NEWS
Yahka hue color nach hex convertieren
-
Moin,
sorry, ich muss leider das Thema nochmal hochholen, da ich mir z.Zt verzweifelt die Zähne an der Farbauswahl
ausbeisse.Konfiguration
Philips hue-GW
yahka-adapter (0.11.0)
hue-bridge-adapter (3.2.3)Muss ich irgendwelche Skripte, die oben erwähnt sind jetzt noch hier einbinden oder wieso funktioniert die Farbauswahl über Homekit nicht ?
Irgendwo im Netz steht, dass die "hue"-conversion ausreichend soll, aber offensichtlich ist das alles nicht der Fall.
-
Edit : Man sollte doch erst mal alles lesen, kann mein kommentar leider nicht löschen
Moin community,
großartiges tool. Ich habe vieles nun damit bei mir zuahuse eingestellt, je doch bei den LED strips hängt es.
Ich nutze Shelly RGBW2 Controller,
Hier sind sind die Parameter :


Folgendee Problemme tretten auf :
Color Temperature Wird in HomeKit angezeigt.
"weiß" (RGB auf 255) wird nur als rot angezeigt.Hatte jemand bereits erfahrung mit dem Shellys?
Danke im Voraus.
-
Habe HSL zu hex so gelöst
function hslToRgb(h, s, l){ var r, g, b; if (s == 0) { r = g = b = l; } else { function hue2rgb(p, q, t) { if (t < 0) t += 1; if (t > 1) t -= 1; if (t < 1 / 6) return p + (q - p) * 6 * t; if (t < 1 / 2) return q; if (t < 2 / 3) return p + (q - p) * (2 / 3 - t) * 6; return p; } var q = l < 0.5 ? l * (1 + s) : l + s - l * s; var p = 2 * l - q; r = hue2rgb(p, q, h + 1 / 3); g = hue2rgb(p, q, h); b = hue2rgb(p, q, h - 1 / 3); } numr = Math.max(0, Math.min(Math.round(r * 255), 255));numg = Math.max(0, Math.min(Math.round(g * 255), 255));numb = Math.max(0, Math.min(Math.round(b * 255), 255));setState("0_userdata.0.HWR.Lightbox.R", Math.max(0, Math.min(Math.round(r * 255), 255)) );setState("0_userdata.0.HWR.Lightbox.G", Math.max(0, Math.min(Math.round(g * 255), 255)) );setState("0_userdata.0.HWR.Lightbox.B", Math.max(0, Math.min(Math.round(b * 255), 255)) );hexr = numr.toString(16);;hexg = numg.toString(16);hexb = numb.toString(16); if (hexr.length == 1) hexr = "0" + hexr; if (hexg.length == 1) hexg = "0" + hexg; if (hexb.length == 1) hexb = "0" + hexb; setState("0_userdata.0.HWR.Lightbox.RGB", hexr + hexg + hexb ); return [ r * 255, g * 255, b * 255 ]; } hslToRgb(h, s, l);Und dann hex zu rgb
123456 hexr = numr.toString(16); hexg = numg.toString(16); hexb =numb.toString(16);setState("hyperion.0.control.rgb", hexr + hexg + hexb ); -
Hallo Leute ich habe folgendes Problem,
Gibt es eine Lösung dazu?
Ich habe den Magic Home LED Treiber mit Tasmota geflasht und alles funktioniert reibungslos...
allerdings habe ich den gleichen Fehler wie hier im Viedo zu sehen ist.
1570565912610-rpreplay_final1570565610.mp4
(Video kommt hier aus dem Forum)Dimmen, Temperatur und Farbauswahl funktionieren. Aber Homekit "speichert" die gewünschten Farbwerte nicht, er ändert alle auf dem selbe Farbe.

Grüße
@newBroker sagte in Yahka hue color nach hex convertieren:
Dimmen, Temperatur und Farbauswahl funktionieren. Aber Homekit "speichert" die gewünschten Farbwerte nicht, er ändert alle auf dem selbe Farbe.

Konnte jemand das Problem lösen? Die Skripte von TM-8, für YAHKA im Datenpunkt HUE funktionieren 1A. Leider nur das Problem in HomeKit, wenn man eine aus den 6 Favoritenfarben auswählt.
Viele Grüße
-
Das Problem mit den gleichen Farben war bei mir nach dem Update 0.11 gelöst
-
Das Problem mit den gleichen Farben war bei mir nach dem Update 0.11 gelöst
@backfisch88 sagte in Yahka hue color nach hex convertieren:
Das Problem mit den gleichen Farben war bei mir nach dem Update 0.11 gelöst
Hmm, habe auch die 0.11.
Kannst du mal dein Mapping der Color Lightbulb posten?DANKE
-
@backfisch88 sagte in Yahka hue color nach hex convertieren:
Das Problem mit den gleichen Farben war bei mir nach dem Update 0.11 gelöst
Hmm, habe auch die 0.11.
Kannst du mal dein Mapping der Color Lightbulb posten?DANKE
@_nico
Habe da mein eigenes Script zusammen gepopelt (siehe 2-3 Posts obendrüber)
Schreibe mir die brightness, hue und sat direkt in datenpunkte (ist prinzipiell hyperion bei mir nur ohne Adapter,da dieser genau solche Fehler verursacht hatteMein gesamtes Blockly
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="%IK1u+7sJpbZX8!:B(TD">h</variable> <variable id="fXWErS:iq$uw$LVkFV~H">s</variable> <variable id="~(y%gG)znw%-NHbr=~p[">l</variable> <variable id="!vsTX}~GXz!Ti~TUp)W?">numr</variable> <variable id="p~?a.@!$[=@thwM}eoh*">numb</variable> <variable id="`${Hpz8k`e/YiOT3pAW$">numg</variable> <variable id="0(/ITQG72Jf_z4#nw{rQ">Brightness</variable> </variables> <block type="on" id="Eb{C=?@P^V*FR^LFS1Va" x="63" y="-987"> <field name="OID">0_userdata.0.HWR.Lightbox.Switch</field> <field name="CONDITION">true</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="debug" id="pn+6eDkvF+bjZz;Nxm[0"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="m,kwg+w%NZ*86ZO-[I0O"> <field name="TEXT">Lightbox an</field> </shadow> </value> <next> <block type="variables_set" id="Ji4}ZfQ~%1sX{w3o$+C="> <field name="VAR" id="0(/ITQG72Jf_z4#nw{rQ">Brightness</field> <value name="VALUE"> <block type="get_value" id="H/]%cJ.H_-t([*a*lIV1"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> </block> </value> <next> <block type="control" id="PGfUz`$M#=y0nsgB}z74"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_arithmetic" id="ASNxKR?X*%s5qY#a*gG^"> <field name="OP">MINUS</field> <value name="A"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id=";H;nMreK}i5A#LAF)U)h"> <field name="NUM">1</field> </shadow> <block type="get_value" id="{dNuGXM-x,l1UfiB4/OV"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> </block> </value> <value name="B"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="vQ5r|7Graw}_g6:.~:W_"> <field name="NUM">1</field> </shadow> <block type="math_number" id="vSX){rp6oOdC:S7/Cd)6"> <field name="NUM">1</field> </block> </value> </block> </value> <next> <block type="control" id="^AZ|~sgmmRLMIp+L:f[p"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">100</field> <field name="UNIT">ms</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="variables_get" id="j!