NEWS
[gelöst] HTML-Widget - Werte addieren
-
@liv-in-sky
danke für deine Antwort.Ich habe mal einen anderen Datenpunkt ohne # verwendet. Das hat keine Unterschied gemacht.
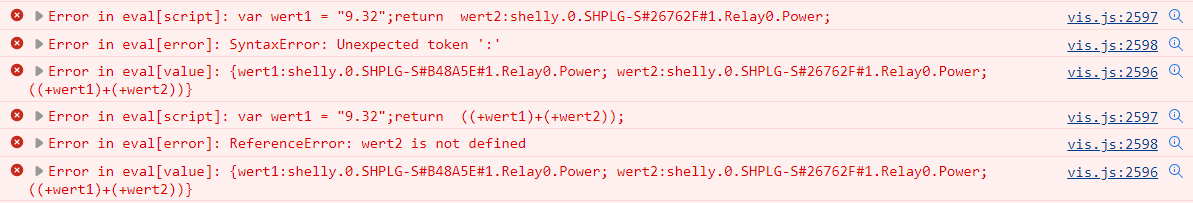
In den Entwicklertools habe ich einige Hinweise erhalten:
scheinbar kann er den Doppelpunkt nicht interpretieren?
Grüße
Intruminator -
@liv-in-sky sagte in HTML-Widget - Werte addieren:
wert1+wert2
ja das ist richtig. zur Sicherheit müssen die Werte auch vorher in eine Zahl umgewandelt werden, da die Werte dort meist nur als String ankommen (parseInt oder parseFloat)
Die Bindings haben sozusagen 2 verschiedene Modi:
- Notation ohne Variablenzuweisung: Hier kann als Befehl zur Addition +100 angegeben werden
- Notation mit Variablenzuordnung: Hier werden die nachfolgende Befehle als javascriptanweisungen interpretiert und dann gehen die ganzen Befehle, wie sie in der Binding-Doku angegeben worden sind nicht mehr und es muss alles mit javascriptanweisungen angegeben werden.
-
@liv-in-sky sagte in HTML-Widget - Werte addieren:
wert1+wert2
ja das ist richtig. zur Sicherheit müssen die Werte auch vorher in eine Zahl umgewandelt werden, da die Werte dort meist nur als String ankommen (parseInt oder parseFloat)
Die Bindings haben sozusagen 2 verschiedene Modi:
- Notation ohne Variablenzuweisung: Hier kann als Befehl zur Addition +100 angegeben werden
- Notation mit Variablenzuordnung: Hier werden die nachfolgende Befehle als javascriptanweisungen interpretiert und dann gehen die ganzen Befehle, wie sie in der Binding-Doku angegeben worden sind nicht mehr und es muss alles mit javascriptanweisungen angegeben werden.
@oliverio danke - man lernt nie aus mit iobroker
-
@intruminator hast du mal id's getestet - also wert1 und 2 ohne diesen # im id-namen - mach dir einfach 2 testdatenpunkte
ichdenke es ist nicht der doppelpunkt, sondern der id-name
eine lösung wäre z.b. ein alias zu nehmen - falls es das # problem ist
@liv-in-sky
Ah, super Idee.
Zum einen werde ich mal zwei Test-Objekte (dann ohne #) erstellen und ausprobieren.Dann schaue ich mir auch die Idee mit den Alias an. Dachte erst, dass ich die ID der shelly Geräte ja nicht ändern kann (mit #).
@OliverIO
Das Beispiel hatte ich aus dem oben genannten Thread einfach hergenommen.Grüße!
-
@liv-in-sky
Ah, super Idee.
Zum einen werde ich mal zwei Test-Objekte (dann ohne #) erstellen und ausprobieren.Dann schaue ich mir auch die Idee mit den Alias an. Dachte erst, dass ich die ID der shelly Geräte ja nicht ändern kann (mit #).
@OliverIO
Das Beispiel hatte ich aus dem oben genannten Thread einfach hergenommen.Grüße!
Guten Abend!
-
Mit den Testobjekten hat es direkt und korrekt funktioniert.
-
Die Alias funktionieren super, da habe ich wieder was Neues im ioBroker gelernt! :grinning:
Demnach gibt es bei der Interpretation der # in den Namen der shelly-Geräte Probleme. -
Folgende Lösungen konnte ich nun erfolgreich testen:
3.1
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; ((+wert1)+(+wert2)+(+wert3)+(+wert4))}Gibt je nach Wert dann manchmal zu viele Nachkommastellen raus:

