NEWS
Awtrix Skripte
-
Schön das sich noch jemand mit der Awtrix hier beschäftigt.
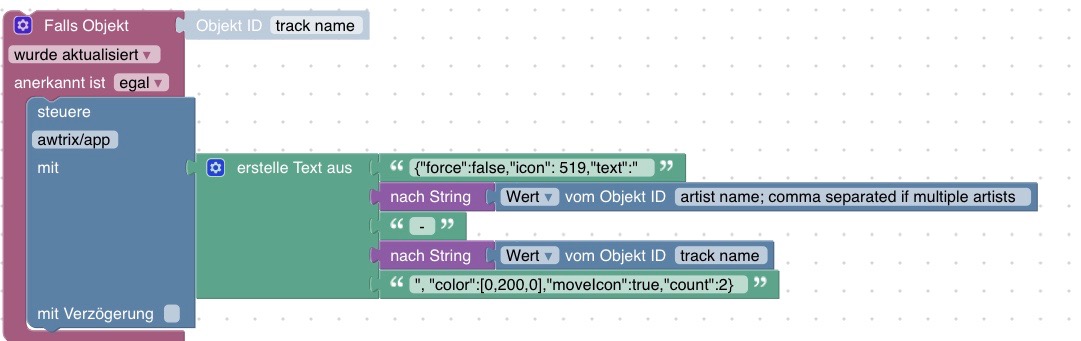
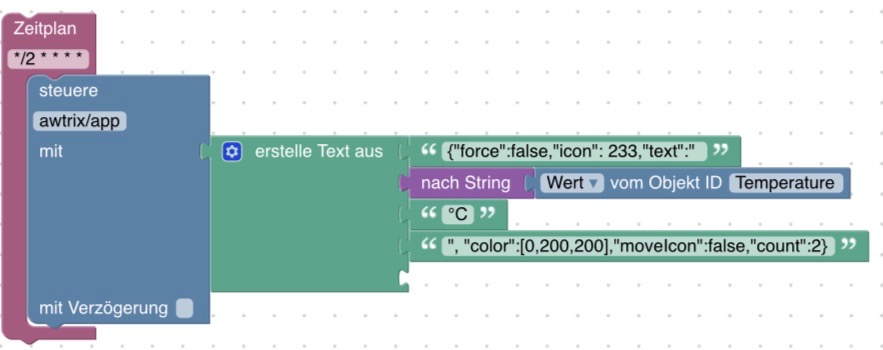
Ich lasse mir aktuell meine aktuelle Spotify Wiedergabe sowie die Wohnzimmer Temperatur anzeigen.
Das Spotify Blockly wurde aber von einem anderen User aus der Awtrix Comunity erstellt.


-
Wie hast du die Klingel in den ioBroker eingebunden? Über nen Wemos?
-
Ist zwar schon älter, aber ich antworte auch.
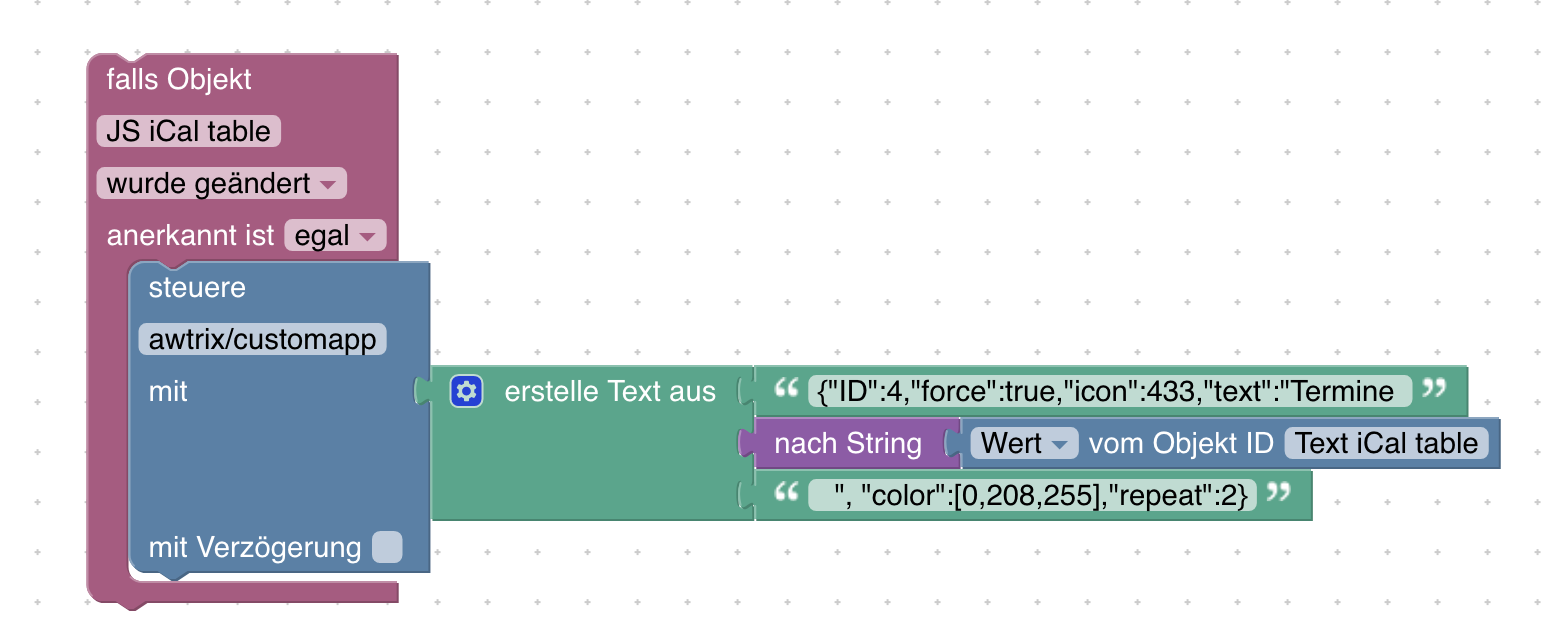
Ich habe mein iCal Kalender angebunden um meine Termine zu sehen.