^tFWpms_|^FXj`A_R="> <field name="VAR" id="0(/ITQG72Jf_z4#nw{rQ">Brightness</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="on" id="Iw^KW@*i*hcl{Z2.;oG^"> <field name="OID">0_userdata.0.HWR.Lightbox.Switch</field> <field name="CONDITION">false</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="debug" id="q6rP#h/swRLnK}Z*uBt1"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="aqRwTBDvn;GAR/803LMO"> <field name="TEXT">Lightbox aus</field> </shadow> </value> <next> <block type="exec" id="Tt0eII45z|7xQ!:Pm`1|"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG"></field> <value name="COMMAND"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="text" id="x9k=SndliCyCdq)m{@iF"> <field name="TEXT">hyperion-remote --color ff5c5c</field> </shadow> <block type="text" id="U.0^Y-Oh[lg(Elr0NCt|"> <field name="TEXT">hyperion-remote --clearall</field> </block> </value> </block> </next> </block> </statement> <next> <block type="on" id="kUZiXBg^-8u9]T`8%wzR"> <field name="OID">0_userdata.0.HWR.Lightbox.RGB</field> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="exec" id="/Gnhy]K_7g68f]!Qx,h3"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG"></field> <value name="COMMAND"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="text" id="x9k=SndliCyCdq)m{@iF"> <field name="TEXT">hyperion-remote --color ff5c5c</field> </shadow> <block type="text_join" id="=yNsP5(]2r7E:nk$b%78"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="MRR=z5brhExi(VL@-R1}"> <field name="TEXT">hyperion-remote -c </field> </block> </value> <value name="ADD1"> <block type="get_value" id="Bc@YhEfnJKcigwI;]!*6"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.RGB</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on_ext" id="I=[77?Z^vAy~$O@bTg^9"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="3"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="kQOdN]nM;{+K~.wKh7Q?"> <field name="oid">0_userdata.0.HWR.Lightbox.Hue</field> </shadow> </value> <value name="OID1"> <shadow type="field_oid" id=":RLb:EWh-zN3B~kp{d/p"> <field name="oid">0_userdata.0.HWR.Lightbox.Saturation</field> </shadow> </value> <value name="OID2"> <shadow type="field_oid" id=";95uN8;rr8ARonFBQ=Jq"> <field name="oid">0_userdata.0.HWR.Lightbox.Brightness</field> </shadow> </value> <statement name="STATEMENT"> <block type="procedures_callcustomnoreturn" id="SDOCv)X}dC}z:pCkF/or"> <mutation name="conv"> <arg name="h"></arg> <arg name="s"></arg> <arg name="l"></arg> </mutation> <value name="ARG0"> <block type="math_rndfixed" id="!seM.ky;Z{2zY);0hDH$"> <field name="n">2</field> <value name="x"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="u7{Jh}fdUs%HyK2q`QD:"> <field name="NUM">3.1234</field> </shadow> <block type="math_arithmetic" id="bCk^H{K`!p~VeC.C?DFt"> <field name="OP">MULTIPLY</field> <value name="A"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="KD2v*r)5Nu~{:0i~I$]1"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="qX[`IYNv%}I]r83VGR[T"> <field name="OP">DIVIDE</field> <value name="A"> <shadow type="math_number" id="pVkeP6Zlp44.8K_1?,1+"> <field name="NUM">1</field> </shadow> </value> <value name="B"> <shadow type="math_number" id=";Mc/net{R?_f!Yoi:DWR"> <field name="NUM">360</field> </shadow> </value> </block> </value> <value name="B"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="D-#x~4-L?6tOH`yP6Yt4"> <field name="NUM">1</field> </shadow> <block type="convert_tonumber" id="u5FL^e*.H^!UN/T68NNW"> <value name="VALUE"> <block type="get_value" id="i;H$i9$Z?084L!Q`~uQ`"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Hue</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ARG1"> <block type="math_arithmetic" id="$_*o9zP8f#O]1$U-5z3p"> <field name="OP">DIVIDE</field> <value name="A"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="VCh}#taZBXCAB[$i6sJS"> <field name="NUM">1</field> </shadow> <block type="convert_tonumber" id="2PFdMbT?b74HA1@l:r~:"> <value name="VALUE"> <block type="get_value" id="AbO6GaI|0/:aN1b$Ft!)"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Saturation</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="A|*=@X,na}GbH]:xy#EN"> <field name="NUM">100</field> </shadow> </value> </block> </value> <value name="ARG2"> <block type="math_arithmetic" id=",K)3Svfo:KWG;qta39/="> <field name="OP">DIVIDE</field> <value name="A"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="lB)HrR0b+pBX(26P^d=G"> <field name="NUM">1</field> </shadow> <block type="convert_tonumber" id="I:X(_N-;6-dzB;UhCUam"> <value name="VALUE"> <block type="get_value" id="*z{/FsWPeCQ;Jy|rvGVr"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="%fIMst!tM5;}/M+r*K}z"> <field name="NUM">100</field> </shadow> </value> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomnoreturn" id="uJLCg+KmEf6ngicomzfn" x="588" y="-612"> <mutation statements="false"> <arg name="h" varid="%IK1u+7sJpbZX8!:B(TD"></arg> <arg name="s" varid="fXWErS:iq$uw$LVkFV~H"></arg> <arg name="l" varid="~(y%gG)znw%-NHbr=~p["></arg> </mutation> <field name="NAME">conv</field> <field name="SCRIPT">LyoqDQogKiBDb252ZXJ0cyBhbiBIU0wgY29sb3IgdmFsdWUgdG8gUkdCLiBDb252ZXJzaW9uIGZvcm11bGENCiAqIGFkYXB0ZWQgZnJvbSBodHRwOi8vZW4ud2lraXBlZGlhLm9yZy93aWtpL0hTTF9jb2xvcl9zcGFjZS4NCiAqIEFzc3VtZXMgaCwgcywgYW5kIGwgYXJlIGNvbnRhaW5lZCBpbiB0aGUgc2V0IFswLCAxXSBhbmQNCiAqIHJldHVybnMgciwgZywgYW5kIGIgaW4gdGhlIHNldCBbMCwgMjU1XS4NCiAqDQogKiBAcGFyYW0gICBOdW1iZXIgIGggICAgICAgVGhlIGh1ZQ0KICogQHBhcmFtICAgTnVtYmVyICBzICAgICAgIFRoZSBzYXR1cmF0aW9uDQogKiBAcGFyYW0gICBOdW1iZXIgIGwgICAgICAgVGhlIGxpZ2h0bmVzcw0KICogQHJldHVybiAgQXJyYXkgICAgICAgICAgIFRoZSBSR0IgcmVwcmVzZW50YXRpb24NCiAqLw0KZnVuY3Rpb24gaHNsVG9SZ2IoaCwgcywgbCkNCnsNCiAgICB2YXIgciwgZywgYjsNCg0KICAgIGlmIChzID09IDApDQogICAgew0KICAgICAgICByID0gZyA9IGIgPSBsOyAvLyBhY2hyb21hdGljDQogICAgfQ0KICAgIGVsc2UNCiAgICB7DQogICAgICAgIGZ1bmN0aW9uIGh1ZTJyZ2IocCwgcSwgdCkNCiAgICAgICAgew0KICAgICAgICAgICAgaWYgKHQgPCAwKSB0ICs9IDE7DQogICAgICAgICAgICBpZiAodCA+IDEpIHQgLT0gMTsNCiAgICAgICAgICAgIGlmICh0IDwgMSAvIDYpIHJldHVybiBwICsgKHEgLSBwKSAqIDYgKiB0Ow0KICAgICAgICAgICAgaWYgKHQgPCAxIC8gMikgcmV0dXJuIHE7DQogICAgICAgICAgICBpZiAodCA8IDIgLyAzKSByZXR1cm4gcCArIChxIC0gcCkgKiAoMiAvIDMgLSB0KSAqIDY7DQogICAgICAgICAgICByZXR1cm4gcDsNCiAgICAgICAgfQ0KDQogICAgICAgIHZhciBxID0gbCA8IDAuNSA/IGwgKiAoMSArIHMpIDogbCArIHMgLSBsICogczsNCiAgICAgICAgdmFyIHAgPSAyICogbCAtIHE7DQoNCiAgICAgICAgciA9IGh1ZTJyZ2IocCwgcSwgaCArIDEgLyAzKTsNCiAgICAgICAgZyA9IGh1ZTJyZ2IocCwgcSwgaCk7DQogICAgICAgIGIgPSBodWUycmdiKHAsIHEsIGggLSAxIC8gMyk7DQogICAgfQ0KbnVtciA9IE1hdGgubWF4KDAsIE1hdGgubWluKE1hdGgucm91bmQociAqIDI1NSksIDI1NSkpOw0KbnVtZyA9IE1hdGgubWF4KDAsIE1hdGgubWluKE1hdGgucm91bmQoZyAqIDI1NSksIDI1NSkpOw0KbnVtYiA9IE1hdGgubWF4KDAsIE1hdGgubWluKE1hdGgucm91bmQoYiAqIDI1NSksIDI1NSkpOw0Kc2V0U3RhdGUoIjBfdXNlcmRhdGEuMC5IV1IuTGlnaHRib3guUiIsIE1hdGgubWF4KDAsIE1hdGgubWluKE1hdGgucm91bmQociAqIDI1NSksIDI1NSkpICk7DQpzZXRTdGF0ZSgiMF91c2VyZGF0YS4wLkhXUi5MaWdodGJveC5HIiwgTWF0aC5tYXgoMCwgTWF0aC5taW4oTWF0aC5yb3VuZChnICogMjU1KSwgMjU1KSkgKTsNCnNldFN0YXRlKCIwX3VzZXJkYXRhLjAuSFdSLkxpZ2h0Ym94LkIiLCBNYXRoLm1heCgwLCBNYXRoLm1pbihNYXRoLnJvdW5kKGIgKiAyNTUpLCAyNTUpKSApOw0KaGV4ciA9IG51bXIudG9TdHJpbmcoMTYpOzsNCmhleGcgPSBudW1nLnRvU3RyaW5nKDE2KTsNCmhleGIgPSBudW1iLnRvU3RyaW5nKDE2KTsNCiBpZiAoaGV4ci5sZW5ndGggPT0gMSkNCiAgICBoZXhyID0gIjAiICsgaGV4cjsNCiAgaWYgKGhleGcubGVuZ3RoID09IDEpDQogICAgaGV4ZyA9ICIwIiArIGhleGc7DQogIGlmIChoZXhiLmxlbmd0aCA9PSAxKQ0KICAgIGhleGIgPSAiMCIgKyBoZXhiOw0KDQpzZXRTdGF0ZSgiMF91c2VyZGF0YS4wLkhXUi5MaWdodGJveC5SR0IiLCBoZXhyICsgaGV4ZyArIGhleGIgKTsNCiAgcmV0dXJuIFsgciAqIDI1NSwgZyAqIDI1NSwgYiAqIDI1NSBdOw0KDQoNCg0KfQ0KDQpoc2xUb1JnYihoLCBzLCBsKTsNCg0KDQoNCg0KDQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomnoreturn" id="./]cyZBt+LEO5A)-rk[p" x="588" y="-562"> <mutation statements="false"> <arg name="numr" varid="!vsTX}~GXz!Ti~TUp)W?"></arg> <arg name="numb" varid="p~?a.@!$[=@thwM}eoh*"></arg> <arg name="numg" varid="`${Hpz8k`e/YiOT3pAW$"></arg> </mutation> <field name="NAME">hex</field> <field name="SCRIPT">aGV4ciA9IG51bXIudG9TdHJpbmcoMTYpOw0KaGV4ZyA9IG51bWcudG9TdHJpbmcoMTYpOw0KaGV4YiA9IG51bWIudG9TdHJpbmcoMTYpOw0Kc2V0U3RhdGUoImh5cGVyaW9uLjAuY29udHJvbC5yZ2IiLCBoZXhyICsgaGV4ZyArIGhleGIgKTsNCg0K</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml> -
