NEWS
JSON Table erstellen
-
@bergjet
in welchem adapter ist das enthalten? Im Standard habe ich das nicht.
bzw. finde es nicht wenn ich in die Suchbox diagram eingebe@oliverio sagte in JSON Table erstellen:
in welchem adapter ist das enthalten?
vis-materialdesign
Vielleicht hängt das zusammen, weil als Titel in der jsontabelle "title": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.03-04" angezeigt wird.
-
@bergjet sagte in JSON Table erstellen:
vis-materialdesign
hast du die dokumentation dazu gelesen?
https://github.com/Scrounger/ioBroker.vis-materialdesign#charts
evtl liegt es auch daran, das es label und nicht title heißen muss.
die widgets können nicht hellsehenleider hast du wieder nicht verraten, welches der diagram widgets es ist.
es wird langsam anstrengend -
@bergjet sagte in JSON Table erstellen:
vis-materialdesign
hast du die dokumentation dazu gelesen?
https://github.com/Scrounger/ioBroker.vis-materialdesign#charts
evtl liegt es auch daran, das es label und nicht title heißen muss.
die widgets können nicht hellsehenleider hast du wieder nicht verraten, welches der diagram widgets es ist.
es wird langsam anstrengend -
@bergjet sagte in JSON Table erstellen:
vis-materialdesign
hast du die dokumentation dazu gelesen?
https://github.com/Scrounger/ioBroker.vis-materialdesign#charts
evtl liegt es auch daran, das es label und nicht title heißen muss.
die widgets können nicht hellsehenleider hast du wieder nicht verraten, welches der diagram widgets es ist.
es wird langsam anstrengend -
@oliverio
Habe es auf Label geändert:var dps =[ "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.00-01", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.01-02", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.02-03", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.03-04", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.04-05", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.05-06", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.07-08", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.08-09", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.09-10", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.10-11", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.11-12", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.12-13", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.13-14", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.14-15", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.15-16", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.16-17", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.17-18", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.18-19", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.19-20", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.20-21", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.21-22", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.22-23", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.23-00" ]; on({id: dps, change: 'ne'}, function (dp) { var data = []; dps.forEach( function(item) { var value = getState(item); data.push({'label' : item,'value' : value.val}) }); setState('0_userdata.0.EnergyMeter.Kosten_pro_Stunde.test', JSON.stringify(data), true); });Das json zeigt:
[ { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.00-01", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.01-02", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.02-03", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.03-04", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.04-05", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.05-06", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.07-08", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.08-09", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.09-10", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.10-11", "value": 5 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.11-12", "value": 7 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.12-13", "value": 8 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.13-14", "value": 6 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.14-15", "value": 6 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.15-16", "value": 6 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.16-17", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.17-18", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.18-19", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.19-20", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.20-21", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.21-22", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.22-23", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.23-00", "value": 0 } ] -
@oliverio
Habe es auf Label geändert:var dps =[ "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.00-01", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.01-02", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.02-03", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.03-04", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.04-05", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.05-06", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.07-08", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.08-09", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.09-10", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.10-11", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.11-12", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.12-13", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.13-14", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.14-15", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.15-16", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.16-17", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.17-18", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.18-19", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.19-20", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.20-21", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.21-22", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.22-23", "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.23-00" ]; on({id: dps, change: 'ne'}, function (dp) { var data = []; dps.forEach( function(item) { var value = getState(item); data.push({'label' : item,'value' : value.val}) }); setState('0_userdata.0.EnergyMeter.Kosten_pro_Stunde.test', JSON.stringify(data), true); });Das json zeigt:
[ { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.00-01", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.01-02", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.02-03", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.03-04", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.04-05", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.05-06", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.07-08", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.08-09", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.09-10", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.10-11", "value": 5 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.11-12", "value": 7 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.12-13", "value": 8 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.13-14", "value": 6 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.14-15", "value": 6 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.15-16", "value": 6 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.16-17", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.17-18", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.18-19", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.19-20", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.20-21", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.21-22", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.22-23", "value": 0 }, { "label": "0_userdata.0.EnergyMeter.Kosten_pro_Stunde.23-00", "value": 0 } ] -
@bergjet sagte: Das json zeigt:
... und was soll es zeigen?
