NEWS
Philips Hue Signe Gradient und Scenes
-
Hallo Zusammen,
ich habe eine Philips Stehlampe Signe Gradient mit Hue Bridge. Das steuern der Lampe mittels dem "_commands" Datenpunkt funktioniert ohne weiteres.
Nun möchte ich auch darüber eine Szene starten. Der Befehl dazu sollte ja dieser sein:setState('hue-extended.0.lights.001-stehlampe_.action._commands', '{"scene":"Nordlichter"}' );Ich habe auch schon die uid statt dem Namen versucht, aber es kommt immer der folgende Fehler im Datenpunkt hue-extended.0.lights.001-stehlampe_.action.lastAction.error :
[{"error":{"type":6,"address":"/lights/1/state/scene","description":"parameter, scene, not available"}}]Im ioBroker log sieht das ähnlich aus:
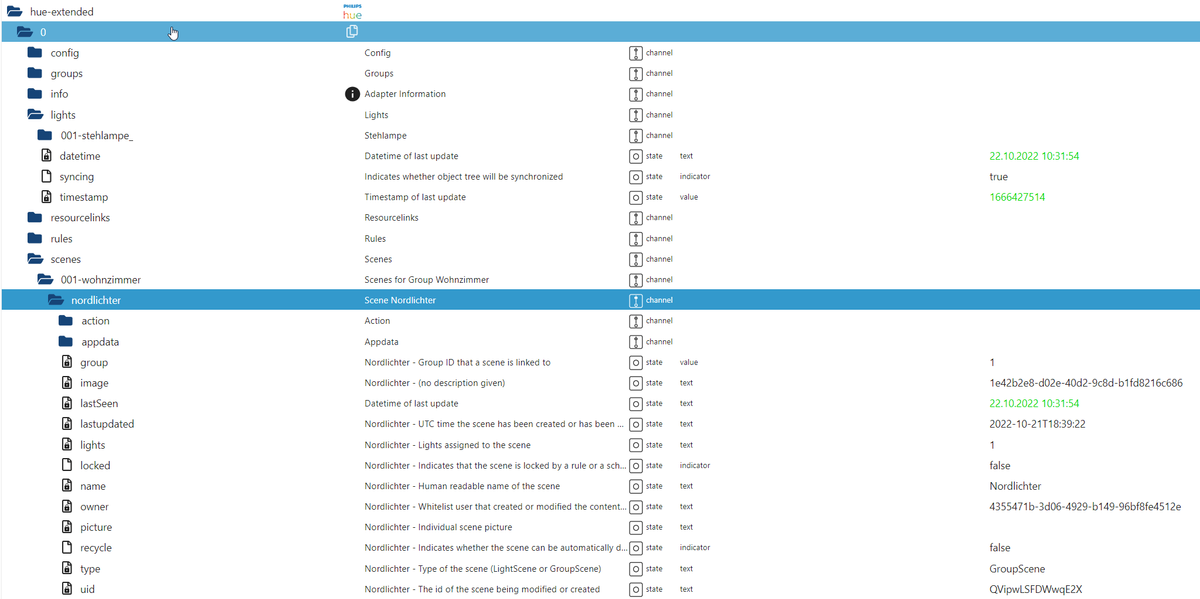
hue-extended.0 2022-10-22 10:45:50.731 warn Attempt 1x - Error setting /lights/1/state/scene: parameter, scene, not available hue-extended.0 2022-10-22 10:45:50.721 debug Attempt 1x - Send commands to Stehlampe (lights/1/state): {"scene":"Nordlichter"}. hue-extended.0 2022-10-22 10:45:50.720 debug State of hue-extended.0.lights.001-stehlampe_.action._commands has changed {"val":"{\"scene\": \"Nordlichter\"}","ack":false,"ts":1666428350673,"q":0,"c":"script.js.4-Testing.Skript1","from":"system.adapter.javascript.4","user":"system.user.admin","lc":1666428350673}.Die Szene ist vorhanden:

Was mache ich hier falsch?
Danke und Grüße,
Balu@balu1973 gibt es im Ordner Action kein Datenpunkt zum einfach starten der scene? Eigentlich müsste da ein Datenpunkt als Button sein wenn ich mich nicht täusche.
-
@balu1973 gibt es im Ordner Action kein Datenpunkt zum einfach starten der scene? Eigentlich müsste da ein Datenpunkt als Button sein wenn ich mich nicht täusche.
@ciddi89 Ja, die Action gibt es. Dann schaltet die Szene aber "hart" ein. Ich würde dem Ganzen gerne noch eine Transitiontime mitgeben. Wenn ich das in zwei Befehlen versuche (also erst die Transition Time setze und dann die Szene einschalte), geht die Szene auch immer sofort und ohne Transition an...
Vielleicht geht das mit Szenen gar nicht?
-
@ciddi89 Ja, die Action gibt es. Dann schaltet die Szene aber "hart" ein. Ich würde dem Ganzen gerne noch eine Transitiontime mitgeben. Wenn ich das in zwei Befehlen versuche (also erst die Transition Time setze und dann die Szene einschalte), geht die Szene auch immer sofort und ohne Transition an...