@_nico
Habe da mein eigenes Script zusammen gepopelt (siehe 2-3 Posts obendrüber)
Schreibe mir die brightness, hue und sat direkt in datenpunkte (ist prinzipiell hyperion bei mir nur ohne Adapter,da dieser genau solche Fehler verursacht hatteMein gesamtes Blockly
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="%IK1u+7sJpbZX8!:B(TD">h</variable> <variable id="fXWErS:iq$uw$LVkFV~H">s</variable> <variable id="~(y%gG)znw%-NHbr=~p[">l</variable> <variable id="!vsTX}~GXz!Ti~TUp)W?">numr</variable> <variable id="p~?a.@!$[=@thwM}eoh*">numb</variable> <variable id="`${Hpz8k`e/YiOT3pAW$">numg</variable> <variable id="0(/ITQG72Jf_z4#nw{rQ">Brightness</variable> </variables> <block type="on" id="Eb{C=?@P^V*FR^LFS1Va" x="63" y="-987"> <field name="OID">0_userdata.0.HWR.Lightbox.Switch</field> <field name="CONDITION">true</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="debug" id="pn+6eDkvF+bjZz;Nxm[0"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="m,kwg+w%NZ*86ZO-[I0O"> <field name="TEXT">Lightbox an</field> </shadow> </value> <next> <block type="variables_set" id="Ji4}ZfQ~%1sX{w3o$+C="> <field name="VAR" id="0(/ITQG72Jf_z4#nw{rQ">Brightness</field> <value name="VALUE"> <block type="get_value" id="H/]%cJ.H_-t([*a*lIV1"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> </block> </value> <next> <block type="control" id="PGfUz`$M#=y0nsgB}z74"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_arithmetic" id="ASNxKR?X*%s5qY#a*gG^"> <field name="OP">MINUS</field> <value name="A"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id=";H;nMreK}i5A#LAF)U)h"> <field name="NUM">1</field> </shadow> <block type="get_value" id="{dNuGXM-x,l1UfiB4/OV"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> </block> </value> <value name="B"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="vQ5r|7Graw}_g6:.~:W_"> <field name="NUM">1</field> </shadow> <block type="math_number" id="vSX){rp6oOdC:S7/Cd)6"> <field name="NUM">1</field> </block> </value> </block> </value> <next> <block type="control" id="^AZ|~sgmmRLMIp+L:f[p"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">100</field> <field name="UNIT">ms</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="variables_get" id="j!^tFWpms_|^FXj`A_R="> <field name="VAR" id="0(/ITQG72Jf_z4#nw{rQ">Brightness</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="on" id="Iw^KW@*i*hcl{Z2.;oG^"> <field name="OID">0_userdata.0.HWR.Lightbox.Switch</field> <field name="CONDITION">false</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="debug" id="q6rP#h/swRLnK}Z*uBt1"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="aqRwTBDvn;GAR/803LMO"> <field name="TEXT">Lightbox aus</field> </shadow> </value> <next> <block type="exec" id="Tt0eII45z|7xQ!:Pm`1|"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG"></field> <value name="COMMAND"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="text" id="x9k=SndliCyCdq)m{@iF"> <field name="TEXT">hyperion-remote --color ff5c5c</field> </shadow> <block type="text" id="U.0^Y-Oh[lg(Elr0NCt|"> <field name="TEXT">hyperion-remote --clearall</field> </block> </value> </block> </next> </block> </statement> <next> <block type="on" id="kUZiXBg^-8u9]T`8%wzR"> <field name="OID">0_userdata.0.HWR.Lightbox.RGB</field> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="exec" id="/Gnhy]K_7g68f]!Qx,h3"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG"></field> <value name="COMMAND"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="text" id="x9k=SndliCyCdq)m{@iF"> <field name="TEXT">hyperion-remote --color ff5c5c</field> </shadow> <block type="text_join" id="=yNsP5(]2r7E:nk$b%78"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="MRR=z5brhExi(VL@-R1}"> <field name="TEXT">hyperion-remote -c </field> </block> </value> <value name="ADD1"> <block type="get_value" id="Bc@YhEfnJKcigwI;]!*6"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.RGB</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on_ext" id="I=[77?Z^vAy~$O@bTg^9"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="3"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="kQOdN]nM;{+K~.wKh7Q?"> <field name="oid">0_userdata.0.HWR.Lightbox.Hue</field> </shadow> </value> <value name="OID1"> <shadow type="field_oid" id=":RLb:EWh-zN3B~kp{d/p"> <field name="oid">0_userdata.0.HWR.Lightbox.Saturation</field> </shadow> </value> <value name="OID2"> <shadow type="field_oid" id=";95uN8;rr8ARonFBQ=Jq"> <field name="oid">0_userdata.0.HWR.Lightbox.Brightness</field> </shadow> </value> <statement name="STATEMENT"> <block type="procedures_callcustomnoreturn" id="SDOCv)X}dC}z:pCkF/or"> <mutation name="conv"> <arg name="h"></arg> <arg name="s"></arg> <arg name="l"></arg> </mutation> <value name="ARG0"> <block type="math_rndfixed" id="!seM.ky;Z{2zY);0hDH$"> <field name="n">2</field> <value name="x"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="u7{Jh}fdUs%HyK2q`QD:"> <field name="NUM">3.1234</field> </shadow> <block type="math_arithmetic" id="bCk^H{K`!p~VeC.C?DFt"> <field name="OP">MULTIPLY</field> <value name="A"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="KD2v*r)5Nu~{:0i~I$]1"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="qX[`IYNv%}I]r83VGR[T"> <field name="OP">DIVIDE</field> <value name="A"> <shadow type="math_number" id="pVkeP6Zlp44.8K_1?,1+"> <field name="NUM">1</field> </shadow> </value> <value name="B"> <shadow type="math_number" id=";Mc/net{R?