Dazu lese die Werte aus der iCAL Instanz auf dem iObroker aus:
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on" id="8K3*[Byr11:35WOHln" x="-413" y="13"> <field name="OID">ical.0.data.table</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="control" id="XtW2]%SH#4q1y07L#Evv" inline="false"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.0.awtrix.customapp</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="8h#]%:1~(dzl6,X{58"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="?;Ge8hOL!)6a07pR;L0"> <field name="TEXT">{"ID":4,"force":true,"icon":433,"text":"Termine </field> </block> </value> <value name="ADD1"> <block type="convert_tostring" id="oi?lUgyBtiY;c)F?Z-@"> <value name="VALUE"> <block type="get_value" id="ueUhTryi:fyO..z8KE#"> <field name="ATTR">val</field> <field name="OID">ical.0.data.text</field> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id="Jn_{u%22m,i!^6?,3wtp"> <field name="TEXT"> ", "color":[0,208,255],"repeat":2}</field> </block> </value> </block> </value> </block> </statement> </block> </xml> -
irgendwie bekomme ich meine Awtrix nicht zum laufen.
kann mir hier jemand kurz eine knappe Anleitung geben, wie ich Texte auf die Awtrix bekomme?
Gruß Peter
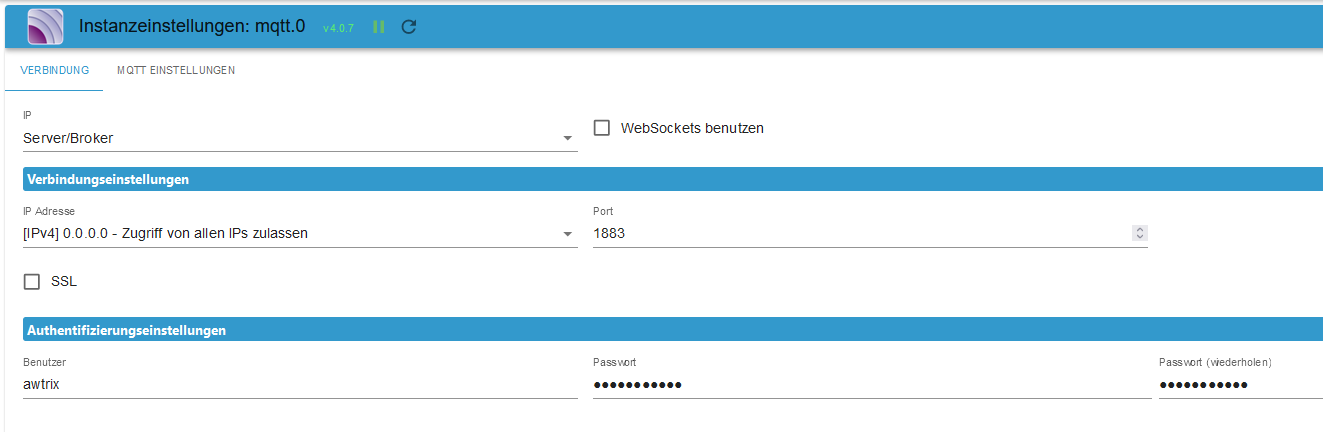
@casa Die MQTT-Verbindung hast du am Laufen, ja? Die ist Grundvoraussetzung.