Fall als "label" nur "00-01" usw., dann ändere die Schleife:dps.forEach(function(id) { data.push({label: id.split('.')[4], value: getState(id).val}); });@paul53 sagte in JSON Table erstellen:
@bergjet sagte: Das json zeigt:
... und was soll es zeigen?
Fall als "label" nur "00-01" usw., dann ändere die Schleife:dps.forEach(function(id) { data.push({label: id.split('.')[4], value: getState(id).val}); });Danke, jetzt wird mir nur noch 00-01 angezeigt.
-
@michihorn sagte:
Spalte 1 der DP und Spalte 2 der Wert stehen.
Versuche es mal so:
const idTable = '...'; // ID JSON-Tabelle const ids = ['hm-rega.0.39564','hm-rega.0.37206','hm-rega.0.31888','hm-rega.0.37157','javascript.0.ccu.cpuFrequency']; var table = []; for(let i = 0; i < ids.length; i++) { table[i] = {}; table[i].Name = getObject(ids[i]).common.name; table[i].Wert = getState(ids[i]).val; } setState(idTable, JSON.stringify(table), true); on(ids, function(dp) { let idx = ids.indexOf(dp.id); table[idx].Wert = dp.state.val; setState(idTable, JSON.stringify(table), true); });@paul53
Meine ursprüngliche Anwendung habe ich mit eurer Anleitung hinbekommen.
Ich braucht nun einen Tipp für folgendes:
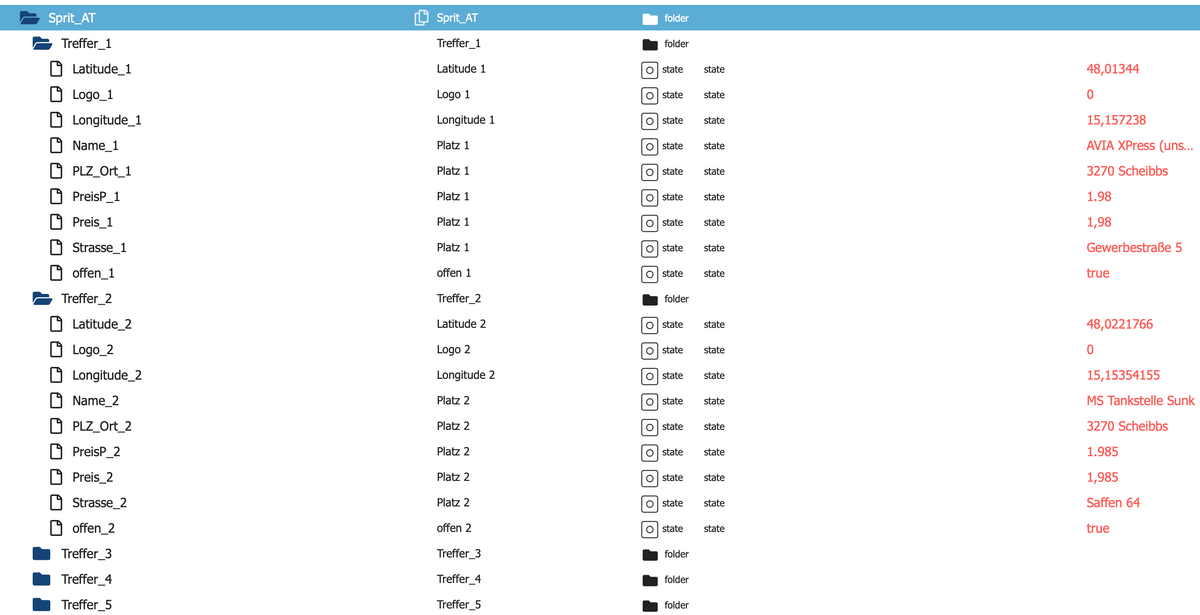
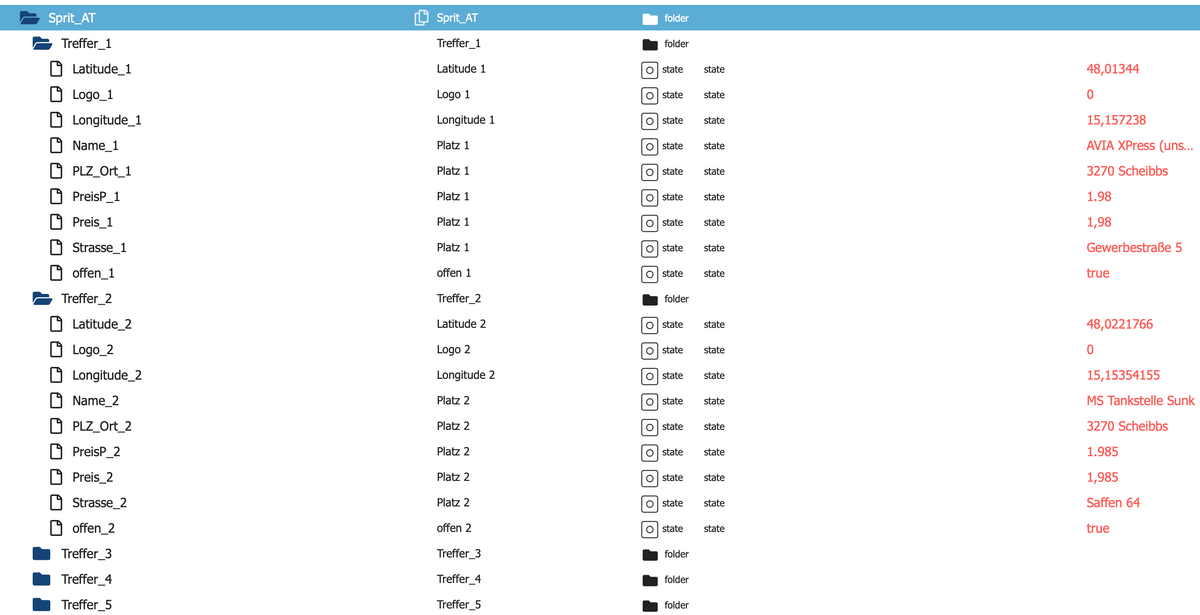
Ich bräuchte folgende Datenpunkte pro Datensatz (5 Datensätze gibt es):
Platz_1 Ort_1 Preis1 offen_1
Platz_2 Ort_2 Preis2 offen_2
Platz_3 Ort_3 Preis3 offen_3
-
@paul53
Meine ursprüngliche Anwendung habe ich mit eurer Anleitung hinbekommen.
Ich braucht nun einen Tipp für folgendes:
Ich bräuchte folgende Datenpunkte pro Datensatz (5 Datensätze gibt es):