_f!Yoi:DWR"> <field name="NUM">360</field> </shadow> </value> </block> </value> <value name="B"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="D-#x~4-L?6tOH`yP6Yt4"> <field name="NUM">1</field> </shadow> <block type="convert_tonumber" id="u5FL^e*.H^!UN/T68NNW"> <value name="VALUE"> <block type="get_value" id="i;H$i9$Z?084L!Q`~uQ`"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Hue</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ARG1"> <block type="math_arithmetic" id="$_*o9zP8f#O]1$U-5z3p"> <field name="OP">DIVIDE</field> <value name="A"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="VCh}#taZBXCAB[$i6sJS"> <field name="NUM">1</field> </shadow> <block type="convert_tonumber" id="2PFdMbT?b74HA1@l:r~:"> <value name="VALUE"> <block type="get_value" id="AbO6GaI|0/:aN1b$Ft!)"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Saturation</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="A|*=@X,na}GbH]:xy#EN"> <field name="NUM">100</field> </shadow> </value> </block> </value> <value name="ARG2"> <block type="math_arithmetic" id=",K)3Svfo:KWG;qta39/="> <field name="OP">DIVIDE</field> <value name="A"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="math_number" id="lB)HrR0b+pBX(26P^d=G"> <field name="NUM">1</field> </shadow> <block type="convert_tonumber" id="I:X(_N-;6-dzB;UhCUam"> <value name="VALUE"> <block type="get_value" id="*z{/FsWPeCQ;Jy|rvGVr"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.HWR.Lightbox.Brightness</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="%fIMst!tM5;}/M+r*K}z"> <field name="NUM">100</field> </shadow> </value> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomnoreturn" id="uJLCg+KmEf6ngicomzfn" x="588" y="-612"> <mutation statements="false"> <arg name="h" varid="%IK1u+7sJpbZX8!:B(TD"></arg> <arg name="s" varid="fXWErS:iq$uw$LVkFV~H"></arg> <arg name="l" varid="~(y%gG)znw%-NHbr=~p["></arg> </mutation> <field name="NAME">conv</field> <field name="SCRIPT">LyoqDQogKiBDb252ZXJ0cyBhbiBIU0wgY29sb3IgdmFsdWUgdG8gUkdCLiBDb252ZXJzaW9uIGZvcm11bGENCiAqIGFkYXB0ZWQgZnJvbSBodHRwOi8vZW4ud2lraXBlZGlhLm9yZy93aWtpL0hTTF9jb2xvcl9zcGFjZS4NCiAqIEFzc3VtZXMgaCwgcywgYW5kIGwgYXJlIGNvbnRhaW5lZCBpbiB0aGUgc2V0IFswLCAxXSBhbmQNCiAqIHJldHVybnMgciwgZywgYW5kIGIgaW4gdGhlIHNldCBbMCwgMjU1XS4NCiAqDQogKiBAcGFyYW0gICBOdW1iZXIgIGggICAgICAgVGhlIGh1ZQ0KICogQHBhcmFtICAgTnVtYmVyICBzICAgICAgIFRoZSBzYXR1cmF0aW9uDQogKiBAcGFyYW0gICBOdW1iZXIgIGwgICAgICAgVGhlIGxpZ2h0bmVzcw0KICogQHJldHVybiAgQXJyYXkgICAgICAgICAgIFRoZSBSR0IgcmVwcmVzZW50YXRpb24NCiAqLw0KZnVuY3Rpb24gaHNsVG9SZ2IoaCwgcywgbCkNCnsNCiAgICB2YXIgciwgZywgYjsNCg0KICAgIGlmIChzID09IDApDQogICAgew0KICAgICAgICByID0gZyA9IGIgPSBsOyAvLyBhY2hyb21hdGljDQogICAgfQ0KICAgIGVsc2UNCiAgICB7DQogICAgICAgIGZ1bmN0aW9uIGh1ZTJyZ2IocCwgcSwgdCkNCiAgICAgICAgew0KICAgICAgICAgICAgaWYgKHQgPCAwKSB0ICs9IDE7DQogICAgICAgICAgICBpZiAodCA+IDEpIHQgLT0gMTsNCiAgICAgICAgICAgIGlmICh0IDwgMSAvIDYpIHJldHVybiBwICsgKHEgLSBwKSAqIDYgKiB0Ow0KICAgICAgICAgICAgaWYgKHQgPCAxIC8gMikgcmV0dXJuIHE7DQogICAgICAgICAgICBpZiAodCA8IDIgLyAzKSByZXR1cm4gcCArIChxIC0gcCkgKiAoMiAvIDMgLSB0KSAqIDY7DQogICAgICAgICAgICByZXR1cm4gcDsNCiAgICAgICAgfQ0KDQogICAgICAgIHZhciBxID0gbCA8IDAuNSA/IGwgKiAoMSArIHMpIDogbCArIHMgLSBsICogczsNCiAgICAgICAgdmFyIHAgPSAyICogbCAtIHE7DQoNCiAgICAgICAgciA9IGh1ZTJyZ2IocCwgcSwgaCArIDEgLyAzKTsNCiAgICAgICAgZyA9IGh1ZTJyZ2IocCwgcSwgaCk7DQogICAgICAgIGIgPSBodWUycmdiKHAsIHEsIGggLSAxIC8gMyk7DQogICAgfQ0KbnVtciA9IE1hdGgubWF4KDAsIE1hdGgubWluKE1hdGgucm91bmQociAqIDI1NSksIDI1NSkpOw0KbnVtZyA9IE1hdGgubWF4KDAsIE1hdGgubWluKE1hdGgucm91bmQoZyAqIDI1NSksIDI1NSkpOw0KbnVtYiA9IE1hdGgubWF4KDAsIE1hdGgubWluKE1hdGgucm91bmQoYiAqIDI1NSksIDI1NSkpOw0Kc2V0U3RhdGUoIjBfdXNlcmRhdGEuMC5IV1IuTGlnaHRib3guUiIsIE1hdGgubWF4KDAsIE1hdGgubWluKE1hdGgucm91bmQociAqIDI1NSksIDI1NSkpICk7DQpzZXRTdGF0ZSgiMF91c2VyZGF0YS4wLkhXUi5MaWdodGJveC5HIiwgTWF0aC5tYXgoMCwgTWF0aC5taW4oTWF0aC5yb3VuZChnICogMjU1KSwgMjU1KSkgKTsNCnNldFN0YXRlKCIwX3VzZXJkYXRhLjAuSFdSLkxpZ2h0Ym94LkIiLCBNYXRoLm1heCgwLCBNYXRoLm1pbihNYXRoLnJvdW5kKGIgKiAyNTUpLCAyNTUpKSApOw0KaGV4ciA9IG51bXIudG9TdHJpbmcoMTYpOzsNCmhleGcgPSBudW1nLnRvU3RyaW5nKDE2KTsNCmhleGIgPSBudW1iLnRvU3RyaW5nKDE2KTsNCiBpZiAoaGV4ci5sZW5ndGggPT0gMSkNCiAgICBoZXhyID0gIjAiICsgaGV4cjsNCiAgaWYgKGhleGcubGVuZ3RoID09IDEpDQogICAgaGV4ZyA9ICIwIiArIGhleGc7DQogIGlmIChoZXhiLmxlbmd0aCA9PSAxKQ0KICAgIGhleGIgPSAiMCIgKyBoZXhiOw0KDQpzZXRTdGF0ZSgiMF91c2VyZGF0YS4wLkhXUi5MaWdodGJveC5SR0IiLCBoZXhyICsgaGV4ZyArIGhleGIgKTsNCiAgcmV0dXJuIFsgciAqIDI1NSwgZyAqIDI1NSwgYiAqIDI1NSBdOw0KDQoNCg0KfQ0KDQpoc2xUb1JnYihoLCBzLCBsKTsNCg0KDQoNCg0KDQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomnoreturn" id="./]cyZBt+LEO5A)-rk[p" x="588" y="-562"> <mutation statements="false"> <arg name="numr" varid="!vsTX}~GXz!Ti~TUp)W?"></arg> <arg name="numb" varid="p~?a.@!$[=@thwM}eoh*"></arg> <arg name="numg" varid="`${Hpz8k`e/YiOT3pAW$"></arg> </mutation> <field name="NAME">hex</field> <field name="SCRIPT">aGV4ciA9IG51bXIudG9TdHJpbmcoMTYpOw0KaGV4ZyA9IG51bWcudG9TdHJpbmcoMTYpOw0KaGV4YiA9IG51bWIudG9TdHJpbmcoMTYpOw0Kc2V0U3RhdGUoImh5cGVyaW9uLjAuY29udHJvbC5yZ2IiLCBoZXhyICsgaGV4ZyArIGhleGIgKTsNCg0K</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>@backfisch88
Ich bin blutiger ioBroker Neuling und überlege mir ein Phillips HUE Leuchtmittel zu bestellen.
Verstehe ich deinen Post richtig, mit deinem Blocky-Script tritt der von @_nico dokumentierte Fehler nicht auf? Sprich du kannst Lichttemperatur oder Lichtfarbe in einem Gerät ohne Fehler steuern?@_nico, wäre ein möglicher Workaround die Lampe als zwei Geräte im Yahka zu erfassen? Eines für Lichttemperatur, eines für Lichtfarbe? Wie gut stehe die Chance aus eurer Erfahrung dass dieses Problem irgendwann gefixt wird? :)
-
Hallo,
ich stehe vor einem ähnlichen Problem. Ich habe zwar eine Lösung, aber ob die "sauber" ist, kann ich nicht sagen hierfür habe ich zu wenig Kenntnisse in JS.
Problem, ich will die hue Bridge loswerden ;-)
Also cc2531 geholt und ZigBee-to-mqtt geflasht. soweit alles gut. Gleich mal den Philips Dimmer Schalter angemeldet. Super, diesen über Node-Red zum öffnen und schließen des WC Fensters und zum Dimmen bzw. ein- ausschalten des Lichte im WC genutzt, wenn es nicht über den Bewegungsmelder laufen soll. Soweit alles gut.
Dann zum testen eine Philips Hue "Iris" angelernt, nun die Ernüchterung, Farbwerte in RGB HEX, kein Wert für Saturation und Hue. Kenne mich zu wenig aus, aber das sollte man doch hinbekommen im ZigBee Adapter.
Warum ist das ein Problem für mich?
Ich benutze zahlreiche Tablets und auch zwei 22,5 Zoll FullHD Touchscreens mit Raspberry Pi4 zur Steuerung im Haus (VIS). Aber ich bin ein Apple Fan-Boy (so habe mich geoutet :-)) und aus diesem Grund muss alles auch über HomeKit (2 iPhones, iPad 2019, iPad Pro, Apple Watch 4 und 5, Apple TV, usw.) steuerbar sein. Find ich persönlich einfach auch gut, wenn ich z.B. im Garten bin beim Grillen und trotzdem die Kontrolle über alles habe.So nun genug, jetzt zu dem was ich umgesetzt habe. (Wo ich aber denke, das ginge bestimmt noch besser.)