Ich empfehle das Awtrix-Connector Script von Pittini: https://github.com/Pittini/iobroker-awtrix
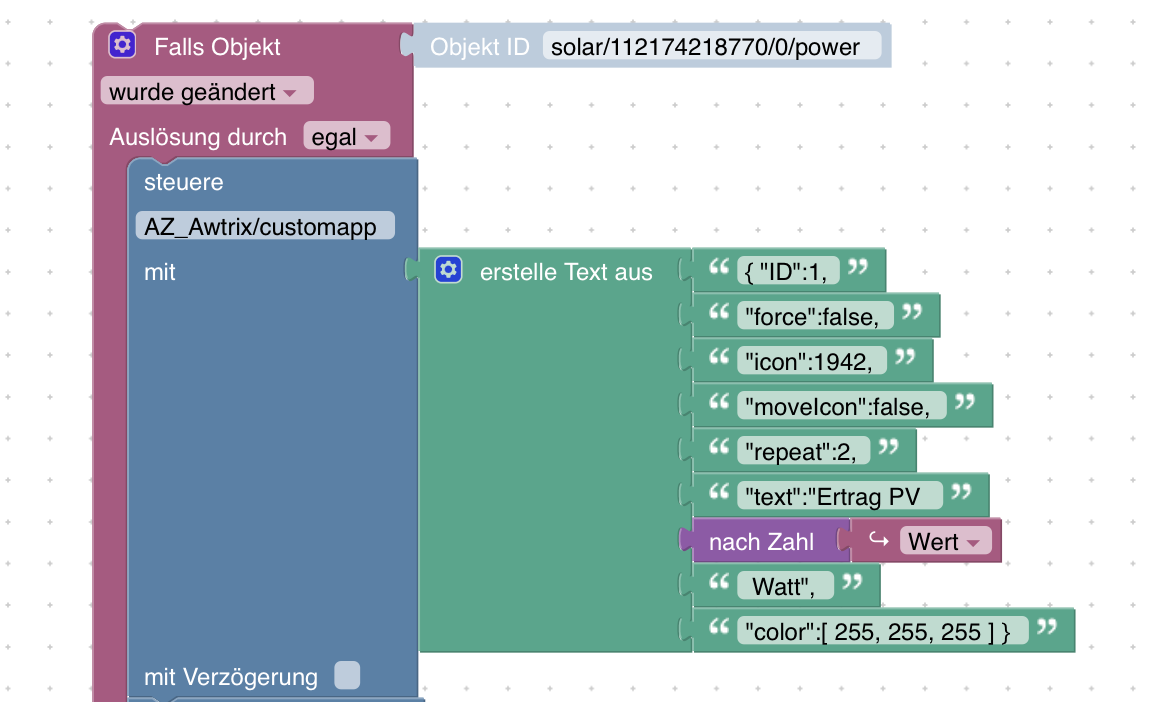
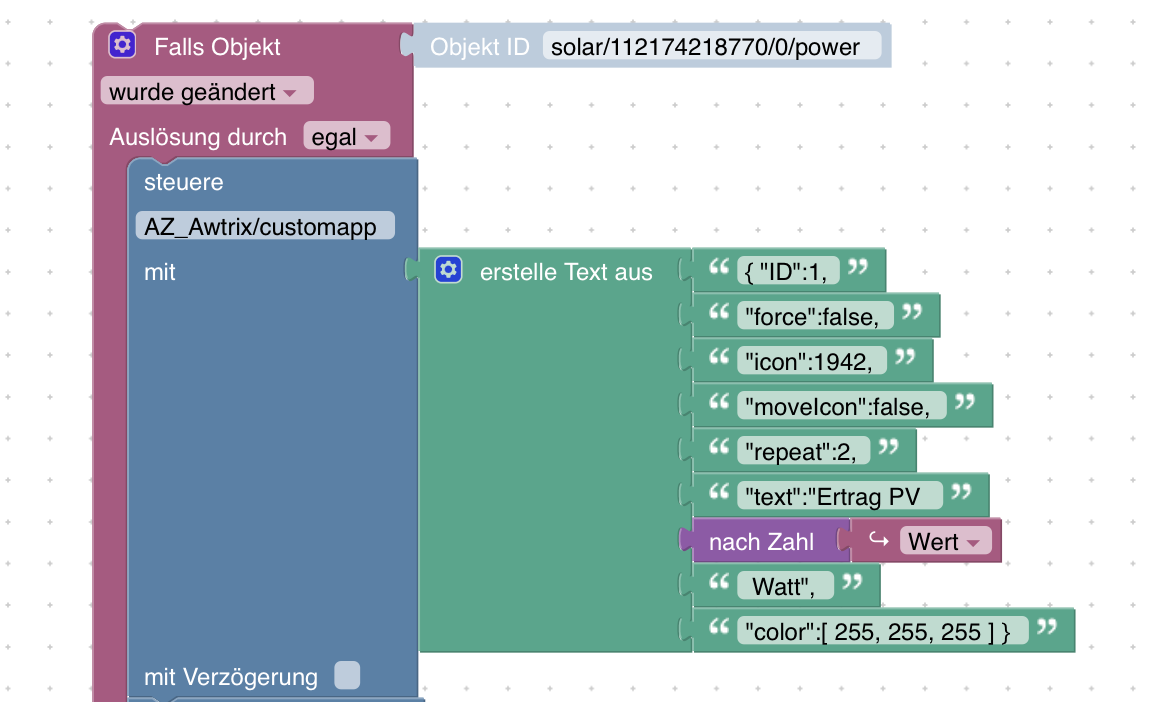
Das erleichtert dir vieles, weil es die richtigen Endpunkte für alle Einstellungen als Objekte anlegt.Text kannst du auf (mindestens) zwei Arten auf die Uhr bekommen. Entweder per CustomApp oder per Notify. Ich habe z.B. eine Custom-App die immer wenn sie "an der Reihe ist" den aktuellen Ertrag des Balkonkraftwerks zeigt. Sieht in Blockly dann so aus:

Also Notify kannst du quasi den selben Text/Code nehmen und ihn an den Endpunkt notify schicken statt an customapp. Bei force=true zeigt er sie sofort an, wenn du es abschickst, bei force=false erst nach der aktuell angezeigten app.
-
Ja, die MQTT Verbindung steht.
Die Customapp habe ich auch zusätzlich in den Objekten eingefügt.
Ich glaube es wird auch was darüber gesendet, da wenn sich die Leistung meiner PV Anlage ändert, es grün aufleuchtet.
Nur wird mir das ganze nicht angezeigt.....Kann auch gerne Bilder einstellen, wenn es hilft.
Gruß Peter
-
Wasn zufall..
Wollte den Thread heute auch rauskramen :)
Hab heute nachdem der Bausatz mindestens schon ein Jahr bei mir lag das schlechte Wetter genutzt und die Awmetrix zusammen geschraubt ..
Konnte ich auch mit MQTT mit ioBroker verbinden, aber wirklich kapieren die tu ich das ganze noch nicht, es wird Willkürlich iwas angezeigt..