Platz_1 Ort_1 Preis1 offen_1
Platz_2 Ort_2 Preis2 offen_2
Platz_3 Ort_3 Preis3 offen_3
@bergjet sagte: 5 Datensätze gibt es
Ansatz:
// IDs anpassen! const idTable = '0_userdata.0.Spritpreise.Tabelle'; const inst = 'adaptername.0.Sprit_AT.Treffer_'; const ids = [ inst + '1.Preis_1', inst + '2.Preis_2', inst + '3.Preis_3', inst + '4.Preis_4', inst + '5.Preis_5' ]; var table = []; var timer = null; function setTable() { for(let i = 0; i < ids.length; i++) { table[i] = {}; table[i].Strasse = getState(ids[i].replace('Preis', 'Strasse')).val; table[i].Preis = getState(ids[i]).val; table[i].offen = getState(ids[i].replace('Preis', 'offen')).val ? 'Ja' : 'Nein'; } setState(idTable, JSON.stringify(table), true); } setTable(); // Skriptstart on(ids, function() { clearTimeout(timer); timer = setTimeout(setTable, 200); }); -
@bergjet sagte: 5 Datensätze gibt es
Ansatz:
// IDs anpassen! const idTable = '0_userdata.0.Spritpreise.Tabelle'; const inst = 'adaptername.0.Sprit_AT.Treffer_'; const ids = [ inst + '1.Preis_1', inst + '2.Preis_2', inst + '3.Preis_3', inst + '4.Preis_4', inst + '5.Preis_5' ]; var table = []; var timer = null; function setTable() { for(let i = 0; i < ids.length; i++) { table[i] = {}; table[i].Strasse = getState(ids[i].replace('Preis', 'Strasse')).val; table[i].Preis = getState(ids[i]).val; table[i].offen = getState(ids[i].replace('Preis', 'offen')).val ? 'Ja' : 'Nein'; } setState(idTable, JSON.stringify(table), true); } setTable(); // Skriptstart on(ids, function() { clearTimeout(timer); timer = setTimeout(setTable, 200); });@paul53
Danke vielmals, funktioniert.