3.2
Aus obigen Beitrag hatte @Peoples darauf hingewiesen, dass man es mit parseInt() "sauberer" realisieren kann. Daher habe ich die Idee angewendet und auf meine Wünsche angepasst.
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; (parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)+parseFloat(wert4)).toFixed(2)}--> da parseInt() mir ganze Zahlen zurückgibt, habe ich stattdessen parseFloat() genutzt
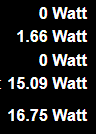
--> um die Nachkommastellen unter 3.1 auf maximal zwei zu reduzieren habe ich toFixed(2) verwendetDas Ergebnis ist perfekt:

Danke für eure superschnelle Hilfe. Ich hoffe mein Beitrag kann auch anderen Usern von Nutzen sein!
Ganz liebe Grüße
Intruminator :smile: -
-
Guten Abend!
-
Mit den Testobjekten hat es direkt und korrekt funktioniert.
-
Die Alias funktionieren super, da habe ich wieder was Neues im ioBroker gelernt! :grinning:
Demnach gibt es bei der Interpretation der # in den Namen der shelly-Geräte Probleme. -
Folgende Lösungen konnte ich nun erfolgreich testen:
3.1
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; ((+wert1)+(+wert2)+(+wert3)+(+wert4))}Gibt je nach Wert dann manchmal zu viele Nachkommastellen raus:

3.2
Aus obigen Beitrag hatte @Peoples darauf hingewiesen, dass man es mit parseInt() "sauberer" realisieren kann. Daher habe ich die Idee angewendet und auf meine Wünsche angepasst.
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; (parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)+parseFloat(wert4)).toFixed(2)}--> da parseInt() mir ganze Zahlen zurückgibt, habe ich stattdessen parseFloat() genutzt
--> um die Nachkommastellen unter 3.1 auf maximal zwei zu reduzieren habe ich toFixed(2) verwendetDas Ergebnis ist perfekt:

Danke für eure superschnelle Hilfe. Ich hoffe mein Beitrag kann auch anderen Usern von Nutzen sein!
Ganz liebe Grüße
Intruminator :smile:@intruminator sagte in [gelöst] HTML-Widget - Werte addieren:
Guten Abend!
-
Mit den Testobjekten hat es direkt und korrekt funktioniert.
-
Die Alias funktionieren super, da habe ich wieder was Neues im ioBroker gelernt! :grinning:
Demnach gibt es bei der Interpretation der # in den Namen der shelly-Geräte Probleme. -
Folgende Lösungen konnte ich nun erfolgreich testen:
3.1
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; ((+wert1)+(+wert2)+(+wert3)+(+wert4))}Gibt je nach Wert dann manchmal zu viele Nachkommastellen raus:

3.2
Aus obigen Beitrag hatte @Peoples darauf hingewiesen, dass man es mit parseInt() "sauberer" realisieren kann. Daher habe ich die Idee angewendet und auf meine Wünsche angepasst.
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; (parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)+parseFloat(wert4)).toFixed(2)}--> da parseInt() mir ganze Zahlen zurückgibt, habe ich stattdessen parseFloat() genutzt
--> um die Nachkommastellen unter 3.1 auf maximal zwei zu reduzieren habe ich toFixed(2) verwendetDas Ergebnis ist perfekt:

Danke für eure superschnelle Hilfe. Ich hoffe mein Beitrag kann auch anderen Usern von Nutzen sein!
Ganz liebe Grüße
Intruminator :smile:Kann mir jemand sagen wie ich es nun noch im Code hinbekomme, die errechnete Summe mal XXX € zurechnen?
-
-
@intruminator sagte in [gelöst] HTML-Widget - Werte addieren:
Guten Abend!
-
Mit den Testobjekten hat es direkt und korrekt funktioniert.
-
Die Alias funktionieren super, da habe ich wieder was Neues im ioBroker gelernt! :grinning:
Demnach gibt es bei der Interpretation der # in den Namen der shelly-Geräte Probleme. -
Folgende Lösungen konnte ich nun erfolgreich testen:
3.1
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; ((+wert1)+(+wert2)+(+wert3)+(+wert4))}Gibt je nach Wert dann manchmal zu viele Nachkommastellen raus:

3.2
Aus obigen Beitrag hatte @Peoples darauf hingewiesen, dass man es mit parseInt() "sauberer" realisieren kann. Daher habe ich die Idee angewendet und auf meine Wünsche angepasst.
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; (parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)+parseFloat(wert4)).toFixed(2)}--> da parseInt() mir ganze Zahlen zurückgibt, habe ich stattdessen parseFloat() genutzt
--> um die Nachkommastellen unter 3.1 auf maximal zwei zu reduzieren habe ich toFixed(2) verwendetDas Ergebnis ist perfekt:

Danke für eure superschnelle Hilfe. Ich hoffe mein Beitrag kann auch anderen Usern von Nutzen sein!
Ganz liebe Grüße
Intruminator :smile:Kann mir jemand sagen wie ich es nun noch im Code hinbekomme, die errechnete Summe mal XXX € zurechnen?
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; ((parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)+parseFloat(wert4)).toFixed(2))*0.123}um die Formel zur Sicherheit noch eine Klammer und dann multiplizieren.
Hier im Beispiel 0.123 -
-
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; ((parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)+parseFloat(wert4)).toFixed(2))*0.123}um die Formel zur Sicherheit noch eine Klammer und dann multiplizieren.
Hier im Beispiel 0.123@oliverio sagte in [gelöst] HTML-Widget - Werte addieren:
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; ((parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)+parseFloat(wert4)).toFixed(2))*0.123}um die Formel zur Sicherheit noch eine Klammer und dann multiplizieren.
Hier im Beispiel 0.123habe es versucht leider wird ein falscher Wert ausgegeben
{wert1:alias.0.Shelly.Lichterkette_Wohnzimmer.Umrechnung_gesamt; wert2:alias.0.Shelly.TV_Wand.Umrechnung_gesamt; wert3:alias.0.Shelly.Waschmaschine.Umrechnung_gesamt; ((parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)).toFixed(2))*0,50}
-
@oliverio sagte in [gelöst] HTML-Widget - Werte addieren:
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; ((parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)+parseFloat(wert4)).toFixed(2))*0.123}um die Formel zur Sicherheit noch eine Klammer und dann multiplizieren.
Hier im Beispiel 0.123habe es versucht leider wird ein falscher Wert ausgegeben
{wert1:alias.0.Shelly.Lichterkette_Wohnzimmer.Umrechnung_gesamt; wert2:alias.0.Shelly.TV_Wand.Umrechnung_gesamt; wert3:alias.0.Shelly.Waschmaschine.Umrechnung_gesamt; ((parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)).toFixed(2))*0,50}
@micha3004
was soll ich jetzt hier machen?
du hast den falschen wert nicht genannt.
du hast die Inhalte der anderen Datenpunktinhalte nicht genannt (wert1,2,3)
was hat es ohne die anpassung angezeigt?
wie sollte ich jetzt hier irgendwas überprüfen?
wenn es was falsch rechnet, dann ist was an der formel falsch. -
@oliverio sagte in [gelöst] HTML-Widget - Werte addieren:
{wert1:alias.0.alias-tvbox; wert2:alias.0.alias-blakon-led; wert3:alias.0.alias-pc-1; wert4:alias.0.alias-pc-2; ((parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)+parseFloat(wert4)).toFixed(2))*0.123}um die Formel zur Sicherheit noch eine Klammer und dann multiplizieren.
Hier im Beispiel 0.123habe es versucht leider wird ein falscher Wert ausgegeben
{wert1:alias.0.Shelly.Lichterkette_Wohnzimmer.Umrechnung_gesamt; wert2:alias.0.Shelly.TV_Wand.Umrechnung_gesamt; wert3:alias.0.Shelly.Waschmaschine.Umrechnung_gesamt; ((parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)).toFixed(2))*0,50}
@micha3004 sagte in [gelöst] HTML-Widget - Werte addieren:
habe es versucht leider wird ein falscher Wert ausgegeben
{wert1:alias.0.Shelly.Lichterkette_Wohnzimmer.Umrechnung_gesamt; wert2:alias.0.Shelly.TV_Wand.Umrechnung_gesamt; wert3:alias.0.Shelly.Waschmaschine.Umrechnung_gesamt; ((parseFloat(wert1)+parseFloat(wert2)+parseFloat(wert3)).toFixed(2))*0,50}
Soweit ich weiß, muss das Dezimaltrennzeichen ein Punkt sein, kein Komma.