Das Script von Pittini läuft, aber das brauche ich alles nicht..
Ich würde nur gerne die Uhrzeit + die Außentemp im wechsel Anzeigen, am besten alle 5 Sekunden soll die Anzeige durchwechseln.
Zusätzlich soll angezeigt werden wenn die Garage geöffnet ist und zwar solange bis sie geschlossen wird, erst dann wieder Uhrzeit und Temp im wechsel, lässt sich das so umsetzen? -
Ja, die MQTT Verbindung steht.
Die Customapp habe ich auch zusätzlich in den Objekten eingefügt.
Ich glaube es wird auch was darüber gesendet, da wenn sich die Leistung meiner PV Anlage ändert, es grün aufleuchtet.
Nur wird mir das ganze nicht angezeigt.....Kann auch gerne Bilder einstellen, wenn es hilft.
Gruß Peter
-
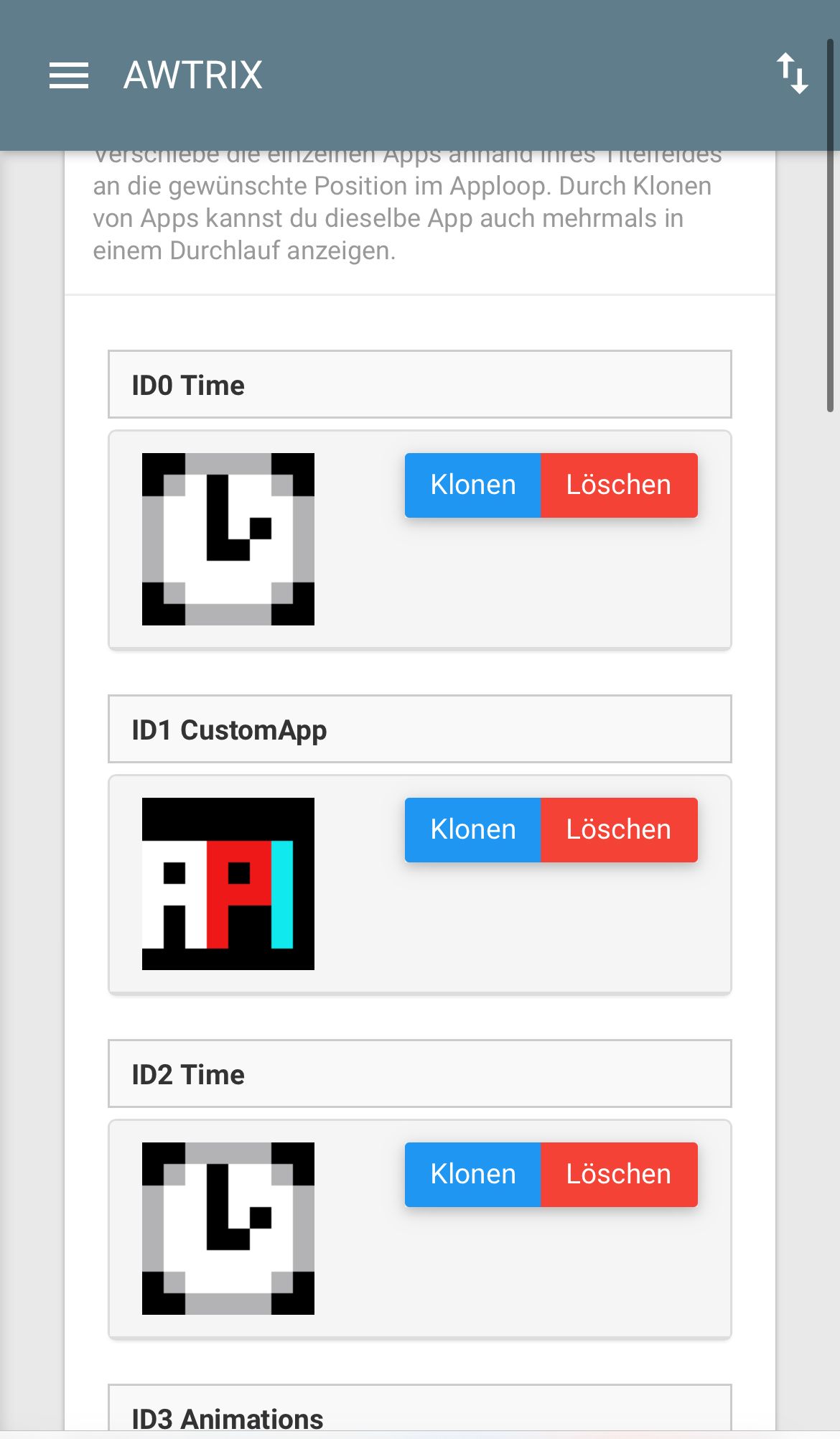
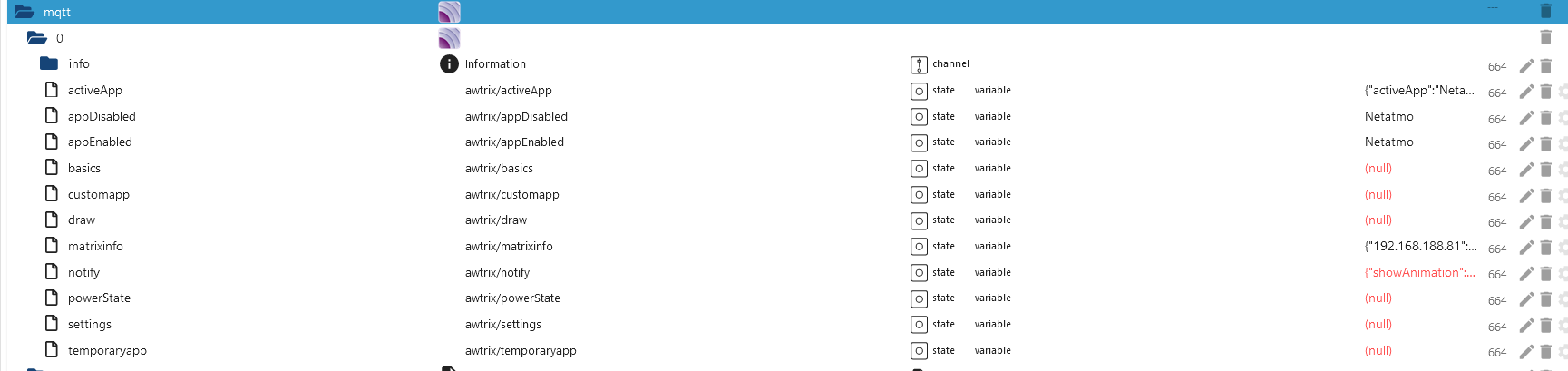
@casa wichtig ist das du die richtige ID der custom App ansprichst. Die siehst du in deiner App-Reihenfolge:

Wenn du dann mal einen Befehl wie in meinem Beispiel oben schickst, sollte es als custom app angezeigt werden.
Hallo Zusammen,
ich bin gerade etwas am Verzweifeln.
vielleicht kann mir jemand Helfen.Zum Setup:
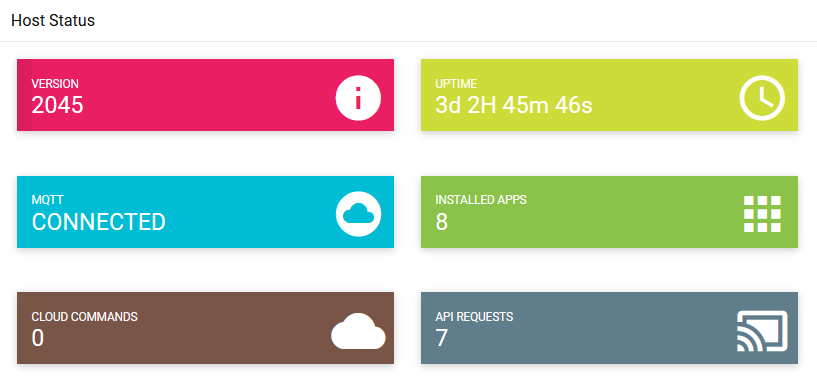
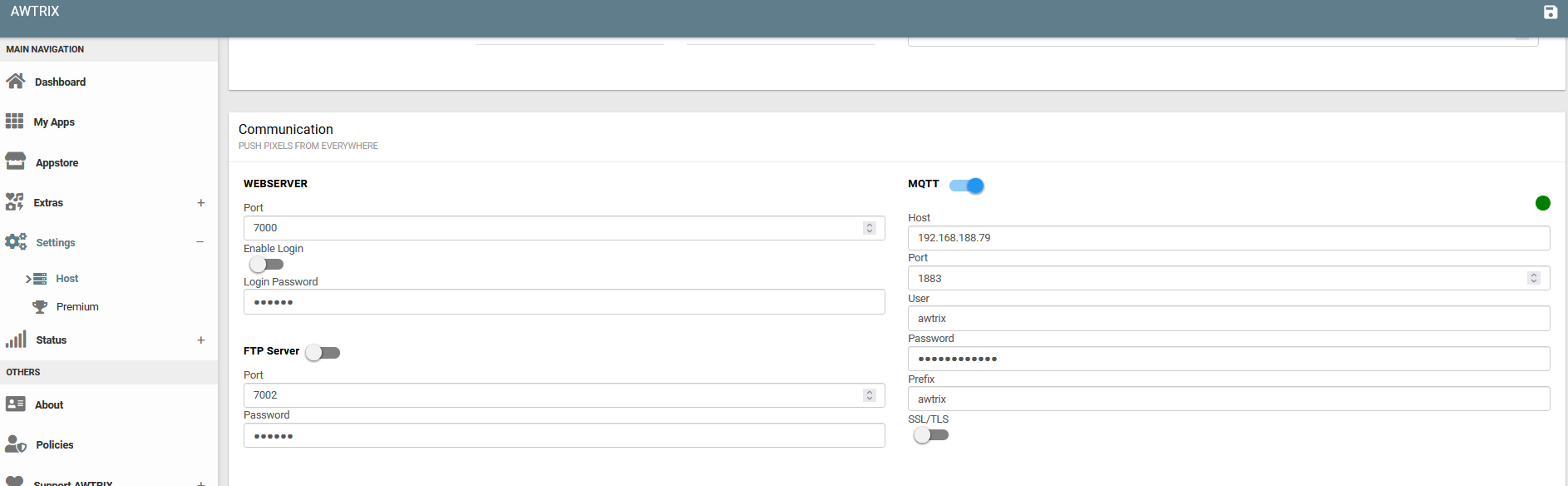
- Awtrix - Läuft und ist Verbunden
- MQTT ist auf Awtrix Aktiv und Verbunden
- MQTT Server auf Raspi Installiert und ebenfalls Verbunden. (Werte der Awtrix landen im mqtt Adapter vom iobroker)
Soweit alles Okay.