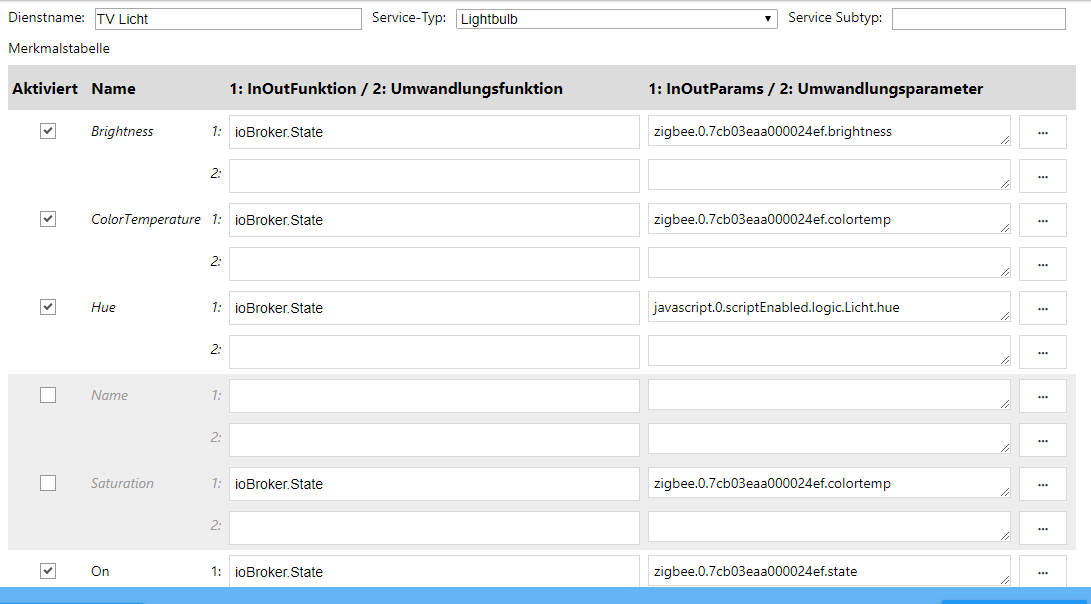
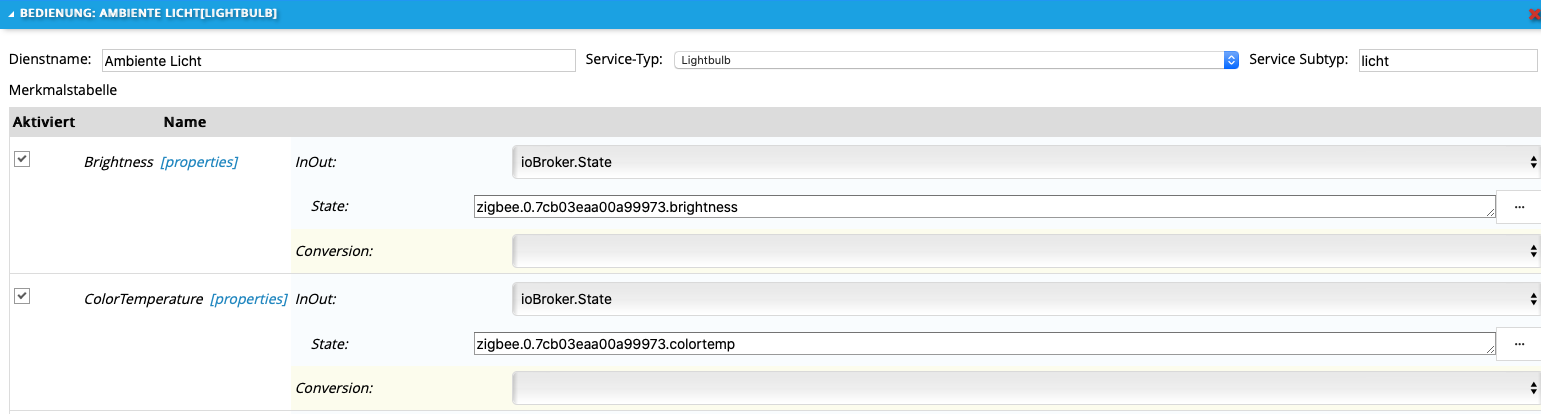
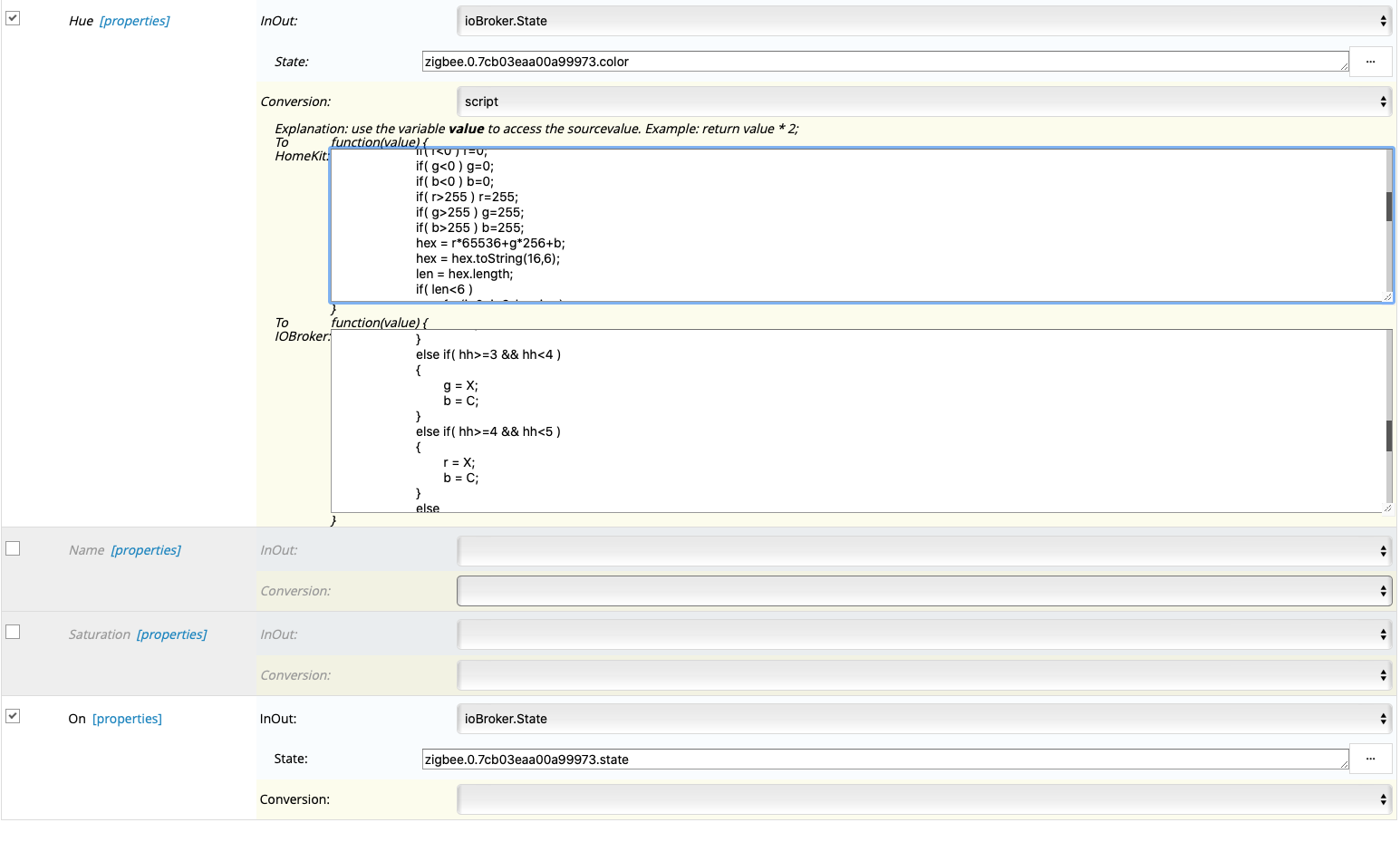
Hue: Script to ioBroker: (Saturation und Helligkeit setze ich von Hand hier auf 100%, weil ich nicht weis wie ich die Wert hier aus den anderen Zeilen in der Yahka Geräte Eigenschaften hole soll.)
h = value; s = 100; v = 100; if( h=="" ) h=0; if( s=="" ) s=0; if( v=="" ) v=0; h = parseFloat(h); s = parseFloat(s); v = parseFloat(v); if( h<0 ) h=0; if( s<0 ) s=0; if( v<0 ) v=0; if( h>=360 ) h=359; if( s>100 ) s=100; if( v>100 ) v=100; s/=100.0; v/=100.0; C = v*s; hh = h/60.0; X = C*(1.0-Math.abs((hh%2)-1.0)); r = g = b = 0; if( hh>=0 && hh<1 ) { r = C; g = X; } else if( hh>=1 && hh<2 ) { r = X; g = C; } else if( hh>=2 && hh<3 ) { g = C; b = X; } else if( hh>=3 && hh<4 ) { g = X; b = C; } else if( hh>=4 && hh<5 ) { r = X; b = C; } else { r = C; b = X; } m = v-C; r += m; g += m; b += m; r *= 255.0; g *= 255.0; b *= 255.0; r = Math.round(r); g = Math.round(g); b = Math.round(b); hex = r*65536+g*256+b; hex = hex.toString(16,6); len = hex.length; if( len<6 ) for(i=0; i<6-len; i++) hex = '0'+hex; return "#" + hex; // Hier noch die Raute zum HEX WertHue: Script - to HomeKit: (wenn ich über ein anderes Gerät (nicht Apple) z.B. Touchscreen Raspberry Pi4 die Farbe ändere, damit in HomeKit auch die aktuelle Farbe angezeigt wird, wenn ich dir auf Farbe oder Dimmen gehe)
hex = value; r = hex.substring(1,3); g = hex.substring(3,5); b = hex.substring(5,7); r = parseInt(r, 16); g = parseInt(g, 16); b = parseInt(b, 16); if( r=="" ) r=0; if( g=="" ) g=0; if( b=="" ) b=0; r = parseFloat(r); g = parseFloat(g); b = parseFloat(b); if( r<0 ) r=0; if( g<0 ) g=0; if( b<0 ) b=0; if( r>255 ) r=255; if( g>255 ) g=255; if( b>255 ) b=255; hex = r*65536+g*256+b; hex = hex.toString(16,6); len = hex.length; if( len<6 ) for(i=0; i<6-len; i++) hex = '0'+hex; r/=255; g/=255; b/=255; M = Math.max(r,g,b); m = Math.min(r,g,b); C = M-m; if( C==0 ) h=0; else if( M==r ) h=((g-b)/C)%6; else if( M==g ) h=(b-r)/C+2; else h=(r-g)/C+4; h*=60; if( h<0 ) h+=360; v = M; if( v==0 ) s = 0; else s = C/v; s*=100; v*=100; return h.toFixed(0);Saturation Script to Homekit:
hex = value; r = hex.substring(1,3); g = hex.substring(3,5); b = hex.substring(5,7); r = parseInt(r, 16); g = parseInt(g, 16); b = parseInt(b, 16); if( r=="" ) r=0; if( g=="" ) g=0; if( b=="" ) b=0; r = parseFloat(r); g = parseFloat(g); b = parseFloat(b); if( r<0 ) r=0; if( g<0 ) g=0; if( b<0 ) b=0; if( r>255 ) r=255; if( g>255 ) g=255; if( b>255 ) b=255; hex = r*65536+g*256+b; hex = hex.toString(16,6); len = hex.length; if( len<6 ) for(i=0; i<6-len; i++) hex = '0'+hex; r/=255; g/=255; b/=255; M = Math.max(r,g,b); m = Math.min(r,g,b); C = M-m; if( C==0 ) h=0; else if( M==r ) h=((g-b)/C)%6; else if( M==g ) h=(b-r)/C+2; else h=(r-g)/C+4; h*=60; if( h<0 ) h+=360; v = M; if( v==0 ) s = 0; else s = C/v; s*=100; v*=100; return s.toFixed(1);Ich möchte das nicht über den Javascript Adapter machen, und oder extra Datenpunkte von Hand anlegen für jede Lampe. Eine andere Lösung wäre evtl. Node Red. Ich habe noch nicht getestet, welche "Pfade und Datenpunkte" angelegt werden in Matt wenn man den Zigbee Stick damit verbindet. Ich möchte eigentlich direkt den Zigbee Adapter von ioBroker verwenden, den finde ich bis auf das Problem super.
