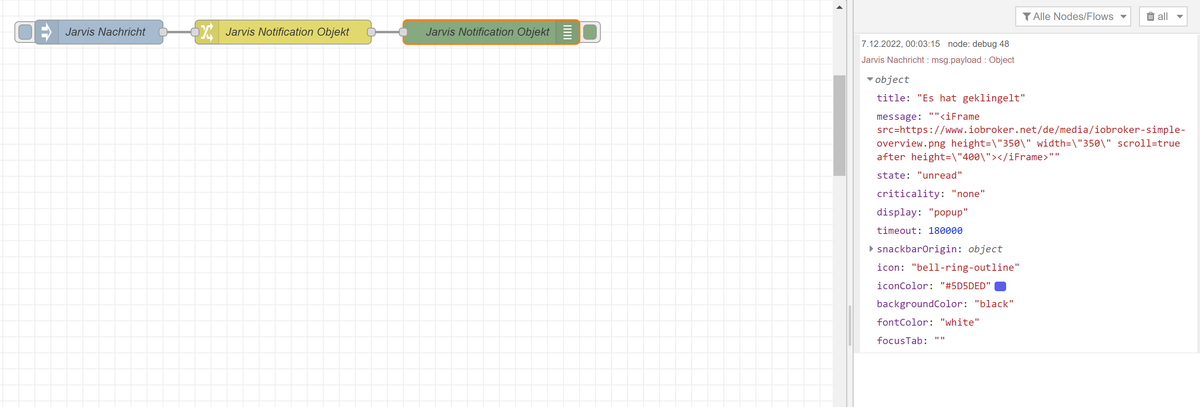
Sprich das Objekt, dass @Renegade-0 in sein Objekt kopieren will ist einfach das hier:
{ "title": "Es hat geklingelt", "message": "<iFrame src=https://www.iobroker.net/de/media/iobroker-simple-overview.png height=\"350\" width=\"350\" scroll=true after height=\"400\"></iFrame>", "state": "unread", "criticality": "none", "display": "popup", "timeout": 180000, "snackbarOrigin": {}, "icon": "bell-ring-outline", "iconColor": "#5D5DED", "backgroundColor": "black", "fontColor": "white", "focusTab": "" }Ich hab aber einfach, dass was Du in dem Code machst verwendest und in eine function Node kopiert:
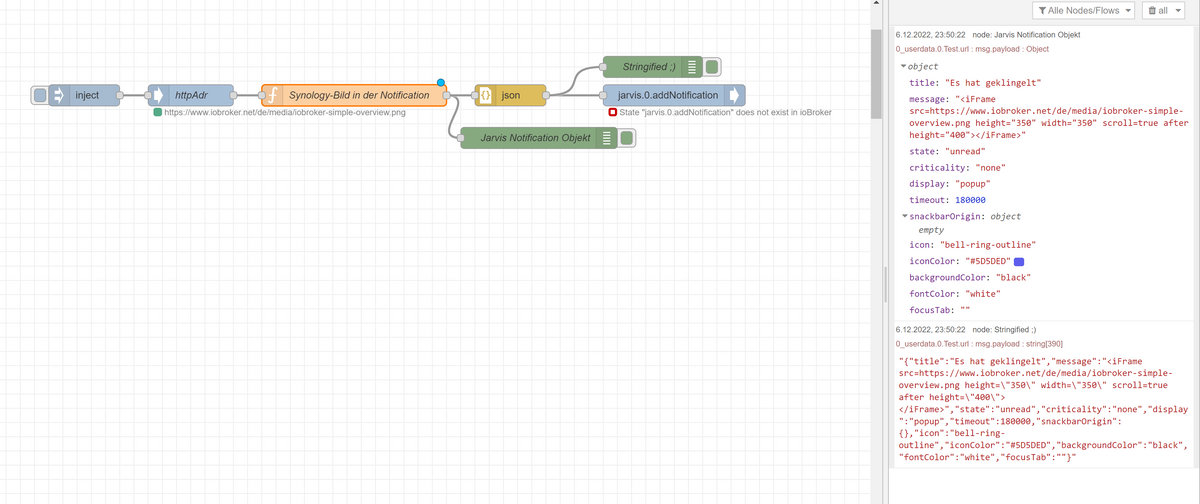
Das einzige was ich geändert habe ist, dass man das Auslesen des Datenpunktes mit der URL zu dem Bild im Flow nun vorgelagert ist und das Objekt nicht im Code stringifiziert wird, damit man ggf. noch was ändern kann. ;)