Nun möchte ich aber gerne eigene Nachrichten über Blockly senden je nach Zustand Datenpunkt.Ich bin dann auf das Script von Pittini gestoßen, was ja per Skript Datenpunkte anlegen soll und eine Awtrix Instanz ins leben rufen soll.
Leider Funktioniert das Script bei mir nicht. Sobald ich es starte schiesse ich die JavaScript Instanz ab und das wars. Es legt weder Ordner noch states an. Im log stehen keine Errors vom Script ausser im LOG: "Error: State "mqtt.0.Awtrix1.basics" not found at Object"
Wenn ich das Objekt manuell erstelle ist der Fehler weg, aber das Script legt trotzdem absolut nichts an. Leider habe ich auch keine JS Kentnisse sodass ich den Fehler finden könnte.Nun die Frage falls ich das nicht zum laufen bekomme: kann man auch per API http request Nachrichten auf die Awtrix senden? Wenn ja wie müssten diese Blöcke aussehen?
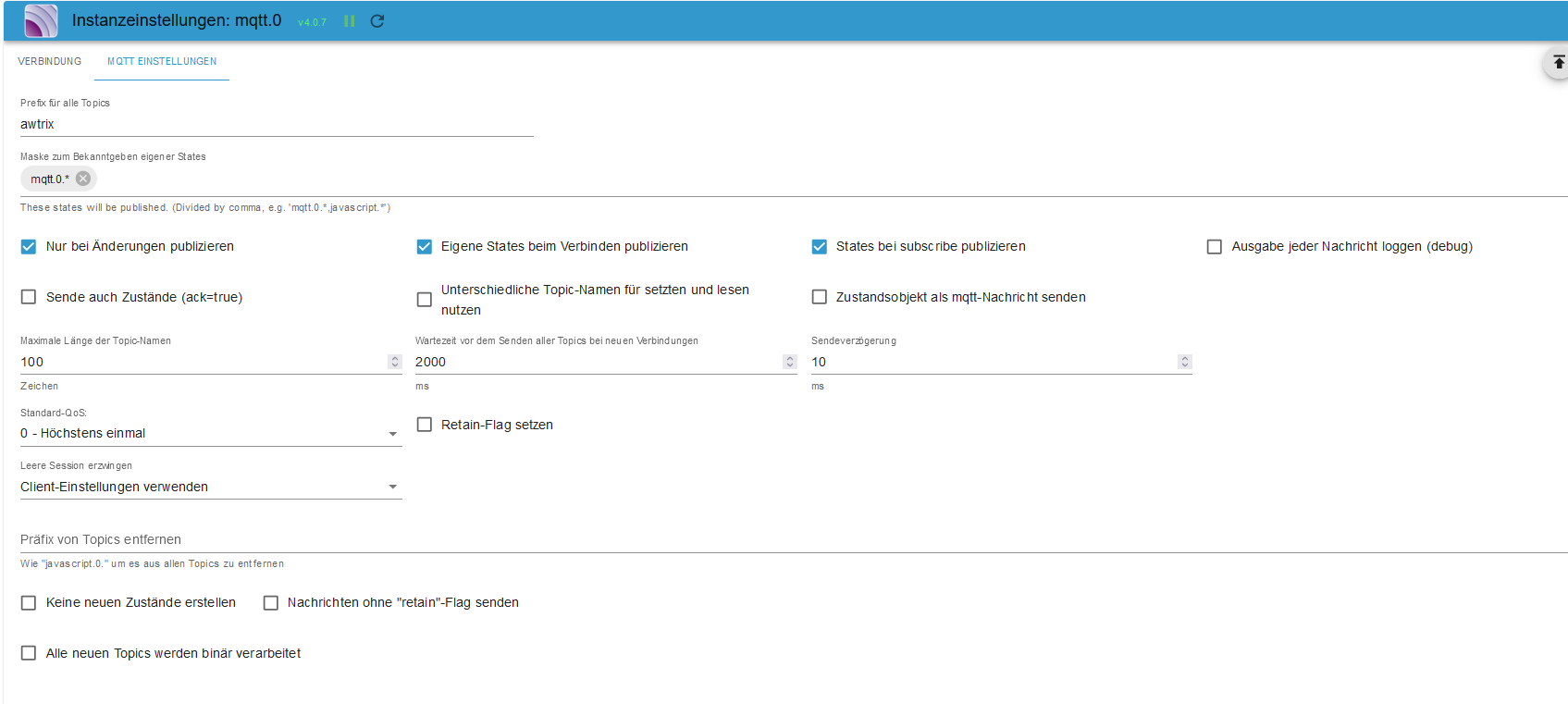
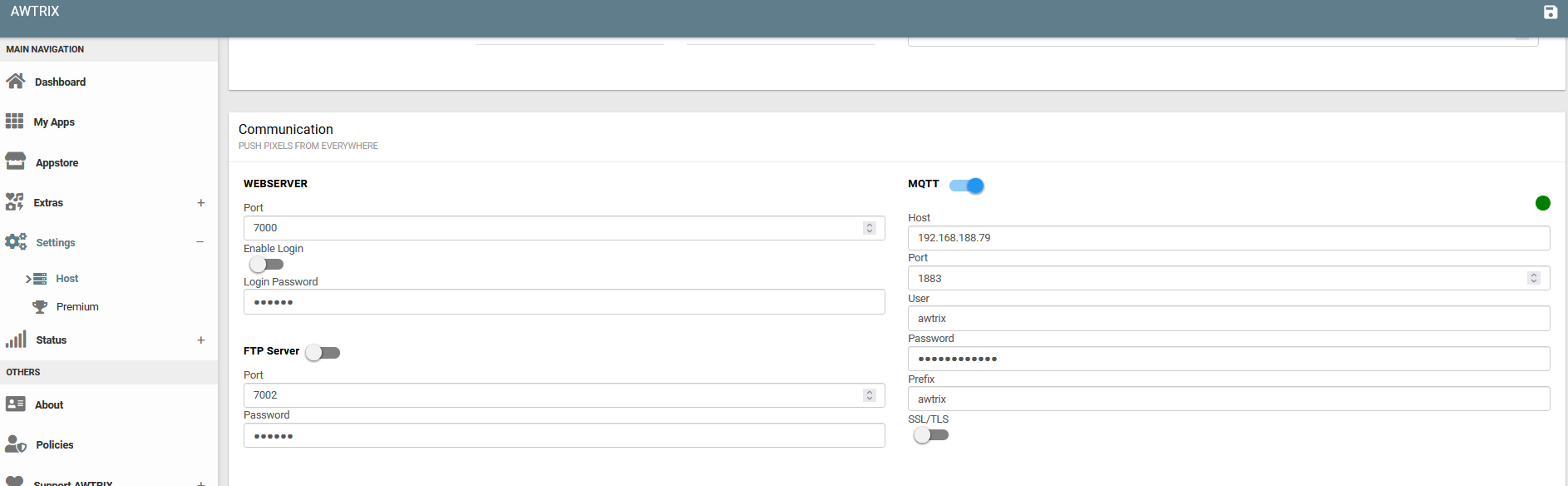
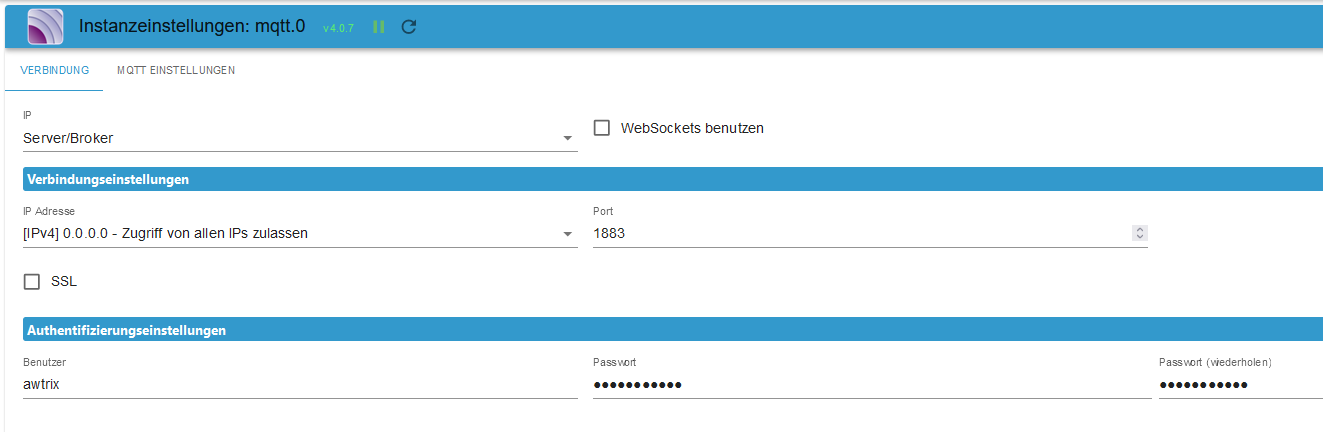
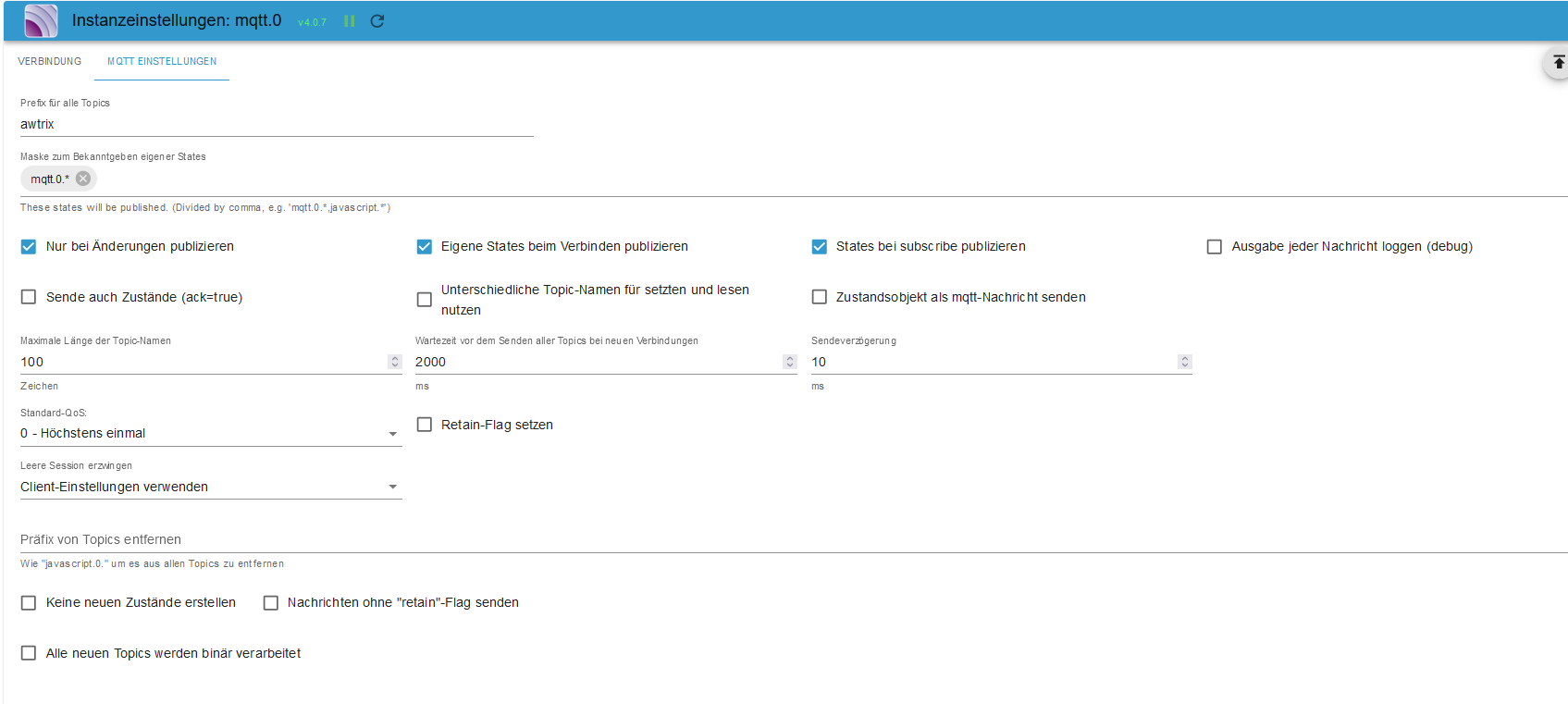
Anbei mal meine Einstellungen. Evtl habe ich auch einfach was vergessen oder einen Fehler gemacht.