Fazit, ich kann nicht verstehen warum zum einen im ZigBee Adapter nicht die Hue - und Sat Datenpunkte angelegt werden, dann wäre das Problem gelöst. Zum anderen wäre es bestimmt auch machbar im Yahka Adapter die Felder für HEX und drei Felder für RGB anzulegen. Dann wären wir alle hier super Flexibel. Oder verstehe ich das Falsch und sowas ist nicht machbar.
Wie kann man die Entwickler auf diese Problematik aufmerksam machen?
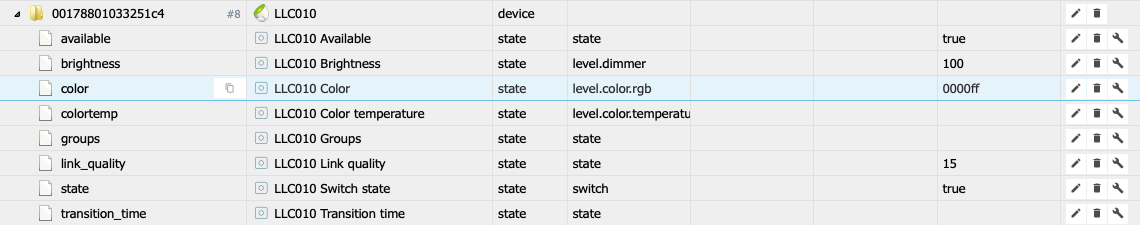
Hier noch ein Screenshot von den Datenpunkten die vom ZigBee Adapter für die Philips Hue Lampe "Iris" angelegt werden:

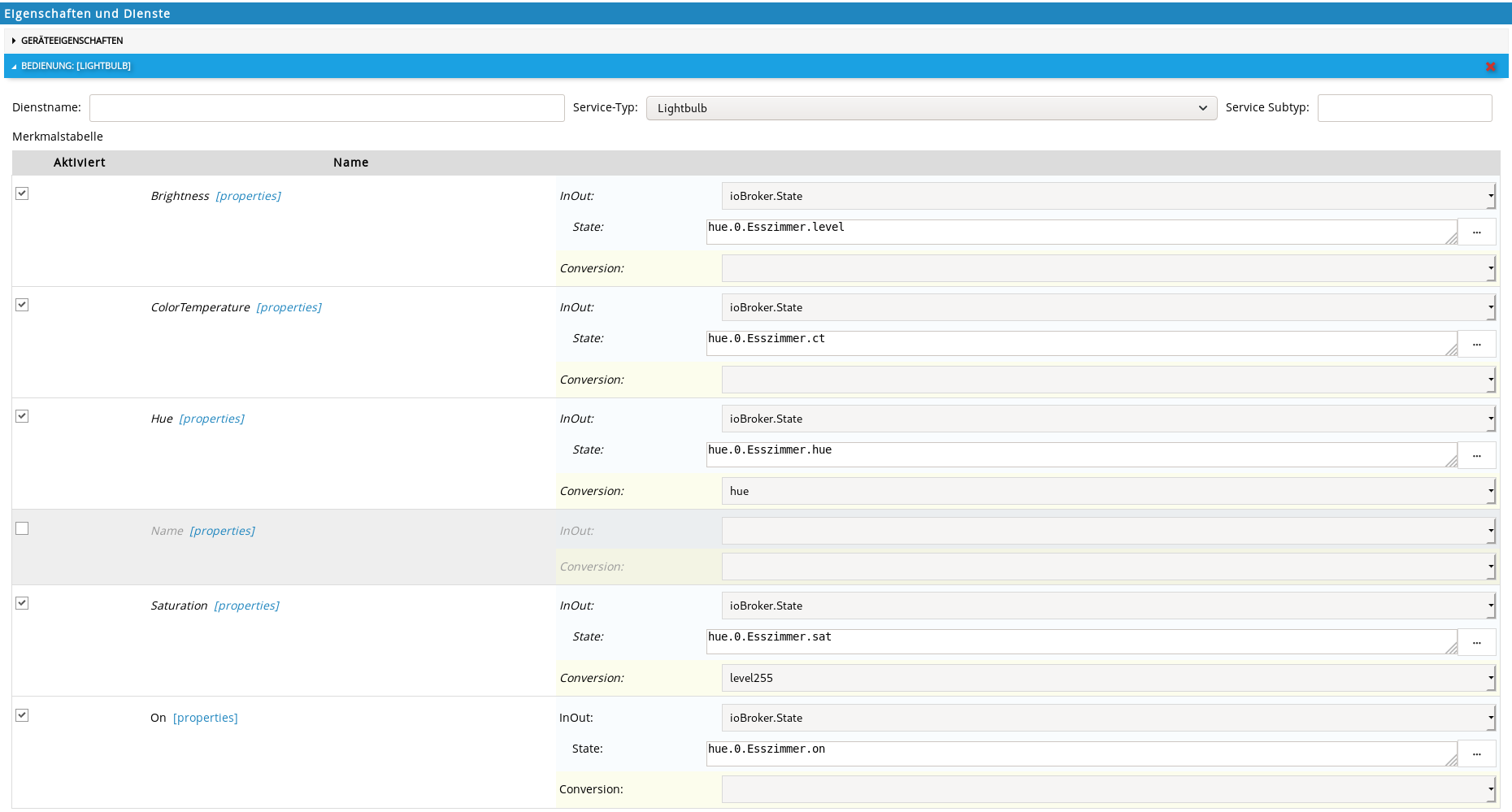
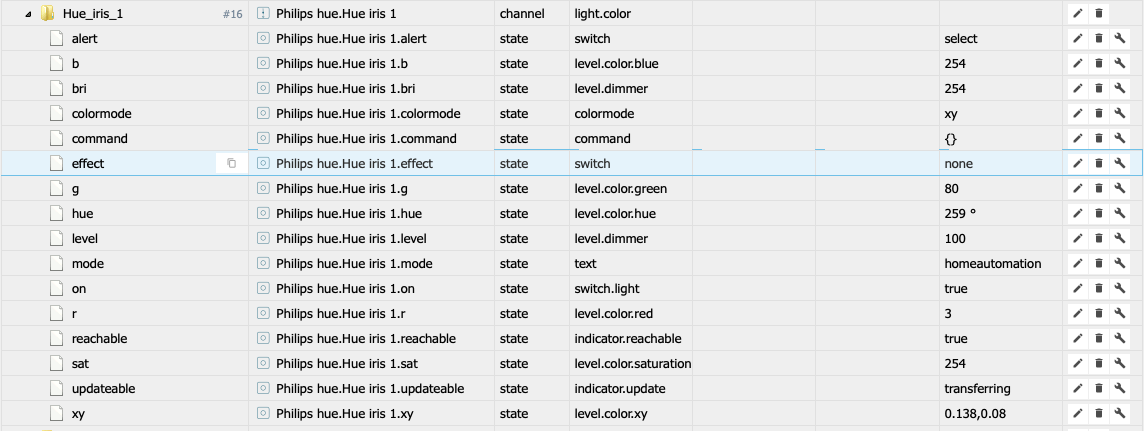
Hier noch ein Screenshot, welche Datenpunkte die Philips Hue Adapter in Verbindung mit der Hue Bridge erzeugt für die gleiche Lampe:

Noch was zum Schluss:
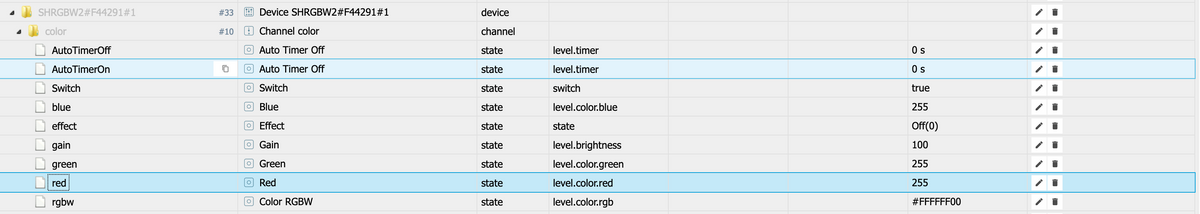
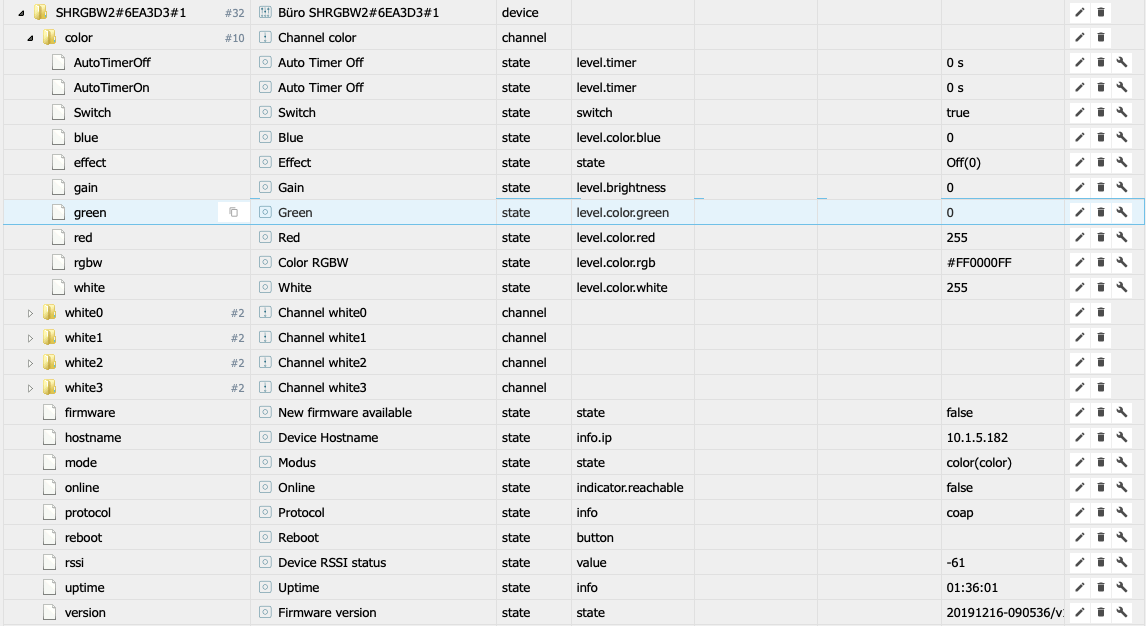