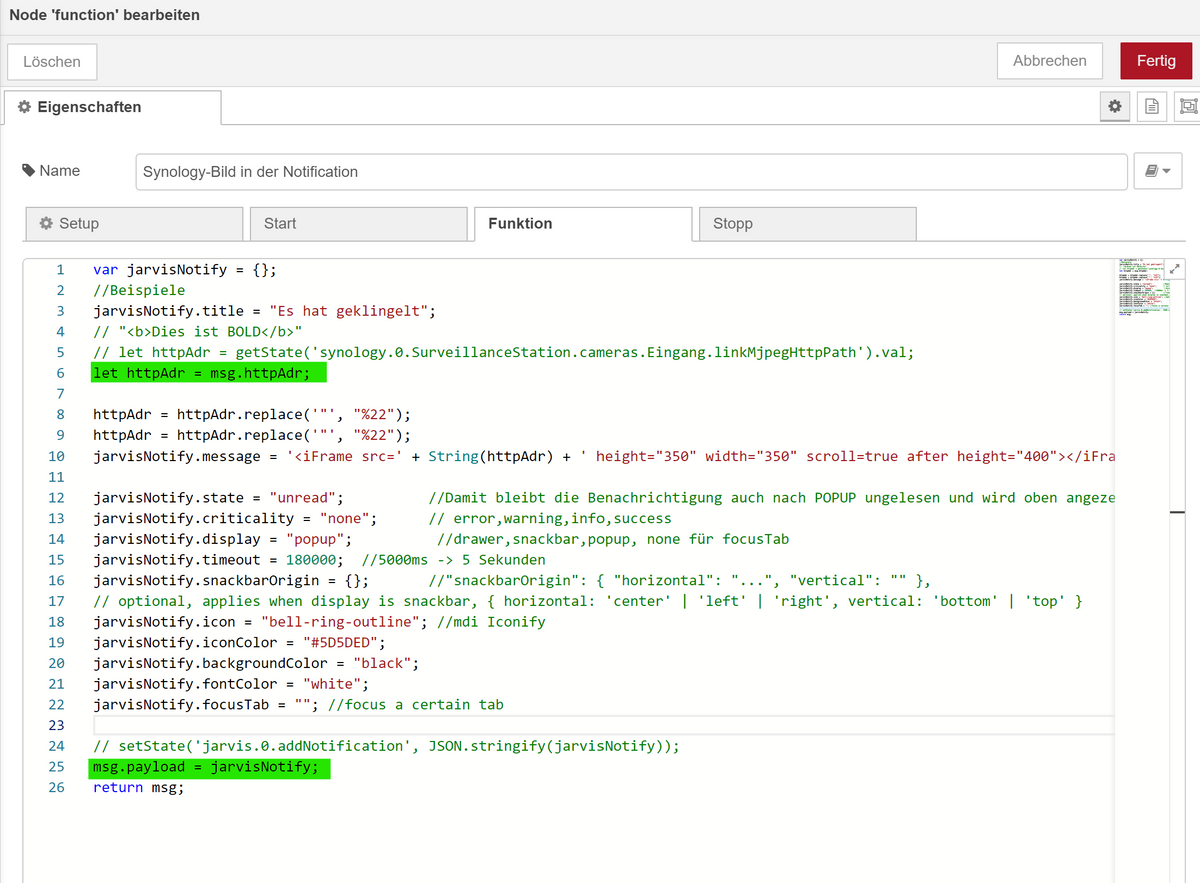
Dein Code bleibt also nahezu unverändert in der function Node:

Hier der Flow zum Import:
Für die Doku langt es dieses Objekt von oben vorzugeben, das Parmetrisieren müssen die Leute innerhalb von NR selbst machen:

-
@mcu sagte in Jarvis v3 Popup möglich?:
@renegade-0
Vielleicht kann @mickym dir helfen, ich kenne mich mit node-red gar nicht aus.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/notifications-pro/synology-bild@mickym : Bitte so erklären, dass ich es in die Doku mit aufnehmen kann. Vielen Dank.
Nun ich hab einfach Deinen Code mit dem Link in eine function Node kopiert - man kann das nun natürlich auch ohne die function Node machen:
Sprich das Objekt, dass @Renegade-0 in sein Objekt kopieren will ist einfach das hier:
{ "title": "Es hat geklingelt", "message": "<iFrame src=https://www.iobroker.net/de/media/iobroker-simple-overview.png height=\"350\" width=\"350\" scroll=true after height=\"400\"></iFrame>", "state": "unread", "criticality": "none", "display": "popup", "timeout": 180000, "snackbarOrigin": {}, "icon": "bell-ring-outline", "iconColor": "#5D5DED", "backgroundColor": "black", "fontColor": "white", "focusTab": "" }Ich hab aber einfach, dass was Du in dem Code machst verwendest und in eine function Node kopiert:
Das einzige was ich geändert habe ist, dass man das Auslesen des Datenpunktes mit der URL zu dem Bild im Flow nun vorgelagert ist und das Objekt nicht im Code stringifiziert wird, damit man ggf. noch was ändern kann. ;)

Dein Code bleibt also nahezu unverändert in der function Node:

Hier der Flow zum Import:
Für die Doku langt es dieses Objekt von oben vorzugeben, das Parmetrisieren müssen die Leute innerhalb von NR selbst machen:

@mickym
Ah OK, versteh ich das richtig, dass du quasi zuerst über JS ein Objekt erzeugst, dass dann von JSON in String konvertierst und dann ins addNotification schreibst? -
@mickym
Ah OK, versteh ich das richtig, dass du quasi zuerst über JS ein Objekt erzeugst, dass dann von JSON in String konvertierst und dann ins addNotification schreibst?@renegade-0 Ja du musst immer Objekte stringifizieren, wenn du sie in einen iobroker Datenpunkt schreibst. Das Originalskript macht das ja auch. Aber ich hab dir ja das Objekt bereits extrahiert, das via JS erzeugt wird, so dass du es direkt verwenden kannst.
-
@renegade-0 Ja du musst immer Objekte stringifizieren, wenn du sie in einen iobroker Datenpunkt schreibst. Das Originalskript macht das ja auch. Aber ich hab dir ja das Objekt bereits extrahiert, das via JS erzeugt wird, so dass du es direkt verwenden kannst.
@mickym
Ja. das ist mir schon klar. Nur der Schritt mit dem exec war mir neu. Den finde ich durchaus interessant :)Kann man das "Löschen", "archivieren" und "als gelesen markieren" auch ändern?