Beste Grüße
Simon




P.S! : Habe die DatenPunkte nun am laufen! Ich musste einige Pfade neu anlegen und das Script anpassen. Aber nun habe ich die Datenpunkte :-)
-
Hallo Zusammen,
ich bin gerade etwas am Verzweifeln.
vielleicht kann mir jemand Helfen.Zum Setup:
- Awtrix - Läuft und ist Verbunden
- MQTT ist auf Awtrix Aktiv und Verbunden
- MQTT Server auf Raspi Installiert und ebenfalls Verbunden. (Werte der Awtrix landen im mqtt Adapter vom iobroker)
Soweit alles Okay.
Nun möchte ich aber gerne eigene Nachrichten über Blockly senden je nach Zustand Datenpunkt.Ich bin dann auf das Script von Pittini gestoßen, was ja per Skript Datenpunkte anlegen soll und eine Awtrix Instanz ins leben rufen soll.
Leider Funktioniert das Script bei mir nicht. Sobald ich es starte schiesse ich die JavaScript Instanz ab und das wars. Es legt weder Ordner noch states an. Im log stehen keine Errors vom Script ausser im LOG: "Error: State "mqtt.0.Awtrix1.basics" not found at Object"
Wenn ich das Objekt manuell erstelle ist der Fehler weg, aber das Script legt trotzdem absolut nichts an. Leider habe ich auch keine JS Kentnisse sodass ich den Fehler finden könnte.Nun die Frage falls ich das nicht zum laufen bekomme: kann man auch per API http request Nachrichten auf die Awtrix senden? Wenn ja wie müssten diese Blöcke aussehen?
Anbei mal meine Einstellungen. Evtl habe ich auch einfach was vergessen oder einen Fehler gemacht.
Beste Grüße
Simon




P.S! : Habe die DatenPunkte nun am laufen! Ich musste einige Pfade neu anlegen und das Script anpassen. Aber nun habe ich die Datenpunkte :-)
@blackst225 Ich habe die Ansteuerung der Awtrix komplett über Javascript umgesetzt. Kann Dir bei Interesse das Script hier morgen posten.
Ich habe meine Matrix-Anzeigen allerdings auf PixelIt umgeflasht. Da greift man aus dem ioBroker direkt via Adapter oder JS auf die Anzeige zu und benötigt keinen eigenen Server zur Ansteuerung. -
@blackst225 Ich habe die Ansteuerung der Awtrix komplett über Javascript umgesetzt. Kann Dir bei Interesse das Script hier morgen posten.
Ich habe meine Matrix-Anzeigen allerdings auf PixelIt umgeflasht. Da greift man aus dem ioBroker direkt via Adapter oder JS auf die Anzeige zu und benötigt keinen eigenen Server zur Ansteuerung.@rk62 said in Awtrix Skripte:
e Matrix-Anzeigen allerdings auf PixelIt umgeflasht. Da greift man aus dem ioB
Hallo,
vielen Dank! Das mit dem Script teste ich gerne.
Beste Grüße
SimonIst denn das Pixelit besser / anders? Welche Vorteile / Nachteile hat es?
Muss ich damit dein Script läuft denn umflashen? Oder würde es auch auf der Awtrix laufen? -
@casa Die MQTT-Verbindung hast du am Laufen, ja? Die ist Grundvoraussetzung.
Ich empfehle das Awtrix-Connector Script von Pittini: https://github.com/Pittini/iobroker-awtrix
Das erleichtert dir vieles, weil es die richtigen Endpunkte für alle Einstellungen als Objekte anlegt.Text kannst du auf (mindestens) zwei Arten auf die Uhr bekommen. Entweder per CustomApp oder per Notify. Ich habe z.B. eine Custom-App die immer wenn sie "an der Reihe ist" den aktuellen Ertrag des Balkonkraftwerks zeigt. Sieht in Blockly dann so aus:

Also Notify kannst du quasi den selben Text/Code nehmen und ihn an den Endpunkt notify schicken statt an customapp. Bei force=true zeigt er sie sofort an, wenn du es abschickst, bei force=false erst nach der aktuell angezeigten app.
Da ich nun die Datenpunkte habe, kann mir jemand erklären, wie ich die CustomApp ansprechen kann?
Also ID ist klar, aber an welchen Punkt wird das gesendet?
Ich sehe in euren Scripten immer Customapp. Diesen Punkt habe ich aber nicht.Vielleicht bin ich ja nah am Ziel :-)
-
Da ich nun die Datenpunkte habe, kann mir jemand erklären, wie ich die CustomApp ansprechen kann?
Also ID ist klar, aber an welchen Punkt wird das gesendet?
Ich sehe in euren Scripten immer Customapp. Diesen Punkt habe ich aber nicht.Vielleicht bin ich ja nah am Ziel :-)
@blackst225 Hi, den entsprechenden Datenpunkt habe ich hier:
mqtt.0.AZ_Awtrix.customappSollte also, je nach genauem Namen, bei dir auch an ähnlicher Stelle sein.
Was ich dahin sende sieht dann z.B. so aus:
{ "ID":1,"force":false,"icon":1942,"moveIcon":false,"repeat":2,"text":"Ertrag PV 0.6 Watt", "color":[ 255, 255, 255 ] }Hilft dir das?
-
@blackst225 Hi, den entsprechenden Datenpunkt habe ich hier:
mqtt.0.AZ_Awtrix.customappSollte also, je nach genauem Namen, bei dir auch an ähnlicher Stelle sein.
Was ich dahin sende sieht dann z.B. so aus:
{ "ID":1,"force":false,"icon":1942,"moveIcon":false,"repeat":2,"text":"Ertrag PV 0.6 Watt", "color":[ 255, 255, 255 ] }Hilft dir das?
hey danke die für die schnelle Antwort.