Ähnlich ist es beim Shelly ioBroker Adapter, hier ein Screenshot von den Datenpunkten die dieser zu einem Shelly RGBW2 anlegt, Verwendung mit einen RGBW Strip (auch kein Hue Wert hier wird RGBW als HEX angelegt und damit schlecht in Verbindung mit Yahka Adapter für HomeKit):

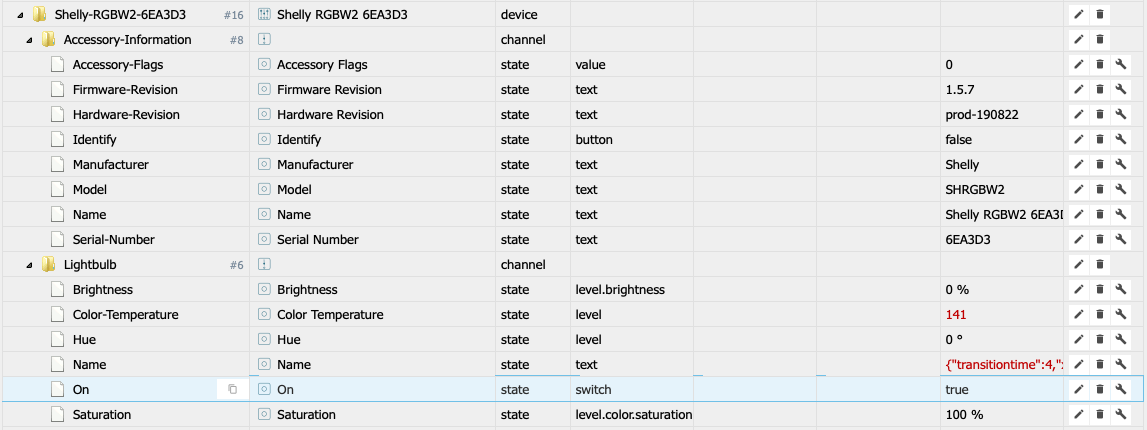
gelöst habe ich das dadurch, das ich den Homebridge Adapter für ioBroker installiert habe und dort das npm-Modul "homebridge-shelly" hinzugefügt habe. Dadurch legt mir der Adapter dann für den gleichen Shelly RGBW2 folgende Datenpunkte an, mit HUE uns SAT:

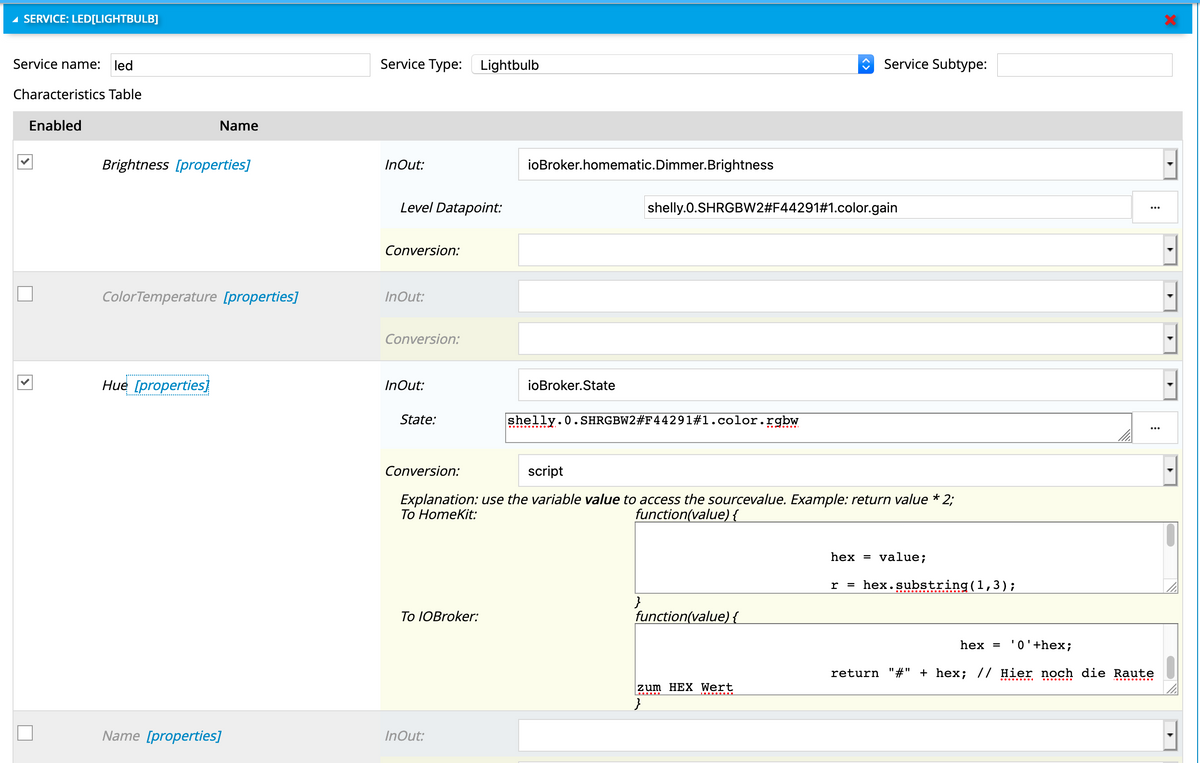
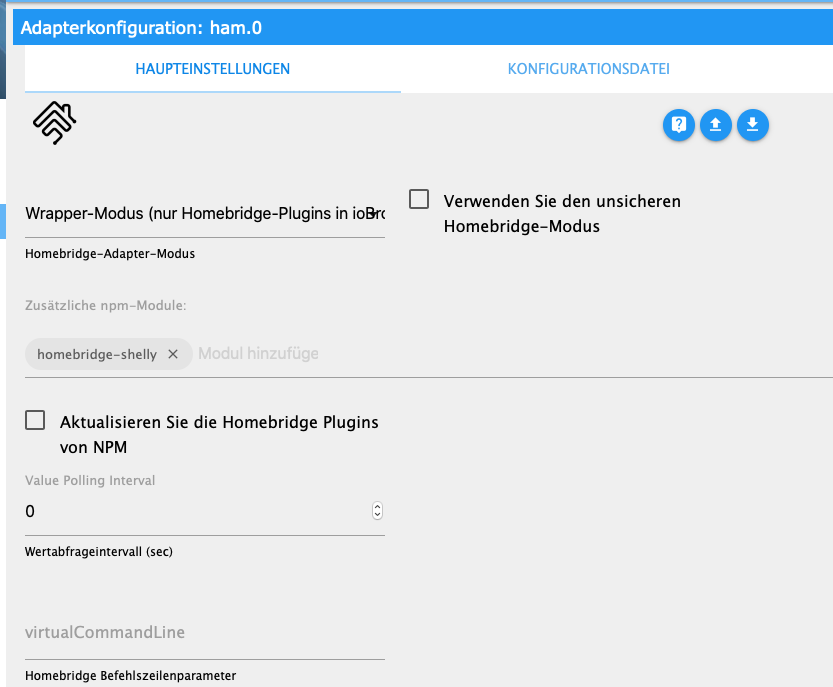
Dadurch kann ich die Shelly mit jedem Farbwert ansprechen. Egal was mir vorliegt. Hier noch ein Screenshot der Einstellungen des Homebridge Adapters:

Ich hoffe mal, ich sehe den Wald vor lauter Bäumen nicht und es gibt für das oben beschriebene Problem doch eine Lösung, bzw. die Entwickler habe diese schon implementiert und ich verstehe nur nicht den Yahka Adapter und den ZigBee Adapter richtig anzuwenden.