Vielleicht geht das mit Szenen gar nicht?
@balu1973 sagte in Philips Hue Signe Gradient und Scenes:
Vielleicht geht das mit Szenen gar nicht?
Transitiontime in Szenen kann man in folgendem DP einstellen:
hue-extended.0.scenes.x.x.action.transitiontimebei z.B. Wert 50 wird die Transitiontime auf 5 Sekunden gestellt.
Erst die Zeit einstellen und dann den DP "trigger" (direkt darunter) auf true setzen.
-
@balu1973 sagte in Philips Hue Signe Gradient und Scenes:
Vielleicht geht das mit Szenen gar nicht?
Transitiontime in Szenen kann man in folgendem DP einstellen:
hue-extended.0.scenes.x.x.action.transitiontimebei z.B. Wert 50 wird die Transitiontime auf 5 Sekunden gestellt.
Erst die Zeit einstellen und dann den DP "trigger" (direkt darunter) auf true setzen.
@djmarc75 Das klappt leider auch nicht:
setState('hue-extended.0.scenes.001-wohnzimmer.nordlichter.action.transitiontime', "50" ); setState('hue-extended.0.scenes.001-wohnzimmer.tokio.action.trigger', true);Auch wenn ich Transitiontime "global" in der Lampe setze funktioniert es nicht
setState('hue-extended.0.lights.001-stehlampe_.action.transitiontime', "50" );Die Lampe geht immer ohne Verzögerung an... Selbst wenn ich die Action mit Verzögerung hinterherschicke, geht die Lampe nach der Verzögerungszeit sofort an.
-
@djmarc75 Das klappt leider auch nicht:
setState('hue-extended.0.scenes.001-wohnzimmer.nordlichter.action.transitiontime', "50" ); setState('hue-extended.0.scenes.001-wohnzimmer.tokio.action.trigger', true);Auch wenn ich Transitiontime "global" in der Lampe setze funktioniert es nicht
setState('hue-extended.0.lights.001-stehlampe_.action.transitiontime', "50" );Die Lampe geht immer ohne Verzögerung an... Selbst wenn ich die Action mit Verzögerung hinterherschicke, geht die Lampe nach der Verzögerungszeit sofort an.
-
@balu1973 sagte in Philips Hue Signe Gradient und Scenes:
Die Lampe geht immer ohne Verzögerung an
na das wundert mich nicht. Du gibst der Szene nordlichter die tt 50 und startest dann die Szene tokio.
Das kann ja nicht funktionieren.@djmarc75 Oh, da hast Du natürlich Recht. Aber auch wenn ich beides mal die richtige Szene nehme klappt es nicht:
setState('hue-extended.0.scenes.001-wohnzimmer.tokio.action.transitiontime', "50" ); setState('hue-extended.0.scenes.001-wohnzimmer.tokio.action.trigger', true); -
@djmarc75 Oh, da hast Du natürlich Recht. Aber auch wenn ich beides mal die richtige Szene nehme klappt es nicht:
setState('hue-extended.0.scenes.001-wohnzimmer.tokio.action.transitiontime', "50" ); setState('hue-extended.0.scenes.001-wohnzimmer.tokio.action.trigger', true);setState("hue-extended.0.scenes.001-wohnzimmer.tokio.action.transitiontime", 100); setState("hue-extended.0.scenes.001-wohnzimmer.tokio.action.trigger", true);Das ist der Code was mir aus meinem Blockly ausgespuckt wird. Wert 100 natürlich von mir so eingestellt.
-
setState("hue-extended.0.scenes.001-wohnzimmer.tokio.action.transitiontime", 100); setState("hue-extended.0.scenes.001-wohnzimmer.tokio.action.trigger", true);Das ist der Code was mir aus meinem Blockly ausgespuckt wird. Wert 100 natürlich von mir so eingestellt.
@djmarc75 So klappt es.
Aber nur, wenn man die Action minimal verzögert. Zwei setStates direkt nacheinander klappt nicht.
setState("hue-extended.0.scenes.001-wohnzimmer.tokio.action.transitiontime", 100); setStateDelayed("hue-extended.0.scenes.001-wohnzimmer.tokio.action.trigger", true, 100);Vielen Dank!
-
@djmarc75 Oh, da hast Du natürlich Recht. Aber auch wenn ich beides mal die richtige Szene nehme klappt es nicht:
setState('hue-extended.0.scenes.001-wohnzimmer.tokio.action.transitiontime', "50" ); setState('hue-extended.0.scenes.001-wohnzimmer.tokio.action.trigger', true);@balu1973 Versuch es mal ohne die 50 in Gänsefüßchen zu setzen. Bei Zahlen und Booleschen Werten lässt man diese weg.
-
@balu1973 Versuch es mal ohne die 50 in Gänsefüßchen zu setzen. Bei Zahlen und Booleschen Werten lässt man diese weg.