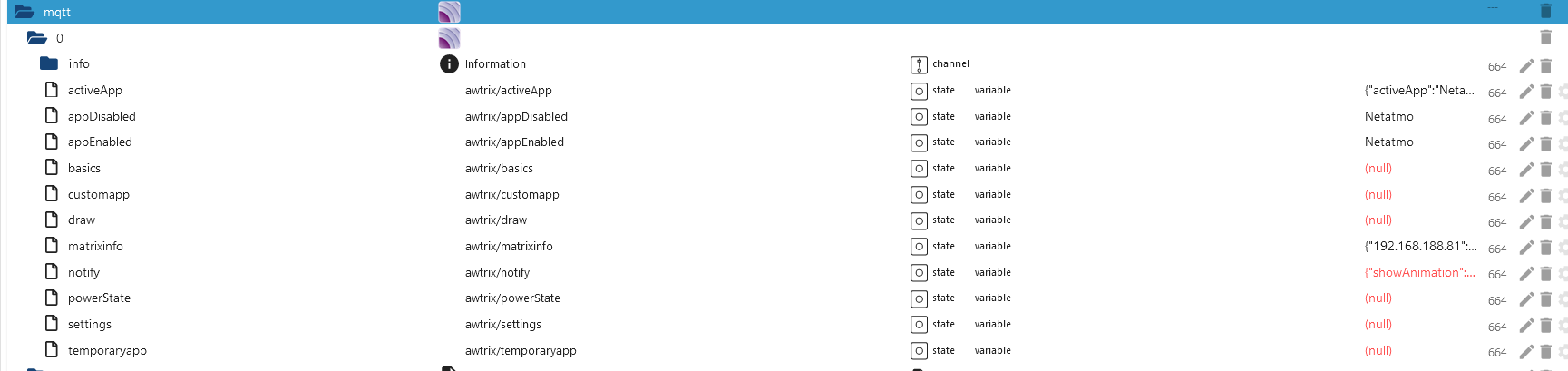
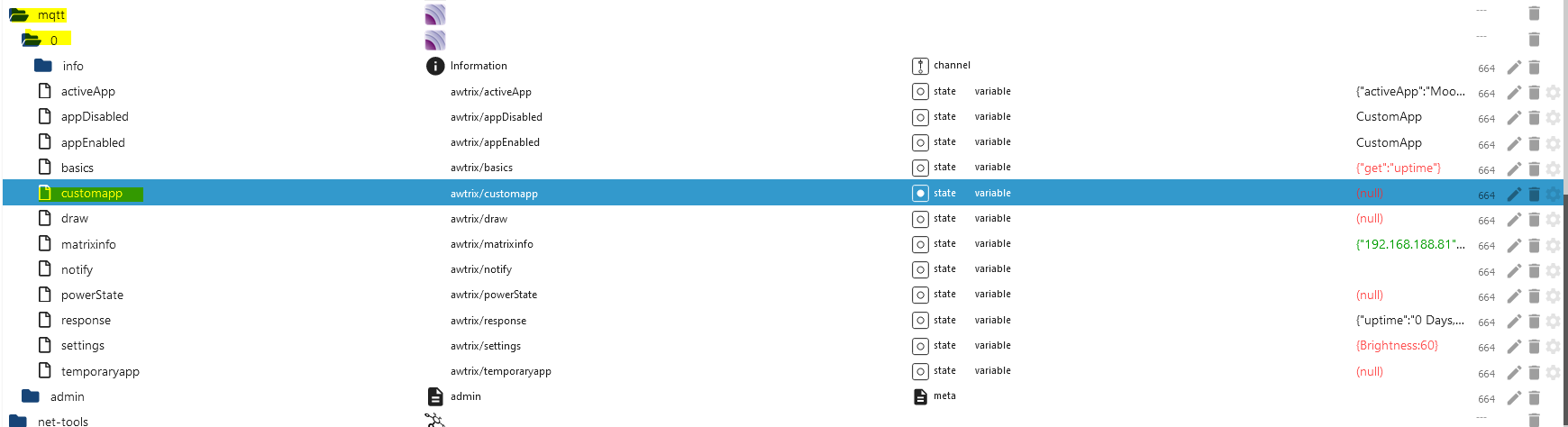
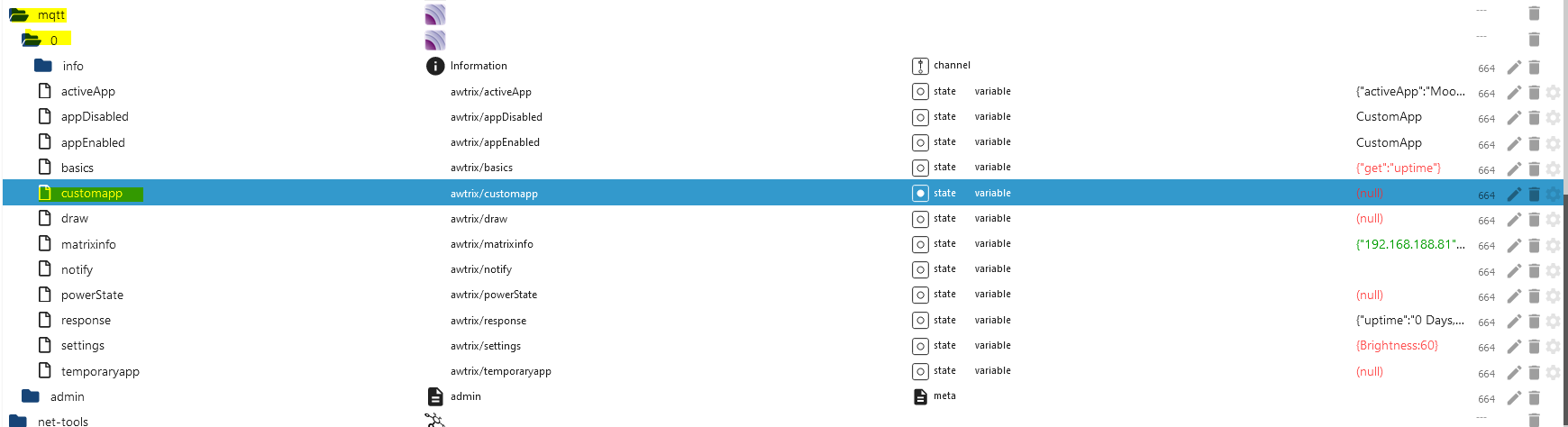
Ist das dieser Punkt?
weil in diesem ganzen Skripte Baum der durch das Script hinzugekommen ist, sehe ich keinen solchen Punkt.
beste Grüße Simon
-
hey danke die für die schnelle Antwort.
Ist das dieser Punkt?
weil in diesem ganzen Skripte Baum der durch das Script hinzugekommen ist, sehe ich keinen solchen Punkt.
beste Grüße Simon
@blackst225 ja, genau der 👍🏻
-
@blackst225 ja, genau der 👍🏻
sehr cool! vielen dank es klappt!!
-
@blackst225 ja, genau der 👍🏻
wie kann ich denn mehrere CustomApps nutzen? Ich kann die Apps ja Clonen. Aber ich habe ja nur den einen Datenpunkt Customapp. Oder wie geht das genau?