Ich bin für jeden Tipp dankbar.
@tm-8 bist du mit deinen Scripts noch zufrieden, oder hast sie gar erweitert?
Ich nutze auch den Zigbee Adapter mit HUEs.
Brauche ebenfalls die Umwandlung von HEX nach HUE und umgekehrt.
Leider sehen die angelegten Objekte vom Zigbee Adapter bis heute unverändert aus.Geht das mit der Sättigung nun schon?
-
@tm-8 bist du mit deinen Scripts noch zufrieden, oder hast sie gar erweitert?
Ich nutze auch den Zigbee Adapter mit HUEs.
Brauche ebenfalls die Umwandlung von HEX nach HUE und umgekehrt.
Leider sehen die angelegten Objekte vom Zigbee Adapter bis heute unverändert aus.Geht das mit der Sättigung nun schon?
@loverz sagte in Yahka hue color nach hex convertieren:
@tm-8 bist du mit deinen Scripts noch zufrieden, oder hast sie gar erweitert?
Ich nutze auch den Zigbee Adapter mit HUEs.
Brauche ebenfalls die Umwandlung von HEX nach HUE und umgekehrt.
Leider sehen die angelegten Objekte vom Zigbee Adapter bis heute unverändert aus.
Geht das mit der Sättigung nun schon?wie sieht es hier nun aus?
Was genau muss man machen, dass man die Hue Lampen via Zigbee Adapter in YAHKA zum laufen bekommt? -
@loverz sagte in Yahka hue color nach hex convertieren:
@tm-8 bist du mit deinen Scripts noch zufrieden, oder hast sie gar erweitert?
Ich nutze auch den Zigbee Adapter mit HUEs.
Brauche ebenfalls die Umwandlung von HEX nach HUE und umgekehrt.
Leider sehen die angelegten Objekte vom Zigbee Adapter bis heute unverändert aus.
Geht das mit der Sättigung nun schon?wie sieht es hier nun aus?
Was genau muss man machen, dass man die Hue Lampen via Zigbee Adapter in YAHKA zum laufen bekommt?Hallo
Möchte hier mal meinen Beitrag teilen, der bei mir in Verbindung mit Tuya RGBW Controllern aus China läuft.
Man benötigt 2 Skripte und ein paar Datenpunkte, die angelegt werden müssen.- Skript wandelt die von Homekit gesendeten Werte für Hue und Saturation in HEX
var red = "0_userdata.0.rgb_rot"; var green = "0_userdata.0.rgb_gruen"; var blue = "0_userdata.0.rgb_blau"; var hue = "0_userdata.0.rgb_hue"; //in Yahka mit Hue verknüpfen var saturation = "0_userdata.0.rgb_saturation"; //in Yahka mit Saturation verknüpfen var hex = "tuya.0.xxxxxxxxxxxxxxxxxxxxx.24-rgb"; //Hex Wert im Tuya Gerät, der geschrieben werden soll var hexUpdateFromHomekit = true; var hexUpdateFromHex = true; function updateRGB() { var h = getState(hue).val; var s = getState(saturation).val / 100; var v = 1; var c = v * s; var x = c * (1 - Math.abs((h / 60) % 2 - 1)); var m = v - c; var r = 0; var g = 0; var b = 0; if (h < 60) { r = c; g = x; } else if (h < 120) { r = x; g = c; } else if (h < 180) { g = c; b = x; } else if (h < 240) { g = x; b = c; } else if (h < 300) { r = x; b = c; } else { r = c; b = x; } r = Math.round((r + m) * 255); g = Math.round((g + m) * 255); b = Math.round((b + m) * 255); var hexValue = "#" + ("0" + r.toString(16)).slice(-2) + ("0" + g.toString(16)).slice(-2) + ("0" + b.toString(16)).slice(-2); setState(hex, hexValue); setState(red, r); setState(green, g); setState(blue, b); } on({id: hue, change: "ne"}, function (obj) { if (hexUpdateFromHex) { hexUpdateFromHomekit = false; updateRGB(); setTimeout(function () { hexUpdateFromHomekit = true; }, 2000); // 2 seconds } }); on({id: saturation, change: "ne"}, function (obj) { if (hexUpdateFromHex) { hexUpdateFromHomekit = false; updateRGB(); setTimeout(function () { hexUpdateFromHomekit = true; }, 2000); // 2 seconds } });2.Skript wandelt die in der Smart Life App eingestellten Hex-Werte rückwärtig über RGB wieder in Hue und Saturation. Die Live Listener pausieren sich gegenseitig um 2 Sekunden, damit man nicht in eine Schleife läuft.
var red = "0_userdata.0.rgb_rot"; var green = "0_userdata.0.rgb_gruen"; var blue = "0_userdata.0.rgb_blau"; var hue = "0_userdata.0.rgb_hue"; //in Yahka mit Hue verknüpfen var saturation = "0_userdata.0.rgb_saturation"; //in Yahka mit Saturation verknüpfen var hex = "tuya.0.xxxxxxxxxxxxxxxxxxxxx.24-rgb"; //Hex Wert im Tuya Gerät, der geschrieben werden soll var hexUpdateFromHomekit = true; var hexUpdateFromHex = true; function updateHS() { var hexValue = getState(hex).val; hexValue = hexValue.replace("#", ""); var r = parseInt(hexValue.substring(0, 2), 16); var g = parseInt(hexValue.substring(2, 4), 16); var b = parseInt(hexValue.substring(4, 6), 16); r /= 255, g /= 255, b /= 255; var max = Math.max(r, g, b), min = Math.min(r, g, b); var h, s, l = (max + min) / 2; if (max == min) { h = s = 0; } else { var d = max - min; s = l > 0.5 ? d / (2 - max - min) : d / (max + min); switch (max) { case r: h = (g - b) / d + (g < b ? 6 : 0); break; case g: h = (b - r) / d + 2; break; case b: h = (r - g) / d + 4; break; } h /= 6; } setState(hue, Math.round(h * 360)); setState(saturation, Math.round(s * 100)); setState(red, Math.round(r * 255)); setState(green, Math.round(g * 255)); setState(blue, Math.round(b * 255)); } on({id: hex, change: "ne"}, function(obj) { if (hexUpdateFromHomekit) { hexUpdateFromHex = false; setTimeout(function() { updateHS(); hexUpdateFromHex = true; }, 2000); } }); on({id: red, change: "ne"}, function(obj) { if (hexUpdateFromHex) { hexUpdateFromHomekit = false; updateHex(); setTimeout(function() { hexUpdateFromHomekit = true; }, 2000); } }); on({id: green, change: "ne"}, function(obj) { if (hexUpdateFromHex) { hexUpdateFromHomekit = false; updateHex(); setTimeout(function() { hexUpdateFromHomekit = true; }, 2000); } }); on({id: blue, change: "ne"}, function(obj) { if (hexUpdateFromHex) { hexUpdateFromHomekit = false; updateHex(); setTimeout(function() { hexUpdateFromHomekit = true; }, 2000); } }); function updateHex() { var r = getState(red).val; var g = getState(green).val; var b = getState(blue).val; r /= 255, g /= 255, b /= 255; var max = Math.max(r, g, b), min = Math.min(r, g, b); var h, s, l = (max + min) / 2; if (max == min) { h = s = 0; } else { var d = max - min; s = l > 0.5 ? d / (2 - max - min) : d / (max + min); switch (max) { case r: h = (g - b) / d + (g < b ? 6 : 0); break; case g: h = (b - r) / d + 2; break; case b: h = (r - g) / d + 4; break; } h /= 6; } var hexValue = "#" + ("0" + Math.round(r * 255).toString(16)).slice(-2) + ("0" + Math.round(g * 255).toString(16)).slice(-2) + ("0" + Math.round(b * 255).toString(16)).slice(-2); hexUpdateFromHex = false; setState(hex, hexValue); setTimeout(function () { hexUpdateFromHex = true; }, 2000); // 2 seconds hexUpdateFromHomekit = false; setState(hue, Math.round(h * 360)); setState(saturation, Math.round(s * 100)); setTimeout(function () { hexUpdateFromHomekit = true; }, 2000); // 2 seconds }Somit wird Homekit und Smart Life App immer synchron gehalten.
Was ich noch nicht zum laufen gebraucht habe ist das Dimmen der Farben über Homekit. Zieht man hier den Regler runter, geht der Tuya Controller in der Weiß-Modus und dimmt da runter. Da muss ich mich nochmal hinsetzen und das Dimmen über RGB implementieren.