Noch eine Frage?on(ids, function() { clearTimeout(timer); timer = setTimeout(setTable, 200); });Ist es richtig, diese Funktion aktualisiert die Tabelle, wenn sich der json Wert ändert? Und was hat der Timer Wert 200 auf sich?
Mich würde noch interessieren, wie man z.B. den Wert
table[i].Strasse = getState(ids[i].replace('Preis', 'Strasse')).val;kürzen kann?
Fragen über Fragen.
Danke schon mal für die Mühe. -
@paul53
Danke vielmals, funktioniert.
Noch eine Frage?on(ids, function() { clearTimeout(timer); timer = setTimeout(setTable, 200); });Ist es richtig, diese Funktion aktualisiert die Tabelle, wenn sich der json Wert ändert? Und was hat der Timer Wert 200 auf sich?
Mich würde noch interessieren, wie man z.B. den Wert
table[i].Strasse = getState(ids[i].replace('Preis', 'Strasse')).val;kürzen kann?
Fragen über Fragen.
Danke schon mal für die Mühe.@bergjet sagte: diese Funktion aktualisiert die Tabelle, wenn sich der json Wert ändert?
Sie aktualisiert die Tabelle, wenn sich ein Preis ändert.
@bergjet sagte in JSON Table erstellen:
was hat der Timer Wert 200 auf sich?
Der Adapter aktualisiert etliche Datenpunkte direkt hintereinander. Der Timeout sorgt dafür, dass die Tabelle erst aufgebaut wird, wenn der Adapter damit fertig ist.
@bergjet sagte in JSON Table erstellen:
kürzen kann?
Was kürzen?
-
@bergjet sagte: diese Funktion aktualisiert die Tabelle, wenn sich der json Wert ändert?
Sie aktualisiert die Tabelle, wenn sich ein Preis ändert.
@bergjet sagte in JSON Table erstellen:
was hat der Timer Wert 200 auf sich?
Der Adapter aktualisiert etliche Datenpunkte direkt hintereinander. Der Timeout sorgt dafür, dass die Tabelle erst aufgebaut wird, wenn der Adapter damit fertig ist.
@bergjet sagte in JSON Table erstellen:
kürzen kann?
Was kürzen?
-
@paul53 sagte in JSON Table erstellen:
Was kürzen?
Das: table[i].Name = getState(ids[i].replace('Preis', 'Name')).val;
liefert mir: AVIA XPress (unser Service: Luft und Wasser)Es würde genügen wenn AVIA XPress angezeigt wird.
@bergjet sagte: AVIA XPress (unser Service: Luft und Wasser)
Das ist doch bei jedem Tankstellennamen anders. Wo soll gekürzt werden?
Wenn nur bei diesem, dann versuche maltable[i].Name = getState(ids[i].replace('Preis', 'Name')).val.replace('AVIA XPress (unser Service: Luft und Wasser)', 'AVIA XPress');oder
table[i].Name = getState(ids[i].replace('Preis', 'Name')).val.replace(' (unser Service: Luft und Wasser)', ''); -
@bergjet sagte: AVIA XPress (unser Service: Luft und Wasser)
Das ist doch bei jedem Tankstellennamen anders. Wo soll gekürzt werden?
Wenn nur bei diesem, dann versuche maltable[i].Name = getState(ids[i].replace('Preis', 'Name')).val.replace('AVIA XPress (unser Service: Luft und Wasser)', 'AVIA XPress');oder
table[i].Name = getState(ids[i].replace('Preis', 'Name')).val.replace(' (unser Service: Luft und Wasser)', ''); -
@paul53
Ich möchte allgemein wissen wie man kürzt.
Also z.B. sollen bei table[i].Name = getState(ids[i].replace('Preis', 'Name')).val; nur die ersten 10 Zeichen angezeigt werden. -
Vielleicht kann mir jemand helfen. Habe folgendes Skript erstellt/kopiert.
var dps = [ '0_userdata.0.Strom.BATEntladung' ]; on({id: dps, change: 'ne'}, function (dp) { var data = []; dps.forEach( function(item) { var value = getState(item); data.push({'pv' : {'power' : value.val}}) }); setState('0_userdata.0.Strom.SenecVictron', JSON.stringify(data), true); });Dies funktioniert soweit auch. Nur die Formatierung passt noch nicht zur Weiterverwendung.
Der Datenpunkt schaut jetzt so aus:[ { "pv": { "power": 372.53 } } ]Wie bekomme ich die eckigen Klammern weg? Danke schonmal.
-
Vielleicht kann mir jemand helfen. Habe folgendes Skript erstellt/kopiert.
var dps = [ '0_userdata.0.Strom.BATEntladung' ]; on({id: dps, change: 'ne'}, function (dp) { var data = []; dps.forEach( function(item) { var value = getState(item); data.push({'pv' : {'power' : value.val}}) }); setState('0_userdata.0.Strom.SenecVictron', JSON.stringify(data), true); });Dies funktioniert soweit auch. Nur die Formatierung passt noch nicht zur Weiterverwendung.
Der Datenpunkt schaut jetzt so aus:[ { "pv": { "power": 372.53 } } ]Wie bekomme ich die eckigen Klammern weg? Danke schonmal.
gelöscht
-
@mickym Danke für deine schnelle Unterstützung. Ich glaube auch, dass ich gerade mit Kanonen auf Spatzen schieße. Eigentlich möchte ich nur einen einzelnen Datenpunkt als JSON in einen anderen kopieren um diesen per MQTT zu publishen. Dieses kurze Skript hat mich meinem Ziel am weitesten gebracht, was die Formatierung angeht. Es sollen noch weitere Datenpunkte zum JSON hinzukommen, aber erstmal ist dies für mich ausreichend.
-
Hallo,
ich habe das Script hier aufgegriffen, weil ich damit PV Ertragswerte schreiben möchte. Mein Problem/Ziel: Ich möchte täglich den Max.Wert fortschreiben, also später eine Historie der Werte haben. Mein Wechselrichter gibt diesen Wert auch aus und nullt ihn täglich um Mitternacht. Wie muss ich das Script anpassen, um die Werte fortzuschreiben?Danke.
'{"time":{"start":"00:00","end":"23:59","mode":"minutes","interval":1},"period":{"days":1}}' const idTable = '0_userdata.0.PV.PV_Tagesertrag_AC'; // ID JSON-Tabelle const ids = ['opendtu.0.116000006952.ac.phase_1.yieldday']; var table = []; const tomorrow = Date.now(); for(let i = 0; i < ids.length; i++) { table[i] = {}; table[i].Name = getObject(ids[i]).common.name; table[i].Date = formatDate(new Date(), 'TT/MM/YYYY') table[i].Wert = getState(ids[i]).val; } setState(idTable, JSON.stringify(table), true); on(ids, function(dp) { let idx = ids.indexOf(dp.id); table[idx].Wert = dp.state.val; setState(idTable, JSON.stringify(table), true); });


